¿Buscas el widget de chat definitivo? Si los visitantes de tu web son ávidos usuarios de Messenger, añade un widget de Facebook Messenger a tu sitio web. En esta entrada de blog, te mostraremos cómo añadir Facebook Messenger a un sitio web, así como dónde añadirlo en creadores de sitios web como WordPress, Wix y Shopify.

¿Qué es un widget Facebook Messenger ?
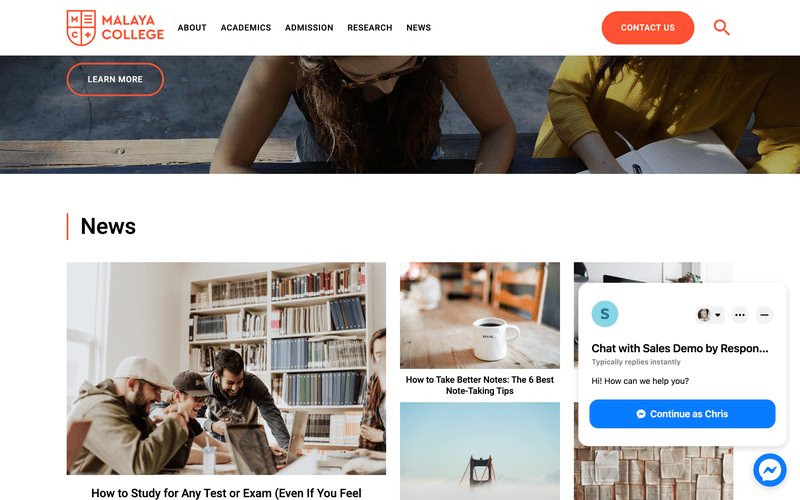
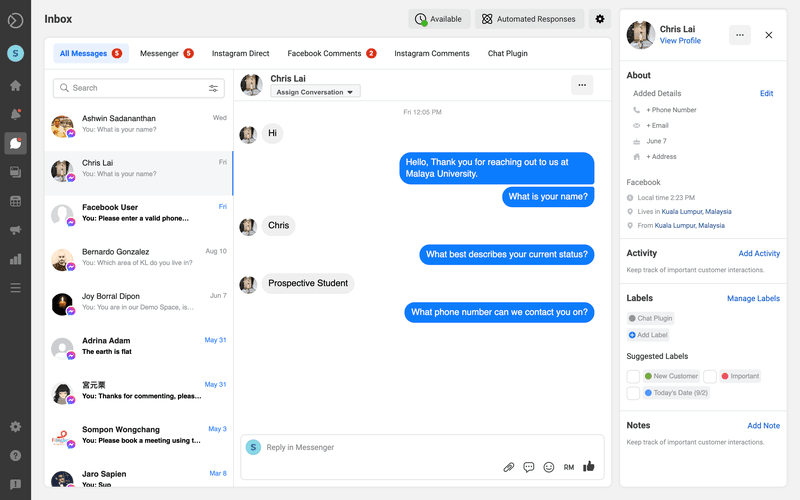
El widget Facebook Messenger widget es un complemento para sitios web que permite a los visitantes chatear con tu página de Facebook a través de Messenger. Al ser uno de losprincipales canales de mensajería del mundo, muchos clientes se inclinan naturalmente por chatear a través de Messenger.

Cuando los visitantes del sitio web envían una consulta a través del widget, puede responder a través de la bandeja de entrada deMeta Business Suite. Esto es suficiente para las empresas que reciben un volumen bajo o medio de mensajes y confían en Facebook Messenger para la comunicación con los clientes.
<call-out> Do not mistake the Facebook Messenger widget with the Facebook Chat Plugin. While similar in some aspects, the Facebook Chat Plugin is no longer available from May 9, 2024. <call-out>
Las empresas que manejan grandes volúmenes de conversaciones o chatean con clientes a través de múltiples canales deberían utilizar una bandeja de entrada de mensajería omnicanal como respond.io. Además de agilizar todas las conversaciones en una única bandeja de entrada, ofrece ventajas adicionales como automatización y análisis avanzados.
Por qué utilizar Facebook Messenger Widget
Si utilizas Facebook Messenger para ofrecer atención al cliente o impulsar las ventas, ya sabes lo eficaz que es esta plataforma. Una de las principales razones para utilizar el chat web de Facebook es su capacidad para crear conversaciones persistentes y crear una lista de contactos.
Crear un compromiso persistente y constante
Con los chats de sitios web tradicionales, perderás a los usuarios para siempre una vez que abandonen tu sitio web. Su única esperanza de continuar la conversación es que vuelvan a su sitio. Esto ya no es así cuando añades Messenger a tu sitio web.
En primer lugar, el widget Messenger es la herramienta más rápida para que sus clientes puedan ponerse en contacto con usted y resolver sus dudas. Garantiza que los clientes puedan dirigirse a usted al instante y sin esfuerzo en un mensajero familiar y cómodo.

También permite la comunicación personal directamente en su sitio web para ofrecer asistencia técnica, consulta de productos, asistencia para pedidos o reservas y mucho más. Los clientes pueden ponerse en contacto con usted mientras el interés es alto para impulsar las conversiones de ventas.
Al añadir el chat de Facebook al sitio web, el historial de chat de un contacto se guarda en la bandeja de entrada de Meta Business Suite. Esto significa que puede reanudar una conversación con un usuario que chateó con usted en Messenger incluso después de que haya abandonado su sitio web.
Además de la conversación, también podrás ver parte de la información básica de su perfil, como su nombre, foto, fecha de nacimiento y ubicación. Esto te ayudará a atender al cliente mejor de lo que podría hacerlo cualquier chat en directo y a establecer una relación con él a lo largo del tiempo.
Cree una lista de contactos en Facebook Messenger
Ahora que la gente puede enviarte mensajes fácilmente a través de Facebook utilizando Facebook Customer Chat, se añadirán a tu lista de contactos para siempre.

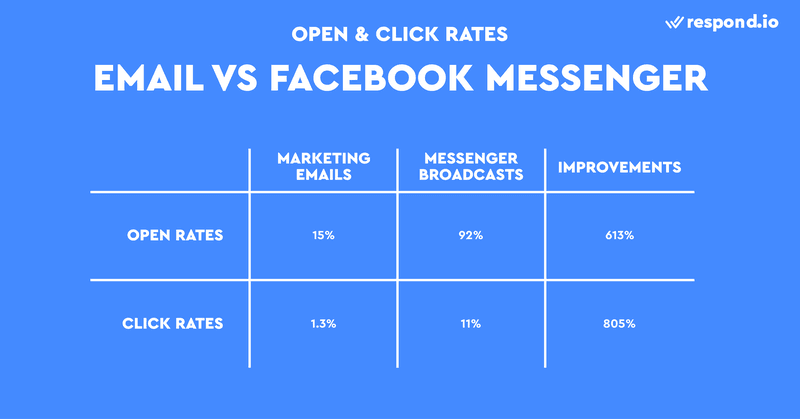
Puedes pensar en una lista de suscriptores de Facebook Messenger del mismo modo que en una lista de suscriptores de correo electrónico. Utilízala como un nuevo canal de comunicación con tu audiencia o incluso para enviar difusiones por Messenger, que tienen una asombrosa tasa de apertura del 92%.
El widget de Messenger es sólo una forma de crear una lista de suscriptores en Facebook Messenger . Hay varias formas de hacer crecer tus contactos de Messenger, incluyendo Facebook Comment Auto Reply o respuestas privadas, Click to Messenger ads o enlaces y Facebook QR codes.
Por último, recuerda que los clientes tienen que haber iniciado sesión en sus cuentas de Facebook para ser añadidos a tu lista de contactos. Con esto en mente, pasemos a la siguiente sección, donde aprenderás cómo añadir Messenger a tu sitio web.
Cómo crear un código de widget
En primer lugar, hablemos del proceso de configuración del widget de Messenger. Para añadir Facebook Messenger a un sitio web, necesitas hacer estos dos pasos en secuencia:
- Crear un código de widget Facebook Messenger
- Añada el código del widget Messenger a su sitio web
Si eres una empresa B2B que necesita tener activado el Modo Invitado, te recomendamos que configures tu widget Facebook Messenger a través de respond.io.
No sólo puede automatizar saludos o mensajes de despedida y procesos como el enrutamiento del chat o la asignación de contactos, respond.io le permite añadir un código de referencia a un widget de Facebook Messenger para identificar de dónde proceden los contactos. Las grandes empresas deberían considerar esta opción.
Generar un código de widget en respond.io
El proceso para configurar un widget Facebook Messenger es sencillo y puede hacerse rápidamente siguiendo estos pasos.

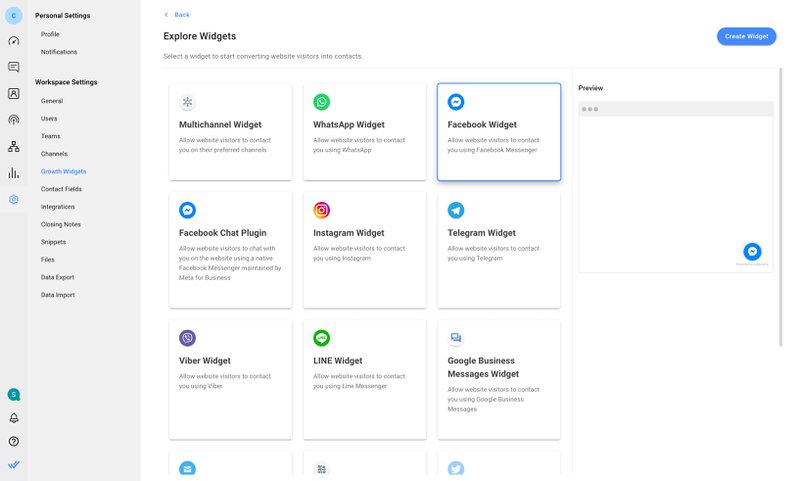
Para empezar, ve a Configuración > Widgets de crecimiento. A continuación, haga clic en Añadir widget y seleccione Facebook Widget antes de hacer clic en Crear widget.
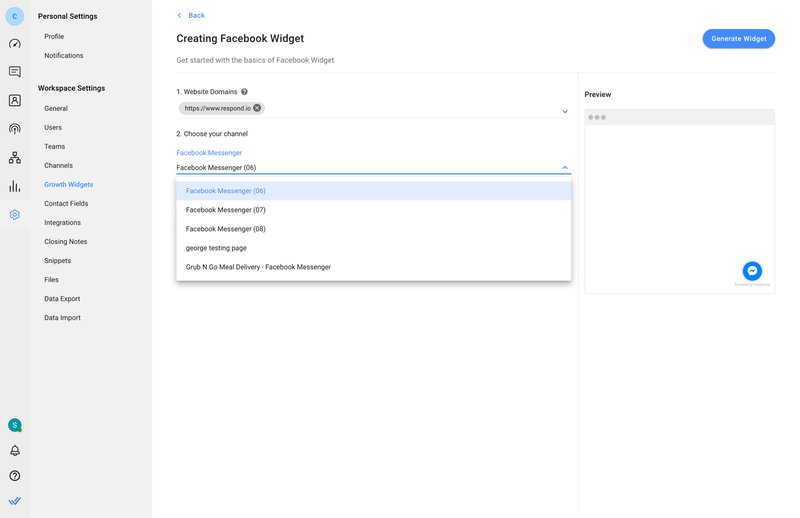
A continuación, introduce los sitios web en los que deseas añadir el widget de chat y selecciona la cuenta para la que deseas crear el widget.

Puedes añadir un texto precargado o personalizar el aspecto del widget haciendo clic en los botones de Configuración avanzada. Por último, haz clic en Generar widget, copia el script generado e instálalo en tu sitio web.
Si quiere conectar con sus clientes a través de varios canales, un widget omnicanal puede ayudarle. También puede optar por añadir un widget de chat a su sitio web.
Ahora que ha configurado correctamente su widget Messenger , el siguiente paso es instalar el código generado en su sitio web. A continuación te guiaremos en el proceso de instalación.
Cómo añadir Facebook Messenger al sitio web
Navegar por tu CMS para añadir un widget de chat puede ser confuso. A continuación, encontrarás las instrucciones para instalar el código del widget de Messenger en constructores de sitios populares como WordPress, Wix, Shopify y Squarespace.
Cómo añadir Messenger a un sitio web: WordPress
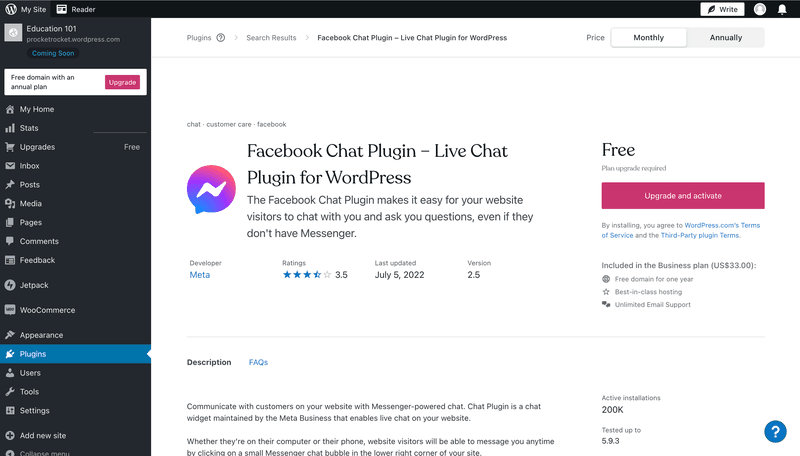
Ahora puedes instalar un plugin de Messenger en Meta directamente desde la pestaña Plugins de la barra lateral. Aunque el plugin en sí es gratuito, la instalación solo está disponible para los suscriptores del plan Business o los usuarios del plan Pro, en el caso de los planes heredados.

Para añadir Facebook Messenger a la página web WordPress, siga estas instrucciones:
- Busque el widget Facebook Messenger y selecciónelo.
- Haga clic en Instalar ahora.
- Haga clic en Activar.
- Busque la pestaña que dice Chat del cliente. Ve a la sección Primeros pasos y haz clic en Editar complemento de chat.
- Personaliza tu plugin de chat y completa la configuración.
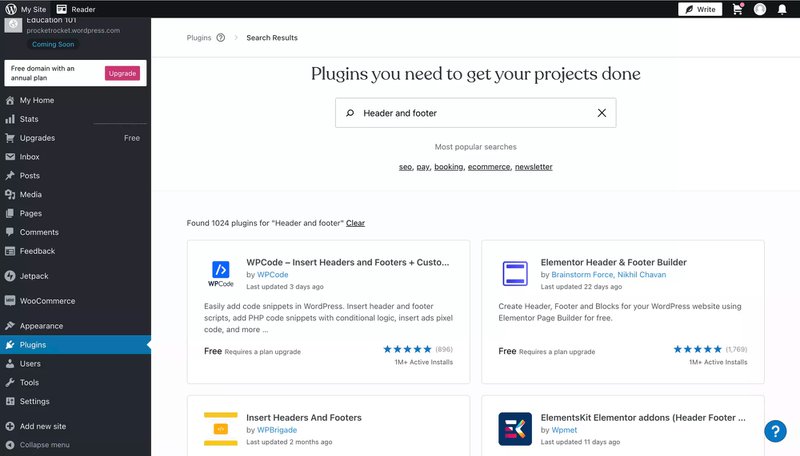
También puede integrar Messenger en un sitio WordPress utilizando el código del widget Messenger . Esto también requiere atravesar el muro de pago. Hay varias formas de añadir un código de widget Messenger a WordPress, incluida la instalación de un plugin de encabezado y pie de página.
1. Añada el plugin de cabecera y pie de página de su elección desde la página Plugins.

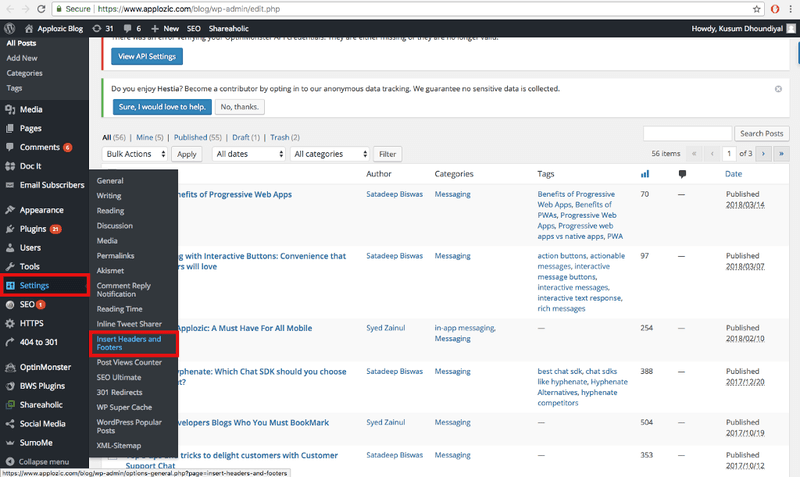
2. Vaya a Encabezados y pies de página.

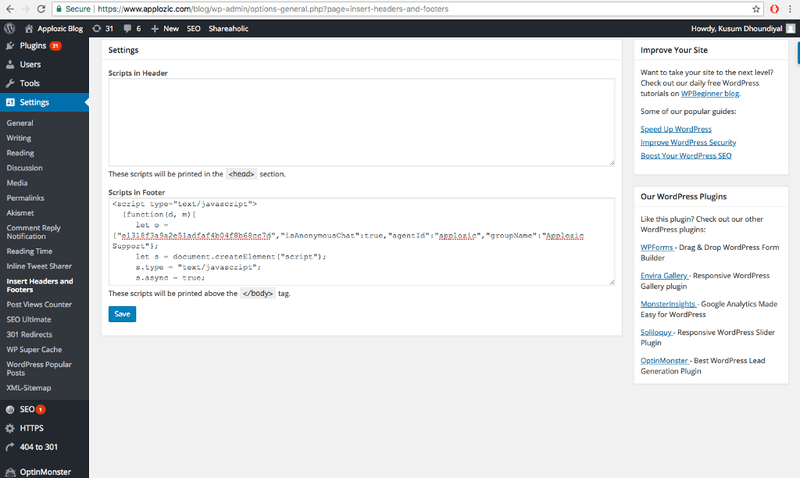
3. Añada el script del widget Facebook Messenger al pie de página.

Ha añadido Facebook Messenger Live Chat a su sitio web WordPress .
Cómo añadir Messenger a un sitio web: Wix
¿Qué pasa si quieres añadir un chat en vivo a un sitio web Wix? Una vez que hayas generado un script de widget Facebook Messenger , sigue los siguientes pasos para agregarlo a tu sitio web Wix. Ten en cuenta que necesitarás una suscripción de pago para acceder a esta función.
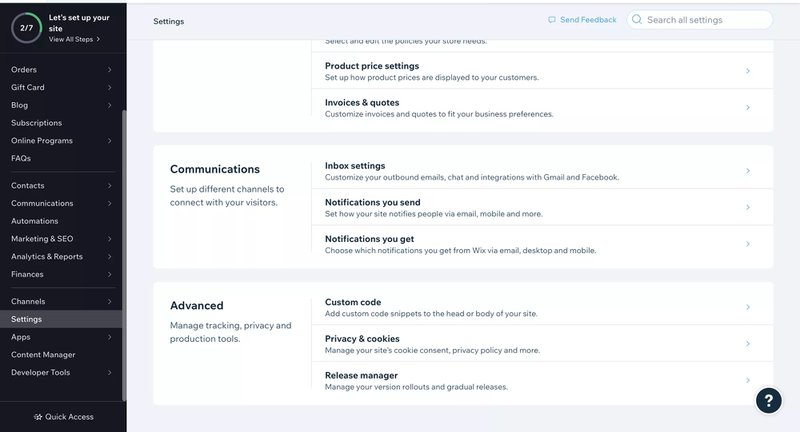
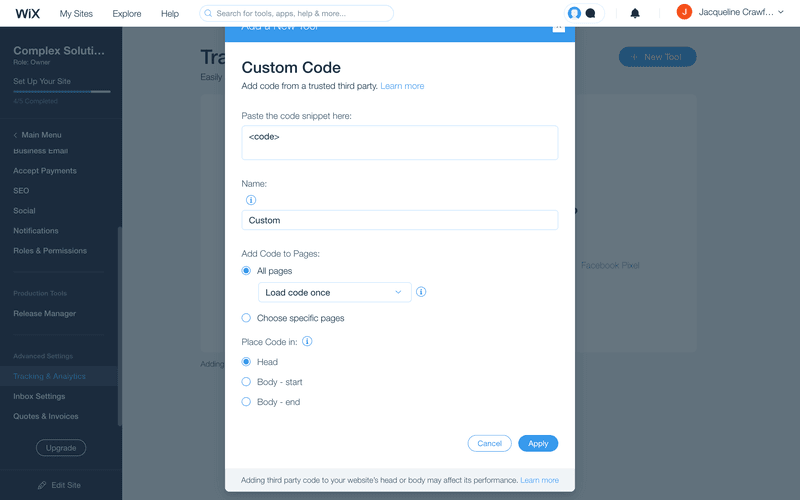
1. Vaya a Ajustes > Ajustes avanzados > Código personalizado.

2. Pega el código del widget Facebook Messenger y selecciona las páginas donde quieres que se aplique el código. Asegúrate de colocar el código en Body - end.

Ya has añadido el widget de chat de Facebook a tu sitio web Wix.

Cómo añadir Messenger a un sitio web: Shopify
Una vez que tengas el script Facebook Chat widget, sigue estos pasos para que puedas integrar Facebook Messenger en un sitio web Shopify .
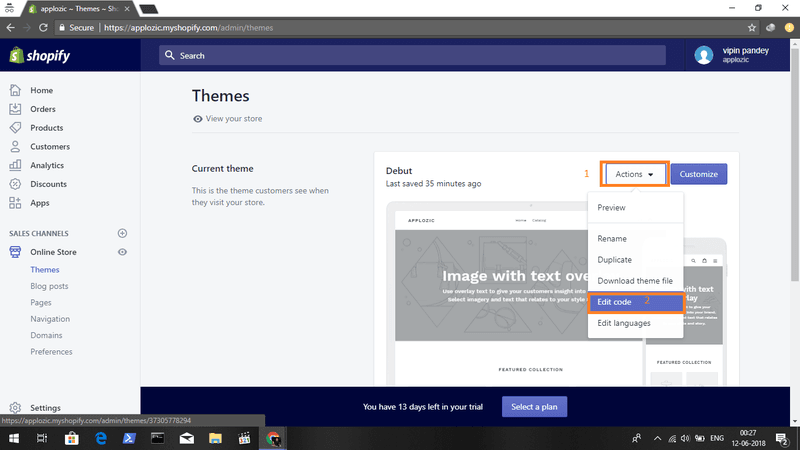
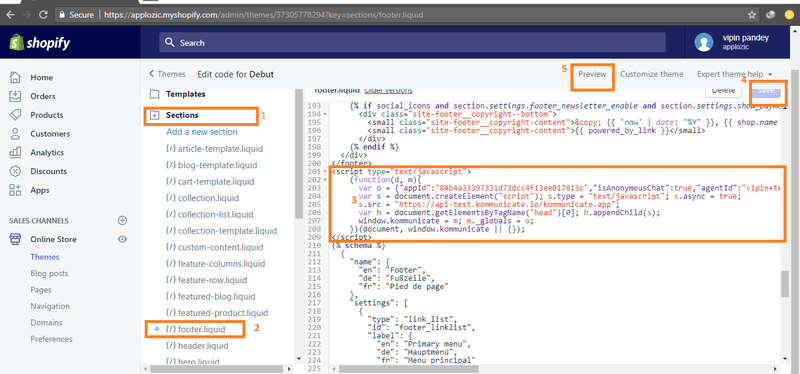
1. Navegue hasta Tienda Online y edite el código.

2. Abra la sección footer.liquid y pegue el script Facebook Messenger Widget.

Ya has añadido el widget del chat de Facebook en tu sitio web Shopify .
Cómo añadir Messenger a un sitio web: Squarespace
Una vez que tengas el script del widget de chat de Facebook, es hora de incrustar Messenger en un sitio web Squarespace .
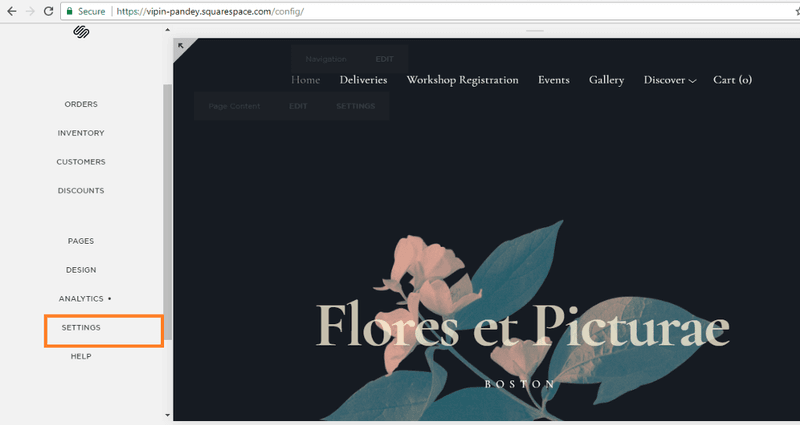
1. Inicie sesión en Squarespace, seleccione su sitio y abra Configuración.

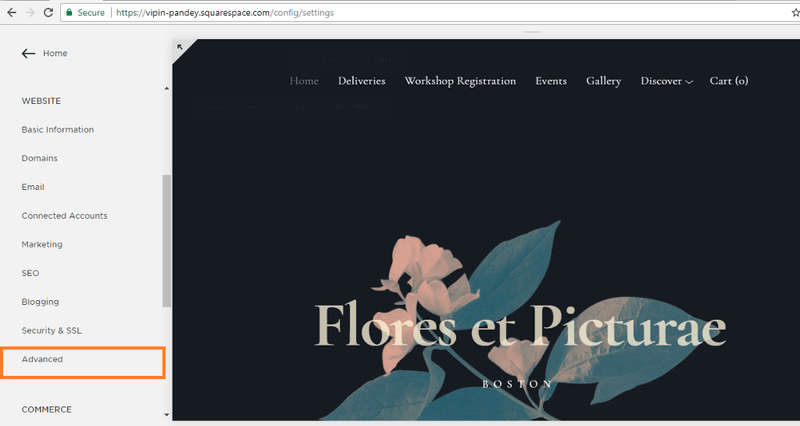
2. Vaya a Configuración avanzada.

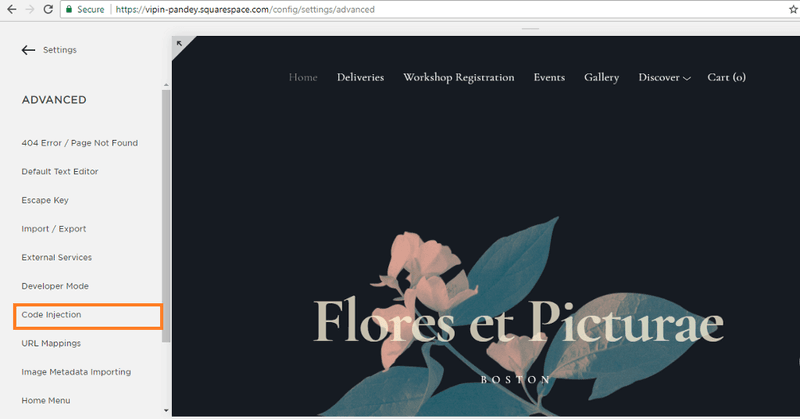
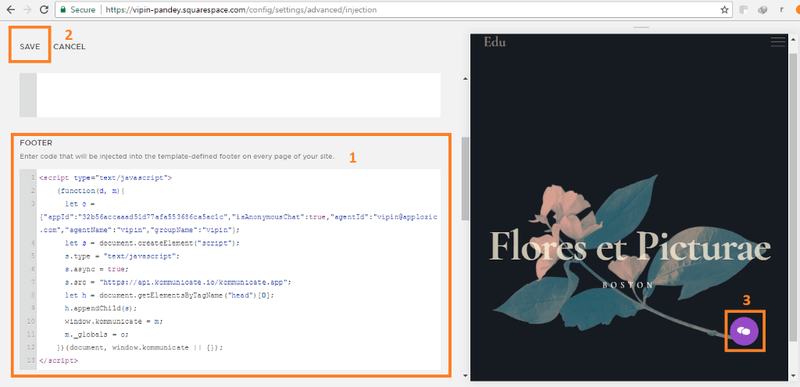
3. Vaya a Inyección de código.

4. Pegue el script Facebook Messenger Widget.

Ha añadido el chat en directo Facebook Messenger a su sitio web.
Te mostramos cómo crear el código del widget de chat de Facebook e instalar el widget de chat de Facebook en algunos de los creadores de sitios más populares. ¿Quieres chatear con tus clientes en el widget de Messenger y en otros canales, así como acceder a sus datos de contacto y a su historial de chat en una bandeja de entrada centralizada? Regístrate ahora para obtener una cuenta en respond.io .

Lecturas complementarias
Y así es como se consigue un widget de Messenger para añadir Facebook Messenger a tu sitio web. Si te ha gustado leer cómo hacer crecer tu negocio con el widget de chat definitivo, aprende más sobre mensajería instantánea para empresas con estas entradas del blog:
- Cómo utilizar la integración de WhatsApp con el sitio web
- La guía definitiva para Telegram Business
- Guía definitiva de Viber para empresas