Vous cherchez l'ultime widget de chat ? Si vos visiteurs sont de fervents utilisateurs de Messenger, ajoutez un widget Facebook Messenger à votre site Web. Dans cet article de blog, nous vous montrerons comment ajouter Facebook Messenger à un site Web, ainsi que l'endroit où l'ajouter sur les constructeurs de sites Web tels que WordPress, Wix et Shopify.

Qu'est-ce qu'un widget Facebook Messenger ?
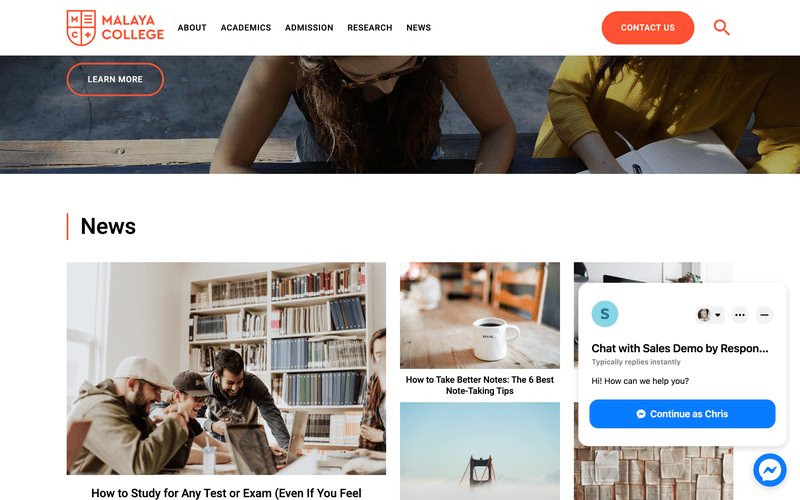
Le widget Facebook Messenger est un plugin de site web qui permet aux visiteurs du site de discuter avec votre page Facebook via Messenger. Comme il s'agit de l'un desprincipaux canaux de messagerie au monde, de nombreux clients sont naturellement enclins à chatter sur Messenger.

Lorsque les visiteurs du site web envoient une demande via le widget, vous pouvez répondre via la boîte de réception deMeta Business Suite. Cette solution est suffisante pour les entreprises qui reçoivent des volumes de messages faibles à moyens et qui s'appuient sur Facebook Messenger pour la communication avec les clients.
<call-out> Do not mistake the Facebook Messenger widget with the Facebook Chat Plugin. While similar in some aspects, the Facebook Chat Plugin is no longer available from May 9, 2024. <call-out>
Les entreprises qui traitent de gros volumes de conversations ou qui discutent avec des clients sur plusieurs canaux devraient utiliser une boîte de réception de messagerie omnicanale telle que respond.io. Outre la rationalisation de toutes les conversations dans une seule boîte de réception, elle offre des avantages supplémentaires tels que l'automatisation et l'analyse avancées.
Pourquoi utiliser le widget Facebook Messenger
Si vous utilisez Facebook Messenger pour fournir une assistance à la clientèle ou stimuler les ventes, vous connaissez l'efficacité de cette plateforme. L'une des principales raisons d'envisager l'utilisation du chat en ligne de Facebook est sa capacité à créer des conversations persistantes et à constituer une liste de contacts.
Créer un engagement persistant et cohérent
Avec les chats traditionnels sur site web, vous perdez définitivement les utilisateurs dès qu'ils quittent votre site. Votre seul espoir de poursuivre la conversation est qu'ils reviennent sur votre site. Ce n'est plus le cas lorsque vous ajoutez Messenger à votre site Web.
Tout d'abord, le widget Messenger est l'outil le plus rapide pour permettre à vos clients de vous contacter et d'obtenir une réponse à leurs questions. Il permet aux clients de s'adresser à vous instantanément et sans effort sur une messagerie familière et confortable.

Il permet également une communication personnelle directement sur votre site web pour offrir une assistance technique, une consultation sur les produits, une aide à la commande ou à la réservation, etc. Les clients peuvent vous contacter lorsque l'intérêt est grand, ce qui favorise les ventes.
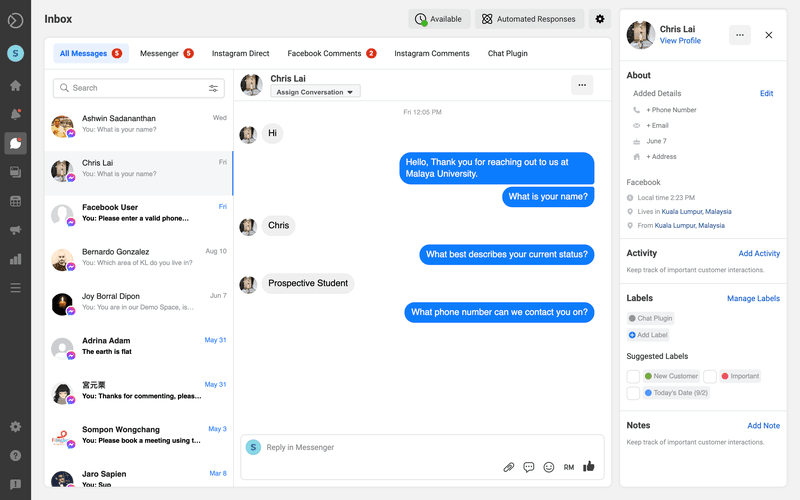
Lorsque vous ajoutez le chat Facebook à votre site web, l'historique du chat d'un contact est sauvegardé dans la boîte de réception de Meta Business Suite. Cela signifie que vous pouvez reprendre une conversation avec un utilisateur qui a discuté avec vous sur Messenger, même après qu'il ait quitté votre site web.
En plus de la conversation, vous pouvez également consulter des informations de base sur le profil du client, notamment son nom, sa photo de profil, sa date de naissance et son lieu de résidence. Cela vous aidera à servir le client mieux que n'importe quel chat en direct et à établir une relation avec lui au fil du temps.
Construire une liste de contacts Facebook Messenger
Maintenant que les gens peuvent facilement vous envoyer un message via Facebook en utilisant le chat client Facebook, ils seront ajoutés à votre liste de contacts pour toujours.

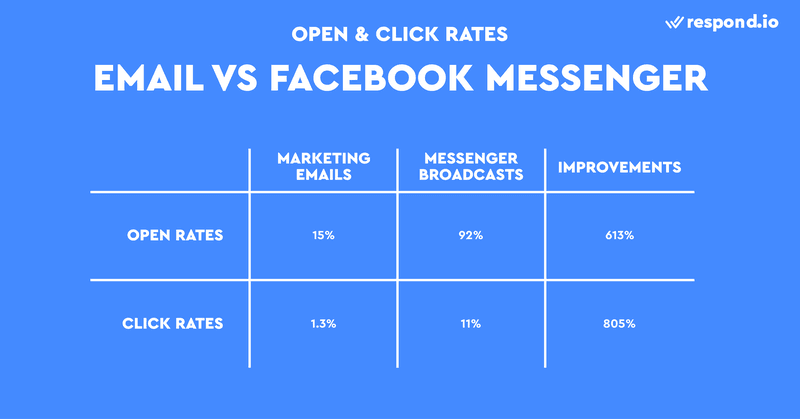
Vous pouvez considérer une liste d'abonnés Facebook Messenger de la même manière qu'une liste d'abonnés à un courrier électronique. Utilisez-la comme un nouveau canal de communication avec votre public ou même pour envoyer des diffusions Messenger, qui ont un taux d'ouverture stupéfiant de 92 %.
Le widget Messenger n'est qu'un moyen parmi d'autres de construire une liste d'abonnés à Facebook Messenger . Il existe plusieurs façons de développer vos contacts Messenger, y compris la réponse automatique aux commentaires Facebook ou les réponses privées, les publicités ou liens Click to Messenger et les codes QR Facebook.
Enfin, n'oubliez pas que les clients doivent être connectés à leur compte Facebook pour être ajoutés à votre liste de contacts. Ceci étant dit, passons à la section suivante, où vous apprendrez comment ajouter Messenger à un site web.
Comment créer un code de widget
Tout d'abord, parlons du processus d'installation du widget Messenger. Pour ajouter Facebook Messenger à un site web, vous devez suivre ces deux étapes dans l'ordre :
- Créer un code pour le widget Facebook Messenger
- Ajoutez le code du widget Messenger à votre site web
Si vous êtes une entreprise B2B et que vous avez besoin d'activer le mode invité, nous vous recommandons de configurer votre widget Facebook Messenger via respond.io.
Vous pouvez non seulement automatiser les messages d'accueil ou d' absence et les processus tels que l' acheminement des chats ou l'affectation des contacts, mais respond.io vous permet également d'ajouter un code de référence à un widget Facebook Messenger afin d'identifier l'origine des contacts. Les grandes entreprises devraient envisager cette option.
Générer un code de widget sur respond.io
La procédure de mise en place d'un widget Facebook Messenger est simple et peut être réalisée rapidement en suivant les étapes suivantes.

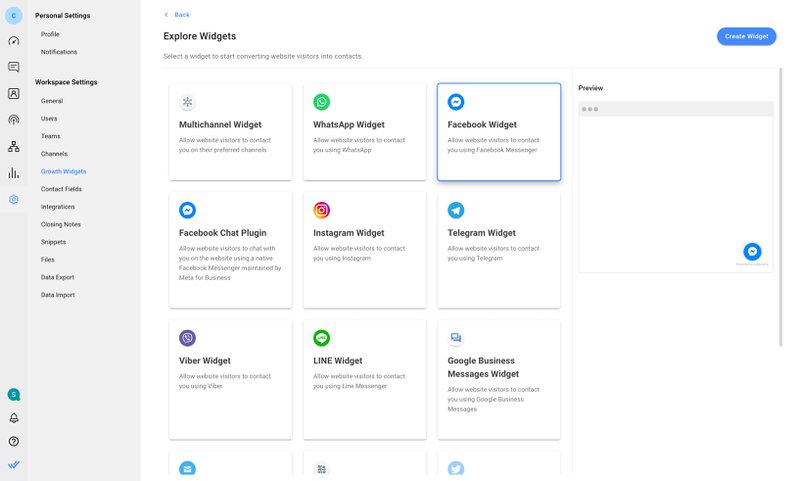
Pour commencer, accédez à Paramètres > Widgets de croissance. Cliquez ensuite sur Ajouter un widget et choisissez Widget Facebook avant de cliquer sur Créer un widget.
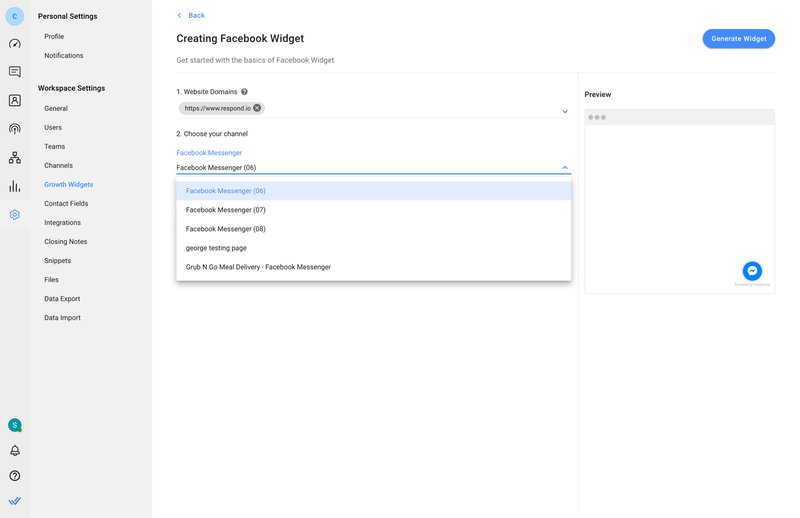
Ensuite, entrez le(s) site(s) web où vous souhaitez ajouter le widget de chat et sélectionnez le compte pour lequel vous souhaitez créer un widget.

Vous pouvez ajouter un texte pré-rempli ou personnaliser l'apparence du widget en cliquant sur les boutons Paramètres avancés. Enfin, cliquez sur Générer le widget, copiez le script généré et installez-le sur votre site web.
Si vous souhaitez entrer en contact avec vos clients par le biais de plusieurs canaux, un widget omnichannel peut vous aider. Vous pouvez également choisir d'ajouter un widget de chat sur votre site web.
Maintenant que vous avez configuré avec succès votre widget Messenger, l'étape suivante consiste à installer le code généré sur votre site web. Nous allons vous guider à travers le processus d'installation.
Comment ajouter Facebook Messenger à un site web
Naviguer dans votre CMS pour ajouter un widget de chat peut être déroutant. Ci-dessous, vous trouverez les instructions pour installer le code du widget Messenger sur des constructeurs de sites populaires comme WordPress, Wix, Shopify et Squarespace.
Comment ajouter Messenger à un site Web : WordPress
Vous pouvez désormais installer un plugin Messenger à l'adresse Meta directement à partir de l'onglet Plugins dans la barre latérale. Le plugin est gratuit, mais son installation n'est disponible que pour les abonnés du plan Business ou les utilisateurs du plan Pro, pour ceux qui disposent d'un ancien plan.

Pour ajouter Facebook Messenger à un site web sur WordPress, suivez ces instructions :
- Recherchez le widget Facebook Messenger et sélectionnez-le.
- Cliquez sur Installer maintenant.
- Cliquez sur Activer.
- Recherchez l'onglet " Chat client". Naviguez jusqu'à la section " Getting started" et cliquez sur " Edit chat plugin".
- Personnalisez votre plugin de chat et terminez votre installation.
Vous pouvez également intégrer Messenger dans un site WordPress en utilisant le code du widget Messenger. Cela nécessite également de passer par le paywall. Il existe plusieurs façons d'ajouter un code de widget Messenger à WordPress, notamment en installant un plugin d'en-tête et de pied de page.
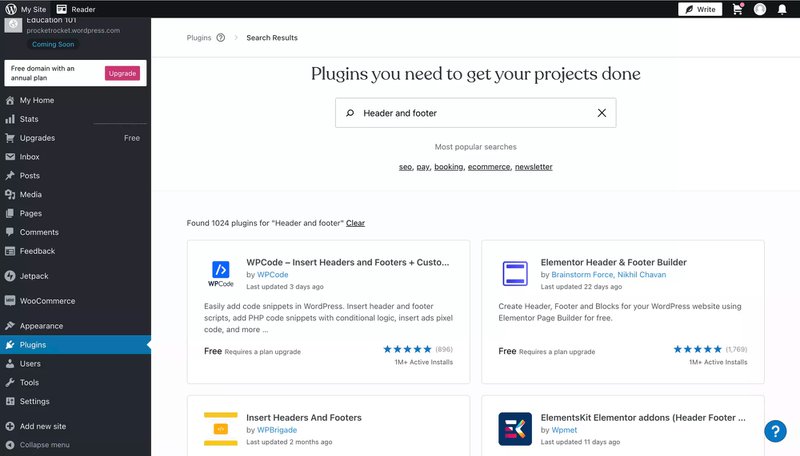
1. Ajoutez le plugin d'en-tête et de pied de page de votre choix à partir de la page Plugins.

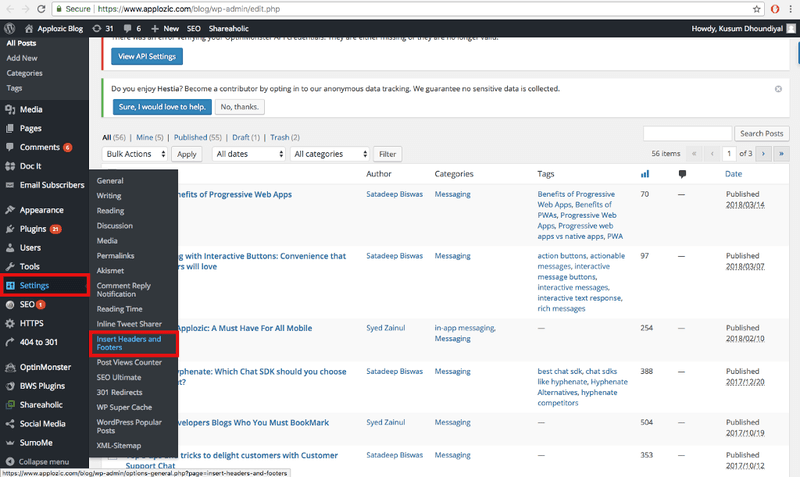
2. Naviguez jusqu'à En-têtes et pieds de page.

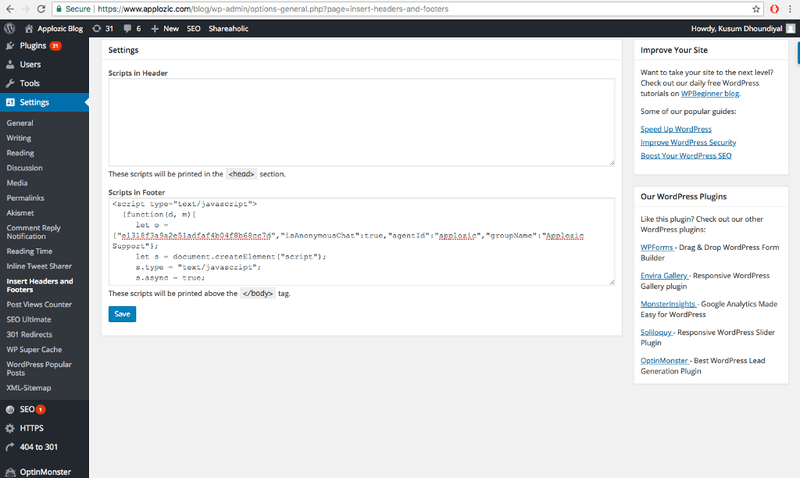
3. Ajoutez le script du widget Facebook Messenger au pied de page.

Vous avez maintenant ajouté Facebook Messenger Live Chat à votre site web WordPress .
Comment ajouter Messenger à un site web : Wix
Que faire si vous souhaitez ajouter un chat en direct à un site Wix ? Une fois que vous avez généré un script de widget Facebook Messenger , suivez les étapes ci-dessous pour l'ajouter à votre site Wix. Notez que vous aurez besoin d'un abonnement payant pour accéder à cette fonctionnalité.
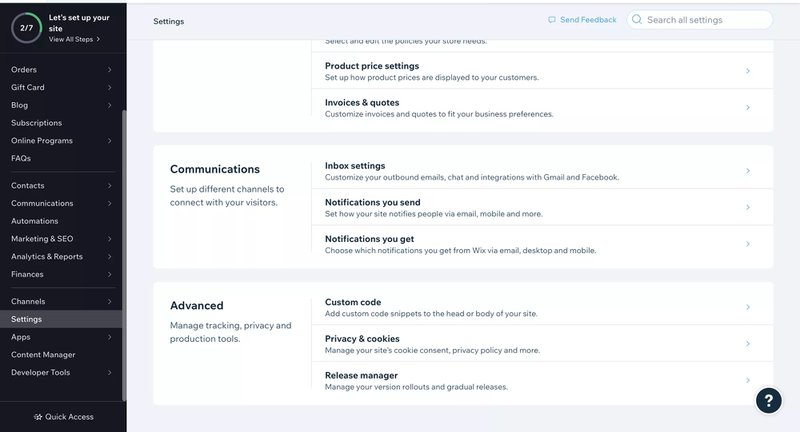
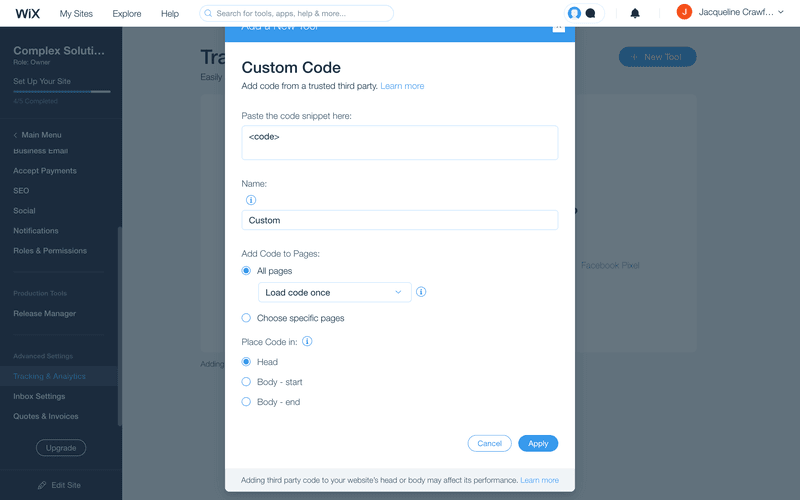
1. Naviguez vers Réglages > Réglages avancés > Code personnalisé.

2. Collez le code du widget Facebook Messenger et sélectionnez les pages où vous voulez que le code s'applique. Veillez à placer le code dans Body - end.

Vous avez maintenant ajouté le widget Facebook Chat à votre site web Wix.

Comment ajouter Messenger à un site Web : Shopify
Une fois que vous avez le script du widget Facebook Chat, suivez les étapes suivantes pour intégrer Facebook Messenger dans un site web Shopify .
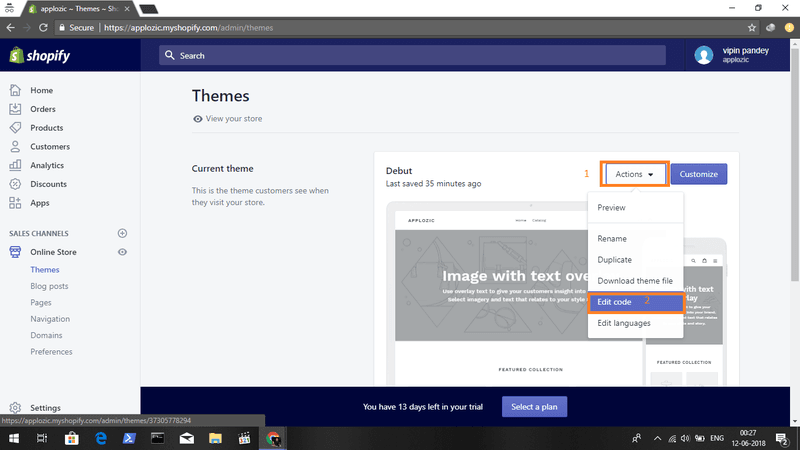
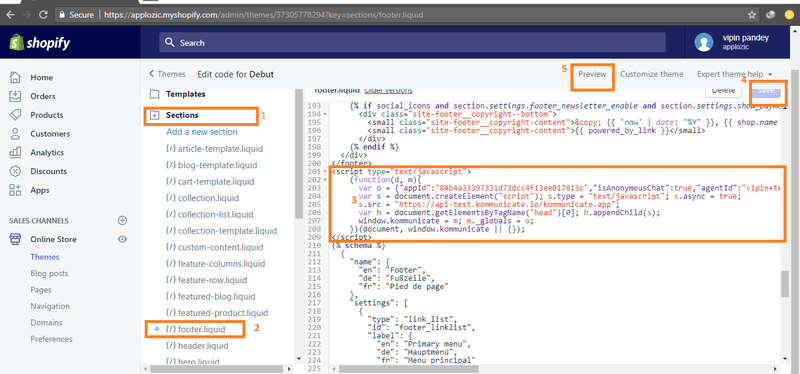
1. Naviguez vers le magasin en ligne et modifiez le code.

2. Ouvrez la section footer.liquid et collez le script Facebook Messenger Widget.

Vous avez maintenant ajouté le widget Facebook Chat sur votre site web Shopify .
Comment ajouter Messenger à un site Web : Squarespace
Une fois que vous avez le script du widget Facebook Chat, il est temps d'intégrer Messenger dans un site web Squarespace .
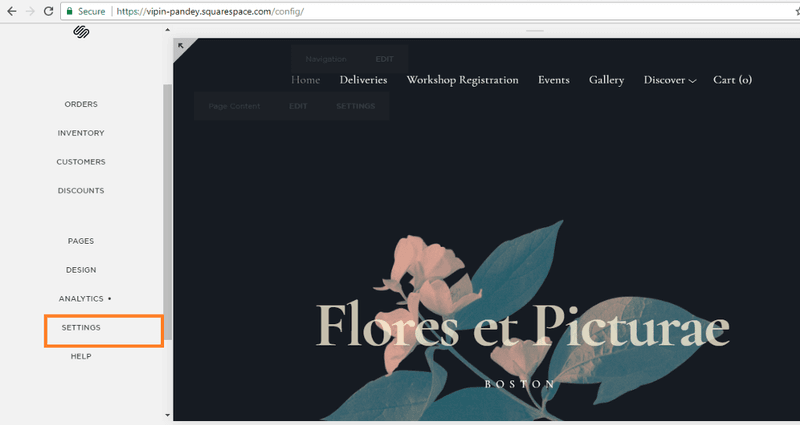
1. Connectez-vous à Squarespace, sélectionnez votre site et ouvrez Paramètres.

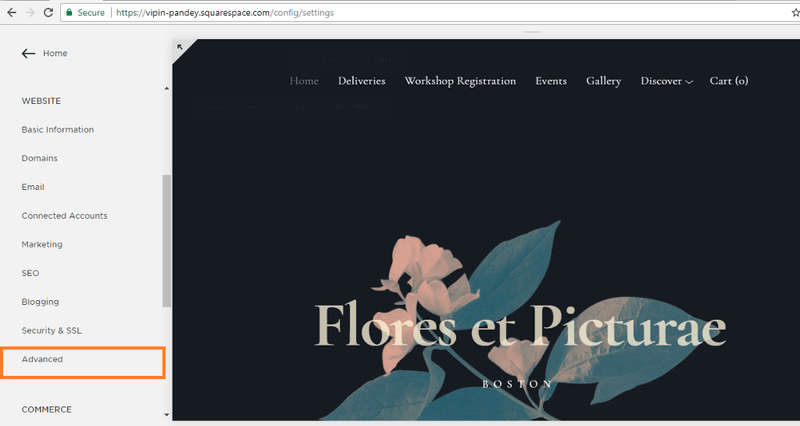
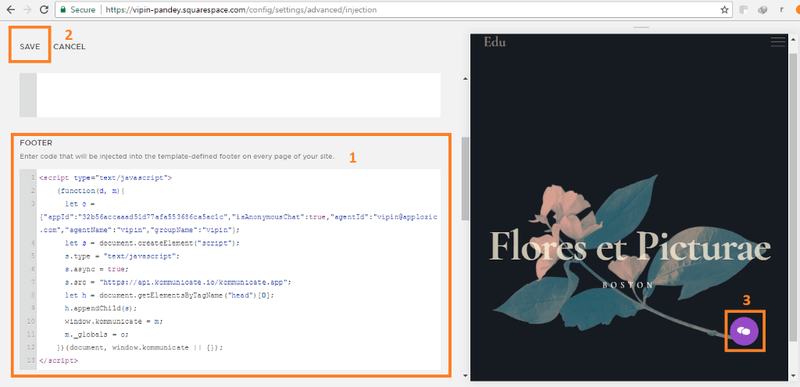
2. Naviguer vers Paramètres avancés.

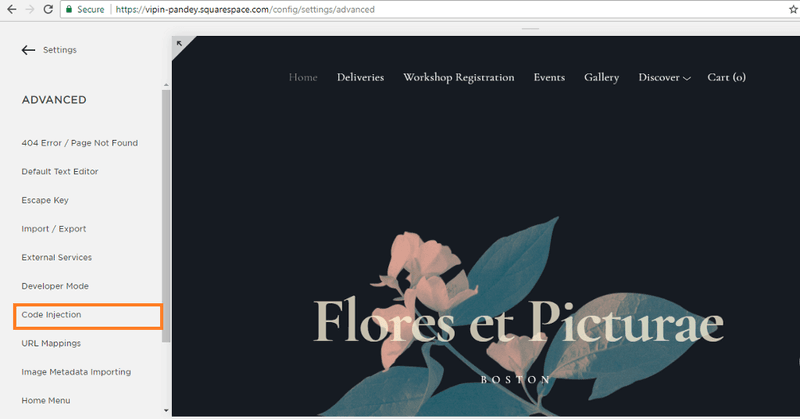
3. Naviguez jusqu'à Injection de code.

4. Collez le script Facebook Messenger Widget.

Vous avez maintenant ajouté Facebook Messenger live chat à votre site web.
Nous vous avons montré comment créer le code de votre widget de chat Facebook et comment installer ce widget sur certains des constructeurs de sites les plus populaires. Vous souhaitez discuter avec des clients sur le widget Messenger et d'autres canaux, et accéder à leurs coordonnées et à l'historique des discussions dans une boîte de réception centralisée ? Créez un compte respond.io dès maintenant.

Pour en savoir plus
Et voilà comment vous obtenez un widget Messenger pour ajouter Facebook Messenger à votre site Web. Si vous avez aimé lire comment développer votre entreprise avec le widget de chat ultime, apprenez-en plus sur la messagerie instantanée pour les entreprises avec ces articles de blog :
- Comment utiliser l'intégration de WhatsApp dans un site Web
- Le guide ultime pour Telegram Business
- Le guide ultime de Viber pour les entreprises