Ищете лучший виджет для чата? Если посетители вашего сайта являются заядлыми пользователями Messenger, добавьте на свой сайт виджет Facebook Messenger . В этой статье мы расскажем вам, как добавить Facebook Messenger на сайт, а также где его можно установить в таких конструкторах сайтов, как WordPress, Wix и Shopify.

Что такое виджет Facebook Messenger ?
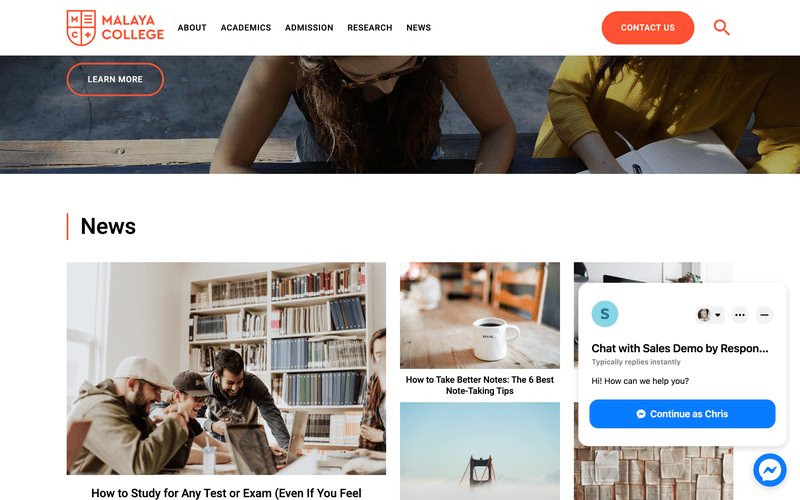
Виджет Facebook Messenger виджет - это плагин для сайта, который позволяет посетителям общаться с вашей страницей Facebook через Messenger. Будучи одним изсамых популярных в миреканалов обмена сообщениями, многие клиенты, естественно, предпочитают общаться через Messenger.

Когда посетители сайта отправляют запрос через виджет, вы можете ответить на него через папку " Входящие"Meta Business Suite. Этого достаточно для предприятий, которые получают небольшой или средний объем сообщений и полагаются на Facebook Messenger для общения с клиентами.
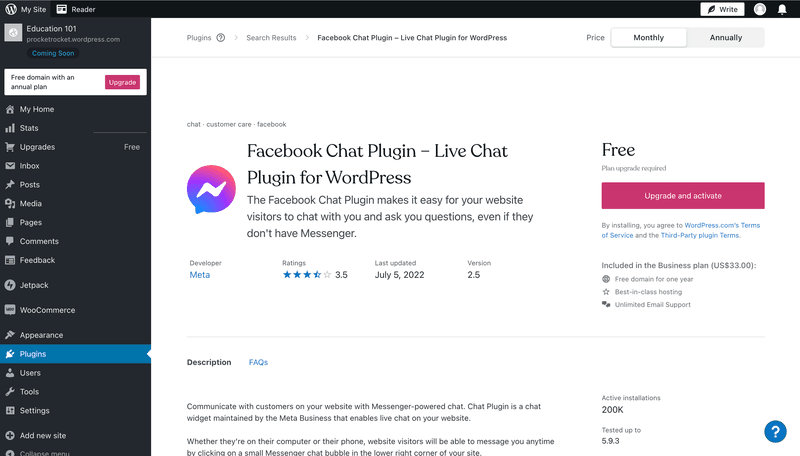
<call-out> Do not mistake the Facebook Messenger widget with the Facebook Chat Plugin. While similar in some aspects, the Facebook Chat Plugin is no longer available from May 9, 2024. <call-out>
Предприятия, которые обрабатывают большое количество разговоров или общаются с клиентами по нескольким каналам, должны использовать омниканальный почтовый ящик, такой как respond.io. Помимо упорядочивания всех разговоров в одном почтовом ящике, он предлагает дополнительные преимущества, такие как расширенная автоматизация и аналитика.
Почему стоит использовать виджет Facebook Messenger
Если вы используете Facebook Messenger для поддержки клиентов или стимулирования продаж, вы знаете, насколько эффективна эта платформа. Среди основных причин, по которым стоит рассмотреть возможность использования веб-чата Facebook, - его способность создавать постоянные беседы и формировать список контактов.
Создайте постоянное, последовательное взаимодействие
Используя традиционные чаты на сайте, вы навсегда потеряете пользователей, как только они покинут ваш сайт. Единственной надеждой на продолжение разговора будет их возвращение на ваш сайт. Этого больше не произойдет, если вы добавите Messenger на свой сайт.
Во-первых, виджет Messenger - это самый быстрый инструмент, с помощью которого ваши клиенты могут связаться с вами и получить решение своих вопросов. Благодаря ему клиенты могут мгновенно и без усилий обратиться к вам через привычный и удобный мессенджер.

Он также позволяет общаться непосредственно на вашем сайте, предлагая техническую поддержку, консультации по продукции, помощь в заказе или бронировании и многое другое. Клиенты могут связаться с вами, пока интерес к вам высок, что способствует повышению конверсии продаж.
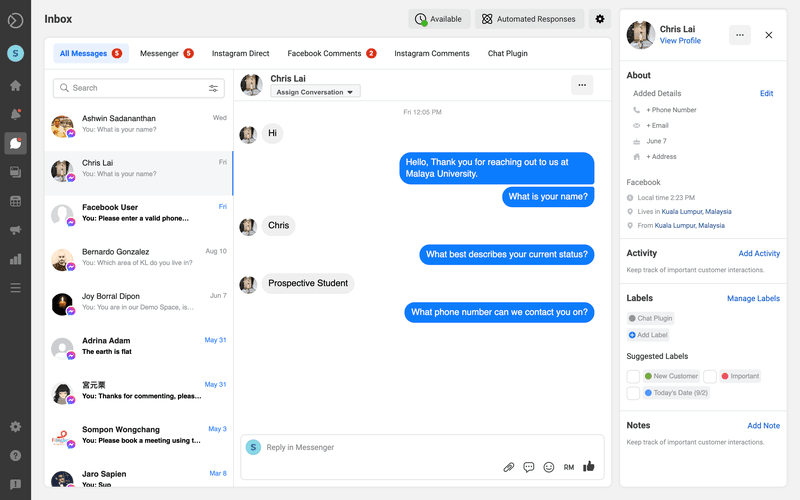
Когда вы добавляете чат Facebook на сайт, история чата контакта сохраняется в папке входящих сообщений Meta Business Suite. Это означает, что вы можете возобновить разговор с пользователем, который общался с вами на Messenger, даже после того, как он покинул ваш сайт.
Наряду с разговором вы также сможете увидеть основную информацию о клиенте, включая его имя, фотографию профиля, дату рождения и местоположение. Это поможет вам обслужить клиента лучше, чем любой живой чат, и со временем построить с ним отношения.
Составьте список контактов Facebook Messenger
Теперь, когда люди могут легко написать вам сообщение через Facebook с помощью Facebook Customer Chat, они будут добавлены в ваш список контактов навсегда.

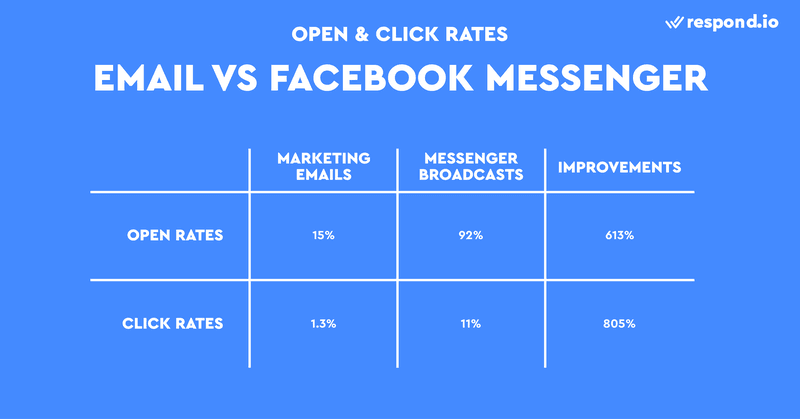
Вы можете думать о списке подписчиков Facebook Messenger так же, как и о списке подписчиков email. Используйте его как новый канал связи с вашей аудиторией или даже используйте его для рассылок в Messenger, которые имеют впечатляющий показатель открываемости в 92 процента.
Виджет Messenger - это лишь один из способов создания списка подписчиков Facebook Messenger . Существует несколько способов увеличения числа подписчиков в Messenger, включая автоответчики на комментарии Facebook или личные ответы, объявления или ссылки Click to Messenger и QR-коды Facebook.
И наконец, помните, что для добавления в список контактов клиенты должны быть авторизованы в своих учетных записях Facebook. С учетом сказанного перейдем к следующему разделу, где вы узнаете, как добавить Messenger на сайт.
Как создать код виджета
Сначала поговорим о процессе установки виджета Messenger. Чтобы добавить Facebook Messenger на сайт, необходимо последовательно выполнить следующие два шага:
- Создайте код виджета Facebook Messenger
- Добавьте код виджета Messenger на свой сайт
Если вы занимаетесь бизнесом в сфере B2B, которому необходим гостевой режим, мы рекомендуем настроить виджет Facebook Messenger на сайте respond.io.
Вы можете автоматизировать не только приветствия или прощальные сообщения, но и такие процессы, как маршрутизация чата или назначение контактов. respond.io позволяет добавлять код ссылки на виджет Facebook Messenger , чтобы определить, откуда поступают контакты. Крупным компаниям стоит рассмотреть этот вариант.
Создайте код виджета на respond.io
Процесс установки виджета Facebook Messenger прост и может быть выполнен быстро, если следовать следующим шагам.

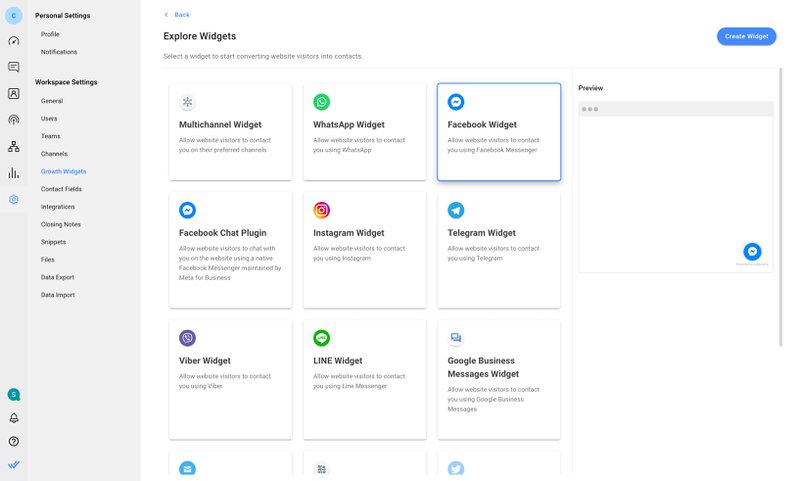
Чтобы начать работу, перейдите в раздел Настройки > Виджеты роста. Затем нажмите кнопку Добавить виджет и выберите Facebook Widget, прежде чем нажать кнопку Создать виджет.
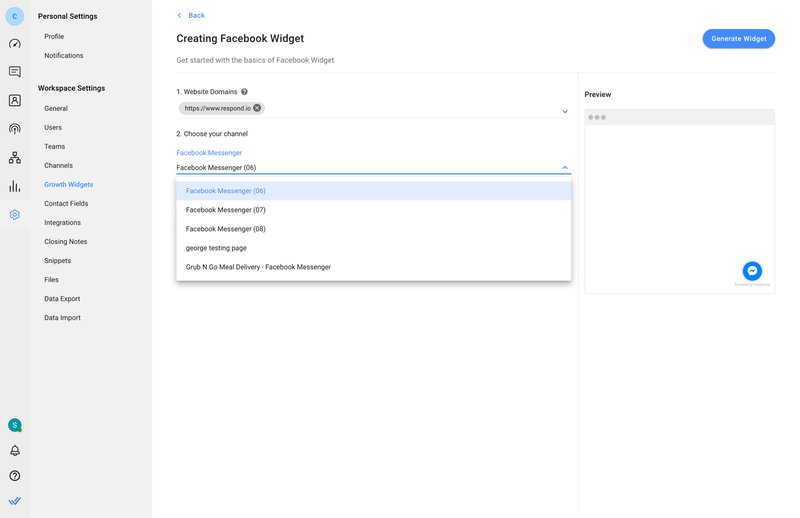
После этого введите сайт(ы), на который вы хотите добавить виджет чата, и выберите аккаунт, для которого вы хотите создать виджет.

Вы можете добавить предварительно заполненный текст или настроить внешний вид виджета, нажав на кнопки Дополнительные настройки. Наконец, нажмите кнопку Generate Widget, скопируйте созданный скрипт и установите его на свой сайт.
Если вы хотите наладить связь с клиентами по нескольким каналам, вам поможет омниканальный виджет. Вы также можете добавить виджет чата на свой сайт.
Теперь, когда вы успешно настроили свой виджет Messenger, следующий шаг - установка сгенерированного кода на ваш сайт. Далее мы проведем вас через процесс установки.
Как добавить Facebook Messenger на сайт
Навигация по вашей CMS для добавления виджета чата может быть запутанной. Ниже вы найдете инструкции по установке кода виджета Messenger на популярных конструкторах сайтов, таких как WordPress, Wix, Shopify и Squarespace.
Как добавить мессенджер на сайт: WordPress
Теперь вы можете установить плагин Messenger по адресу Meta непосредственно с вкладки "Плагины" в боковой панели. Хотя сам плагин бесплатный, его установка доступна только подписчикам тарифного плана Business или пользователям тарифного плана Pro, для тех, кто находится на старых тарифных планах.

Чтобы добавить Facebook Messenger на сайт WordPress, следуйте этим инструкциям:
- Найдите виджет Facebook Messenger и выберите его.
- Нажмите Установить сейчас.
- Нажмите Активировать.
- Найдите вкладку с надписью Customer chat. Перейдите в раздел " Начало работы " и нажмите Редактировать плагин чата.
- Настройте плагин чата и завершите установку.
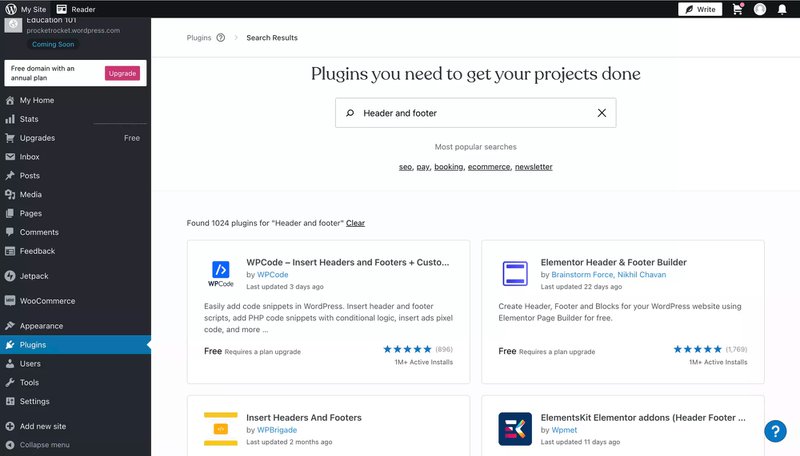
В качестве альтернативы интегрируйте Messenger в сайт WordPress , используя код виджета Messenger . Для этого также необходимо пройти через стену оплаты. Есть несколько способов добавить код виджета Messenger на сайт WordPress, включая установку плагина для верхнего и нижнего колонтитулов.
1. Добавьте выбранный вами плагин для заголовков и колонтитулов со страницы Плагины.

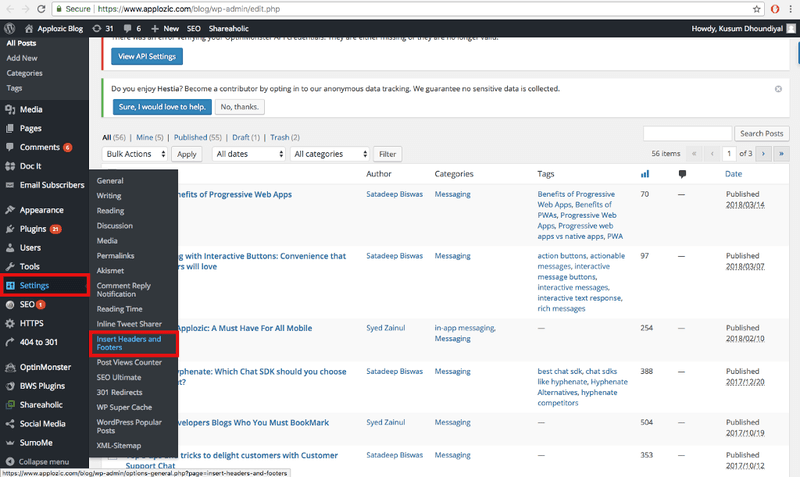
2. Перейдите к разделу Верхние и нижние колонтитулы.

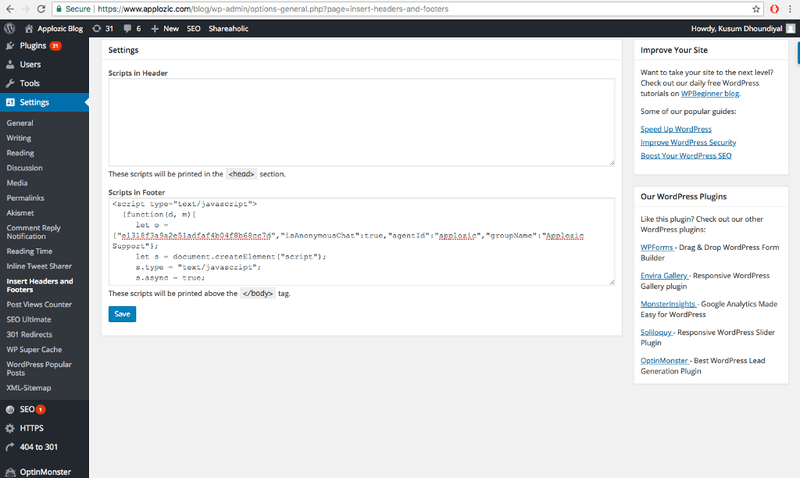
3. Добавьте скрипт виджета Facebook Messenger в нижний колонтитул.

Вы добавили чат Facebook Messenger на свой сайт WordPress .
Как добавить мессенджер на сайт: Wix
Что делать, если вы хотите добавить чат на сайт Wix? Создав скрипт виджета Facebook Messenger , выполните следующие действия, чтобы добавить его на свой сайт Wix. Обратите внимание, что для доступа к этой функции вам потребуется платная подписка.
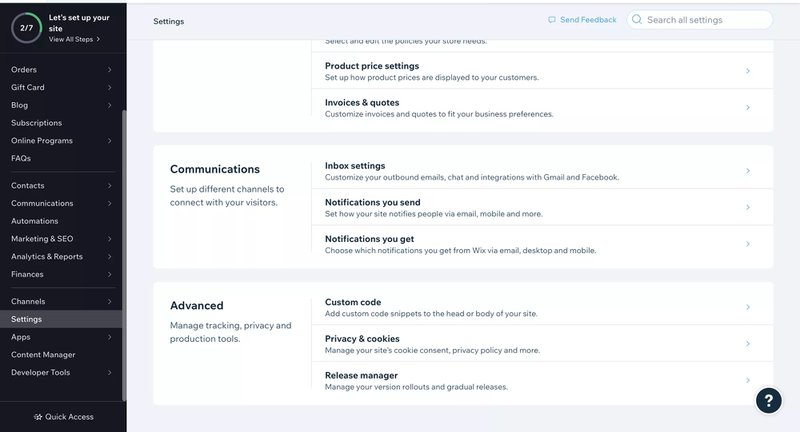
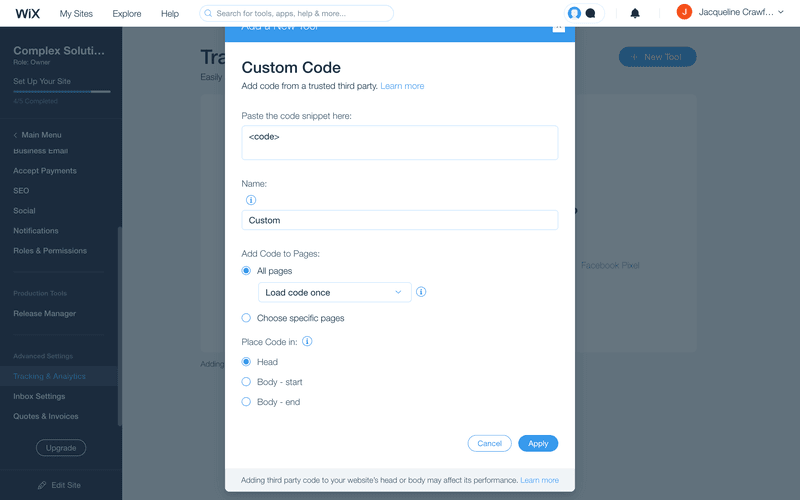
1. Перейдите в меню Настройки > Дополнительные настройки > Пользовательский код.

2. Вставьте код виджета Facebook Messenger и выберите страницы, на которых вы хотите применить код. Убедитесь, что вы поместили код в Body - конец.

Теперь вы добавили виджет Facebook Chat Widget на свой сайт Wix.

Как добавить мессенджер на сайт: Shopify
Получив скрипт виджета Facebook Chat, выполните следующие шаги, чтобы интегрировать Facebook Messenger в сайт Shopify .
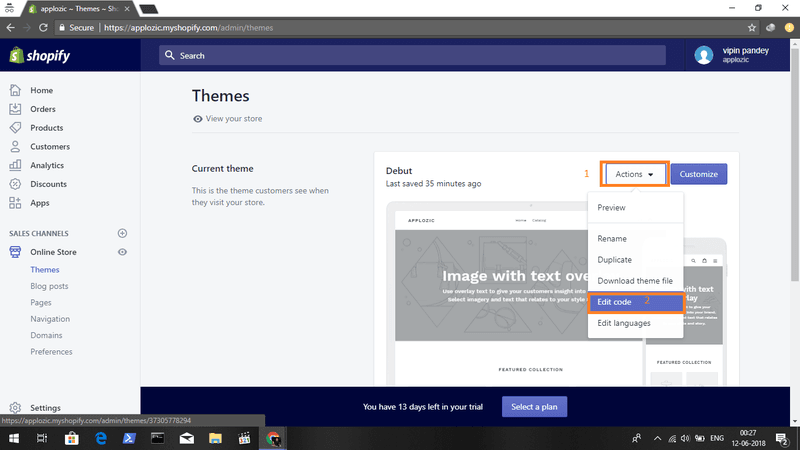
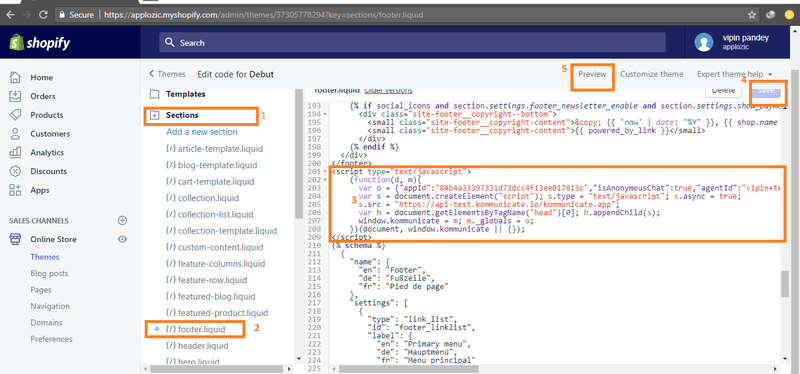
1. Перейдите в раздел Интернет-магазин и отредактируйте код.

2. Откройте раздел footer.liquid и вставьте скрипт Facebook Messenger Widget.

Теперь вы добавили виджет Facebook Chat на свой сайт Shopify .
Как добавить мессенджер на сайт: Squarespace
После того как у вас есть скрипт виджета Facebook Chat, пришло время внедрить Messenger на сайт Squarespace .
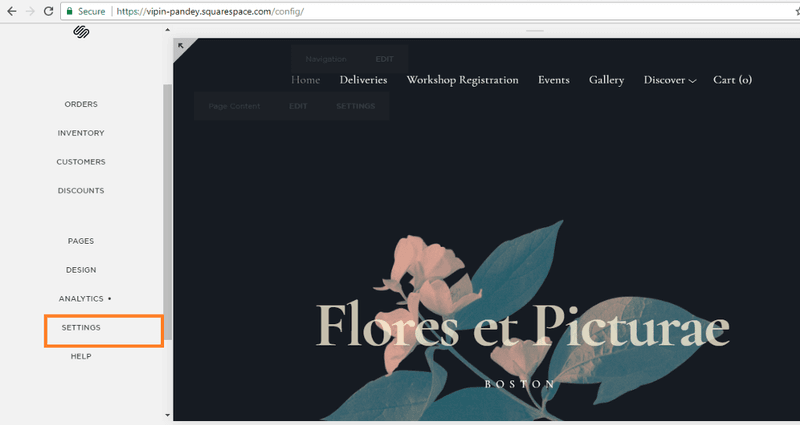
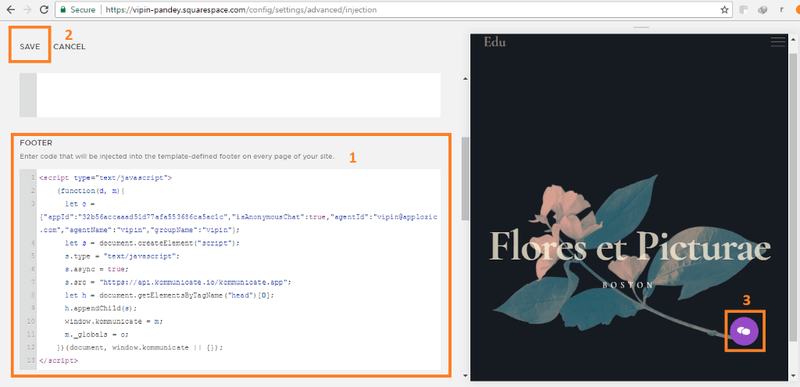
1. Войдите на сайт Squarespace, выберите свой сайт и откройте Настройки.

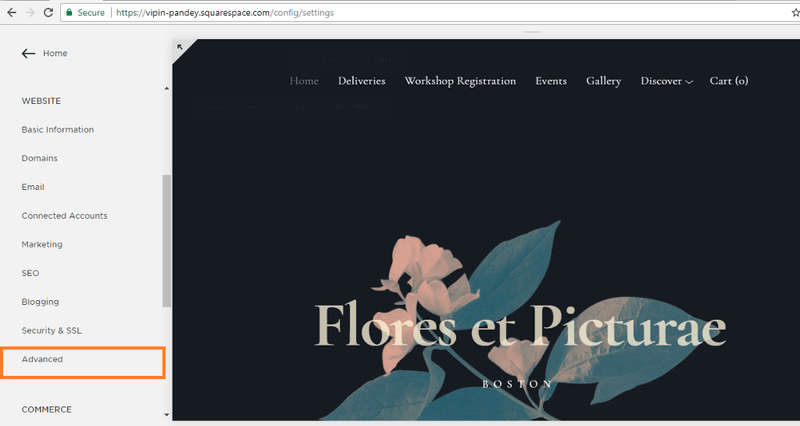
2. Перейдите в раздел Дополнительные настройки.

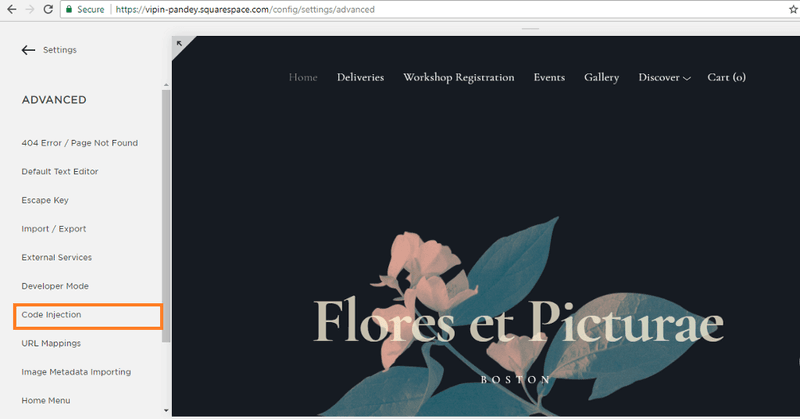
3. Перейдите к разделу Инъекция кода.

4. Вставьте скрипт Facebook Messenger Widget.

Теперь вы добавили чат Facebook Messenger на свой сайт.
Мы показали вам, как создать код виджета чата Facebook и установить виджет Facebook Chat на некоторые из самых популярных конструкторов сайтов. Хотите общаться с клиентами в виджете Messenger и других каналах, а также получать доступ к их контактным данным и истории чатов в централизованном почтовом ящике? Зарегистрируйте аккаунт на respond.io прямо сейчас.

Читать далее
Вот так вы получите виджет Messenger для добавления Facebook Messenger на свой сайт. Если вам понравилось читать о том, как развивать свой бизнес с помощью виджета чата, узнайте больше о мгновенном обмене сообщениями для бизнеса из этих статей блога:
- Как использовать интеграцию WhatsApp с веб-сайтом
- Полный гайд по бизнесу в Телеграм
- Полный гайд по Viber для бизнеса