
Facebook客户聊天插件是一个令人难以置信的免费实时聊天插件,直接将's Facebook Messenger放置在您的网站上。 与传统的实时聊天供应商一样,Facebook 提供了一个名为 Facebook Inbox 的后端,您的支持人员可以在其中与访客、用户和客户聊天。 与其他实时聊天服务不同,Facebook 让您能够在用户离开您网站后继续与他们联系,他们将在 Facebook Messenger 应用程序中收到您的消息。 问题是,您不能通过 Google 标签管理器安装 Facebook Web 聊天,或者说可以吗?
为什么 Facebook Web 聊天代码无法与 GTM 一起工作?
如果您想使用 Google 标签管理器或通过 Wordpress 插件管理嵌入代码,您会发现这对于 Facebook 客户聊天插件代码来说是不可能的。
提供的代码是一个 HTML 代码片段,一个

由于 Facebook 客户聊天代码要求您粘贴 Facebook SDK 和客户聊天代码,因此没有真正的方法可以通过 Google 标签管理器 (GTM) 安装 Facebook Web 聊天。 因为Facebook客户聊天 SDK 不能与 Google Tag Manger (GTM) 共用。

你需要做的是将这个嵌入代码转换成可以在 Google 标签管理器中使用的脚本。
如何通过 Google Tag 管理器安装 Facebook Web 聊天
要在 Google Tag Manager (GTM) 上安装 Facebook 客户聊天插件,您'需要以下内容:
Facebook页面
您需要访问 Google 标签管理器以处理您的网页。
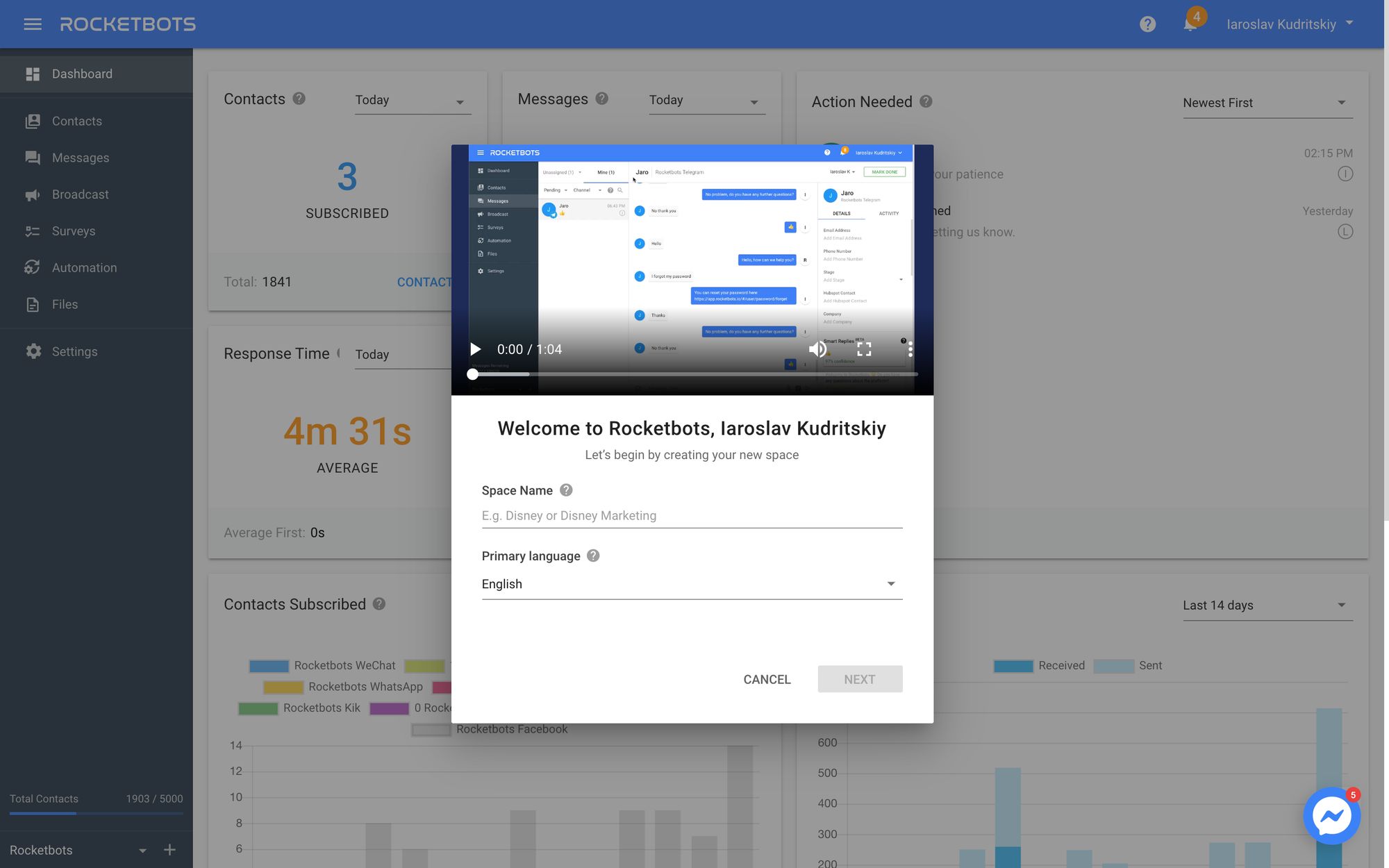
1 登录 Rocketbots 平台 并创建一个空间。 您将需要一个空间来连接您的 Facebook 页面(s)。

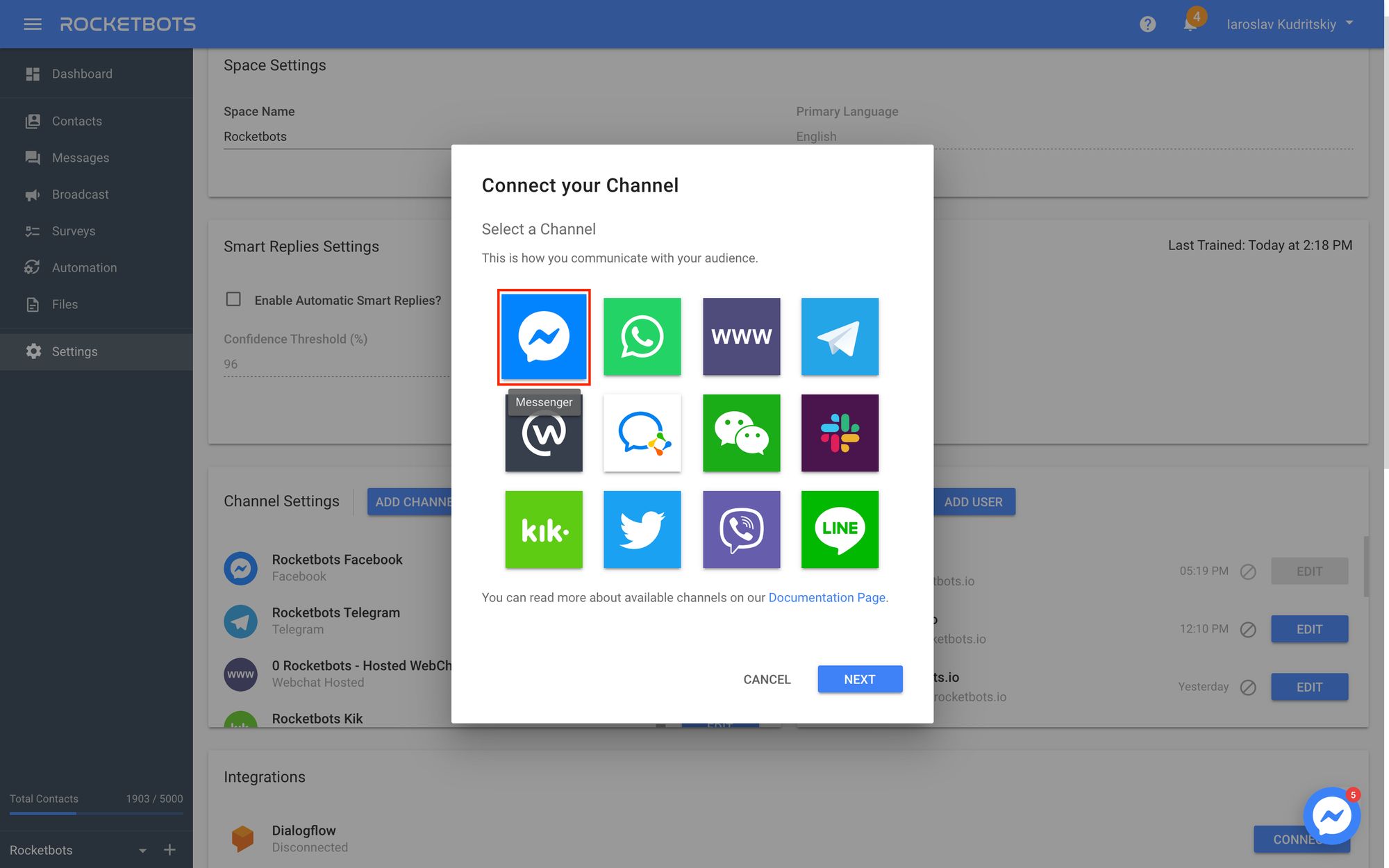
2 选择 Facebook Messenger,然后按下一个选择您想要连接的 Facebook 页面。

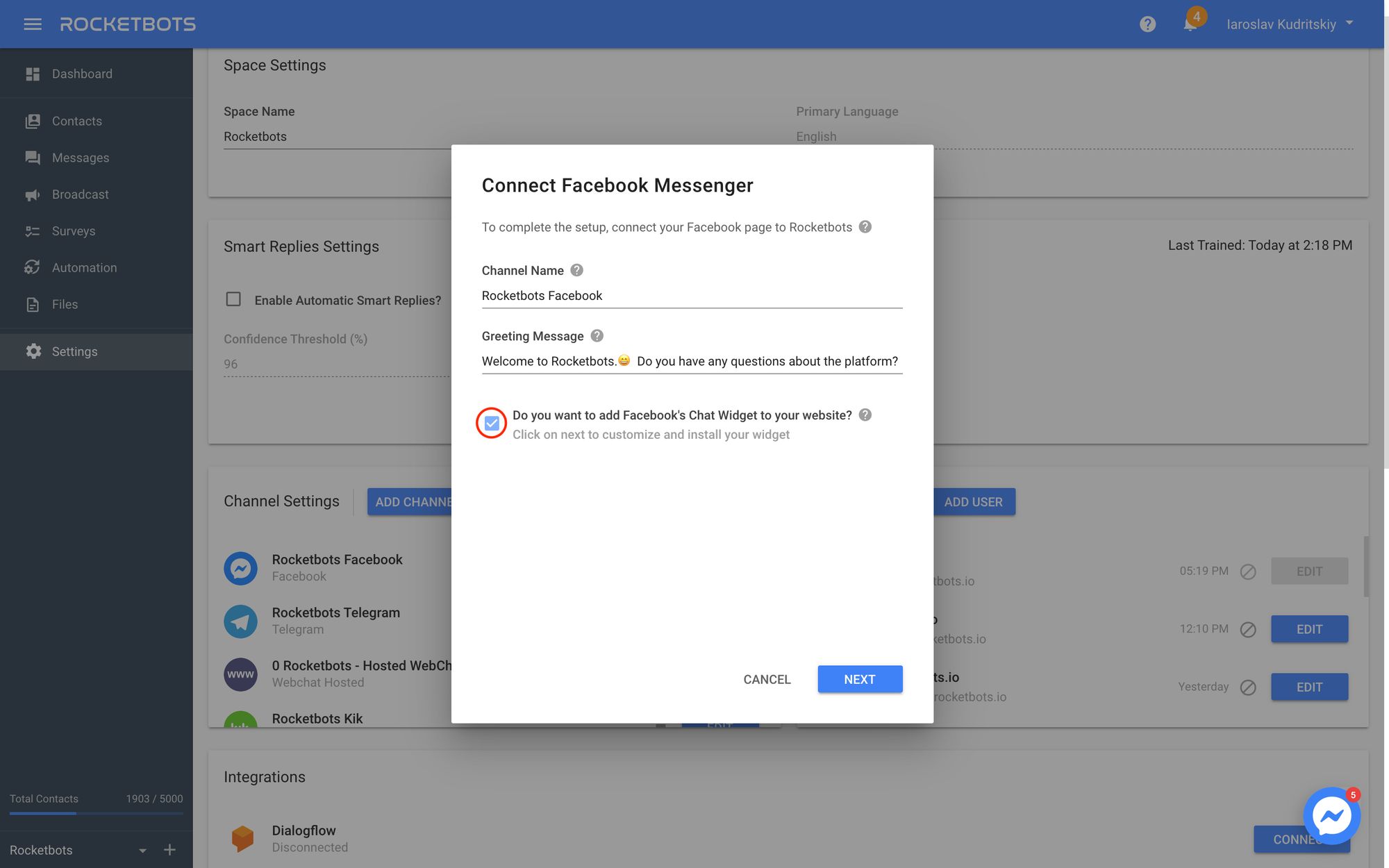
3 在您的频道中填写详细信息为 并检查是否将 Facebook'的客户聊天窗口小部件添加到您的网站?

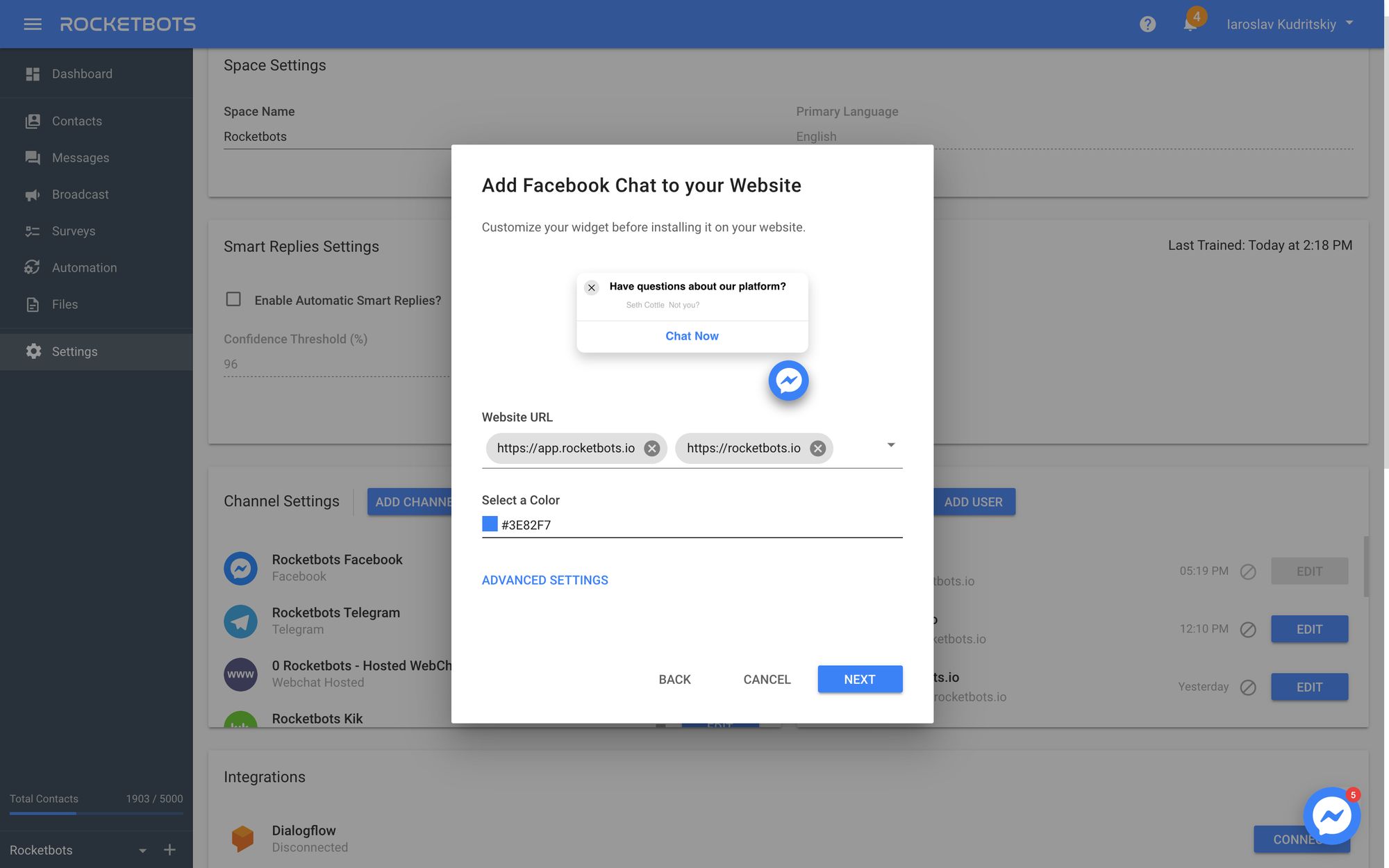
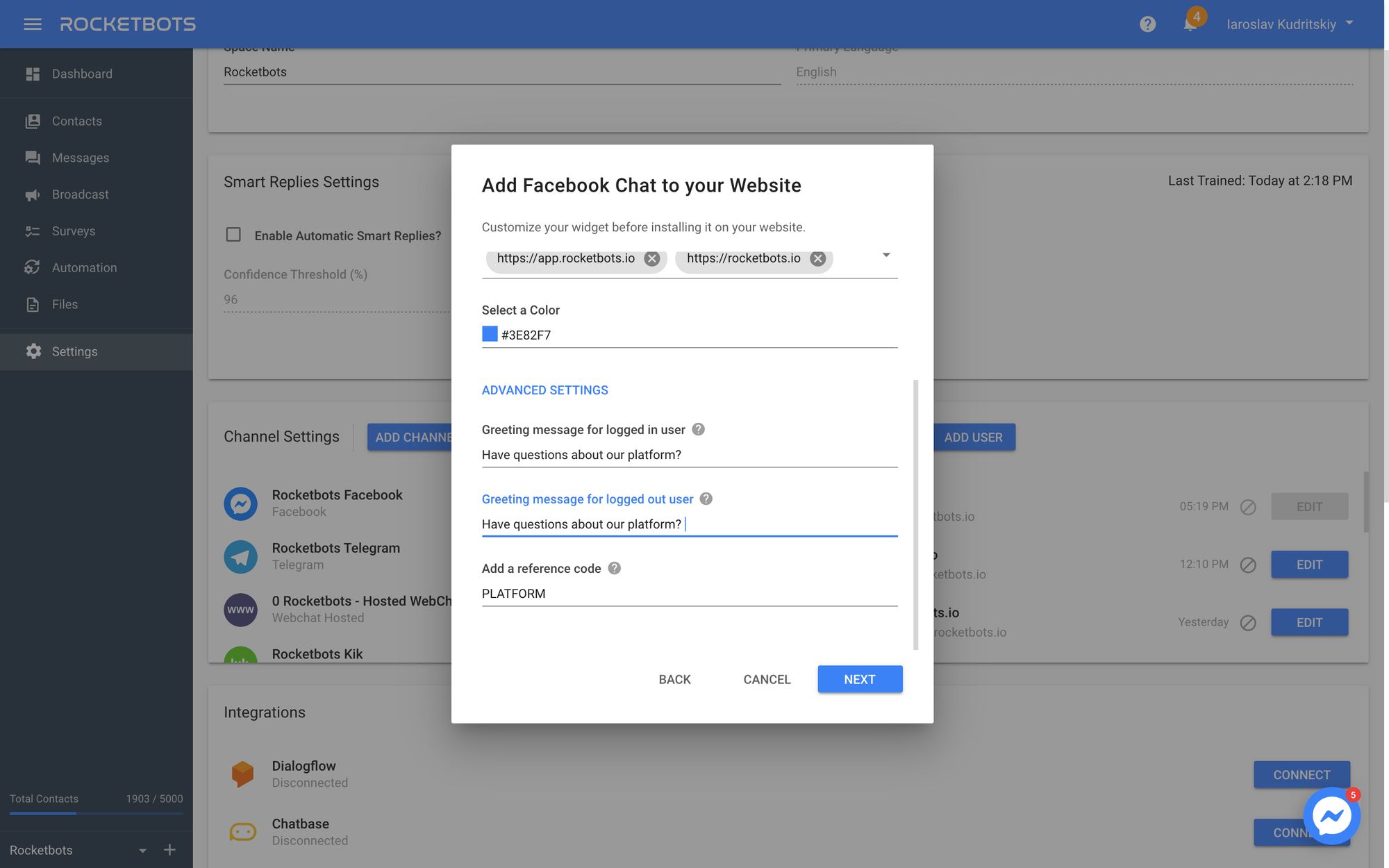
4. 白名单您的域名,选择颜色 并填写您的高级设置。

如果联系人来自Facebook客户聊天插件,参考代码允许您启动一个 独特的上架自动化。

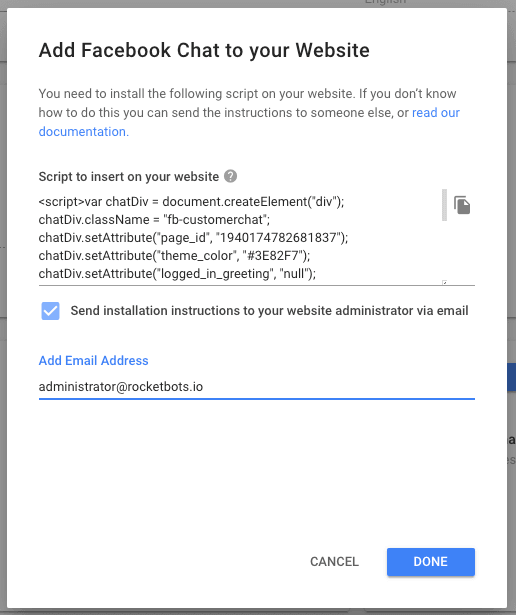
5. 复制脚本。

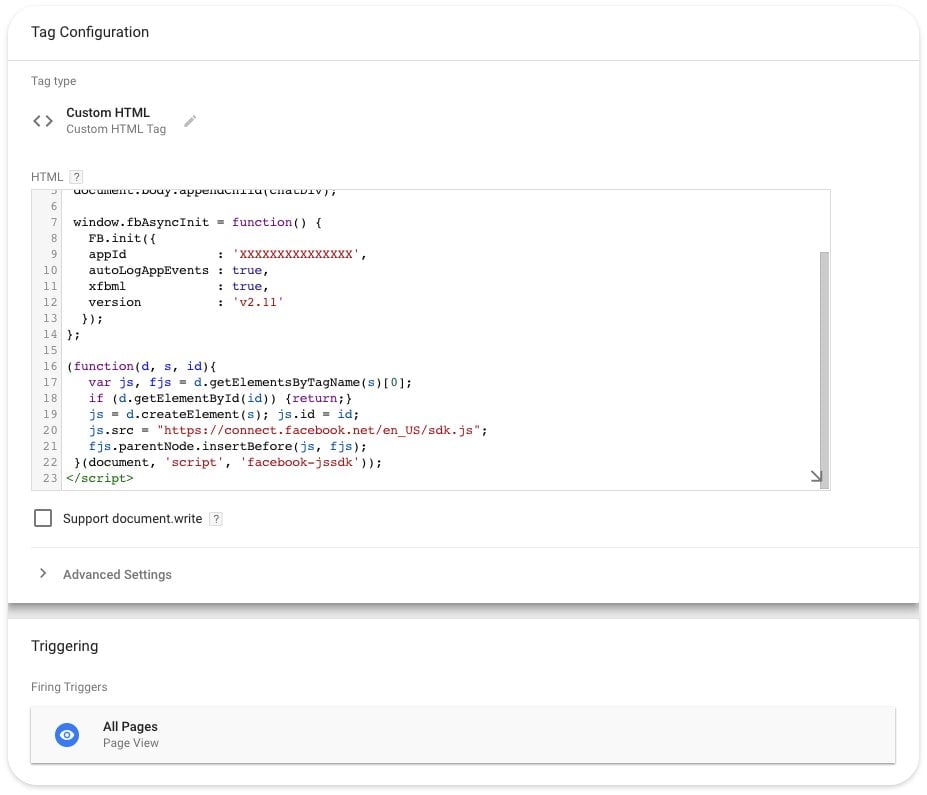
6. 将脚本插入到 GTM 作为自定义 HTML 标签。

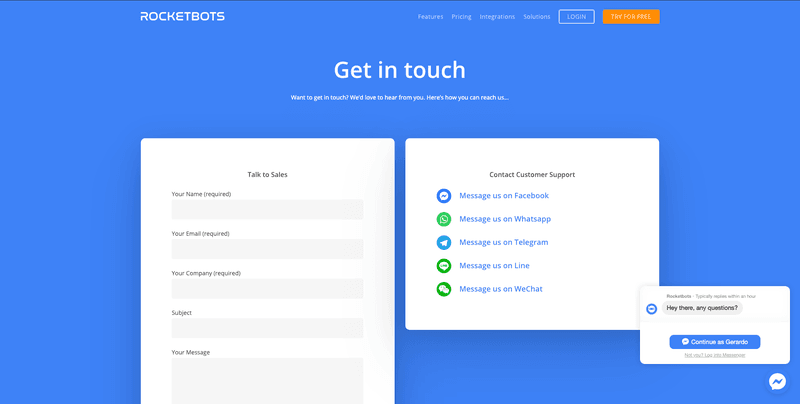
7. 在火箭筒上点击完成并检查你的页面。

好吧,难道这不是那么困难吗? 使用 Rocketbots 平台,你会发现它更容易, 生成一个新的 Facebook 客户聊天代码,它实际上与 GTM 和 Wordpress 附加组件一起运行作为脚本,这样做更加痛苦了。
伴随着Facebook客户聊天插件,你会发现在Rocketbots平台上管理您的联系人也比较容易。 通过 Rocketbots AI可以从您在 Facebook 客户聊天中的对话中学习,并且学习得越多, 它会越来越多地提供有用的智能回复,一次点击的回复基于您过去对类似问题的答案。 让它继续学习,AI很快就可以开始自动化您的回复。
进一步阅读
开始在 Facebook Messenger 上生成线索吗? 以下是一些您可能发现有用的博客:






































 电子产品
电子产品 时尚与服装
时尚与服装 家具
家具 珠宝和手表
珠宝和手表
 课后活动
课后活动 运动与健身
运动与健身
 美容中心
美容中心 牙科诊所
牙科诊所 医疗诊所
医疗诊所
 家庭清洁和保姆服务
家庭清洁和保姆服务 摄影与摄像
摄影与摄像
 汽车经销商
汽车经销商
 旅行社与旅游运营商
旅行社与旅游运营商




