
The Facebook Customer Chat Plugin is an incredible free live chat plugin that put's Facebook Messenger directly on your website. Like traditional live chat vendors, Facebook provides a back end called Facebook Inbox where your support staff can chat with visitors, users, and customers. Unlike other live chats though, Facebook lets you message your contacts back, even after they have left your website, they will receive your messages in the Facebook Messenger app. The trouble is you can't install the Facebook Web Chat with Google Tag Manager, or can you?
Why Facebooks Web Chat Code Doesn't Work With GTM
If you want to manage your embed codes using Google Tag Manager or via a Wordpress addon, you’ll find this isn't possible with the Facebook Customer Chat Plugin Code provided by Facebook.
The code provided is an HTML snippet, a <div> that must be pasted on every site page individually. This is a problem if you have 100 pages. The obvious option is add to the Facebook Customer Chat script to Google Tag Manager (GTM).

Because the Facebook Customer Chat code requires you to paste the Facebook SDK and the customer chat code, there is no real way to install the Facebook Web Chat with Google Tag Manager (GTM). As the Facebook Customer Chat SDK can not work with Google Tag Manger (GTM).

You'll need is a way to transform this embed code into a script that can be used with google tag manager.
Turn customer conversations into business growth with respond.io. ✨
Manage calls, chats and emails in one place!
How To Install Facebook Web Chat With Google Tag Manager
To install the Facebook Customers Chat Plugin on Google Tag Manager (GTM), you'll need the following things:
A Facebook page
Access to Google Tag Manager for your webpage
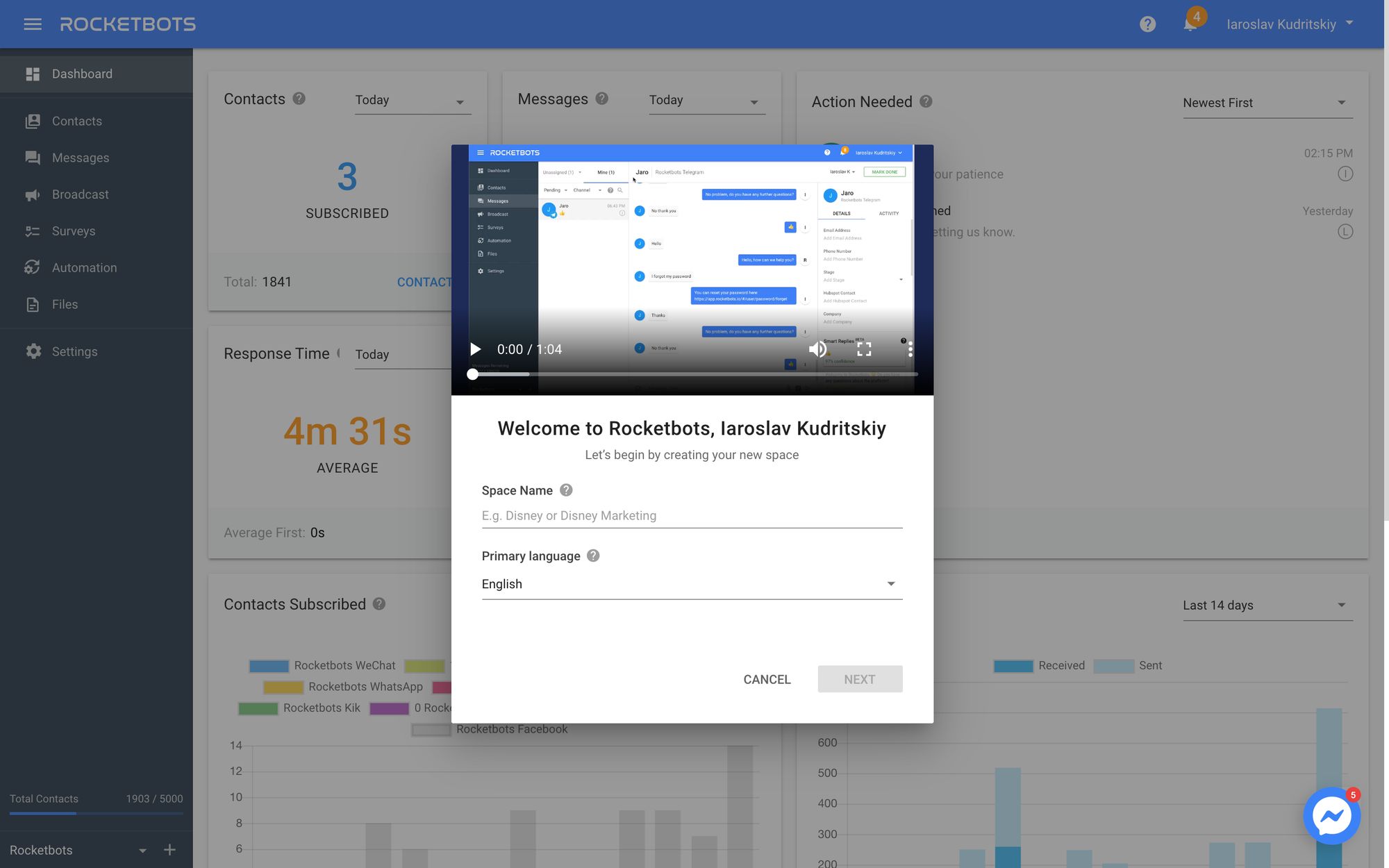
1 Log in to the Rocketbots platform and create a space. You will need a space to connect your Facebook page(s).

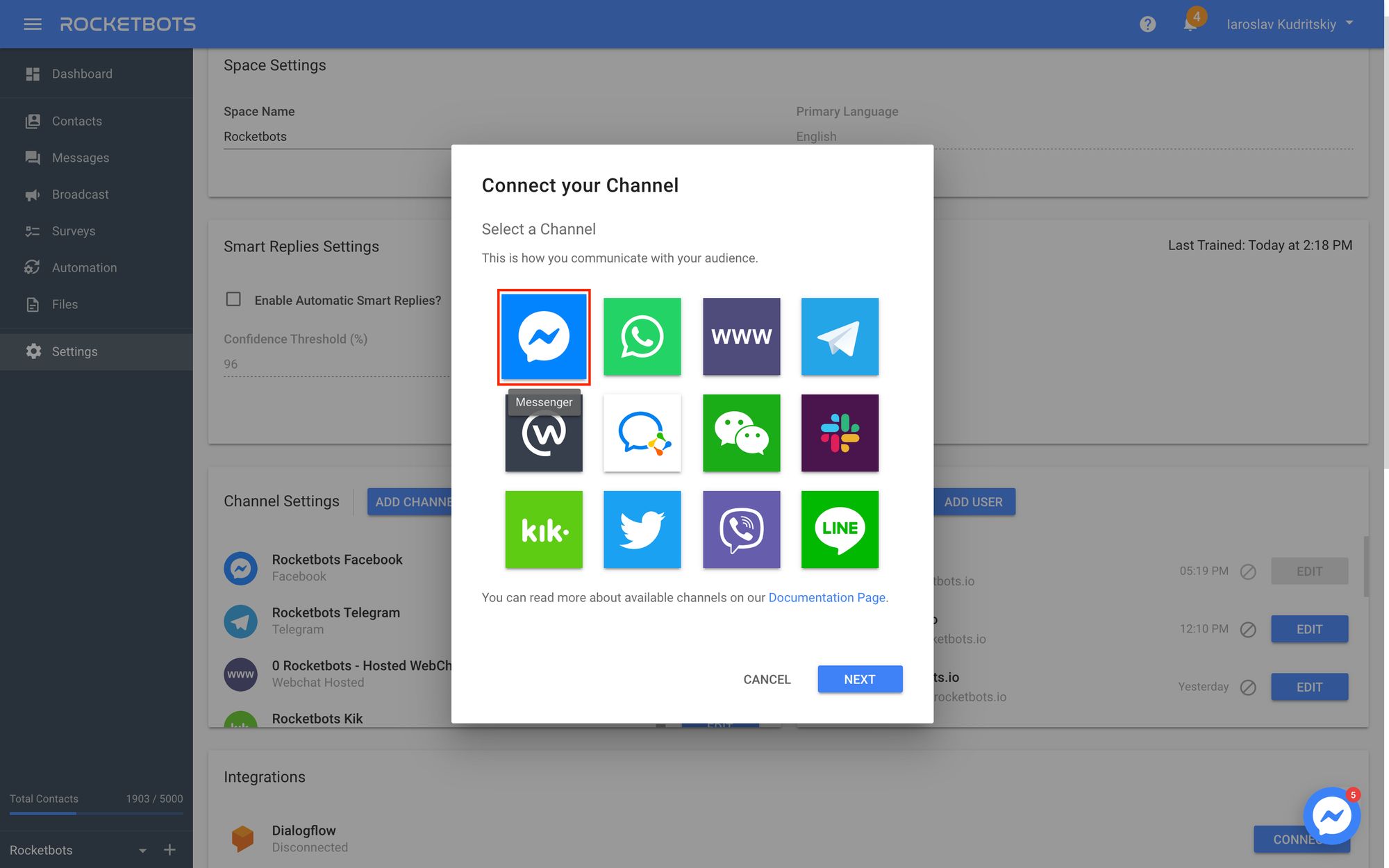
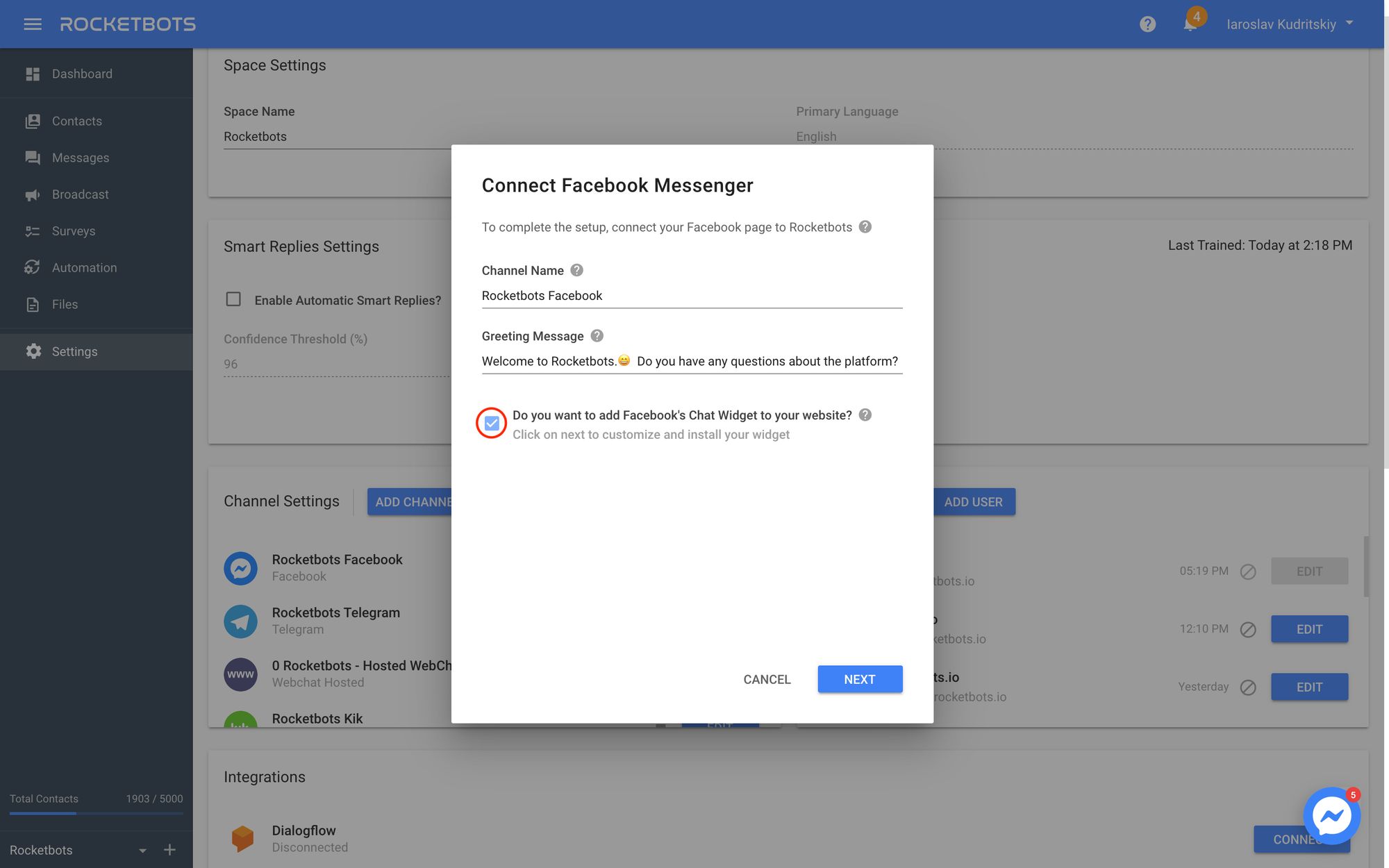
2 Select Facebook Messenger, press next then choose the Facebook Page you would like to connect.

3 Fill in your channel details and check add Facebook's Customer Chat Widget to your website?

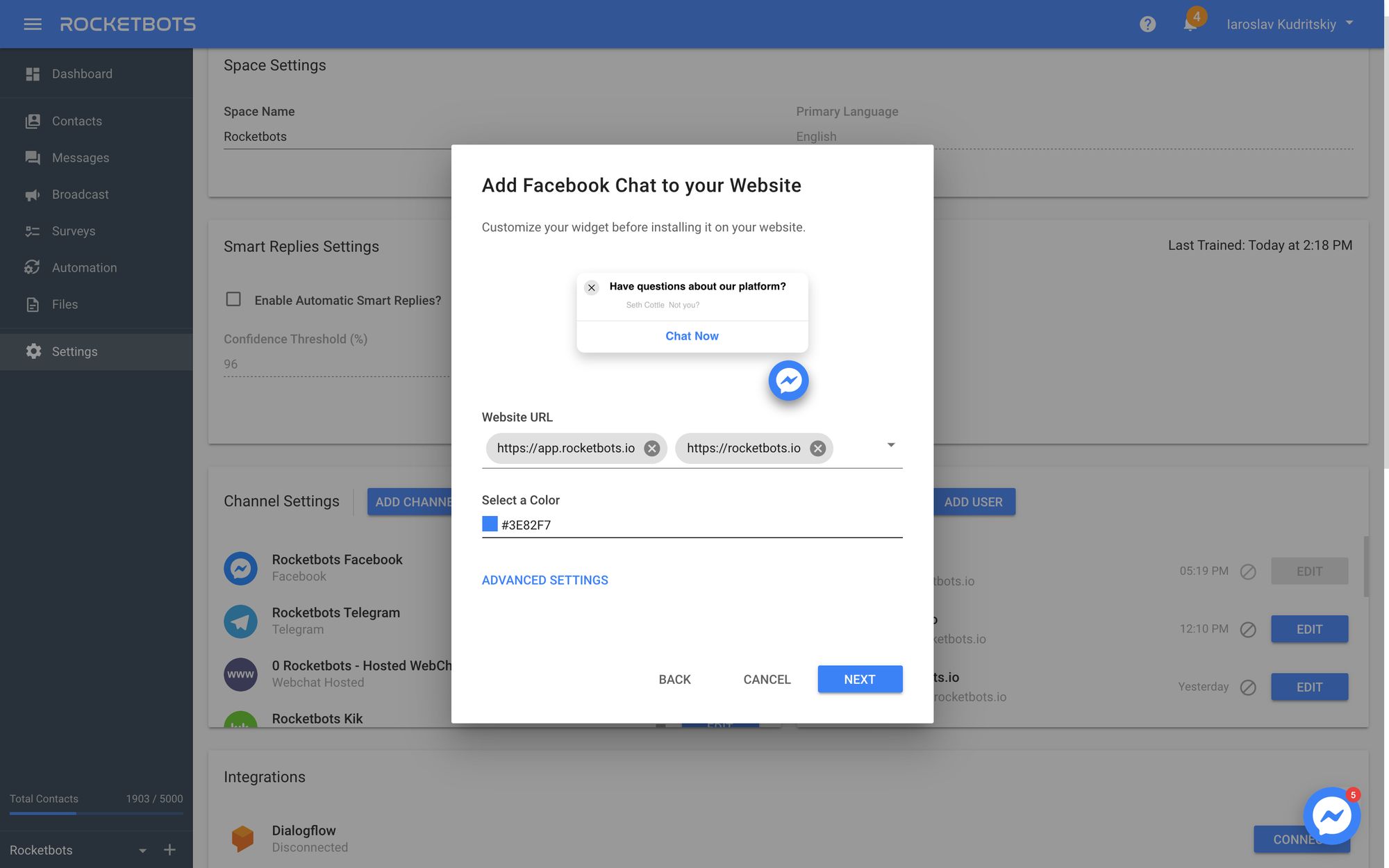
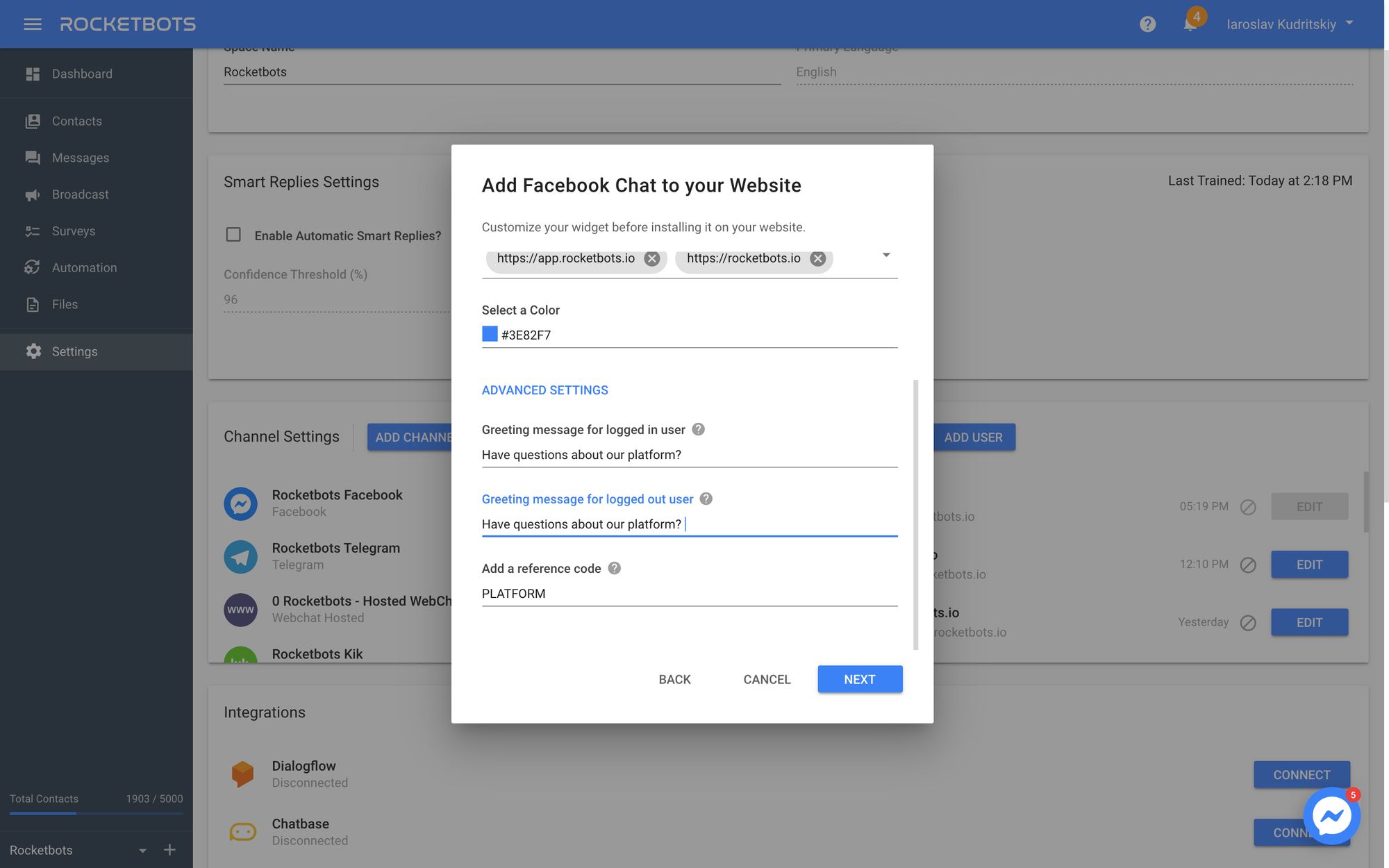
4. White List Your Domains, Choose a Color and fill in your advanced settings.

The reference code allows you to start a unique onboarding automation, if the contact comes from the Facebook Customer Chat Plugin.

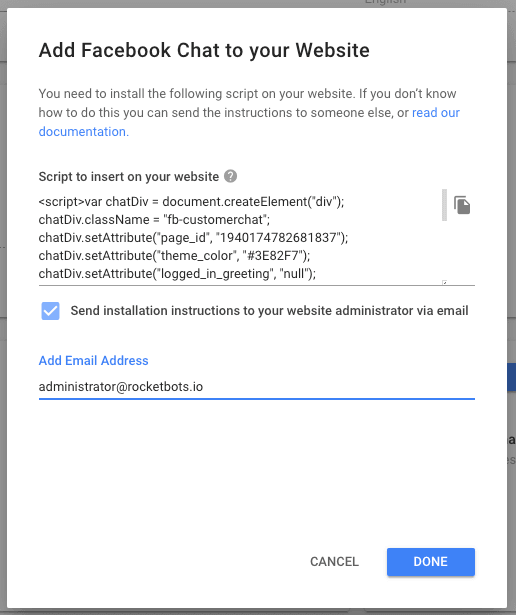
5. Copy the Script.

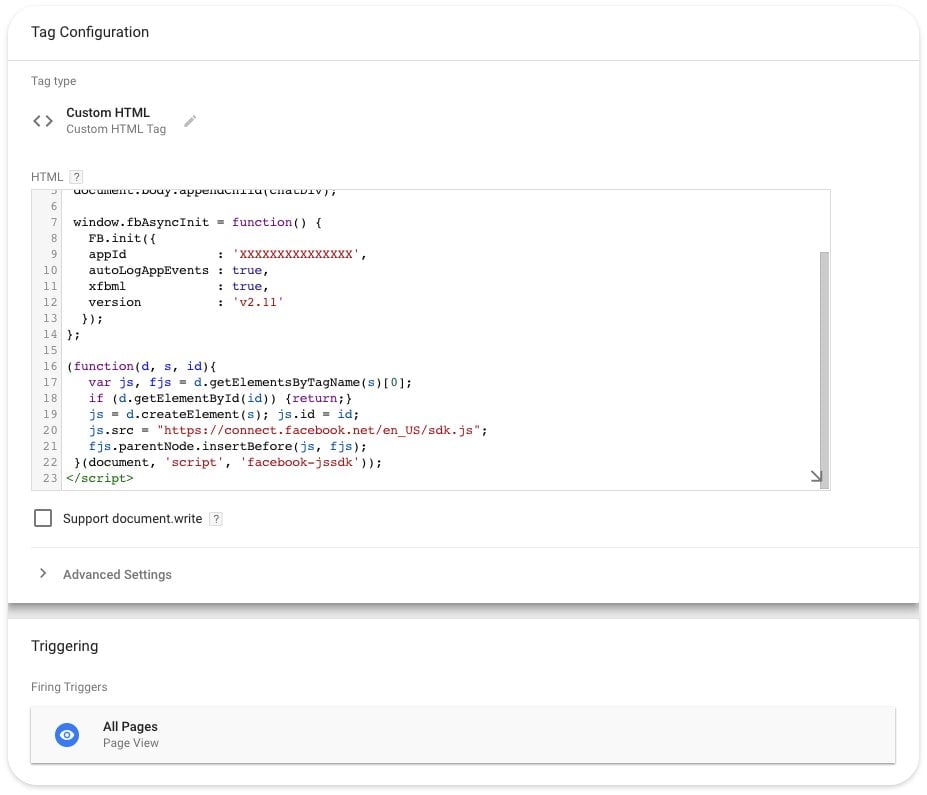
6. Insert the script to GTM as a custom HTML Tag.

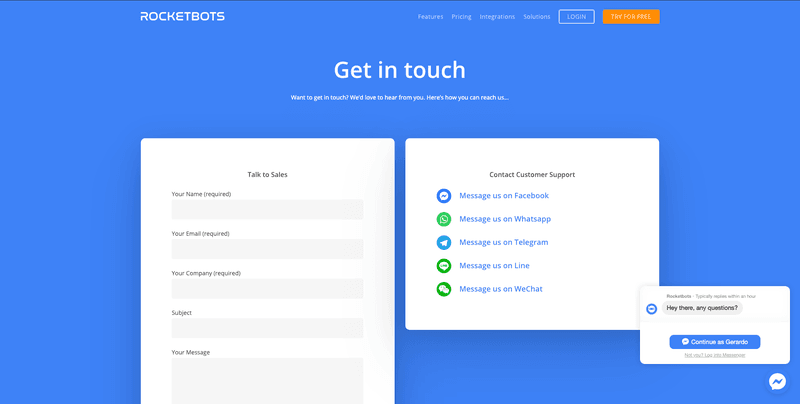
7. Click Done on Rocketbots and check your pages.

Well, that wasn’t so hard, was it? Using the Rocketbots platform you’ll find it much easier, and far more painless to generate a new Facebook Customer Chat code that actually works with GTM and Wordpress add-ons as a Script.
Along with the Facebook Customer Chat Plugin, you’ll find that it’s also easier to manage your contacts on the Rocketbots platform. With Rocketbots AI learns from your conversations over Facebook Customer Chat, and the more it learns, the more and more it’ll deliver helpful smart replies, one-click replies that are based on your past answers to similar questions. Let it continue learning and soon the AI can actually start automating your responses.
Turn customer conversations into business growth with respond.io. ✨
Manage calls, chats and emails in one place!
Further Reading
Getting started with generating leads on Facebook Messenger? Here are some blogs you might find useful:






































 Electronics
Electronics Fashion & Apparel
Fashion & Apparel Furniture
Furniture Jewelry and Watches
Jewelry and Watches
 Afterschool Activities
Afterschool Activities Sport & Fitness
Sport & Fitness
 Beauty Center
Beauty Center Dental Clinic
Dental Clinic Medical Clinic
Medical Clinic
 Home Cleaning & Maid Services
Home Cleaning & Maid Services Photography & Videography
Photography & Videography
 Car Dealership
Car Dealership
 Travel Agency & Tour Operator
Travel Agency & Tour Operator




