![إضافة ماسنجر فيسبوك إلى الموقع: دليل أداة ماسنجر [Apr 2024]](https://assets2-proxy.respond.io/ph8r57dk1q9w/xZbFyK1IrWftZjZg3BllR/c832ca8247d5e6b76a40847f37735fe4/AddFacebooktoWebsiteCoverImage1_5132707da2aabc45d96934743d3a315d.png?q=70&w=400&fm=avif)
البحث عن أداة الدردشة النهائية؟ إذا كان زوار الويب الخاص بك مستخدمين ماسنجر، قم بإضافة عنصر واجهة مستخدم لمرسل الفيسبوك إلى موقعك. في هذه المدونة ، سوف نريك كيفية إضافة فيسبوك ماسنجر إلى موقع إلكتروني، بالإضافة إلى مكان إضافته على منشئي المواقع مثل WordPress, Wix و Shopify.
ما هي أداة ماسنجر فيسبوك؟
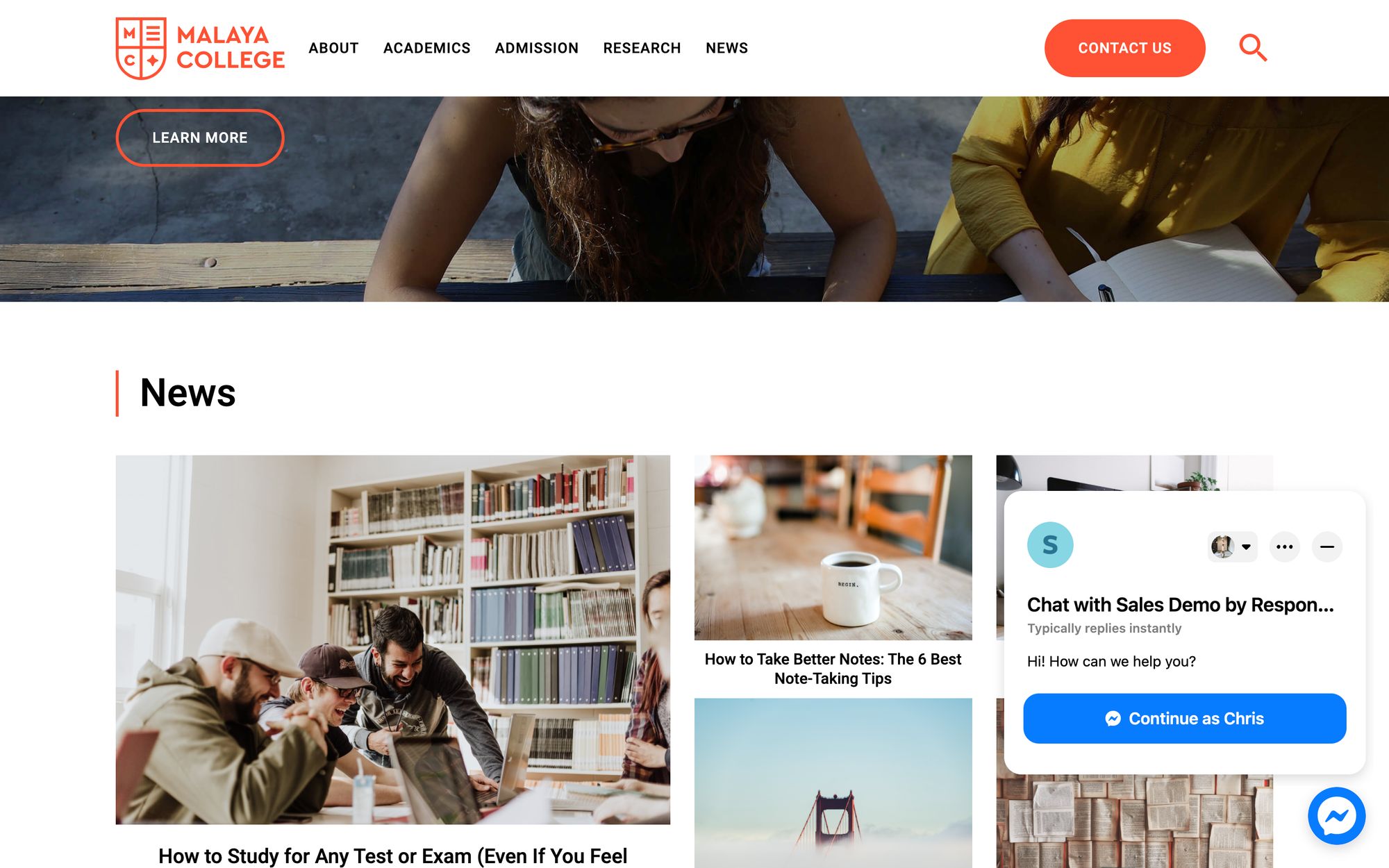
أداة Facebook Messenger هي إضافة موقع يسمح لزوار الموقع بالدردشة مع صفحة فيسبوك الخاصة بك عن طريق Messenger. كواحدة من قنوات الرسائل العليا Worlds، يميل العديد من العملاء بطبيعة الحال إلى الدردشة عبر Messenger.

عندما يقوم زوار الموقع بإرسال استفسار عبر القطعة، يمكنك الرد من خلال علبة الوارد Meta Business Suite. هذا كاف للشركات التي تتلقى أحجام منخفضة إلى متوسطة من الرسائل وتعتمد على فيسبوك ماسنجر للاتصال بالعملاء.
لا تخطئ أداة ماسنجر فيسبوك مع إضافة دردشة فيسبوك. على الرغم من تشابه ذلك في بعض الجوانب، لم يعد البرنامج المساعد للدردشة على الفيس بوك متاحا منذ 9 مايو 2024.
الشركات التي تتعامل مع كميات كبيرة من المحادثات أو الدردشة مع الزبائن عبر قنوات متعددة يجب أن تستخدم صندوق الرسائل الوارد في omnichannel مثل respon.io. بالإضافة إلى تجميع جميع المحادثات في صندوق وارد واحد، فإنه يوفر فوائد إضافية مثل أتمتة متقدمة و .
لماذا استخدم أداة ماسنجر فيسبوك
إذا كنت تستخدم فيسبوك ماسنجر إلى لتوفير دعم العملاء أو دفع المبيعات، فأنت تعرف مدى فعالية المنصة. من بين الأسباب الرئيسية للنظر في استخدام محادثة الويب على الفيسبوك قدرتها على إنشاء محادثات مستمرة وبناء قائمة اتصال.
إنشاء مشاركة مستمرة ومتواصلة
مع الدردشات التقليدية على المواقع، ستفقد المستخدمين إلى الأبد بمجرد مغادرتهم لموقعك. أملك الوحيد في مواصلة المحادثة هو أن يعودوا إلى موقعك. لم يعد الأمر كذلك بمجرد إضافة ماسنجر إلى موقع الويب الخاص بك.
أولاً، أداة ميسنجر هي أسرع أداة لعملائك للوصول إليك والحصول على حل لأسئلتهم. يضمن للعملاء سهولة الوصول إليك على الفور ودون جهد عبر تطبيق مراسلة مألوف ومريح.

كما أنها تمكن الاتصال الشخصي مباشرة على موقع الويب الخاص بك لتقديم الدعم الفني، واستشارة المنتجات، والطلب أو الحجز، وأكثر من ذلك. يمكن للعملاء الوصول إليك بينما الاهتمام مرتفع لقيادة عمليات تحويل المبيعات.
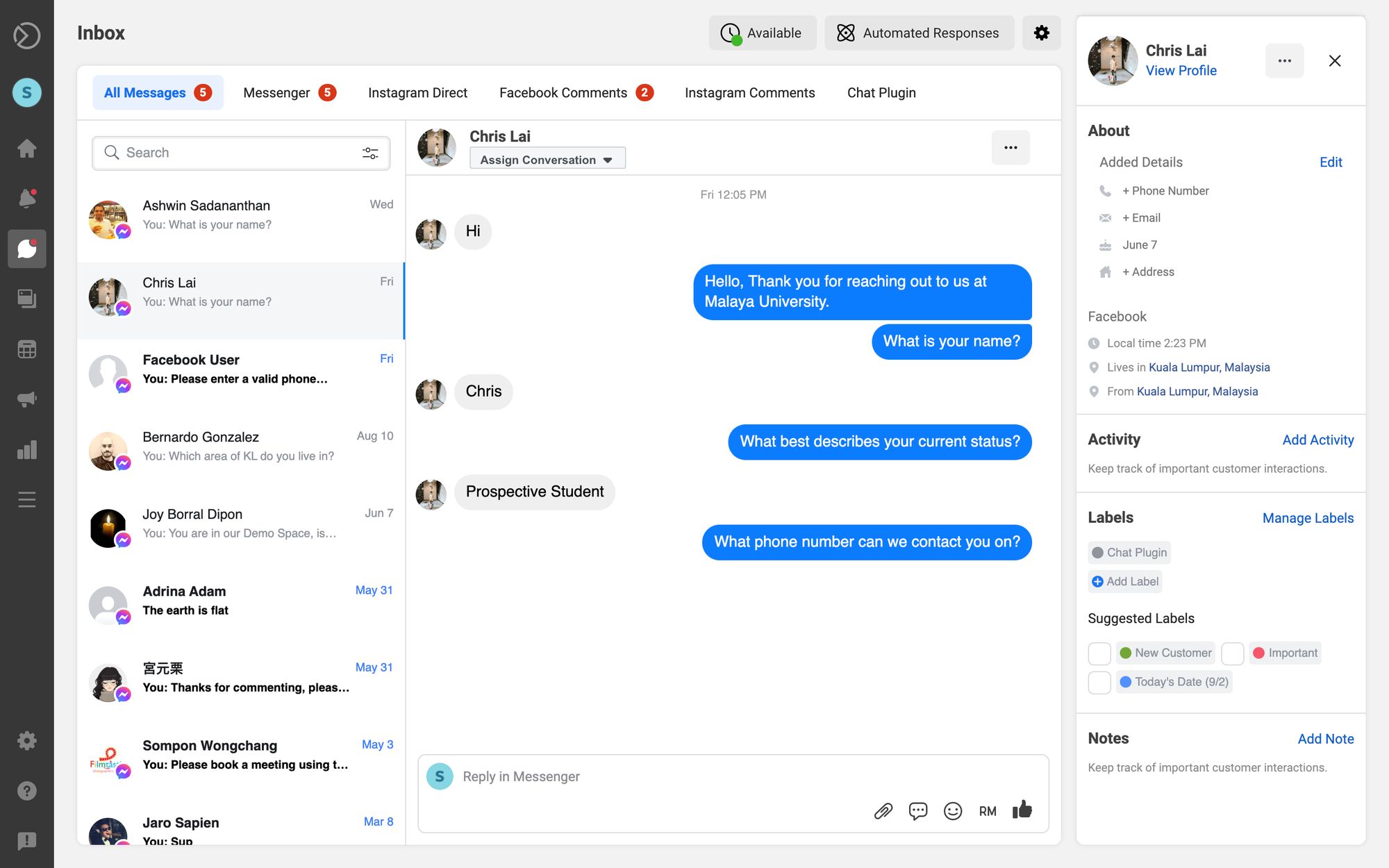
عند إضافة دردشة الفيس بوك إلى الموقع، يتم حفظ تاريخ دردشة جهة الاتصال في صندوق البريد الوارد لمجموعة الأعمال التجارية في ميتا. هذا يعني أنه يمكنك استئناف محادثة مع مستخدم تحدث معك على ميسنجر حتى بعد أن يغادروا موقعك.
بالإضافة إلى المحادثة، يمكنك أيضًا رؤية بعض المعلومات الشخصية الأساسية الخاصة بهم بما في ذلك اسمهم، صورتهم الشخصية، عيد ميلادهم وموقعهم. هذا سيساعدك على خدمة العميل بشكل أفضل من أي دردشة حية وبناء علاقة معه بمرور الوقت.
بناء قائمة جهات الاتصال لمرسل الفيسبوك
الآن، وبما أن الناس يستطيعون مراسلتك بسهولة عبر فيسبوك باستخدام دردشة الزبون على فيسبوك، فسيتم إضافتهم إلى قائمة اتصالاتك إلى الأبد.

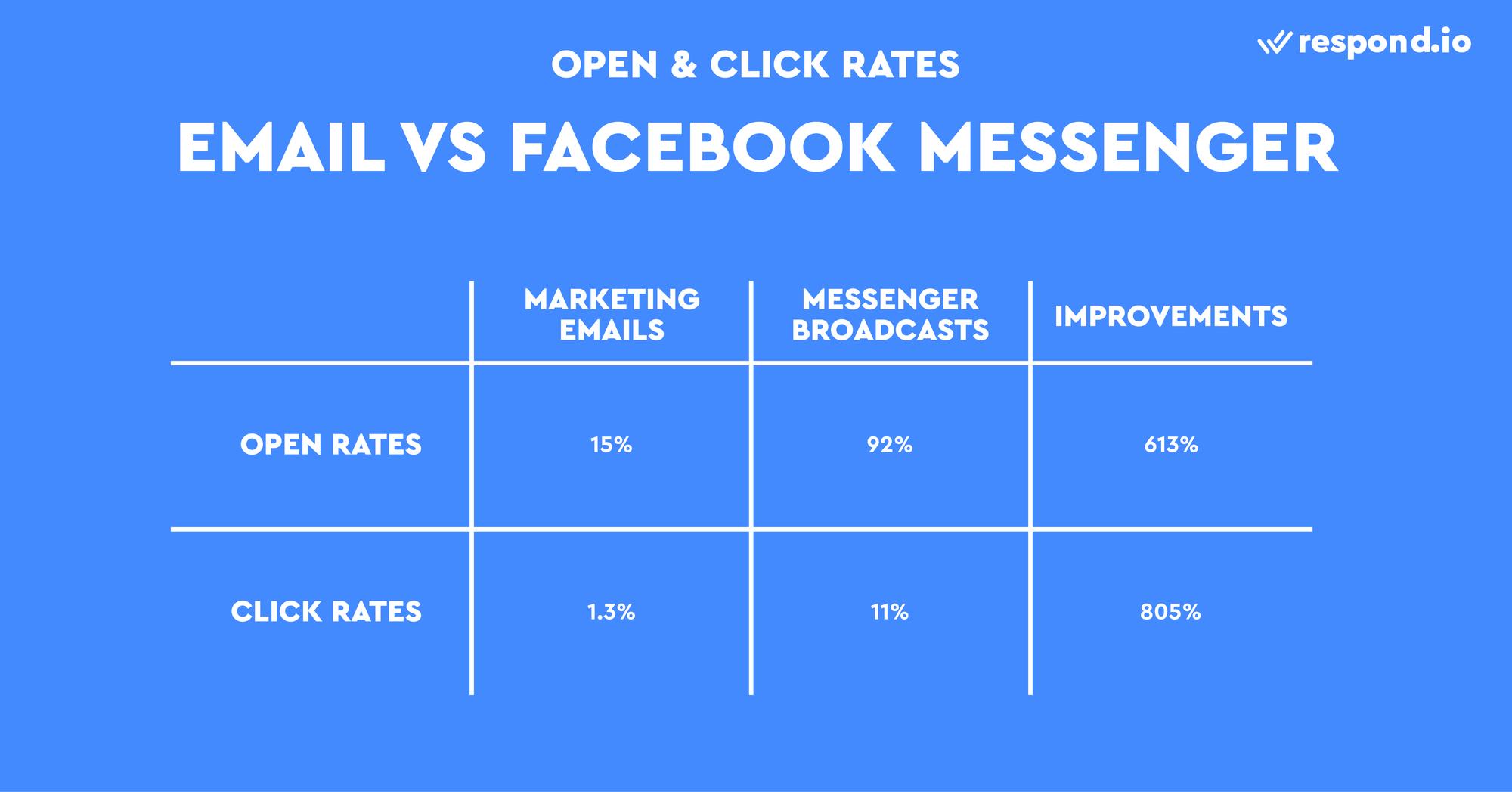
يمكنك التفكير في قائمة مشتركي فيسبوك (Messenger) بنفس الطريقة التي تقوم بها بقائمة مشتركين في البريد الإلكتروني. استخدم هذا كقناة اتصال جديدة مع جمهورك أو حتى استخدامه لإرسال بث رسينجر، التي لديها معدل مفتوح مذهل بنسبة 92 بالمئة.
أداة ميسنجر هي طريقة واحدة فقط لإنشاء قائمة مشتركين على فيسبوك (Messenger). هناك عدة طرق لتنمية جهات اتصال رسونجر، بما في ذلك تعليق الفيسبوك التلقائي أو الردود الخاصة، انقر فوق الإعلانات أو روابط و رمز QR على الفيس بوك.
أخيرا، تذكر أن العملاء يجب أن يسجلوا الدخول إلى حساباتهم على الفيس بوك ليتم إضافتها إلى قائمة جهات الاتصال الخاصة بك. مع أخذ هذا في الحسبان، دعونا ننتقل إلى القسم التالي، حيث ستتعلم كيفية إضافة ميسنجر إلى الموقع.
كيفية إنشاء رمز ويدجت
أولا، دعونا نتحدث عن عملية إعداد أداة ميسنجر. لإضافة فيسبوك ماسنجر إلى موقع على شبكة الإنترنت، تحتاج إلى القيام بهاتين الخطوتين بالتسلسل:
إنشاء رمز أداة ماسنجر فيسبوك
إضافة رمز أداة ميسنجر إلى موقع الويب الخاص بك
إذا كنت شركة B2B تحتاج إلى وضع الضيف، نوصي بإعداد أداة ميسنجر فيسبوك الخاصة بك عن طريق respon.io.
ليس فقط يمكنك أتمتة التحيات أو بعيدا عن الرسائل وعمليات مثل توجيه الدردشة أو تعيين جهة اتصال، الرد. o يتيح لك إضافة رمز مرجعي إلى أداة Facebook Messenger لتحديد من أين تأتي جهات الاتصال. وينبغي أن تنظر الشركات الكبيرة في هذا الخيار.
إنشاء كود ودجت على الاستجابة
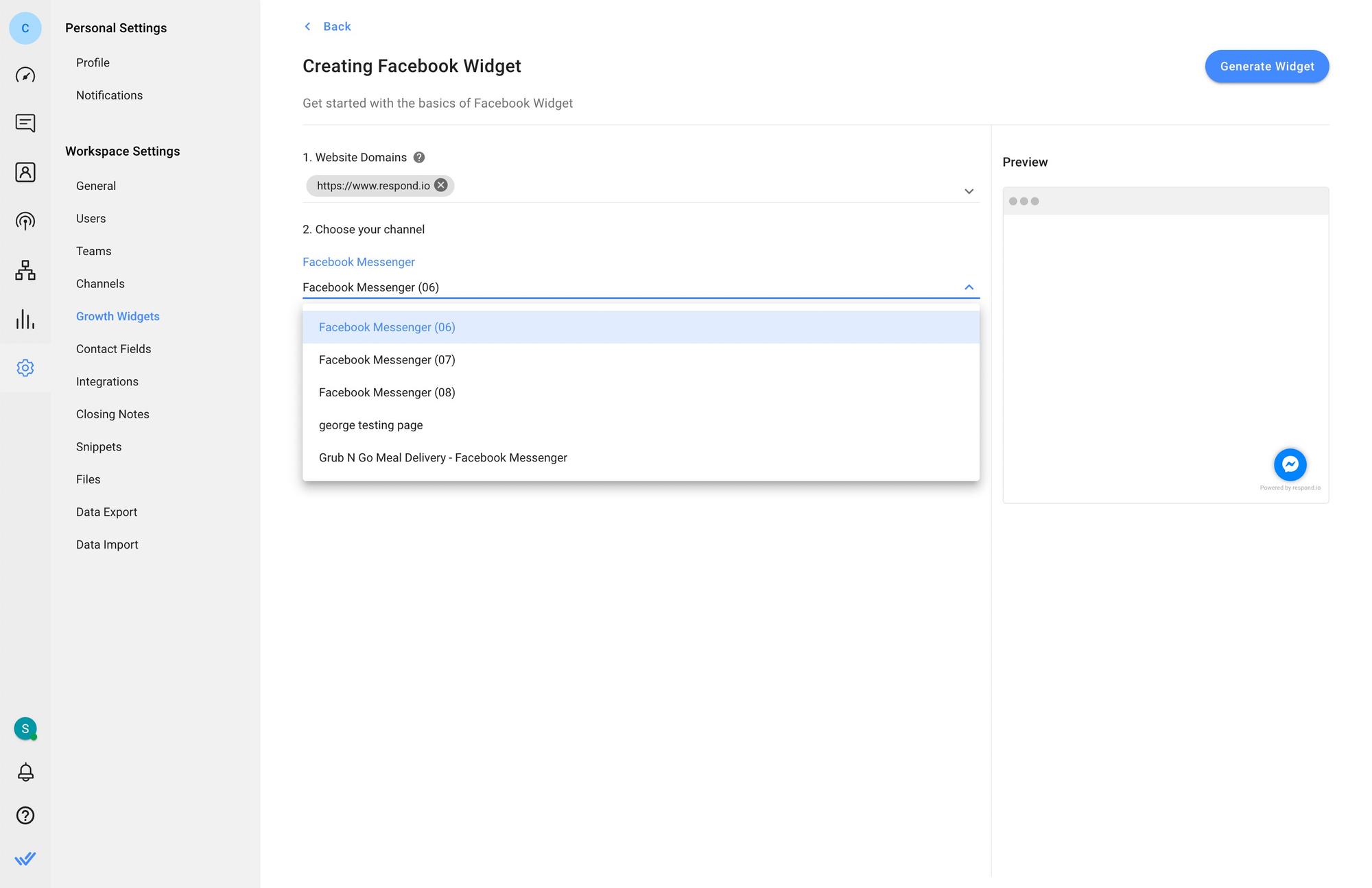
عملية إعداد أداة Facebook Messenger بسيطة ويمكن القيام بها بسرعة بواسطة باتباع هذه الخطوات.

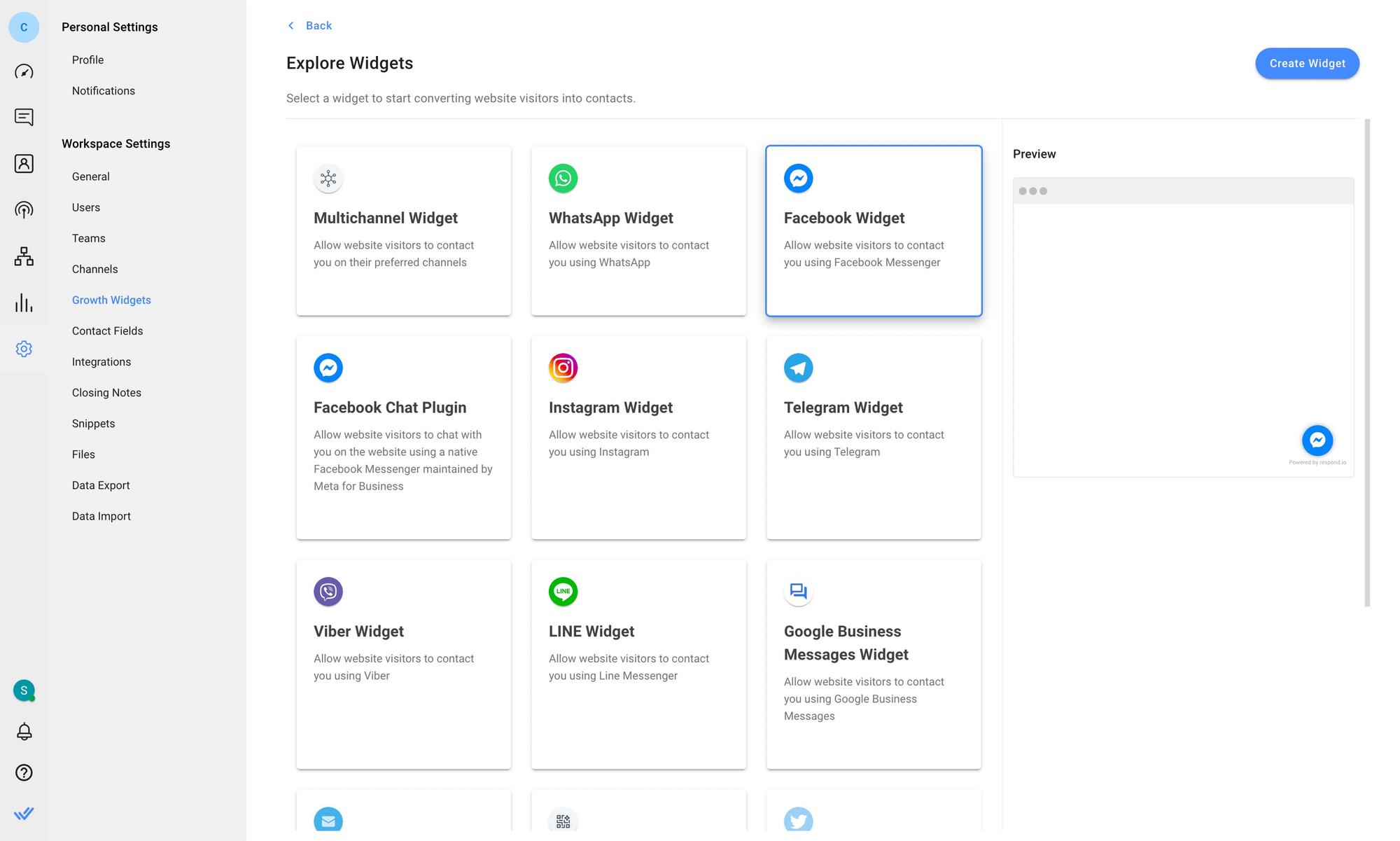
للبدء، انتقل إلى الإعدادات > أدوات النمو. ثم انقر فوق أضف القطعة واختر أداة الفيسبوك قبل النقر فوق إنشاء القطعة.
بعد ذلك، أدخل موقع (مواقع) حيث تريد إضافة أداة الدردشة وحدد الحساب الذي تريد إنشاء عنصر واجهة مستخدم له.

يمكنك إضافة نص ممتلئ مسبقاً أو تخصيص مظهر القطعة بالنقر على أزرار الإعدادات المتقدمة. أخيرا، انقر فوق إنشاء القطعة، انسخ البرنامج النصي الذي تم إنشاؤه وتثبيته على موقع الويب الخاص بك.
إذا كنت تريد التواصل مع العملاء عبر قنوات متعددة، فإن أداة المتعددة القنوات يمكن أن تساعدك. يمكنك أيضًا اختيار إضافة أداة دردشة الموقع إلى موقع الويب الخاص بك.
الآن وقد قمت بنجاح بإعداد أداة Messenger الخاصة بك، الخطوة التالية هي تثبيت الكود الذي تم إنشاؤه على موقعك. سوف نوجهك خلال عملية التثبيت التالية.
تحويل محادثة العملاء إلى نمو الأعمال التجارية مع respon.io. ✨
إدارة المكالمات، الدردشات والبريد الإلكتروني في مكان واحد!
كيفية إضافة ماسنجر فيسبوك إلى الموقع
التنقل في نظام إدارة المحتوى الخاص بك لإضافة أداة دردشة يمكن أن يكون مثيرا للارتباك. في الأسفل ، ستجد التعليمات لتثبيت كود ميسنجر على مشغلي المواقع مثل WordPress، Wix، Shopify و Squarespace.
كيفية إضافة ماسنجر إلى الموقع: ووردبرس
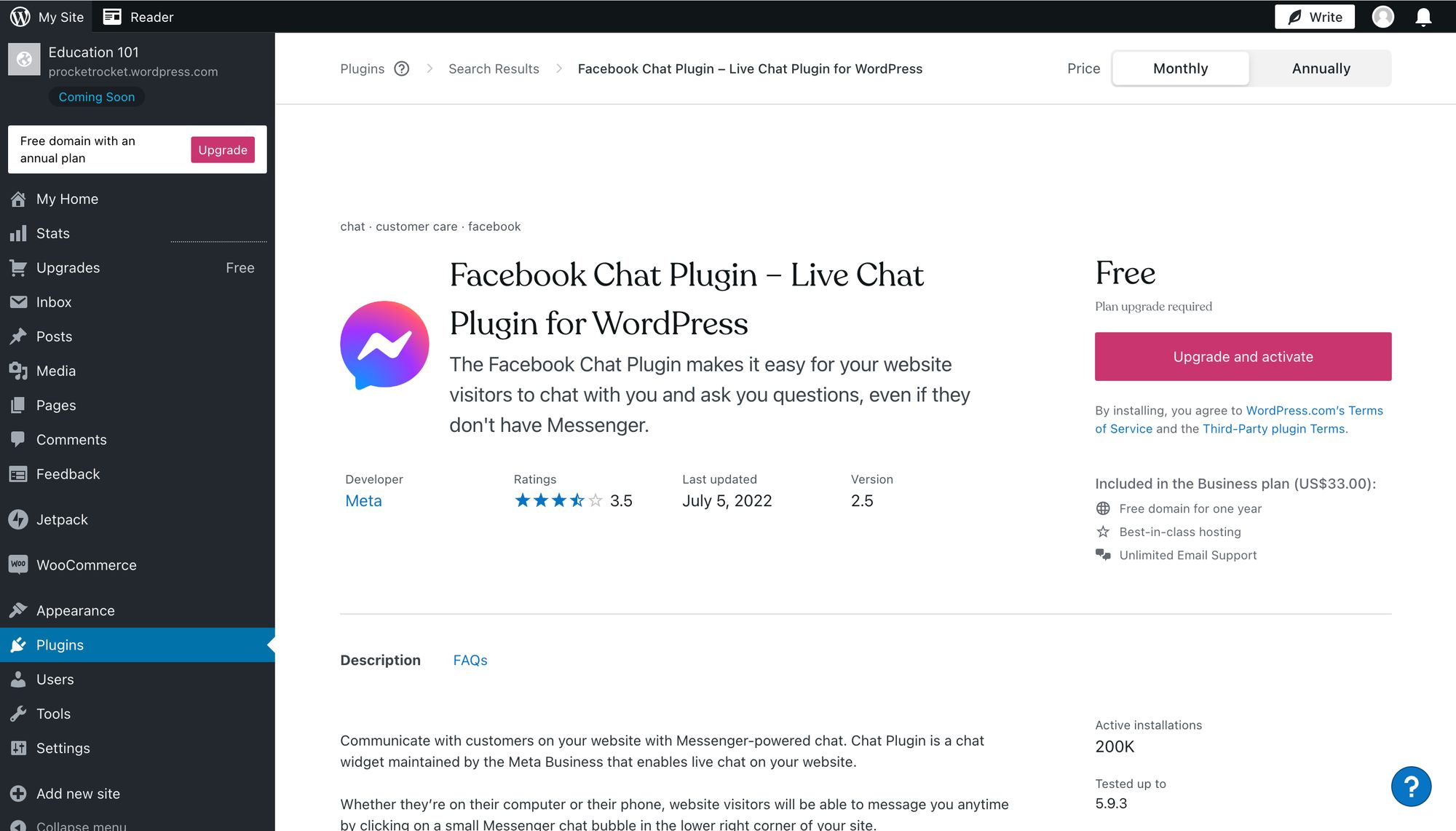
يمكنك الآن تثبيت البرنامج المساعد (Messenger) بواسطة Meta مباشرةً من علامة التبويب الإضافات في الشريط الجانبي. في حين أن المكون الإضافي في حد ذاته مجاني، التثبيت متاح فقط لمشتركي خطة الأعمال التجارية أو لمستخدمي خطة المحترف، لأولئك على الخطط القديمة.

لإضافة Facebook Messenger إلى الموقع على WordPress، اتبع هذه التعليمات:
ابحث عن أداة ميسنجر فيسبوك واختارها.
انقر فوق تثبيت الآن.
انقر فوق تفعيل.
ابحث عن علامة التبويب التي تقول محادثة العملاء. انتقل إلى ابدأ القسم وانقر فوق تحرير ملحق الدردشة.
قم بتخصيص ملحق الدردشة الخاص بك وإكمال الإعداد الخاص بك.
بدلاً من ذلك، دمج ماسنجر في موقع ووردبريس باستخدام رمز واجهة المستخدم (Messenger). وهذا يتطلب أيضا المرور عبر جدار الراتب. هناك بعض الطرق التي يمكنك بها إضافة كود ميسنجر إلى WordPress، بما في ذلك تثبيت رأس وتذييل الإضافة.
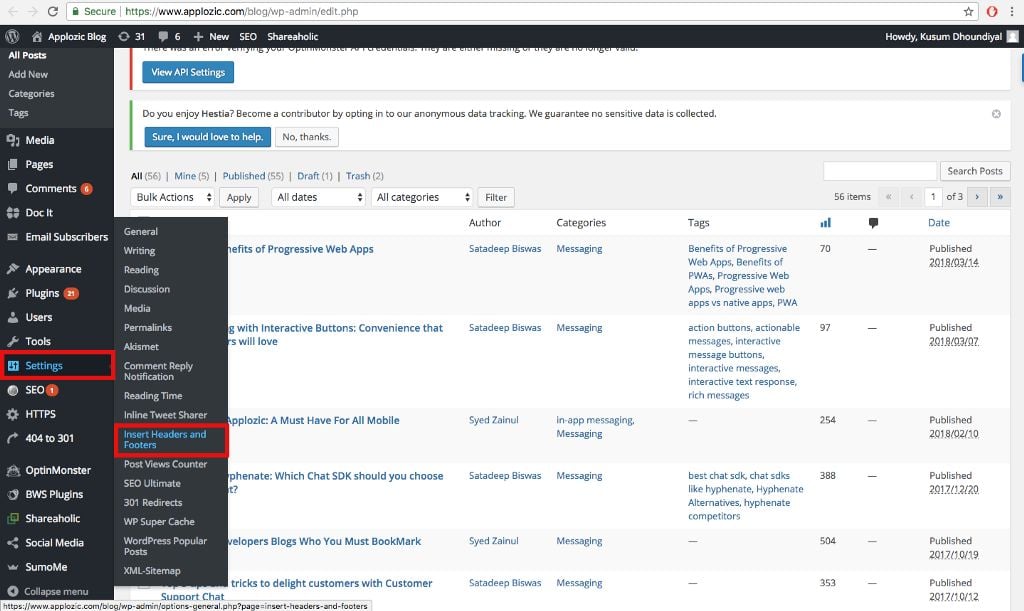
1. أضف إضافة الترويسة والتذييل من اختيارك من صفحة الإضافات.
2. انتقل إلى الترويسات والتذييلات.

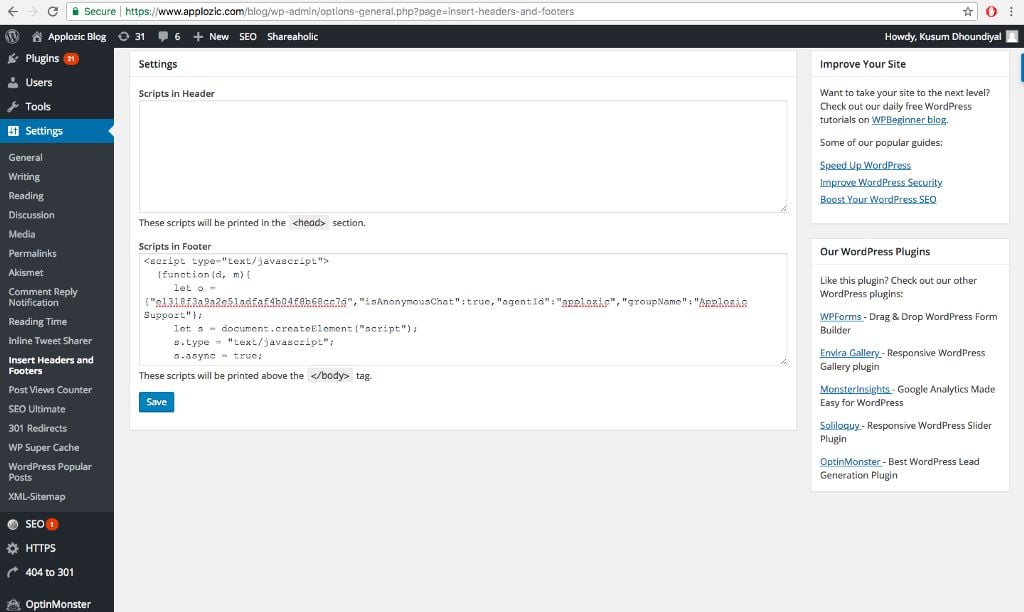
3. أضف البرنامج النصي لفيسبوك ماسنجر إلى تذييل الصفحة.

لقد قمت الآن بإضافة دردشة Facebook Live Chat إلى موقع WordPress الخاص بك.
كيفية إضافة ماسنجر إلى الموقع: Wix
ماذا لو كنت ترغب في إضافة دردشة حية إلى موقع Wix؟ بمجرد إنشاء البرنامج النصي لفيسبوك ماسنجر، اتبع الخطوات أدناه لإضافته إلى موقع Wix الخاص بك. لاحظ أنك ستحتاج إلى اشتراك مدفوع للوصول إلى هذه الميزة.
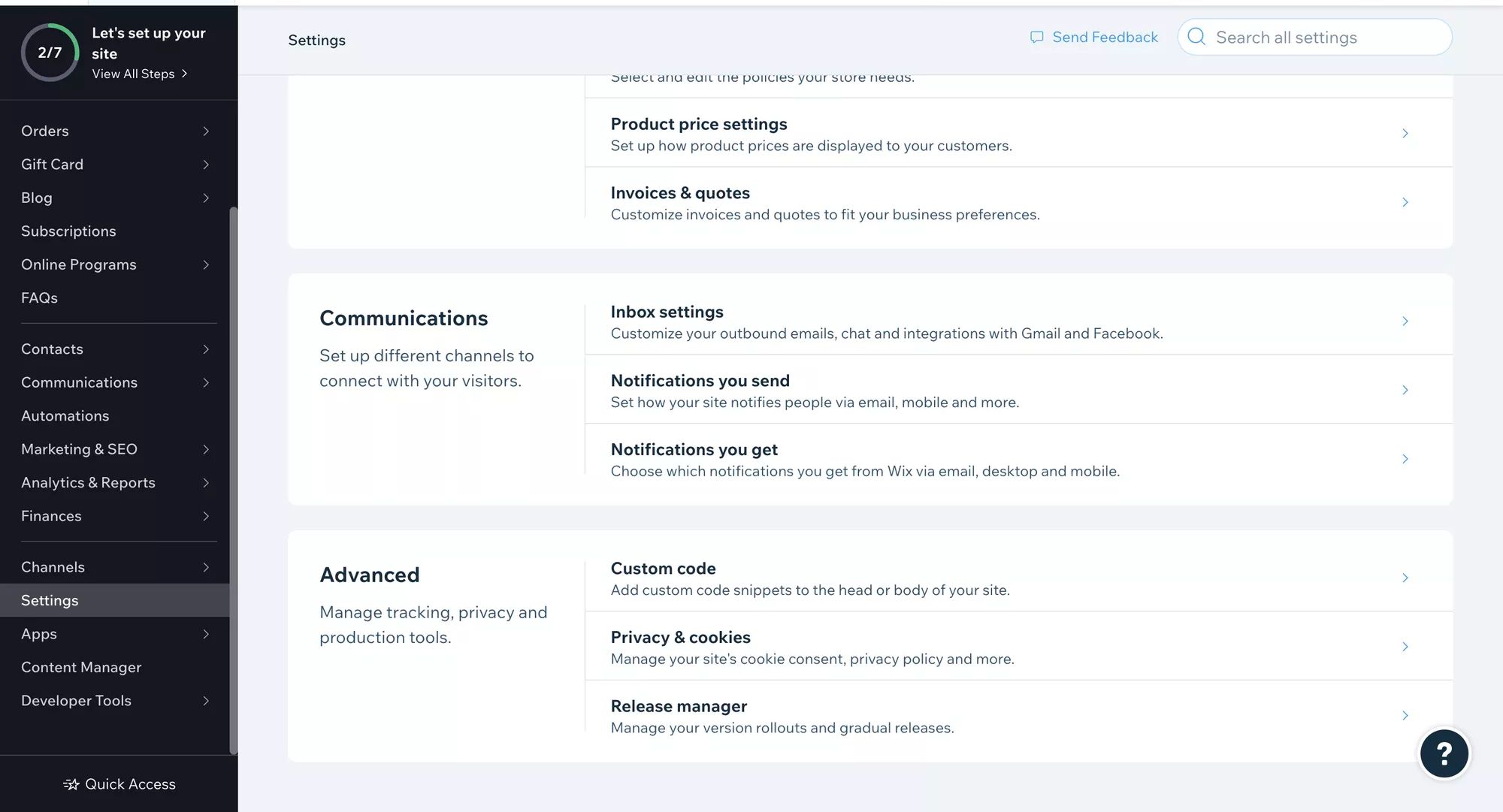
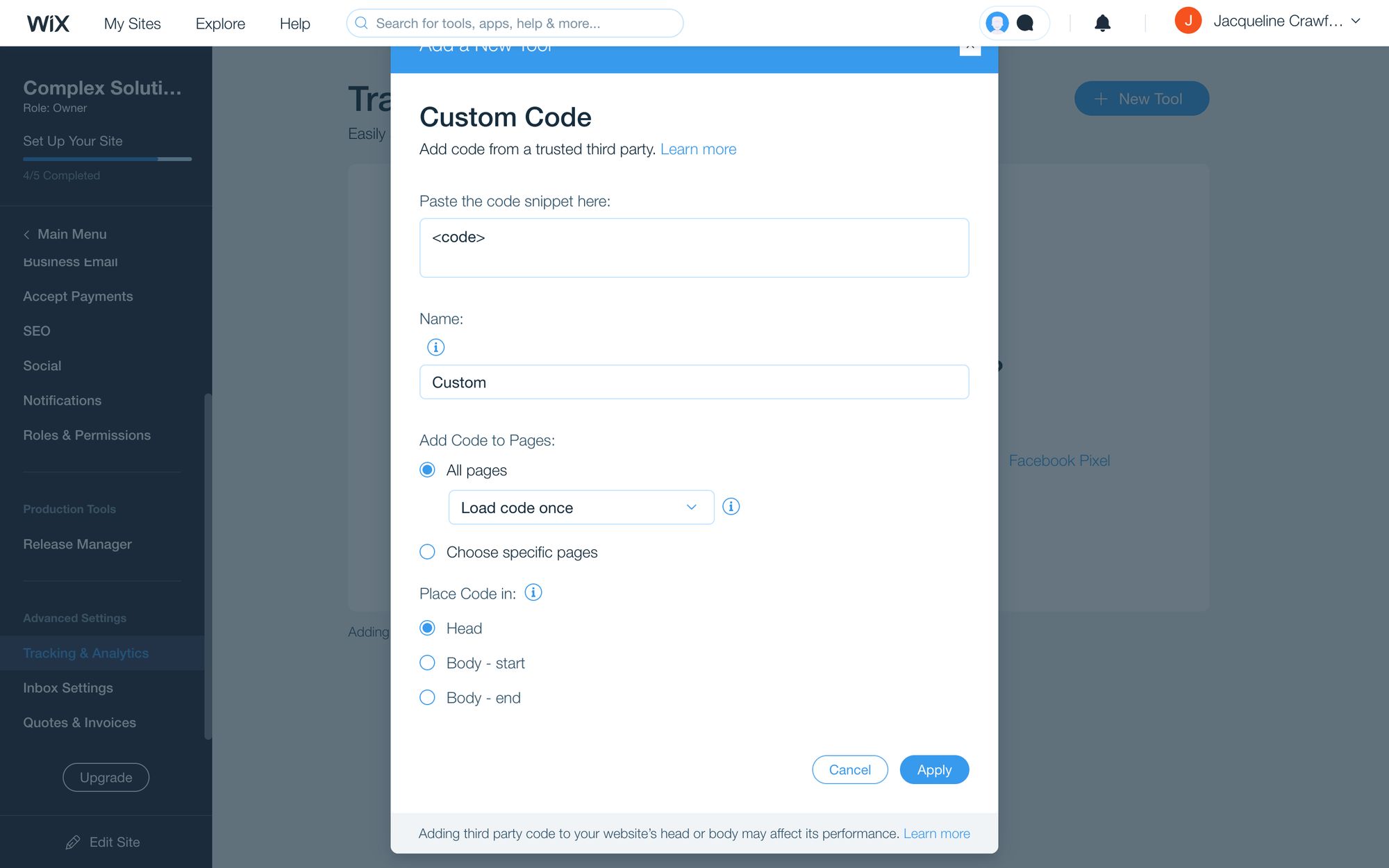
1. التنقل إلىالإعدادات >الإعدادات المتقدمة > رمز مخصص،

2. قم بلصق رمز أداة ميسنجر فيسبوك وحدد الصفحات التي تريد تطبيق التعليمة البرمجية. تأكد من وضع التعليمة البرمجية في الجسم - النهاية.

لقد قمت الآن بإضافة أداة دردشة الفيسبوك إلى موقع Wix الخاص بك.

كيفية إضافة ماسنجر إلى الموقع: Shopify
بمجرد حصولك على البرنامج النصي للدردشة على الفيسبوك، قم باتباع الخطوات التالية لك لدمج فيسبوك ماسنجر في موقع Shopifi.
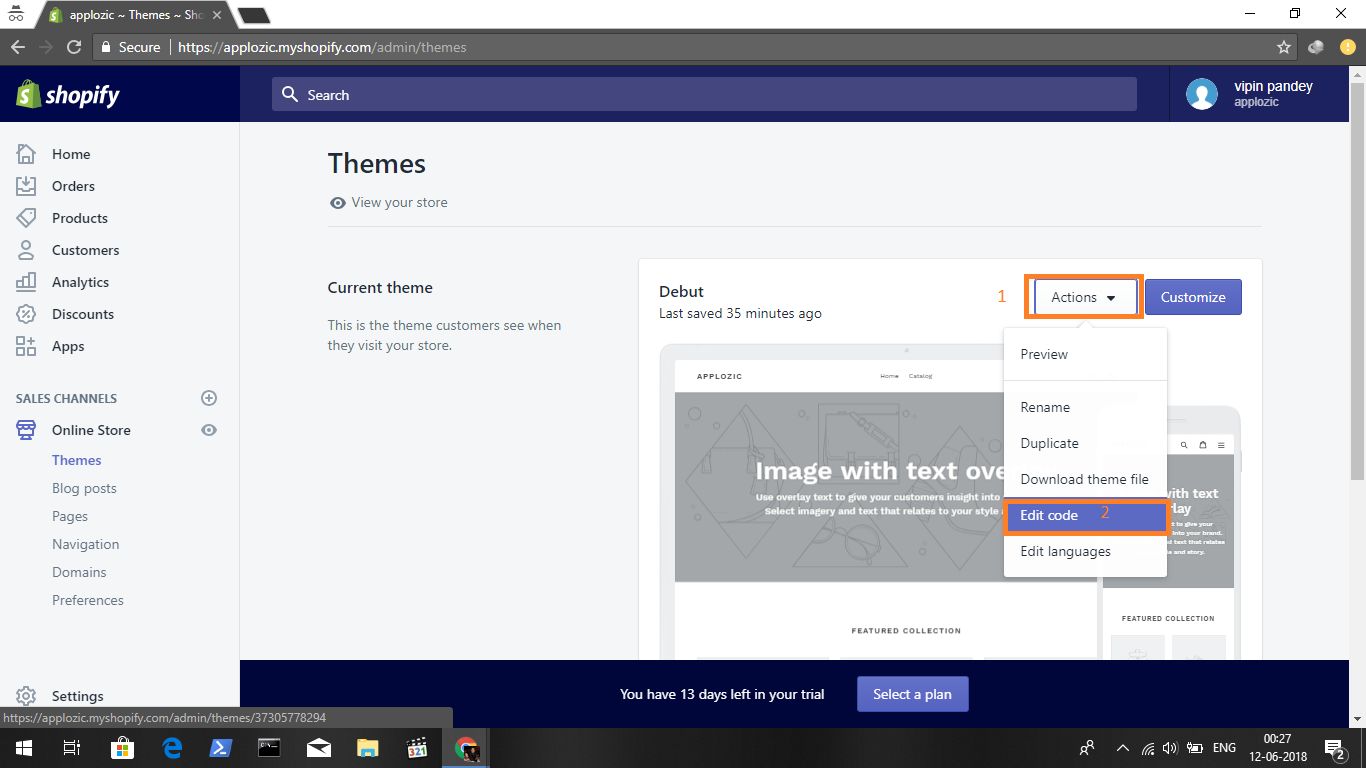
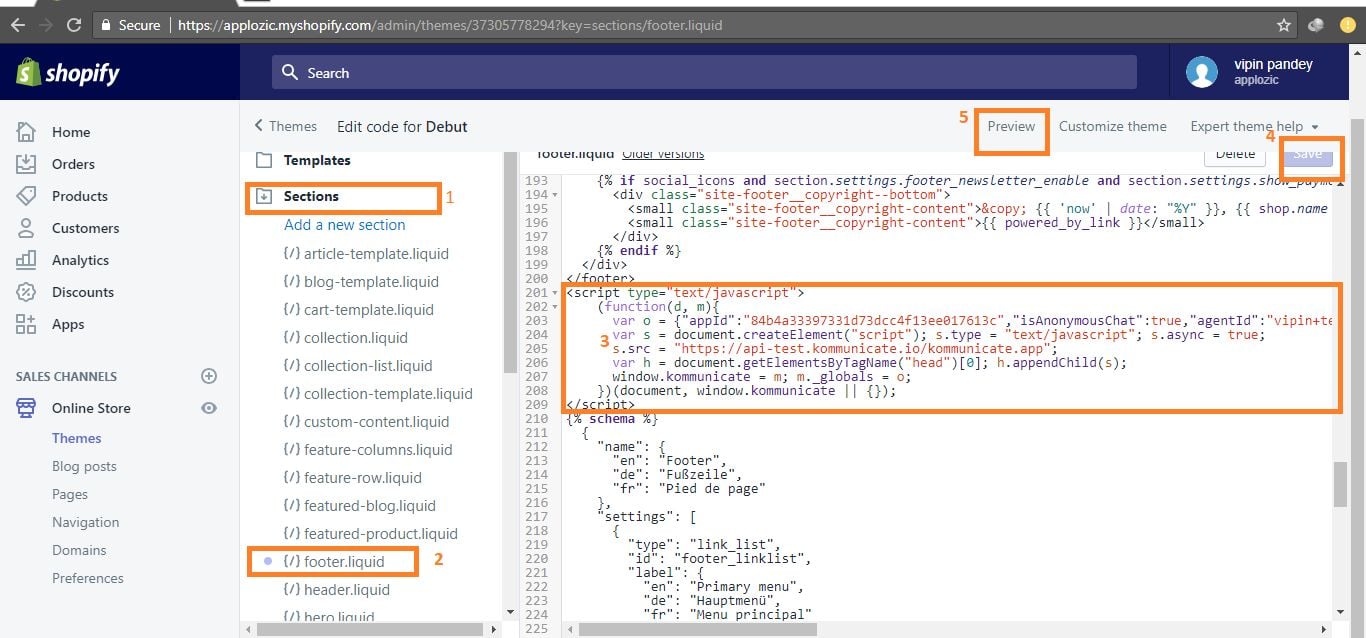
1. انتقل إلى المتجر الإلكتروني وقم بتعديل الشيفرة.

2. افتح قسم footer.liquid والصق نص برمجي أداة Facebook Messenger.

لقد قمت الآن بإضافة أداة دردشة Facebook إلى موقع Shopify الخاص بك.
كيفية إضافة ماسنجر إلى الموقع: Squarespace
بمجرد حصولك على سكربت أداة دردشة Facebook، حان الوقت لتضمين ماسنجر في موقع Squarespace.
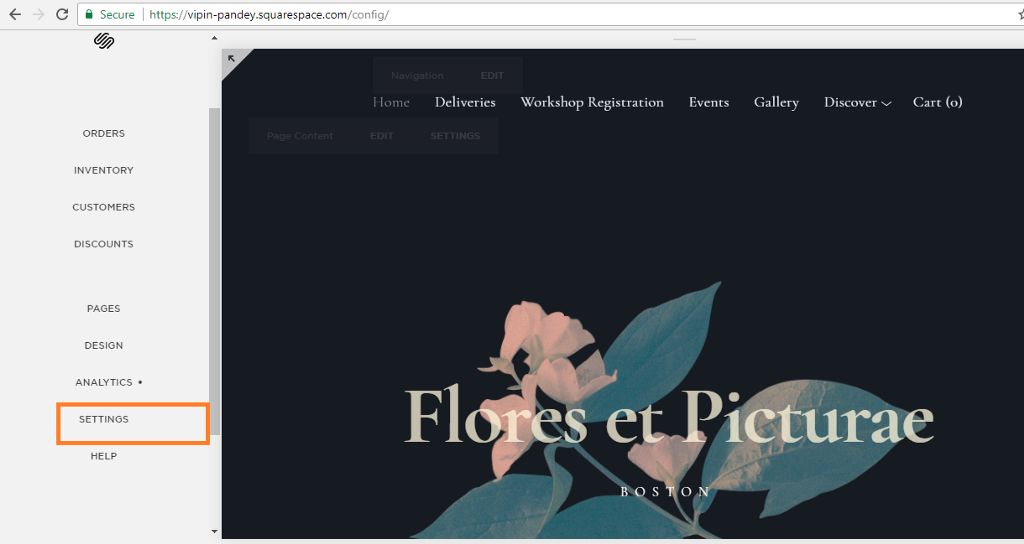
1. سجل الدخول إلى Squarespace، حدد موقعك وفتح الإعدادات.

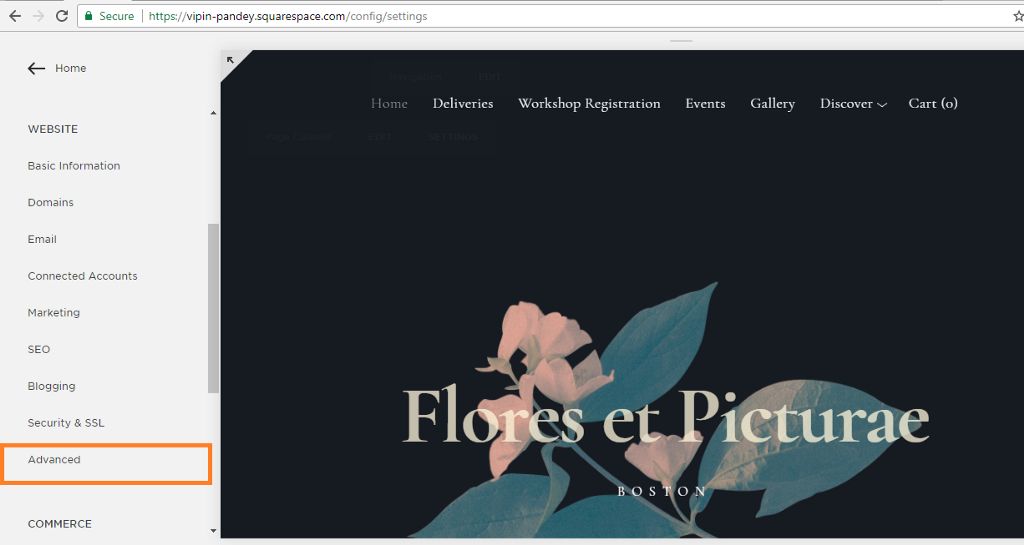
انتقل إلى الإعدادات المتقدمة. هناك طرق لإضافة ماسنجر فيسبوك إلى موقعك.

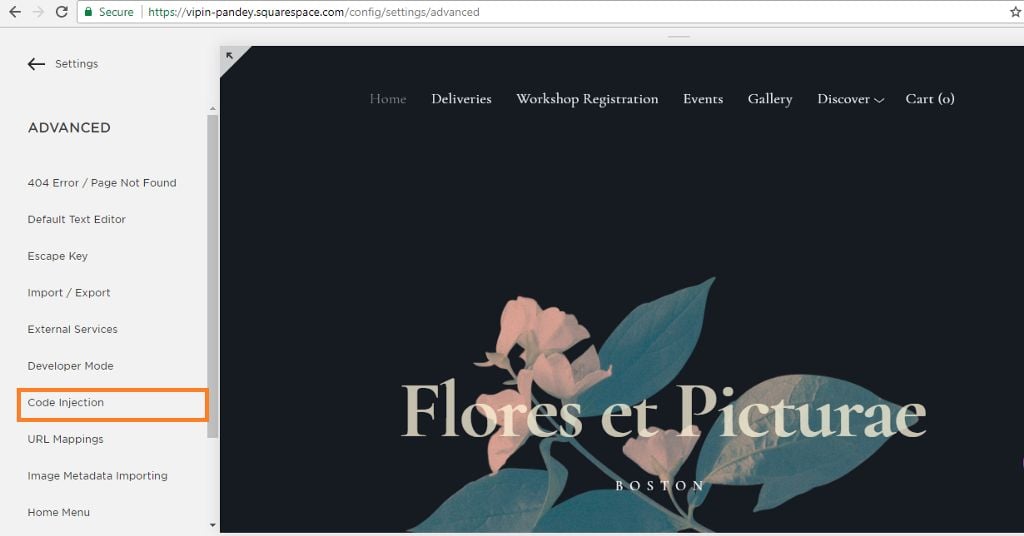
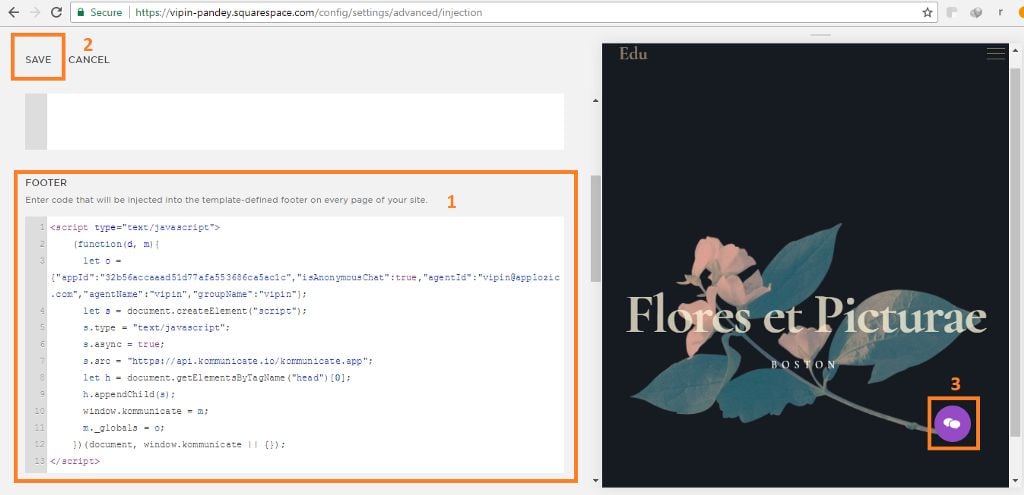
3. انتقل إلى حقن كود.

4. لصق سكربت أداة Facebook Messenger.

لقد أضفت الآن دردشة مباشرة Facebook إلى موقعك.
لقد عرضنا لك كيفية إنشاء رمز دردشة Facebook الخاص بك وتثبيت أداة دردشة Facebook على بعض من أكثر منصات البناء شعبية. هل ترغب في الدردشة مع العملاء على أداة ماسنجر والقنوات الأخرى، وكذلك الوصول إلى تفاصيل الاتصال وسجل المحادثة في صندوق الوارد المركزي؟ سجل لحساب respond.io الآن.
تحويل محادثات العملاء إلى نمو الأعمال التجارية مع respond.io. ✨
إدارة المكالمات والدردشات والبريد الإلكتروني في مكانٍ واحد!
المزيد من القراءة
وهذه هي الطريقة التي تستخدم بها أداة Messenger لإضافة Facebook Messenger إلى موقعك. إذا استمتعت بالقراءة حول كيفية تنمية عملك باستخدام أداة الدردشة المثلى، تعلم المزيد عن الرسائل الفورية للأعمال من خلال هذه المقالات:






































 إلكترونيات
إلكترونيات الأزياء والملابس
الأزياء والملابس الأثاث
الأثاث المجوهرات والساعات
المجوهرات والساعات
 أنشطة ما بعد المدرسة
أنشطة ما بعد المدرسة الرياضة ولياقة البدنية
الرياضة ولياقة البدنية
 مركز الجمال
مركز الجمال عيادة الأسنان
عيادة الأسنان عيادة طبية
عيادة طبية
 خدمات تنظيف المنازل والخدم
خدمات تنظيف المنازل والخدم التصوير الفوتوغرافي والفيديو
التصوير الفوتوغرافي والفيديو
 معرض سيارات
معرض سيارات
 وكالة سفر ومشغل جولات
وكالة سفر ومشغل جولات




