![Руководство по использованию WeChat интеграции с веб-сайтом [июль 2023]](https://assets2-proxy.respond.io/ph8r57dk1q9w/6UqY6pT6RDVBpybAQYuTbi/bdb75b964b88f14603193366e8f129db/WeChatWebchatCoverImage_aa6b8482306e05e4f052ce62fd72e803.png?q=70&w=400&fm=avif)
Планируете установить виджет веб-чата WeChat на вашем веб-сайте? В этой статье мы расскажем, что такое веб-чат и как использовать интеграцию WeChat с веб-сайтом. Затем мы рассмотрим преимущества использования виджета веб-чата с точки зрения маркетинга, продаж и поддержки. Наконец, мы покажем вам, как включить автоматизацию чата в виджет WeChat с рабочими потоками respond.io.
Интеграция WeChat с веб-сайтом: Введение
WeChat имеет более 1,2 миллиарда активных пользователей в месяц (MAU) и является центром одной остановки для всех ваших социальных нужд. Вот почему компаниям, желающим выйти на рынок Китая или расширить свой бизнес в этой стране, необходимо иметь официальный аккаунт WeChat.
Чтобы предотвратить спам-маркетинг, WeChat установил правило, согласно которому предприятия не могут импортировать контакты. Вместо этого клиенты должны сообщать вам, прежде чем они станут контактами. Чтобы стимулировать клиентов отправлять вам первое сообщение, вы можете добавить виджет WeChat на ваш сайт.

Однако, в отличие от других каналов, WeChat не поддерживает функцию ссылок "кликните, чтобы поговорить" на платформах официальных учетных записей WeChat. Единственный способ, которым клиенты могут обратиться к вашему виджету веб-чата, - это QR-коды.
После сканирования кода посетители попадут в приложение, где смогут начать с вами чат. В следующем разделе мы покажем, как настроить виджет WeChat на вашем веб-сайте.
Как настроить интеграцию WeChat с веб-сайтом на платформе Respond.io.
Чтобы обрабатывать разговоры WeChat в масштабе, вам необходимо программное обеспечение для управления беседами клиентов, такое как respond.io. Подключите ваш официальный аккаунт WeChat к respond.io, чтобы ваша команда могла управлять всеми клиентскими беседами на одной платформе.
Процесс настройки веб-чата WeChat на платформе respond.io прост и может быть выполнен быстро, если вы следуете этим шагам.

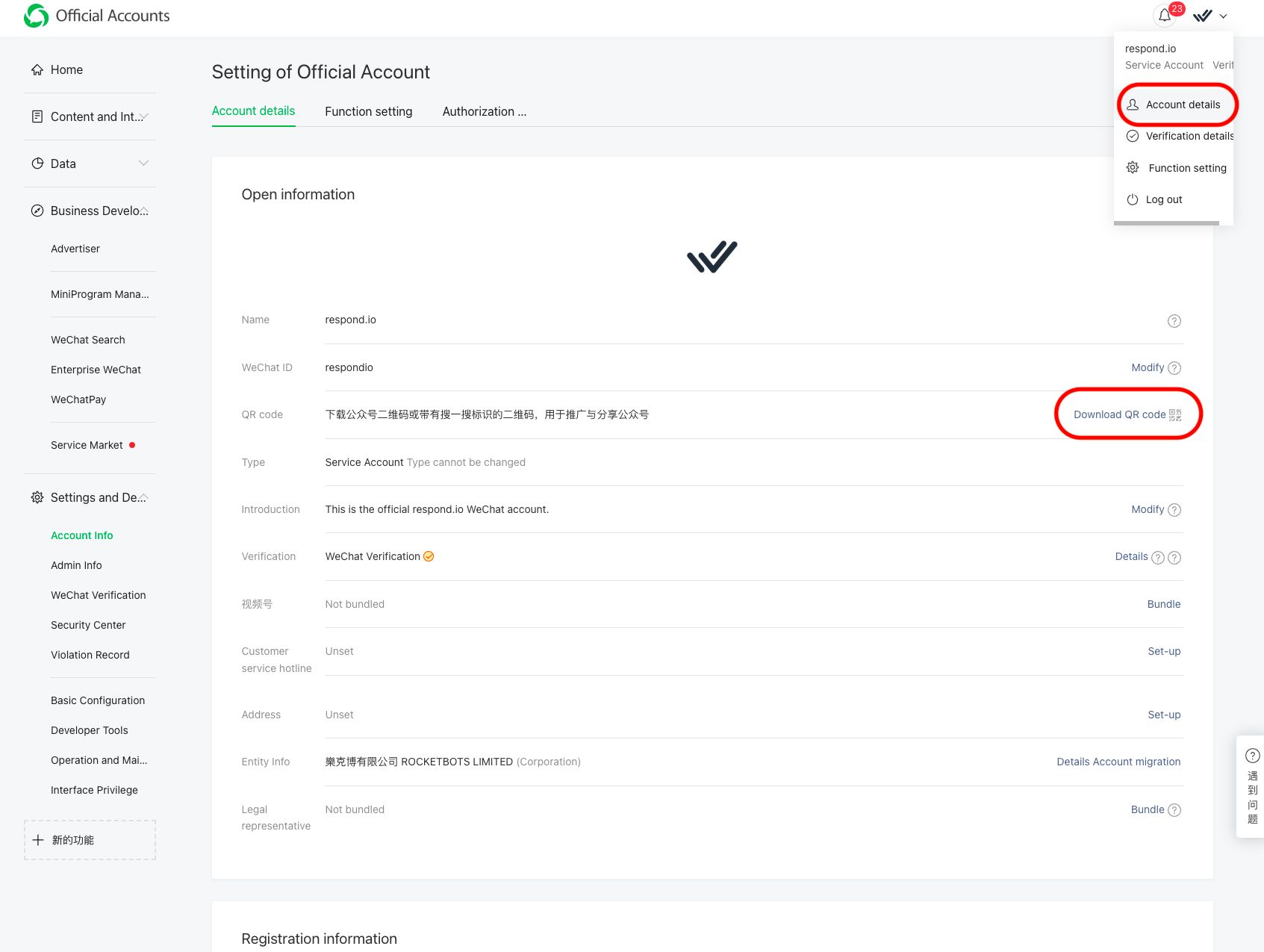
Сначала сгенерируйте QR-код со страницы вашего официального аккаунта WeChat и скачайте QR-код на рабочий стол.
Затем используйте камеру вашего смартфона для сканирования QR-кода. Появится уведомление. Нажмите на него, чтобы открыть ссылку, связанную с QR-кодом в браузере вашего телефона. Скопируйте URL-адрес в адресной строке браузера, он понадобится позже.

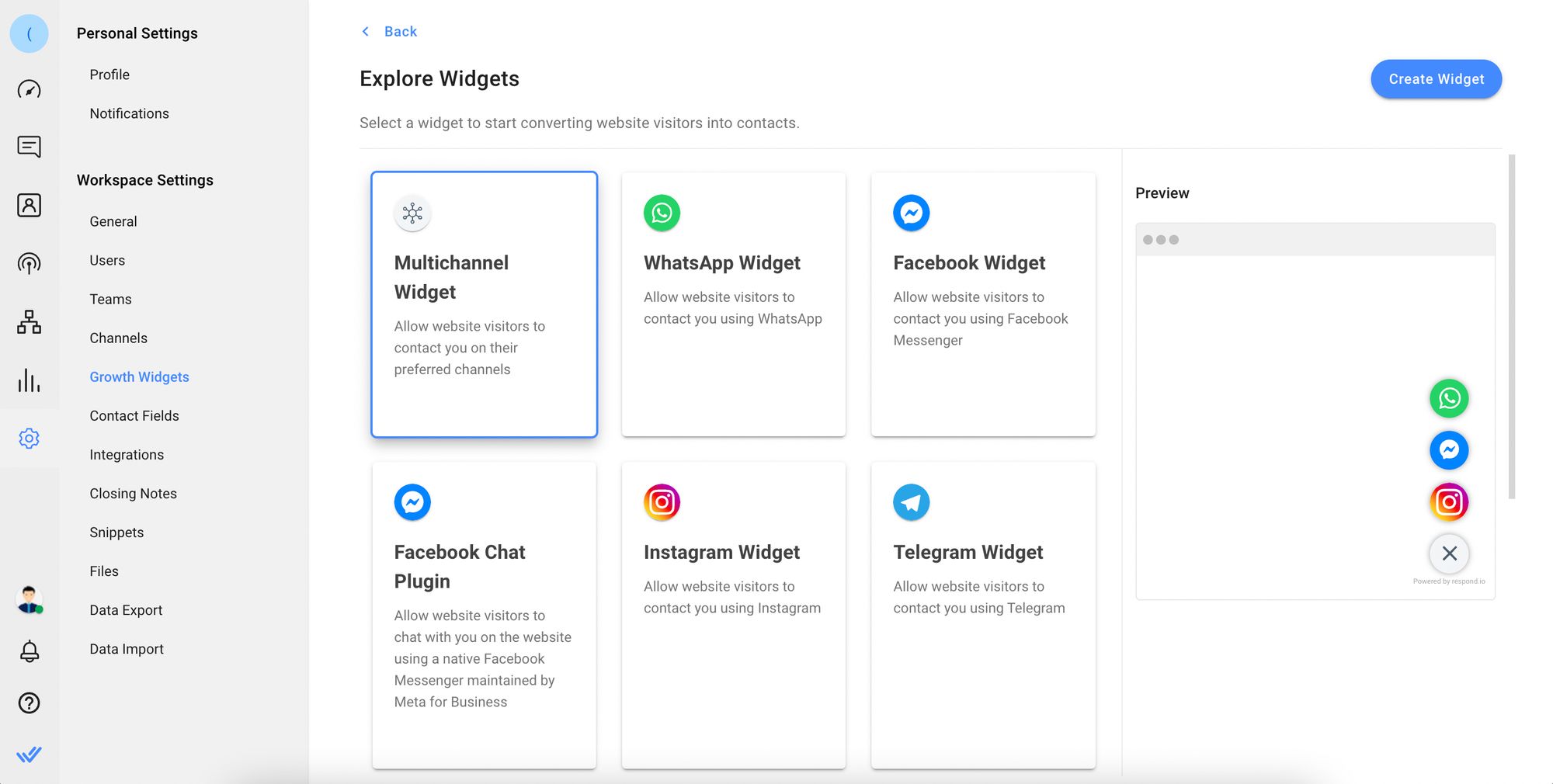
На respond.io, перейдите к Настройкам > Виджеты Growth. Затем нажмите Добавить виджет и выберите Многоканальный виджет перед нажатием Создать виджет.
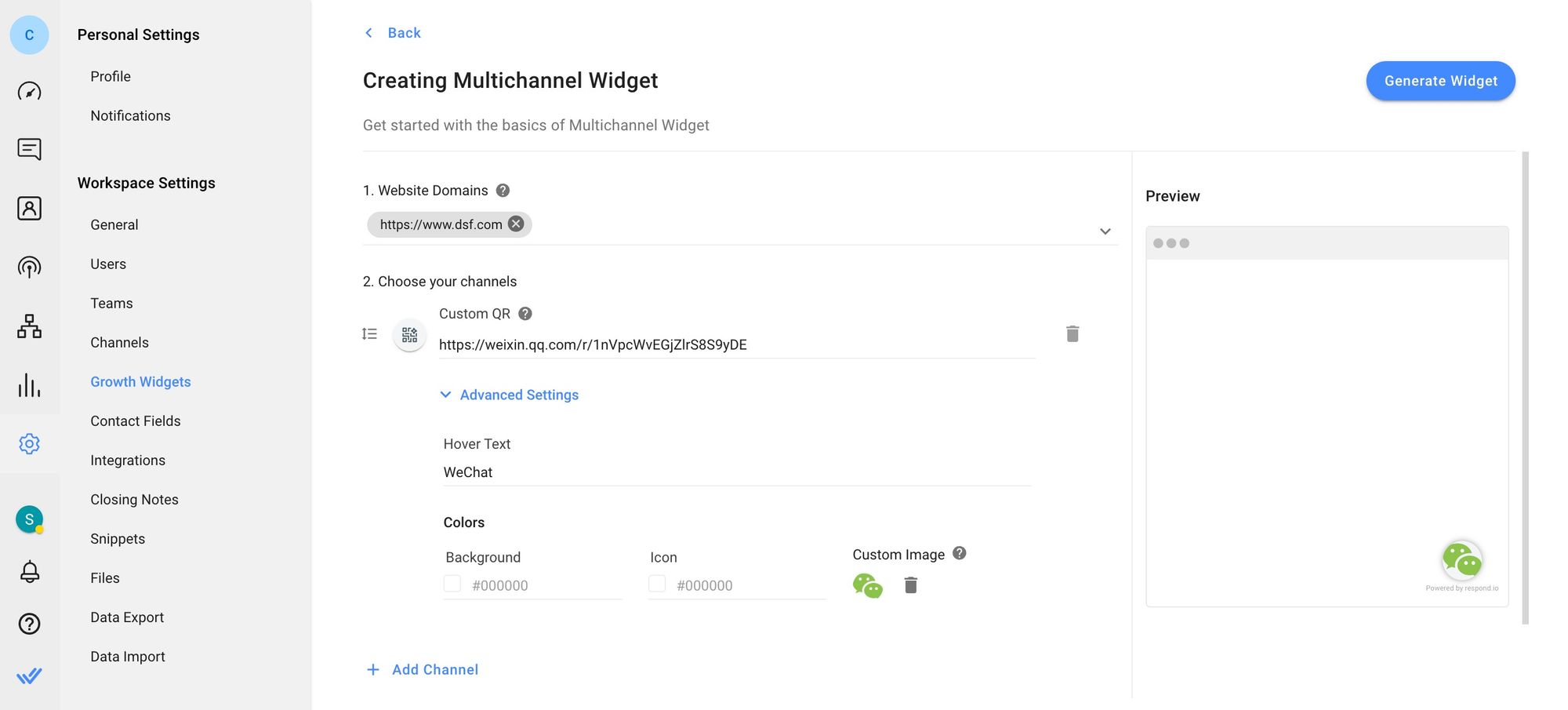
После этого войдите на веб-сайт(ы), где вы хотите добавить виджет чата. Под заголовком элементов, нажмите Добавить канал и выберите Пользовательский QR. Вставьте ранее скопированный URL в текстовое поле под Пользовательским QR.

Вы можете настроить внешний вид виджета, нажав на кнопки Расширенные настройки. Наконец, нажмите Генерировать виджет, скопируйте созданный скрипт и установите его на ваш сайт. Ваш виджет готов к использованию.
Если вы хотите взаимодействовать с клиентами по нескольким каналам, вам может помочь многоканальный виджет . Вы также можете выбрать добавить виджет чата веб-сайта на ваш веб-сайт.
Теперь, когда вы создали виджет, давайте узнаем больше о том, как использовать веб-чат WeChat для вашего бизнеса.
Интеграция WeChat с веб-сайтом: как использовать WeChat Web Chat для бизнеса
Здесь мы воспользуемся преимуществами интеграции WeChat для вашего сайта, особенно для продаж и обслуживания клиентов.
Виджет WeChat для продаж
Одним из самых больших недостатков использования онлайн-чата для продаж является то, что личности потенциальных клиентов часто остаются анонимными. Для продавцов трудно получить точную информацию для идентификации контактов и построения рапорта.

Однако вы можете интегрировать свой почтовый ящик respond.io с управлением взаимоотношениями с клиентами (CRM). После того, как клиенты отправят вам сообщение, вы можете отправить HTTP запросы для сбора контактной информации и создания сделок с продажами с помощью respond.io. не покидая платформу.
Теперь мы рассмотрим, как компании могут использовать интеграцию WeChat для своих веб-сайтов для обработки обслуживания клиентов.
Виджет WeChat для обслуживания клиентов.
Еще одна проблема с онлайн-чатом заключается в отсутствии сохраненной истории разговоров, в результате чего агенты не могут следить за запросами впоследствии. Когда контакты покидают сайт, все разговоры и контактные данные навсегда теряются.
Веб-чат WeChat на платформе respond.io позволяет агентам идентифицировать возвращающихся клиентов, даже если они пишут вам из другого канала. Это дает агентам контекстное понимание повторяющихся проблем. При необходимости вы можете передать дела другому оператору или команде.

Чтобы предотвратить спам со стороны бизнеса к клиентам, WeChat реализовал окно для обмена сообщениями в 48 часов . Это не только побуждает компании отвечать оперативно, но также может повысить удовлетворенность клиентов вашим брендом.
Если агентам нужно будет снова связаться с контактами через 48 часов, они могут использовать другие каналы, такие как SMS, электронную почту или WhatsApp на платформе omnichannel, как respond.io, чтобы отправить первое сообщение и продолжить разговор.
Чтобы оценить уровень удовлетворенности клиентов и узнать, в каких областях вы можете улучшить качество обслуживания, отправьте клиентам опрос CSAT. Давайте перейдем к следующему разделу, на котором мы сосредоточимся на создании автоматизации, связанной с WeChat.
Превратите разговоры клиентов в рост бизнеса с помощью respond.io. ✨
Управляйте звонками, чатами и письмами в одном месте!
Обрабатывайте разговоры с виджетом WeChat без усилий с помощью Respond.io.
Здесь мы покажем, как создать расширенную автоматизацию чата, чтобы повысить уровень веб-чата WeChat с помощью автоматизированных алгоритмов.
Интеграция WeChat с веб-сайтом: Ответы на часто задаваемые вопросы.
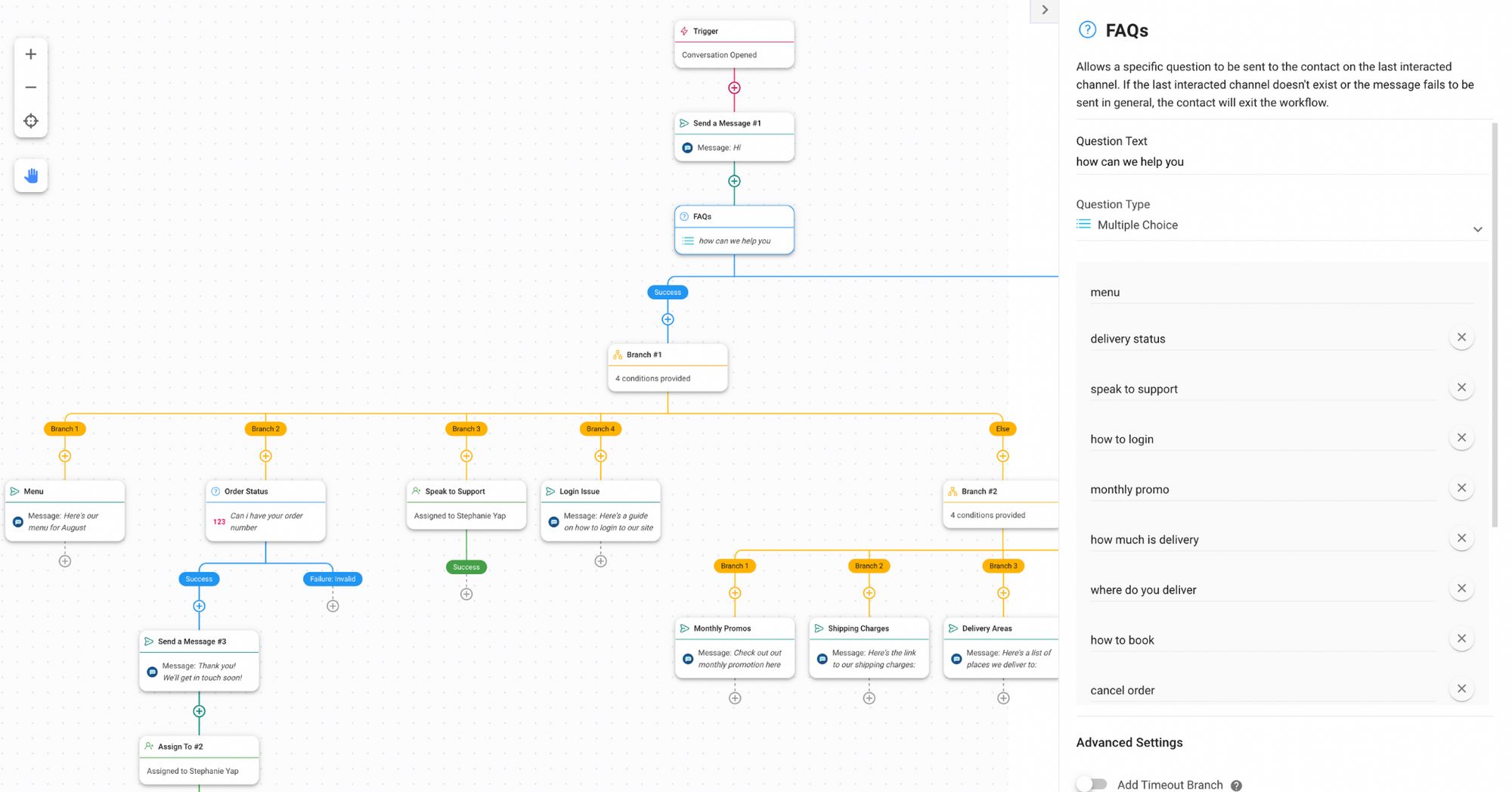
Вместо того чтобы тратить время на ответы на часто задаваемые вопросы (FAQ), настройте автоматические ответы на вашем виджете WeChat. Таким образом, вы можете сократить нагрузку на операторов и позволить им сосредоточиться на более важных задачах.

Чтобы настроить FAQ, создайте Шаг с несколькими вариантами выбора в автоматизированном алгоритме с 10 часто задаваемыми вопросами и ответами.
Также есть функция сниппетов (она работает как быстрый ответ), где вы можете создавать шаблоны ответов для общих вопросов, таких как политика возврата. В отличие от FAQ, которые запускаются рабочими процессами, операторам поддержки необходимо вручную выбирать соответствующие сохраненные ответы, общаясь с клиентами.
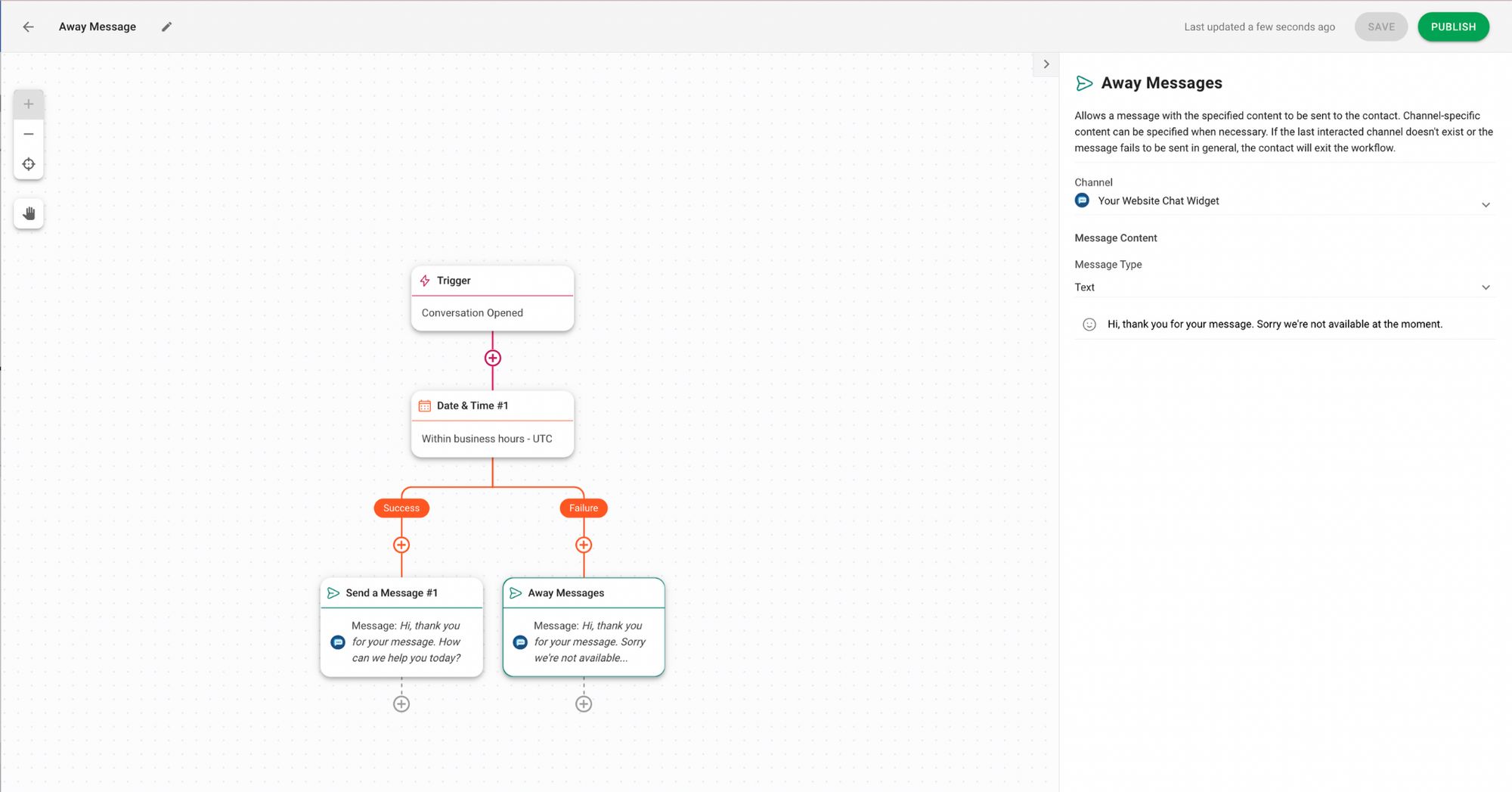
Веб чат: Настройка сообщений об отсутствии.
Ни один бизнес не может быть доступен 24/7. Но что действительно возможно, так это создать Сообщение об отсутствии, чтобы управлять ожиданиями клиентов относительно времени ответа. Контакты будут получать сообщение отсутствия, если они посылают разговор в чате WeChat вне рабочих часов.

Чтобы улучшить процесс, вы можете даже добавить шаг Задать вопрос, чтобы собрать информацию клиентов. Затем сохраните ответы как Переменные , чтобы настроить ваши ответы в соответствии с их потребностями.
Вы также можете ознакомиться с нашими рекомендациями по написанию сообщений об отсутствии для вашего бизнеса.
Веб чат WeChat : Наведите контакты в нужную команду
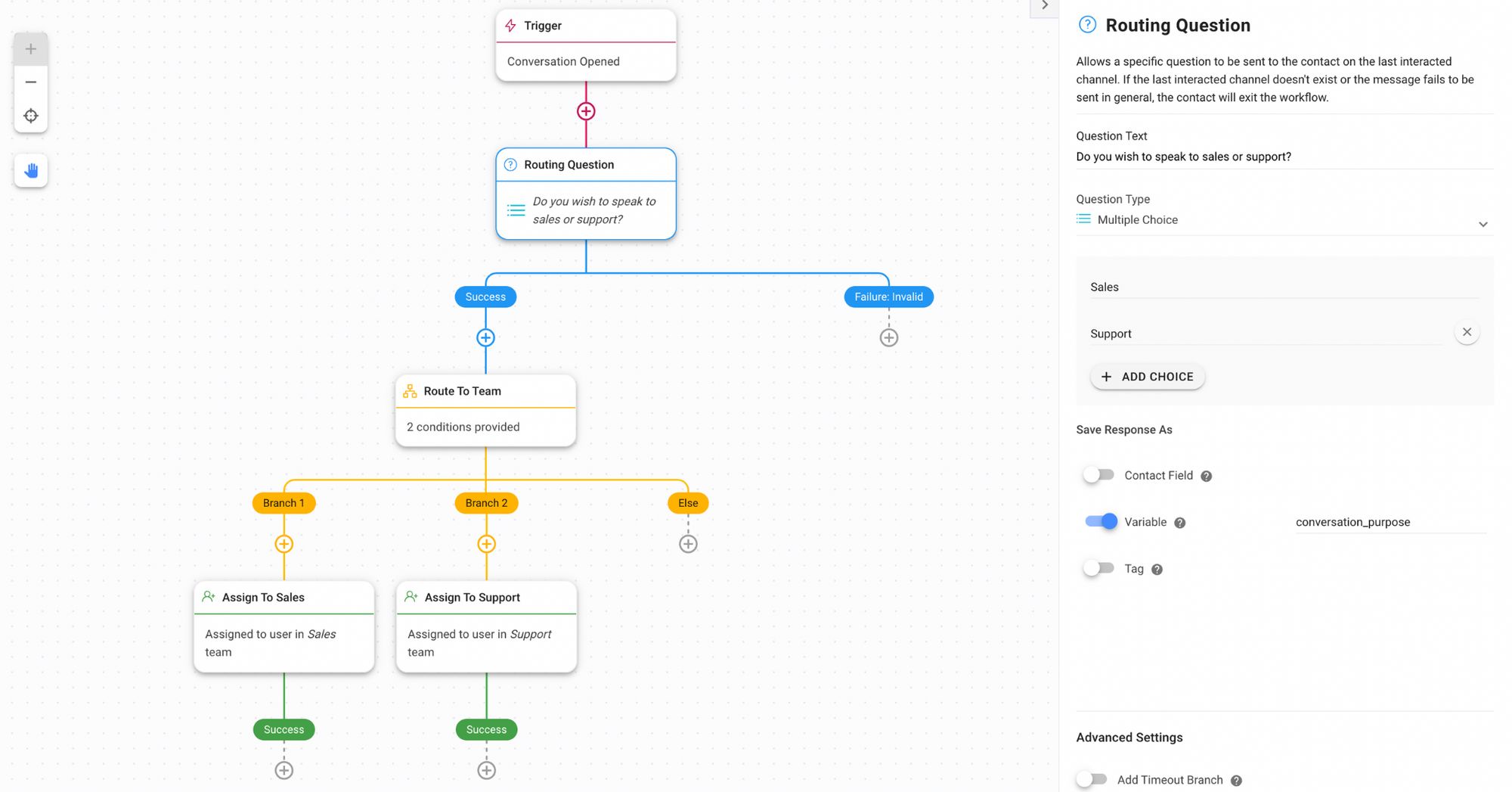
Рабочие процессы позволяют вам направлять контакты в виджете WeChat нужной команде. Для начала создайте предварительный опрос , чтобы собрать информацию о клиентах и определить их потребности. Затем примените логику маршрутизации для маршрутизации клиентов к соответствующей команде.

Затем создайте логику назначения, определяющую цели запросов или потребностей контакта и передающую их правовому агенту.
Теперь, когда вы узнали все, что вам нужно знать о интеграции в WeChat с веб-сайтом. Пришло время подключить свой аккаунт WeChat к respond.io сегодня.
Превратите разговоры клиентов в рост бизнеса с помощью respond.io. ✨
Управляйте звонками, чатами и письмами в одном месте!
Дополнительные материалы
Помимо WeChat, вы также можете использовать веб-чат с различными каналами. Узнайте, как настроить их здесь:






































 Электроника
Электроника Мода и одежда
Мода и одежда Мебель
Мебель Ювелирные изделия и часы
Ювелирные изделия и часы
 Внеурочные занятия
Внеурочные занятия Спорт и фитнес
Спорт и фитнес
 Центр красоты
Центр красоты Стоматологическая клиника
Стоматологическая клиника Медицинская клиника
Медицинская клиника
 Услуги по уборке и няням
Услуги по уборке и няням Фотография и видеосъемка
Фотография и видеосъемка
 Автосалон
Автосалон
 Турагентство и оператор туров
Турагентство и оператор туров




