
寻找终极聊天小部件吗? 如果您的网页访问者是活跃的 Messenger 用户,请在您的网站上添加 Facebook Messenger 小部件。 在这篇博客文章中,我们将向您展示如何将 Facebook Messenger 添加到网站,以及如何在网站构建器如 WordPress、Wix 和 Shopify 上添加它。
Facebook 信使小部件是什么?
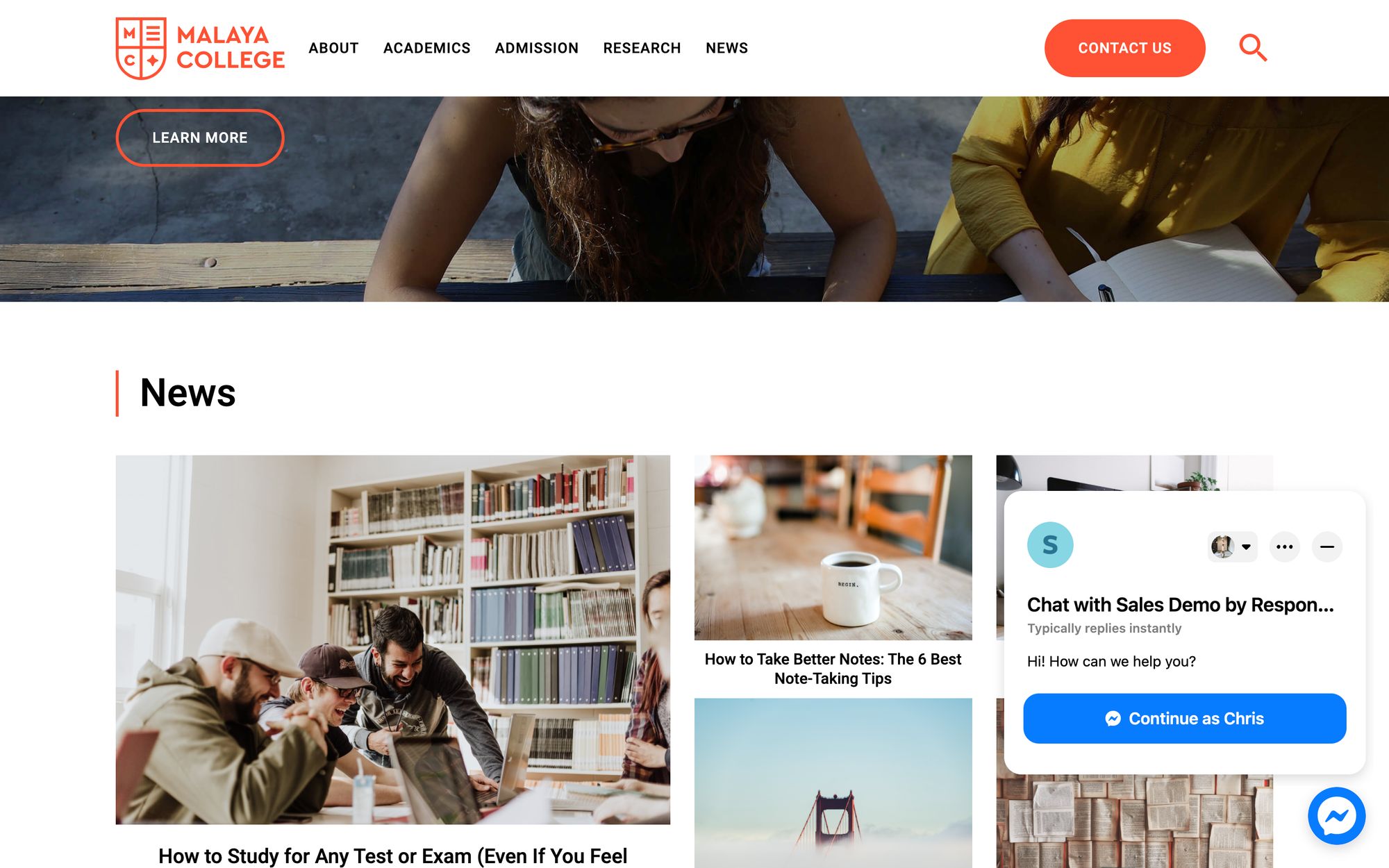
Facebook Messenger 小部件是一个网站插件,允许网站访问者通过 Messenger 与您的 Facebook 页面聊天。 作为 世界和最受欢迎的消息传递渠道之一,许多客户自然倾向于通过 Messenger 聊天。

当网站访问者通过小部件发送询问时,您可以通过 Meta Business Suite 收件箱回复。 对于接收低至中等数量的消息并依靠Facebook信使进行客户通信的企业来说,这就足够了。
不要将 Facebook Messenger 小部件与 Facebook 聊天插件混淆。 虽然在某些方面相似,Facebook聊天插件从2024年5月9日起不再可用。
在多个频道与客户进行大量对话或聊天的企业应该使用诸如respon.io之类的 omnichannel 消息收件箱。 除了简化单个收件箱中的所有对话之外,它还提供其他好处,例如 高级自动化 和 分析。
为什么使用 Facebook Messenger 部件
如果您利用 Facebook Messenger 来 提供客户支持 或 推动销售,您就会知道该平台的有效性。 考虑使用 Facebook 网络聊天的主要原因之一是它能够创建持续对话并建立一个联系人列表。
创建持久、一致的承诺
对于传统的网站聊天,一旦用户离开网站,他们将永远失去联系。 您继续对话的唯一希望是他们返回您的网站。 一旦您将信使添加到您的网站,这个情况就不再存在。
首先,Messenger小部件是您客户端联系您并解决其问题的最快工具。 它可以确保客户能够即时和不费力地在一个熟悉和舒适的信使上与您联系。

它还能够直接在您的网站上进行个人沟通,提供技术支持、产品咨询、订单或预订帮助等等。 客户可以联系您,当您的兴趣很高时驱动销售转换。
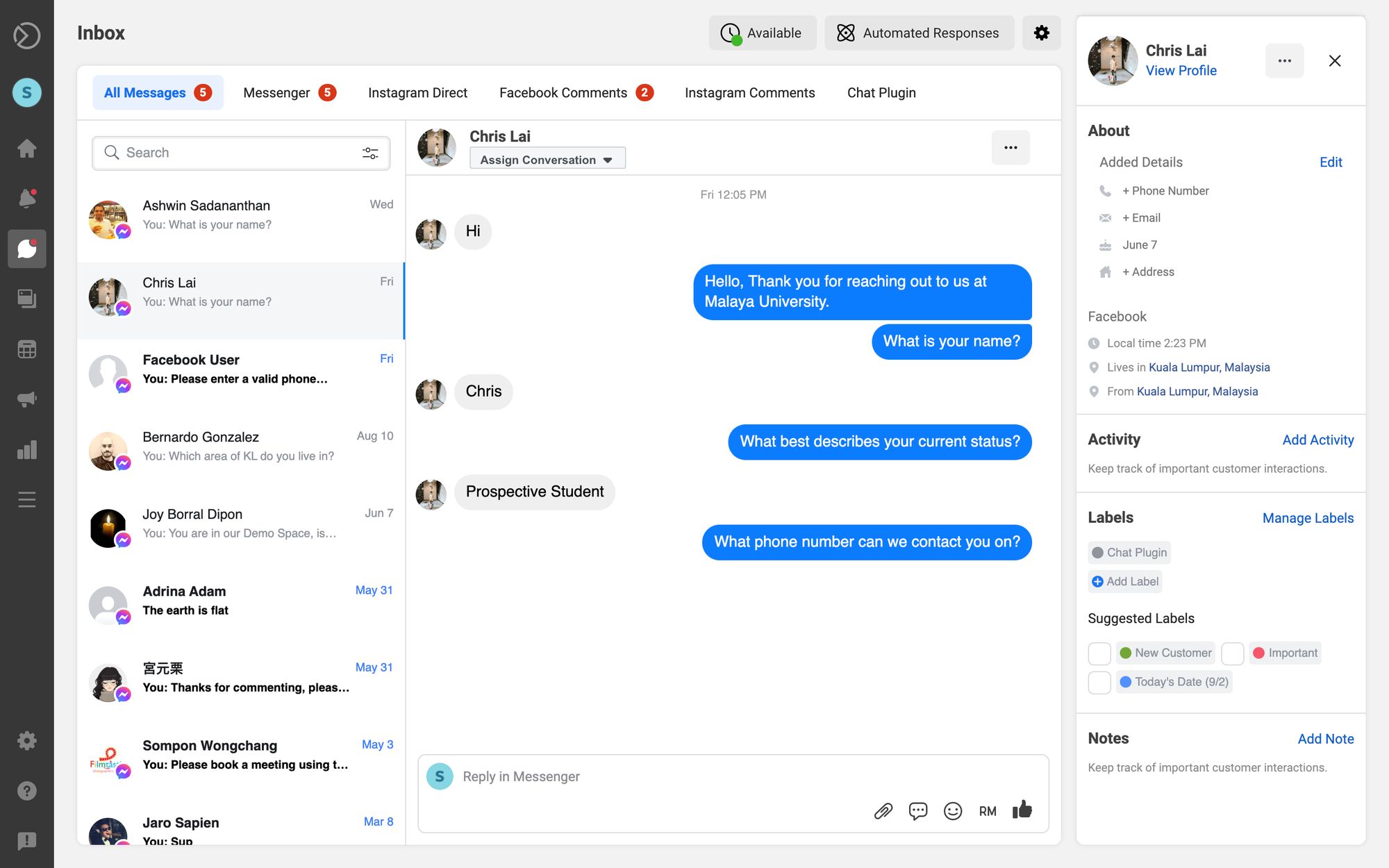
当您添加Facebook聊天到网站时,联系人的聊天历史将保存在Meta Business Suite的收件箱中。 这意味着即使在您的网站离开后,您也可以恢复与您在信使上聊天的用户的对话。
在对话的同时,您还可以看到一些基本的个人资料信息,包括他们的姓名、个人资料图片、生日和位置。 这将有助于您为客户提供比任何在线聊天更好的服务,并且在一段时间内与他们建立关系。
创建Facebook通讯录联系人列表
现在人们可以通过 Facebook 客户聊天轻松地向您发送消息,他们将永久添加到您的联系人列表中。

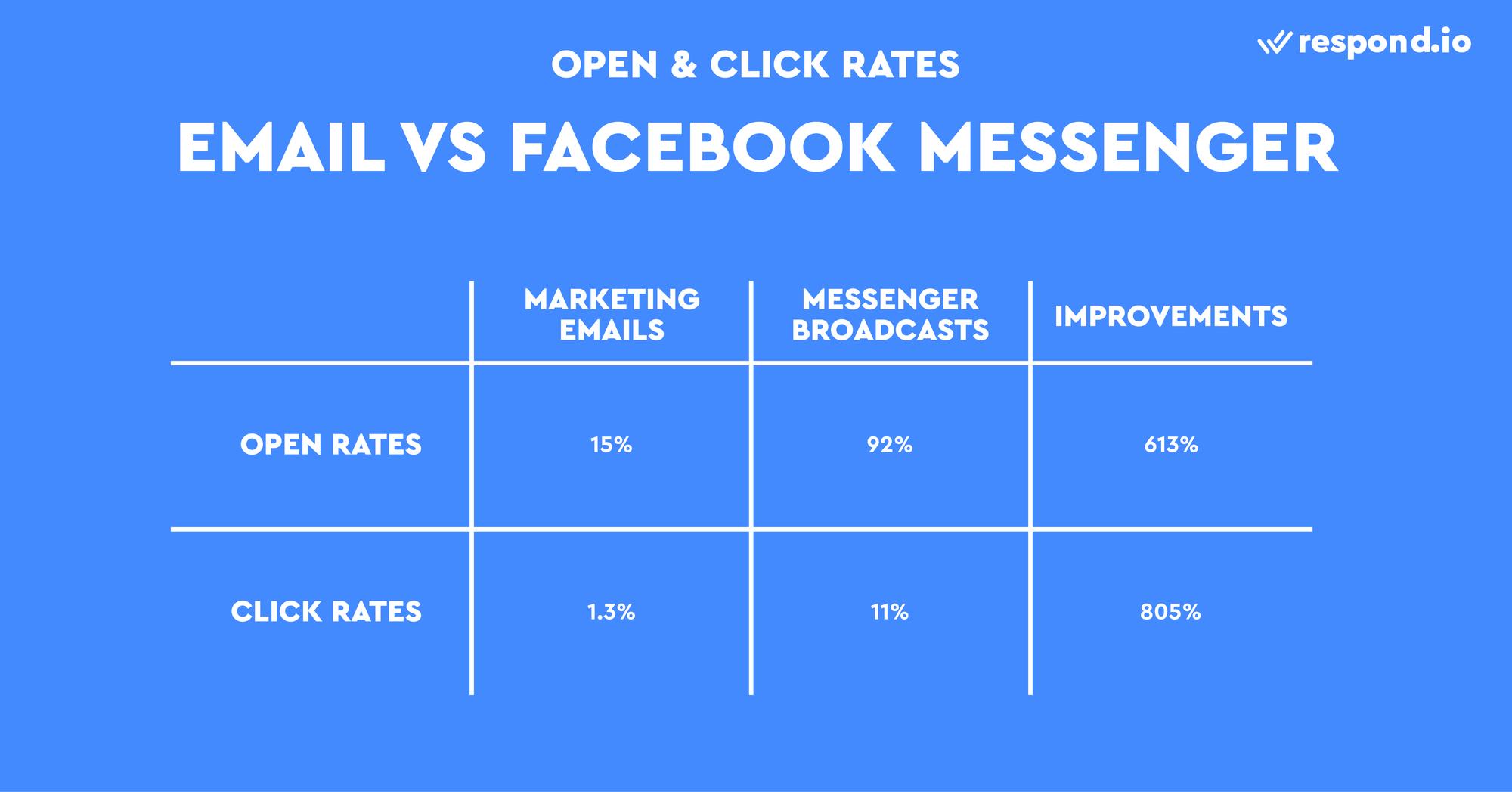
您可以以相同方式使用电子邮件订阅者列表的 Facebook 信使。 将其用作与受众的新沟通渠道,甚至使用它来发送 Messenger 广播,其打开率高达 92%。
Messenger小部件只是构建FacebookMessenger订阅者列表的一种方式。 有 几种方法可以增加您的 Messenger 联系人、 ,包括 Facebook 评论自动回复 或 私人回复、 点击 Messenger 广告 或 链接 和 Facebook QR 码。
最后,请记住客户必须登录到他们的 Facebook 帐户才能添加到您的联系人列表。 牢记这一点,让我们转到下一节中,您将学习如何将信使添加到网站。
如何创建小部件代码
首先,让我们谈一下Messenger小部件安装过程。 要将 Facebook 信使添加到网站,您需要按顺序执行这两个步骤:
创建 Facebook 信使小部件代码
将 Messenger 小部件代码添加到您的网站
如果您是 B2B 业务,需要开启游客模式,我们建议通过应答设置您的 Facebook 信使小部件。
您不仅可以自动化 问候 或 离开消息 以及 聊天路由 或 联系人分配等流程,response.io 还允许您 将参考代码 添加到 Facebook Messenger 小部件以识别联系人来自哪里。 大型企业应考虑这一选择。
在 Respond.io 上生成小部件代码
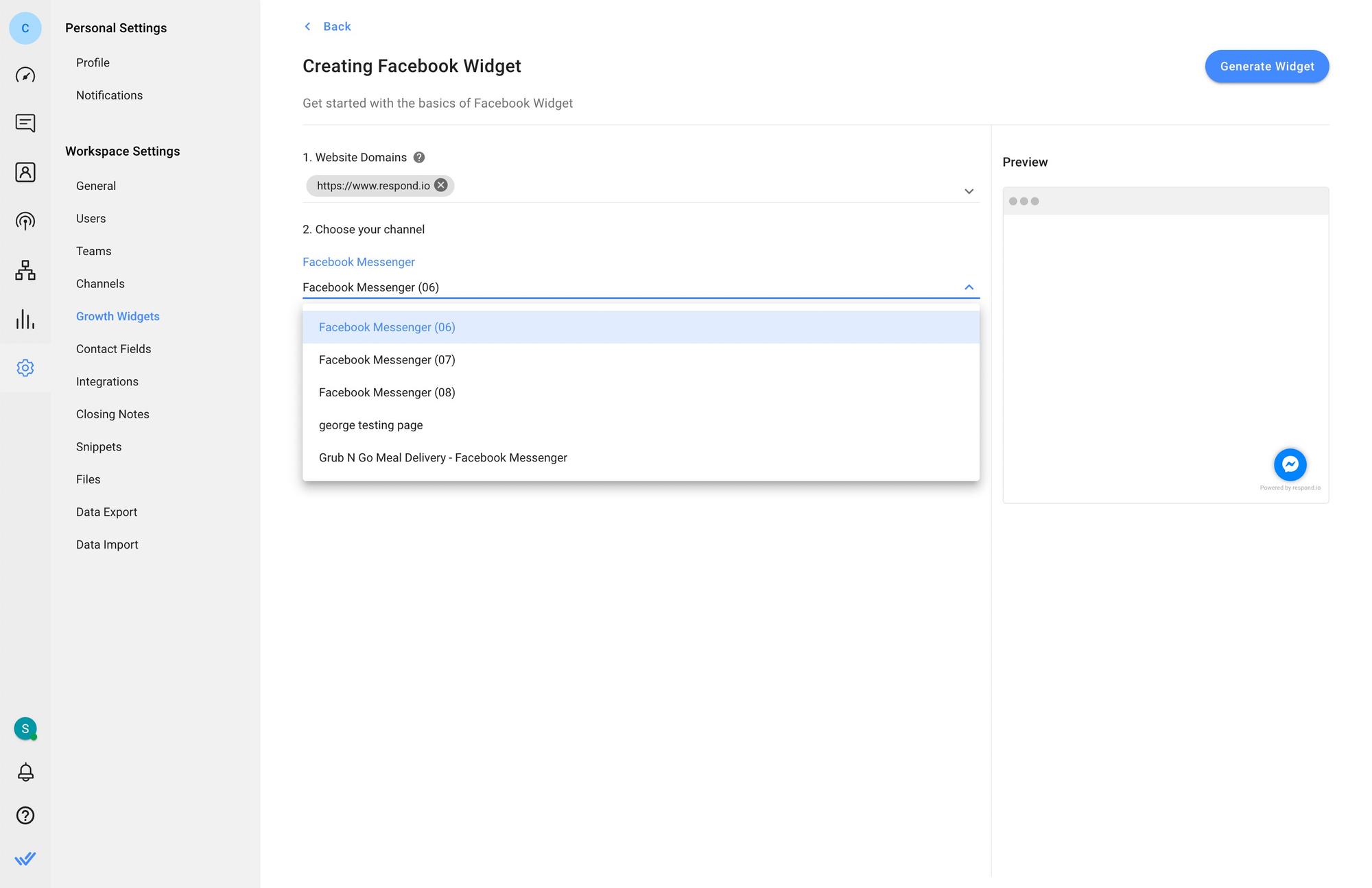
设置 Facebook Messenger 小部件的过程简单,可以通过遵循这些步骤快速完成。

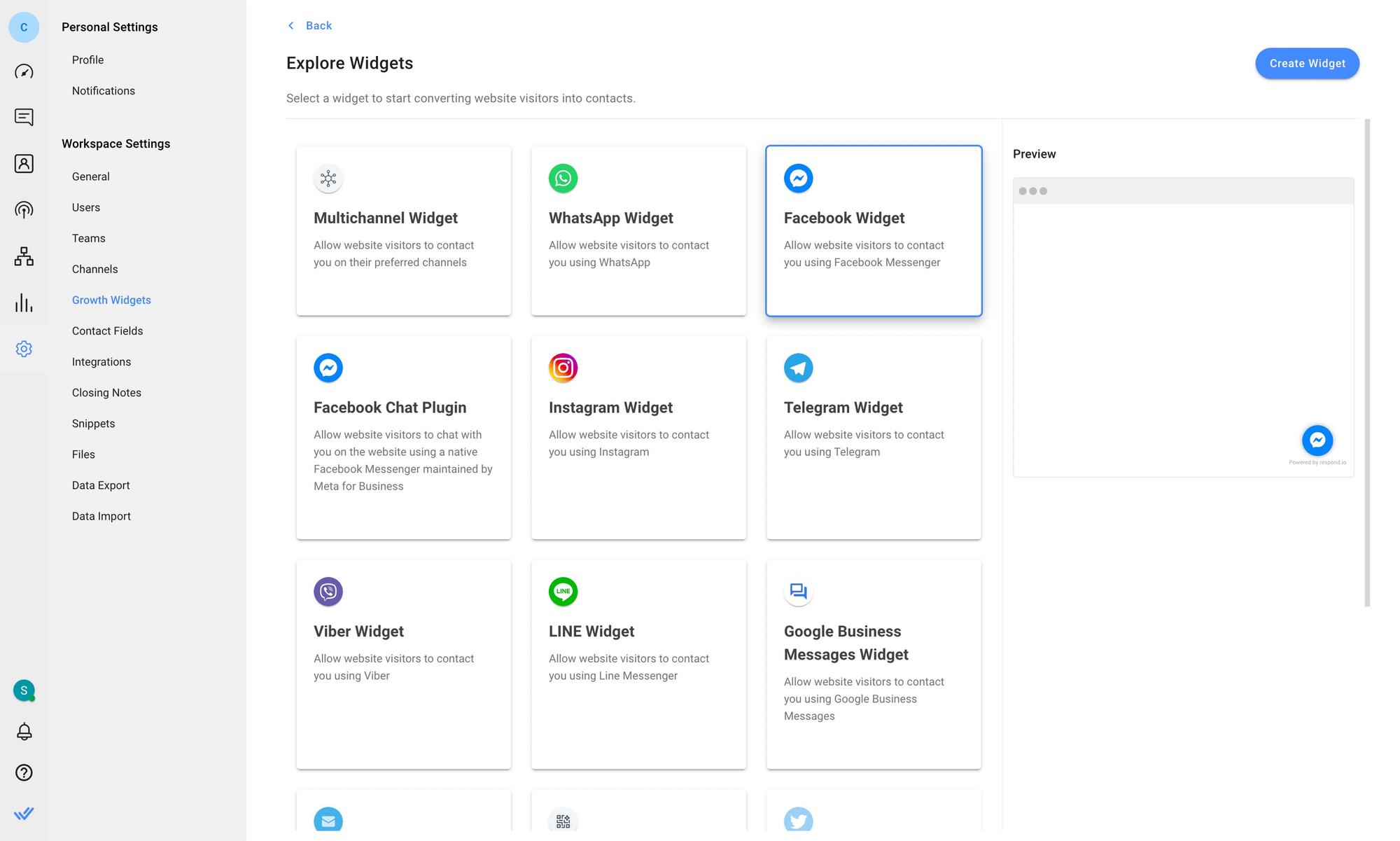
要开始,请导航至 设置 > 增长小部件。 然后点击 添加小部件 并选择 Facebook 小部件 然后点击 创建小部件。
然后,输入您想要添加聊天窗口小部件的网站并选择您想要为其创建一个小部件的帐户。

您可以通过单击 高级设置 按钮添加预填充文本或自定义小部件的外观。 最后,点击 生成小部件,复制生成的脚本并在您的网站上安装它。
如果您想通过多种渠道与客户建立联系, 全渠道小部件 可以提供帮助。 您还可以选择 向您的网站添加网站聊天小部件。
现在您'已经成功设置了您的 Messenger 小部件,下一步是将生成的代码安装到您的网站上。 我们将指导您接下来的安装过程。
如何将 Facebook 信使添加到网站
浏览您的 CMS 以添加聊天窗口小部件可能令人困惑。 下面,你会找到在热门网站构建器上安装Messenger小部件代码的指示,例如WordPress、Wix、Shopify和Squarespace。
如何将信使添加到网站:WordPress
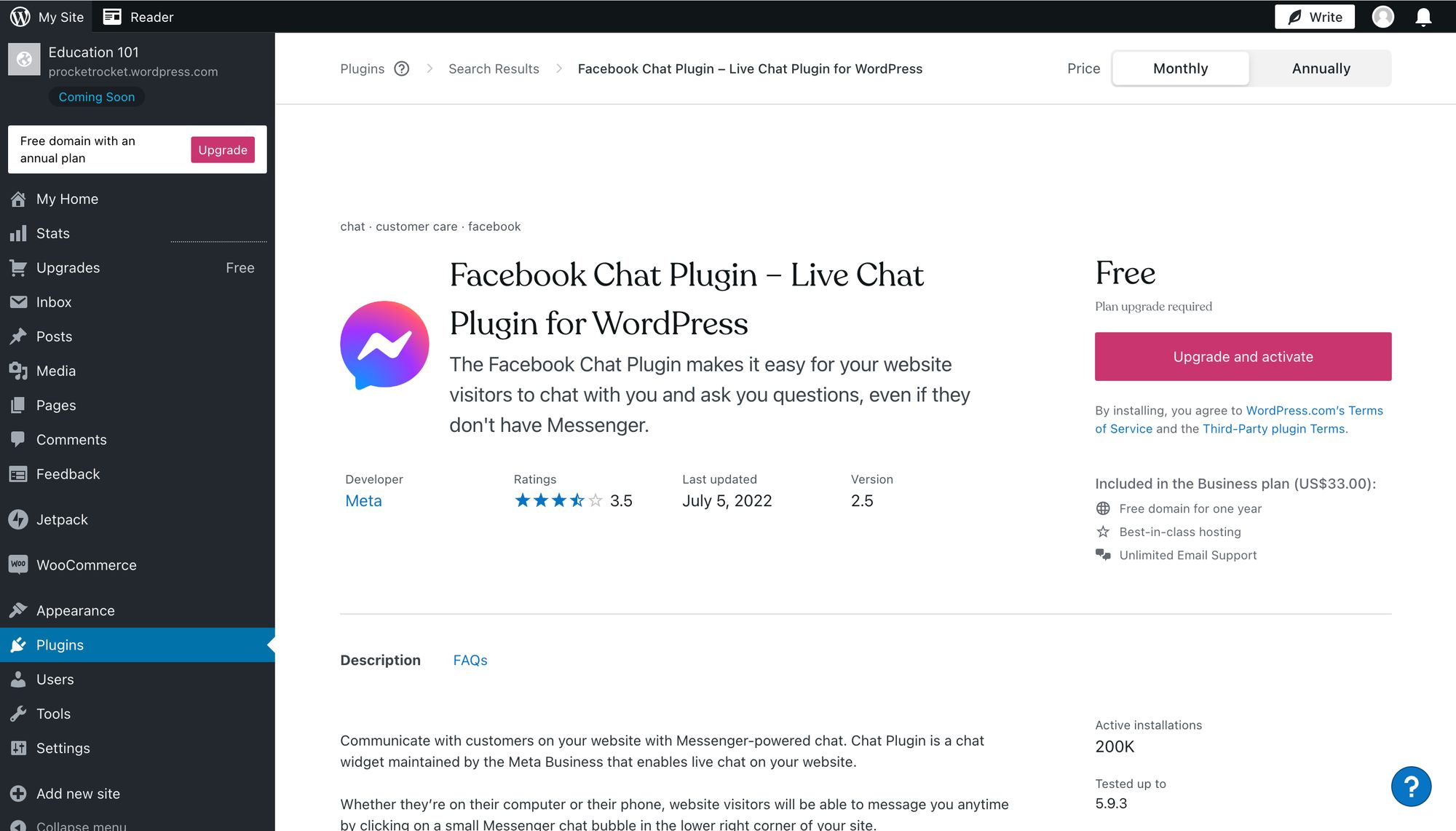
您现在可以直接从侧边栏中的插件选项卡安装Messenger插件。 虽然插件本身是免费的,但仅适用于业务计划订阅者或专业计划用户,只适用于旧计划中的用户。

若要将 Facebook Messenger 添加到 WordPress网站,请遵循以下指令:
搜索Facebook信使小部件并选择它。
点击 现在安装。
点击 激活。
看说 客户聊天 的选项卡。 导航到 正在启动 部分,然后点击 编辑聊天插件。
自定义您的聊天插件并完成您的设置。
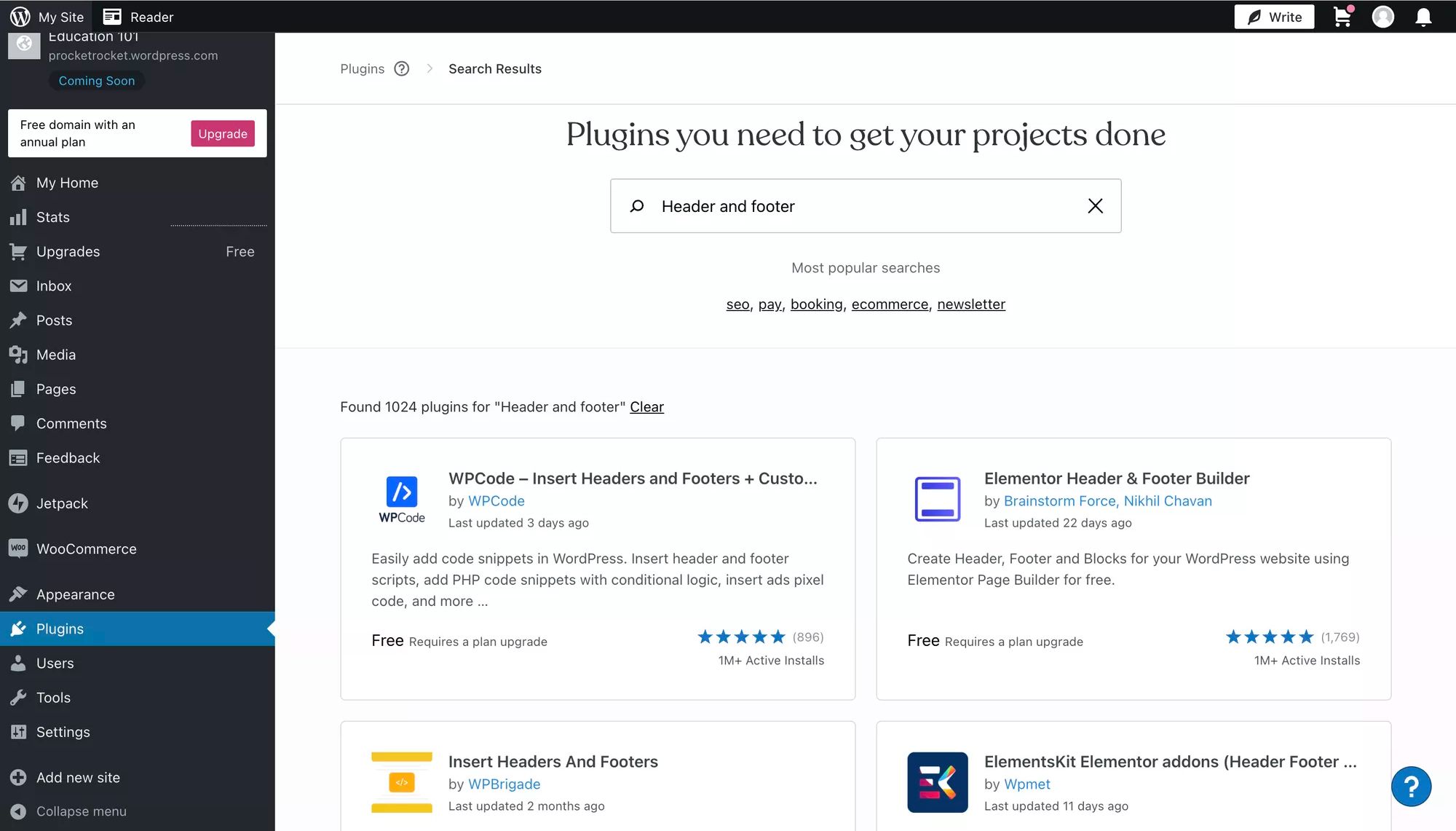
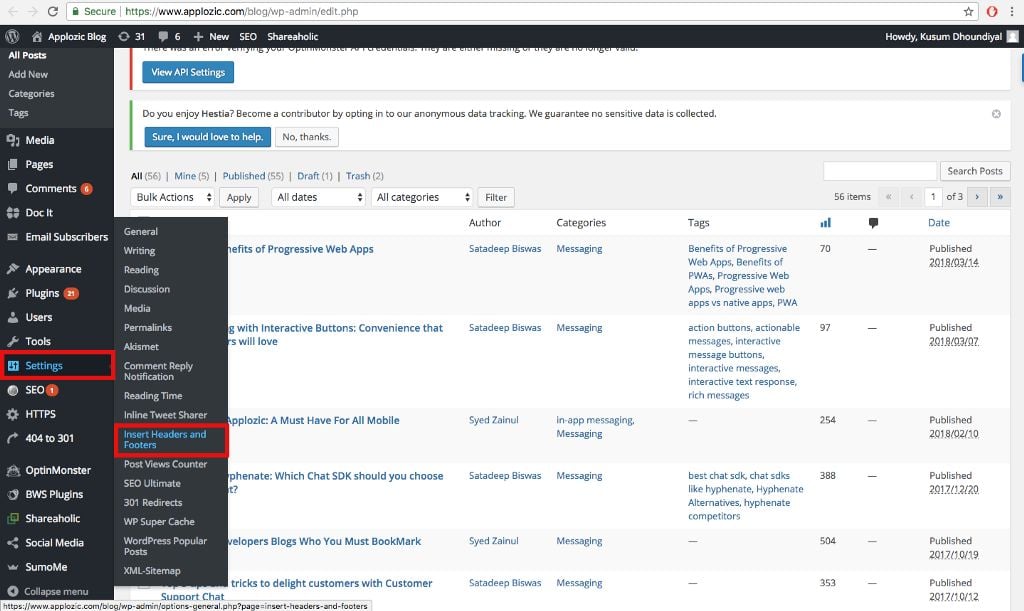
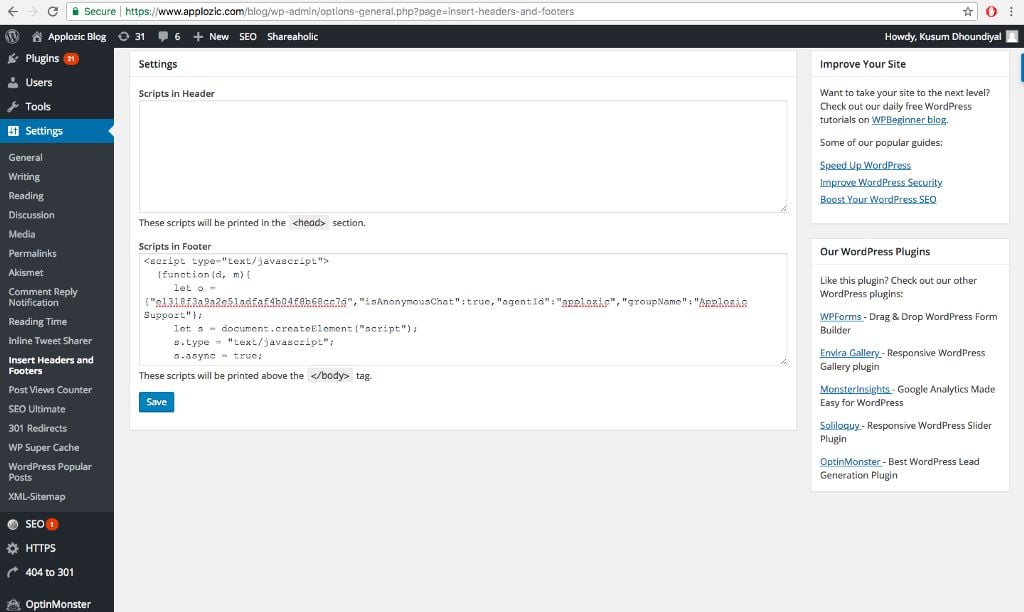
或者,通过使用Messenger小部件代码将Messenger整合到 WordPress 网站。 这也需要穿过付费墙。 您可以通过几种方式将 Messenger 小部件代码添加到 WordPress,包括安装页眉和页脚插件。
1。 从插件页面添加 你选择的页眉和页脚插件。

将 导航到页眉和页脚。

将 Facebook Messenger 小部件脚本添加到页脚。

您现在已经将 Facebook Messenger Live 聊天添加到您的 WordPress 网站。
如何将信使添加到网站:Wix
如果您想要添加在线聊天到 Wix 网站怎么办? 一旦您生成了Facebook信使小部件脚本,按下面的步骤将其添加到您的Wix网站。 注意您需要付费订阅才能访问此功能。
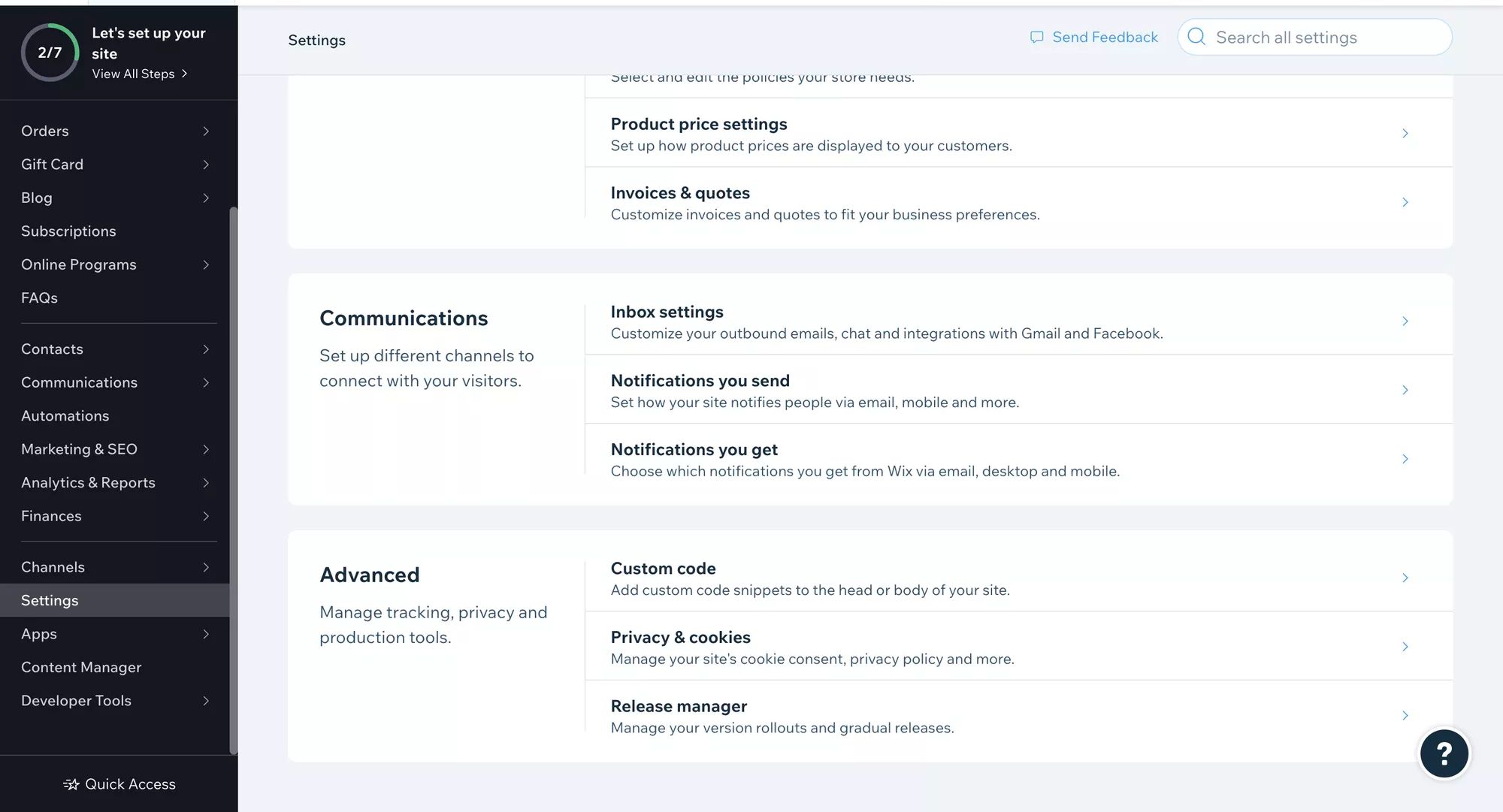
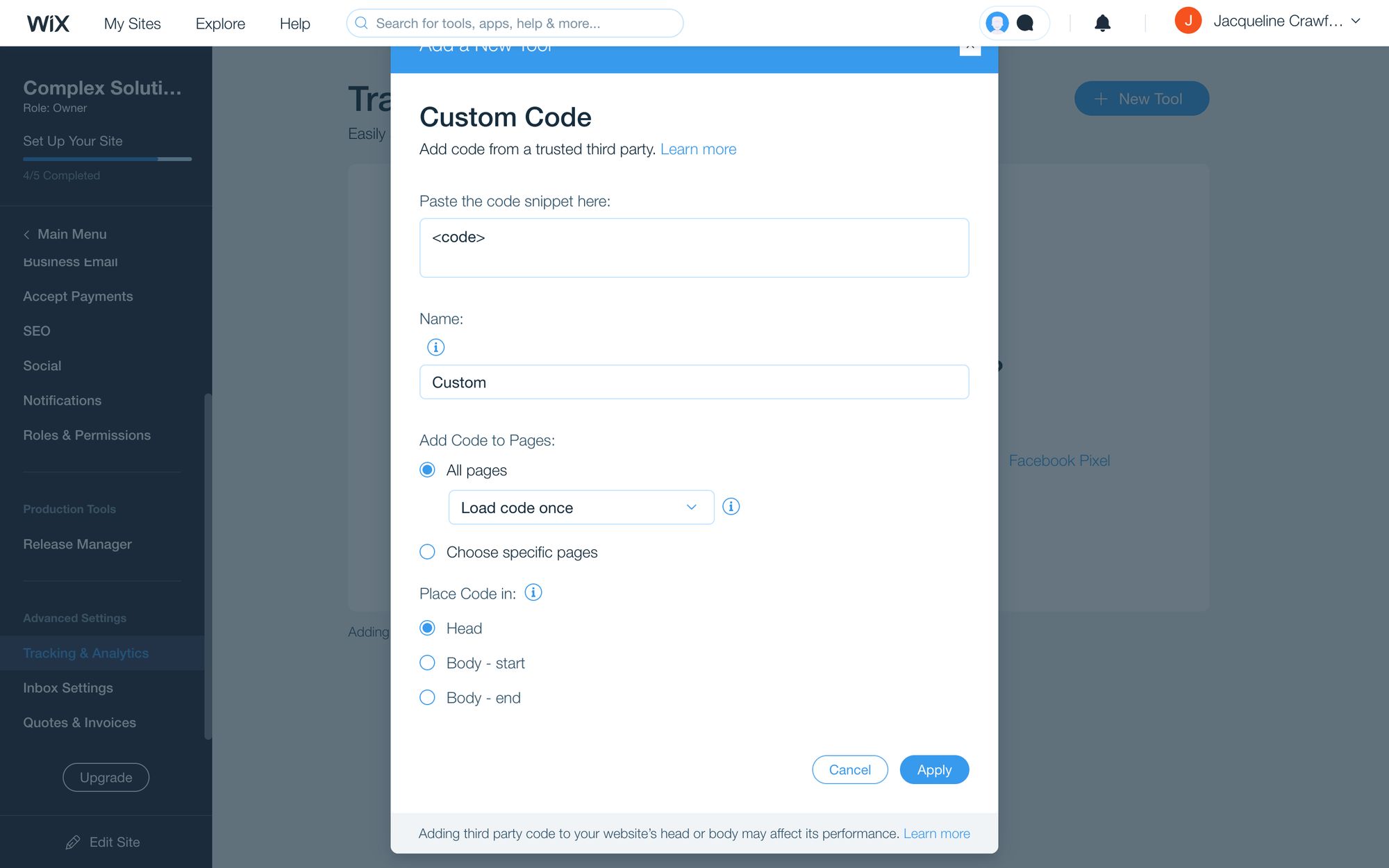
1。 导航至 设置 > 高级设置 > 自定义代码.

粘贴 FacebookMessenger 小部件代码,并选择你想要应用代码的页面。 请确保您将代码放在 正文中 - 结束。

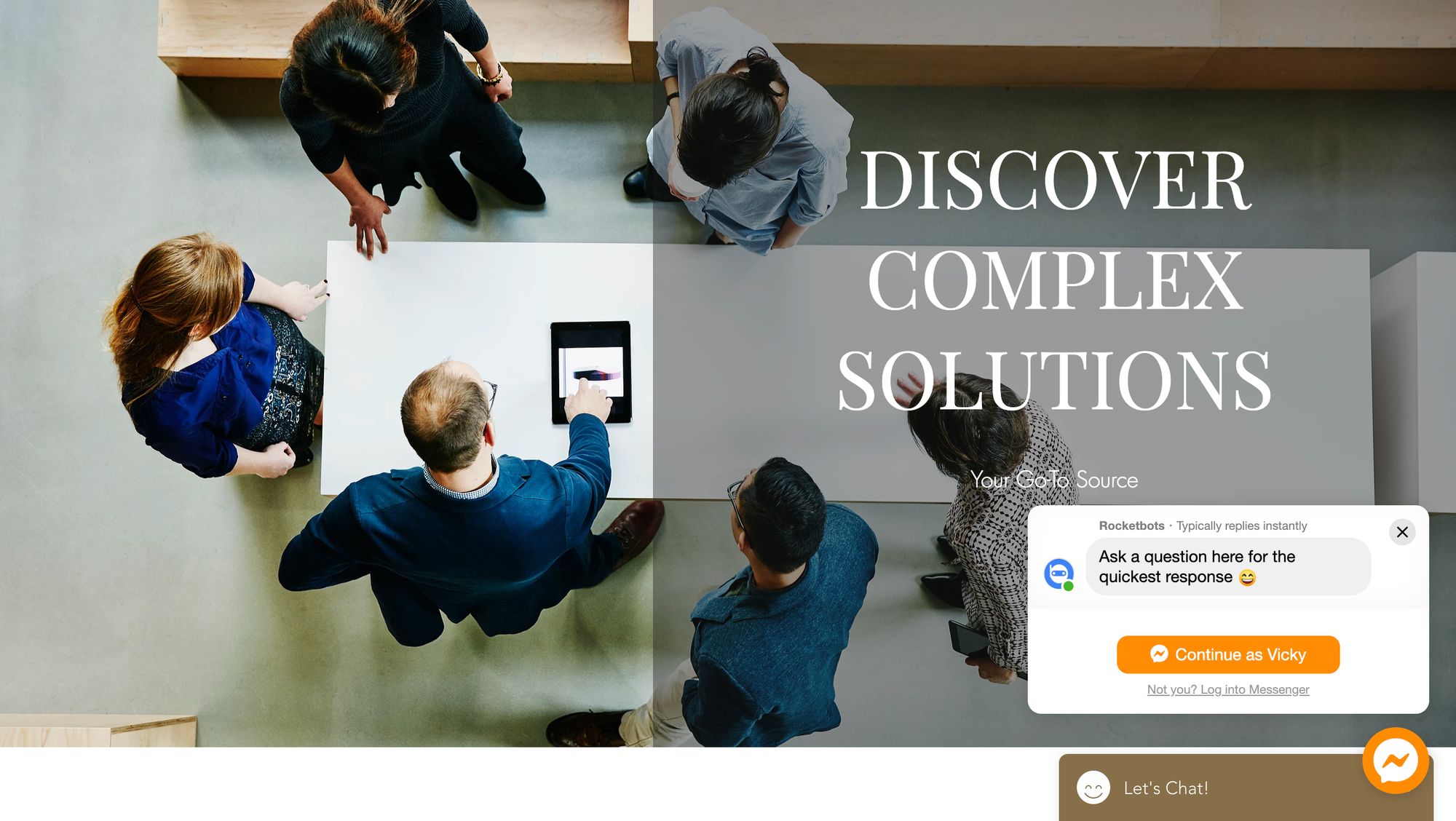
您现在已经将 Facebook 聊天窗口小部件添加到您的 Wix 网站。

如何将信使添加到网站:Shopify
一旦你有Facebook聊天小部件脚本,按照这些步骤将FacebookMessenger整合到商店网站。
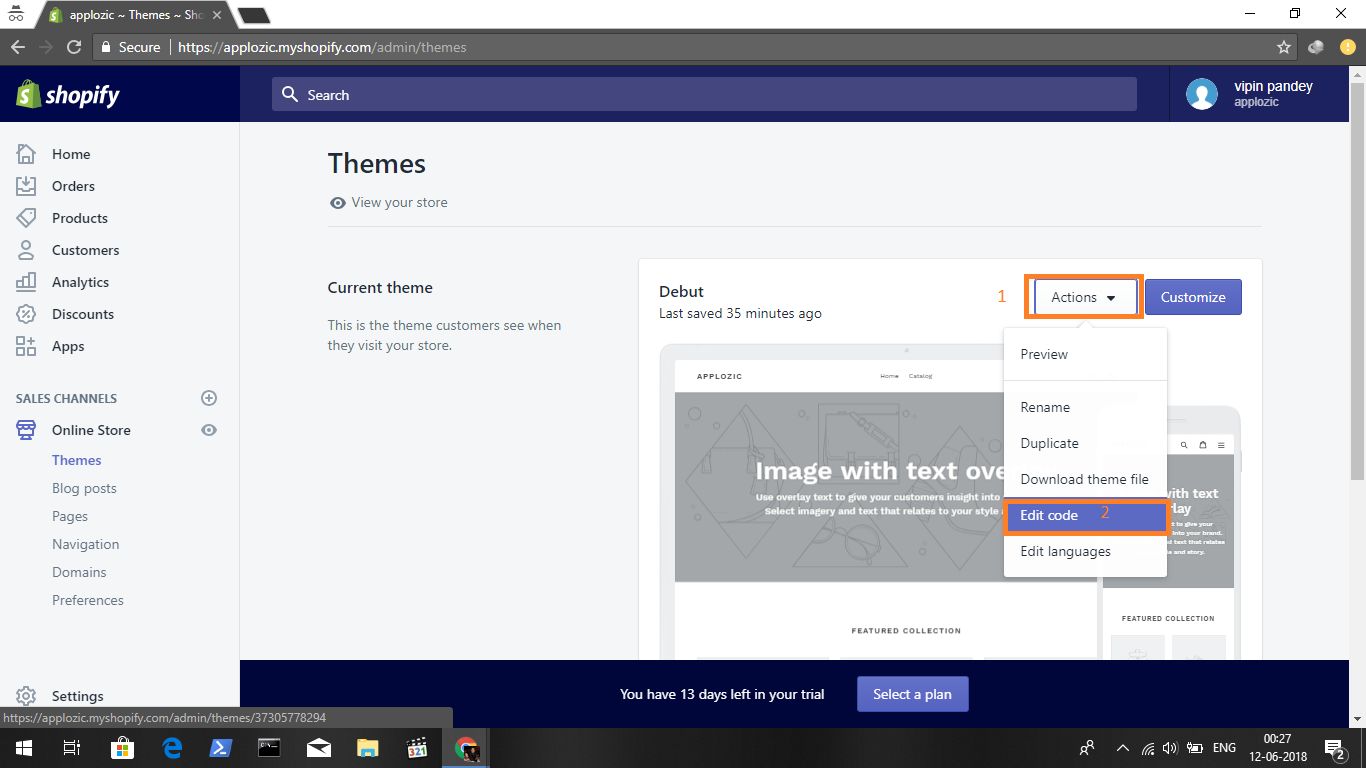
1。 将 导航到在线商店并编辑代码。

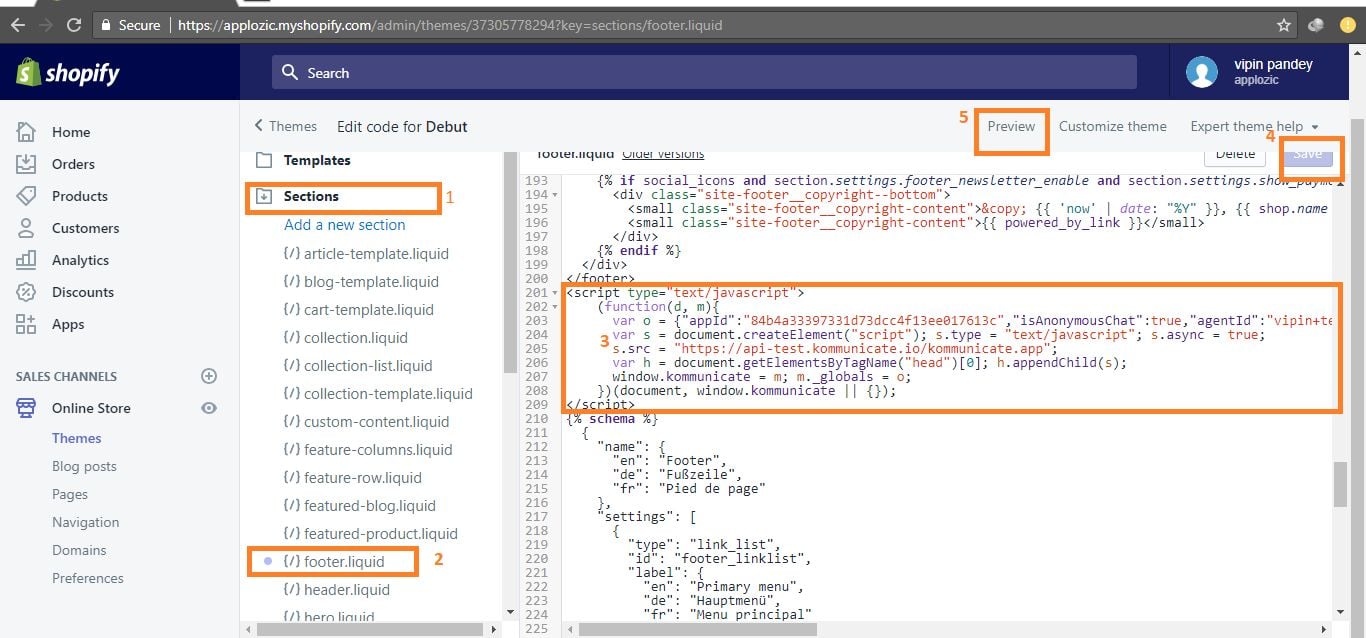
打开 页脚.液体部分并粘贴Facebook信使小部件脚本。

您现在已经在您的购物网站上添加Facebook聊天小部件。
如何将信使添加到网站:Squarespace
一旦您准备好 Facebook 聊天小部件脚本,就可以将 Messenger 嵌入 Squarespace 网站。
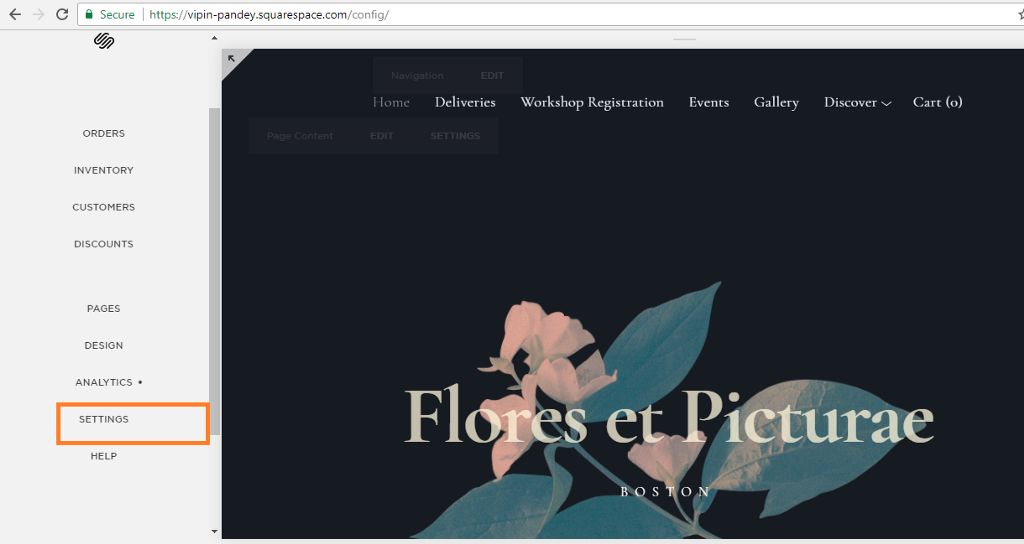
1。 登录 至Squarespace,选择您的站点,然后打开 设置

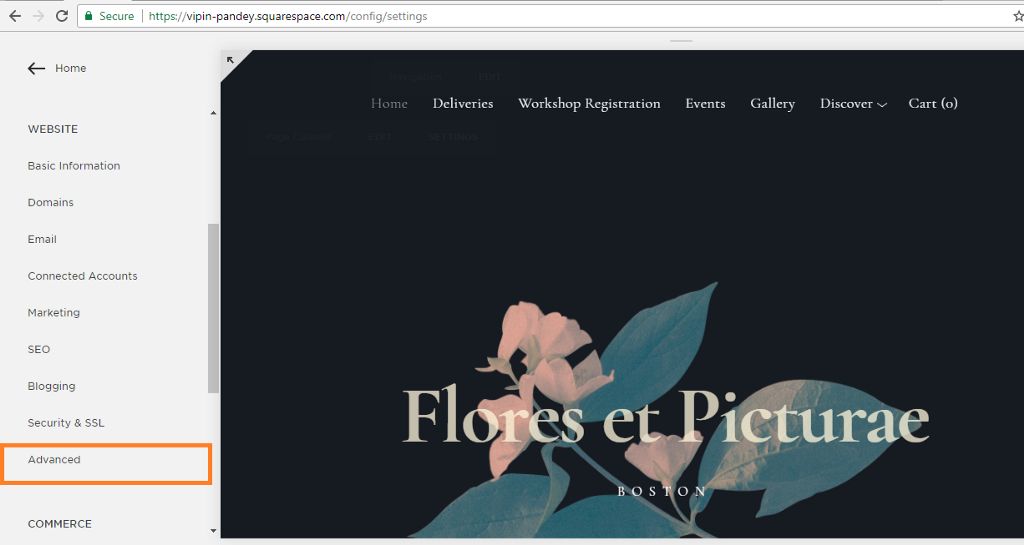
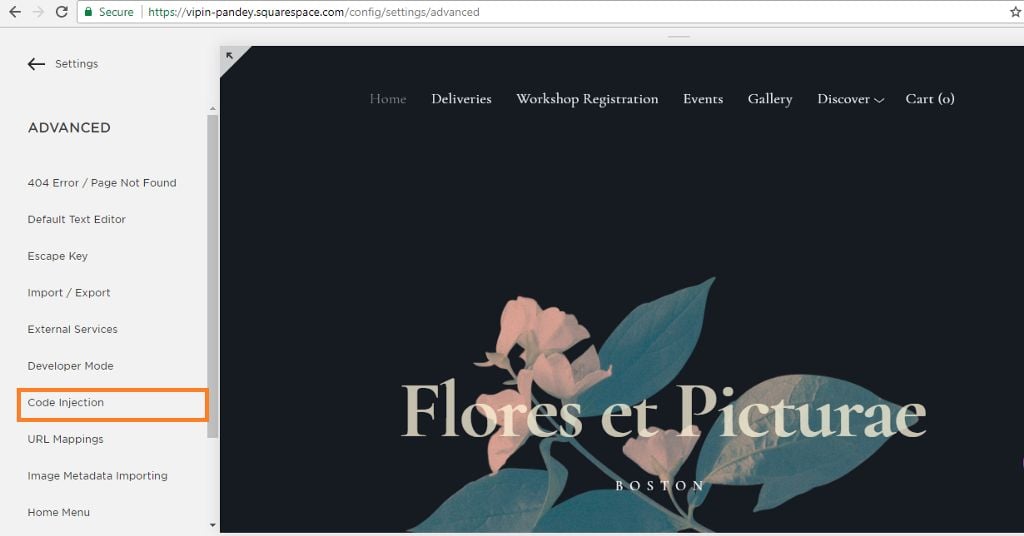
将 导航到 高级设置.

将 导航到 代码注入

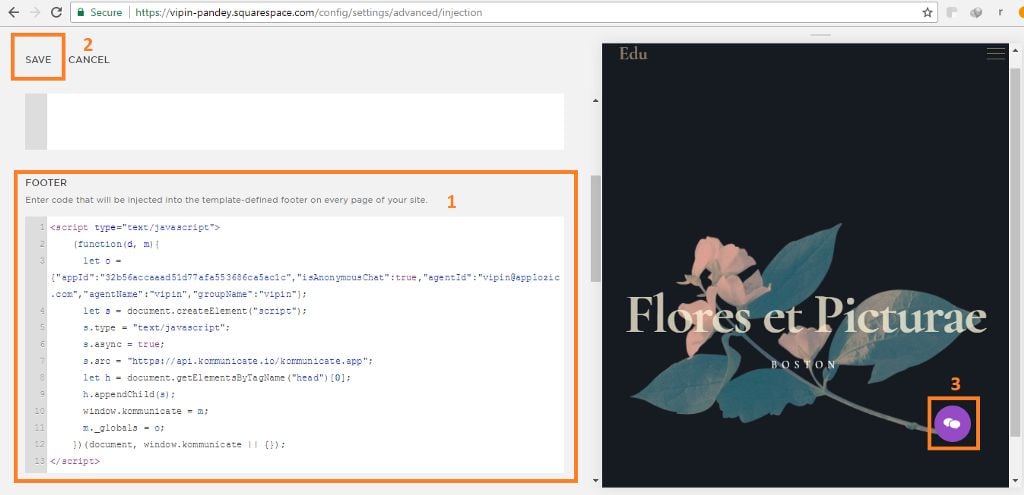
粘贴 的 Facebook 信使小部件脚本。

您现在已经将Facebook Messenger 现场聊天添加到您的网站。
我们向您展示了如何创建您的 Facebook 聊天小部件,并在最受欢迎的网站构建器上安装Facebook聊天小部件。 想要在 Messenger 小部件和其他频道上与客户聊天,并在中央收件箱中访问他们的联系详细信息和聊天历史吗? 立即注册一个 respond.io 帐户 。
进一步阅读
这就是你如何获得一个Messenger小部件来添加FacebookMessenger到你的网站。 如果您喜欢使用最终聊天窗口小部件来发展您的业务, 了解更多关于这些博客帖子的即时消息:






































 电子产品
电子产品 时尚与服装
时尚与服装 家具
家具 珠宝和手表
珠宝和手表
 课后活动
课后活动 运动与健身
运动与健身
 美容中心
美容中心 牙科诊所
牙科诊所 医疗诊所
医疗诊所
 家庭清洁和保姆服务
家庭清洁和保姆服务 摄影与摄像
摄影与摄像
 汽车经销商
汽车经销商
 旅行社与旅游运营商
旅行社与旅游运营商




