![Adicionar Telegram ao site: um guia prático [julho de 2023]](https://assets2-proxy.respond.io/ph8r57dk1q9w/1UCiAibZCfSNQFP4Qy8gI6/5837e6939e0fcd813fe935cddbafb064/TelegramWidgetCoverImage_8817a5fe7ccb813283843ff80c250258.png?q=70&w=400&fm=avif)
Quando se trata de comunicação com o cliente, a primeira regra é identificar e utilizar o canal de mensagens preferido do seu público. Com um widget do Telegram para o site, seus contatos do Telegram poderão contatá-lo diretamente do seu site a qualquer momento. Neste artigo, vamos apresentar os widgets do Telegram e mostrar como adicionar o Telegram ao site.
Introdução
Telegram é um aplicativo de mensagens popular em vários países, e continua crescendo seus usuários ativos mensais (MAUs) todos os anos. Portanto, é provável que seu público já esteja usando o Telegram para conversar ou para interagir com Canais do Telegram e Bots do Telegram.
O que é um widget do Telegram para o site?
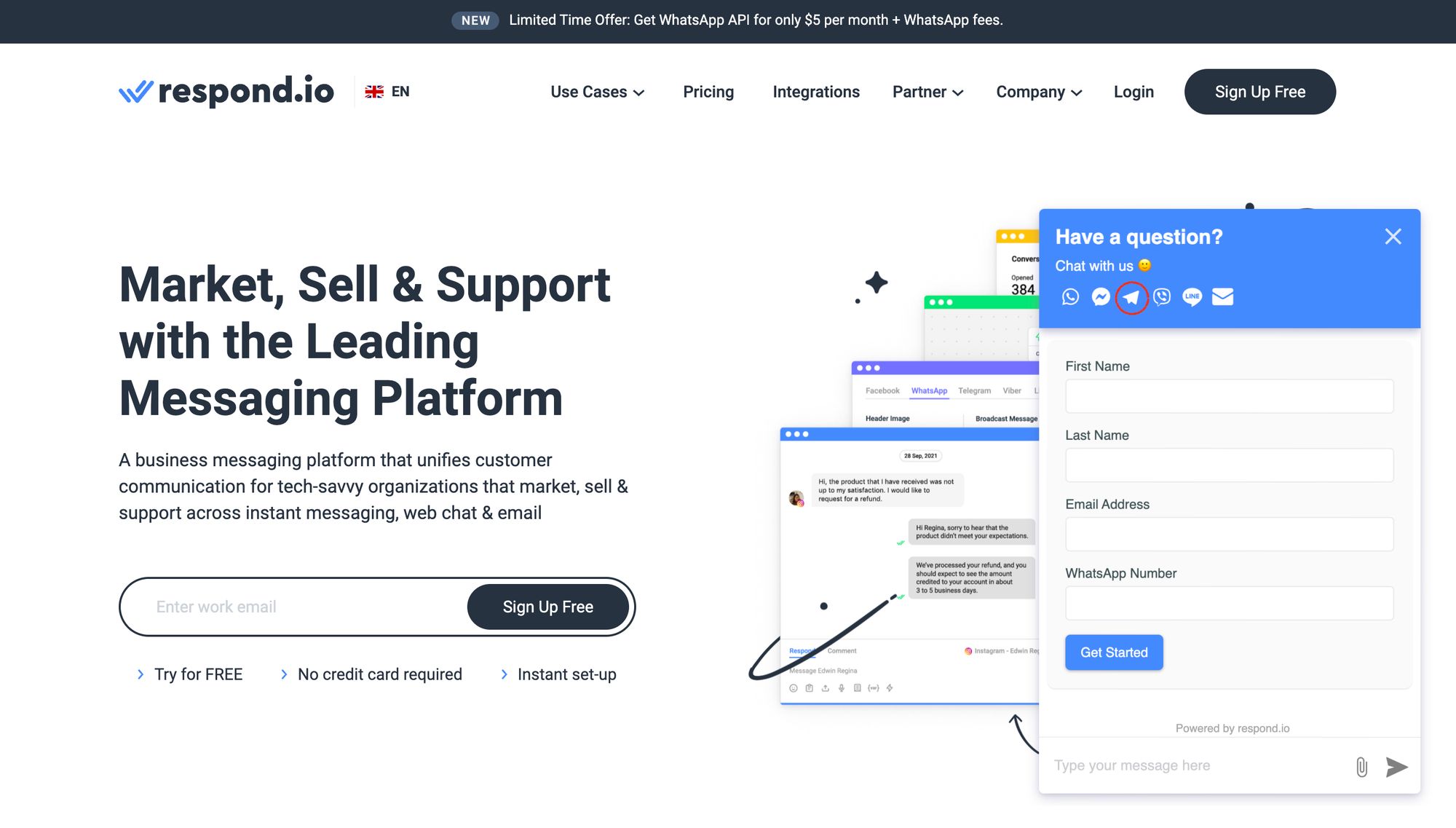
Telegram oferece aos clientes várias formas de iniciar uma conversa com você. Além da pesquisa in-app, códigos QR e links para chat, você também pode integrar um widget do Telegram em seu site para que os visitantes possam entrar em contato com você.
Mas, o que é um widget do Telegram e por que você deve usar um? Com um widget do Telegram, os visitantes do site podem convenientemente iniciar uma conversa com você e encontrar respostas para suas dúvidas com apenas alguns cliques.

Com o respond.io, é simples como clicar no ícone do chat no canto inferior direito do site e selecionar Telegram no cabeçalho do widget. Além dos desktops, você também pode acessar o widget ao usar seu telefone. Fale sobre conveniência!
Transforme conversas de clientes em crescimento para o seu negócio com a respond.io. Reserve uma demonstração Cadastre-se grátis .
Gerencie chamadas, chats e e-mails em um único lugar!
Widget do Telegram para o Site: Benefícios
Com um widget do Telegram, é fácil para os usuários do Telegram alcançarem você e continuarem conversando mesmo depois que eles saírem do seu site. Esse não é o caso para o chat do site, que requer que os visitantes permaneçam na página para enviar e receber mensagens.
Um widget do Telegram também fornece uma maneira adicional de capturar leads. Vários visitantes do seu site estão considerando seu produto ou serviço, então não perca a chance e ofereça a eles uma forma de conversar imediatamente com você pelo Telegram.

Por último, você aumentará a qualidade do seu suporte com conversas em tempo real. Para empresas sem agentes disponíveis 24/7, aconselhamos usar respostas automáticas do Telegram para gerenciar as expectativas de tempo de resposta e solicitar dados essenciais para o acompanhamento dos agentes.
Agora você deve estar familiarizado com os prós de ter um widget de chat Telegram em seu site. Na próxima seção, mostraremos como configurar seu widget do Telegram usando respond.io.
Como integrar o Telegram em seu site com respond.io.
O processo de configuração de um widget do Telegram é simples e pode ser feito rapidamente por seguindo essas etapas.

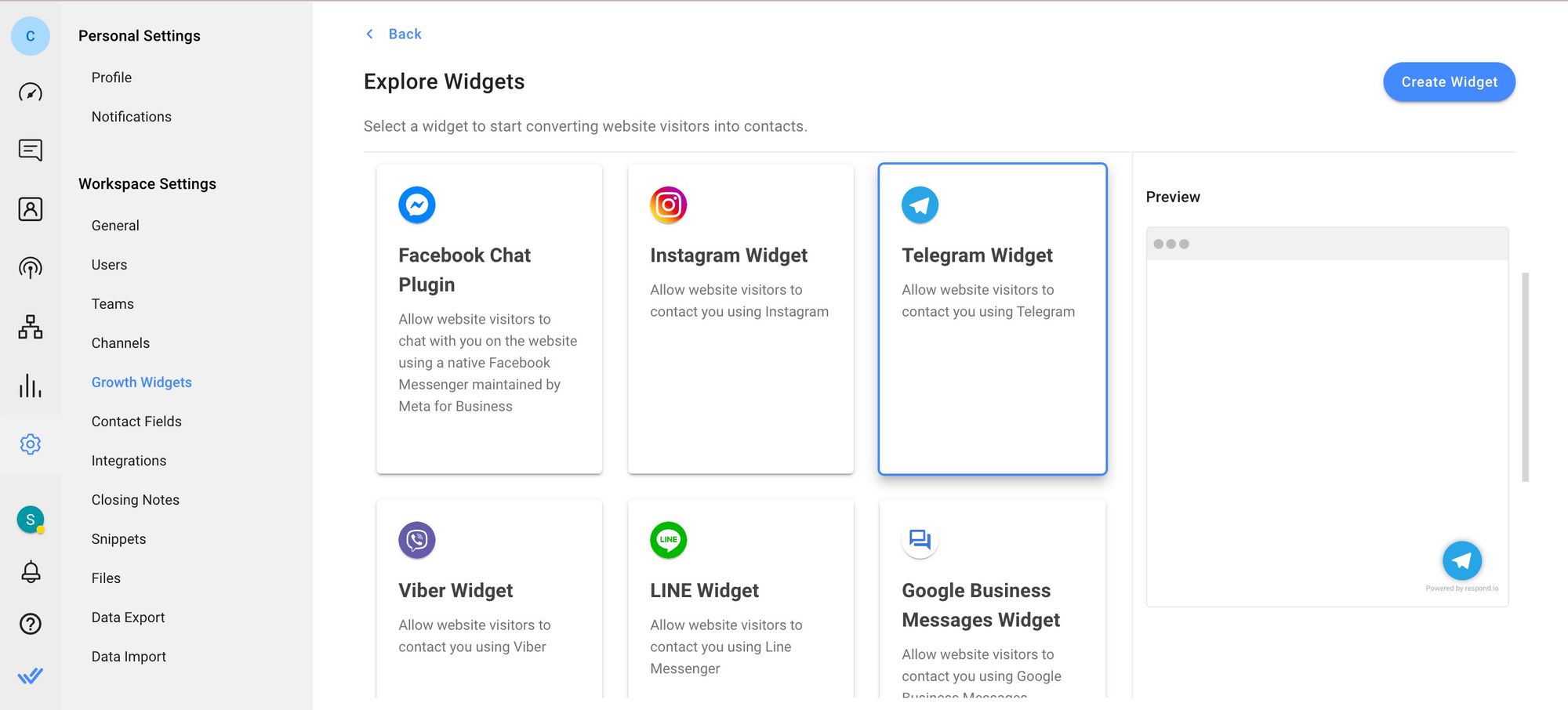
Para começar, navegue para Configurações > Widgets de Crescimento. Em seguida, clique em Adicionar Widget e escolha Telegram antes de clicar em Criar Widget.
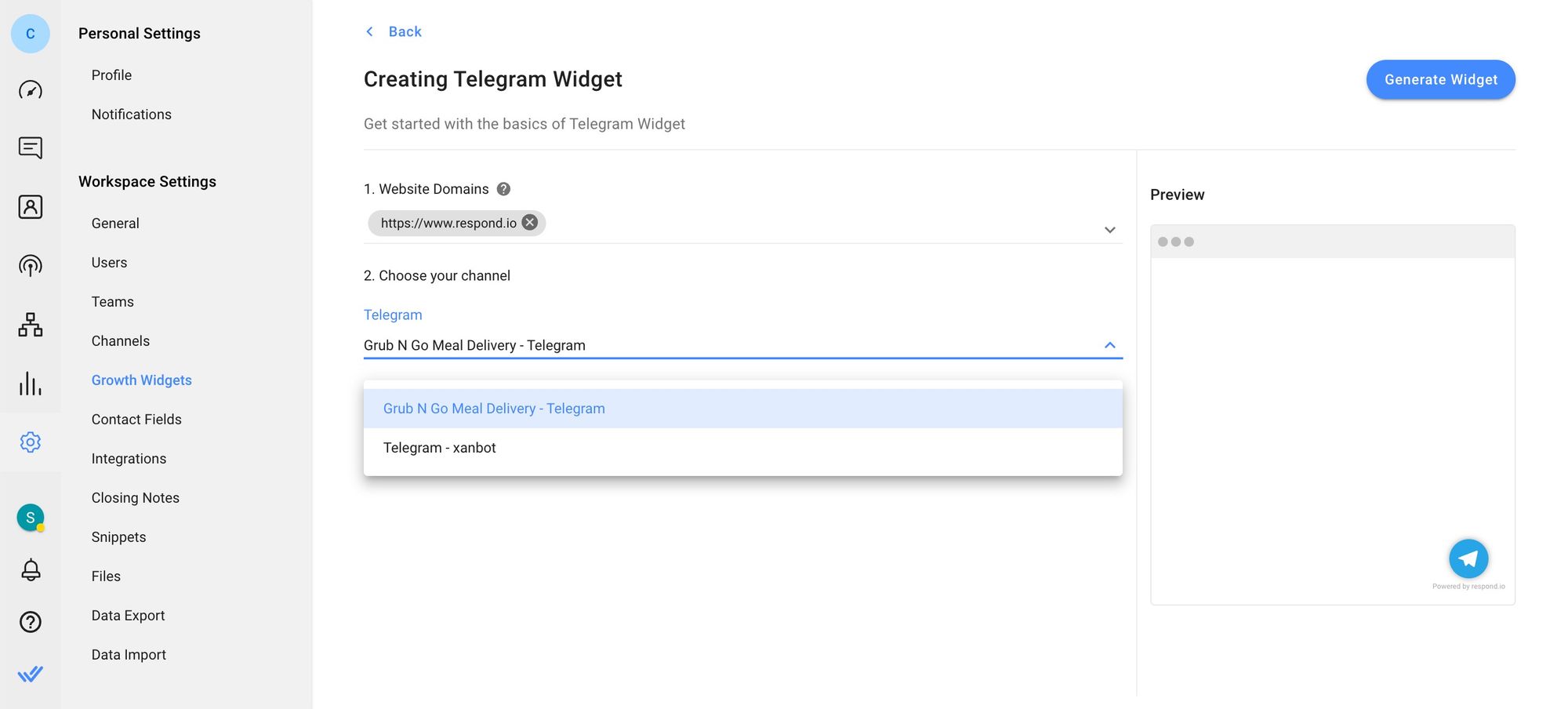
Depois disso, entre no site onde você deseja adicionar o widget de chat e selecione a conta para a qual você deseja criar um widget.

Você pode adicionar um texto pré-preenchido ou personalizar a aparência do widget clicando nos botões Configurações Avançadas. Finalmente, clique em Gerar Widget, copie o script gerado e instale-o no seu site.
Se você quiser se conectar com clientes em vários canais, um widget omnichannel pode ajudar. Você também pode optar por adicionar um widget de chat para o seu site.
E agora?
Para empresas com mais de um canal de mensagens, respond.io unifica o chat e canais de mensagens do site em um único widget. Por isso, os visitantes podem escolher entre fazer as perguntas por bate-papo do site ou por um canal de mensagens no cabeçalho do widget.
Isso é tudo o que você precisa saber sobre o widget do Telegram para o site. Mas as possibilidades não acabam aqui. Respond.io oferece várias soluções para uma experiência de cliente integrada e gerenciamento de equipe.
Você quer promover, vender e apoiar no Telegram com a plataforma de mensagens líder? Cadastre-se para uma conta respond.io hoje!
Transforme conversas de clientes em crescimento para os negócios com o respond.io. Reserve uma demonstração Cadastre-se grátis .
Gerencie chamadas, chats e e-mails em um único lugar!
Leitura Adicional.
Você achou interessante esta leitura? Caso positivo, sugerimos que você confira os seguintes artigos do Telegram.






































 Eletrônicos
Eletrônicos Moda & Vestuário
Moda & Vestuário Móveis
Móveis Joias e Relógios
Joias e Relógios
 Atividades Extracurriculares
Atividades Extracurriculares Esportes e Fitness
Esportes e Fitness
 Centro de Beleza
Centro de Beleza Clínica Dental
Clínica Dental Clínica Médica
Clínica Médica
 Serviços de Limpeza Residencial e Empregada
Serviços de Limpeza Residencial e Empregada Fotografia e Videografia
Fotografia e Videografia
 Concessionária de Carros
Concessionária de Carros
 Agência de Viagens e Operadora de Tour
Agência de Viagens e Operadora de Tour




