![Ajoutez Facebook Messenger au site Web: Un Guide de Widget de Messenger [Apr 2024]](https://assets2-proxy.respond.io/ph8r57dk1q9w/xZbFyK1IrWftZjZg3BllR/c832ca8247d5e6b76a40847f37735fe4/AddFacebooktoWebsiteCoverImage1_5132707da2aabc45d96934743d3a315d.png?q=70&w=400&fm=avif)
Vous cherchez le widget de chat ultime ? Si vos visiteurs Web sont des utilisateurs avisés de Messenger, ajoutez un widget Facebook Messenger à votre site Web. Dans ce blog, nous vous montrerons comment ajouter Facebook Messenger à un site web, ainsi que l'endroit où l'ajouter sur les constructeurs de sites Web comme WordPress, Wix et Shopify.
Qu'est-ce qu'un Widget Messenger Facebook ?
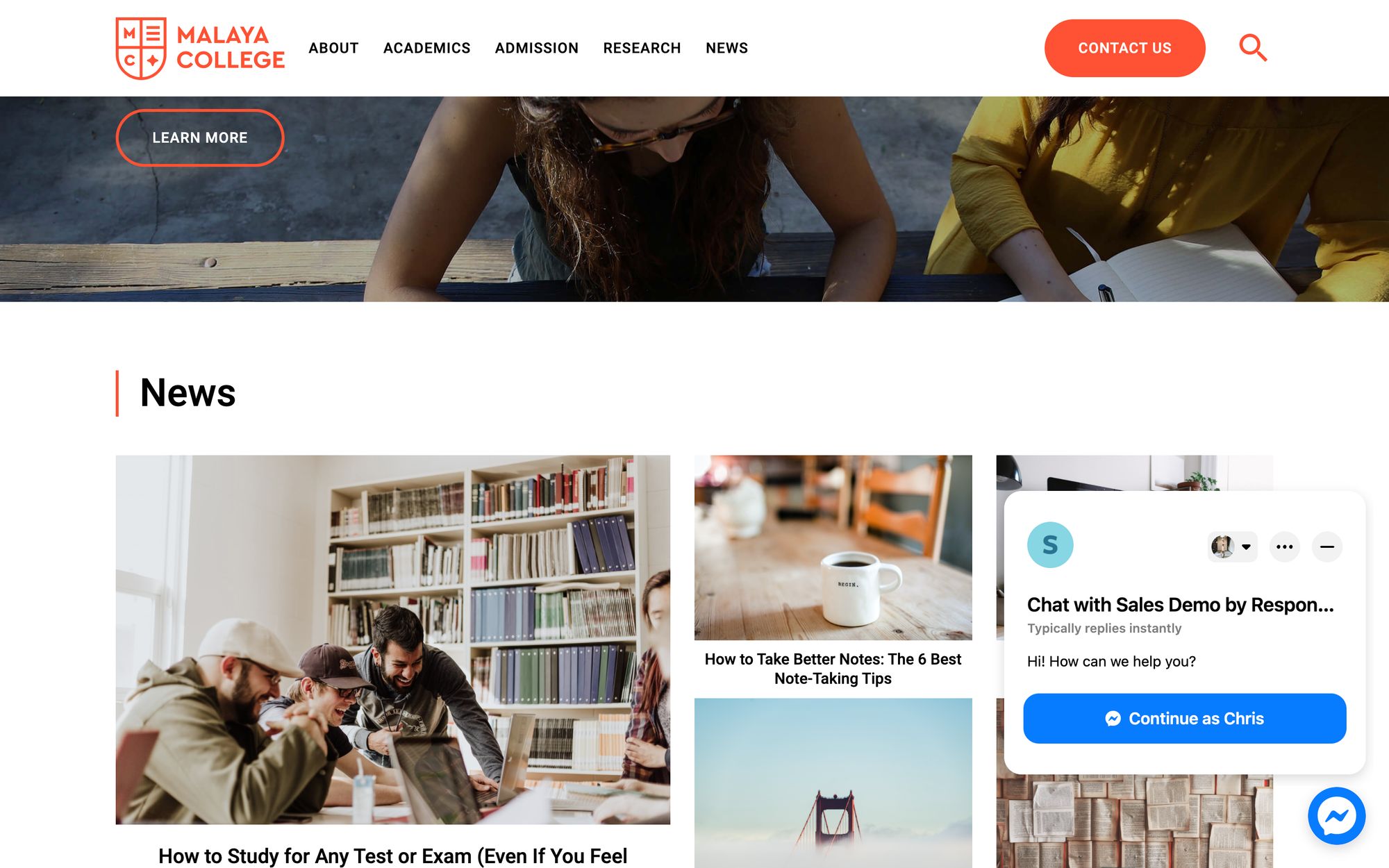
Le widget Facebook Messenger est un plugin de site Web qui permet aux visiteurs du site de chatter avec votre page Facebook via Messenger. En tant que l'un des principaux canaux de messagerie au monde', de nombreux clients sont naturellement enclins à discuter sur Messenger.

Lorsque les visiteurs du site Web envoient une demande via le widget, vous pouvez répondre via la boîte de réception Meta Business Suite. Cela suffit pour les entreprises qui reçoivent des volumes de messages faibles à moyens et qui comptent sur Facebook Messenger pour la communication client.
Ne pas confondre le widget Facebook Messenger avec le plugin Facebook Chat Plugin. Bien que similaire dans certains aspects, le plugin Facebook Chat n'est plus disponible à partir du 9 mai 2024.
Les entreprises qui gèrent de grands volumes de conversations ou de discussions avec des clients à travers plusieurs canaux devraient utiliser une boîte de réception omnichannel comme respond.io. En plus de rationaliser toutes les conversations dans une seule boîte de réception, il offre des avantages supplémentaires tels que automatisation avancée et analytique.
Pourquoi utiliser le Widget Messenger Facebook
Si vous tirez parti de Facebook Messenger vers pour fournir un support à la clientèle ou pour les ventes push, vous savez à quel point la plateforme est efficace. Parmi les principales raisons de considérer l'utilisation du chat en ligne sur Facebook est sa capacité à créer des conversations persistantes et à créer une liste de contacts.
Créer un engagement persistant et cohérent
Avec les chats traditionnels du site web, vous'perdrez définitivement les utilisateurs une fois qu'ils quittent votre site web. Votre seul espoir de poursuivre la conversation est de revenir sur votre site. Ce n'est plus le cas une fois que vous ajoutez Messenger à votre site Web.
Tout d’abord, le widget Messenger est l’outil le plus rapide pour que vos clients vous atteignent et que leurs questions soient résolues. Il permet aux clients de vous adresser instantanément et sans effort sur un messager familier et confortable.

Il permet également une communication personnelle directement sur votre site Web pour offrir un support technique, une consultation produit, une assistance à la commande ou à la réservation et plus encore. Les clients peuvent vous joindre alors que l'intérêt est élevé pour les conversions de ventes.
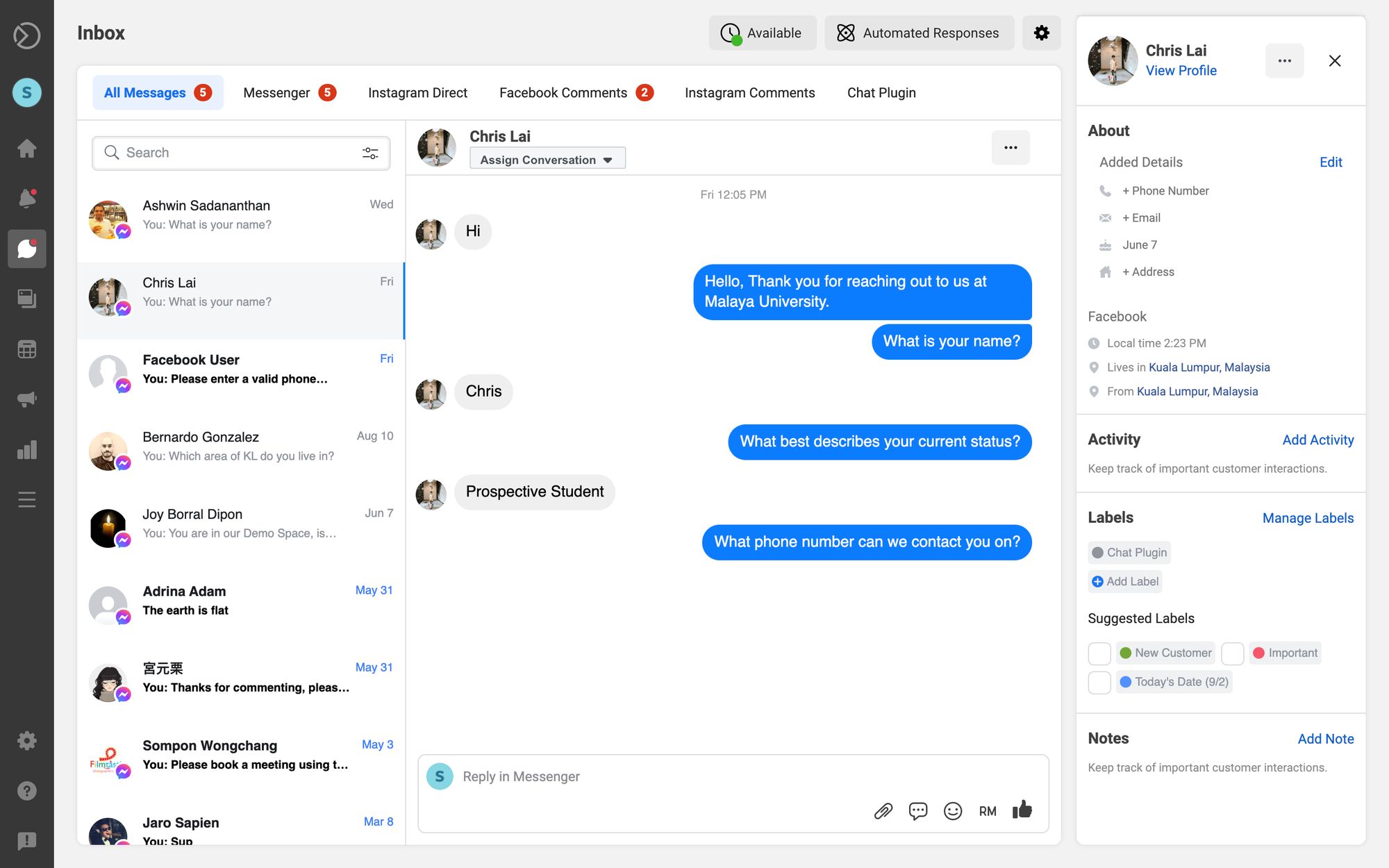
Lorsque vous ajoutez Facebook au site Web, l'historique de discussion d'un contact est sauvegardé dans la boîte de réception de Meta Business Suite. Cela signifie que vous pouvez reprendre une conversation avec un utilisateur qui a bavardé avec vous sur Messenger même après avoir quitté votre site Web.
En plus de la conversation, vous pouvez également voir certaines des informations de leur profil de base, y compris leur nom, leur photo de profil, leur anniversaire et leur emplacement. Cela vous aidera à mieux servir le client que n'importe quel chat en direct et à construire une relation avec lui au fil du temps.
Créer une liste de contacts Facebook Messenger
Maintenant que les gens peuvent facilement vous envoyer des messages via Facebook grâce au chat client Facebook, ils seront ajoutés à votre liste de contacts pour toujours.

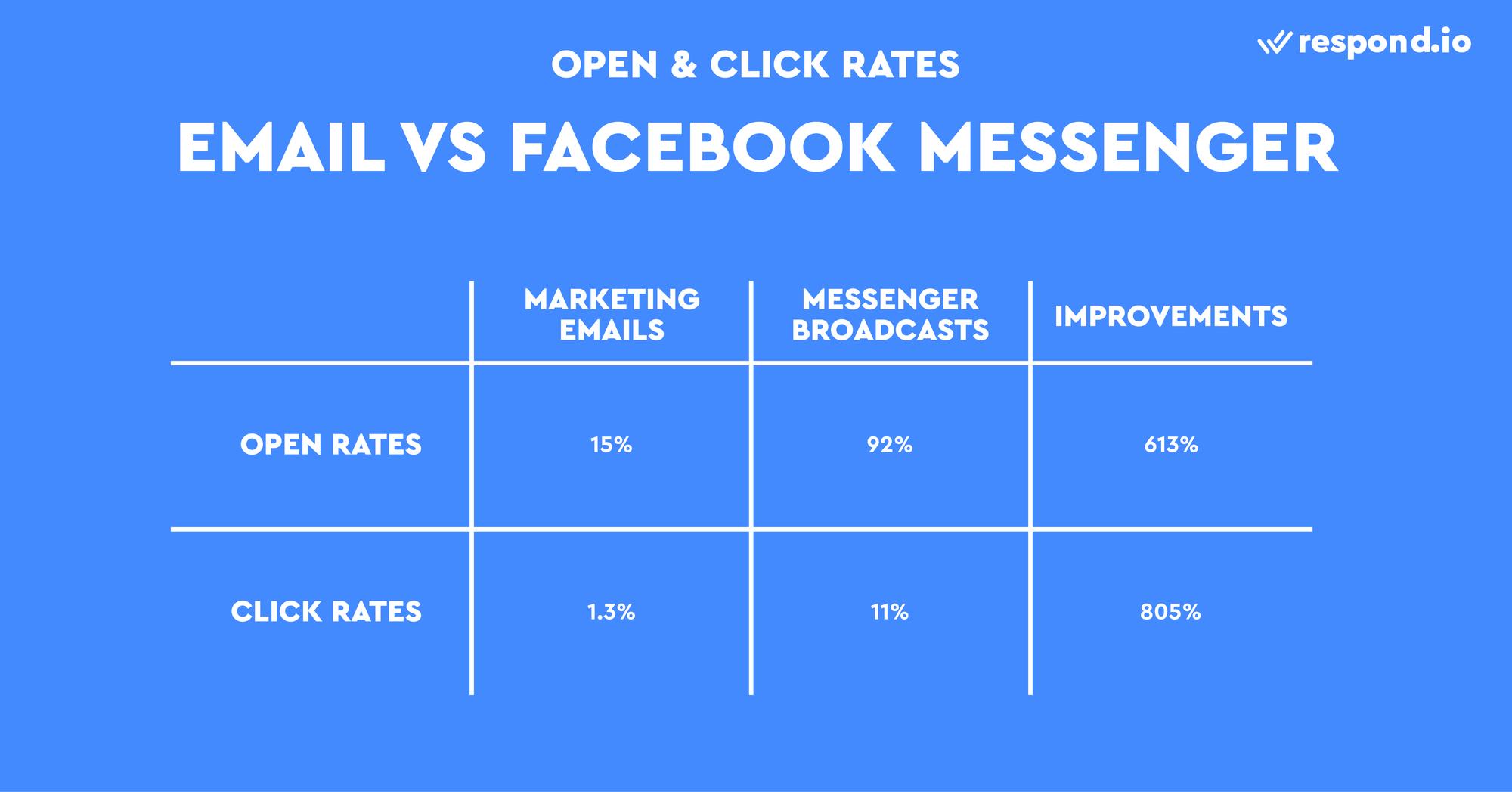
Vous pouvez penser à une liste d'abonnés Facebook Messenger de la même manière que vous faites une liste d'abonnés par e-mail. Utilisez-le comme un nouveau canal de communication avec votre public ou même pour envoyer des diffusions Messenger, qui ont un étonnant taux d'ouverture de 92 %.
Le widget Messenger n'est qu'une façon de créer une liste d'abonnés Facebook Messenger. Il existe plusieurs façons d'augmenter vos contacts Messenger, y compris Réponse automatique aux commentaires Facebook ou réponses privées, Cliquez pour accéder aux publicités Messenger ou liens et Codes QR Facebook.
Enfin, rappelez-vous que les clients doivent être connectés à leur compte Facebook pour être ajoutés à votre liste de contacts. Dans cet esprit, passons à la section suivante, où vous apprendrez comment ajouter Messenger au site Web.
Comment créer un code de widget
Tout d’abord, parlons du processus de configuration du widget Messenger. Pour ajouter Facebook Messenger à un site web, vous devez faire ces deux étapes dans l'ordre:
Créer un widget Facebook Messenger
Ajoutez le code du widget Messenger à votre site web
Si vous êtes une entreprise B2B qui a besoin du mode invité, nous vous recommandons de configurer votre widget Facebook Messenger via respond.io.
Non seulement vous pouvez automatiser des salutations ou des messages d'absence ainsi que des processus tels que le routage de chat ou l'affectation de contact, respond.io vous permet d'ajouter un code de référence à un widget Facebook Messenger pour identifier l'origine des contacts. Les grandes entreprises devraient envisager cette option.
Générer un code de widget sur Respond.io
Le processus de configuration d'un widget Facebook Messenger est simple et peut être fait rapidement par suivant ces étapes.

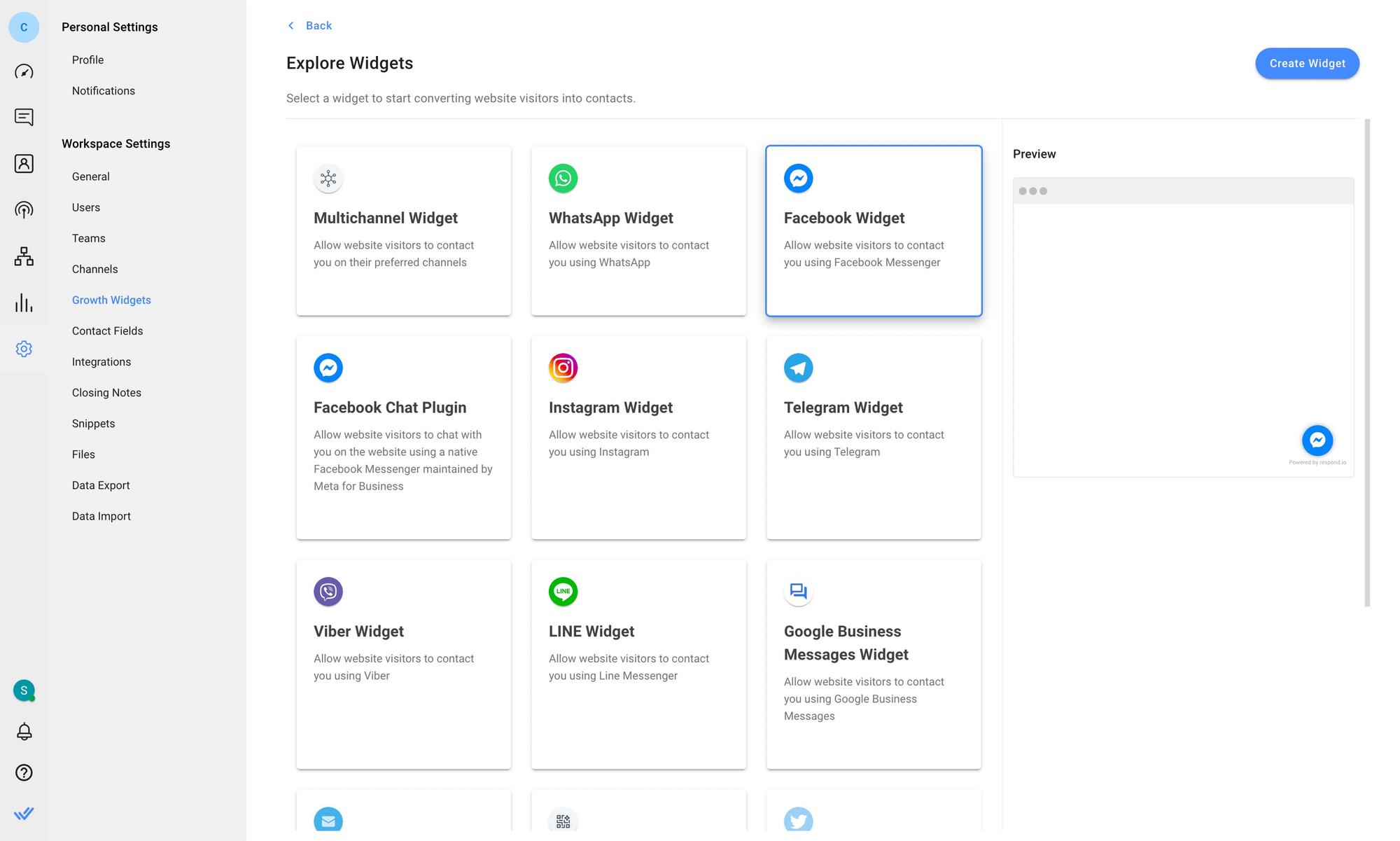
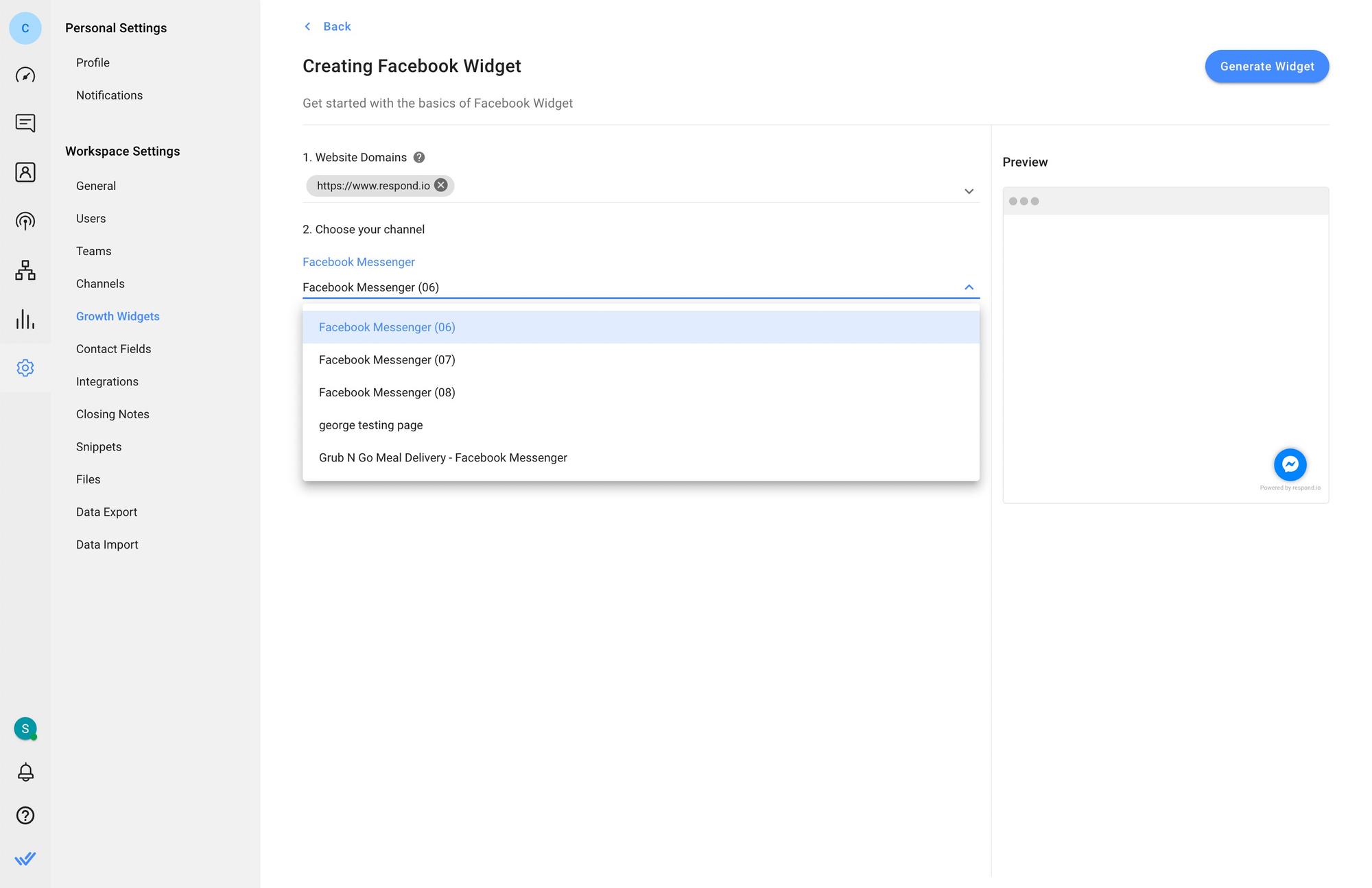
Pour commencer, accédez à Paramètres > Widgets de croissance. Ensuite, cliquez sur Ajouter un Widget et choisissez Widget Facebook avant de cliquer sur Créer un Widget.
Ensuite, entrez le(s) site(s) où vous voulez ajouter le widget de chat et sélectionnez le compte pour lequel vous voulez créer un widget.

Vous pouvez ajouter un texte pré-rempli ou personnaliser l’apparence du widget en cliquant sur les boutons Paramètres Avancés. Enfin, cliquez sur Générer le Widget, copiez le script généré et installez-le sur votre site Web.
Si vous voulez vous connecter avec des clients sur plusieurs canaux, un widget omnichannel peut vous aider. Vous pouvez également opter pour ajouter un widget de chat sur votre site web.
Maintenant que vous avez configuré avec succès votre widget Messenger, l'étape suivante consiste à installer le code généré sur votre site Web. Nous vous guiderons tout au long du processus d’installation suivant.
Transformez les conversations des clients en croissance commerciale avec respond.io. ✨
Gérez les appels, les chats et les e-mails en un seul endroit !
Comment ajouter Facebook Messenger au site Web
Naviguer dans votre CMS pour ajouter un widget de chat peut être confus. Ci-dessous, vous trouverez les instructions pour installer le code du widget Messenger sur les générateurs de sites populaires tels que WordPress, Wix, Shopify et Squarespace.
Comment ajouter Messenger au site Web: WordPress
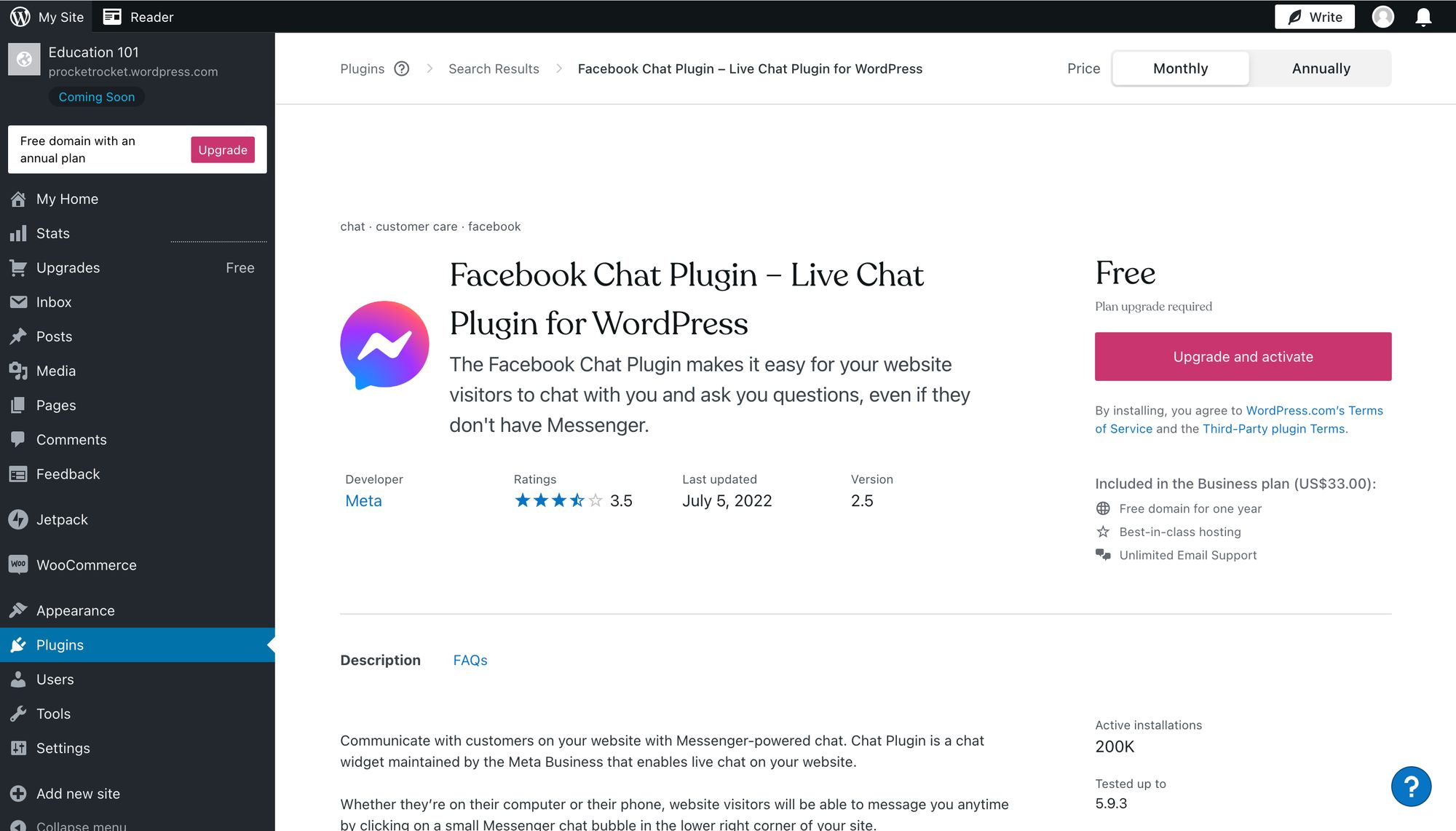
Vous pouvez maintenant installer un plugin Messenger par Meta directement à partir de l'onglet Plugins dans la barre latérale. Alors que le plugin lui-même est gratuit, l'installation n'est disponible que pour les abonnés du Business plan ou les utilisateurs du plan Pro, pour ceux qui ont des plans hérités.

Pour ajouter Facebook Messenger au site Web de WordPress, suivez ces instructions :
Recherchez le widget Facebook Messenger et sélectionnez-le.
Cliquez sur Installer maintenant.
Cliquez sur Activez.
Recherchez l'onglet qui dit chat client. Allez à la section Pour commencer et cliquez sur Modifier le plugin de chat.
Personnalisez votre plugin de chat et complétez votre installation.
Alternativement, intégrer Messenger dans un site WordPress en utilisant le code du widget Messenger. Cela nécessite également de passer par le mur de paie. Il y a quelques façons d'ajouter un code de widget Messenger à WordPress, y compris l'installation d'un plugin d'en-tête et de pied de page.
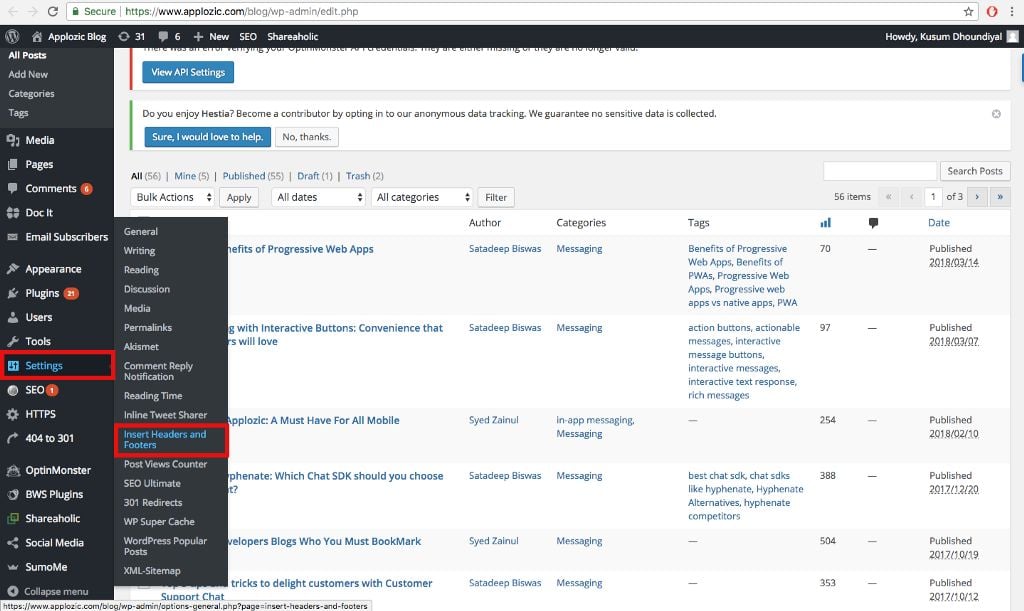
1. Ajoutez le plugin d'en-tête et de pied de page de votre choix à partir de la page Plugins.
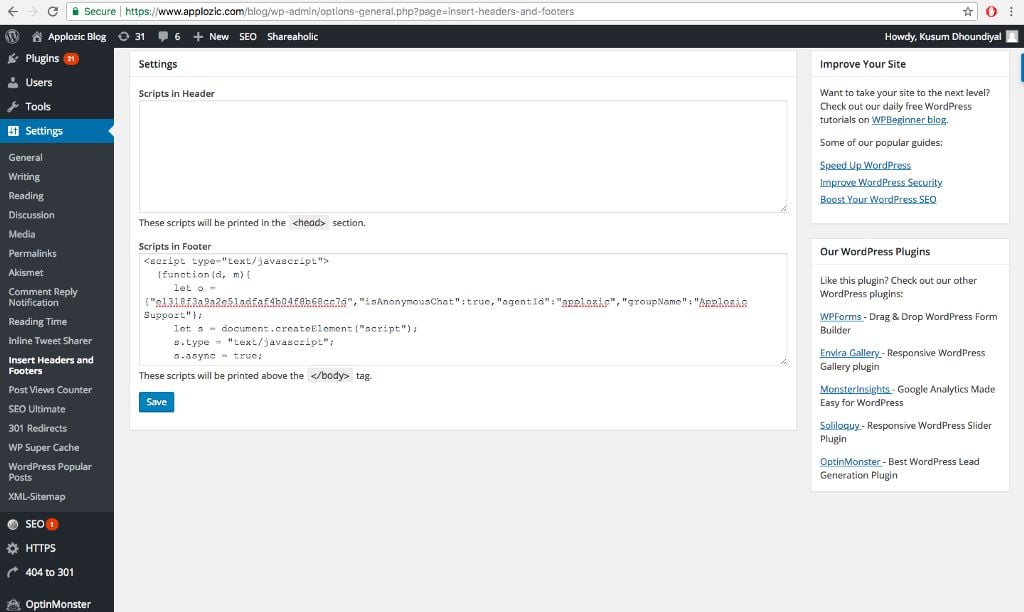
2. Naviguez vers les en-têtes et les pieds de page.

3. Ajoutez le script du widget Facebook Messenger au pied de page.

Vous avez maintenant ajouté Facebook Messenger Live Chat à votre site WordPress.
Comment ajouter Messenger au site Web: Wix
Que faire si vous souhaitez ajouter un chat en direct à un site Web Wix ? Une fois que vous avez généré un script de widget Facebook Messenger, suivez les étapes ci-dessous pour l’ajouter à votre site Web Wix. Notez que vous aurez besoin d'un abonnement payant pour accéder à cette fonctionnalité.
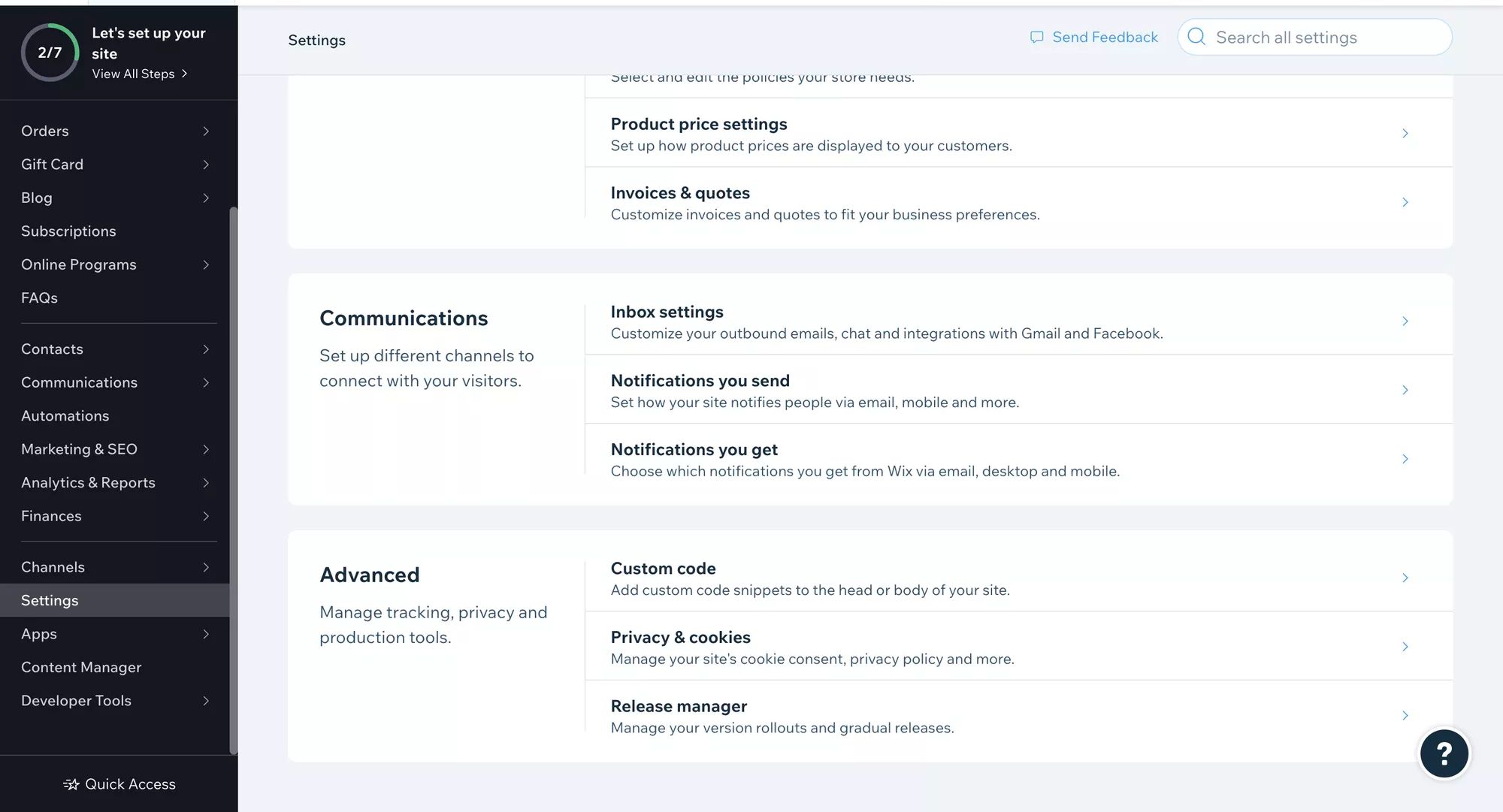
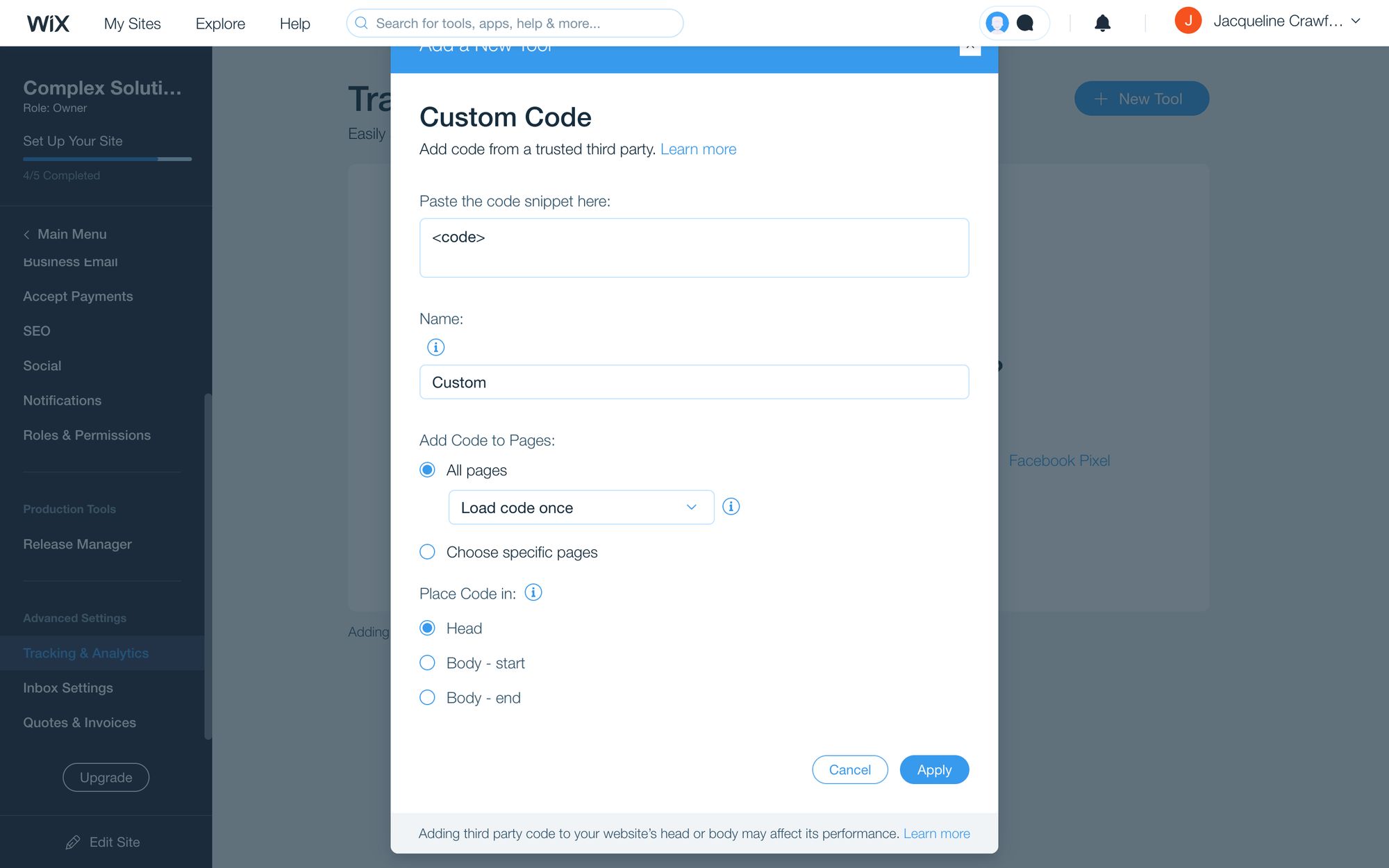
1. Naviguez vers versParamètres >Paramètres Avancés > Code Personnalisé.

2. Collez le code du widget Facebook Messenger et sélectionnez les pages où vous voulez que le code s’applique. Assurez-vous de placer le code à la fin du Body.

Vous avez maintenant ajouté le Widget Facebook Chat à votre site Web Wix.

Comment ajouter Messenger au site Web: Shopify
Une fois que vous avez le script du widget Facebook Chat, suivez ces étapes pour intégrer Facebook Messenger dans un site Web Shopify.
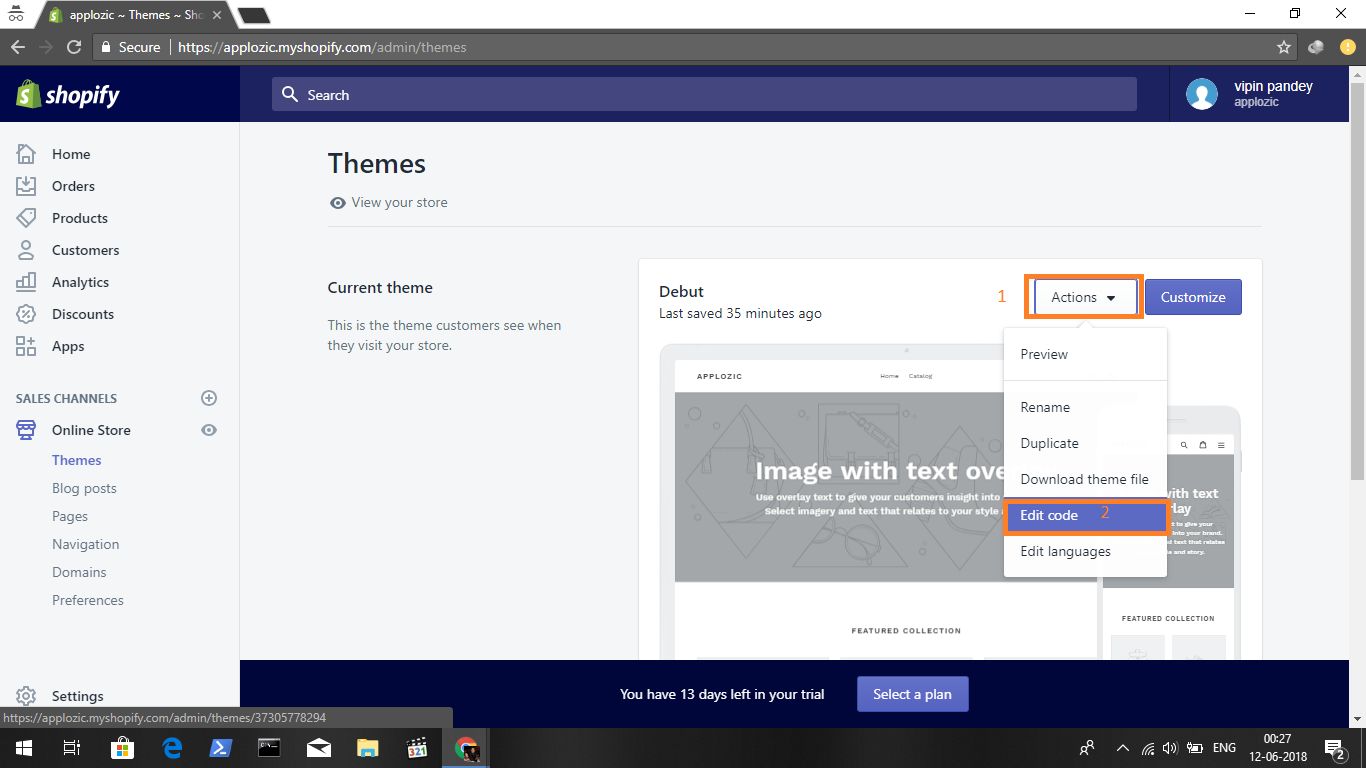
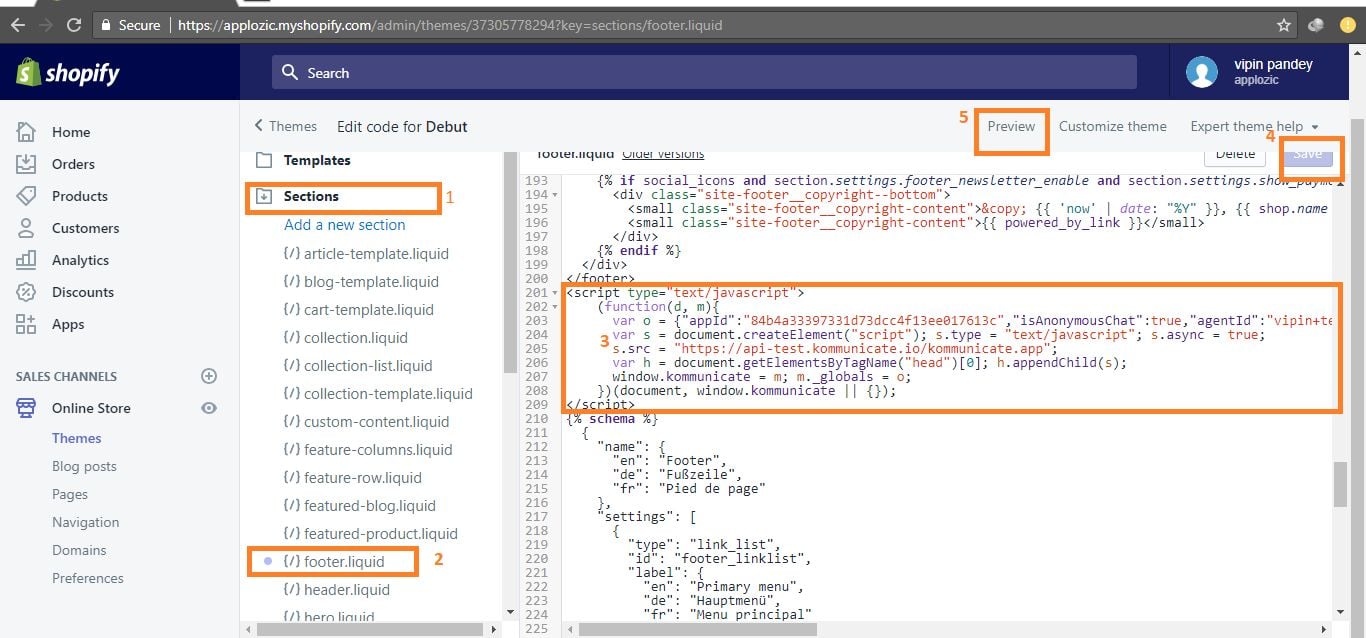
1. Naviguez vers la boutique en ligne et éditez le code.

2. Ouvrez la section footer.liquid et collez le script Facebook Messenger Widget.

Vous avez maintenant ajouté le widget Facebook Chat sur votre site Shopify.
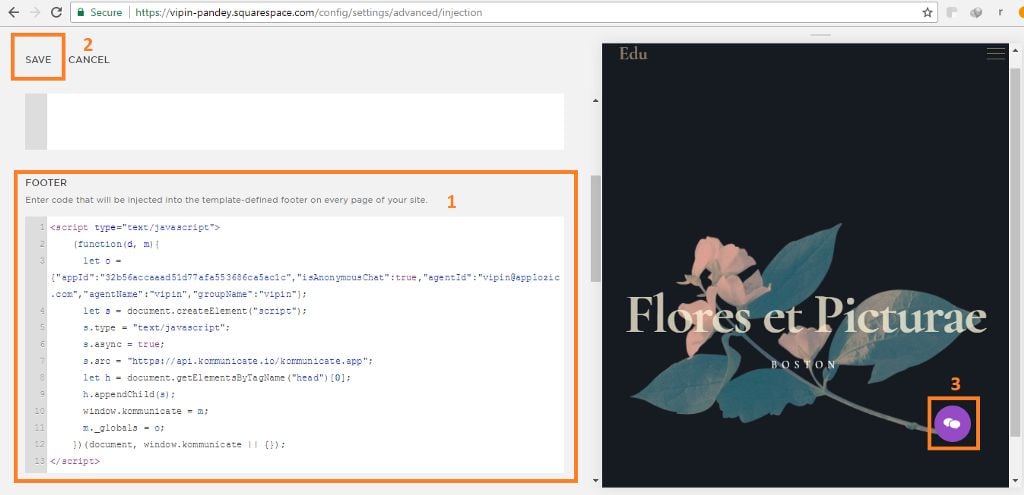
Comment ajouter Messenger au site Web: Squarespace
Une fois que vous avez le script du widget Facebook Chat, il est temps d'intégrer Messenger dans un site Web Squarespace.
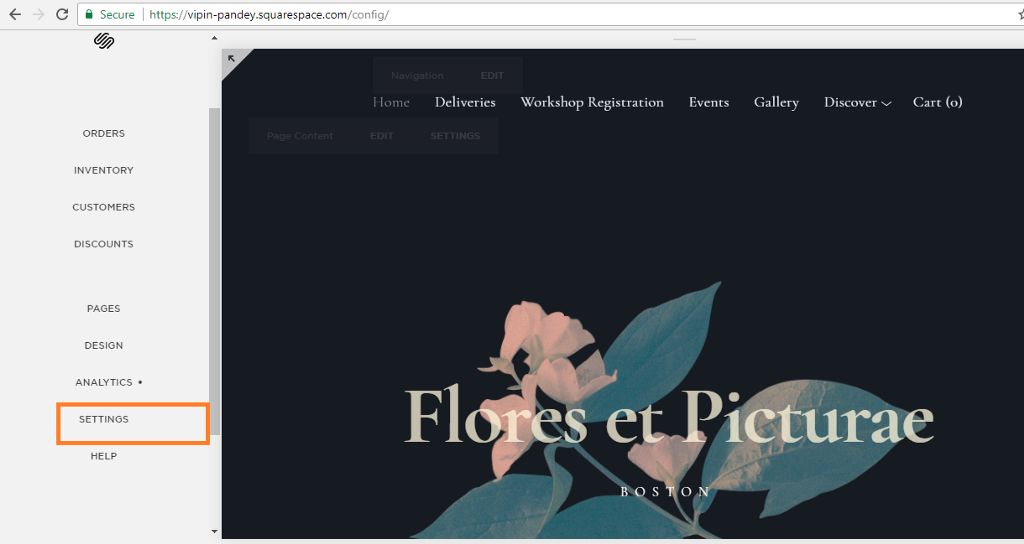
1. Connectez-vous à Squarespace, sélectionnez votre site et ouvrez Paramètres.

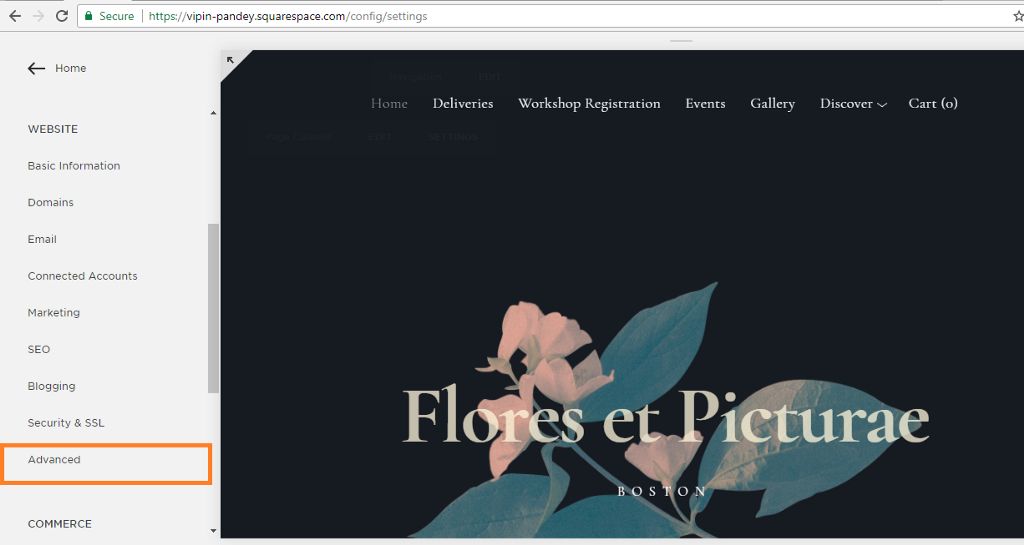
2. Naviguez vers Paramètres Avancés.

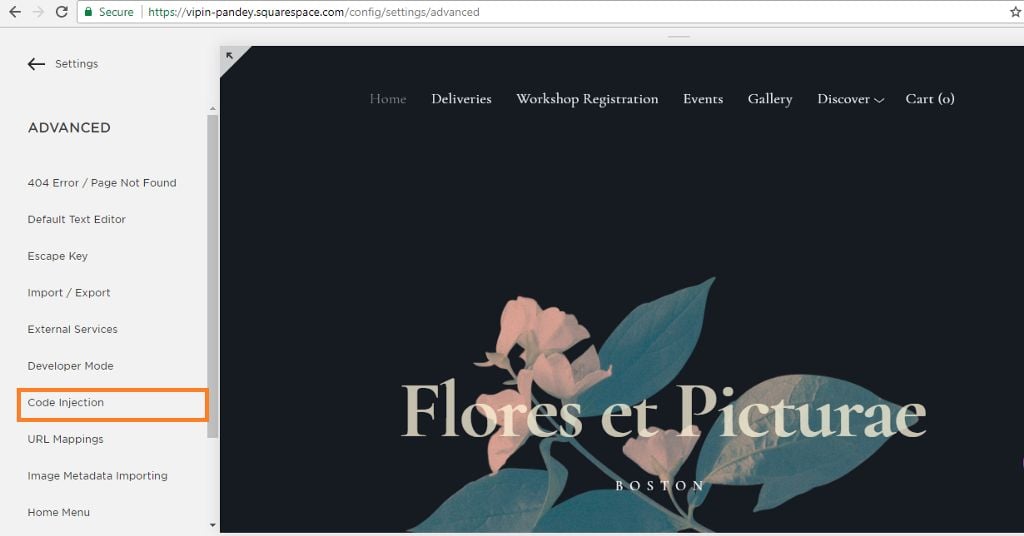
3. Naviguez vers Injection de Code.

4. Collez le script Facebook Messenger Widget.

Vous avez maintenant ajouté Facebook Messenger en direct à votre site Web.
Nous vous avons montré comment créer votre code de widget de chat Facebook et installer le widget Facebook Chat sur certains des constructeurs de sites les plus populaires. Vous voulez discuter avec les clients sur le widget Messenger et d'autres canaux, ainsi que accéder à leurs coordonnées et à leur historique de chat dans une boîte de réception centralisée ? Inscrivez-vous pour un compte respond.io maintenant.
Transformez les conversations des clients en croissance commerciale avec respond.io. ✨
Gérez les appels, les chats et les e-mails en un seul endroit !
Lectures Complémentaires
Et c’est ainsi que vous obtenez un widget Messenger pour ajouter Facebook Messenger à votre site web. Si vous avez aimé lire sur la façon de développer votre entreprise avec le widget de chat ultime, en savoir plus sur la messagerie instantanée pour les entreprises avec ces articles de blog:






































 Électronique
Électronique Mode & Vêtements
Mode & Vêtements Meubles
Meubles Bijoux et Montres
Bijoux et Montres
 Activités parascolaires
Activités parascolaires Sport et fitness
Sport et fitness
 Centre de beauté.
Centre de beauté. Clinique dentaire.
Clinique dentaire. Clinique médicale.
Clinique médicale.
 Services de nettoyage domestique et de ménage.
Services de nettoyage domestique et de ménage. Photographie et vidéographie.
Photographie et vidéographie.
 Concessionnaire automobile.
Concessionnaire automobile.
 Agence de voyages et tour opérateur.
Agence de voyages et tour opérateur.




