![Tambahkan Facebook Messenger ke Situs Web: Panduan Widget Messenger [Apr 2024]](https://assets2-proxy.respond.io/ph8r57dk1q9w/xZbFyK1IrWftZjZg3BllR/c832ca8247d5e6b76a40847f37735fe4/AddFacebooktoWebsiteCoverImage1_5132707da2aabc45d96934743d3a315d.png?q=70&w=400&fm=avif)
Mencari widget obrolan terbaik? Jika pengunjung web Anda adalah pengguna Messenger yang aktif, tambahkan widget Facebook Messenger ke situs web Anda. Dalam posting blog ini, kami akan menunjukkan cara menambahkan Facebook Messenger ke situs web, serta tempat menambahkannya pada pembuat situs web seperti WordPress, Wix, dan Shopify.
Apa itu Widget Facebook Messenger?
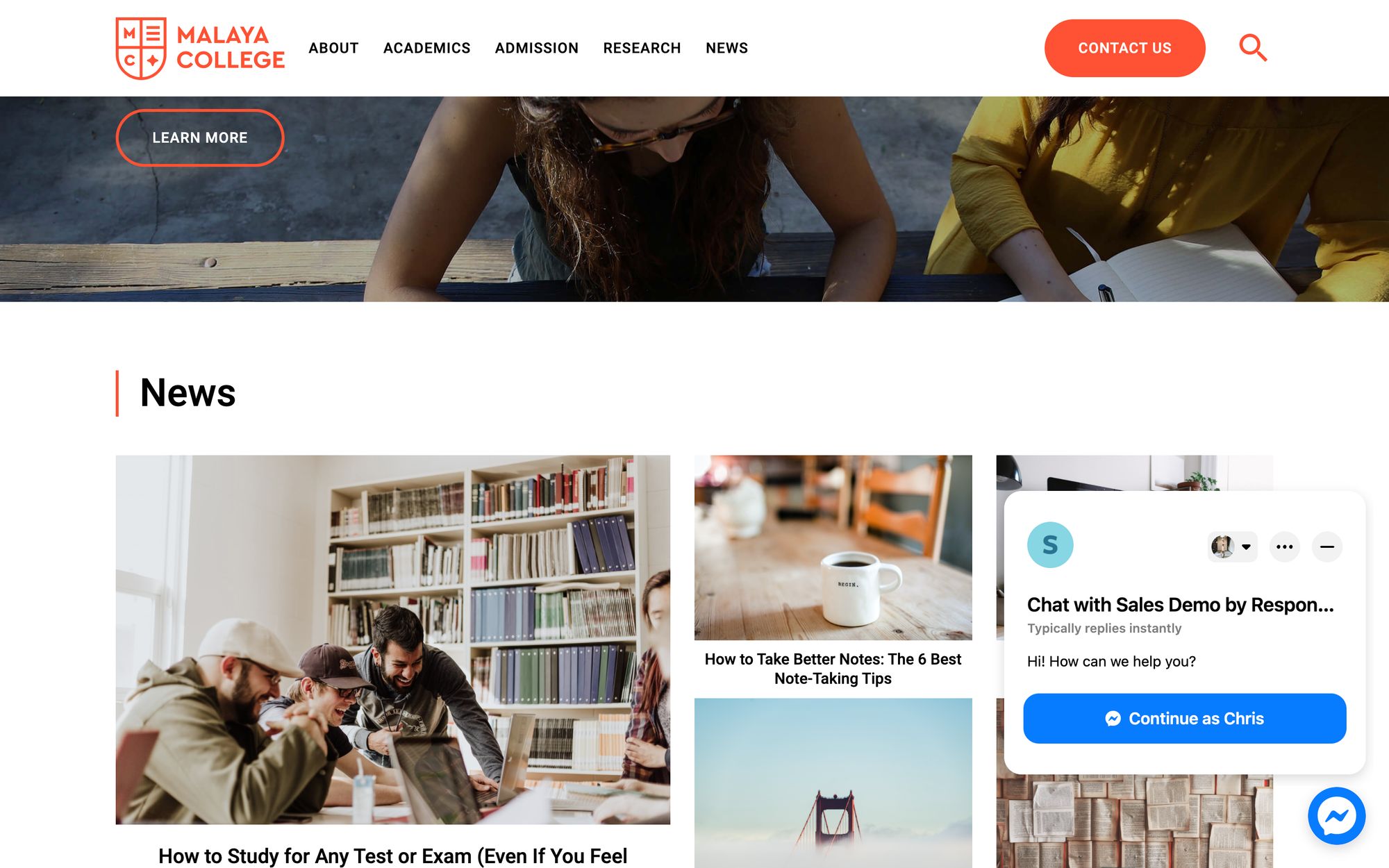
Widget Facebook Messenger adalah plugin situs web yang memungkinkan pengunjung situs untuk mengobrol dengan Halaman Facebook Anda melalui Messenger. Sebagai salah satu saluran pesan teratas di dunia, banyak pelanggan secara alami cenderung untuk mengobrol melalui Messenger.

Saat pengunjung situs web mengirimkan pertanyaan melalui widget, Anda dapat membalasnya melalui Kotak Masuk Meta Business Suite. Ini cukup untuk bisnis yang menerima pesan bervolume rendah hingga sedang dan mengandalkan Facebook Messenger untuk komunikasi pelanggan.
Jangan sampai Anda salah mengira widget Facebook Messenger dengan Plugin Obrolan Facebook. Meskipun serupa dalam beberapa aspek, Plugin Obrolan Facebook tidak lagi tersedia mulai 9 Mei 2024.
Bisnis yang menangani percakapan bervolume tinggi atau mengobrol dengan pelanggan melalui berbagai saluran harus menggunakan kotak masuk pesan omnichannel seperti respond.io. Selain menyederhanakan semua percakapan dalam satu kotak masuk, ia menawarkan manfaat tambahan seperti otomatisasi tingkat lanjut dan analitik.
Mengapa Menggunakan Widget Facebook Messenger
Jika Anda memanfaatkan Facebook Messenger untuk menyediakan dukungan pelanggan atau mendorong penjualan, Anda tahu seberapa efektif platform tersebut. Di antara alasan utama untuk mempertimbangkan penggunaan obrolan web Facebook adalah kemampuannya untuk membuat percakapan berkelanjutan dan membangun daftar kontak.
Ciptakan Keterlibatan yang Berkelanjutan dan Konsisten
Dengan obrolan situs web tradisional, Anda'akan kehilangan pengguna selamanya setelah mereka meninggalkan situs web Anda. Satu-satunya harapan Anda untuk melanjutkan pembicaraan adalah mereka kembali ke situs Anda. Hal ini tidak lagi terjadi setelah Anda menambahkan Messenger ke situs web Anda.
Pertama, widget Messenger adalah alat tercepat bagi klien Anda untuk menghubungi Anda dan mendapatkan jawaban atas pertanyaan mereka. Ini memastikan pelanggan dapat menghubungi Anda secara instan dan mudah melalui messenger yang familier dan nyaman.

Ini juga memungkinkan komunikasi pribadi langsung di situs web Anda untuk menawarkan dukungan teknis, konsultasi produk, bantuan pemesanan atau pemesanan, dan banyak lagi. Pelanggan dapat menghubungi Anda saat minat sedang tinggi untuk mendorong konversi penjualan.
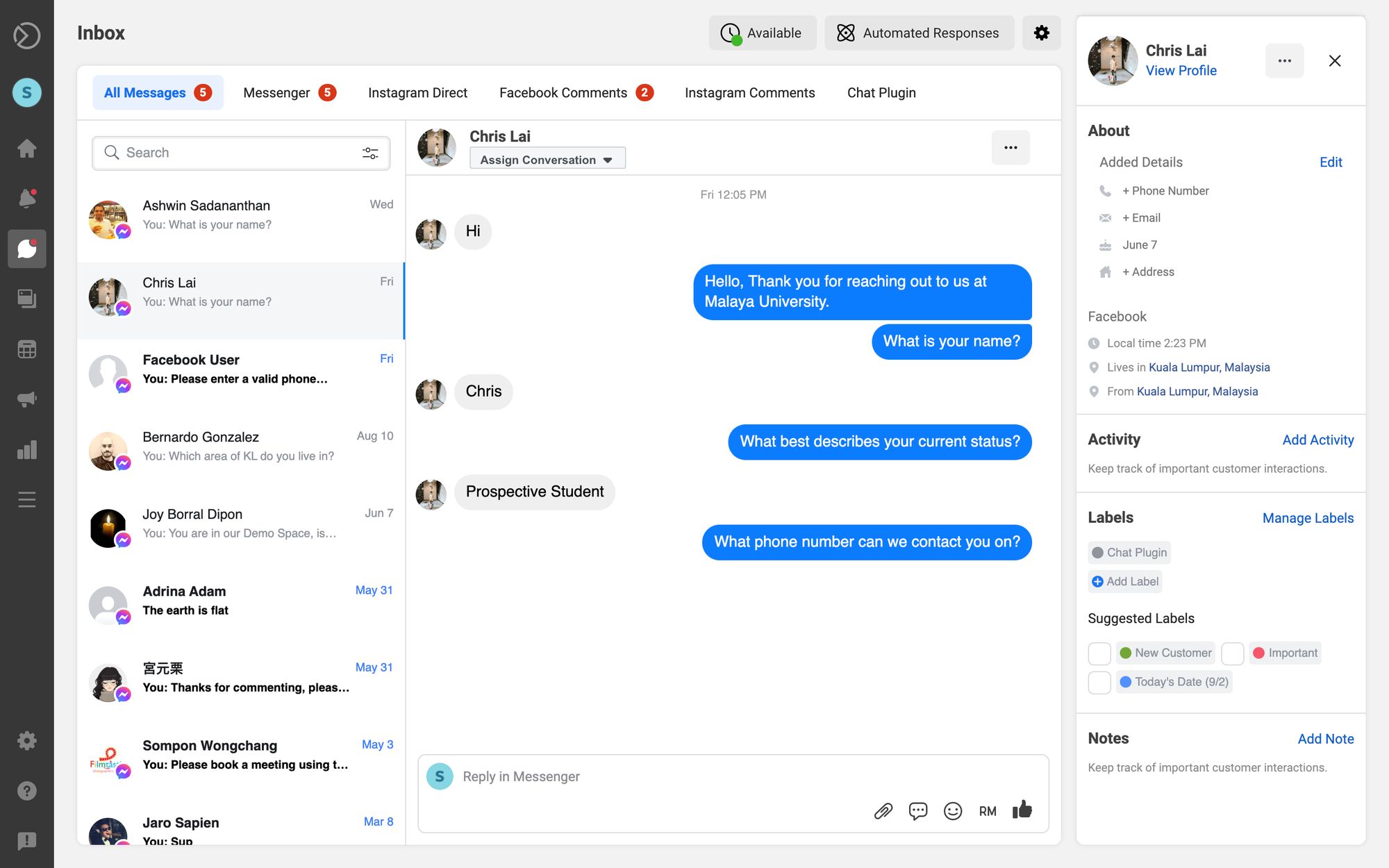
Saat Anda menambahkan obrolan Facebook ke situs web, riwayat obrolan kontak disimpan di kotak masuk Meta Business Suite. Artinya, Anda dapat melanjutkan percakapan dengan pengguna yang mengobrol dengan Anda di Messenger bahkan setelah mereka meninggalkan situs web Anda.
Bersamaan dengan percakapan, Anda juga dapat melihat beberapa informasi dasar profil mereka termasuk nama, gambar profil, tanggal lahir, dan lokasi. Ini akan membantu Anda melayani pelanggan lebih baik daripada obrolan langsung dan membangun hubungan dengan mereka seiring berjalannya waktu.
Membangun Daftar Kontak Facebook Messenger
Sekarang orang dapat mengirim pesan kepada Anda dengan mudah melalui Facebook menggunakan Obrolan Pelanggan Facebook, mereka'akan ditambahkan ke daftar kontak Anda selamanya.

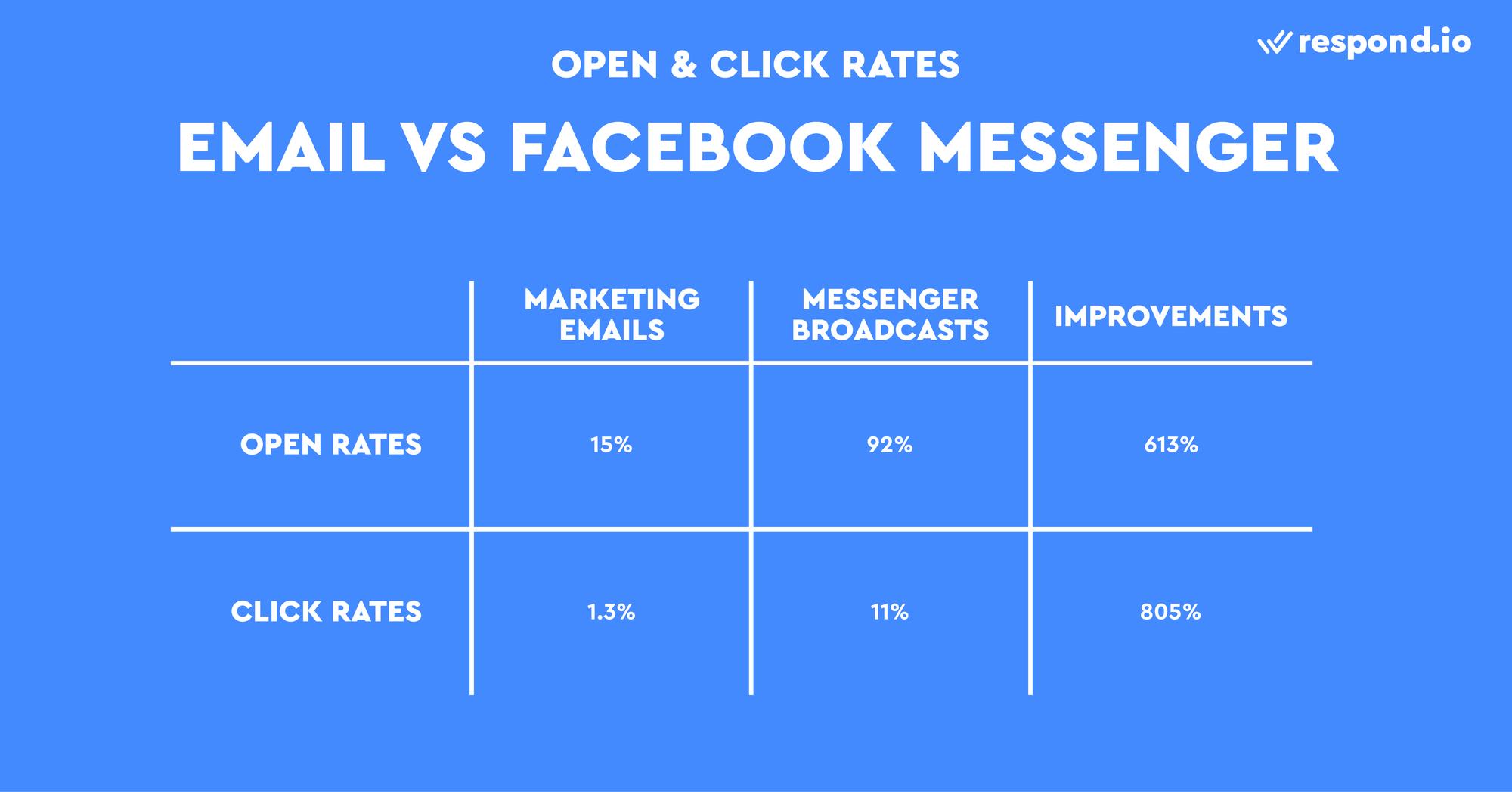
Anda dapat menganggap daftar pelanggan Facebook Messenger dengan cara yang sama seperti Anda menganggap daftar pelanggan email. Gunakan ini sebagai saluran komunikasi baru dengan audiens Anda atau bahkan gunakan untuk mengirim siaran Messenger, yang memiliki rasio pembukaan yang mencengangkan sebesar 92 persen.
Widget Messenger hanyalah salah satu cara untuk membangun daftar pelanggan Facebook Messenger. Ada beberapa cara untuk mengembangkan kontak Messenger Anda, termasuk Balasan Otomatis Komentar Facebook atau balasan pribadi, Klik untuk iklan Messenger atau tautan dan kode QR Facebook.
Terakhir, ingatlah pelanggan harus masuk ke akun Facebook mereka untuk ditambahkan ke daftar kontak Anda. Dengan mengingat hal ini, mari beralih ke bagian berikutnya, di mana Anda akan mempelajari cara menambahkan Messenger ke situs web.
Cara Membuat Kode Widget
Pertama, mari kita bicarakan proses pengaturan widget Messenger. Untuk menambahkan Facebook Messenger ke situs web, Anda perlu melakukan dua langkah ini secara berurutan:
Buat kode widget Facebook Messenger
Tambahkan kode widget Messenger ke situs web Anda
Jika Anda adalah bisnis B2B yang perlu mengaktifkan Mode Tamu, kami sarankan untuk menyiapkan widget Facebook Messenger Anda melalui respond.io.
Anda tidak hanya dapat mengotomatiskan salam atau pesan tidak terkirim dan proses seperti perutean obrolan atau penugasan kontak, respond.io memungkinkan Anda menambahkan kode referensi ke widget Facebook Messenger untuk mengidentifikasi dari mana kontak berasal. Bisnis besar harus mempertimbangkan opsi ini.
Hasilkan Kode Widget di Respond.io
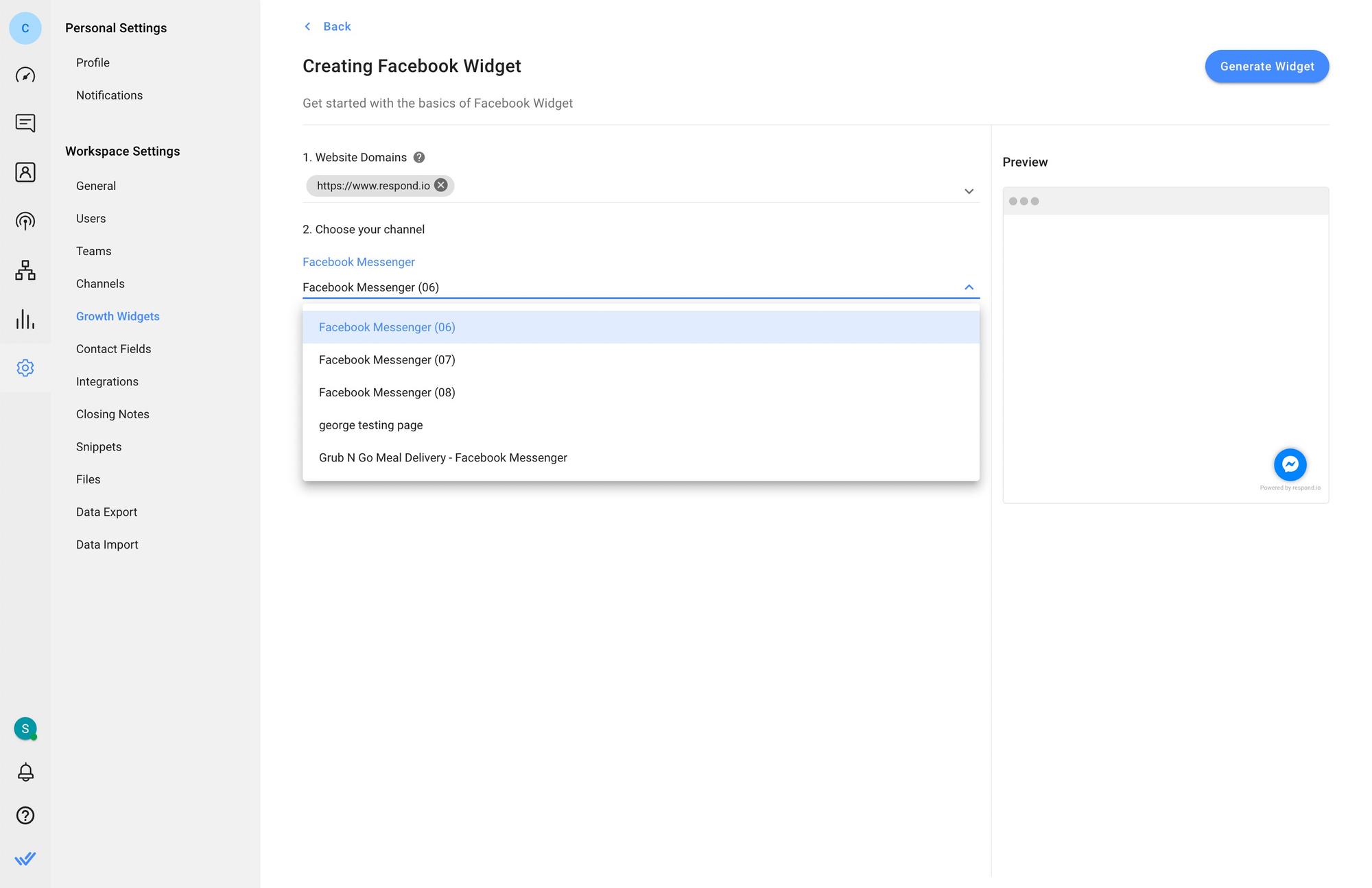
Proses untuk menyiapkan widget Facebook Messenger sederhana dan dapat dilakukan dengan cepat dengan mengikuti langkah-langkah berikut.

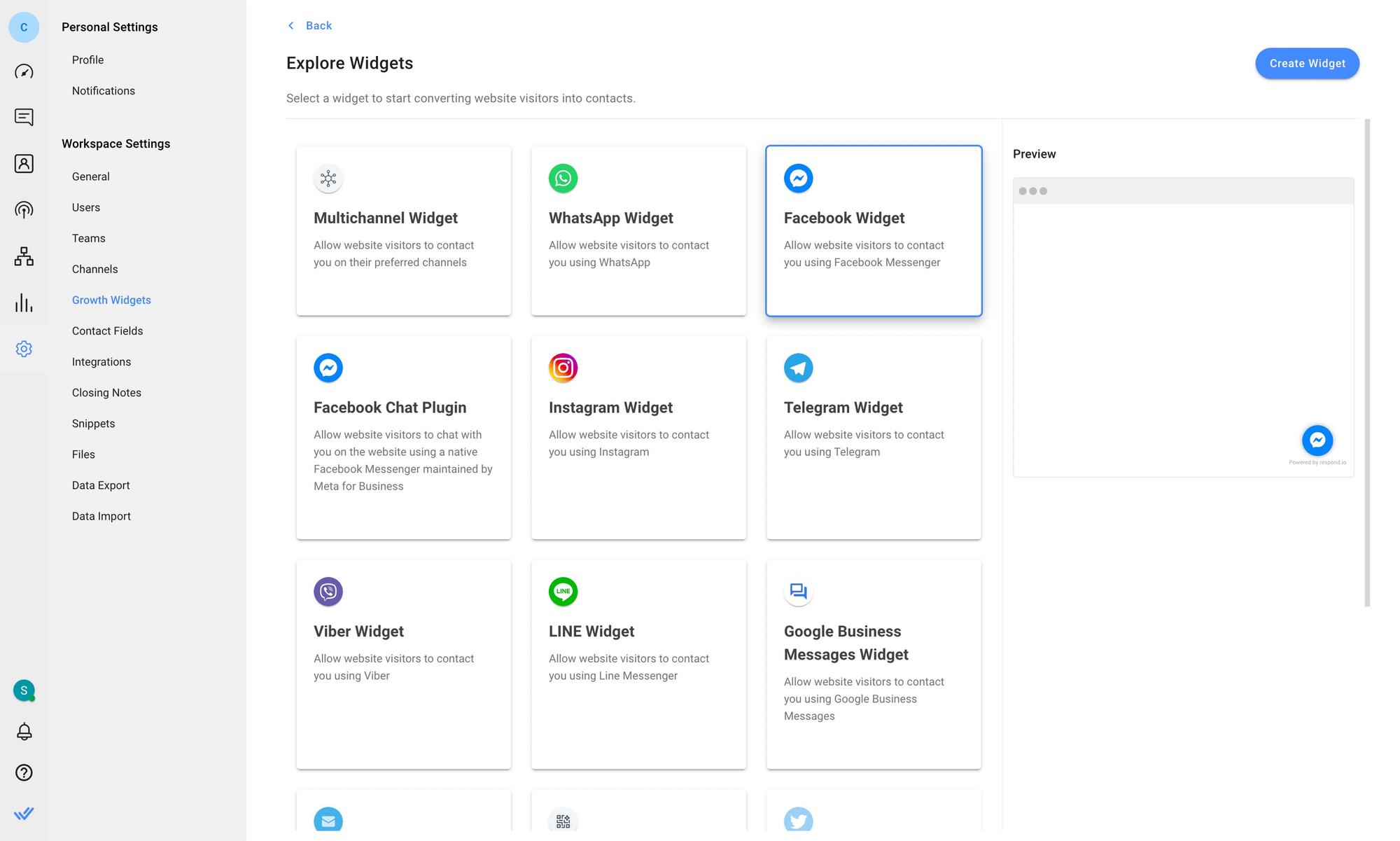
Untuk memulai, navigasikan ke Pengaturan > Widget Pertumbuhan. Kemudian, klik Tambahkan Widget dan pilih Widget Facebook sebelum mengeklik Buat Widget.
Setelah itu, masukkan situs web tempat Anda ingin menambahkan widget obrolan dan pilih akun yang ingin Anda buat widgetnya.

Anda dapat menambahkan teks yang sudah diisi sebelumnya atau menyesuaikan tampilan widget dengan mengklik tombol Pengaturan Lanjutan . Terakhir, klik Hasilkan Widget, salin skrip yang dihasilkan dan pasang di situs web Anda.
Jika Anda ingin terhubung dengan pelanggan melalui berbagai saluran, widget omnichannel dapat membantu.. Anda juga dapat memilih untuk menambahkan widget obrolan situs web ke situs web Anda.
Sekarang setelah Anda berhasil menyiapkan widget Messenger Anda, langkah berikutnya adalah memasang kode yang dihasilkan ke situs web Anda. Kami akan memandu Anda melalui proses instalasi selanjutnya.
Ubah percakapan pelanggan menjadi pertumbuhan bisnis dengan respond.io. ✨
Kelola panggilan, obrolan, dan email di satu tempat!
Cara Menambahkan Facebook Messenger ke Situs Web
Menavigasi CMS Anda untuk menambahkan widget obrolan bisa membingungkan. Di bawah ini, Anda akan menemukan petunjuk untuk memasang kode widget Messenger pada pembuat situs populer seperti WordPress, Wix, Shopify, dan Squarespace.
Cara Menambahkan Messenger ke Situs Web: WordPress
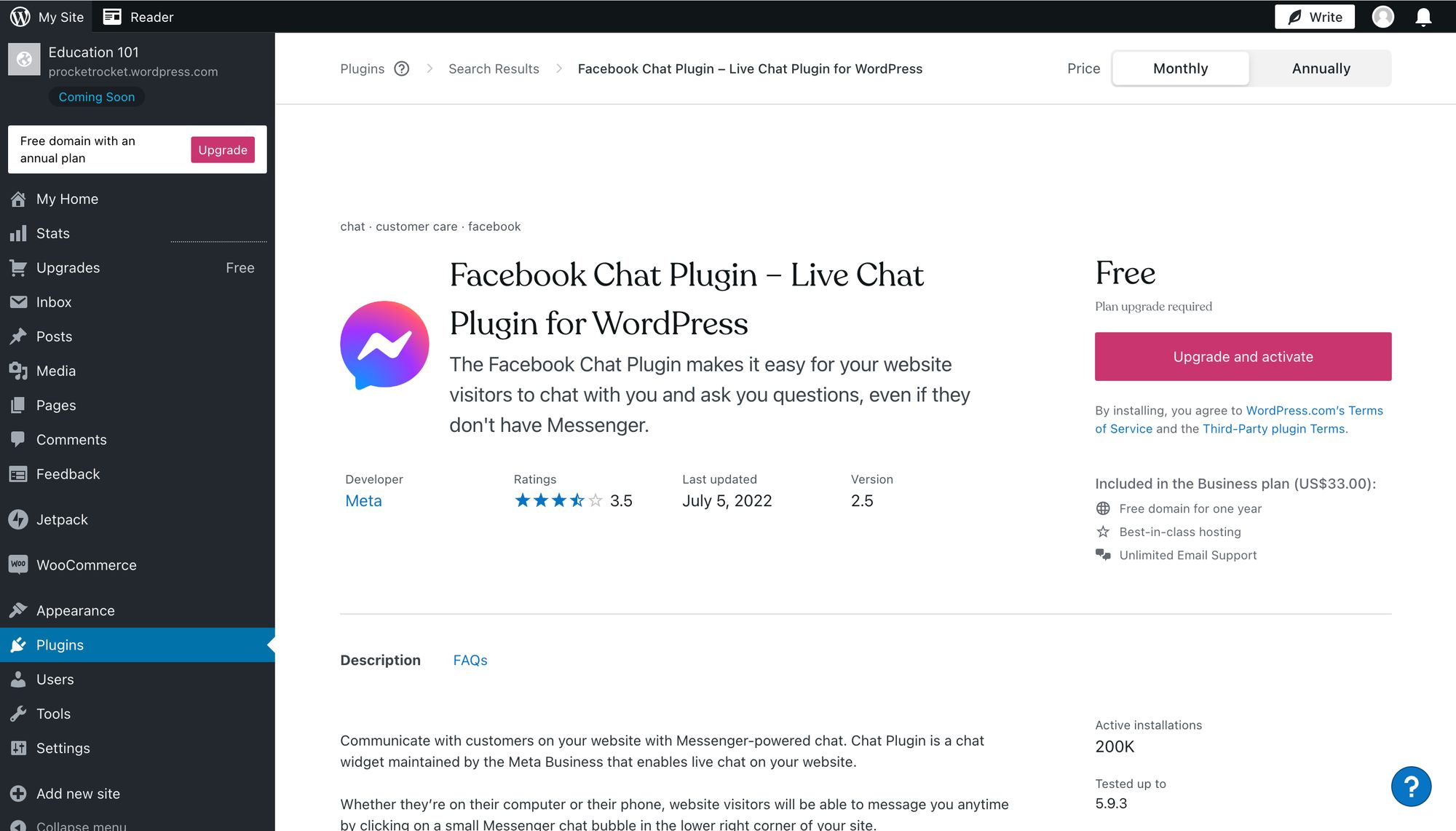
Anda sekarang dapat memasang plugin Messenger oleh Meta langsung dari tab Plugin di bilah sisi. Meskipun plugin itu sendiri gratis, instalasinya hanya tersedia bagi pelanggan paket Bisnis atau pengguna paket Pro, bagi mereka yang menggunakan paket lama.

Untuk menambahkan Facebook Messenger ke situs web di WordPress, ikuti petunjuk berikut:
Cari widget Facebook Messenger dan pilih.
Klik Instal sekarang.
Klik Aktifkan.
Cari tab yang bertuliskan Obrolan pelanggan. Navigasi ke bagian Memulai dan klik Edit plugin obrolan.
Sesuaikan plugin obrolan Anda dan selesaikan pengaturan Anda.
Atau, integrasikan Messenger ke situs WordPress dengan menggunakan kode widget Messenger. Ini juga memerlukan melewati paywall. Ada beberapa cara Anda dapat menambahkan kode widget Messenger ke WordPress, termasuk memasang plugin header dan footer.
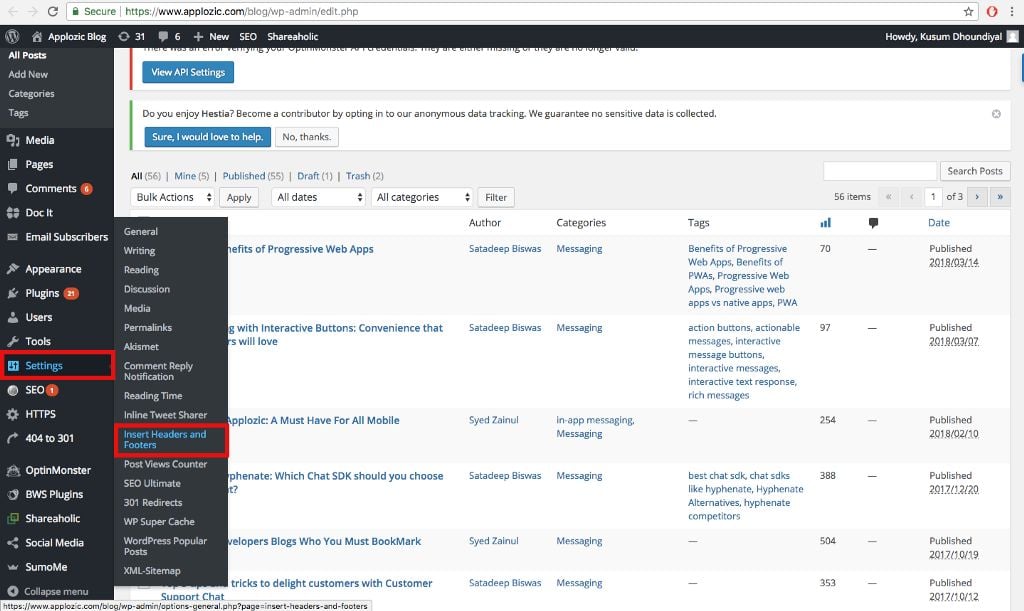
1. Tambahkan plugin header dan footer pilihan Anda dari halaman Plugin.
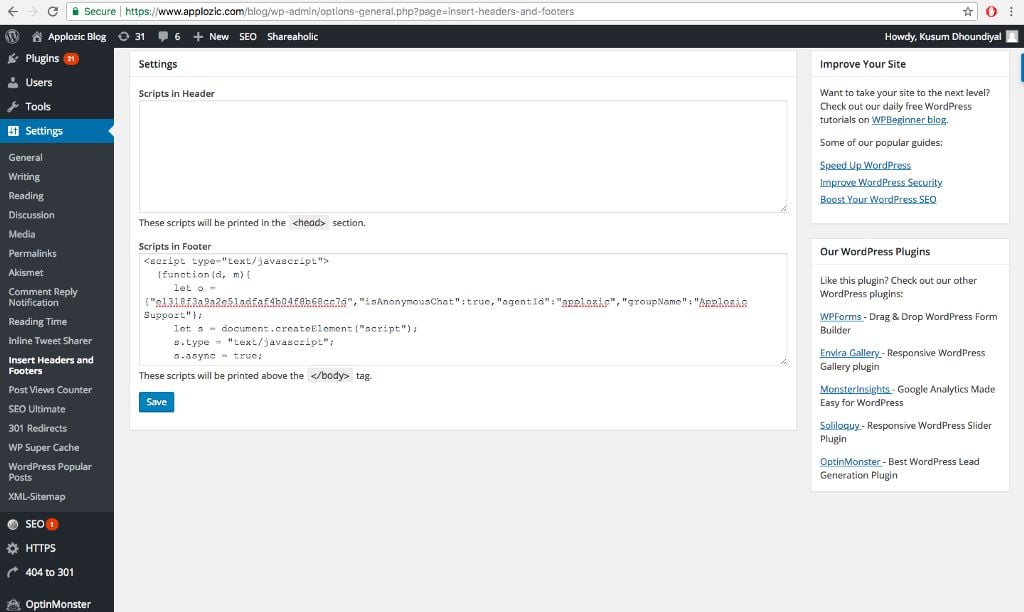
2. Navigasi ke Header dan Footer.

3. Tambahkan skrip widget Facebook Messenger ke footer.

Anda sekarang telah menambahkan Facebook Messenger Live Chat ke situs web WordPress Anda.
Cara Menambahkan Messenger ke Situs Web: Wix
Bagaimana jika Anda ingin menambahkan obrolan langsung ke situs web Wix? Setelah Anda membuat skrip widget Facebook Messenger, ikuti langkah-langkah di bawah ini untuk menambahkannya ke situs web Wix Anda. Harap diingat bahwa Anda memerlukan langganan berbayar untuk mengakses fitur ini.
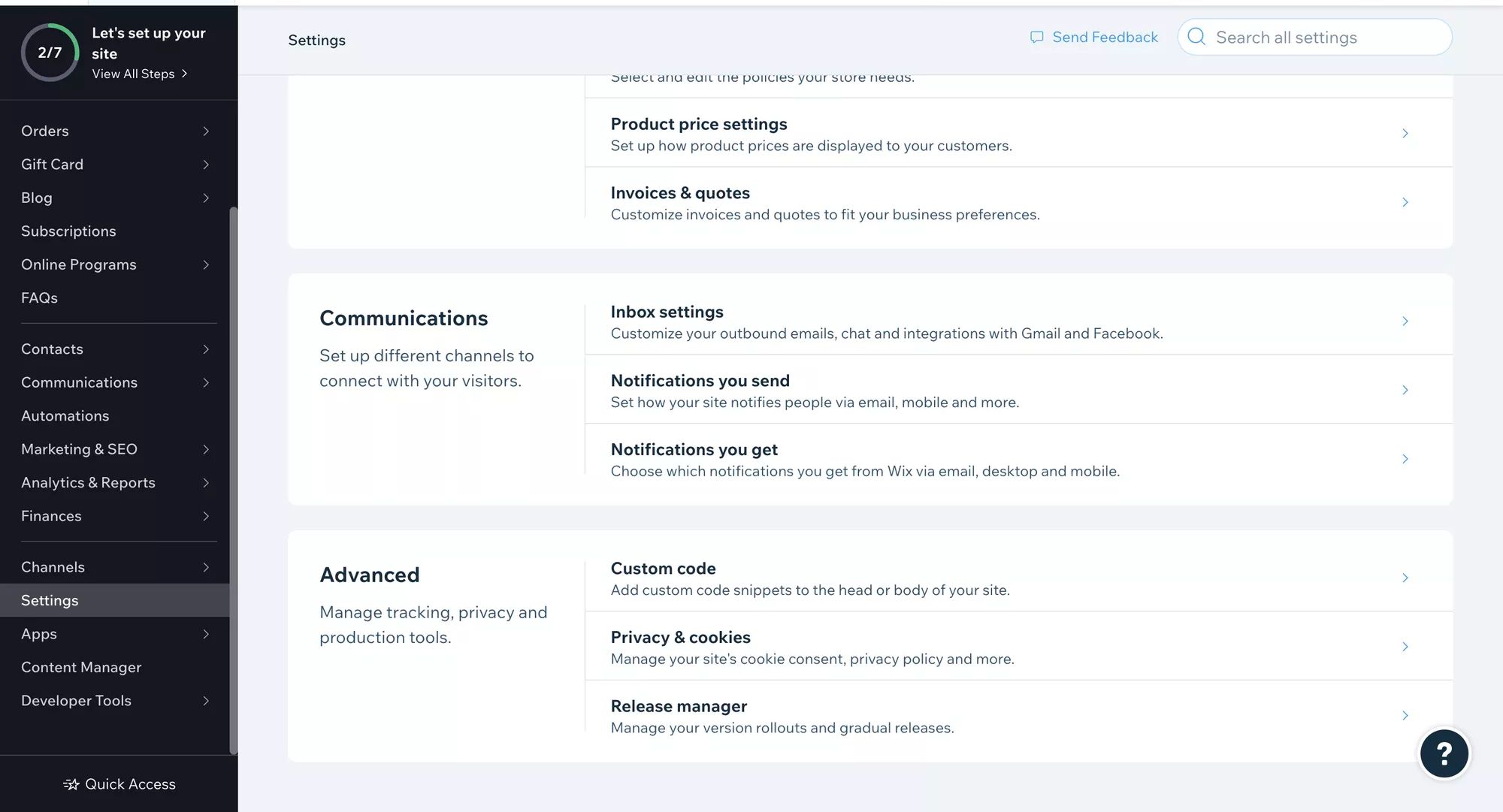
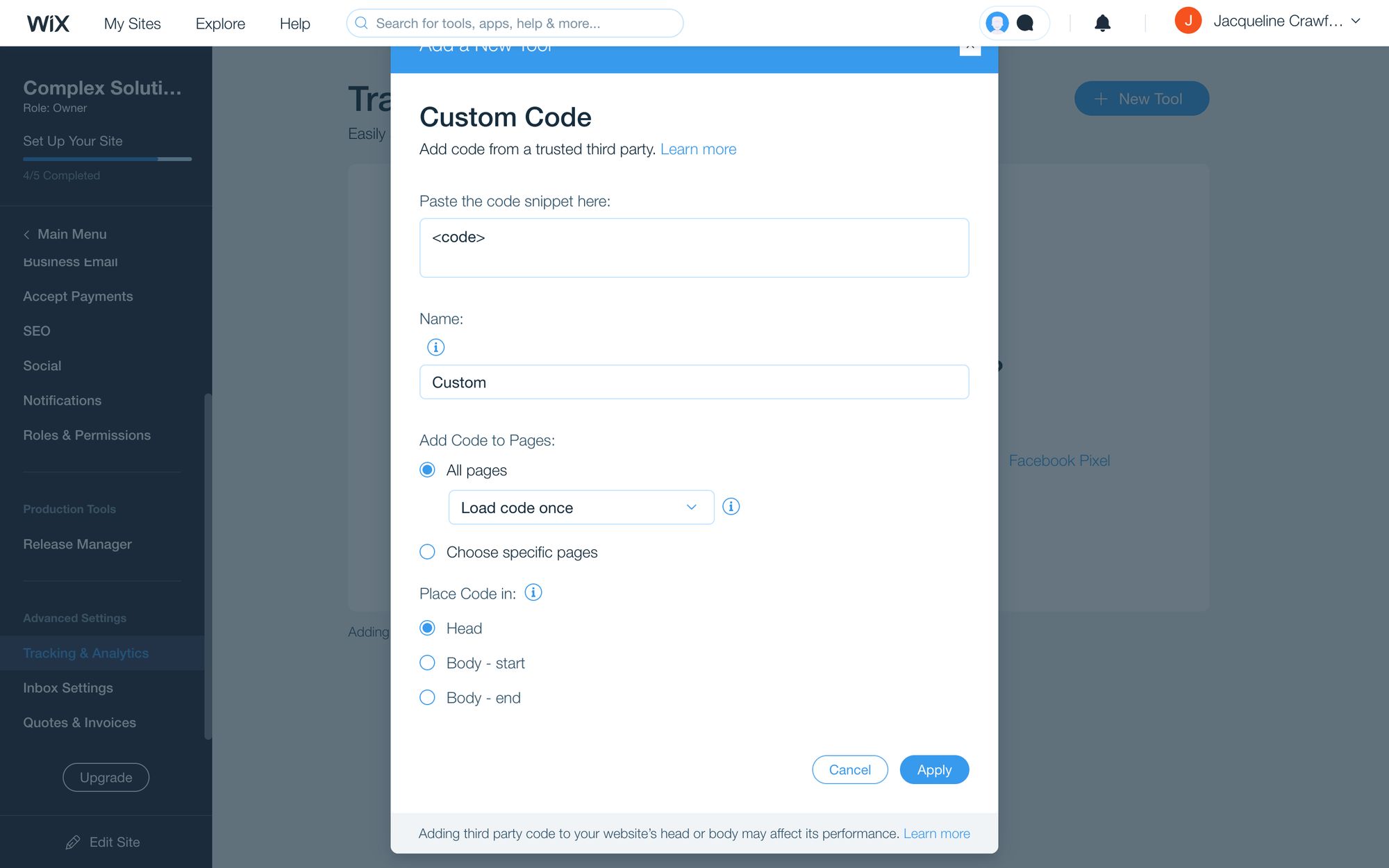
1. Navigasi kePengaturan >Pengaturan Lanjutan > Kode Kustom.

2. Tempelkan kode widget Facebook Messenger dan pilih halaman tempat Anda ingin kode tersebut diterapkan. Pastikan Anda menempatkan kode di Body - end.

Anda sekarang telah menambahkan Widget Obrolan Facebook ke situs web Wix Anda.

Cara Menambahkan Messenger ke Situs Web: Shopify
Setelah Anda memiliki skrip widget Obrolan Facebook, ikuti langkah-langkah berikut untuk mengintegrasikan Facebook Messenger ke situs web Shopify.
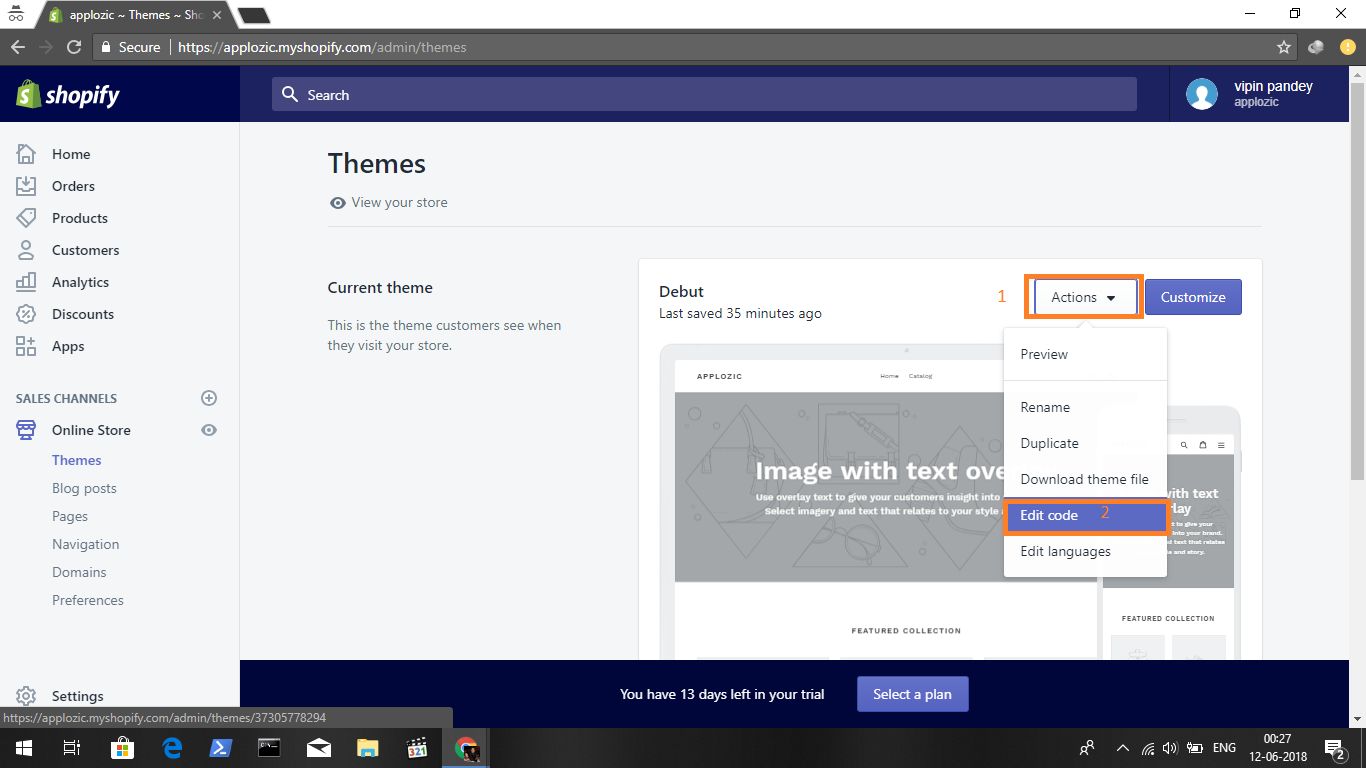
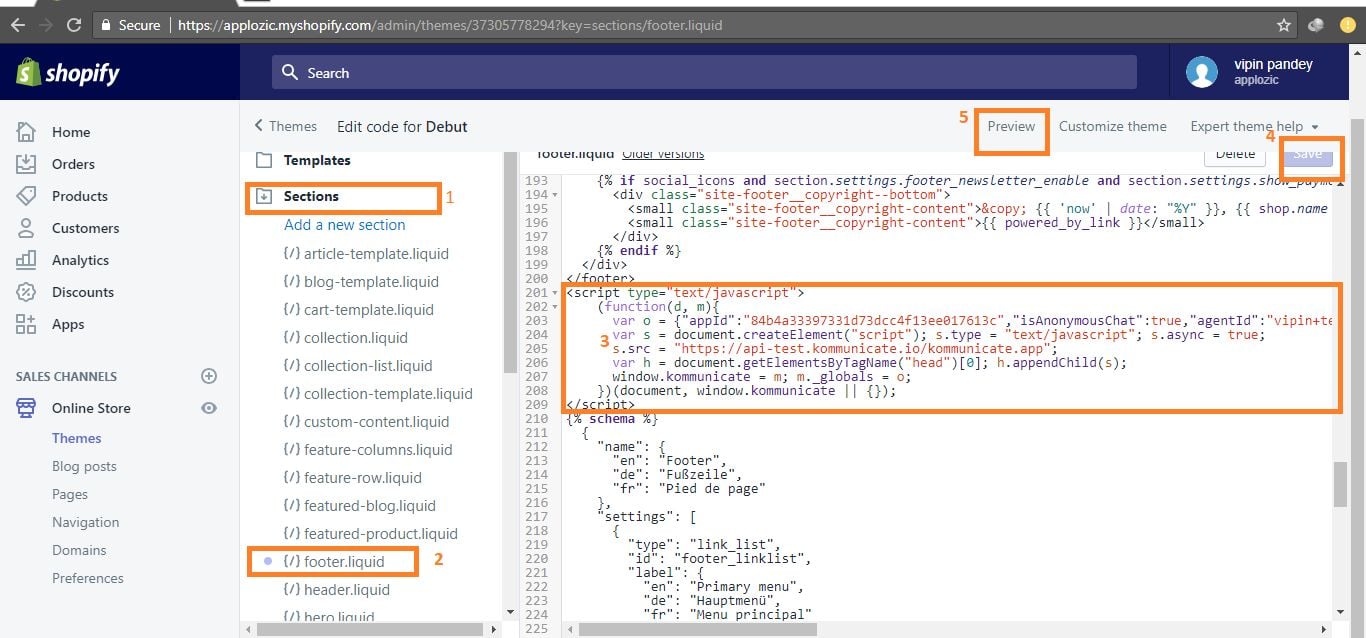
1. Navigasi ke Toko Online dan edit kode.

2. Buka bagian footer.liquid dan tempel skrip Widget Facebook Messenger.

Anda sekarang telah menambahkan widget Obrolan Facebook di situs web Shopify Anda.
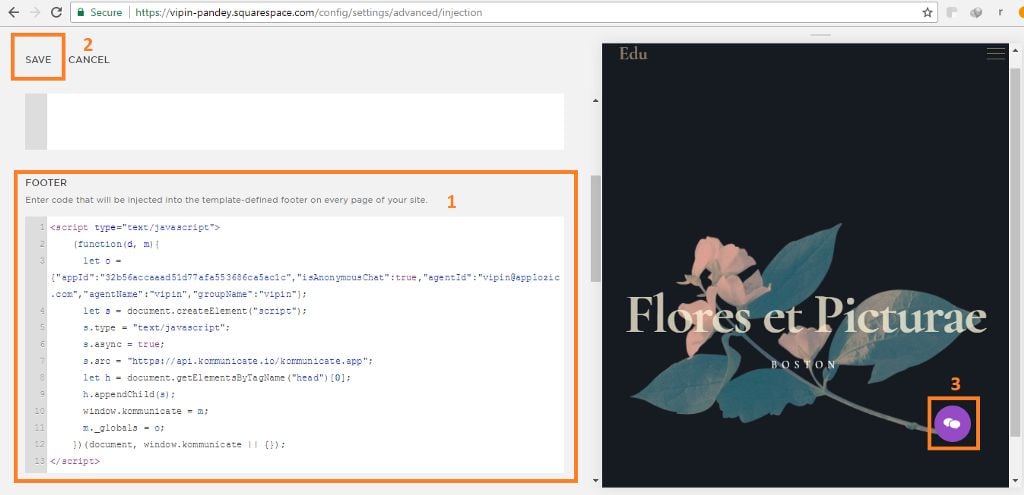
Cara Menambahkan Messenger ke Situs Web: Squarespace
Setelah Anda memiliki skrip widget Obrolan Facebook, saatnya untuk menyematkan Messenger di situs web Squarespace.
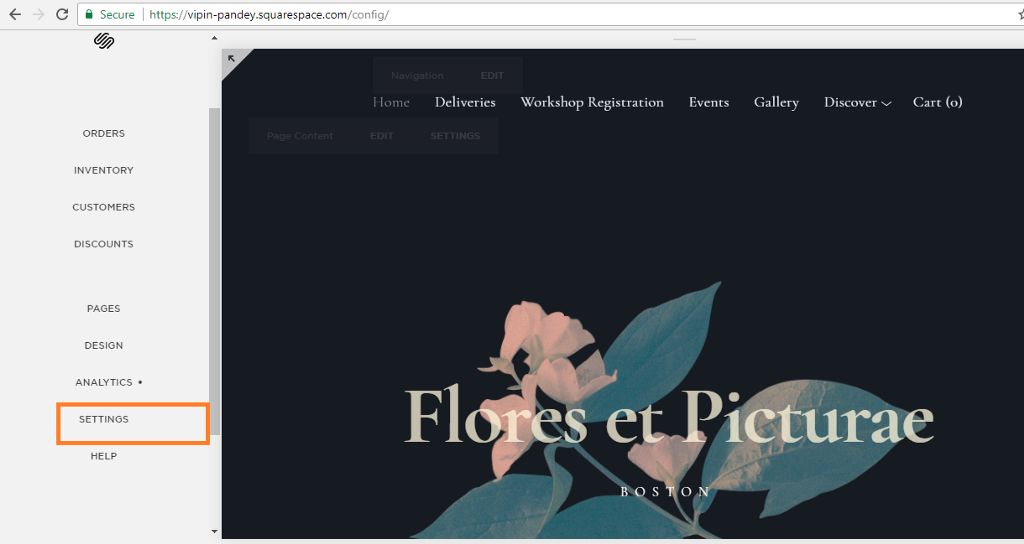
1. Masuk ke Squarespace, pilih situs Anda dan buka Pengaturan.

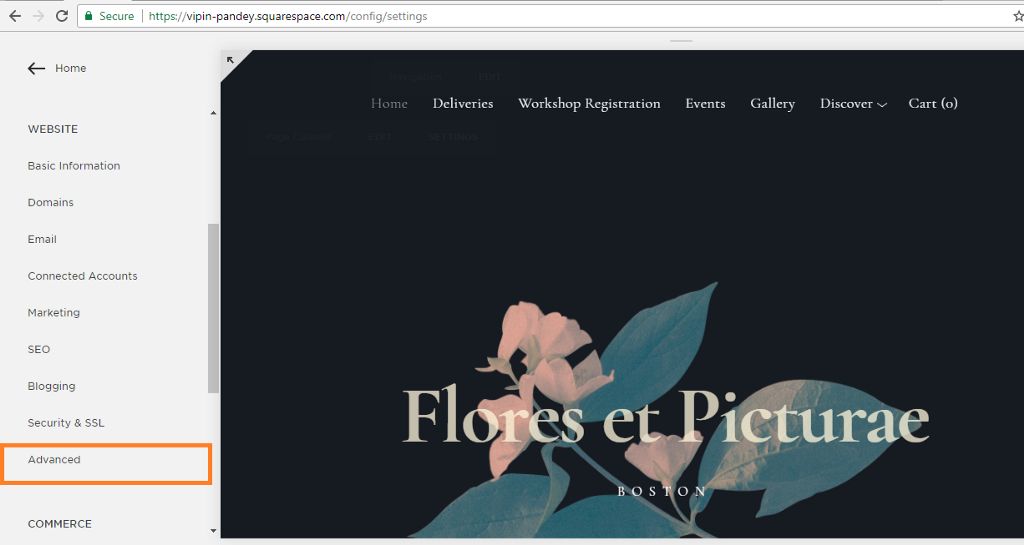
2. Navigasi ke Pengaturan Lanjutan.

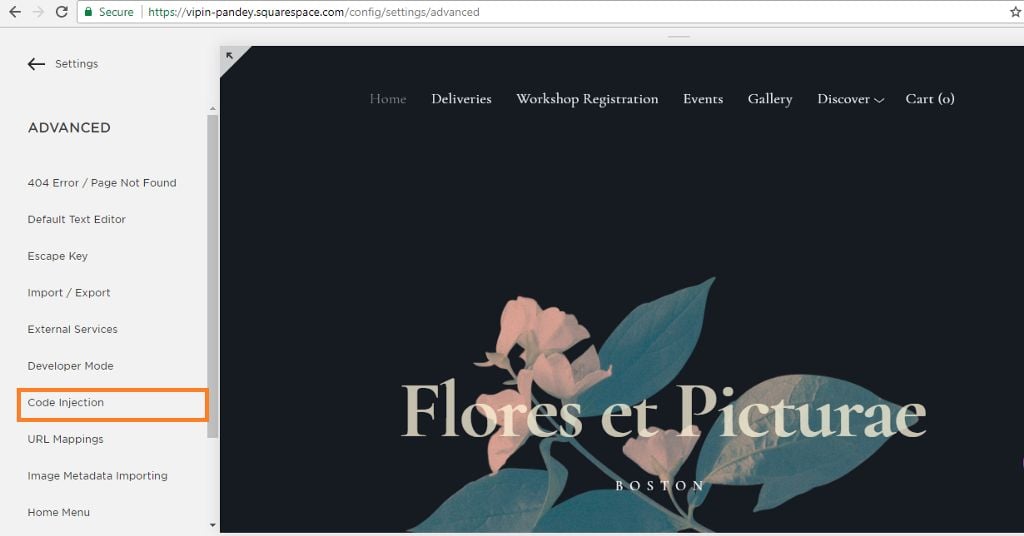
3. Navigasi ke Penyuntikan Kode.

4. Tempel skrip Widget Facebook Messenger.

Anda sekarang telah menambahkan obrolan langsung Facebook Messenger ke situs web Anda.
Kami telah menunjukkan kepada Anda cara membuat kode widget obrolan Facebook dan memasang widget Obrolan Facebook di beberapa pembuat situs paling populer. Ingin mengobrol dengan pelanggan di widget Messenger dan saluran lainnya, serta mengakses detail kontak dan riwayat obrolan mereka di kotak masuk terpusat? Daftar akun respond.io sekarang.
Ubah percakapan pelanggan menjadi pertumbuhan bisnis dengan respond.io. ✨
Kelola panggilan, obrolan, dan email di satu tempat!
Bacaan Lebih Lanjut
Dan begitulah cara Anda mendapatkan widget Messenger untuk menambahkan Facebook Messenger ke situs web Anda. Jika Anda senang membaca tentang cara mengembangkan bisnis Anda dengan widget obrolan terbaik, pelajari lebih lanjut tentang pesan instan untuk bisnis dengan posting blog berikut:






































 Elektronik
Elektronik Mode & Pakaian
Mode & Pakaian Mebel
Mebel Perhiasan dan Jam Tangan
Perhiasan dan Jam Tangan
 Kegiatan Setelah Sekolah
Kegiatan Setelah Sekolah Olahraga & Kebugaran
Olahraga & Kebugaran
 Pusat Kecantikan
Pusat Kecantikan Klinik Gigi
Klinik Gigi Klinik Medis
Klinik Medis
 Layanan Pembersihan Rumah & Pembantu
Layanan Pembersihan Rumah & Pembantu Fotografi & Videografi
Fotografi & Videografi
 Dealer Mobil
Dealer Mobil
 Agen Perjalanan & Operator Tur
Agen Perjalanan & Operator Tur




