![Добавить Facebook Messenger на сайт: виджеты Messenger Guide [Apr 2024]](https://assets2-proxy.respond.io/ph8r57dk1q9w/xZbFyK1IrWftZjZg3BllR/c832ca8247d5e6b76a40847f37735fe4/AddFacebooktoWebsiteCoverImage1_5132707da2aabc45d96934743d3a315d.png?q=70&w=400&fm=avif)
Ищете виджет чата? Если ваши посетители активно пользуются Messenger, добавьте виджет Facebook Messenger на ваш сайт. В этом блоге мы покажем вам, как добавить Facebook Messenger на сайт, а также где добавить его на сайт строителей, таких как WordPress, Wix и Shopify.
Что такое виджет Facebook Messenger?
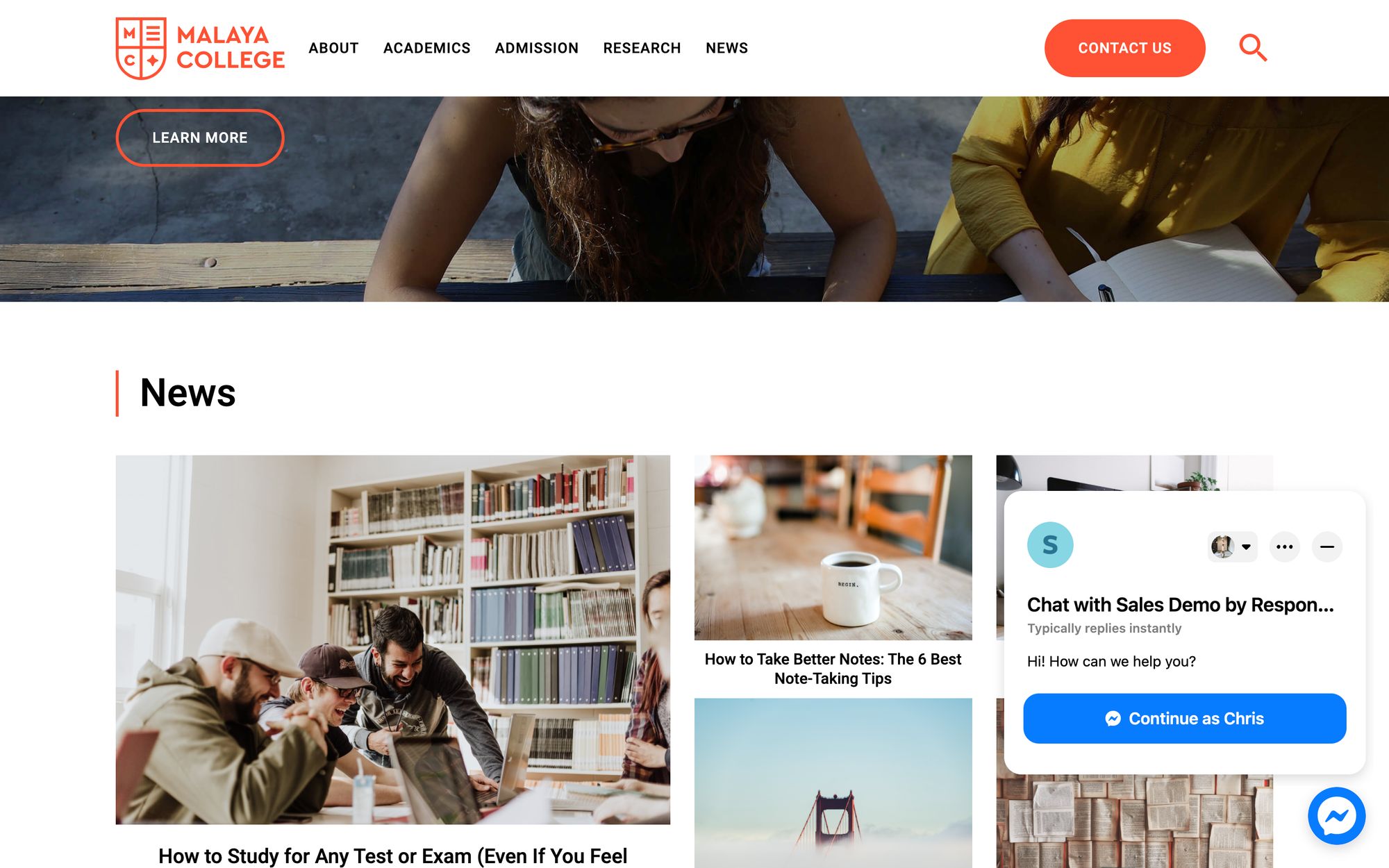
Виджет Facebook Messenger является плагином для веб-сайта, который позволяет посетителям сайта общаться с вашей страницей Facebook через Messenger. Являясь одним из ведущих каналов обмена сообщениями в мире, многие клиенты склонны общаться через Messenger.

Когда посетители сайта посылают запрос через виджет, вы можете ответить через " Meta Business Suite Inbox. Это подходит для бизнеса, которые получают небольшие и средние объемы сообщений и полагаются на Facebook Messenger для связи с клиентами.
Не ошибайтесь в виджете Facebook Messenger с плагином Facebook Chat Plugin. Хотя они похожи по некоторым аспектам, плагин Facebook Chat больше не доступен с 9 мая 2024 года.
Бизнесам, которые обрабатывают высокие объемы сообщений или общаются с клиентами через несколько каналов, следует использовать многоканальную почту, такую как respond.io. Помимо упрощения всех разговоров в одном почтовом ящике, он предоставляет дополнительные преимущества, такие как продвинутая автоматизация и аналитика.
Зачем использовать виджет Facebook Messenger
Если вы используете Facebook Messenger для предоставлять поддержку клиентов или push sales, вы знаете, насколько эффективна платформа. Среди ключевых причин рассмотрения использования веб-чата Facebook является его способность создавать постоянные разговоры и построить список контактов.
Создать постоянное, последовательное вовлечение
С традиционными чатами веб-сайтов вы'потеряете пользователей навсегда, когда они покинут ваш сайт. Твоя единственная надежда продолжить разговор - чтобы они вернулись на ваш сайт. Это больше не случается, когда вы добавите Messenger на ваш сайт.
Во-первых, виджет Messenger является самым быстрым инструментом для того, чтобы ваши клиенты могли связаться с вами и получить их вопросы. Это позволяет клиентам мгновенно и без труда обращаться к вам за помощью к знакомым и удобным мессенджером.

Она также позволяет осуществлять личное общение непосредственно на вашем сайте и предлагать техническую поддержку, консультации по продукту, заказ или помощь в бронировании и многое другое. Клиенты могут связаться с вами, когда заинтересованы в высокой конверсии.
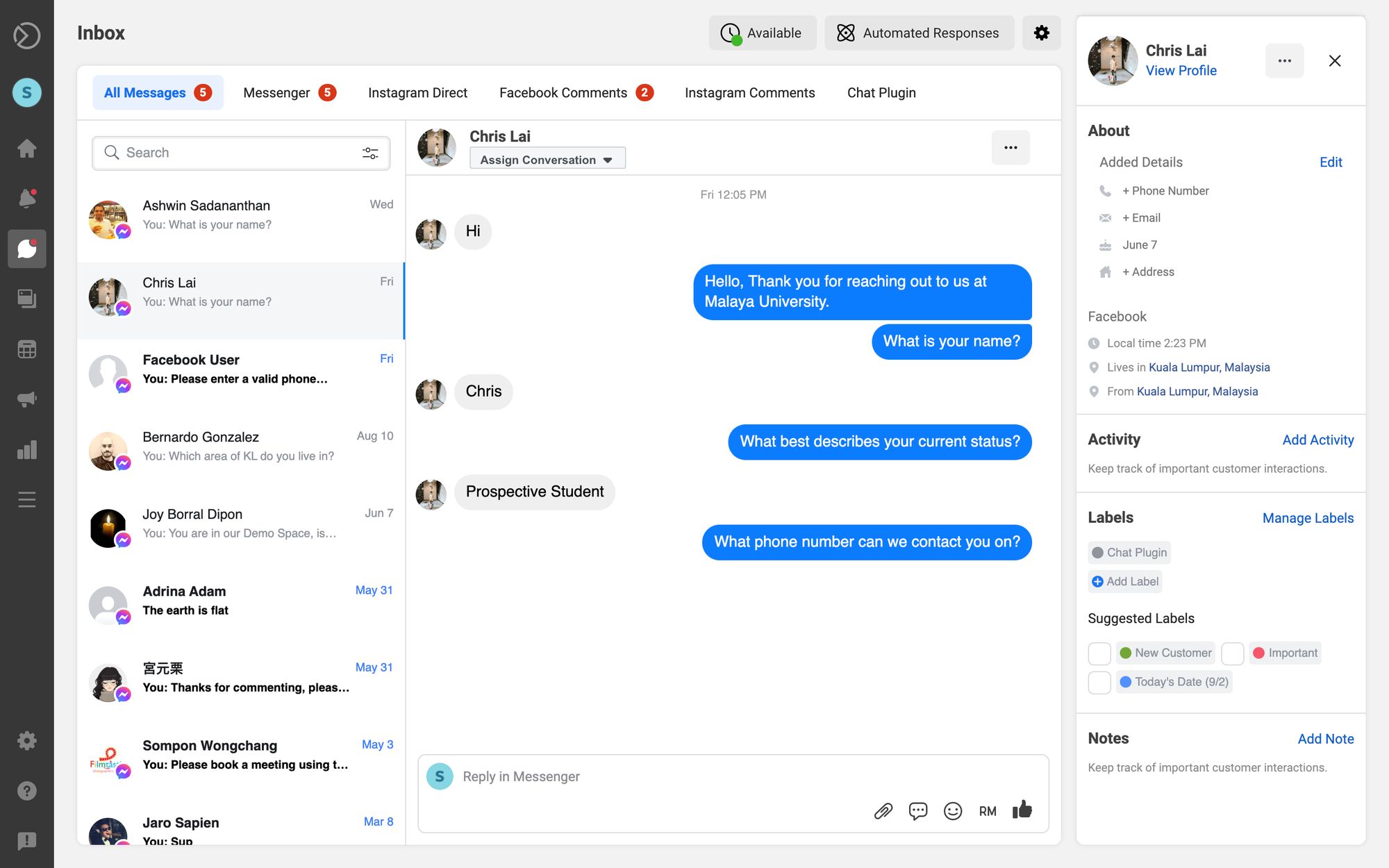
Когда вы добавляете в Facebook чат на сайт, история чатов сохраняется в папке Meta Business Suite's. Это означает, что вы можете возобновить разговор с пользователем, который с вами общался на Messenger даже после того, как они покинули ваш сайт.
Наряду с беседой вы также увидите некоторые из их основных сведений, включая их название, фотографию, день рождения и местонахождение. Это поможет вам лучше обслуживать клиента, чем любой онлайн-чат и строить отношения с ним со временем.
Создать список контактов Facebook Messenger
Теперь, когда люди могут отправить вам сообщения через Facebook с помощью чата клиентов Facebook, они'будут добавлены в ваш список контактов навсегда.

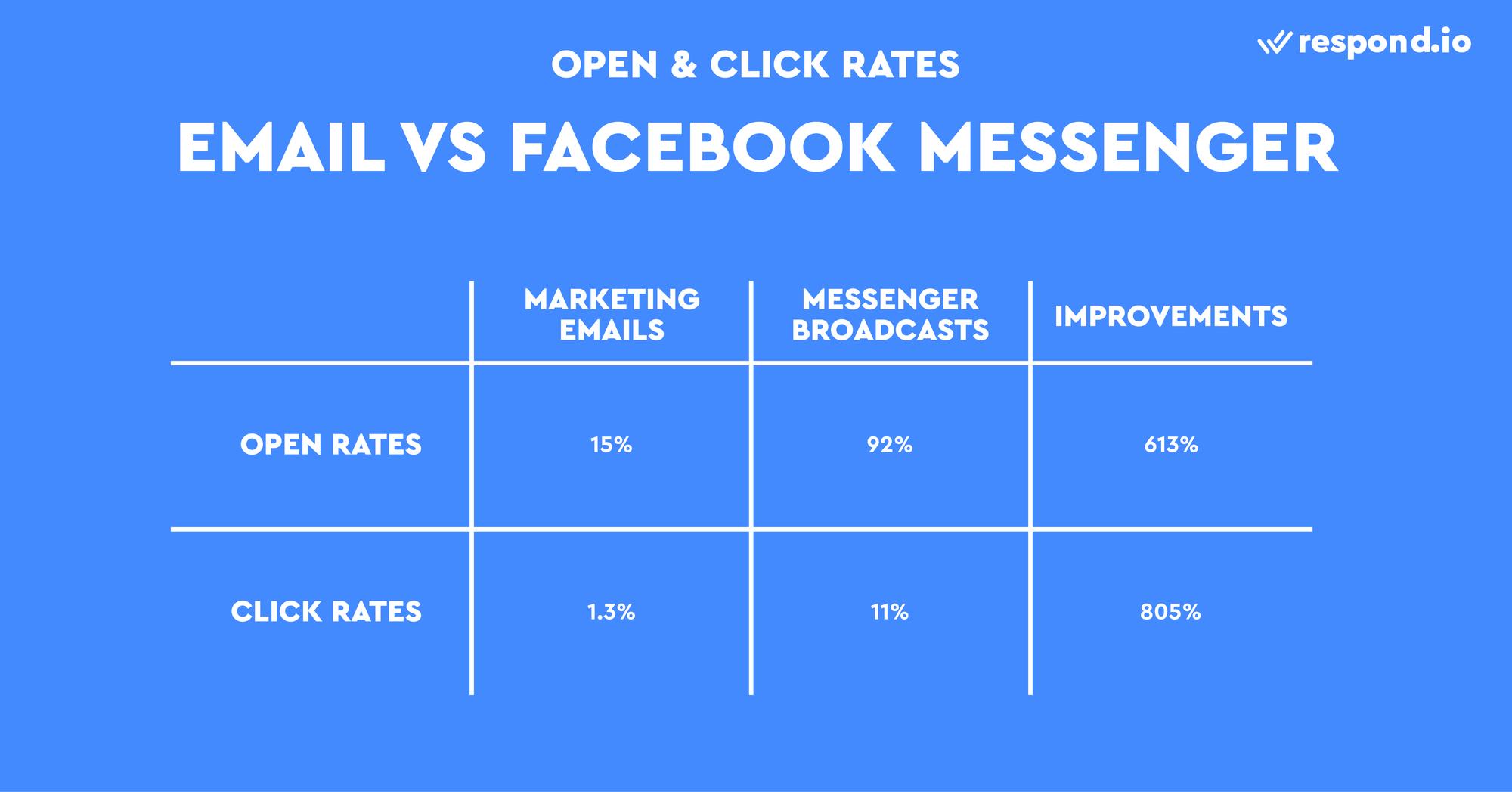
Вы можете придумать список подписчиков Facebook Messenger так же как вы делаете список подписчиков по электронной почте. Используйте это как новый канал связи с вашей аудиторией или даже для отправки сообщений Messenger, которые имеют ошеломляющую 92-процентную открытую ставку.
Виджет Messenger это всего лишь один способ создать Facebook Messenger список подписчиков. Существует несколько способов увеличить количество контактов в Messenger, включая Автоматический ответ на комментарии в Facebook или личные ответы, Клик для рекламы Messenger или ссылки и QR-коды Facebook.
Наконец, помните, что клиенты должны быть авторизованы в их аккаунтах Facebook, чтобы быть добавлены в ваш список контактов. Помните, что давайте перейдем к следующему разделу, где вы узнаете, как добавить Messenger на сайт.
Как создать код виджета
Сначала давайте поговорим о процессе установки виджета Messenger. Чтобы добавить Facebook Messenger на веб-сайт, необходимо выполнить эти два шага последовательно:
Создать код виджета Facebook Messenger
Добавьте код виджета Messenger на ваш сайт
Если вы являетесь бизнесом B2B, который должен иметь гостевой режим, мы рекомендуем настроить виджет Facebook Messenger через respond.io.
Не только можно автоматизировать приветствия или сообщения об отсутствии, а также процессы, такие как распределение чата или назначение контактов, respond.io позволяет добавить референсный код в виджет Facebook Messenger, чтобы идентифицировать источник контактов. Крупные предприятия должны рассмотреть этот вариант.
Создать код виджета на Respond.io
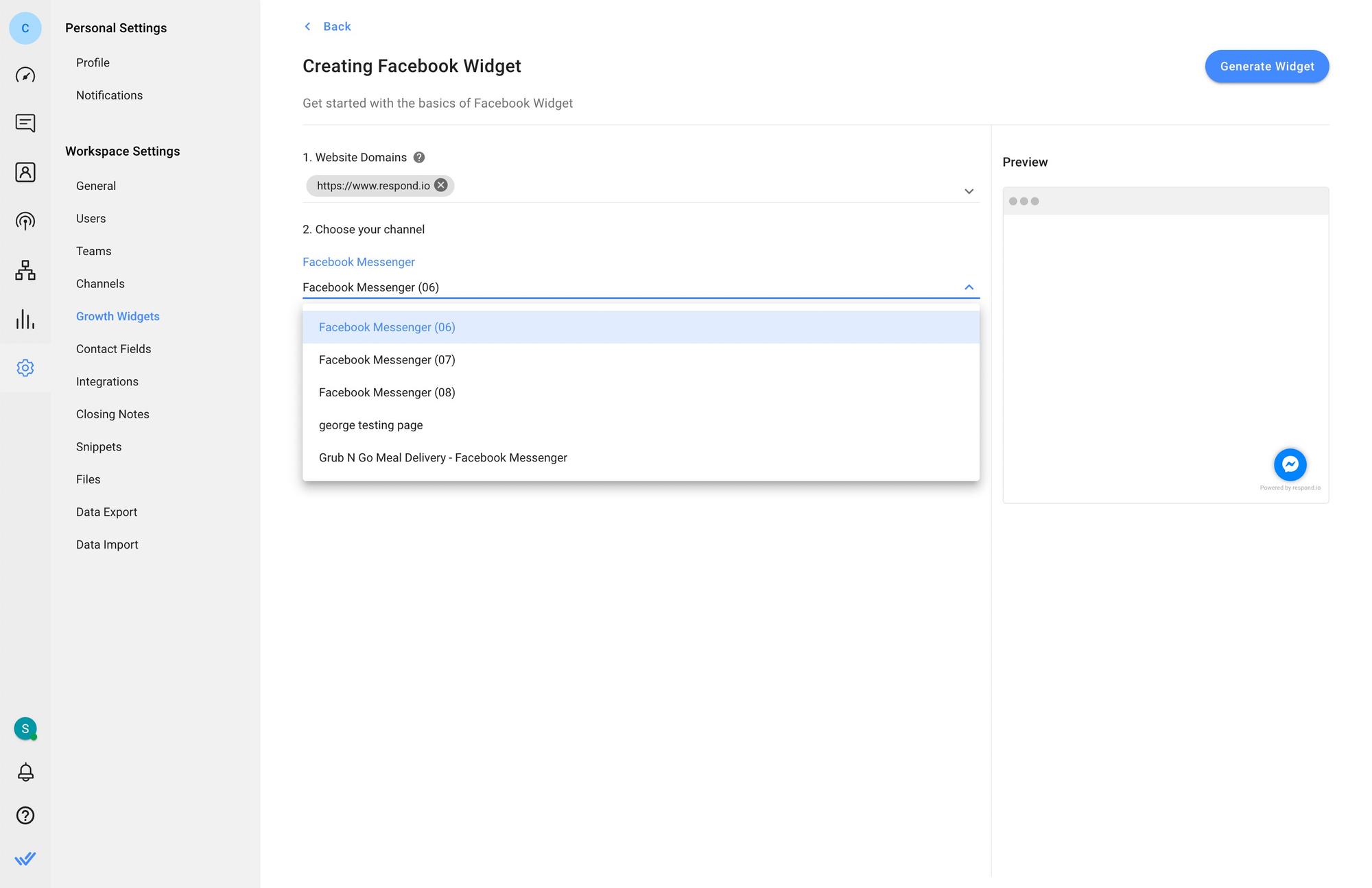
Процесс настройки виджета Facebook Messenger прост и может быть осуществлен быстро следуя этим шагам.

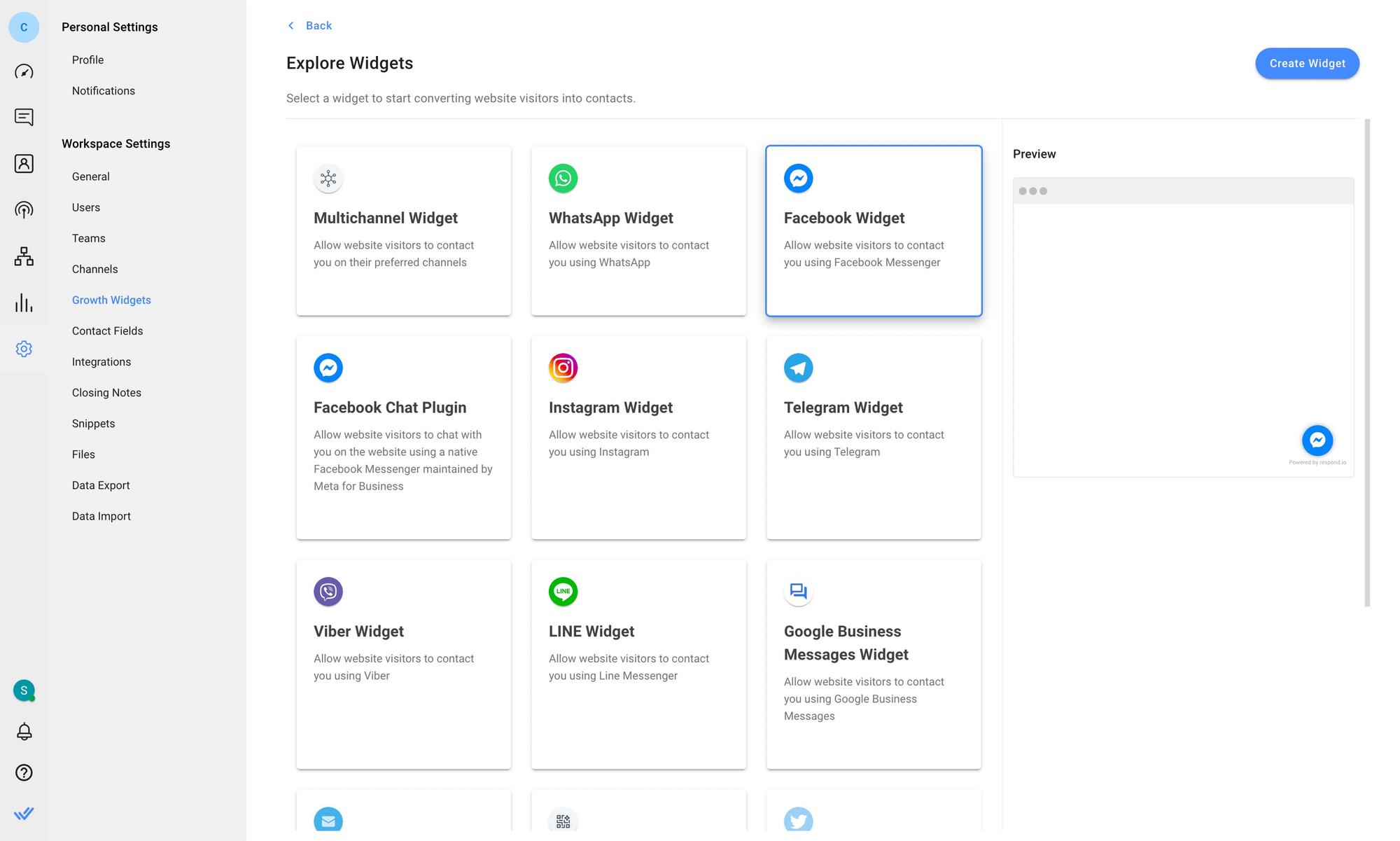
Для начала перейдите в Настройки > Виджеты Growth. Затем нажмите Добавить виджет и выберите Виджет Facebook перед тем, как нажать Создать виджет.
После этого войдите на сайт(ы) где вы хотите добавить виджет чата и выберите учетную запись, для которой вы хотите создать виджет.

Вы можете добавить предварительно заполненный текст или изменить внешний вид виджета, нажав на кнопки Расширенные настройки. Наконец, нажмите Генерировать виджет, скопируйте созданный скрипт и установите его на ваш сайт.
Если вы хотите взаимодействовать с клиентами по нескольким каналам, многоканальный виджет может помочь. Вы также можете выбрать добавить виджет чата веб-сайта на ваш веб-сайт.
Теперь, когда вы'успешно настроили виджет Messenger, следующим шагом будет установка сгенерированного кода на ваш сайт. Мы проведем вас через процесс установки.
Превратить разговоры клиентов в рост бизнеса с помощью respond.io. ✨
Управление звонками, чатами и письмами в одном месте!
Как добавить Facebook Messenger на сайт
Навигация по вашей CMS для добавления виджета чата может вызвать путаницу. Ниже вы найдете инструкции по установке кода виджета Messenger на популярных строителях сайтов, таких как WordPress, Wix, Shopify и Squarespace.
Как добавить Messenger на сайт: WordPress
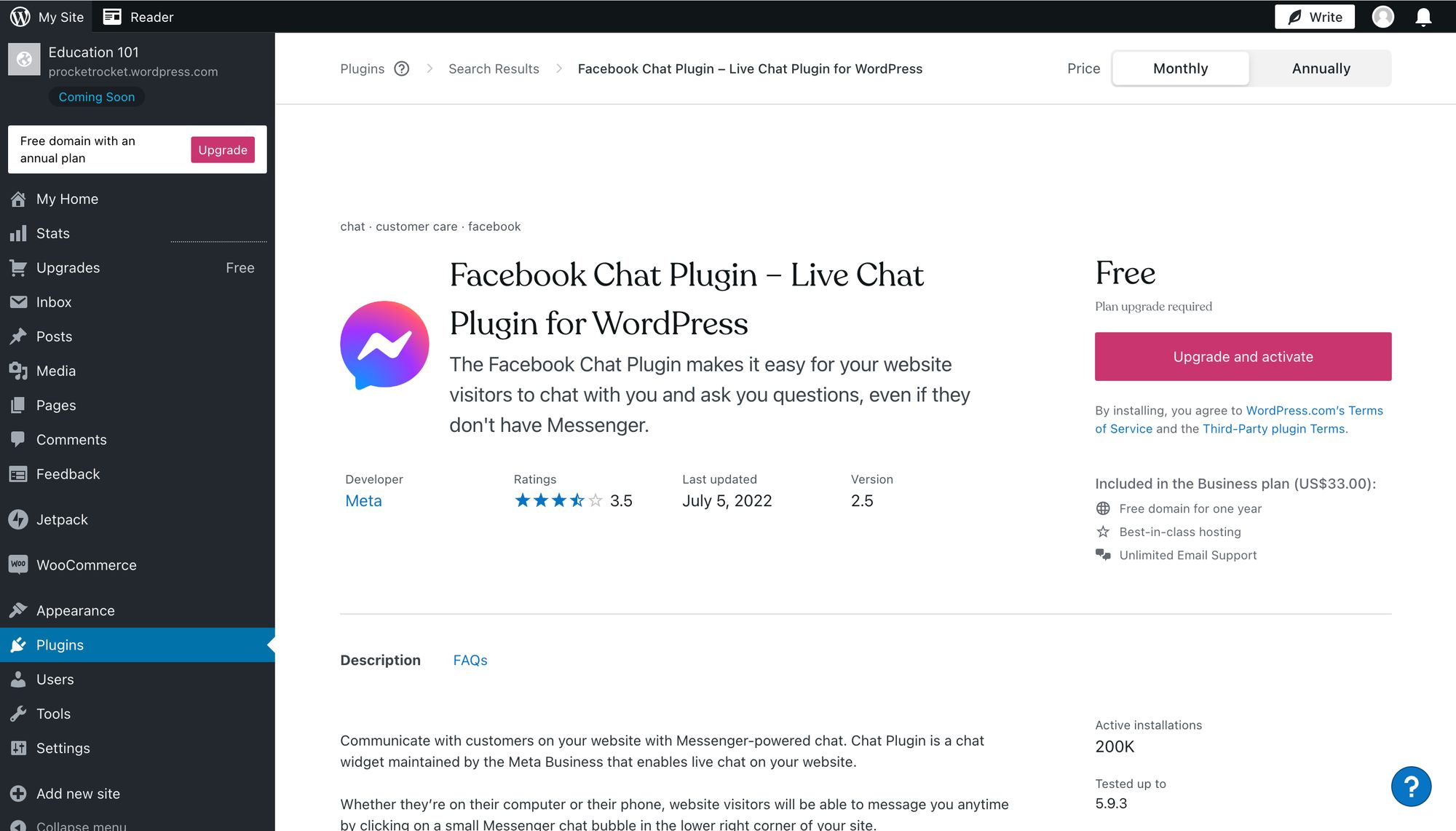
Теперь вы можете установить плагин Messenger с помощью Meta непосредственно из вкладки Plugins на боковой панели. Хотя сам плагин является бесплатным, установка доступна только для подписчиков бизнес-плана или пользователей плана Pro, для тех, кто имеет устаревшие планы.

Чтобы добавить Facebook Messenger на сайт на WordPress, следуйте этим инструкциям:
Найдите виджет Facebook Messenger и выберите его.
Нажмите Установить сейчас.
Нажмите Активировать.
Ищите вкладку, которая называется Чат клиентов. Перейдите в раздел Начало и нажмите Изменить чат плагин.
Настройте свой плагин чата и завершите установку.
В качестве альтернативы, интегрируйте Messenger в WordPress сайт, используя код виджета Messenger. Это также требует прохода через платёжную стену. Есть несколько способов можно добавить код виджета Messenger в WordPress, включая установку заголовка и нижнего плагина.
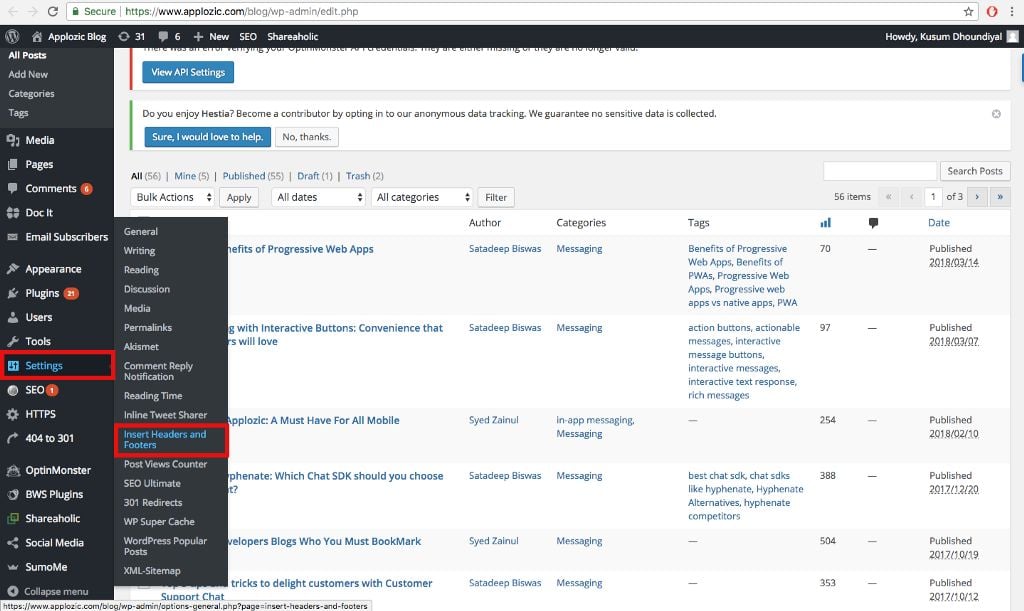
1. Добавьте плагин заголовка и нижнего колонтитула на ваш выбор на странице Плагины.
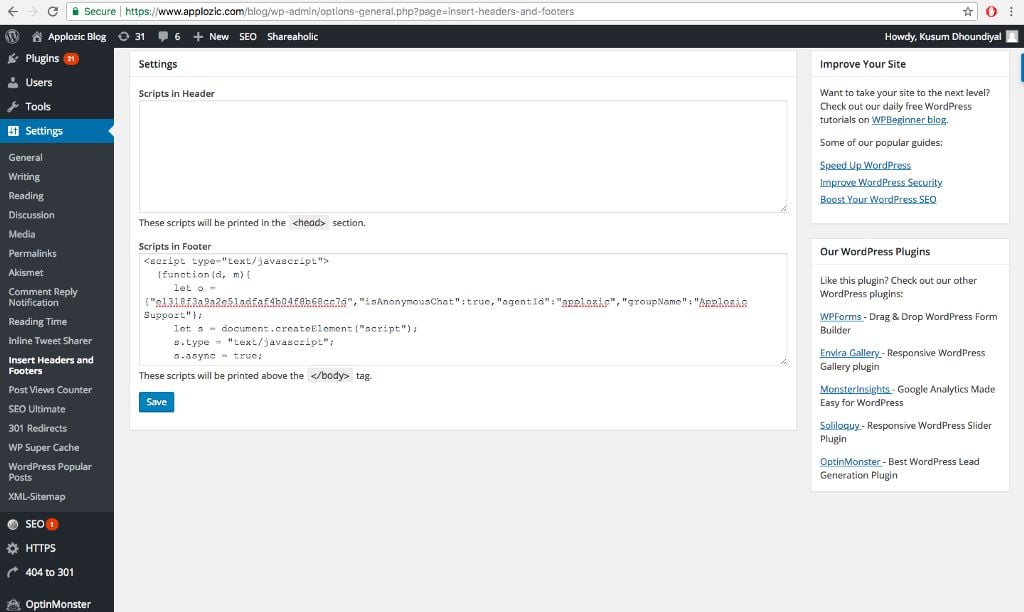
2. Перейдите по в заголовки и колонтитулы.

3. Добавьте скрипт виджета Facebook Messenger в нижний колонтитул.

Теперь вы добавили Facebook Messenger Live Chat на ваш WordPress сайт.
Как добавить Messenger на сайт: Wix
Что делать, если вы хотите добавить онлайн-чат на Wix? Как только вы создаете скрипт виджета Facebook Messenger, выполните шаги ниже, чтобы добавить его на ваш Wix сайт. Обратите внимание, что вам потребуется платная подписка для доступа к этой функции.
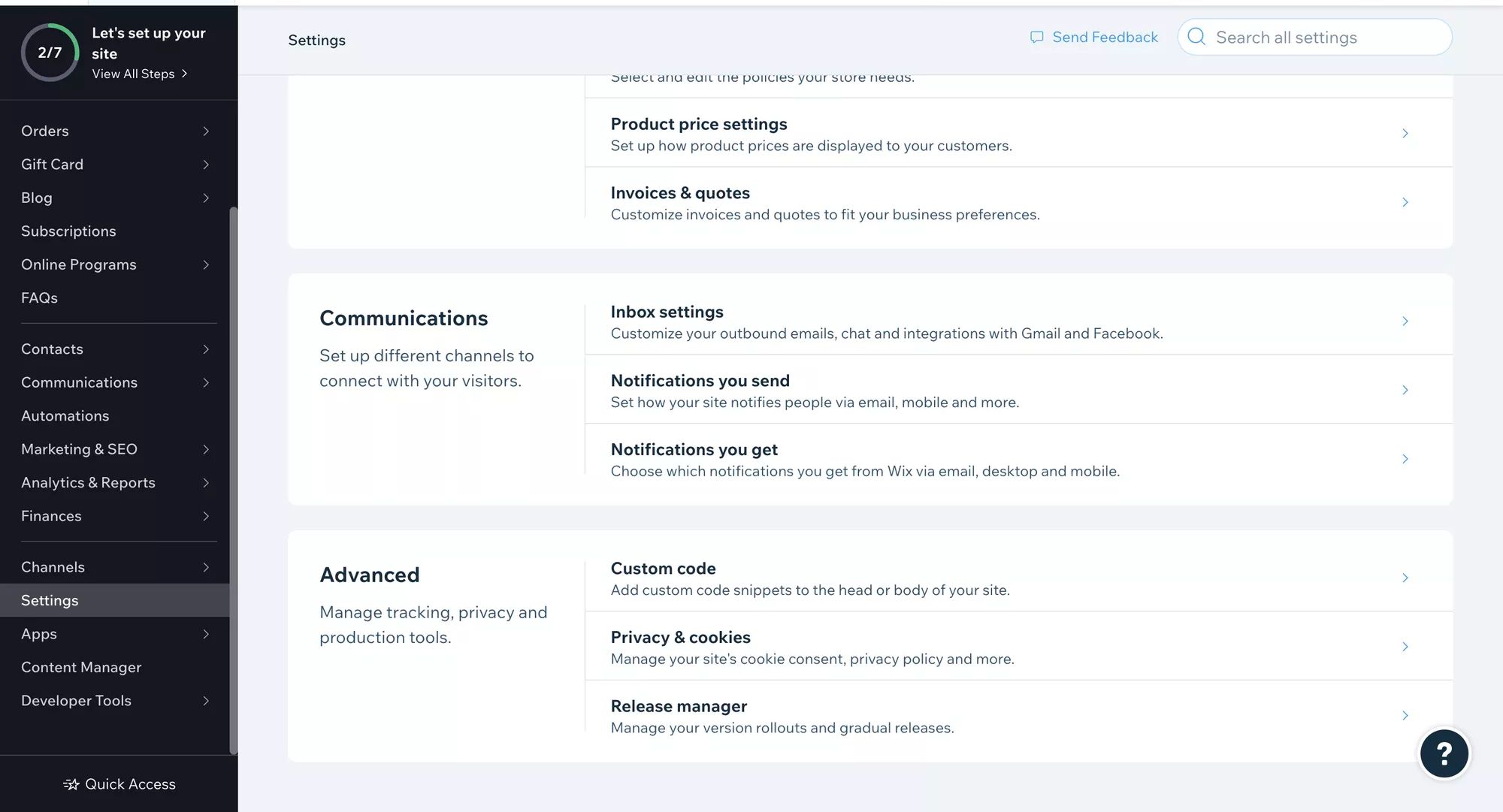
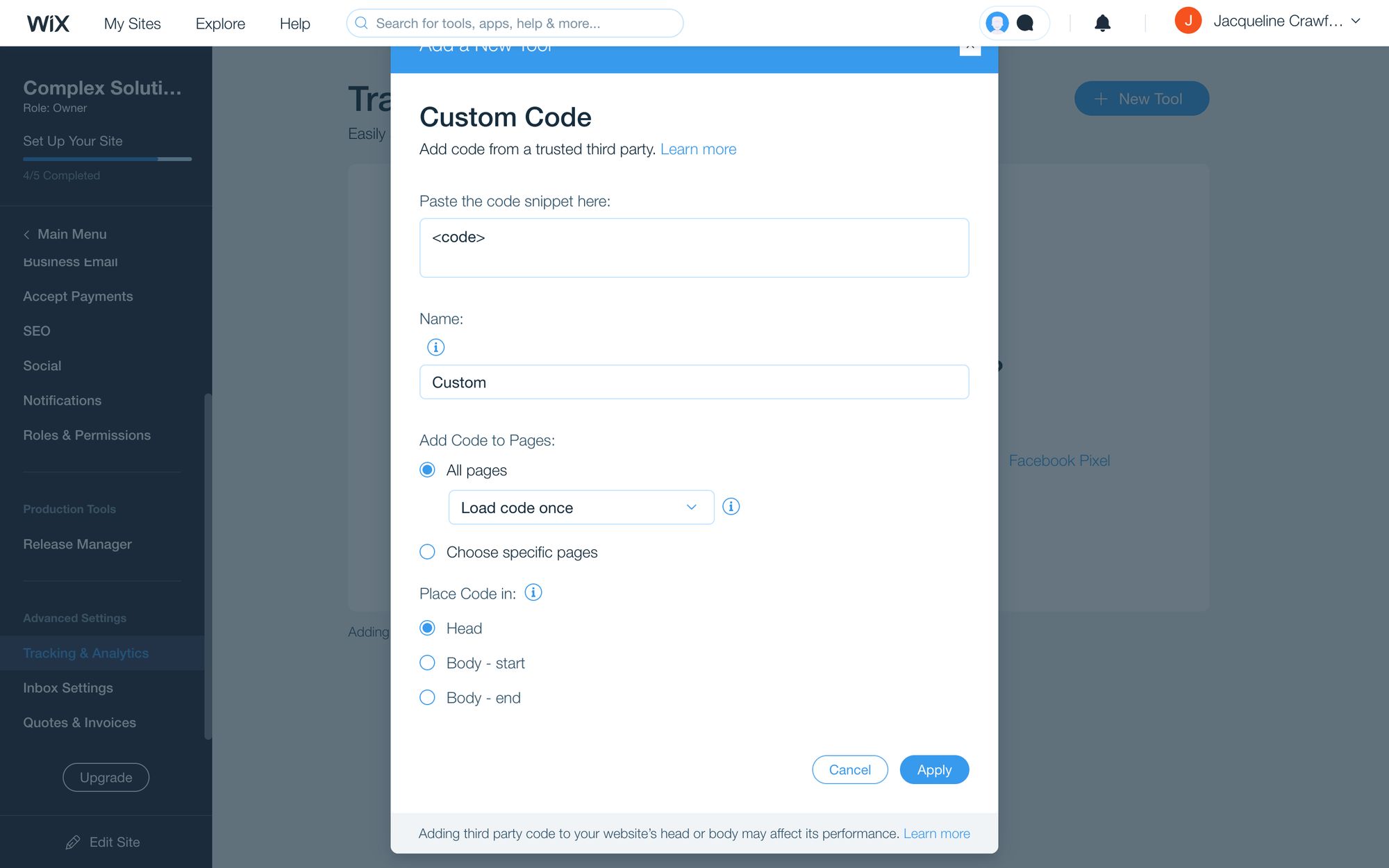
1. Навигация по вНастройки >Дополнительные настройки > Пользовательский код.

2. Вставьте код виджета Facebook Messenger и выберите страницы, в которых вы хотите использовать код. Убедитесь, что вы поместили код в Тело - конец.

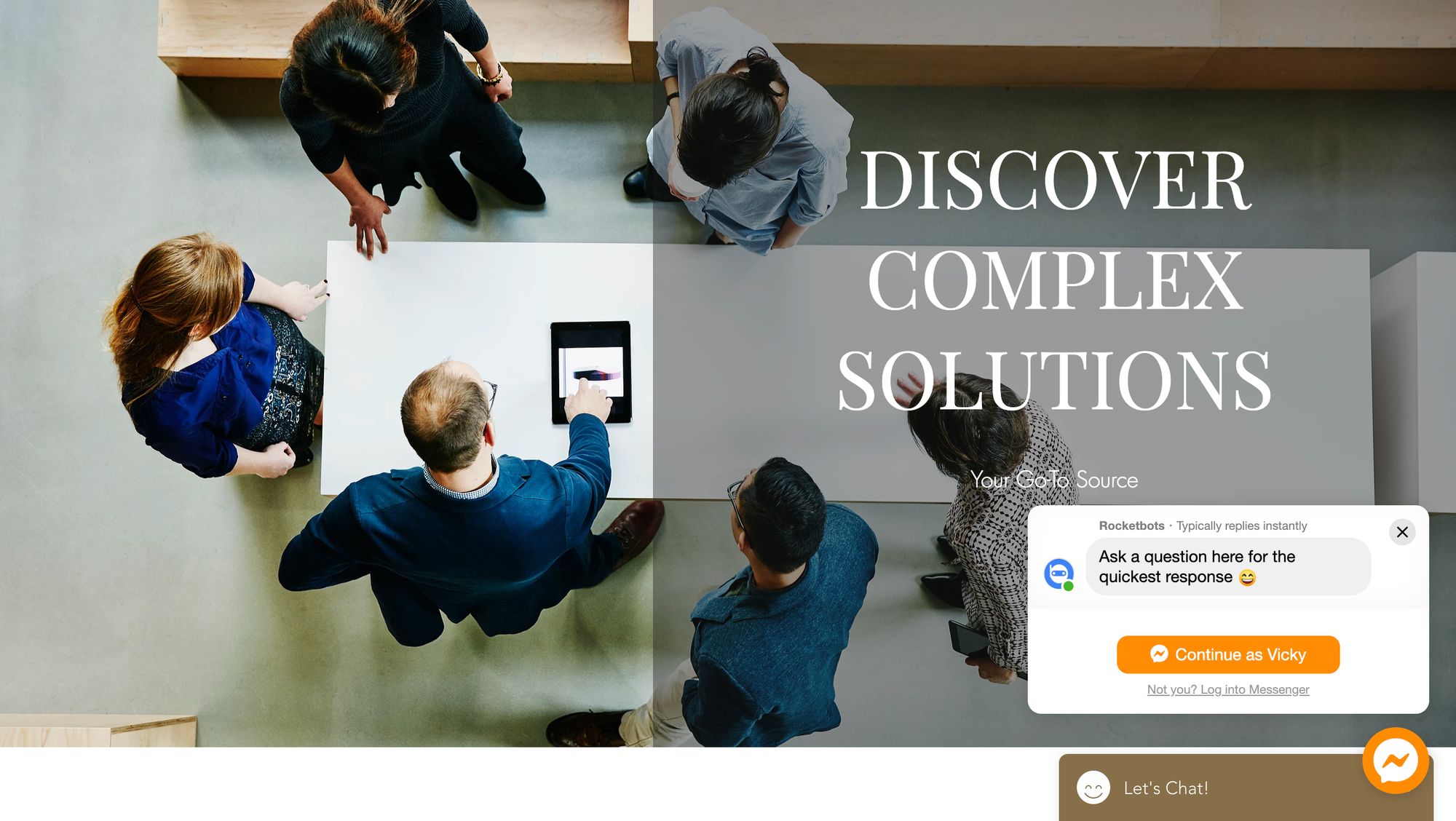
Теперь вы добавили виджет чата Facebook на ваш Wix сайт.

Как добавить Messenger на сайт: Shopify
После того, как у вас есть скрипт виджета чата Facebook, следуйте инструкциям для интеграции Facebook Messenger в сайт Shopify.
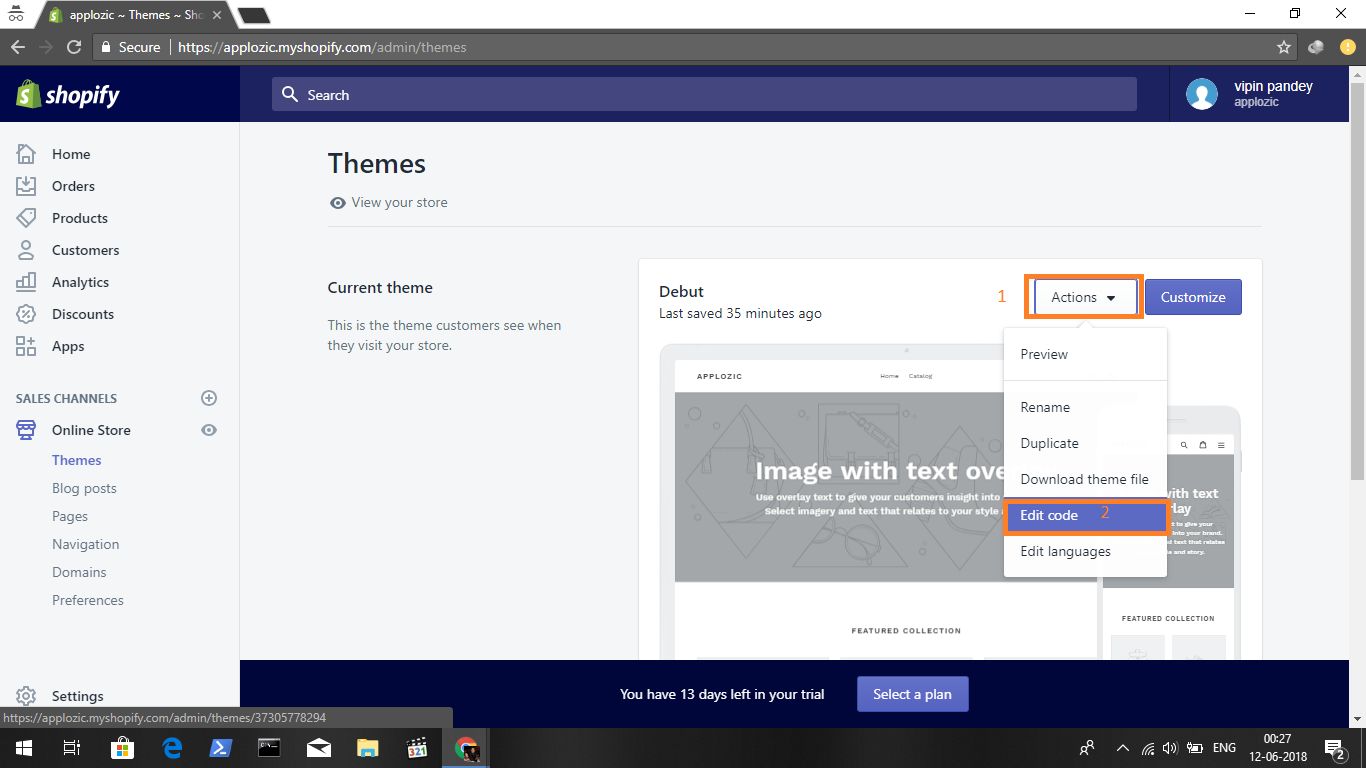
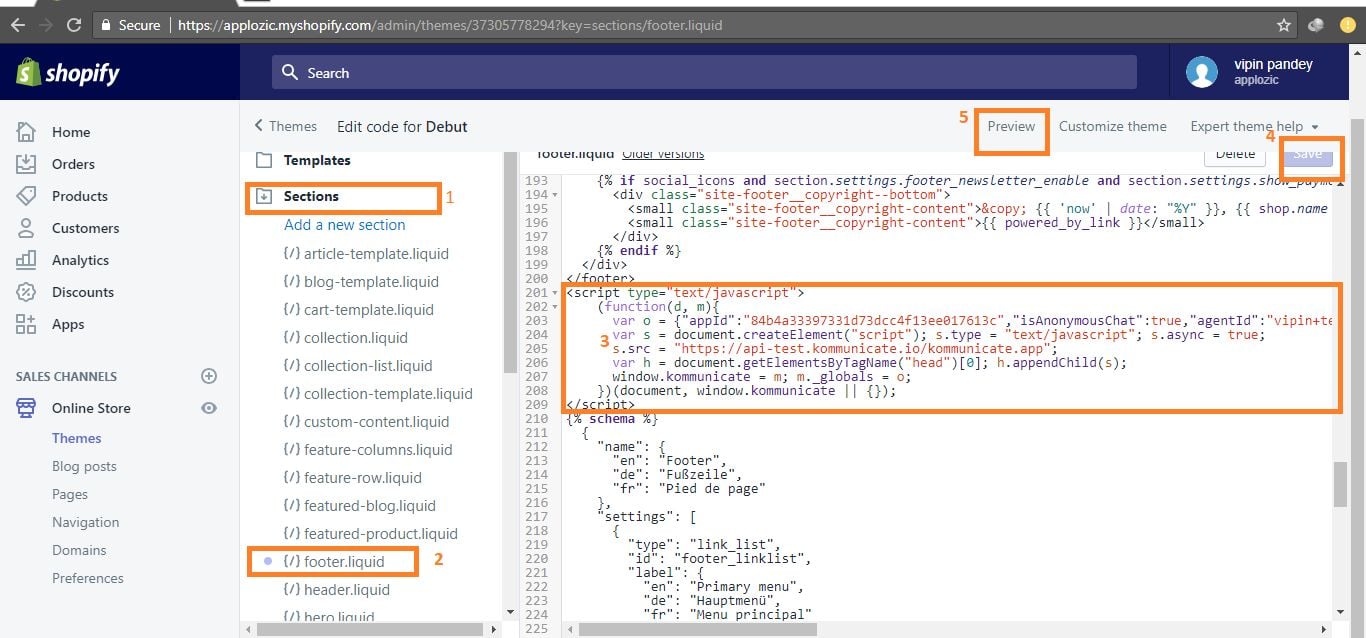
1. Перейдите в Интернет-магазин и редактируйте код.

2. Откройте раздел footer.liquid и вставьте скрипт виджета Facebook Messenger.

Теперь вы добавили виджет чата Facebook на вашем сайте магазина.
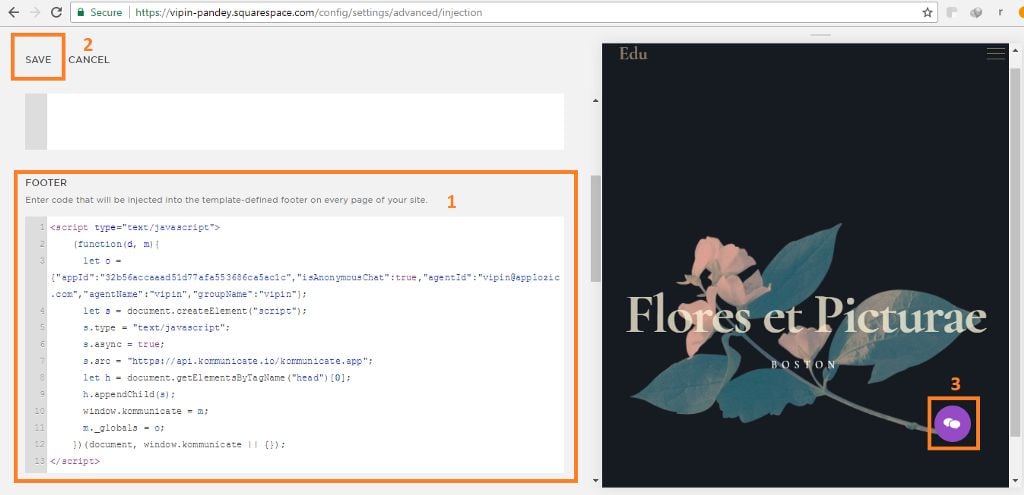
Как добавить Messenger на сайт: Squarespace
Как только у вас появится скрипт виджета для чата Facebook, пришло время вставить Messenger на сайт Squarespace.
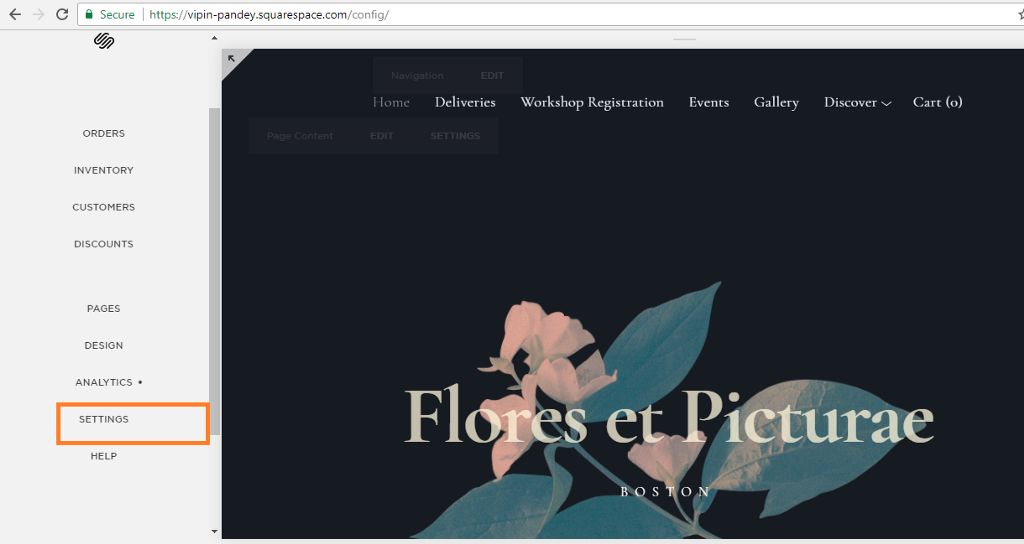
1. Войдите в Squarespace, выберите ваш сайт и откройте Настройки.

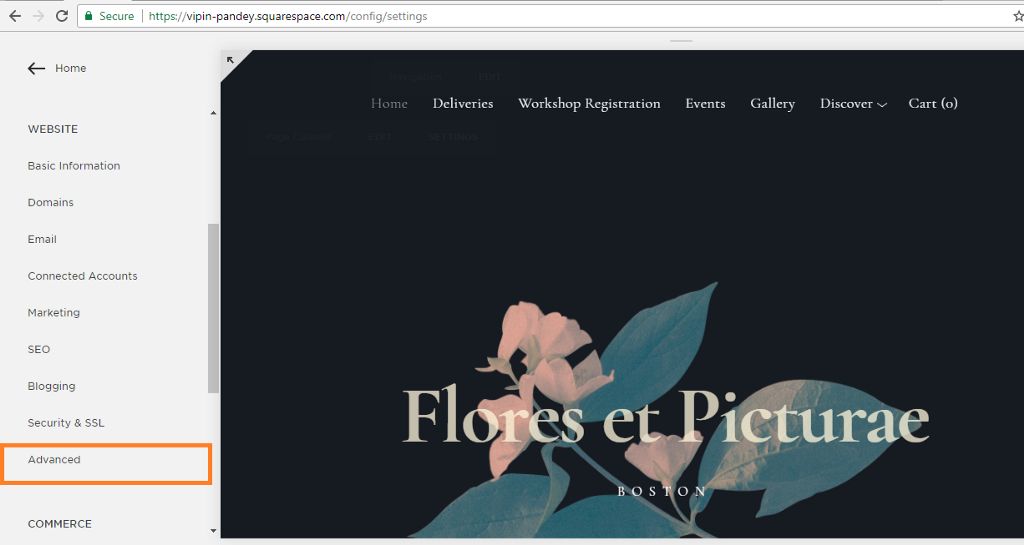
2. Перейдите в Дополнительные настройки.

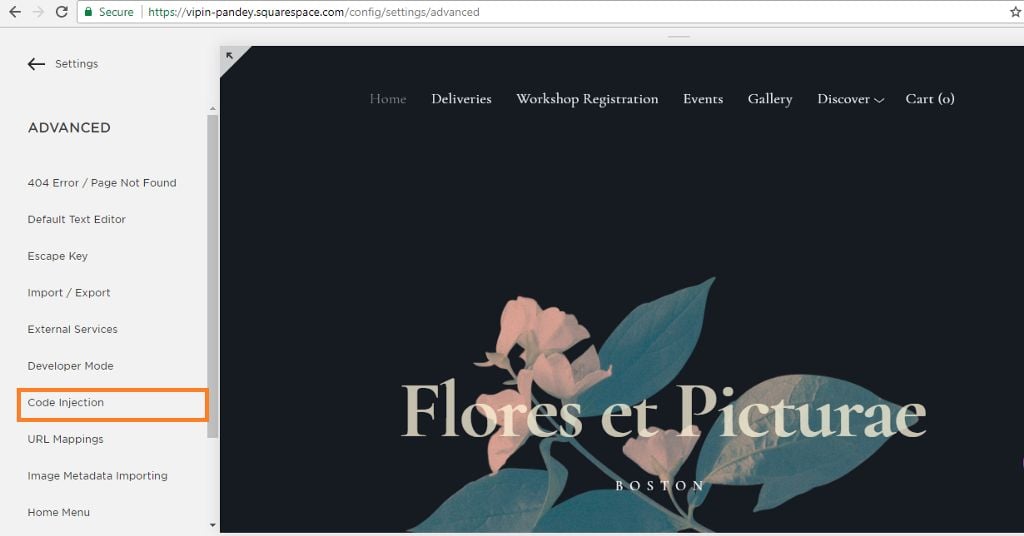
3. Навигация по в код Injection.

4. Вставьте скрипт виджета Facebook Messenger.

Теперь вы добавили Facebook Messenger онлайн чат на ваш сайт.
Мы показали вам как создать ваш код виджета чата Facebook и установить виджет Facebook Chat на некоторые из самых популярных строителей сайтов. Хотите общаться с клиентами на виджете Messenger и других каналах, а также получить доступ к их контактным данным и истории чата в централизованном почтовом ящике? Зарегистрируйтесь для получения аккаунта respond.io сейчас..
Превращайте разговоры клиентов в рост бизнеса с помощью respond.io. ✨
Управляйте звонками, чатами и электронной почтой в одном месте!
Дополнительные материалы
И именно так вы получите виджет Messenger, добавьте Facebook Messenger на ваш сайт. Если вам понравилось читать о том, как развивать свой бизнес с помощью виджета, узнайте больше об обмене мгновенными сообщениями для бизнеса с этими статьями:






































 Электроника
Электроника Мода и одежда
Мода и одежда Мебель
Мебель Ювелирные изделия и часы
Ювелирные изделия и часы
 Внеурочные занятия
Внеурочные занятия Спорт и фитнес
Спорт и фитнес
 Центр красоты
Центр красоты Стоматологическая клиника
Стоматологическая клиника Медицинская клиника
Медицинская клиника
 Услуги по уборке и няням
Услуги по уборке и няням Фотография и видеосъемка
Фотография и видеосъемка
 Автосалон
Автосалон
 Турагентство и оператор туров
Турагентство и оператор туров




