![Adicionar Facebook Messenger ao site: Um Guia do Widget do Messenger [Apr 2024]](https://assets2-proxy.respond.io/ph8r57dk1q9w/xZbFyK1IrWftZjZg3BllR/c832ca8247d5e6b76a40847f37735fe4/AddFacebooktoWebsiteCoverImage1_5132707da2aabc45d96934743d3a315d.png?q=70&w=400&fm=avif)
Procurando pelo widget de chat definitivo? Se os seus visitantes da web forem usuários ávidos do Messenger, adicione um widget do Facebook Messenger ao seu site. Nesta postagem do blog, vamos mostrar como adicionar o Facebook Messenger a um site e onde adicioná-lo em construtores de sites como WordPress, Wix e Shopify.
O que é um Widget do Facebook Messenger?
O widget Facebook Messenger é um plugin de site que permite que os visitantes do site conversem com sua Página do Facebook via Messenger. Como um dos canais de mensagens mais importantes do mundo, muitos clientes estão naturalmente inclinados a conversar pelo Messenger.

Quando os visitantes do site enviam uma consulta pelo widget, você pode responder através da caixa de entrada Meta Business Suite. Isso é suficiente para empresas que recebem volumes baixos a médios de mensagens e dependem do Facebook Messenger para a comunicação do cliente.
Não confunda o widget do Facebook Messenger com o Plugin de Chat do Facebook. Embora similar em alguns aspectos, o Plugin de Bate-papo do Facebook não está mais disponível a partir de 9 de maio de 2024.
Empresas que lidam com altos volumes de conversas ou bate-papo com clientes em vários canais devem usar uma caixa de entrada de mensagens omnichannel como respond.io. Além de simplificar todas as conversas em uma única caixa de entrada, ele oferece benefícios adicionais como avançada de automação e análise.
Por que usar o Widget Messenger do Facebook
Se você está aproveitando o Facebook Messenger para fornecer suporte ao cliente ou impulsionar as vendas, você sabe o quão eficaz a plataforma é. Entre as principais razões para considerar o uso do chat da Web do Facebook está a capacidade de criar conversas persistentes e construir uma lista de contatos.
Criar Envolvimento Persistente, Consistente
Com os chats tradicionais em sites, você perderá usuários para sempre quando eles deixarem seu site. A sua única esperança de continuar a conversa é que eles voltem ao seu site. Este não é mais o caso depois de adicionar o Messenger ao seu site.
Em primeiro lugar, o widget do Messenger é a ferramenta mais rápida para seus clientes contatarem você e resolverem suas perguntas. Garante que os clientes possam endereçá-lo instantaneamente e sem esforço em um mensageiro familiar e confortável.

Ele também permite que a comunicação pessoal diretamente no seu site ofereça suporte técnico, consulta de produtos, pedido ou assistência de reservas e muito mais. Os clientes podem entrar em contato com você quando o interesse estiver alto para impulsionar conversões de vendas.
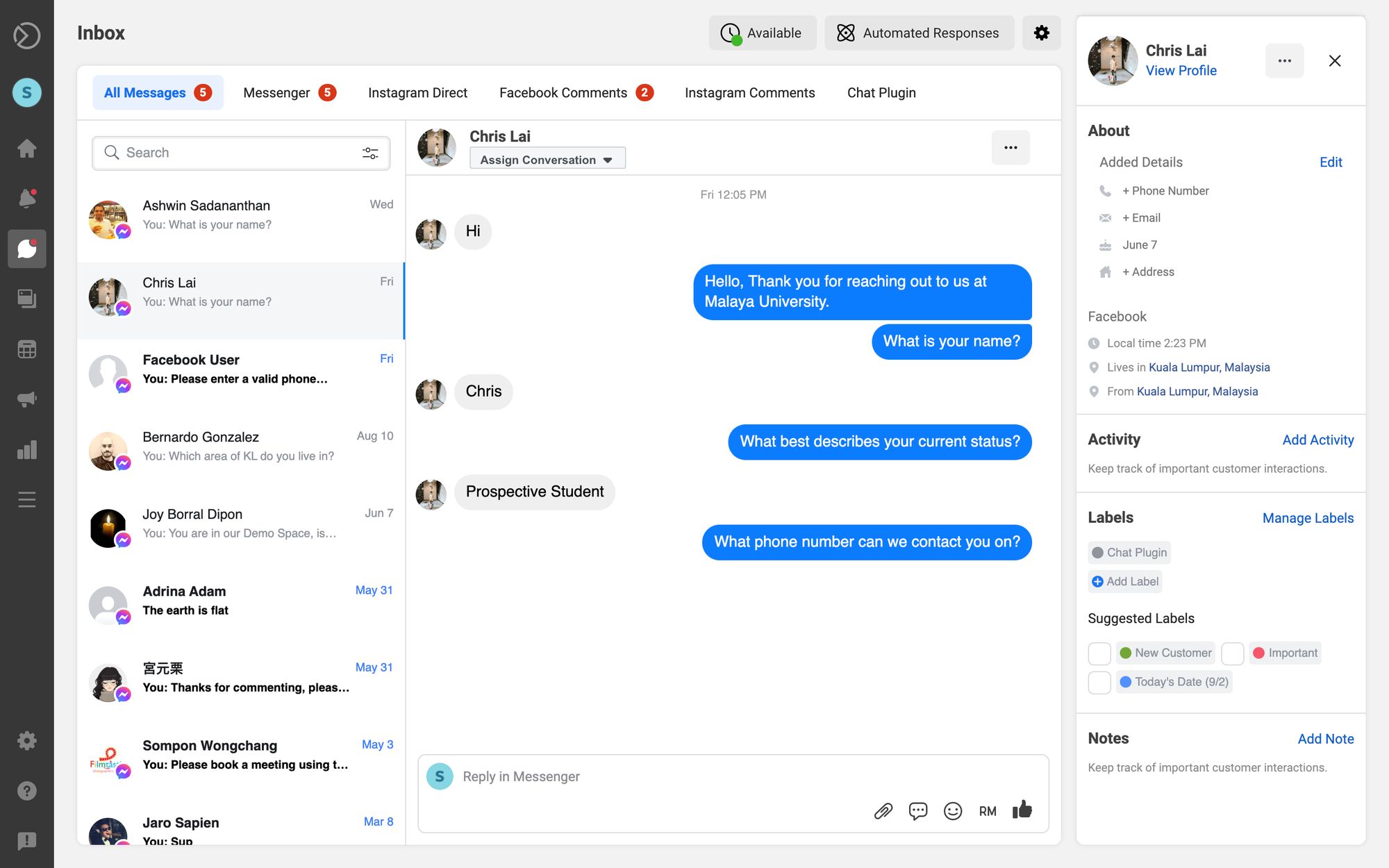
Quando você adiciona o chat do Facebook ao seu site, o histórico do contato é salvo na caixa de entrada do Meta Business Suite. Isso significa que você pode retomar uma conversa com um usuário que conversou com você no Messenger mesmo depois que ele tenha deixado o seu site.
Juntamente com a conversa, você também pode ver algumas das informações básicas do seu perfil, incluindo nome, foto de perfil, aniversário e localização. Isso ajudará você a servir melhor o cliente do que qualquer outro bate-papo ao vivo pode e construir um relacionamento com ele ao longo do tempo.
Crie uma lista de contatos do Facebook Messenger
Agora que as pessoas podem enviar mensagens facilmente através do Facebook usando o chat do cliente, elas serão adicionadas à sua lista de contatos para sempre.

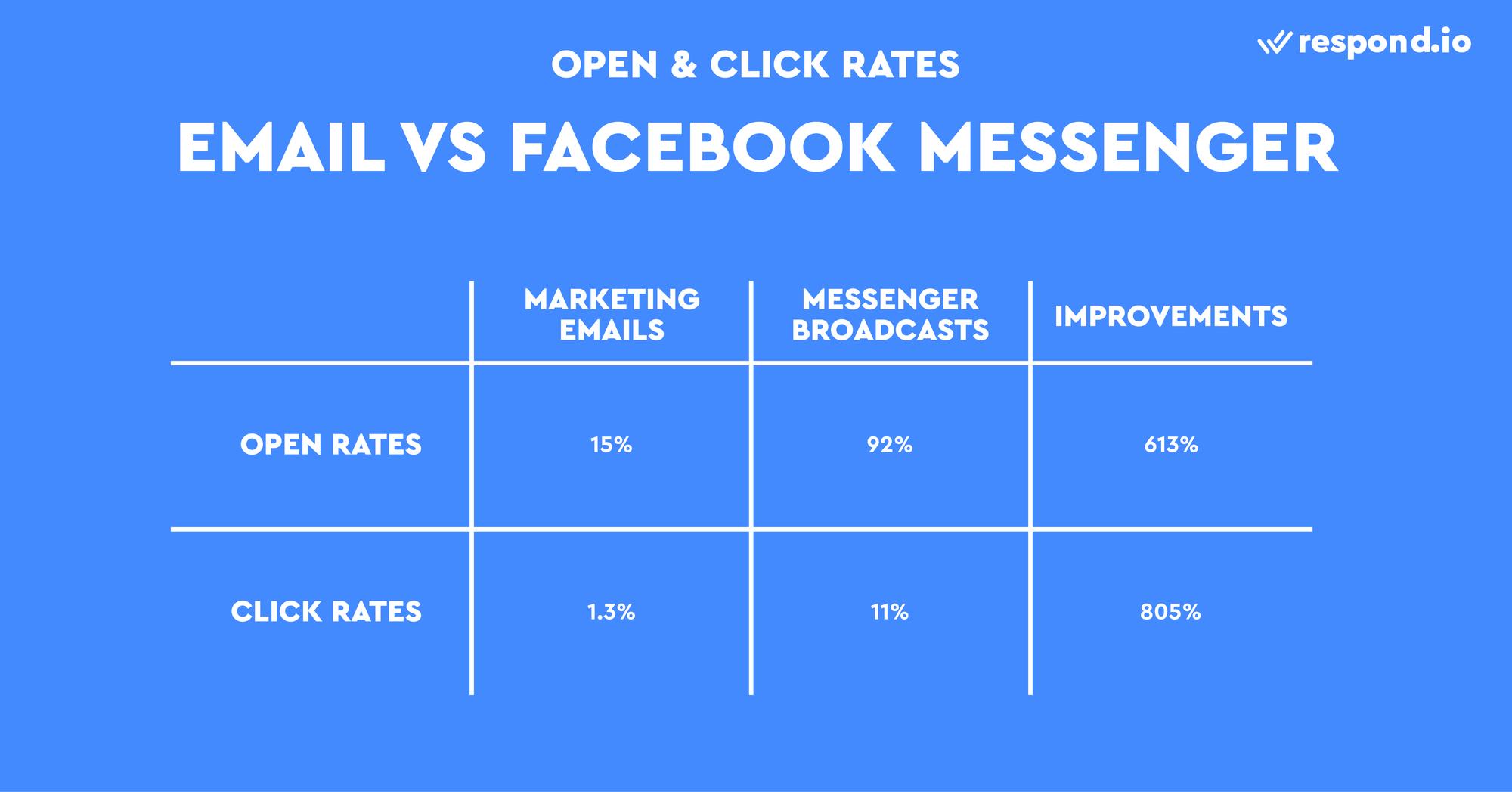
Você pode pensar em uma lista de assinantes do Facebook Messenger da mesma maneira que você faz uma lista de assinantes de e-mail. Use isso como um novo canal de comunicação com seu público ou até mesmo use-o para enviar transmissões do Messenger, que têm uma impressionante taxa de abertura de 92%.
O widget do Messenger é apenas uma maneira de construir uma lista de assinantes do Facebook Messenger. Existem várias maneiras de aumentar seus contatos do Messenger, incluindo Respostas automáticas a comentários do Facebook ou respostas privadas, anúncios Clique para o Messenger ou links e códigos QR do Facebook.
Por último, lembre-se que os clientes precisam estar conectados às suas contas do Facebook para serem adicionados à sua lista de contatos. Com isso em mente, vamos passar para a próxima seção, onde você aprenderá como adicionar Messenger ao site.
Como criar um código do widget
Primeiro, vamos falar sobre o processo de configuração do Messenger widget. Para adicionar o Facebook Messenger a um site, você precisa fazer estas duas etapas em sequência:
Crie um código de widget do Facebook Messenger
Adicione o código do widget do Messenger ao seu site
Se você é um negócio B2B que precisa do Modo de Convidado, recomendamos a configuração do seu widget Facebook Messenger via respond.io.
Não só é possível automatizarsaudações oumensagens de ausência e processos comoroteamento de chat ou atribuição de contatos, o respond.io permite que vocêadicione um código de referência a um widget do Facebook Messenger para identificar de onde vêm os contatos. As grandes empresas devem considerar esta opção.
Gerar um código de widget na resposta.io
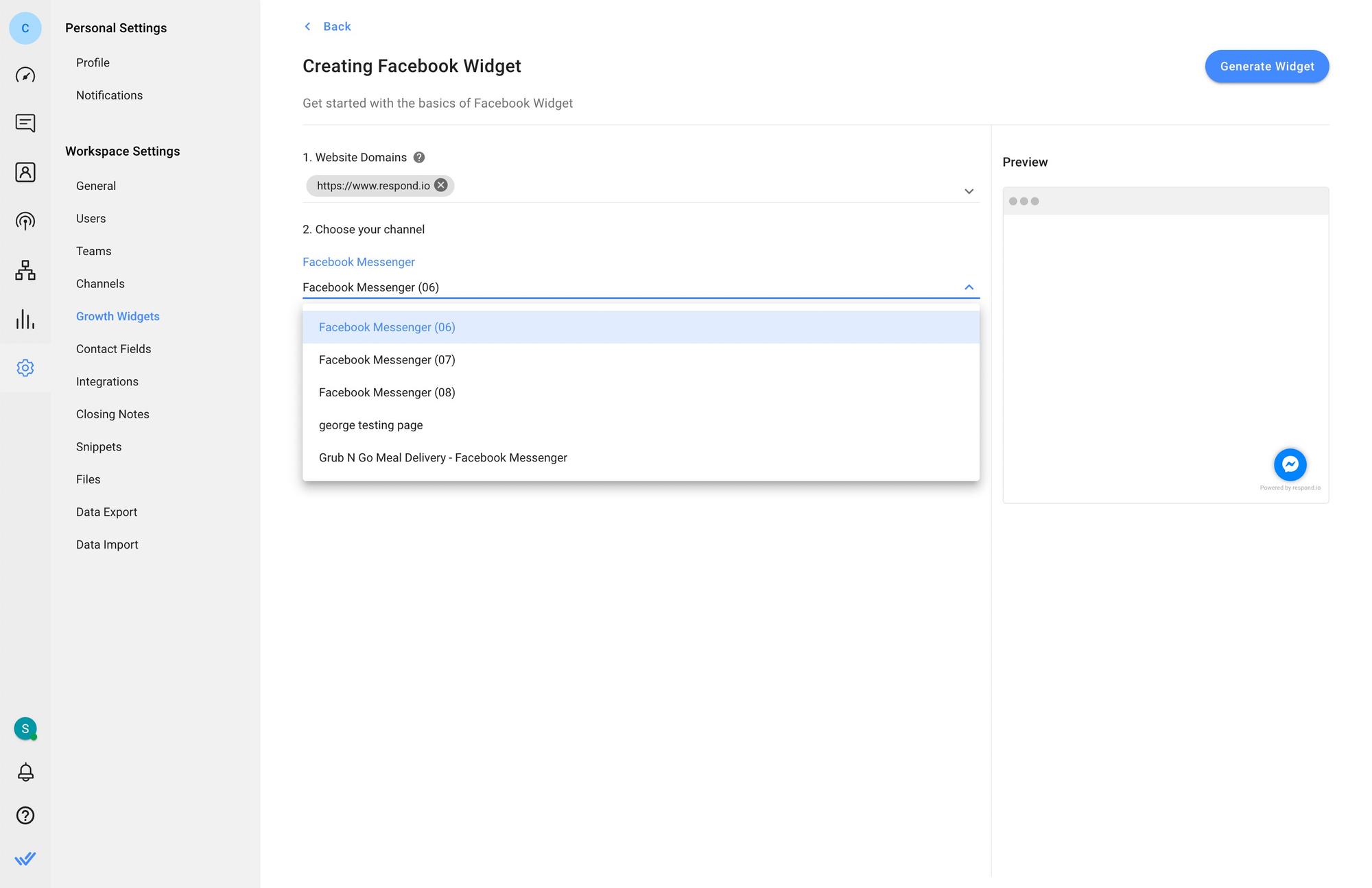
O processo de configuração de um widget do Facebook Messenger é simples e pode ser feito rapidamente por seguindo estas etapas.

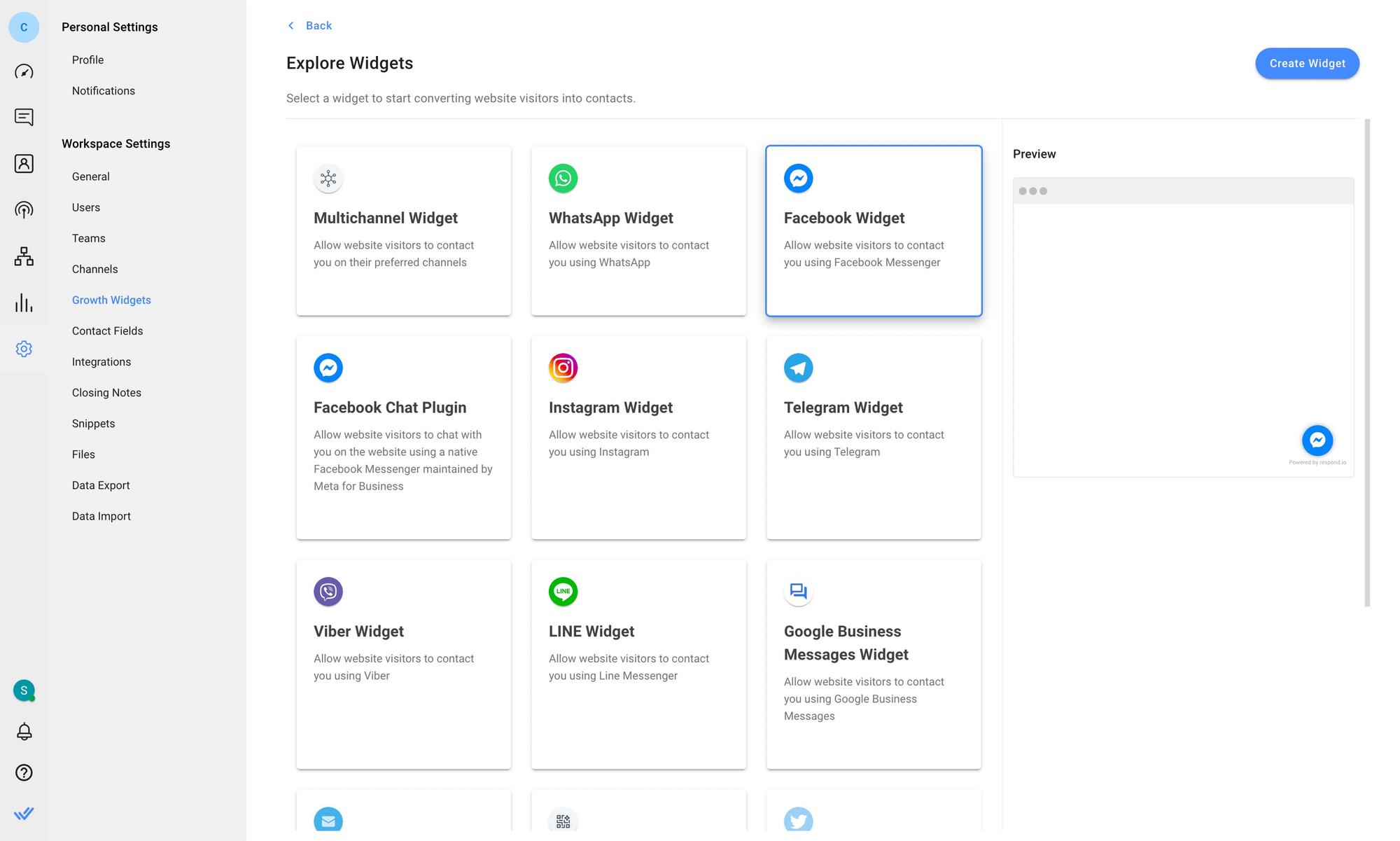
Para começar, navegue para Configurações > Widgets de Crescimento. Em seguida, clique em Adicionar widget e escolha Widget do Facebook antes de clicar em Criar widget.
Depois disso, entre no site onde você deseja adicionar o widget de chat e selecione a conta para a qual você deseja criar um widget.

Você pode adicionar um texto pré-preenchido ou personalizar a aparência do widget clicando nos botões Configurações Avançadas. Finalmente, clique em Gerar Widget, copie o script gerado e instale-o no seu site.
Se você quiser se conectar com clientes em vários canais, um widget omnichannel pode ajudar. Você também pode optar por adicionar um widget de chat para o seu site.
Agora que você've configurou com sucesso o seu widget do Messenger, o próximo passo é instalar o código gerado em seu site. Nós o guiaremos pelo processo de instalação a seguir.
Transforme conversas de clientes em crescimento de negócios com respond.io. ✨
Gerencie chamadas, chats e e-mails em um só lugar!
Como adicionar o Facebook Messenger ao site
Navegar no seu CMS para adicionar um widget de chat pode ser confuso. Abaixo, você encontrará as instruções para instalar o código de widget do Messenger em construtores de sites populares como WordPress, Wix, Shopify e Squarespace.
Como adicionar o Messenger ao site: WordPress
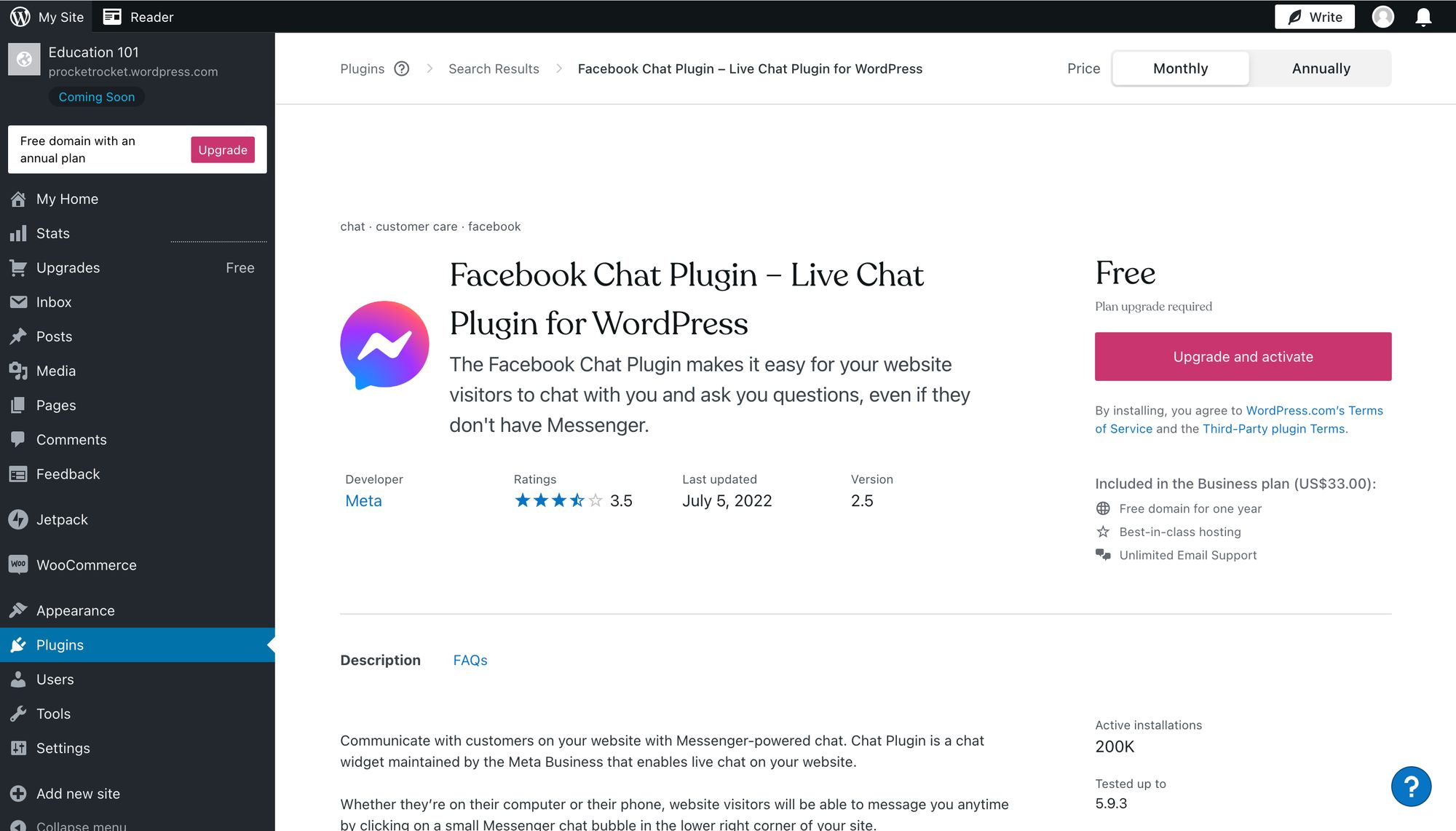
Agora você pode instalar um plugin Messenger por Meta diretamente na aba Plugins na barra lateral. Enquanto o plugin em si é gratuito, a instalação está disponível apenas para assinantes do Plano Business ou usuários do plano Pro, para aqueles em planos legados.

Para adicionar o Facebook Messenger ao site do WordPress, siga estas instruções:
Procure pelo widget do Facebook Messenger e selecione-o.
Clique em Instalar agora.
Clique Ativar.
Procure pela aba que diz chat do cliente. Navegue para a seção Sendo iniciado e clique em Editar o plugin de chat.
Personalize o seu plugin do chat e complete a configuração.
Alternativamente, integre o Messenger em um site do WordPress usando o código de widget do Messenger. Isso também requer a passagem pela barreira de pagamento. Existem algumas maneiras de adicionar um código de widget do Messenger ao WordPress, incluindo instalar um plugin de cabeçalho e rodapé.
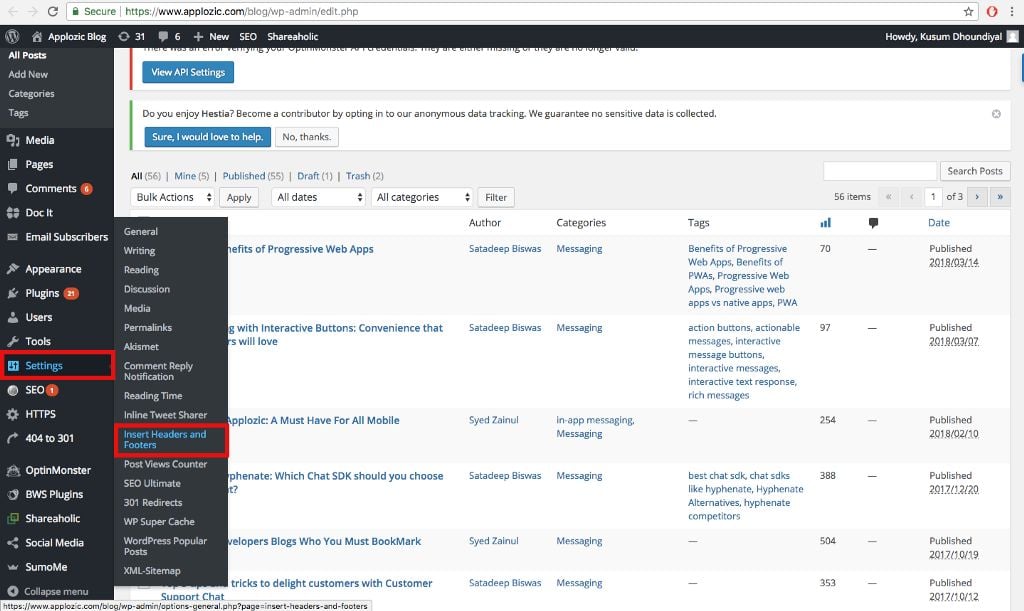
1. Adicione o plugin cabeçalho e rodapé de sua escolha a partir da página de Plugins.
2. Navegue por para cabeçalhos e rodapés.

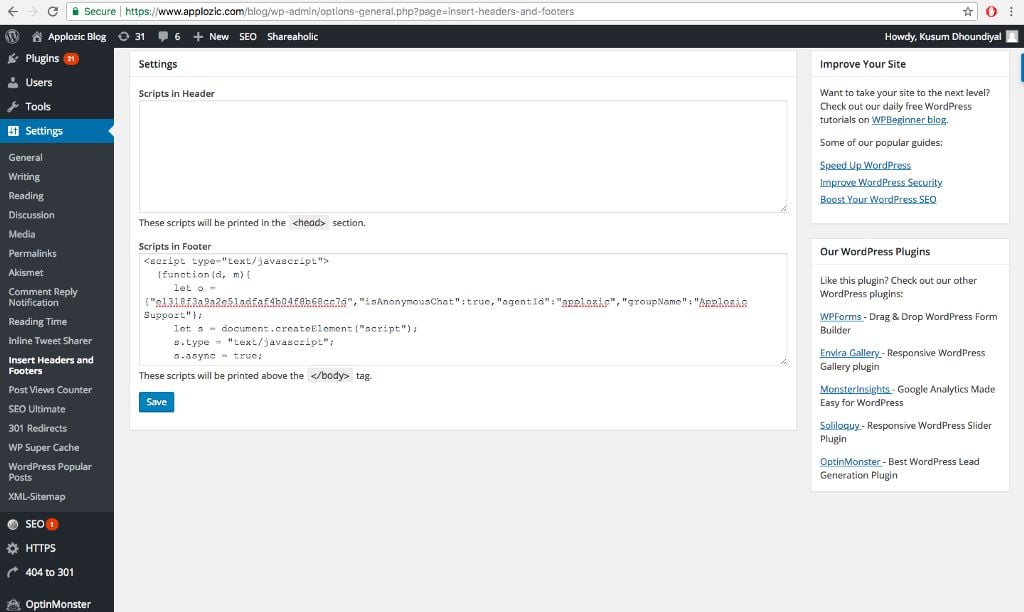
3. Adicione o script do widget Facebook Messenger ao rodapé.

Agora você adicionou o Facebook Messenger Live Chat ao seu site WordPress.
Como adicionar o Messenger ao site: Wix
E se você quiser adicionar um chat ao vivo a um site do Wix? Depois de gerar um script de widget do Facebook Messenger, siga os passos abaixo para adicioná-lo ao seu site Wix. Por favor, observe que você precisará de uma assinatura paga para acessar esse recurso.
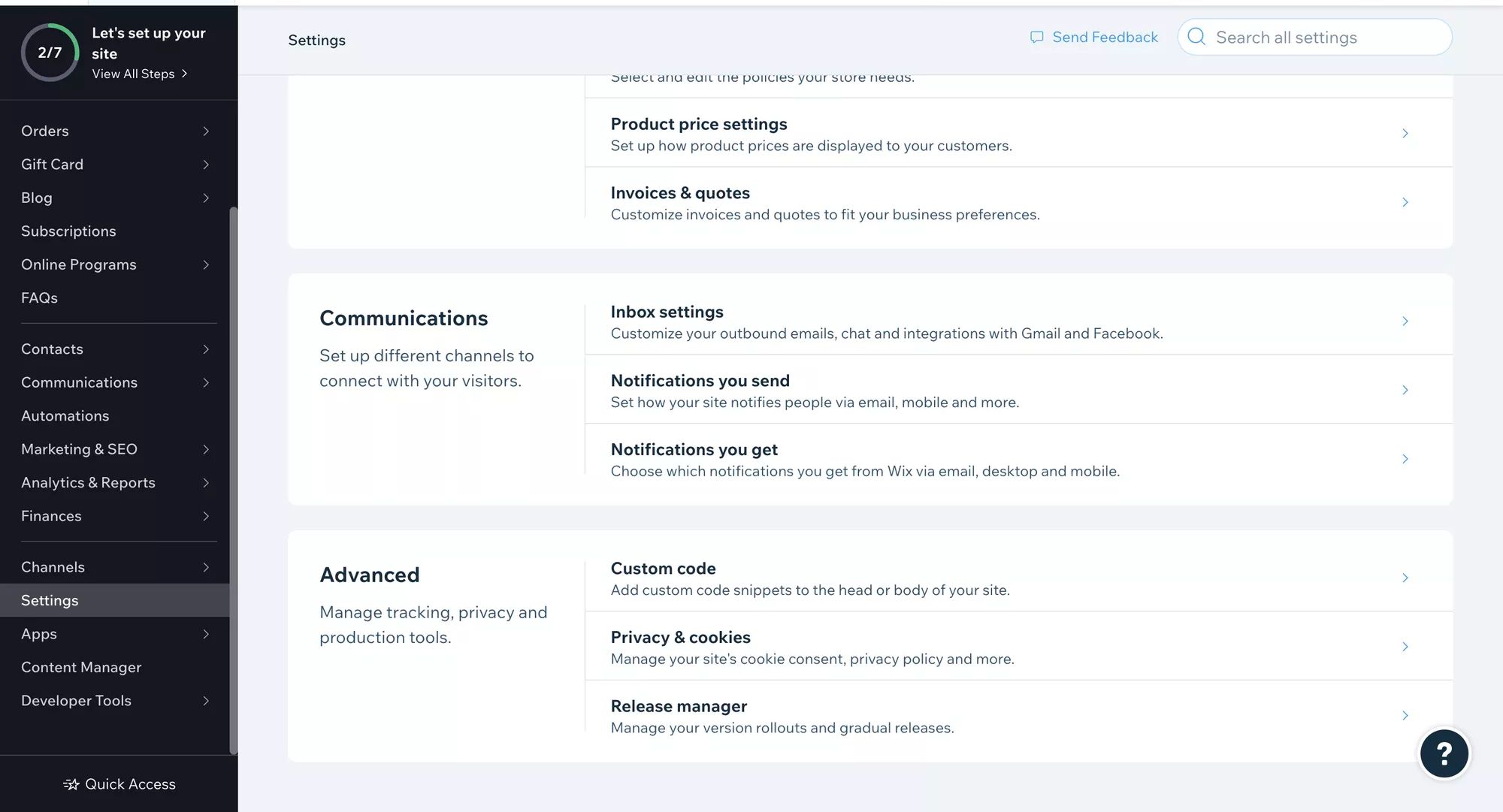
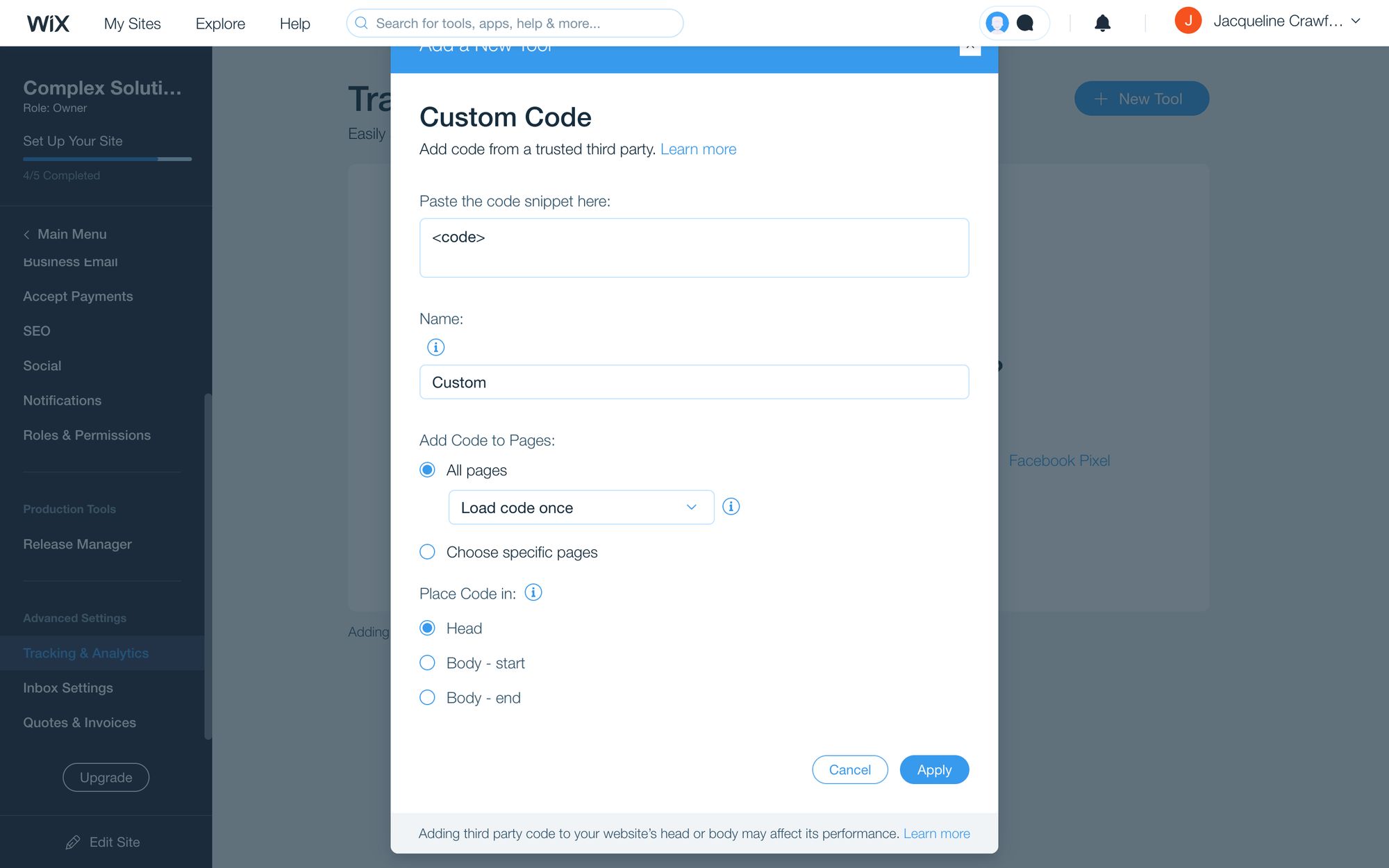
1. Navegue paraConfigurações >Configurações Avançadas > Código personalizado.

2. Cole o código do widget do Facebook Messenger e selecione as páginas onde você deseja que o código seja aplicado. Certifique-se de colocar o código no Corpo - fim.

Agora você adicionou o Widget de chat do Facebook ao seu site Wix.

Como adicionar o Messenger ao site: Shopify
Depois de ter o script do widget do Chat do Facebook, siga estas etapas para integrar o Facebook Messenger em um site Shopify.
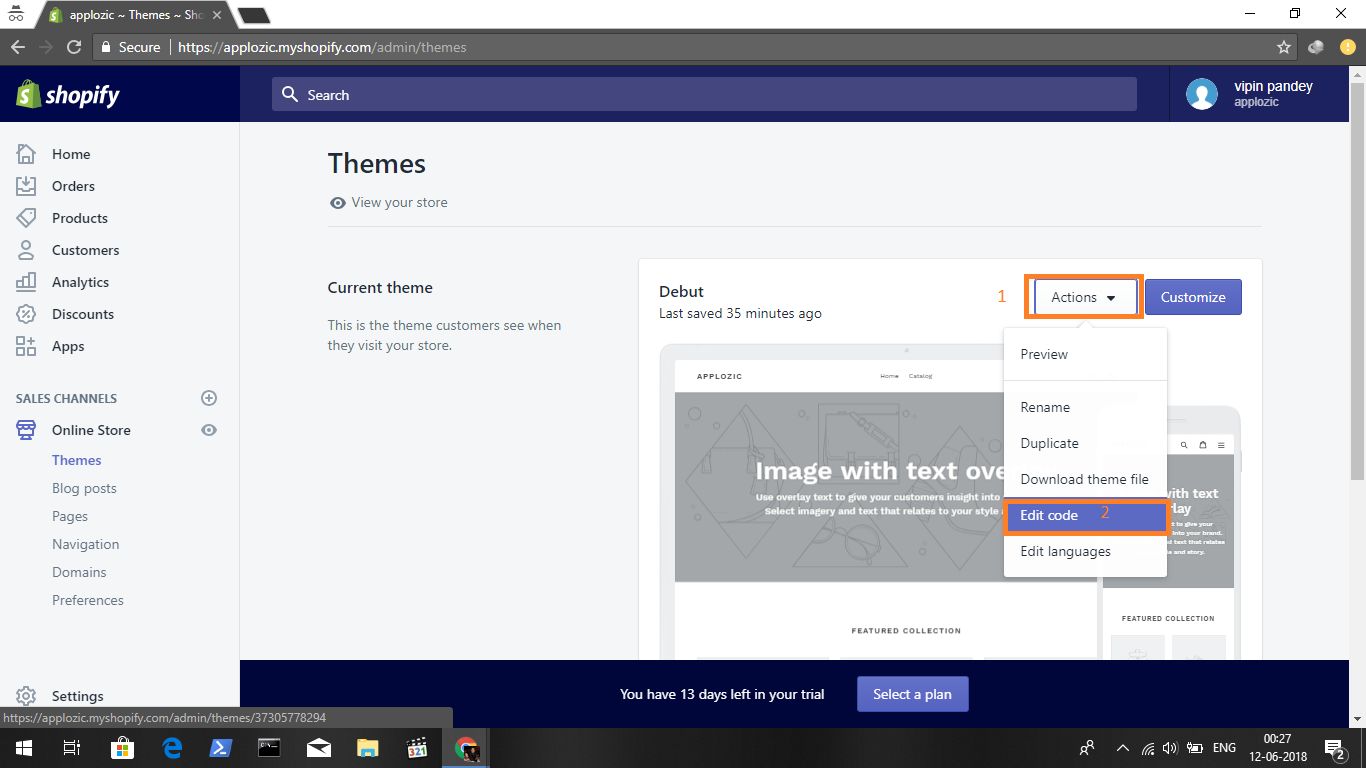
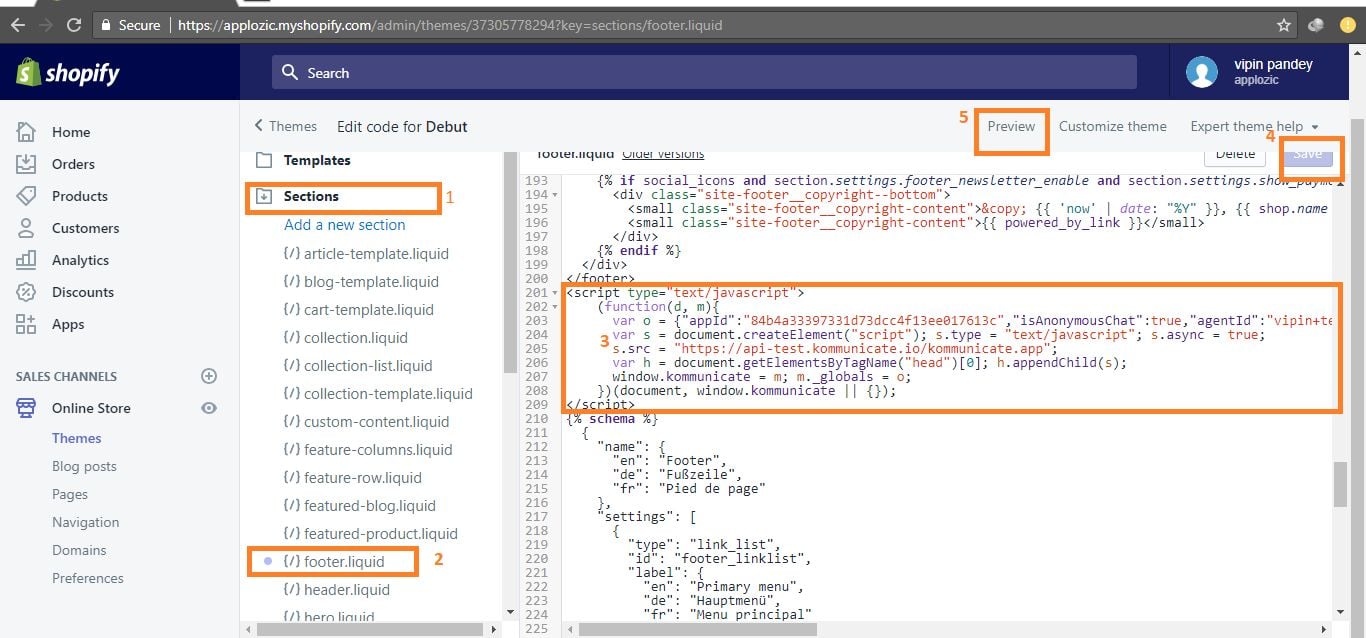
1. Navegue por para loja on-line e edite o código.

2. Abra a seção footer.liquid e cole o script do Widget do Messenger do Facebook.

Agora você adicionou o widget de chat do Facebook no seu site do Shopify.
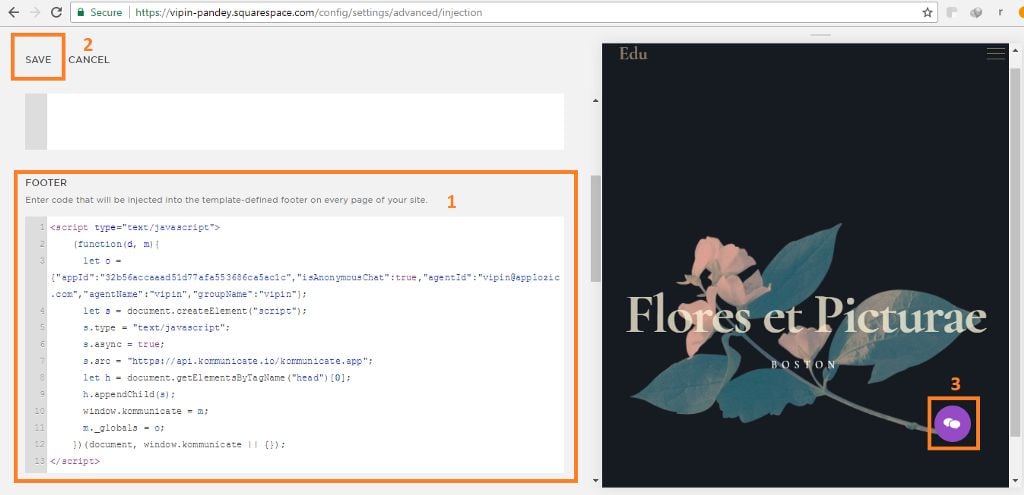
Como adicionar o Messenger ao site: Squarespace
Assim que você tiver o script do widget do Facebook, é hora de incorporar o Messenger em um site Squarespace.
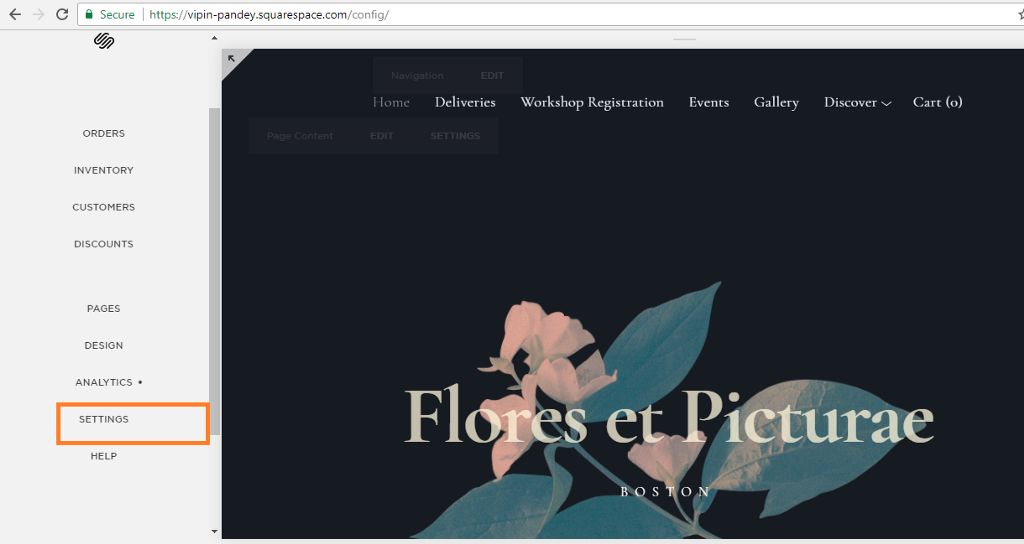
1. Entre no Squarespace, selecione seu site e abra Configurações.

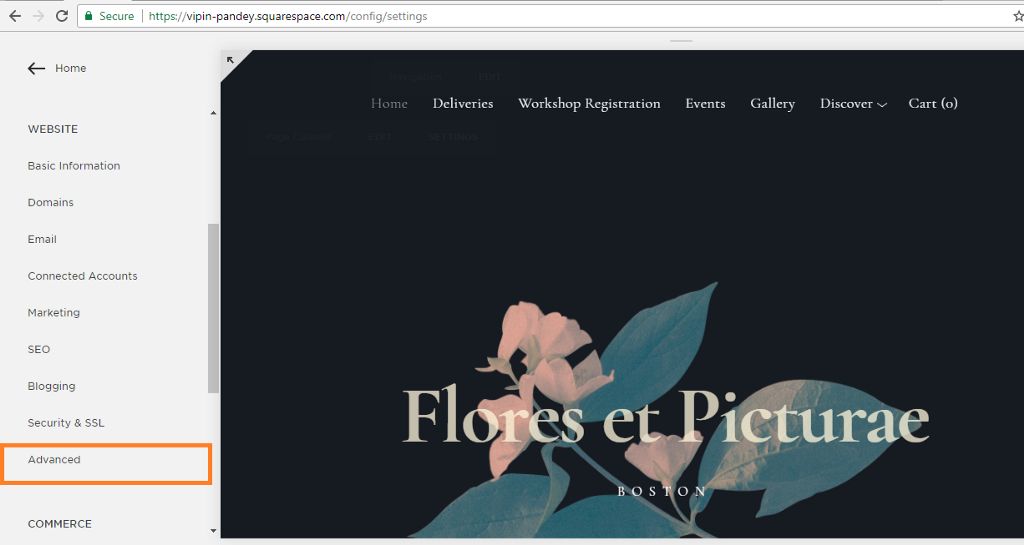
2. Navegue para Configurações Avançadas.

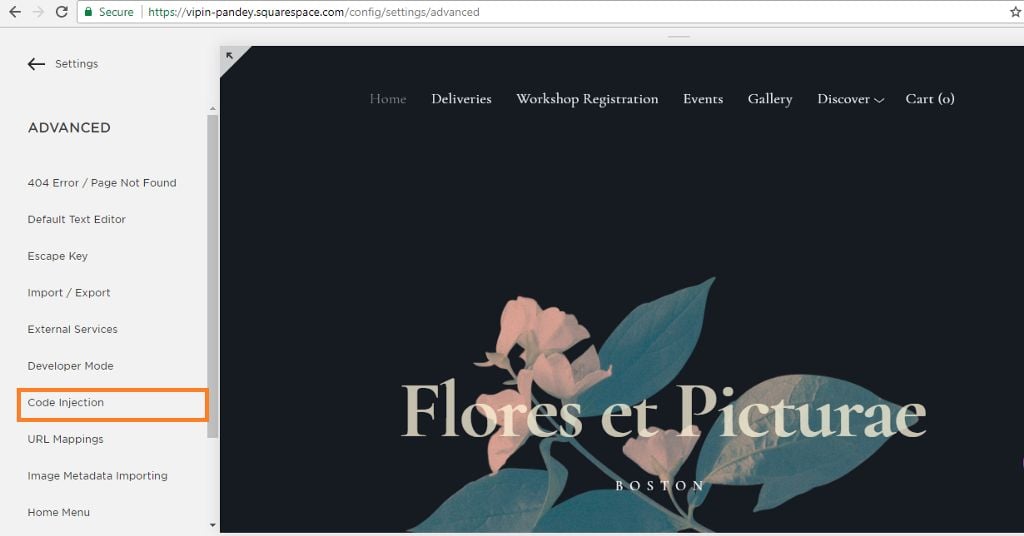
3. Navegue por para Injeção de Código.

4. Cole o script do widget do Facebook Messenger.

Agora você adicionou o chat ao vivo do Facebook Messenger ao seu site.
Nós mostramos como criar seu código de widget do Facebook e instalar o widget do Facebook Chat em alguns dos mais populares construtores de site. Quer conversar com clientes no widget do Messenger e outros canais, bem como acessar seus detalhes de contato e histórico de bate-papo em uma caixa de entrada centralizada? Registre-se para uma conta respond.io agora.
Transforme conversas de clientes em crescimento de negócios com respond.io. ✨
Gerencie chamadas, chats e e-mails em um só lugar!
Leitura mais recente
E é assim que você ganha um widget do Messenger para adicionar o Facebook Messenger ao seu site. Se você gostou de ler sobre como expandir seus negócios com o widget de chat definitivo, saiba mais sobre mensagens instantâneas para negócios com esses posts no blog:






































 Eletrônicos
Eletrônicos Moda & Vestuário
Moda & Vestuário Móveis
Móveis Joias e Relógios
Joias e Relógios
 Atividades Extracurriculares
Atividades Extracurriculares Esportes e Fitness
Esportes e Fitness
 Centro de Beleza
Centro de Beleza Clínica Dental
Clínica Dental Clínica Médica
Clínica Médica
 Serviços de Limpeza Residencial e Empregada
Serviços de Limpeza Residencial e Empregada Fotografia e Videografia
Fotografia e Videografia
 Concessionária de Carros
Concessionária de Carros
 Agência de Viagens e Operadora de Tour
Agência de Viagens e Operadora de Tour




