
กำลังมองหาวิดเจ็ตแชทสุดยอดใช่ไหม? หากผู้เยี่ยมชมเว็บไซต์ของคุณเป็นผู้ใช้ Messenger ตัวยง ให้เพิ่มวิดเจ็ต Facebook Messenger ลงในเว็บไซต์ของคุณ ในโพสต์บล็อกนี้ เราจะแสดงวิธีเพิ่ม Facebook Messenger ลงในเว็บไซต์ รวมถึงตำแหน่งที่จะเพิ่มลงในโปรแกรมสร้างเว็บไซต์เช่น WordPress, Wix และ Shopify
Facebook Messenger Widget คืออะไร?
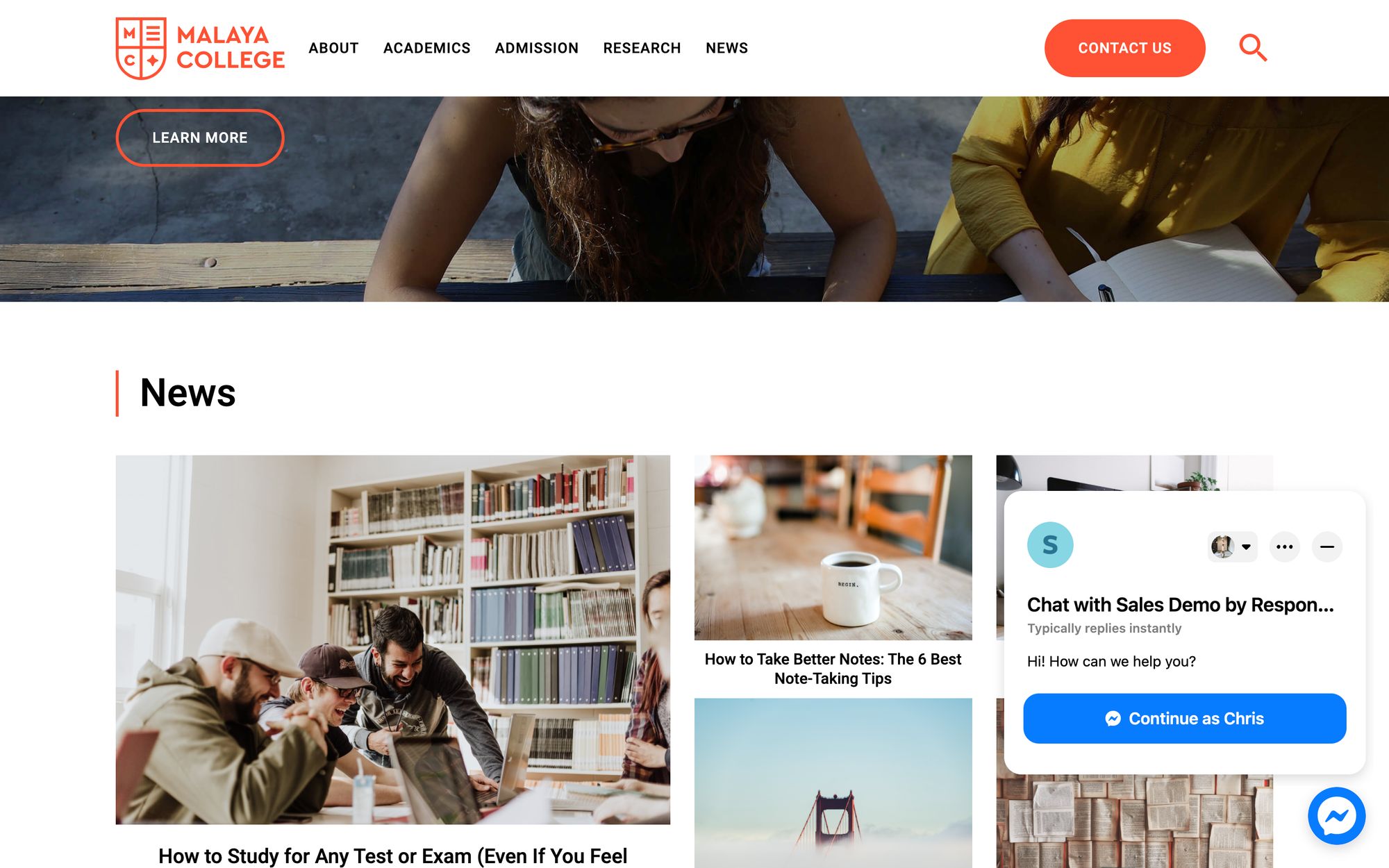
วิดเจ็ต Facebook Messenger เป็นปลั๊กอินเว็บไซต์ที่ช่วยให้ผู้เยี่ยมชมไซต์สามารถสนทนากับเพจ Facebook ของคุณผ่าน Messenger ได้ เนื่องจากเป็นหนึ่งในช่องทางการส่งข้อความอันดับต้นๆ ของโลก ลูกค้าจำนวนมากจึงมีแนวโน้มตามธรรมชาติที่จะสนทนาผ่าน Messenger

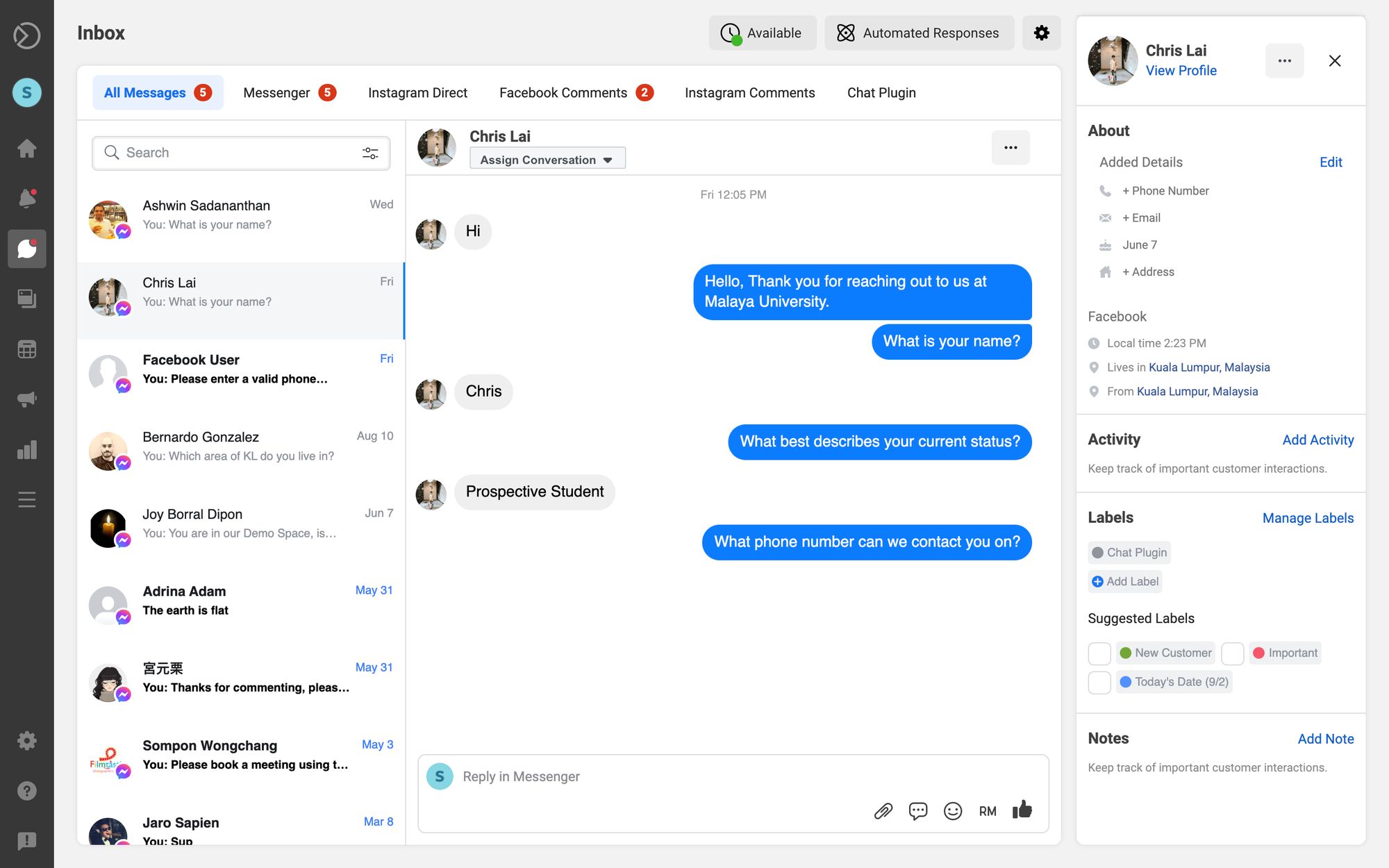
เมื่อผู้เยี่ยมชมเว็บไซต์ส่งคำถามผ่านวิดเจ็ต คุณสามารถตอบกลับได้ผ่าน Meta Business Suite Inbox เพียงพอสำหรับธุรกิจที่ได้รับข้อความปริมาณน้อยถึงปานกลางและอาศัย Facebook Messenger สำหรับการสื่อสารกับลูกค้า
อย่าสับสนระหว่างวิดเจ็ต Facebook Messenger กับปลั๊กอิน Facebook Chat แม้ว่าจะมีความคล้ายคลึงกันในบางด้าน แต่ปลั๊กอิน Facebook Chat จะไม่สามารถใช้งานได้อีกต่อไปตั้งแต่วันที่ 9 พฤษภาคม 2024
ธุรกิจที่ต้องจัดการกับการสนทนาเป็นจำนวนมากหรือสนทนากับลูกค้าผ่านหลายช่องทาง ควรใช้กล่องจดหมายข้อความแบบ Omnichannel เช่น respond.io นอกจากจะปรับปรุงการสนทนาทั้งหมดในกล่องจดหมายเดียวแล้ว ยังมีข้อดีเพิ่มเติม เช่น ระบบอัตโนมัติขั้นสูง และ การวิเคราะห์
เหตุใดจึงต้องใช้ Facebook Messenger Widget
หากคุณใช้ประโยชน์จาก Facebook Messenger เพื่อ ให้การสนับสนุนลูกค้า หรือ ผลักดันการขายคุณคงทราบดีว่าแพลตฟอร์มนี้มีประสิทธิภาพแค่ไหน เหตุผลสำคัญประการหนึ่งในการพิจารณาใช้แชทเว็บของ Facebook ก็คือความสามารถในการสร้างบทสนทนาอย่างต่อเนื่องและสร้างรายชื่อผู้ติดต่อ
สร้างการมีส่วนร่วมที่ต่อเนื่องและสม่ำเสมอ
เมื่อพูดคุยบนเว็บไซต์แบบดั้งเดิม ผู้ใช้จะถูกทำให้หายไปจากไปตลอดกาลเมื่อพวกเขาออกจากไซต์ของคุณ. ความหวังเดียวของคุณที่จะสนทนาต่อคือให้พวกเขากลับมาที่ไซต์ของคุณ นี่ไม่ใช่กรณีอีกต่อไปเมื่อคุณเพิ่ม Messenger ลงในเว็บไซต์ของคุณ
ประการแรก วิดเจ็ต Messenger เป็นเครื่องมือที่เร็วที่สุดสำหรับลูกค้าของคุณในการติดต่อคุณและแก้ปัญหาคำถามของพวกเขา เพื่อให้แน่ใจว่าลูกค้าสามารถติดต่อกับคุณได้ทันทีและง่ายดายผ่านระบบส่งข้อความที่คุ้นเคยและสะดวกสบาย

นอกจากนี้ยังช่วยให้สามารถสื่อสารส่วนตัวได้โดยตรงบนเว็บไซต์ของคุณเพื่อเสนอการสนับสนุนด้านเทคนิค การให้คำปรึกษาด้านผลิตภัณฑ์ การสั่งซื้อหรือความช่วยเหลือในการจอง และอื่นๆ อีกมากมาย ลูกค้าสามารถติดต่อคุณได้ในขณะที่มีความสนใจสูงเพื่อขับเคลื่อนการแปลงยอดขาย
เมื่อคุณเพิ่มการแชท Facebook ลงในเว็บไซต์ ประวัติการแชทของผู้ติดต่อจะถูกบันทึกไว้ในกล่องจดหมายของ Meta Business Suite ซึ่งหมายถึงคุณสามารถกลับมาสนทนากับผู้ใช้ที่เคยแชทกับคุณบน Messenger ได้แม้ว่าพวกเขาจะออกจากเว็บไซต์ของคุณไปแล้วก็ตาม
นอกจากการสนทนา คุณยังจะได้เห็นข้อมูลโปรไฟล์พื้นฐานบางส่วนของพวกเขาอีกด้วย ซึ่งได้แก่ ชื่อ รูปโปรไฟล์ วันเกิด และสถานที่ตั้ง สิ่งนี้จะช่วยให้คุณสามารถบริการลูกค้าได้ดีกว่าการแชทสด และสร้างความสัมพันธ์กับพวกเขาในระยะยาว
สร้างรายชื่อผู้ติดต่อใน Facebook Messenger
ตอนนี้ผู้คนสามารถส่งข้อความถึงคุณได้อย่างง่ายดายผ่าน Facebook โดยใช้ Facebook Customer Chat พวกเขา'จะถูกเพิ่มเข้าไปในรายชื่อผู้ติดต่อของคุณตลอดไป

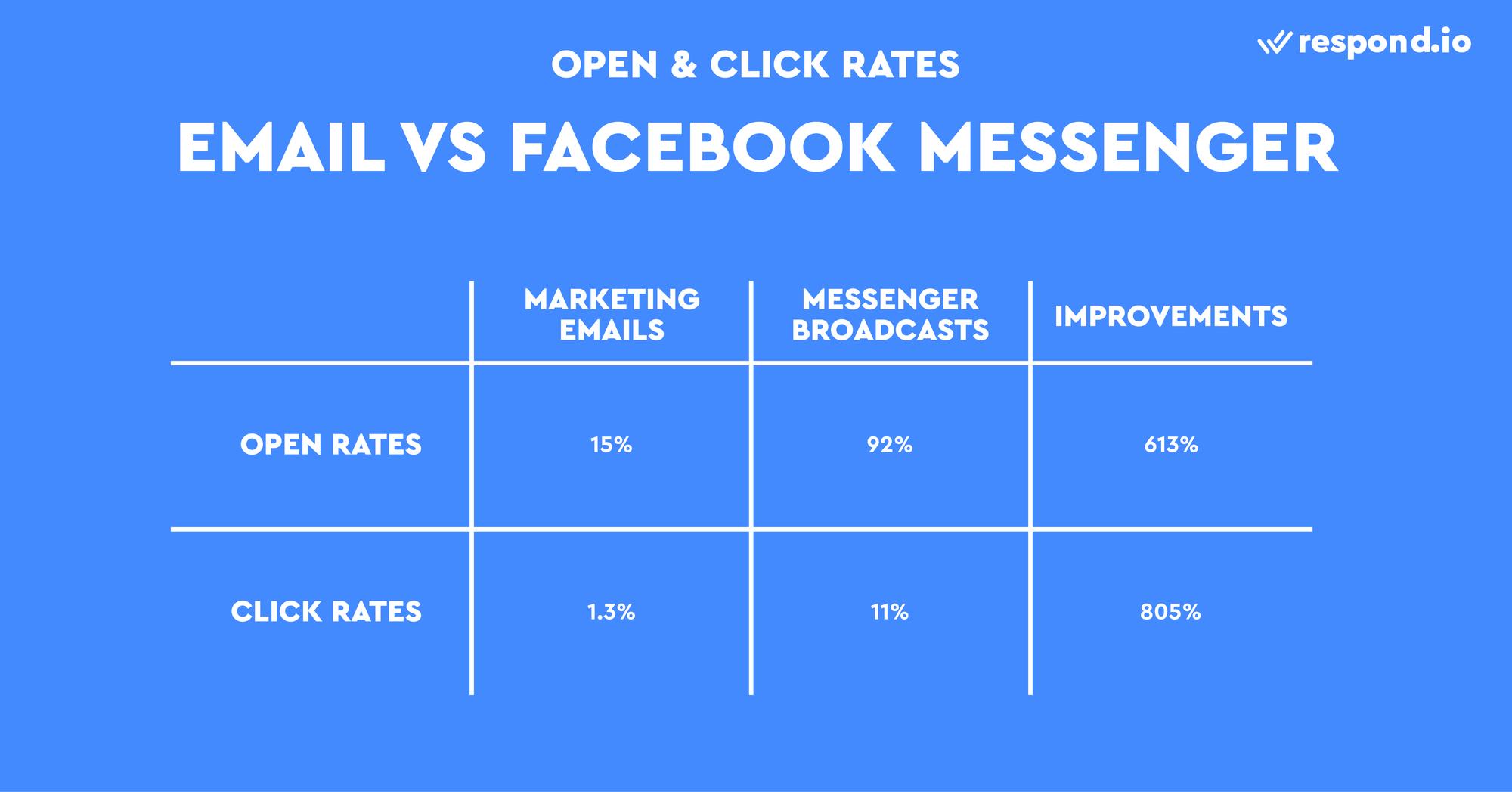
คุณสามารถคิดถึงรายชื่อสมาชิก Facebook Messenger ได้ในลักษณะเดียวกับที่คุณคิดถึงรายชื่อสมาชิกอีเมล ใช้สิ่งนี้เป็นช่องทางการสื่อสารใหม่กับผู้ชมของคุณ หรือใช้เพื่อส่ง การออกอากาศผ่าน Messenger ซึ่งมีอัตราการเปิดสูงถึง 92 เปอร์เซ็นต์
วิดเจ็ต Messenger เป็นเพียงวิธีหนึ่งในการสร้างรายชื่อสมาชิก Facebook Messenger มีหลายวิธีในการเพิ่มจำนวนผู้ติดต่อใน Messenger ของคุณ รวมถึง การตอบกลับอัตโนมัติใน Facebook หรือ การตอบกลับส่วนตัว คลิกเพื่อโฆษณา Messenger หรือ ลิงก์ และ QR Code ของ Facebook.
สุดท้ายนี้ โปรดจำไว้ว่าลูกค้าจะต้องลงชื่อเข้าใช้บัญชี Facebook ของตนจึงจะเพิ่มลงในรายชื่อติดต่อของคุณ เมื่อคำนึงถึงสิ่งนี้แล้ว เรามาต่อกันที่หัวข้อถัดไป ซึ่งคุณจะได้เรียนรู้วิธีเพิ่ม Messenger ลงในเว็บไซต์
วิธีการสร้างรหัสวิดเจ็ต
ก่อนอื่นมาพูดถึงกระบวนการตั้งค่าวิดเจ็ต Messenger กันก่อน หากต้องการเพิ่ม Facebook Messenger ลงในเว็บไซต์ คุณต้องดำเนินการสองขั้นตอนต่อไปนี้ตามลำดับ:
สร้างโค้ดวิดเจ็ต Facebook Messenger
เพิ่มโค้ดวิดเจ็ต Messenger ลงในเว็บไซต์ของคุณ
หากคุณเป็นธุรกิจ B2B ที่จำเป็นต้องเปิดโหมดแขก เราขอแนะนำให้ตั้งค่าวิดเจ็ต Facebook Messenger ของคุณผ่าน respond.io
คุณไม่เพียงแต่สามารถทำให้อัตโนมัติการทักทาย หรือข้อความตอบกลับเมื่อไม่อยู่ และกระบวนการต่าง ๆ เช่นการจัดเส้นทางแชท หรือการมอบหมายผู้ติดต่อ แต่ respond.io ยังให้คุณเพิ่มรหัสอ้างอิง ใน Facebook Messenger widget เพื่อระบุแหล่งที่มาของผู้ติดต่อ. ธุรกิจขนาดใหญ่ควรพิจารณาตัวเลือกนี้
สร้างรหัสวิดเจ็ตบน Repond.io
ขั้นตอนการตั้งค่าวิดเจ็ต Facebook Messenger นั้นง่ายดายและสามารถทำได้อย่างรวดเร็วโดย ทำตามขั้นตอนเหล่านี้.

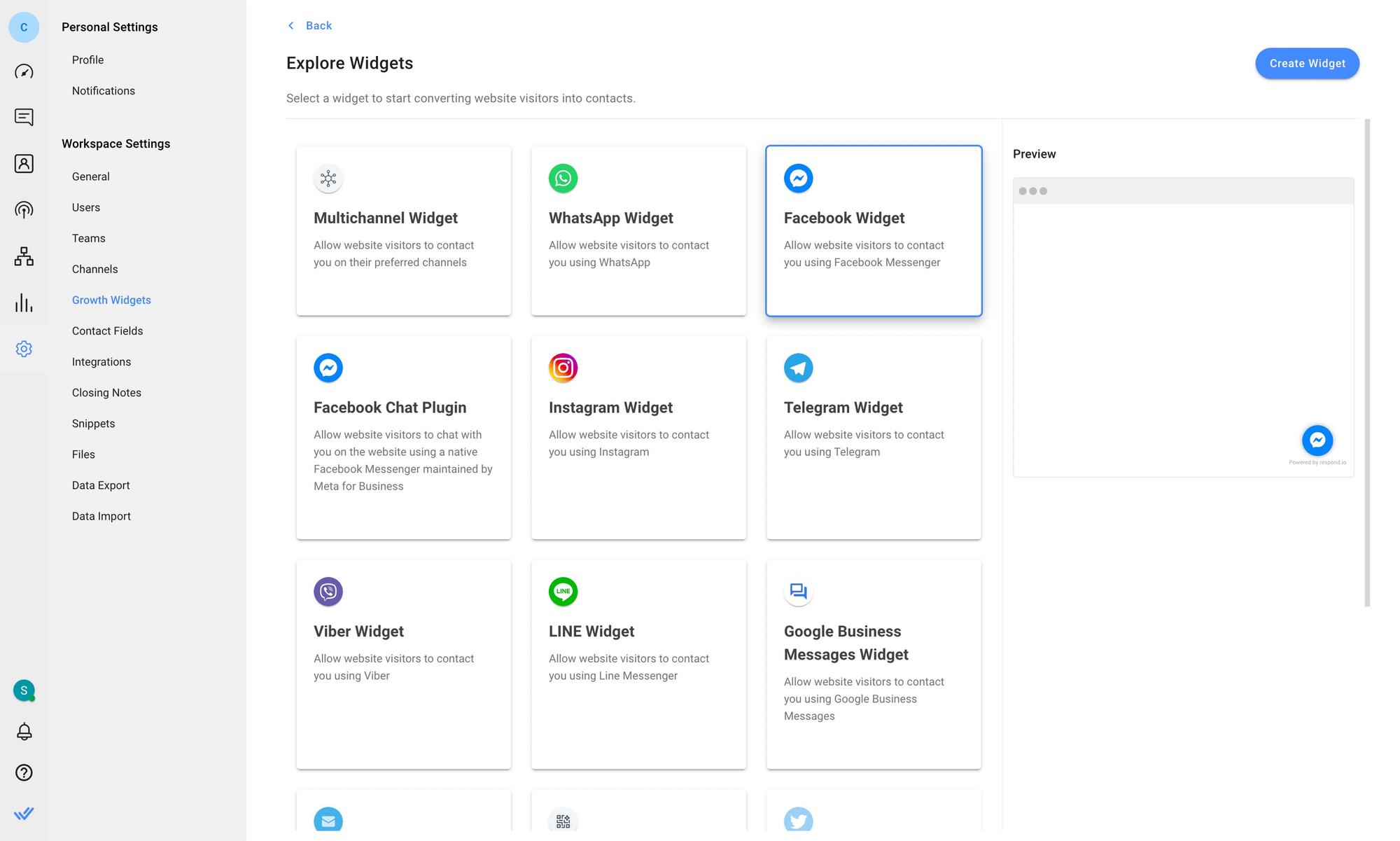
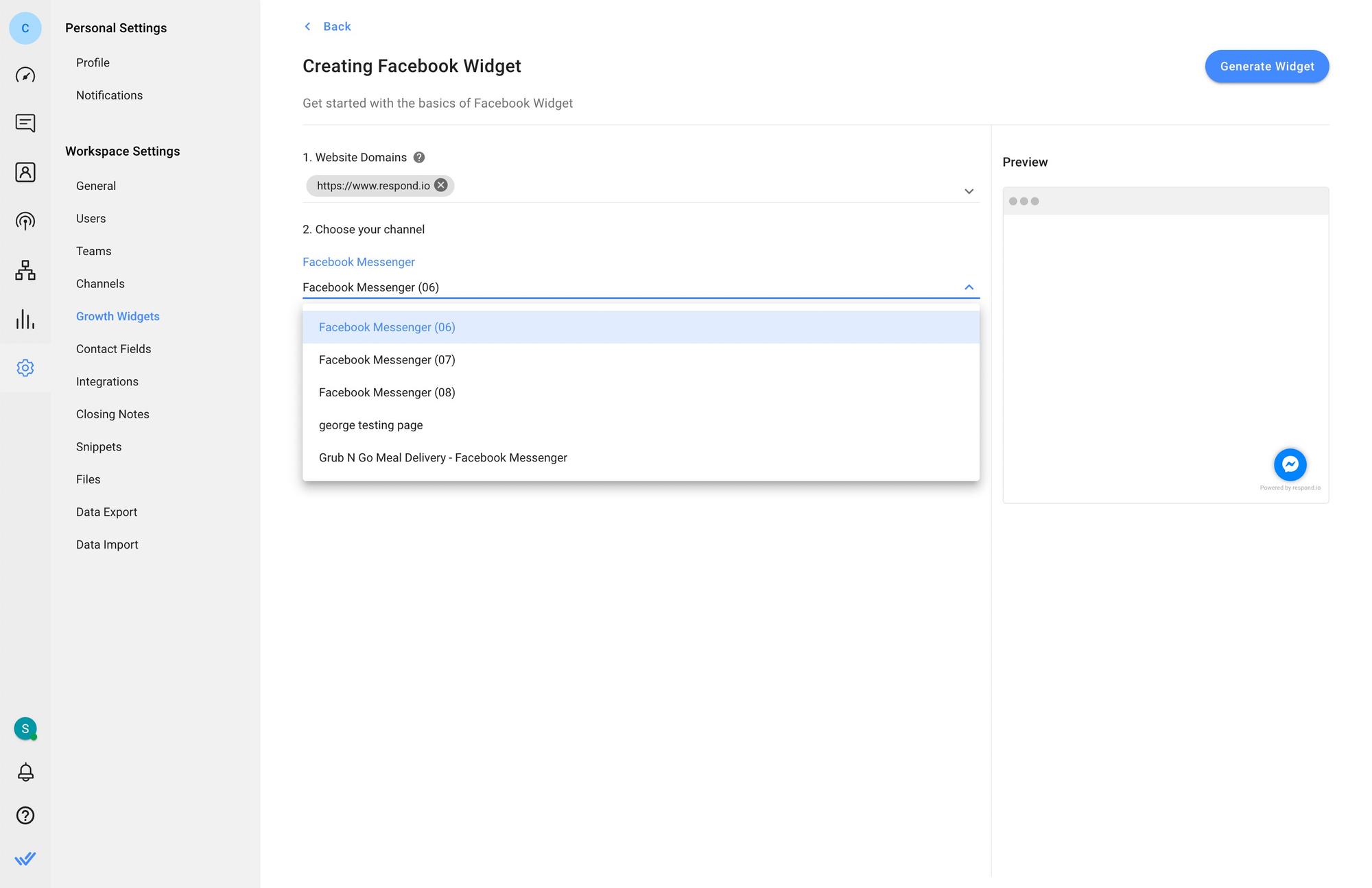
ในการเริ่มต้น ให้ไปที่ การตั้งค่า > วิดเจ็ตการเติบโต. จากนั้นคลิก Add Widget และเลือก Facebook Widget ก่อนที่จะคลิก Create Widget
หลังจากนั้นให้เข้าสู่เว็บไซต์ที่คุณต้องการเพิ่มวิดเจ็ตแชท และเลือกบัญชีที่คุณต้องการสร้างวิดเจ็ต

คุณสามารถเพิ่มข้อความที่กรอกไว้ล่วงหน้าหรือปรับแต่งรูปลักษณ์ของวิดเจ็ตได้โดยการคลิกที่ปุ่ม การตั้งค่าขั้นสูง สุดท้ายให้คลิก สร้างวิดเจ็ตคัดลอกสคริปต์ที่สร้างขึ้นและติดตั้งบนเว็บไซต์ของคุณ
หากคุณต้องการเชื่อมต่อกับลูกค้าผ่านช่องทางต่างๆ วิดเจ็ต omnichannel สามารถช่วยได้ คุณยังสามารถเลือกที่จะ เพิ่มวิดเจ็ตแชทบนเว็บไซต์ของคุณได้
ตอนนี้ที่คุณตั้งค่าตัววิดเจ็ต Messenger ของคุณเรียบร้อยแล้ว ขั้นตอนถัดไปคือการติดตั้งโค้ดที่สร้างขึ้นบนเว็บไซต์ของคุณ. เราจะแนะนำคุณตลอดกระบวนการติดตั้งต่อไป
เปลี่ยนบทสนทนากับลูกค้าให้เป็นการเติบโตทางธุรกิจด้วย respond.io ✨
จัดการการโทร แชท และอีเมล์ในที่เดียว!
วิธีเพิ่ม Facebook Messenger ลงในเว็บไซต์
การนำทาง CMS ของคุณเพื่อเพิ่มวิดเจ็ตแชทอาจจะสร้างความสับสนได้ ด้านล่างนี้ คุณจะพบคำแนะนำในการติดตั้งโค้ดวิดเจ็ต Messenger บนโปรแกรมสร้างเว็บไซต์ยอดนิยม เช่น WordPress, Wix, Shopify และ Squarespace
วิธีเพิ่ม Messenger ลงในเว็บไซต์: WordPress
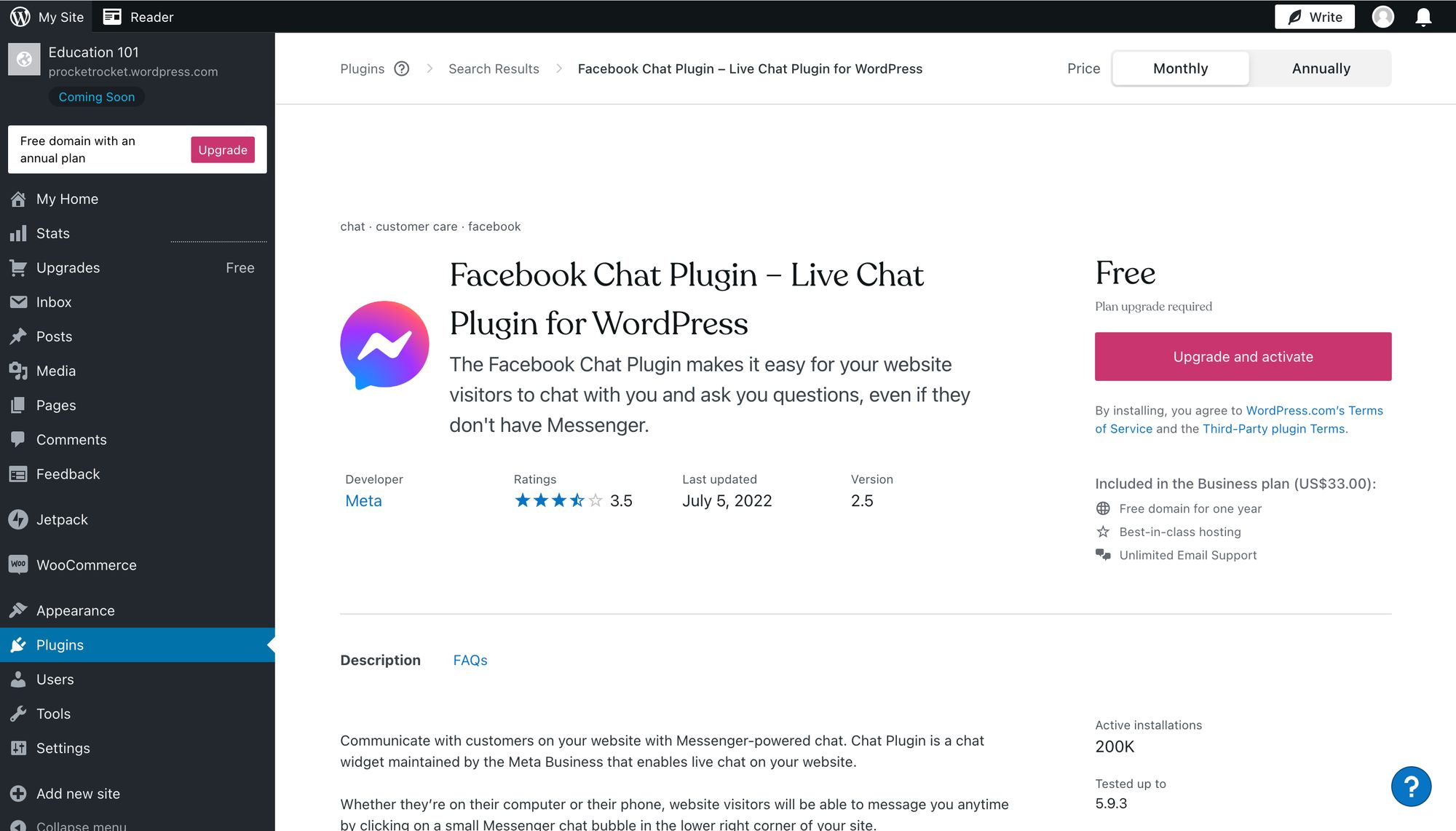
ตอนนี้คุณสามารถติดตั้งปลั๊กอิน Messenger โดย Meta ได้โดยตรงจากแท็บปลั๊กอินในแถบด้านข้าง แม้ว่าปลั๊กอินจะใช้งานได้ฟรี แต่การติดตั้งนั้นจะใช้ได้เฉพาะกับสมาชิกแผน Business หรือผู้ใช้แผน Pro เท่านั้น สำหรับผู้ที่ใช้แผนรุ่นเก่า

หากต้องการเพิ่ม Facebook Messenger ลงในเว็บไซต์บน WordPress ให้ทำตามคำแนะนำเหล่านี้:
ค้นหาวิดเจ็ต Facebook Messenger และเลือก
คลิก ติดตั้งเลย.
คลิก เปิดใช้งาน
มองหาแท็บที่เขียนว่า การสนทนากับลูกค้า ไปที่ส่วน เริ่มต้นใช้งาน แล้วคลิก แก้ไขปลั๊กอินการแชท
ปรับแต่งปลั๊กอินแชทของคุณและทำการตั้งค่าให้เสร็จสมบูรณ์
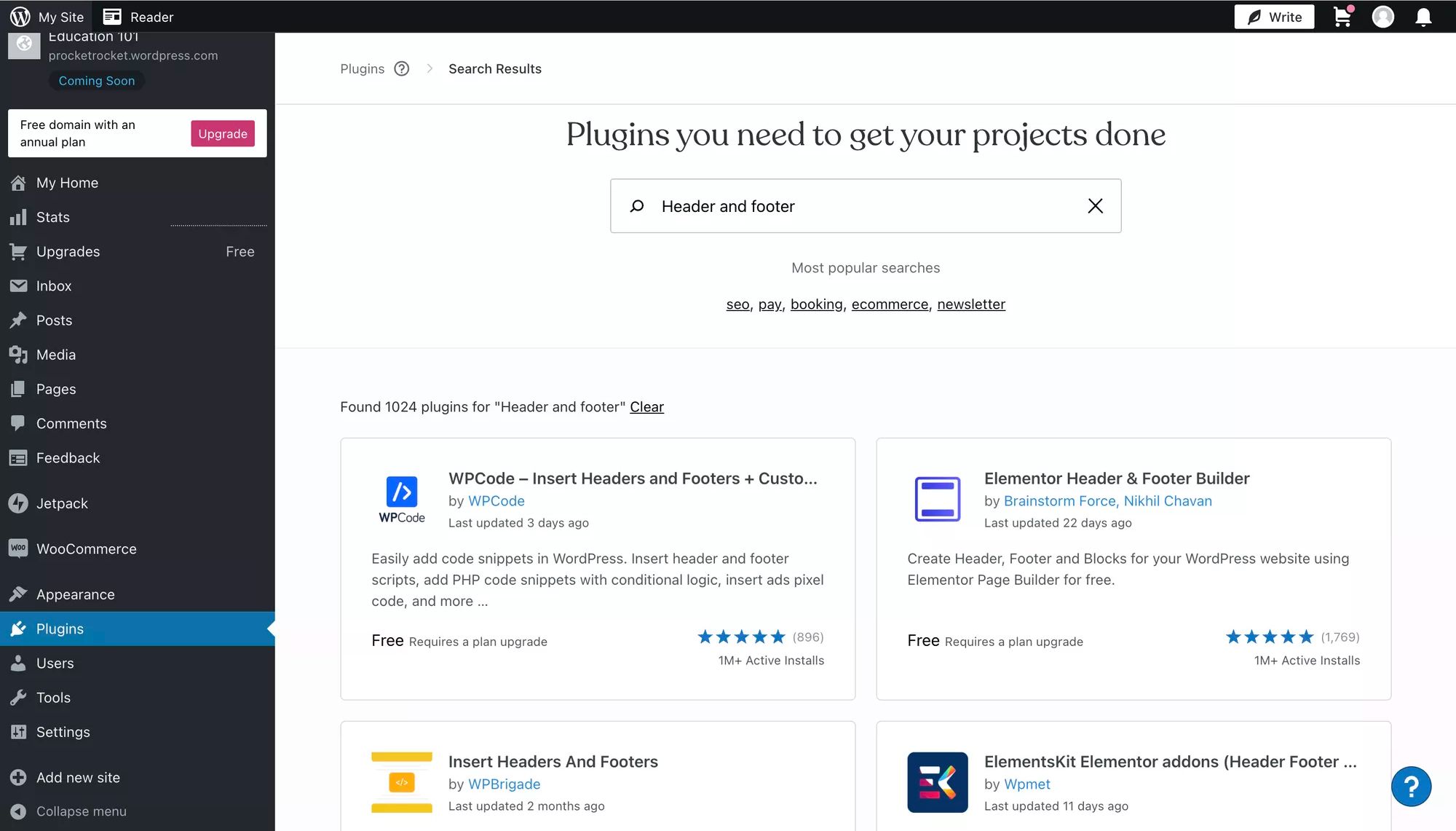
อีกวิธีหนึ่งคือรวม Messenger เข้ากับไซต์ WordPress โดยใช้โค้ดวิดเจ็ต Messenger นอกจากนี้ยังต้องผ่านกำแพงการจ่ายเงินด้วย คุณสามารถเพิ่มรหัสวิดเจ็ต Messenger ลงใน WordPress ได้หลายวิธี รวมถึงการติดตั้งปลั๊กอินส่วนหัวและส่วนท้าย
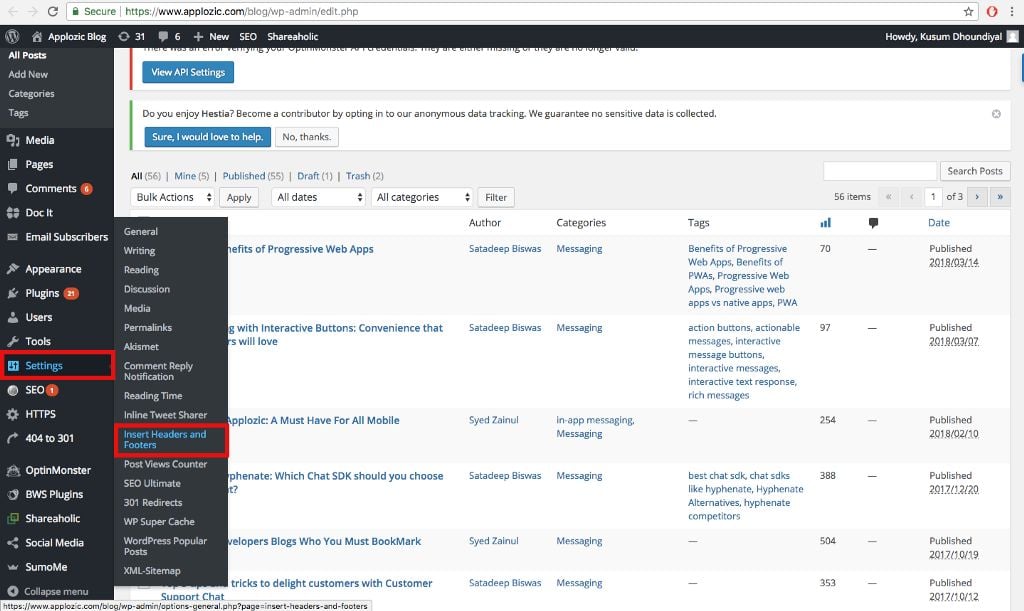
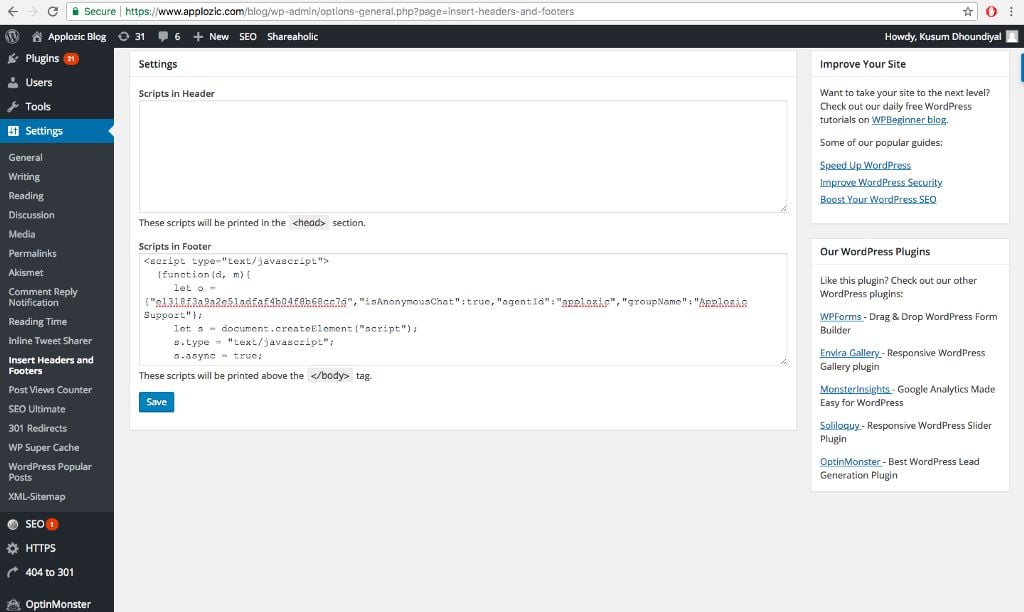
1. เพิ่ม ปลั๊กอินส่วนหัวและส่วนท้ายที่คุณเลือกจากเพจปลั๊กอิน

2. นำทาง ไปที่ส่วนหัวและส่วนท้าย

3. เพิ่ม สคริปต์วิดเจ็ต Facebook Messenger ลงในส่วนท้าย

ตอนนี้คุณได้เพิ่ม Facebook Messenger Live Chat ลงในเว็บไซต์ WordPress ของคุณแล้ว
วิธีเพิ่ม Messenger ลงในเว็บไซต์: Wix
จะเป็นอย่างไรหากคุณต้องการเพิ่มการแชทสดลงในเว็บไซต์ Wix? เมื่อคุณสร้างสคริปต์วิดเจ็ต Facebook Messenger แล้ว ให้ทำตามขั้นตอนด้านล่างเพื่อเพิ่มลงในเว็บไซต์ Wix ของคุณ โปรดทราบว่าคุณจะต้องสมัครสมาชิกแบบชำระเงินเพื่อเข้าถึงฟีเจอร์นี้
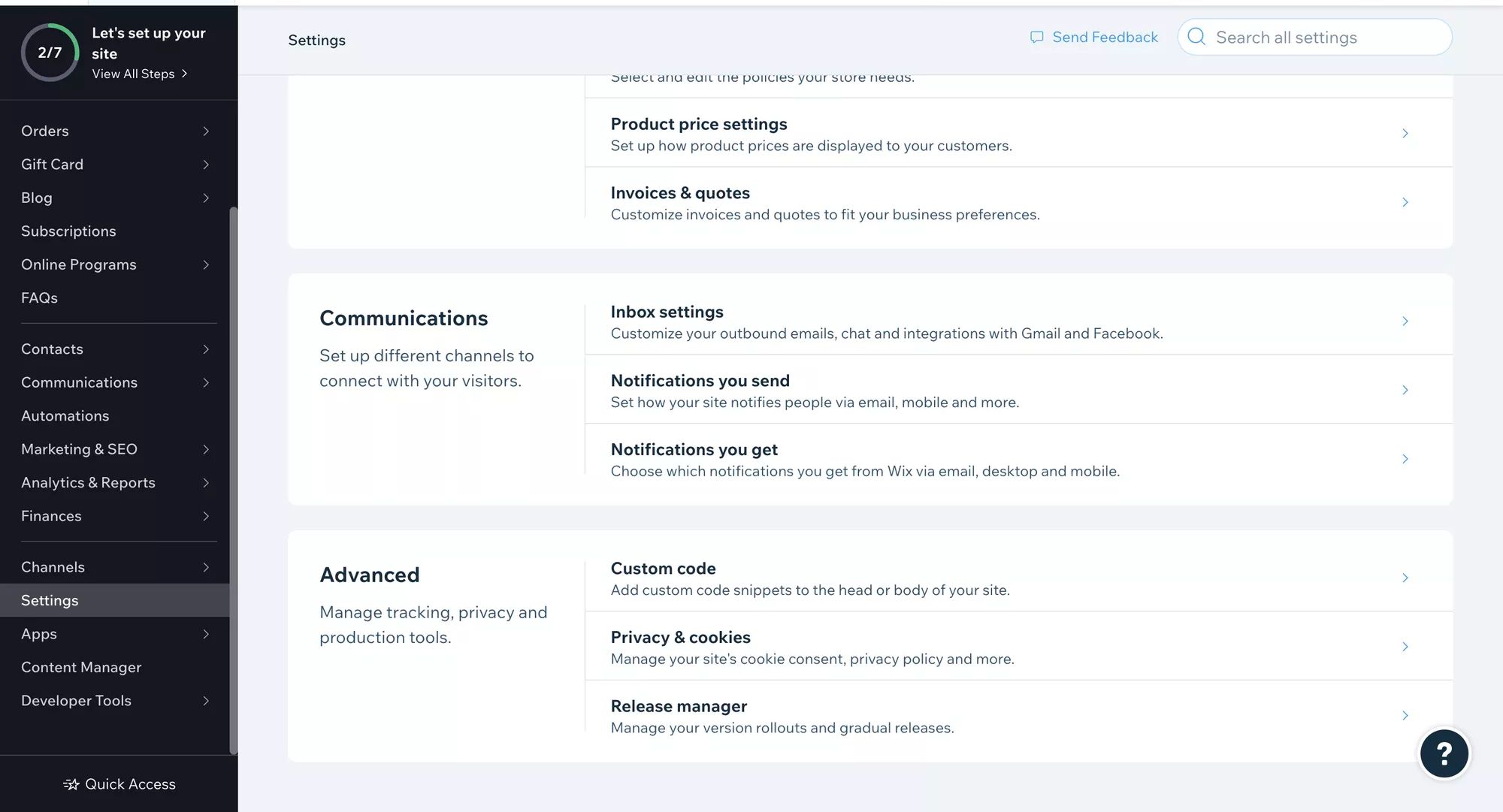
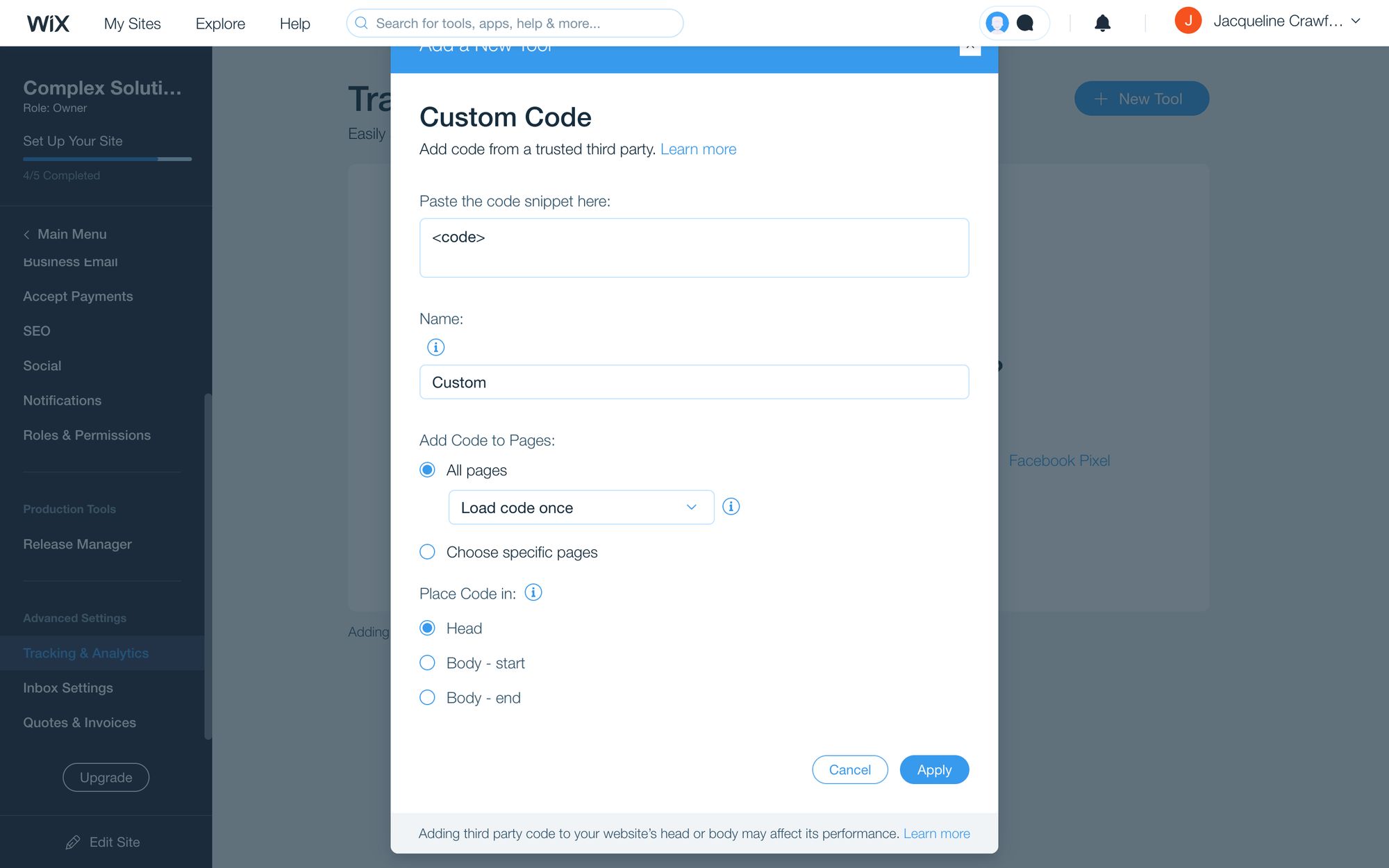
1. นำทาง ถึงการตั้งค่า >การตั้งค่าขั้นสูง > รหัสที่กำหนดเอง

2. วางรหัสวิดเจ็ต Facebook Messenger และเลือกหน้าที่คุณต้องการนำรหัสไปใช้ ตรวจสอบให้แน่ใจว่าคุณวางโค้ดไว้ใน Body - end

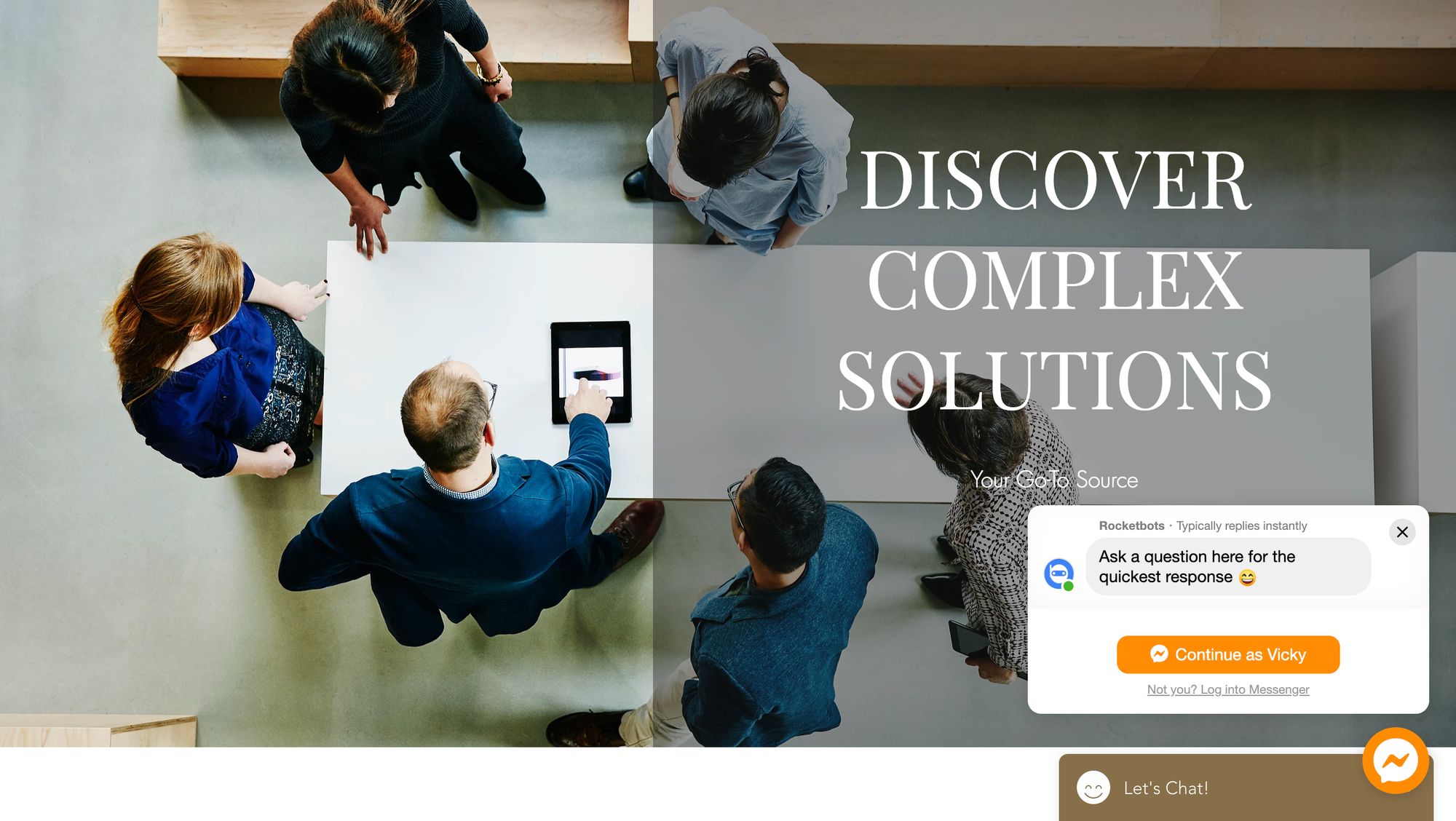
ตอนนี้คุณได้เพิ่ม Facebook Chat Widget ลงในเว็บไซต์ Wix ของคุณแล้ว

วิธีเพิ่ม Messenger ลงในเว็บไซต์: Shopify
เมื่อคุณมีสคริปต์วิดเจ็ต Facebook Chat แล้ว ให้ทำตามขั้นตอนเหล่านี้เพื่อรวม Facebook Messenger เข้ากับเว็บไซต์ Shopify
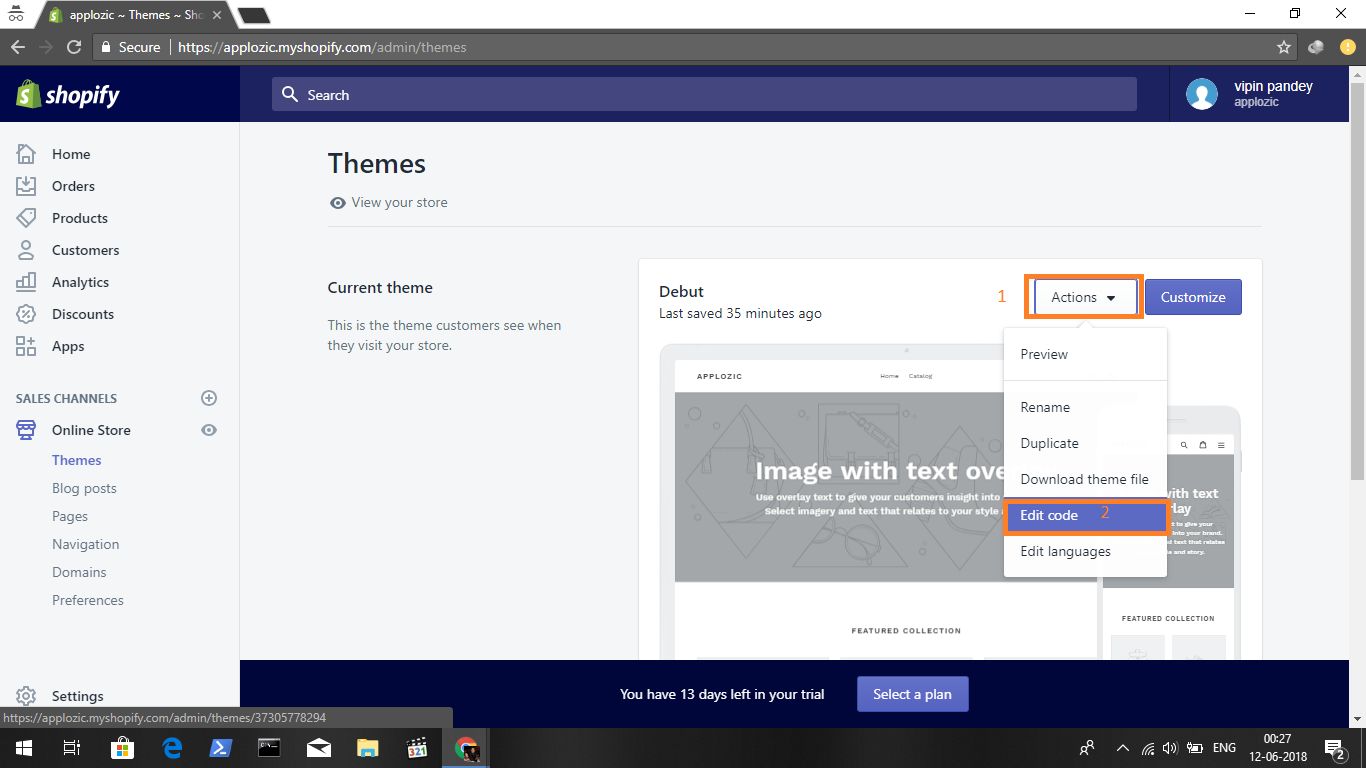
1. ไปที่ ไปที่ร้านค้าออนไลน์และแก้ไขรหัส

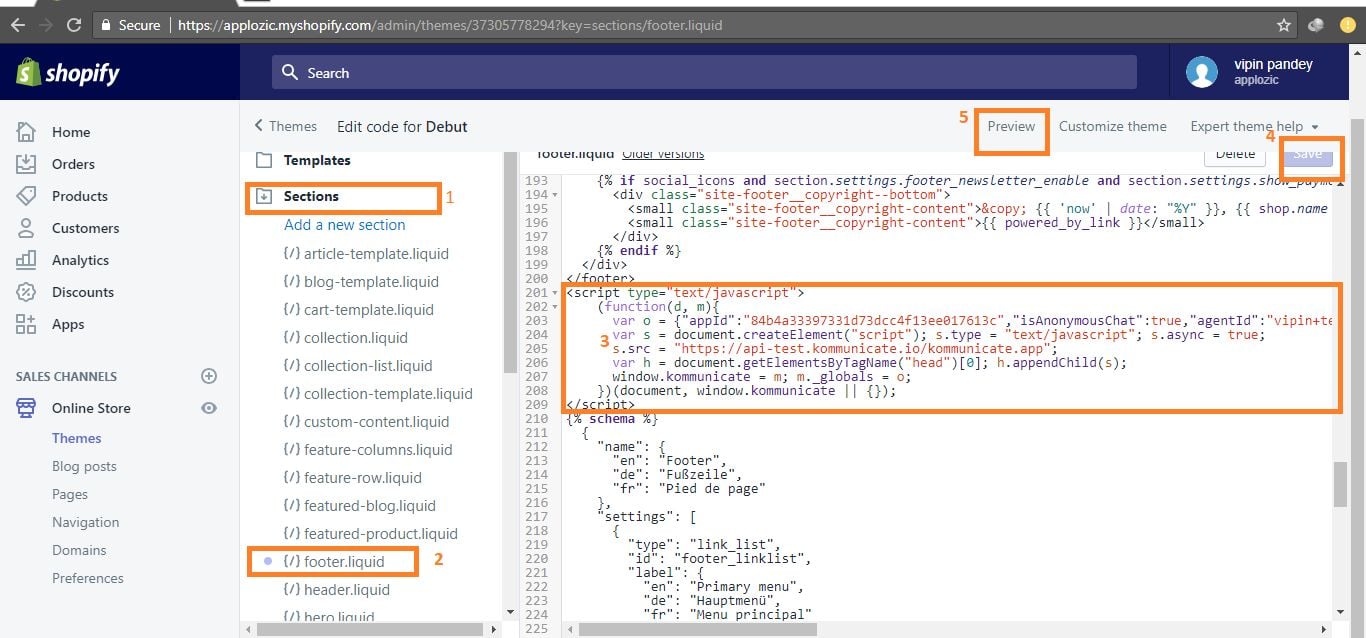
2. เปิดส่วน footer.liquid และวางสคริปต์ Facebook Messenger Widget

ตอนนี้คุณได้เพิ่มวิดเจ็ต Facebook Chat บนเว็บไซต์ Shopify ของคุณแล้ว
วิธีเพิ่ม Messenger ลงในเว็บไซต์: Squarespace
เมื่อคุณมีสคริปต์วิดเจ็ต Facebook Chat แล้ว ก็ถึงเวลาฝัง Messenger ในเว็บไซต์ Squarespace
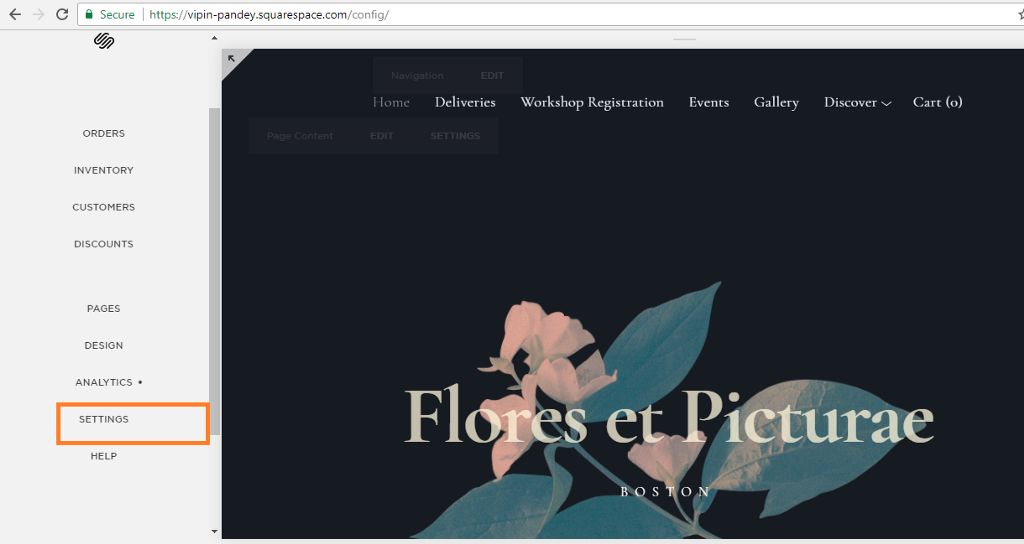
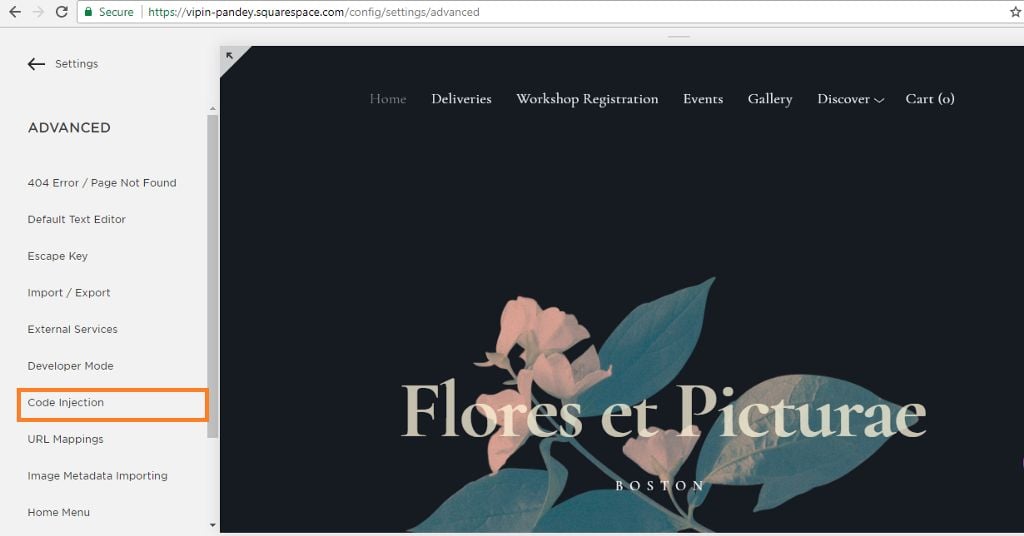
1. เข้าสู่ระบบ ใน Squarespace เลือกไซต์ของคุณและเปิด การตั้งค่า

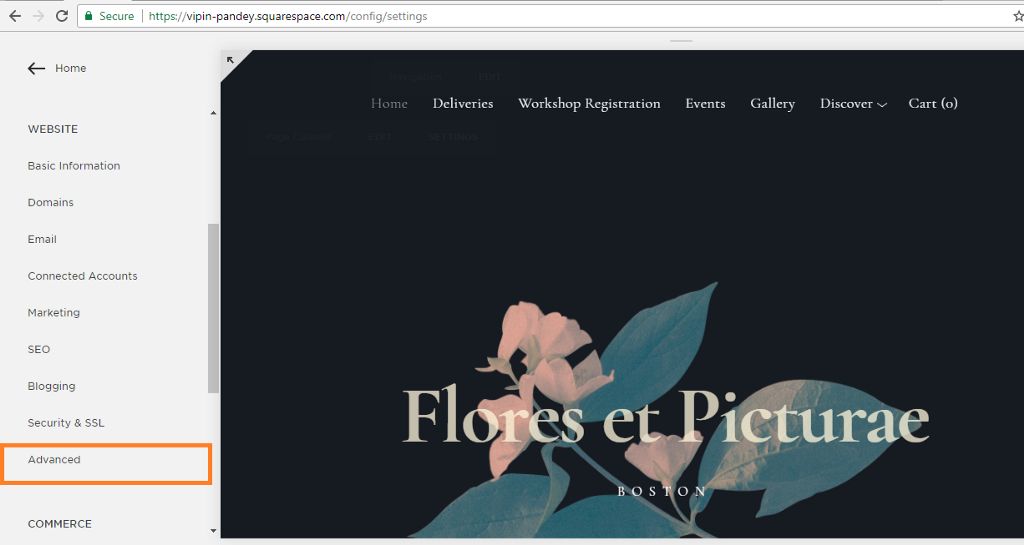
2. นำทาง ถึง การตั้งค่าขั้นสูง

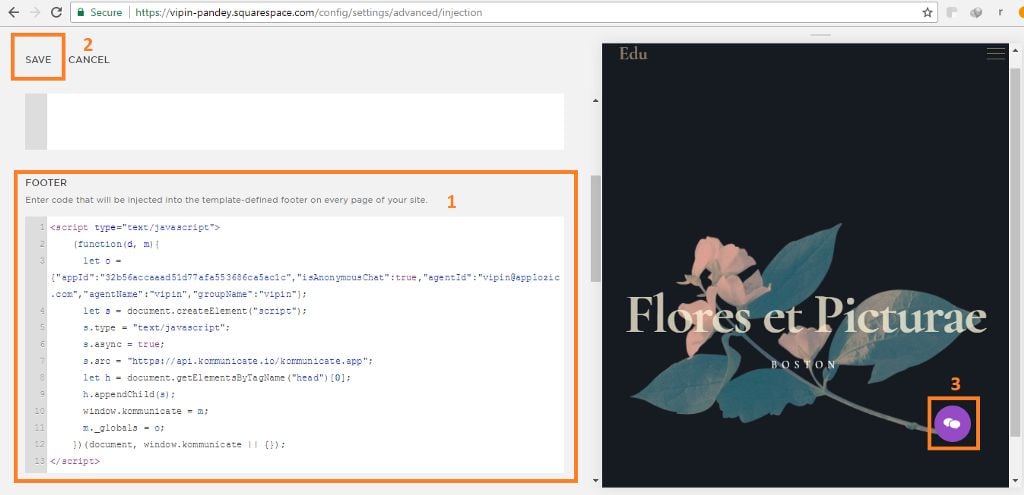
3. นำทาง ถึง การแทรกโค้ด

4. วาง สคริปต์ Facebook Messenger Widget

ตอนนี้คุณได้เพิ่มการแชทสด Facebook Messenger ลงในเว็บไซต์ของคุณแล้ว
เราได้แสดงวิธีการสร้างรหัสวิดเจ็ตแชท Facebook และติดตั้งวิดเจ็ตแชท Facebook บนโปรแกรมสร้างเว็บไซต์ยอดนิยมบางตัว ต้องการสนทนากับลูกค้าบนวิดเจ็ต Messenger และช่องทางอื่นๆ รวมถึงเข้าถึงรายละเอียดการติดต่อและประวัติการแชทในกล่องจดหมายรวมศูนย์หรือไม่ ลงทะเบียนบัญชี respond.io เลยตอนนี้
เปลี่ยนบทสนทนากับลูกค้าให้เป็นการเติบโตทางธุรกิจด้วย respond.io ✨
จัดการการโทร แชท และอีเมล์ในที่เดียว!
อ่านเพิ่มเติม
และนั่นคือวิธีที่คุณจะได้รับวิดเจ็ต Messenger เพื่อเพิ่ม Facebook Messenger ลงในเว็บไซต์ของคุณ หากคุณเพลิดเพลินกับการอ่านเกี่ยวกับวิธีการขยายธุรกิจของคุณด้วยวิดเจ็ตแชทขั้นสูงสุด เรียนรู้เพิ่มเติมเกี่ยวกับการส่งข้อความโต้ตอบแบบทันทีสำหรับธุรกิจด้วยโพสต์บล็อกเหล่านี้:






































 อิเล็กทรอนิกส์
อิเล็กทรอนิกส์ แฟชั่นและเครื่องแต่งกาย
แฟชั่นและเครื่องแต่งกาย เฟอร์นิเจอร์
เฟอร์นิเจอร์ เครื่องประดับและนาฬิกา
เครื่องประดับและนาฬิกา
 กิจกรรมหลังเลิกเรียน
กิจกรรมหลังเลิกเรียน กีฬา & ฟิตเนส
กีฬา & ฟิตเนส
 ศูนย์ความงาม
ศูนย์ความงาม คลินิกทันตกรรม
คลินิกทันตกรรม คลินิกการแพทย์
คลินิกการแพทย์
 บริการทำความสะอาดบ้านและสาวใช้
บริการทำความสะอาดบ้านและสาวใช้ การถ่ายภาพ & การบันทึกภาพ
การถ่ายภาพ & การบันทึกภาพ
 โชว์รูมรถยนต์
โชว์รูมรถยนต์
 ตัวแทนท่องเที่ยวและผู้ประกอบการทัวร์
ตัวแทนท่องเที่ยวและผู้ประกอบการทัวร์




