![Aggiungi Facebook Messenger al sito web: Guida di Messenger Widget [Apr 2024]](https://assets2-proxy.respond.io/ph8r57dk1q9w/xZbFyK1IrWftZjZg3BllR/c832ca8247d5e6b76a40847f37735fe4/AddFacebooktoWebsiteCoverImage1_5132707da2aabc45d96934743d3a315d.png?q=70&w=400&fm=avif)
Cerchi l'ultimo widget di chat? Se i tuoi visitatori web sono avidi utenti di Messenger, aggiungi un widget di Facebook Messenger al tuo sito web. In questo post sul blog, ti mostreremo come aggiungere Facebook Messenger a un sito web, così come dove aggiungerlo ai costruttori di siti web come WordPress, Wix e Shopify.
Cos'è un Facebook Messenger Widget?
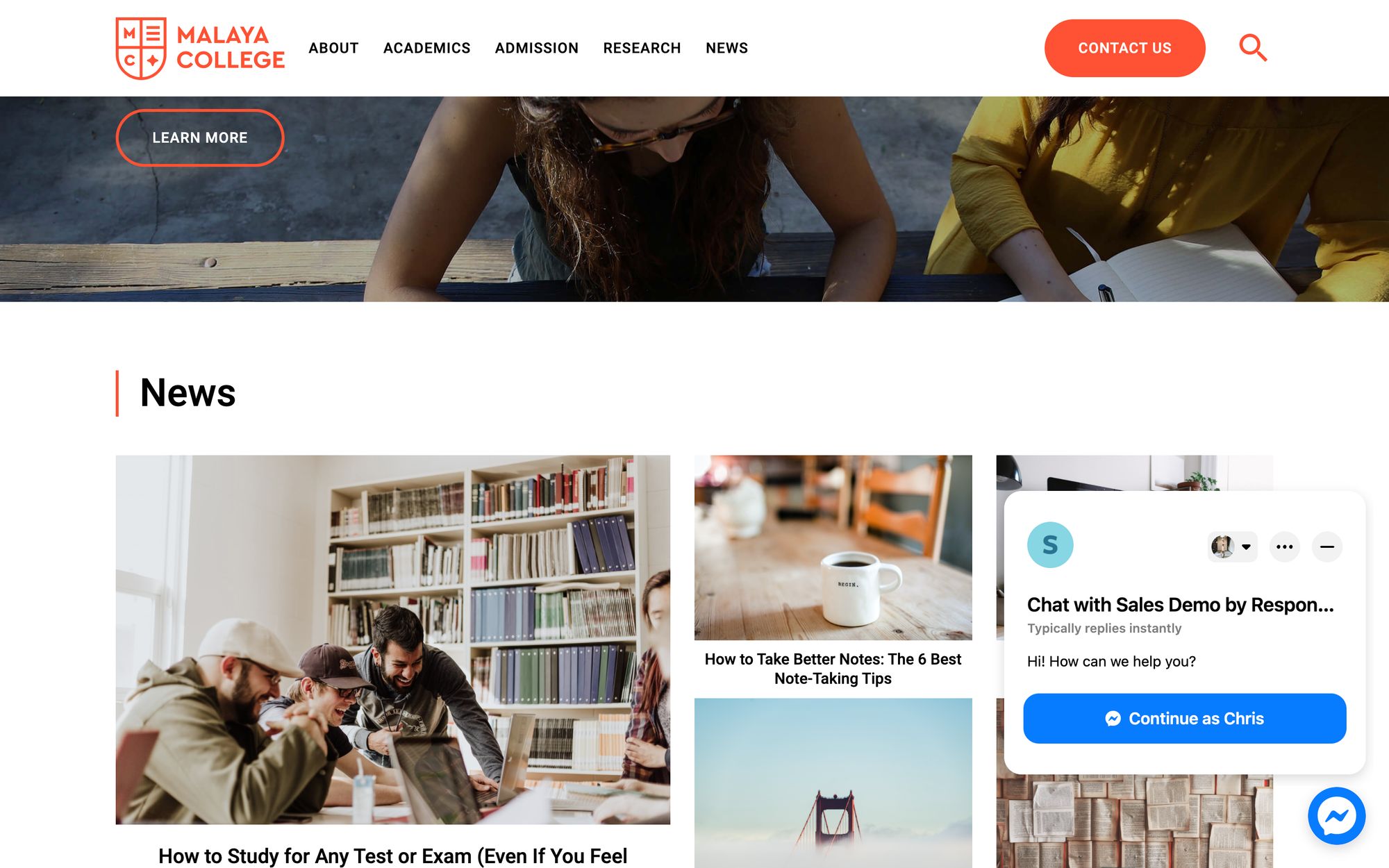
Il widget Facebook Messenger è un plugin sito web che consente ai visitatori del sito di chattare con la tua pagina Facebook tramite Messenger. Essendo uno dei canali di messaggistica più importanti al mondo', molti clienti sono naturalmente portati a chattare su Messenger.

Quando i visitatori del sito web inviano una richiesta tramite il widget, è possibile rispondere tramite Meta Business Suite Posta in arrivo. Questo è sufficiente per le aziende che ricevono da bassi a medi volumi di messaggi e si affidano a Facebook Messenger per la comunicazione con i clienti.
Non confondere il widget Facebook Messenger con il plugin Chat di Facebook. Anche se simile in alcuni aspetti, il plugin di chat di Facebook non è più disponibile dal 9 maggio 2024.
Le aziende che gestiscono alti volumi di conversazioni o chat con i clienti attraverso più canali dovrebbero utilizzare una casella di posta omnichannel come respond.io. Oltre a semplificare tutte le conversazioni in una singola casella di posta, offre ulteriori vantaggi come l'automazione avanzata e analytics.
Perché Utilizzare Facebook Messenger Widget
Se stai sfruttando Facebook Messenger per fornisci assistenza clienti o vendite push, sai quanto sia efficace la piattaforma. Tra i motivi principali per prendere in considerazione l'utilizzo di Facebook web chat è la sua capacità di creare conversazioni persistenti e costruire un elenco contatti.
Crea Un Impegno Persistente, Coerente
Con le tradizionali chat di siti web,'Perderai gli utenti per sempre una volta che lasciano il tuo sito web. La vostra unica speranza di continuare la conversazione è per loro di tornare al vostro sito. Questo non è più il caso una volta aggiunto Messenger al tuo sito web.
In primo luogo, il widget Messenger è lo strumento più veloce per i tuoi clienti per raggiungerti e ottenere le loro domande risolte. Garantisce che i clienti possano rivolgersi immediatamente e senza sforzo su un messaggero familiare e confortevole.

Consente inoltre la comunicazione personale direttamente sul tuo sito web per offrire assistenza tecnica, consulenza di prodotto, ordine o prenotazione e altro ancora. I clienti possono raggiungerti mentre l'interesse è alto per guidare le conversioni di vendite.
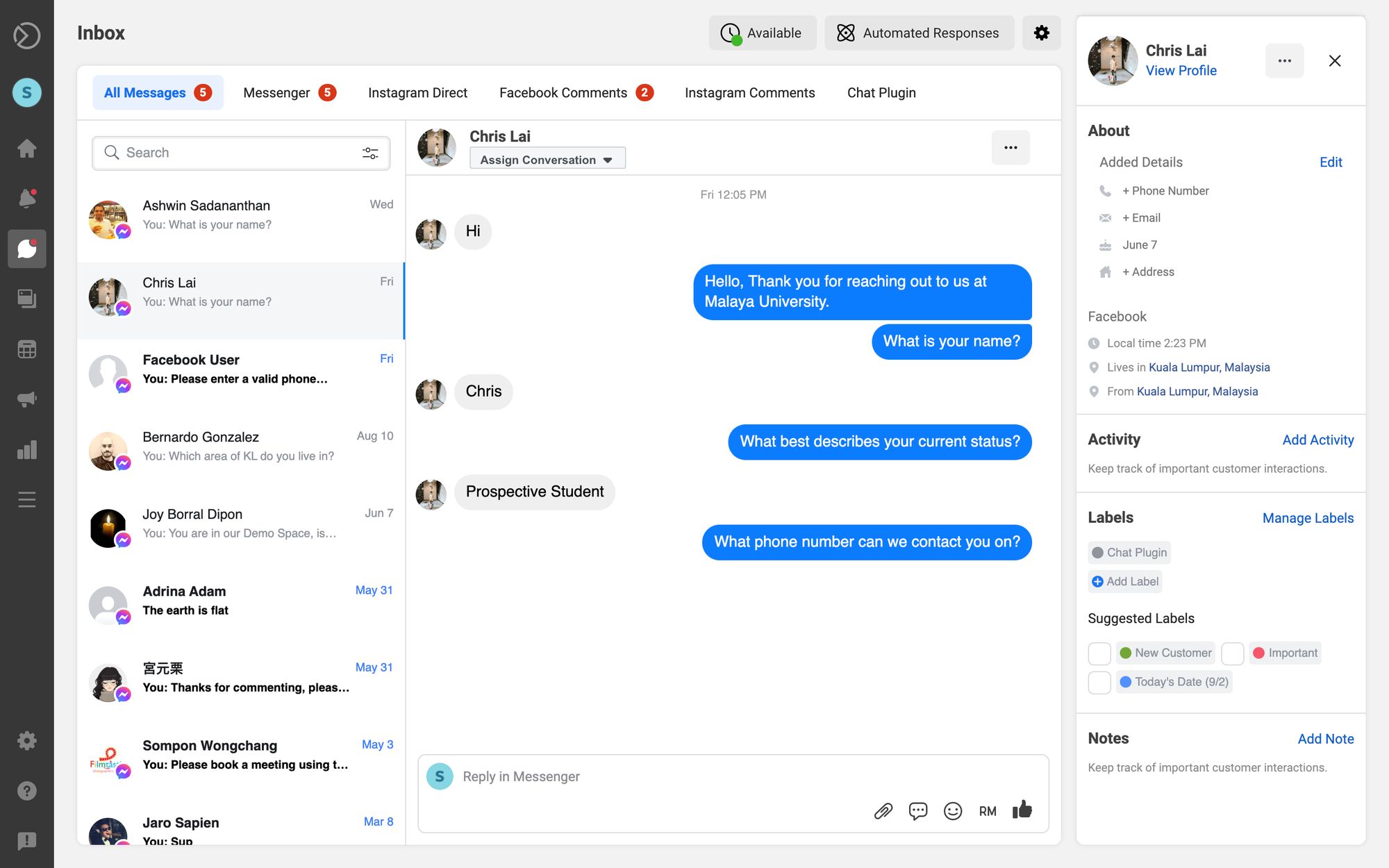
Quando si aggiunge Facebook chat al sito web, la cronologia chat di un contatto viene salvata nella casella di posta di Meta Business Suite. Ciò significa che puoi riprendere una conversazione con un utente che ha chattato con te su Messenger anche dopo aver lasciato il tuo sito web.
Insieme con la conversazione, si arriva anche a vedere alcune delle loro informazioni di base del profilo, tra cui il loro nome, immagine del profilo, compleanno e posizione. Questo vi aiuterà a servire il cliente meglio di qualsiasi live chat potrebbe e costruire un rapporto con loro nel tempo.
Costruisci una lista contatti Messenger Facebook
Ora che le persone possono inviare messaggi facilmente tramite Facebook utilizzando Facebook Customer Chat, essi'll essere aggiunto alla vostra lista di contatti per sempre.

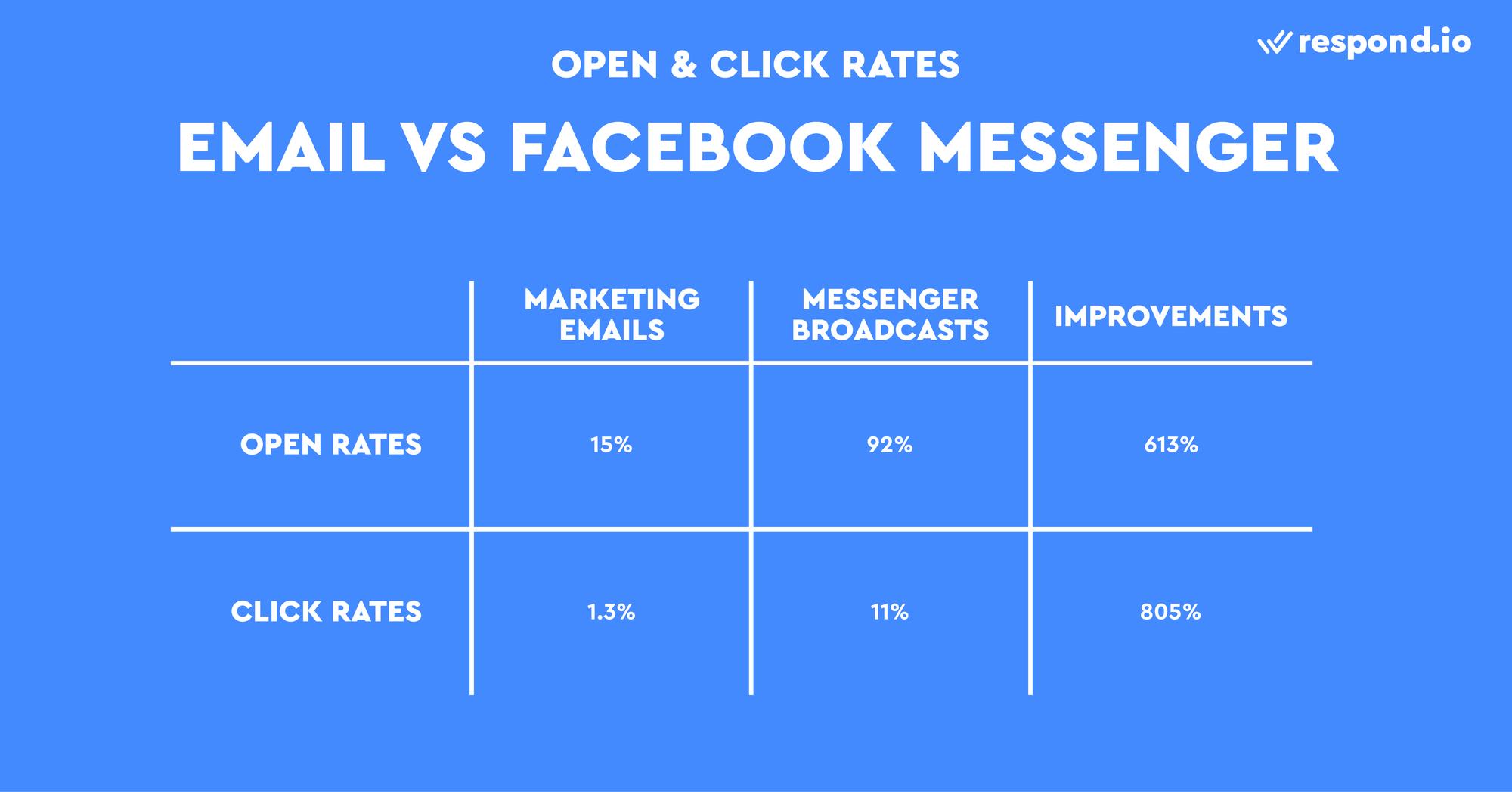
Puoi pensare a una lista di abbonati a Facebook Messenger allo stesso modo in cui fai una lista di abbonati a un'email. Usa questo come un nuovo canale di comunicazione con il tuo pubblico o addirittura usalo per inviare le trasmissioni Messenger, che hanno un tasso di apertura del 92 per cento sbalorditivo.
Il widget Messenger è solo un modo per costruire una lista di abbonati a Facebook Messenger. Ci sono diversi modi per far crescere i tuoi contatti di Messenger, including Facebook Comment Auto Reply or private reply Clicca per Messenger annunci o link e Codici QR Facebook.
Infine, ricordate che i clienti devono essere registrati ai loro account Facebook per essere aggiunti alla vostra lista contatti. Con questo in mente, passiamo alla sezione successiva, dove imparerai come aggiungere Messenger al sito web.
Come creare un codice widget
In primo luogo, parliamo del processo di configurazione del widget di Messenger. Per aggiungere Facebook Messenger a un sito web, è necessario eseguire questi due passaggi in sequenza:
Crea un codice widget Messenger di Facebook
Aggiungi il codice widget di Messenger al tuo sito web
Se sei un business B2B che deve avere la Modalità Ospite, ti consigliamo di impostare il tuo widget Facebook Messenger tramite respond.io.
Non solo puoi automatizzare gli auguri o i messaggi di assenza e processi come l'instradamento delle chat o l'assegnazione dei contatti, respond.io ti consente di aggiungere un codice di riferimento a un widget di Facebook Messenger per identificare da dove provengono i contatti. Le grandi imprese dovrebbero prendere in considerazione questa opzione.
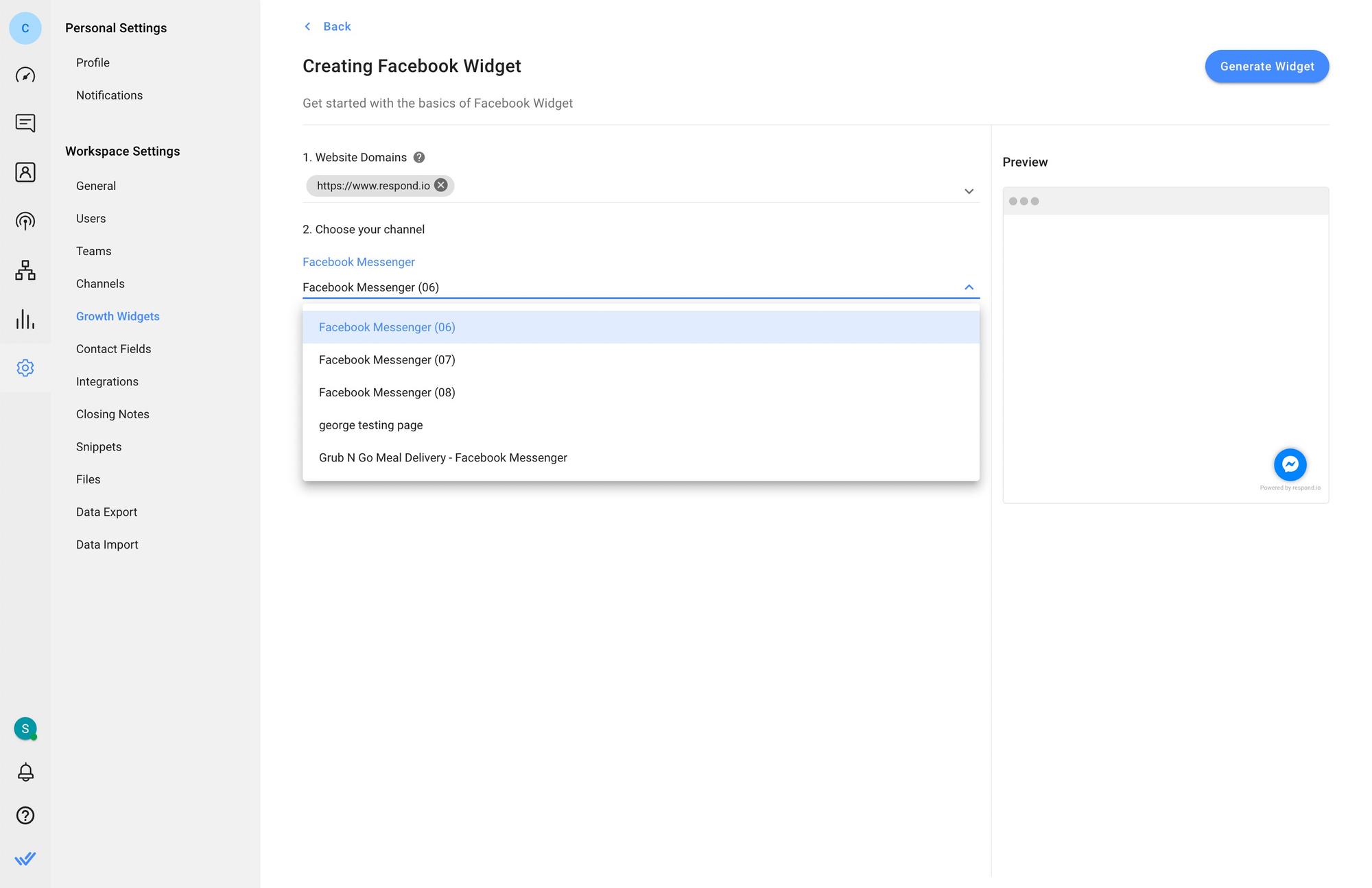
Genera un codice widget su Respond.io
Il processo per la creazione di un widget di Facebook Messenger è semplice e può essere fatto rapidamente da seguendo questi passaggi.

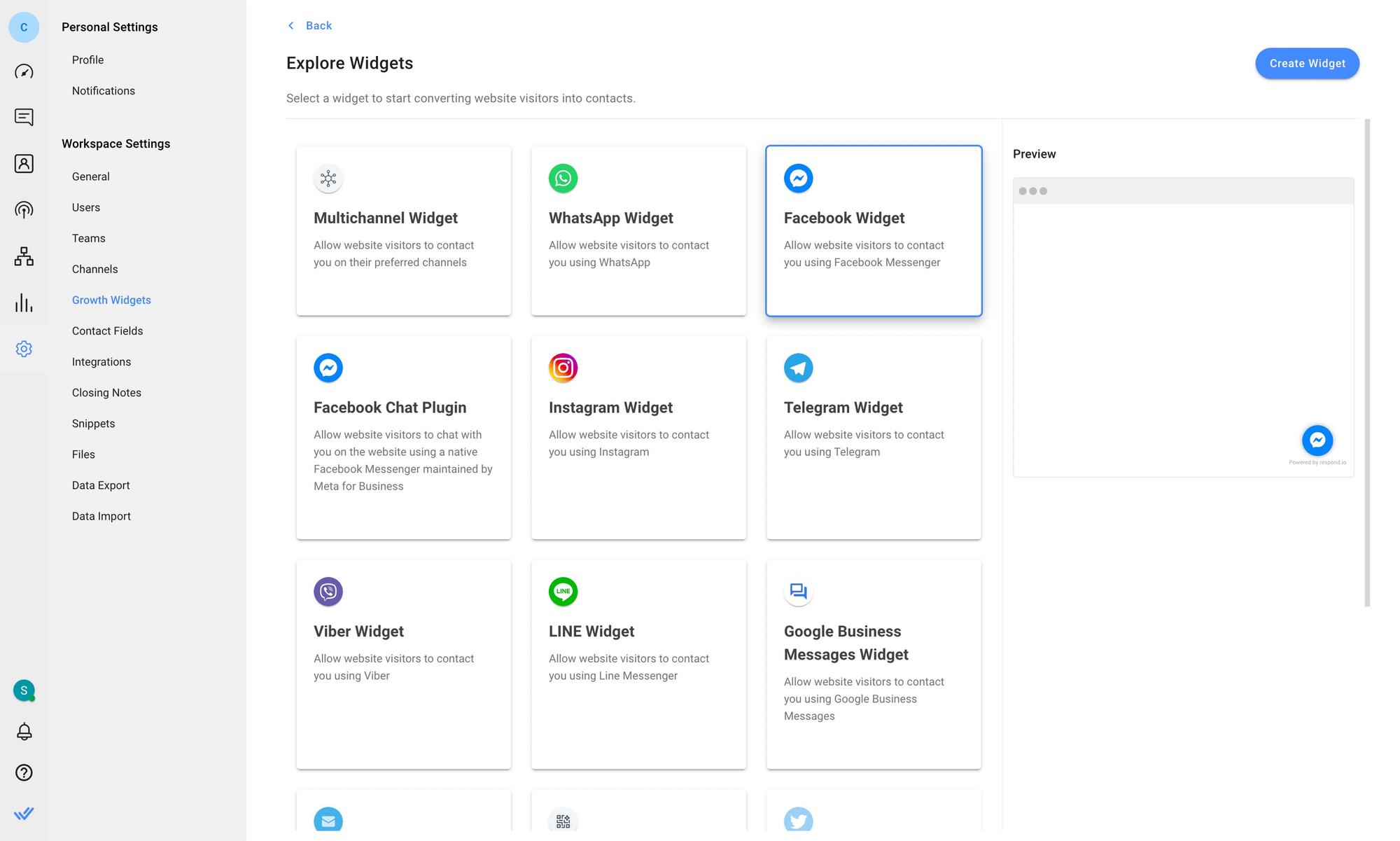
Per iniziare, vai a Impostazioni > Widget di crescita. Quindi, fare clic su Aggiungi widget e scegliere Facebook Widget prima di fare clic su Crea widget.
Dopo di che, inserire il(i) sito(i) in cui si desidera aggiungere il widget di chat e selezionare l'account per cui si desidera creare un widget.

È possibile aggiungere un testo pre-riempito o personalizzare l'aspetto del widget facendo clic sui pulsanti Impostazioni avanzate. Infine, clicca Genera Widget, copia lo script generato e installalo sul tuo sito web.
Se si desidera connettersi con i clienti attraverso più canali, un widget omnichannel può aiutare. Puoi anche optare per aggiungere un widget di chat del sito web al tuo sito.
Ora che'ha impostato con successo il tuo widget Messenger, il passo successivo è installare il codice generato sul tuo sito web. Ti guideremo attraverso il processo di installazione successivo.
Trasforma le conversazioni dei clienti in crescita aziendale con respond.io. ✨
Gestisci chiamate, chat ed email in un unico posto!
Come aggiungere Facebook Messenger al sito web
Navigare il proprio CMS per aggiungere un widget di chat può essere confuso. Qui di seguito, troverete le istruzioni per installare il codice widget Messenger su popolari costruttori di siti come WordPress, Wix, Shopify e Squarespace.
Come aggiungere Messenger al sito web: WordPress
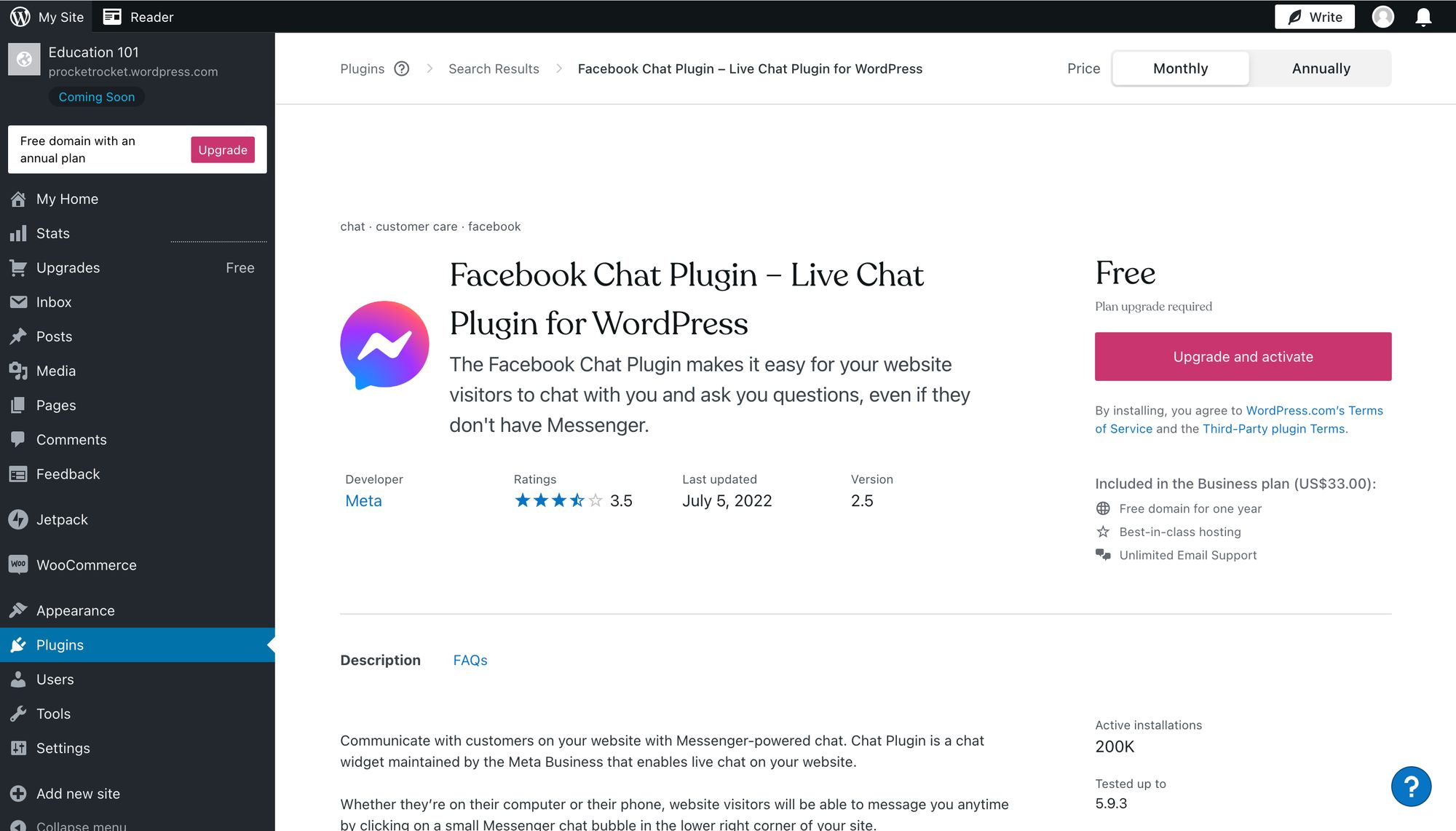
Ora è possibile installare un plugin Messenger da Meta direttamente dalla scheda Plugin nella barra laterale. Mentre il plugin è libero, l'installazione è disponibile solo per gli abbonati Business plan o gli utenti Pro piano, per quelli sui piani legacy.

Per aggiungere Facebook Messenger al sito Web su WordPress, seguire queste istruzioni:
Cerca il widget Facebook Messenger e selezionalo.
Clicca Installa ora.
Fare clic su Attiva.
Cerca la scheda che dice Customer chat. Accedere alla sezione Come iniziare e fare clic su Modifica il plugin di chat.
Personalizza il plugin di chat e completa la configurazione.
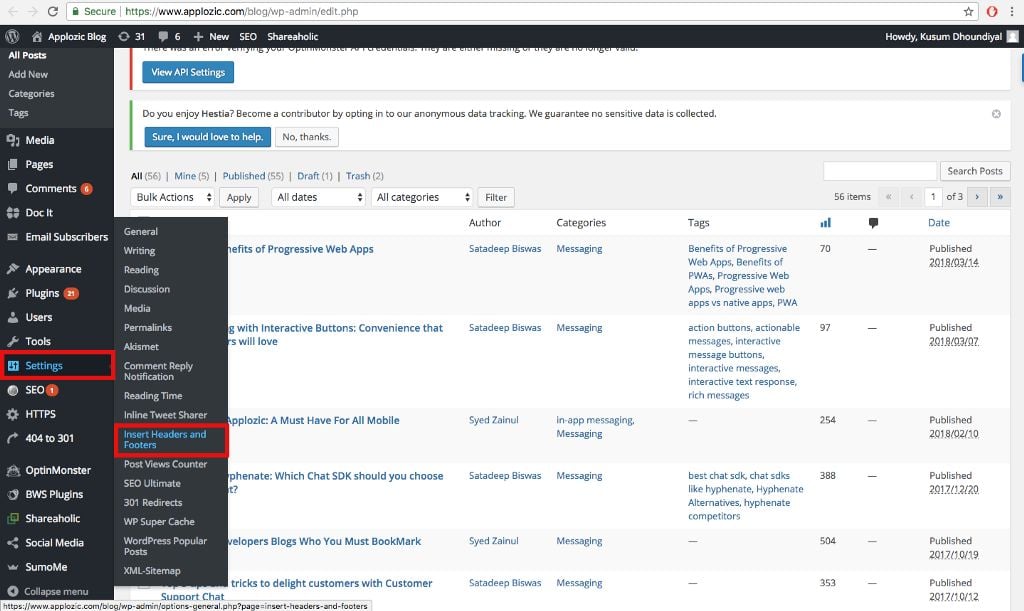
In alternativa, integrare Messenger in un sito WordPress utilizzando il codice widget Messenger. Questo richiede anche passare attraverso il paywall. Ci sono alcuni modi per aggiungere un codice widget Messenger a WordPress, tra cui l'installazione di un plugin intestazione e footer.
1. Aggiungi il plugin intestazione e piè di pagina di tua scelta dalla pagina Plugins.
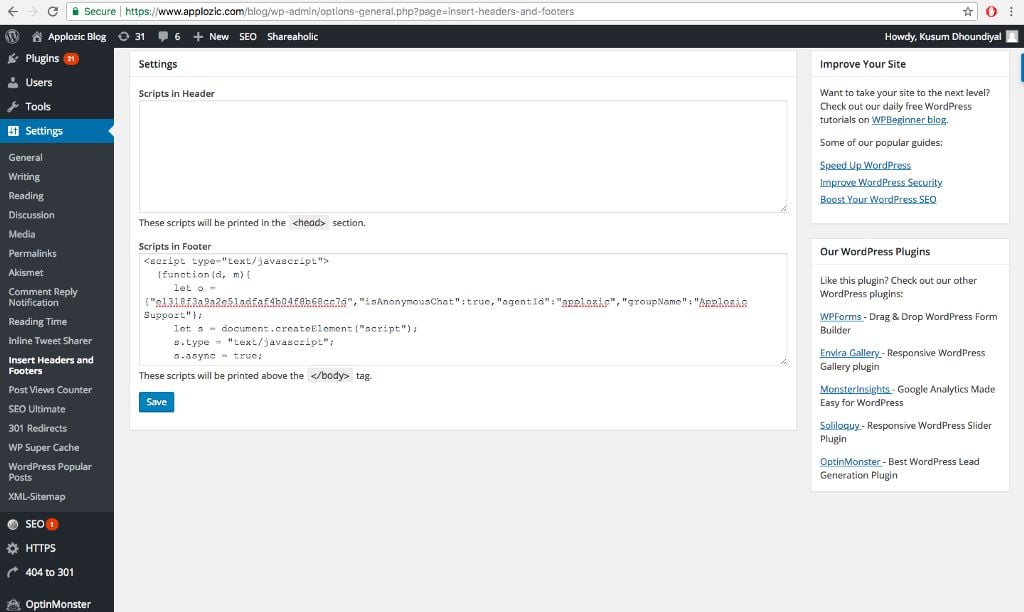
2. Naviga nelle intestazioni e nei piè di pagina.

3. Aggiungi lo script widget di Facebook Messenger al piè di pagina.

Hai ora aggiunto Facebook Messenger Live Chat al tuo sito WordPress.
Come aggiungere Messenger al sito web: Wix
Cosa succede se si desidera aggiungere live chat a un sito web Wix? Una volta che hai generato uno script widget di Facebook Messenger, segui i passaggi seguenti per aggiungerlo al tuo sito web Wix. Tieni presente che avrai bisogno di un abbonamento a pagamento per accedere a questa funzione.
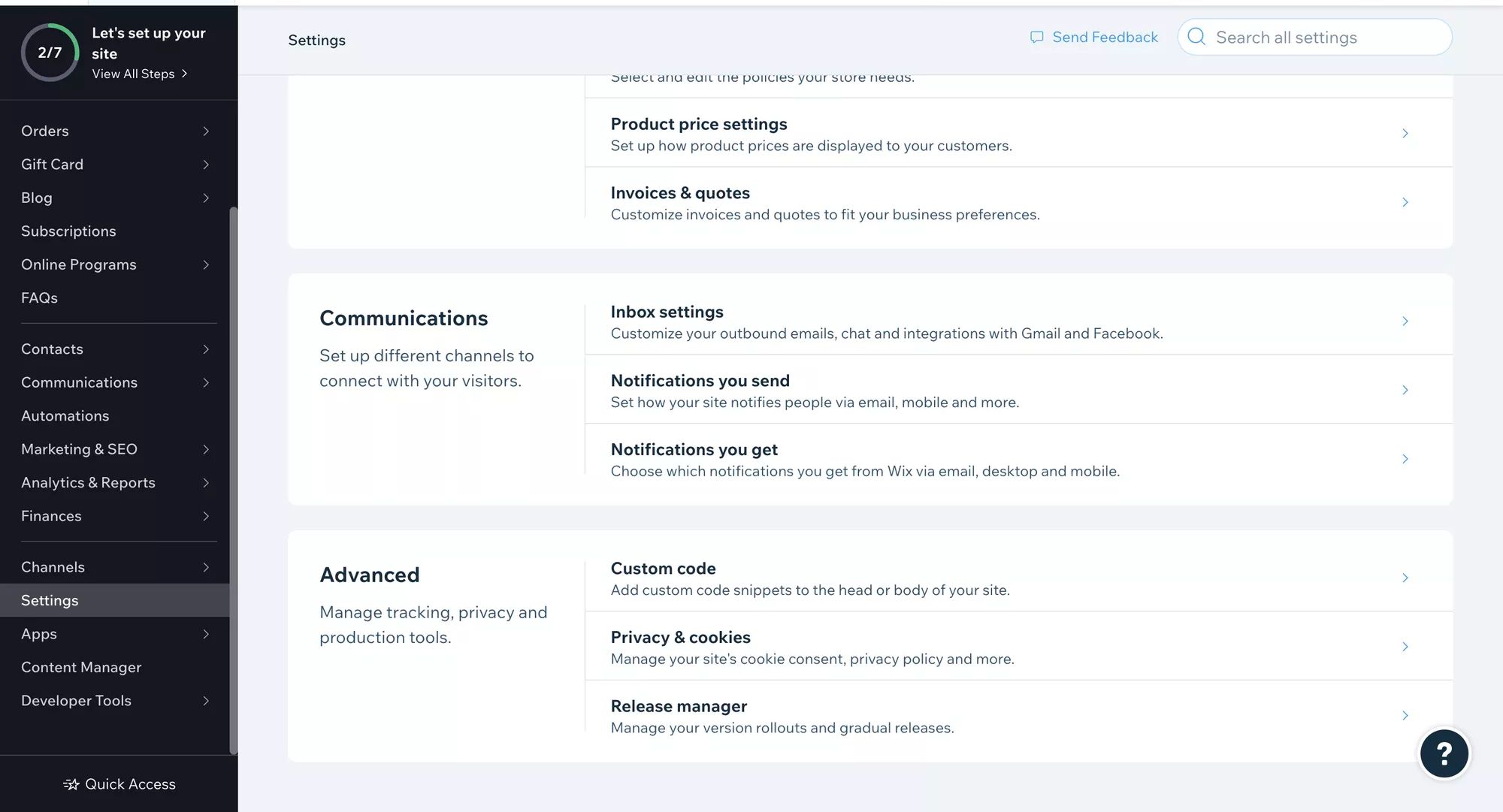
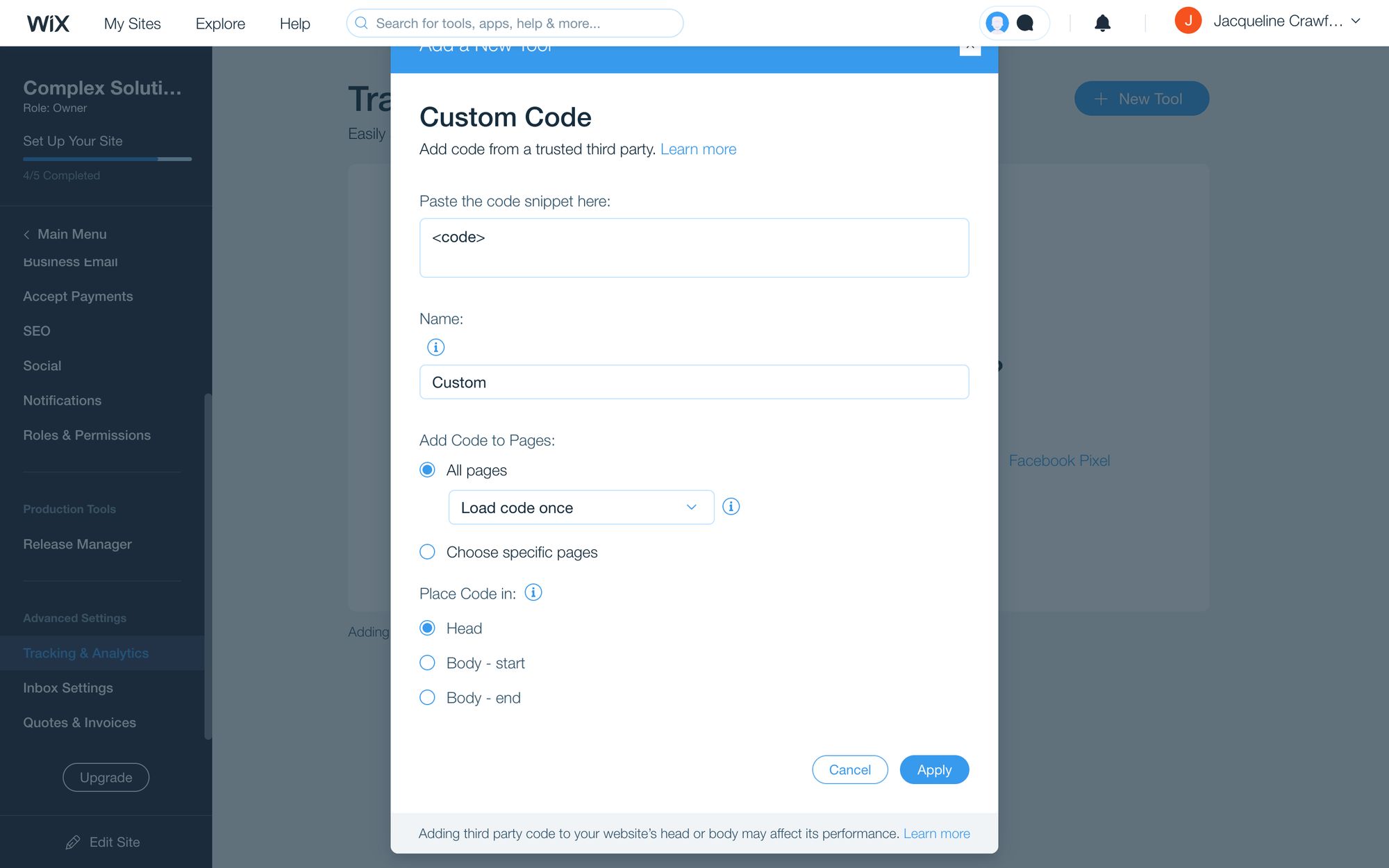
1. Naviga tra eImpostazioni >Impostazioni Avanzate > Codice Personalizzato.

2. Incolla il codice widget di Facebook Messenger e seleziona le pagine in cui desideri applicare il codice. Assicurati di posizionare il codice in Body - end.

Ora hai aggiunto il widget di chat di Facebook al tuo sito web Wix.

Come aggiungere Messenger al sito web: Shopify
Una volta che hai lo script widget di Facebook Chat, segui questi passaggi per integrare Facebook Messenger in un sito web Shopify.
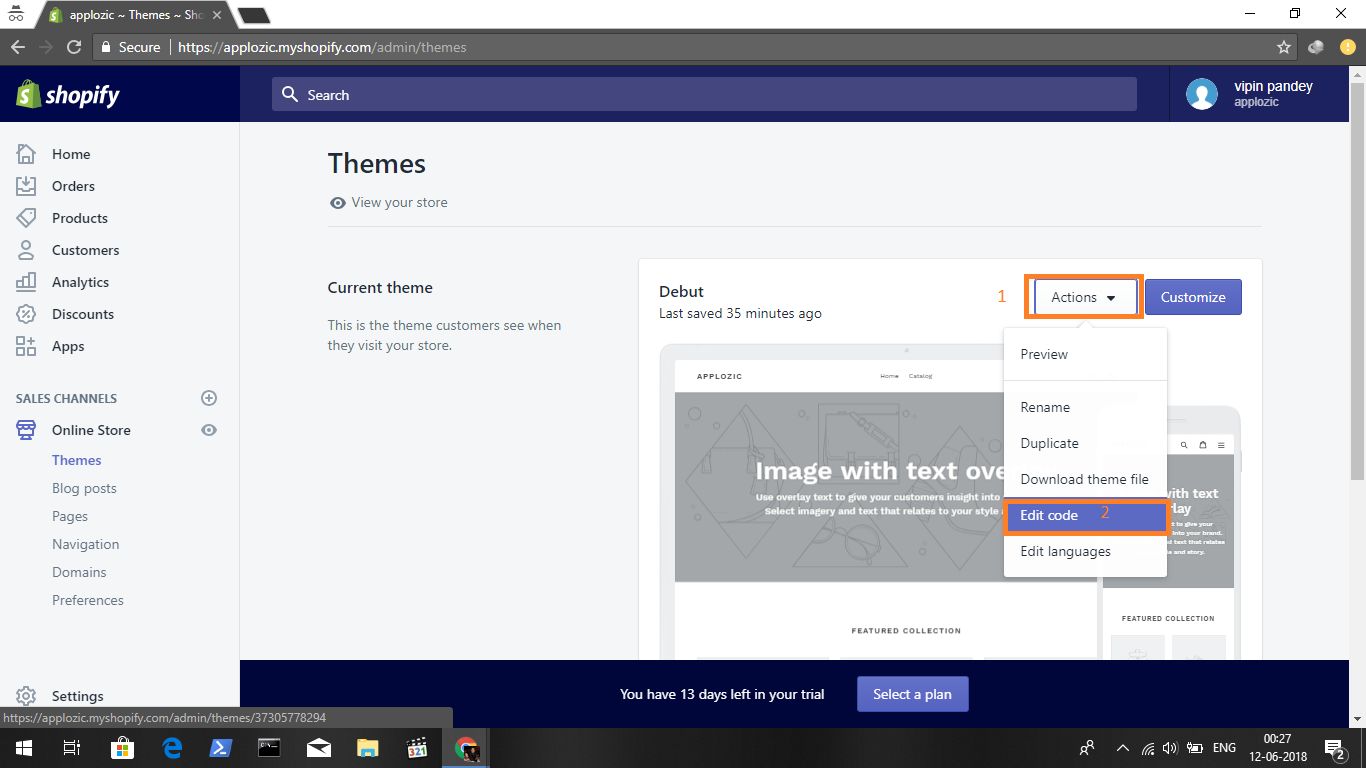
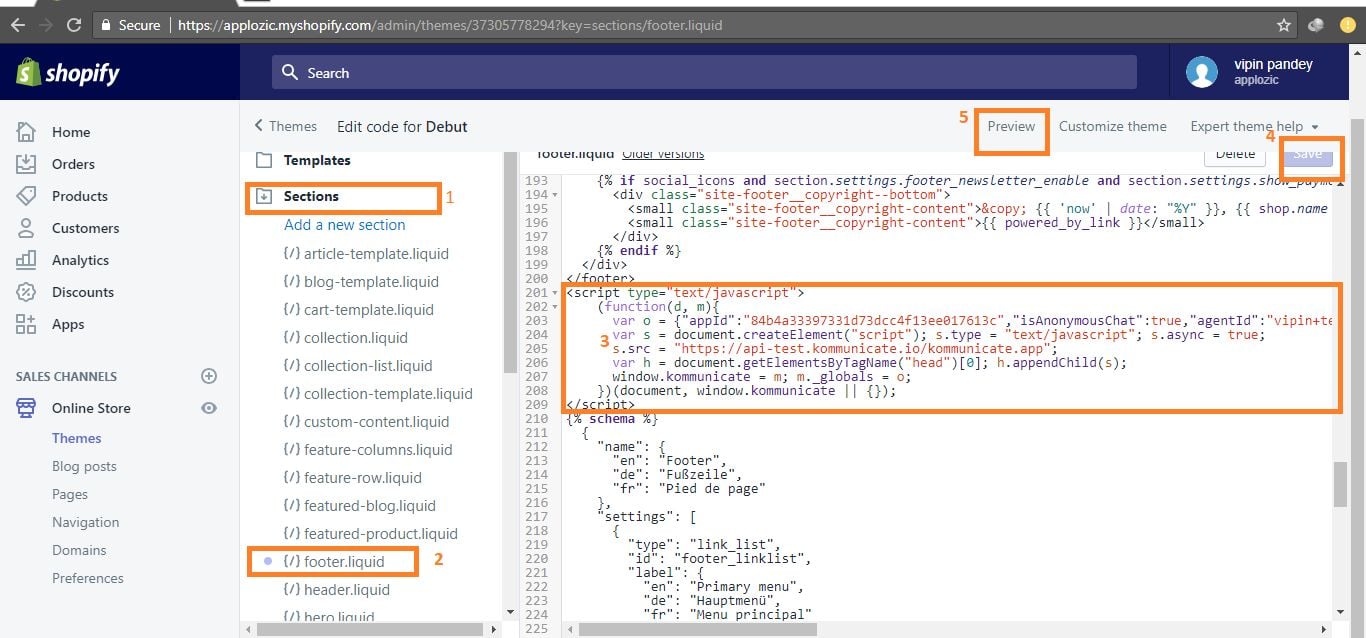
1. Naviga nel negozio online e modifica il codice.

2. Apri la sezione footer.liquid e incolla lo script Facebook Messenger Widget.

Ora hai aggiunto il widget di Facebook Chat sul tuo sito Shopify.
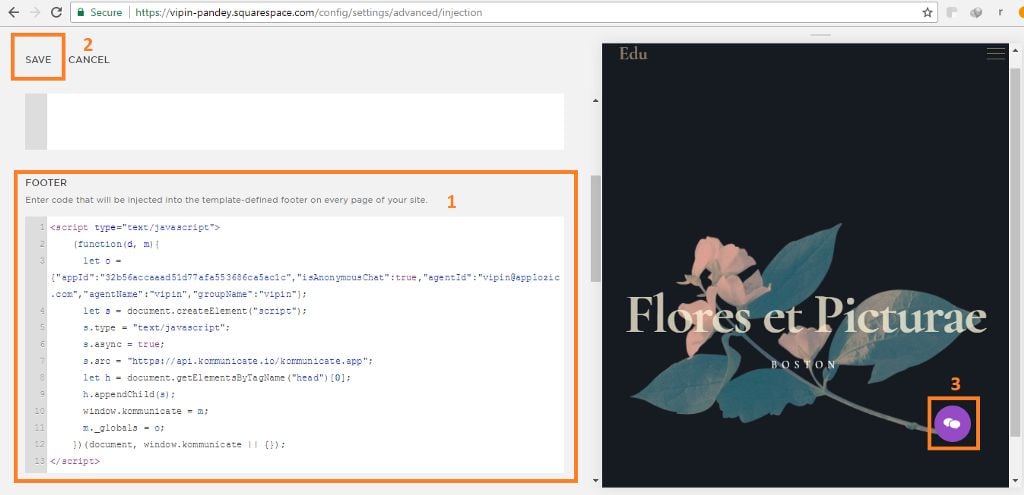
Come aggiungere Messenger al sito web: Squarespace
Una volta che hai lo script widget della chat di Facebook, è il momento di incorporare Messenger in un sito web di Squarespace.
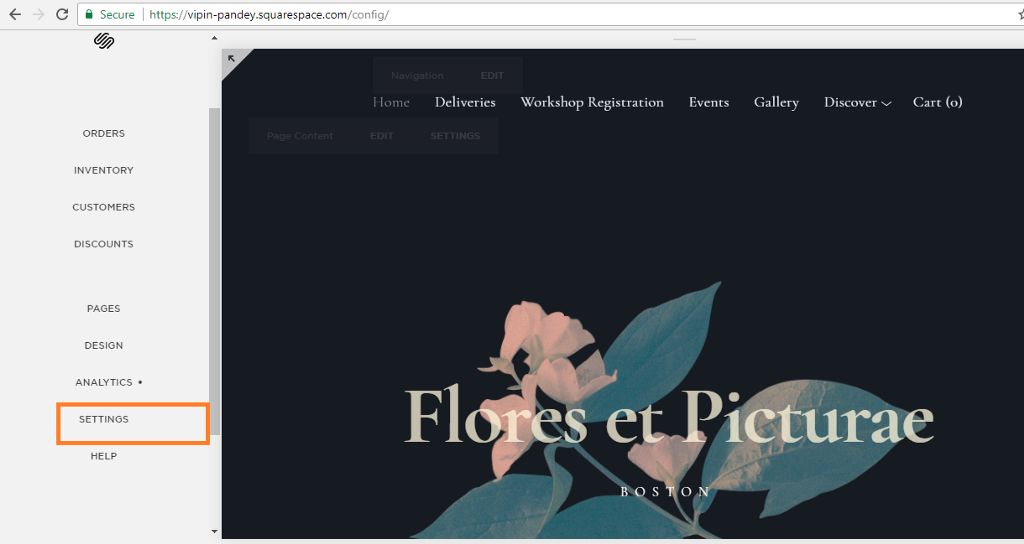
1. Accedi a a Squarespace, seleziona il tuo sito e apri Impostazioni.

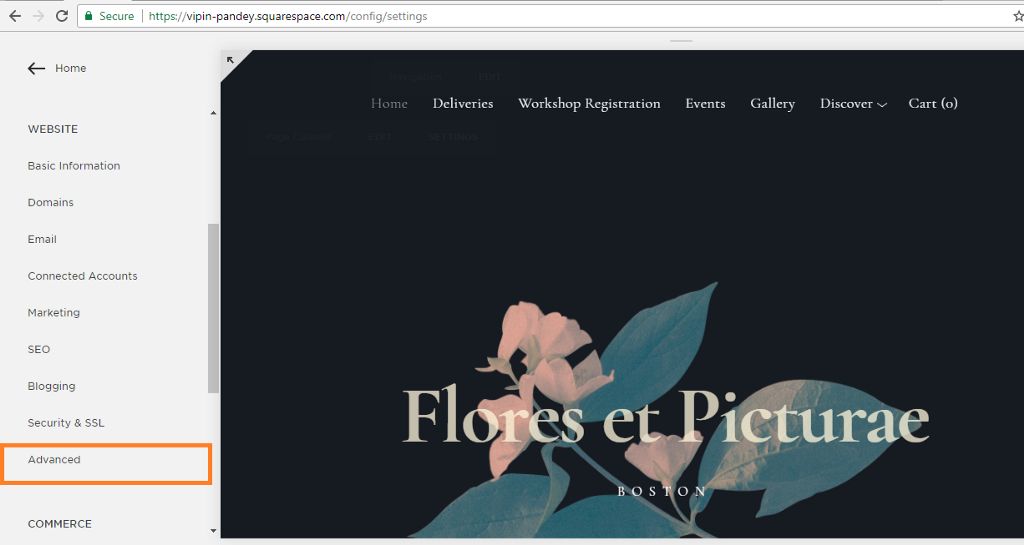
2. Vai a Impostazioni avanzate.

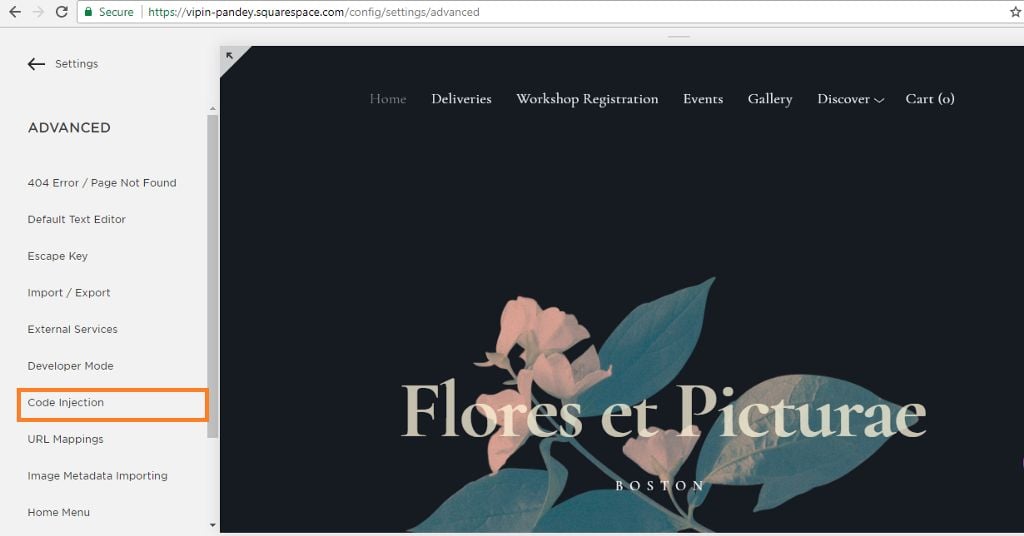
3. Naviga a Iniezione di codice.

4. Incolla lo script di Facebook Messenger Widget.

Ora hai aggiunto Facebook Messenger live chat al tuo sito web.
Ti abbiamo mostrato come creare il tuo codice widget di chat di Facebook e installare il widget di chat di Facebook su alcuni dei più popolari costruttori di siti. Vuoi chattare con i clienti sul widget Messenger e su altri canali, nonché accedere ai loro dati di contatto e alla cronologia delle chat in una casella di posta centralizzata? Registrati per un account respond.io ora.
Trasforma le conversazioni dei clienti in crescita aziendale con respond.io. ✨
Gestisci chiamate, chat ed email in un unico posto!
Ulteriori letture
Ed è così che si ottiene un widget di Messenger per aggiungere Facebook Messenger al tuo sito web. Se ti è piaciuto leggere su come far crescere il tuo business con l'ultimo widget di chat, saperne di più sulla messaggistica istantanea per le imprese con questi post del blog:






































 Elettronica
Elettronica Moda E Abbigliamento
Moda E Abbigliamento Mobili
Mobili Gioielli e Orologi
Gioielli e Orologi
 Attività dopo scuola
Attività dopo scuola Sport e fitness
Sport e fitness
 Centro benessere
Centro benessere Clinica dentale
Clinica dentale Clinica medica
Clinica medica
 Servizi di pulizia domestica e governante
Servizi di pulizia domestica e governante Fotografia e videografia
Fotografia e videografia
 Concessionaria auto
Concessionaria auto
 Agenzia di viaggio e operatore turistico
Agenzia di viaggio e operatore turistico




