![Facebook Messenger zur Website hinzufügen: Ein Messenger Widget Leitfaden [Apr 2024]](https://assets2-proxy.respond.io/ph8r57dk1q9w/xZbFyK1IrWftZjZg3BllR/c832ca8247d5e6b76a40847f37735fe4/AddFacebooktoWebsiteCoverImage1_5132707da2aabc45d96934743d3a315d.png?q=70&w=400&fm=avif)
Sie suchen das ultimative Chat-Widget? Wenn Ihre Webbesucher häufig Messenger-Nutzer sind, fügen Sie ein Facebook Messenger-Widget zu Ihrer Website hinzu. In diesem Blogbeitrag zeigen wir Ihnen, wie Sie Facebook Messenger zu einer Website hinzufügen und wo Sie ihn bei Website-Baukästen wie WordPress, Wix und Shopify hinzufügen können.
Was ist ein Facebook Messenger Widget?
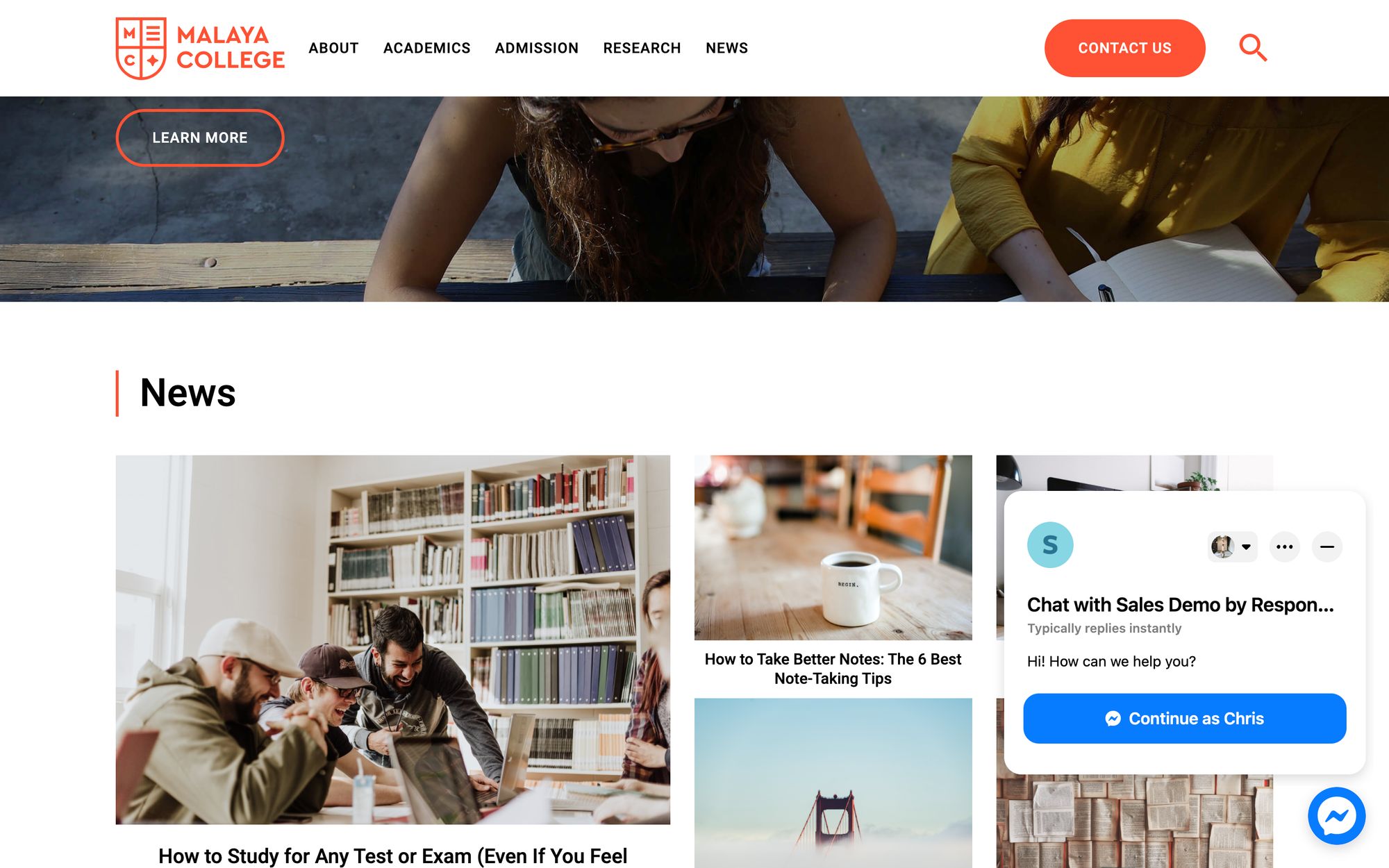
Das Facebook-Messenger Widget ist ein Webseiten-Plugin, mit dem Besucher mit Ihrer Facebook-Seite via Messenger chatten können. Als einer der Welt’s Top-Nachrichtenkanälesind viele Kunden natürlich geneigt, über Messenger zu chatten.

Wenn Website-Besucher eine Anfrage über das Widget schicken, können Sie über den Meta Business Suite Inbox antworten. Dies ist ausreichend für Unternehmen, die niedrige bis mittlere Mengen an Nachrichten erhalten und auf Facebook Messenger für die Kommunikation der Kunden angewiesen sind.
Verwechseln Sie nicht das Facebook Messenger Widget mit dem Facebook Chat Plugin. Das Facebook-Chat-Plugin ist zwar in mancher Hinsicht ähnlich, aber ab dem 9. Mai 2024 nicht mehr verfügbar.
Unternehmen, die große Mengen an Unterhaltungen bearbeiten oder mit Kunden über mehrere Kanäle chatten, sollten einen Messaging-Posteingang wie respond.io verwenden. Zusätzlich zur Optimierung aller Gespräche in einem Posteingang bietet es zusätzliche Vorteile wie erweiterte Automatisierung und Analytik.
Warum Facebook Messenger Widget verwenden
Wenn Sie den Facebook Messenger an nutzen und Kundensupport oder Push Salesbereitstellen, wissen Sie, wie effektiv die Plattform ist. Einer der Hauptgründe für die Nutzung des Facebook-Webchat ist seine Fähigkeit, persistente Gespräche zu erstellen und eine Kontaktliste zu erstellen.
Dauerhaftes Engagement erstellen
Mit traditionellen Website-Chats verlieren Sie Benutzer für immer, sobald sie Ihre Website verlassen. Ihre einzige Hoffnung auf die Fortsetzung des Gesprächs ist, dass sie auf Ihre Website zurückkehren. Dies ist nicht mehr der Fall, wenn Sie Messenger zu Ihrer Website hinzufügen.
Erstens ist das Messenger-Widget das schnellste Tool für Ihre Kunden, um Sie zu erreichen und ihre Fragen zu lösen. Es stellt sicher, dass Kunden Sie sofort und mühelos auf einem vertrauten und komfortablen Messenger ansprechen können.

Es ermöglicht auch die persönliche Kommunikation direkt auf Ihrer Website, technische Unterstützung, Produktberatung, Bestellungs- oder Buchungsunterstützung und vieles mehr. Kunden können Sie erreichen, während das Interesse hoch ist, um Verkaufskonversionen anzutreiben.
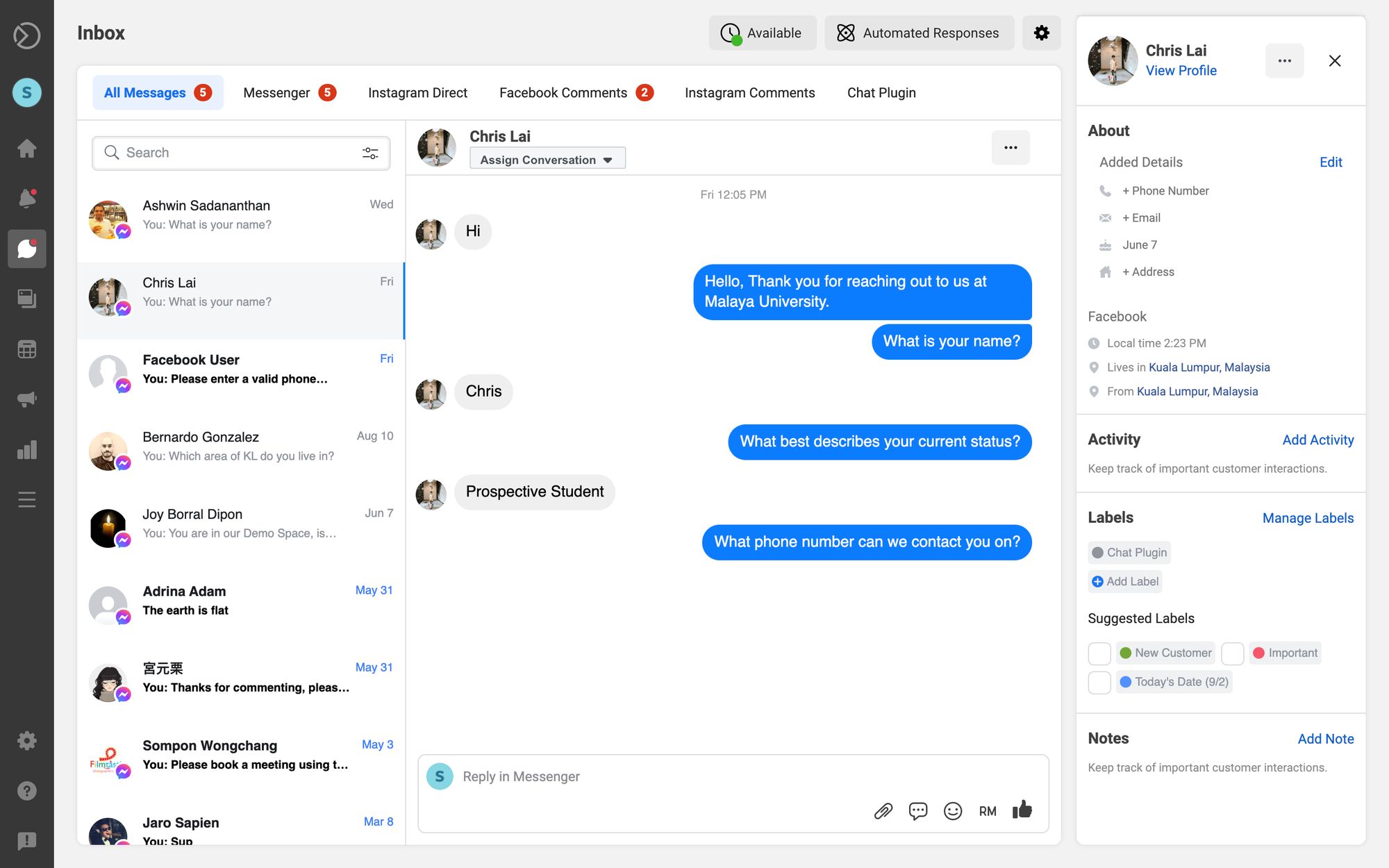
Wenn Sie den Facebook-Chat zur Webseite hinzufügen, wird der Chatverlauf der Meta Business Suite im Posteingang gespeichert. Dies bedeutet, dass Sie eine Unterhaltung mit einem Benutzer fortsetzen können, der mit Ihnen auf Messenger chattete, auch nachdem er Ihre Website verlassen hat.
Zusammen mit der Unterhaltung erhalten Sie auch einige ihrer grundlegenden Profilinformationen, darunter Name, Profilbild, Geburtstag und Standort. Dies wird Ihnen helfen, dem Kunden besser zu dienen, als jeder Live-Chat könnte und baut eine Beziehung mit ihnen im Laufe der Zeit.
Erstellen Sie eine Facebook Messenger Kontaktliste
Jetzt, da die Leute dir über Facebook mit dem Facebook-Kundenchat Nachrichten senden können, werden sie für immer zu deiner Kontaktliste hinzugefügt.

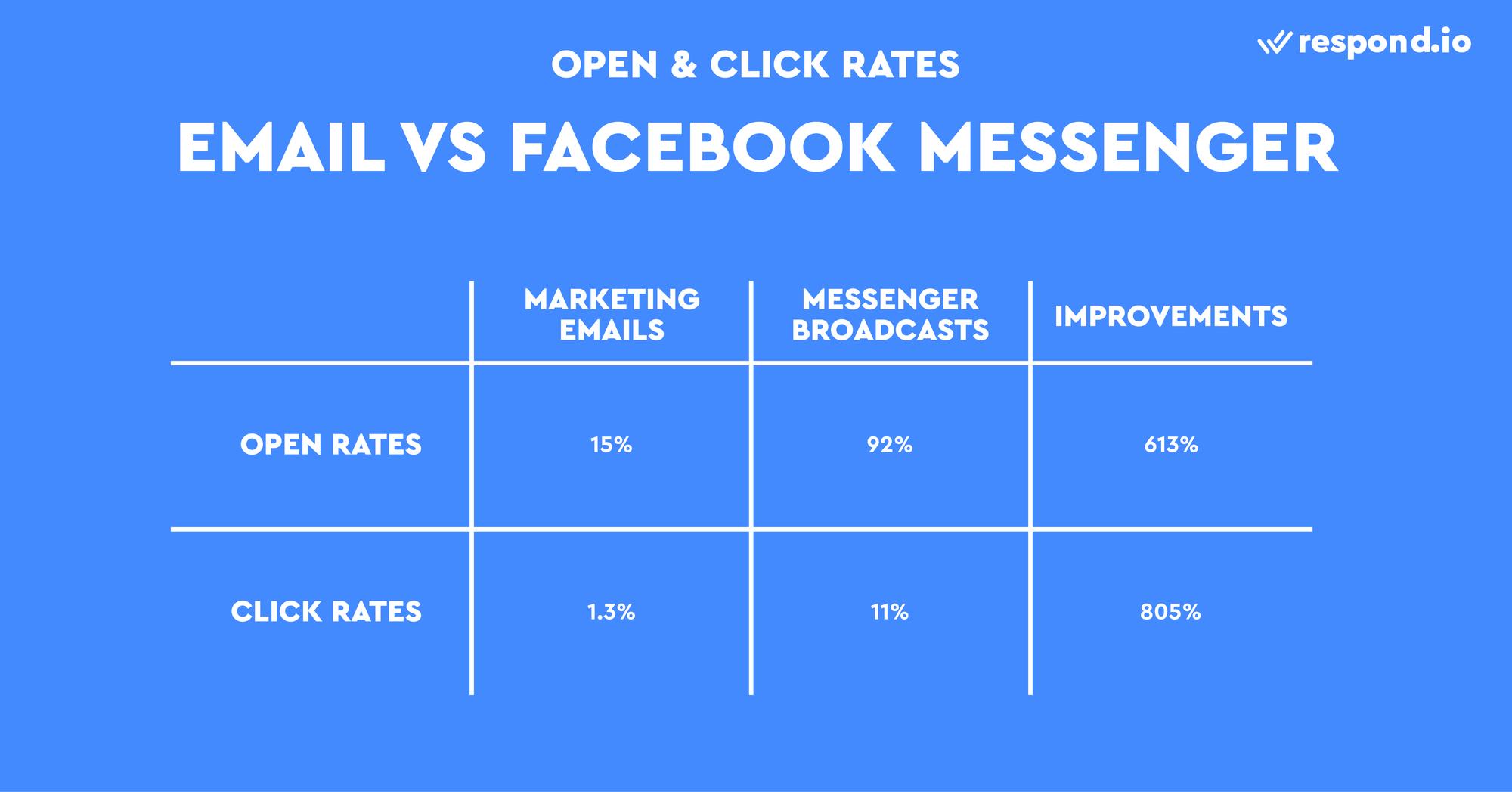
Sie können sich vorstellen, dass ein Facebook-Messenger-Abonnenten-Liste auf die gleiche Weise, wie Sie eine E-Mail-Abonnentenliste. Benutzen Sie dies als neuen Kommunikationskanal mit Ihrem Publikum oder verwenden Sie ihn sogar für das Senden von Messenger Übertragungen, die eine atemberaubende 92 Prozent offene Rate haben.
Das Messenger-Widget ist nur ein Weg, um eine Facebook Messenger-Abonnentenliste zu erstellen. Es gibt mehrere Möglichkeiten, Ihre Messenger-Kontaktezu vergrößern, inklusive Facebook-Kommentar Auto-Antwort oder Private Antworten, Klicken Sie auf die Messenger-Anzeigen oder Links und Facebook QR-Codes.
Schließlich, vergessen Sie nicht, dass Kunden bei ihren Facebook-Konten angemeldet werden müssen, um zu Ihrer Kontaktliste hinzugefügt zu werden. Vor diesem Hintergrund kommen wir nun zum nächsten Abschnitt, wo Sie lernen, wie Sie Messenger auf die Website hinzufügen können.
Wie man einen Widget-Code erstellt
Lassen Sie uns zunächst über den Einrichtungsprozess des Messenger-Widgets sprechen. Um Facebook-Messenger zu einer Website hinzuzufügen, müssen Sie folgende zwei Schritte in Folge machen:
Erstellen Sie einen Facebook Messenger Widget-Code
Fügen Sie den Messenger-Widget-Code Ihrer Website hinzu
Wenn Sie ein B2B-Geschäft sind, das Gastmodus benötigt, empfehlen wir Ihnen, Ihr Facebook-Messenger-Widget via respond.io einzurichten.
Nicht nur können Sie Grüße oder Abwesenheitsnachrichten automatisieren und Prozesse wie Chat-Routing oder Kontaktzuweisung durchzuführen, ermöglicht Ihnen respond.io, einen Referenzcode zu einem Facebook Messenger Widget hinzuzufügen, um zu identifizieren, woher die Kontakte kommen. Große Unternehmen sollten diese Option in Betracht ziehen.
Widget-Code auf Respond.io generieren
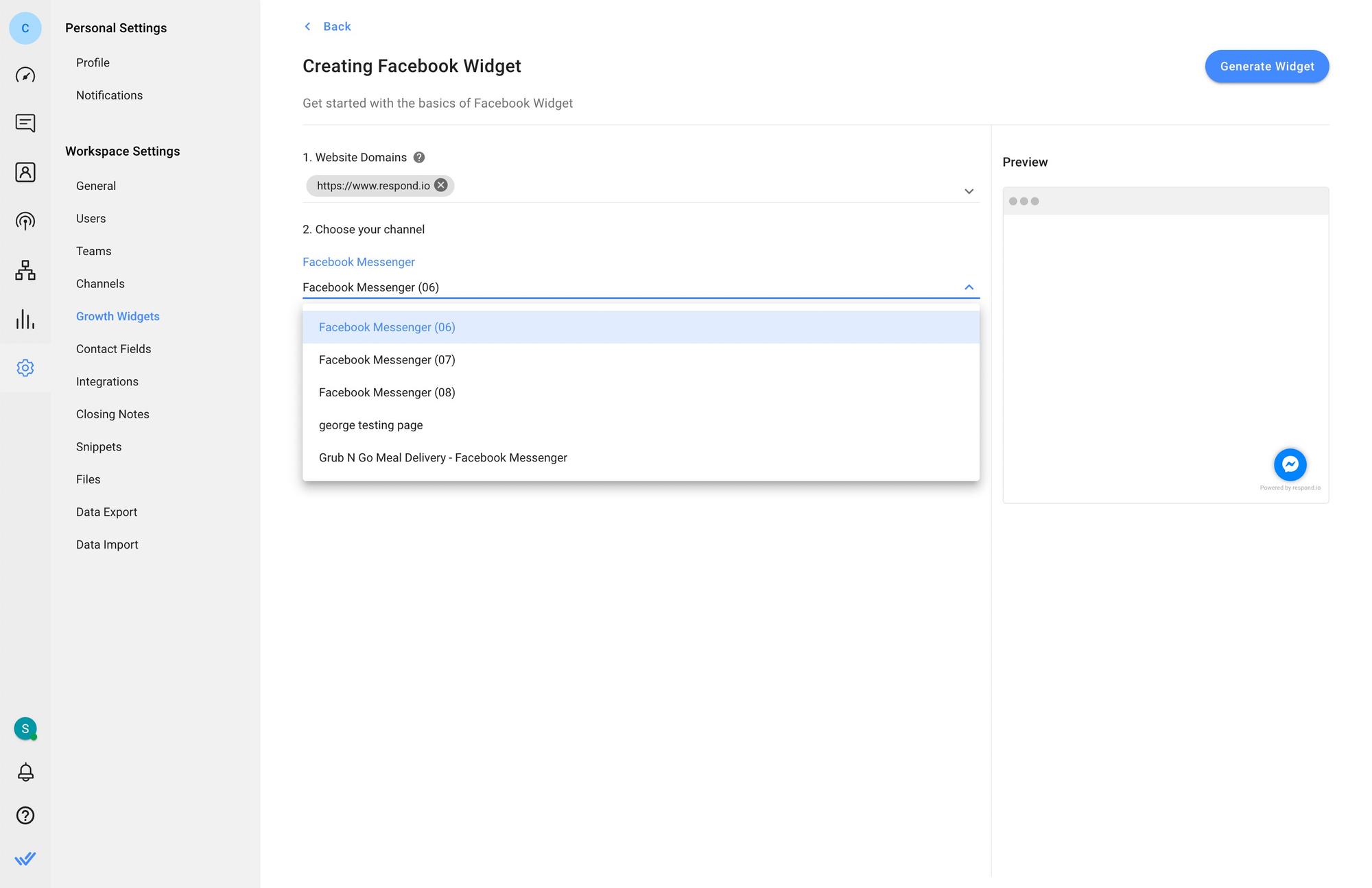
Der Prozess zum Einrichten eines Facebook-Messenger-Widgets ist einfach und kann schnell erledigt werden, indem Sie diesen Schritten folgen.

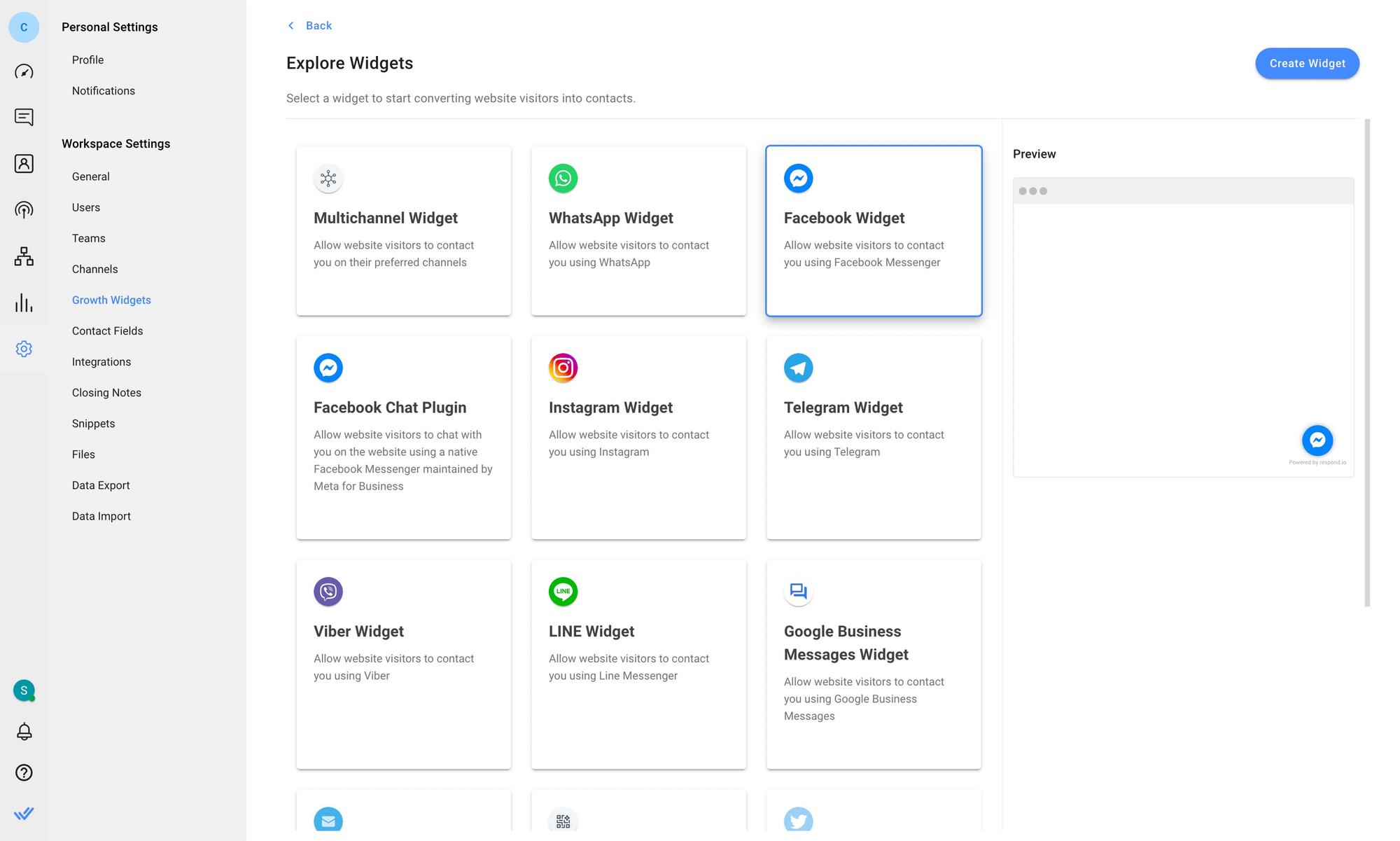
Um loszulegen, navigieren Sie zu Einstellungen > Wachstums-Widgets. Klicken Sie dann auf Widget hinzufügen und wählen Sie Facebook-Widget , bevor Sie auf Widget erstellenklicken.
Geben Sie danach die Website(s) ein, auf der Sie das Chat-Widget hinzufügen möchten, und wählen Sie das Konto, für das Sie ein Widget erstellen möchten.

Sie können einen vorausgefüllten Text hinzufügen oder das Erscheinungsbild des Widgets anpassen, indem Sie auf die Erweiterte Einstellungen Schaltflächen klicken. Klicken Sie abschließend auf Widget generieren, kopieren Sie das generierte Skript und installieren Sie es auf Ihrer Website.
Wenn Sie mit Kunden über mehrere Kanäle verbinden möchten, kann ein omnichannel Widget helfen. Sie können sich auch für entscheiden, ein Website-Chat-Widget zu Ihrer Website hinzuzufügen.
Jetzt, da Sie erfolgreich Ihr Messenger-Widget eingerichtet haben, ist der nächste Schritt die Installation des generierten Codes auf Ihrer Website. Als nächstes führen wir Sie durch den Installationsprozess.
Verwandeln Sie Kundengespräche in Geschäftswachstum mit respond.io. ✨
Verwalten Sie Anrufe, Chats und E-Mails an einem Ort!
Facebook Messenger zur Website hinzufügen
Das Navigieren Ihres CMS zum Hinzufügen eines Chat-Widgets kann verwirrend sein. Unten finden Sie die Anweisungen zum Installieren des Messenger-Widget-Codes auf beliebten Website-Builder wie WordPress, Wix, Shopify und Squarespace.
So fügen Sie Messenger zu Website: WordPress
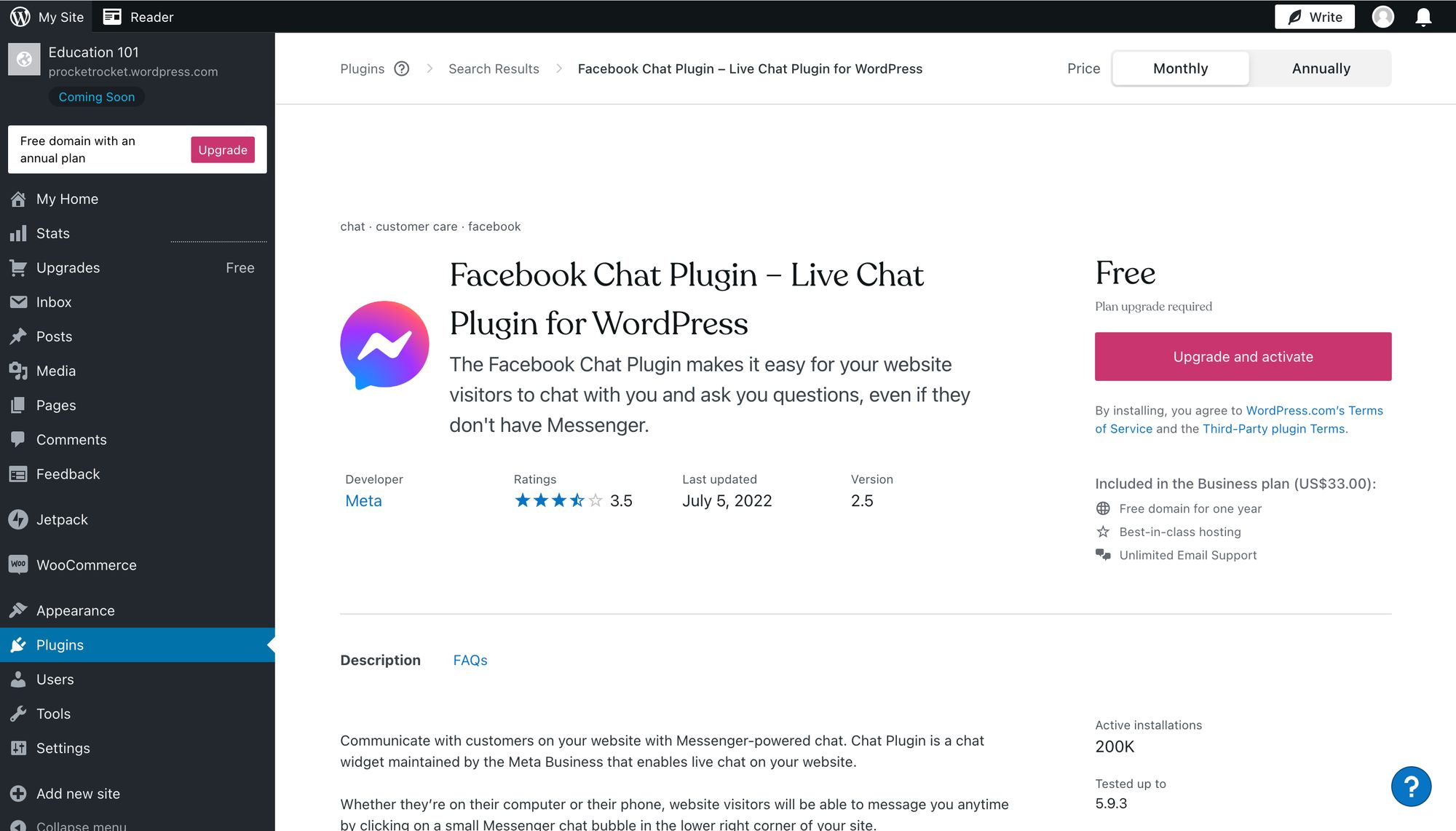
Sie können nun ein Messenger-Plugin von Meta direkt über die Registerkarte Plugins in der Seitenleiste installieren. Obwohl das Plugin selbst frei ist, ist die Installation nur für Business-Plan-Abonnenten oder Pro-Plan-Nutzer für ältere Benutzer verfügbar.

Um Facebook Messenger auf der Website von WordPress hinzuzufügen, folgen Sie diesen Anweisungen:
Suchen Sie nach dem Facebook Messenger Widget und wählen Sie es aus.
Klicken Sie auf Jetzt installieren.
Klicke Aktiviere.
Suchen Sie nach dem Reiter Kundenchat. Navigieren Sie zum Erste Schritte Abschnitt und klicken Sie auf Chat-Plugin bearbeiten.
Passen Sie Ihr Chat-Plugin an und vervollständigen Sie Ihre Einrichtung.
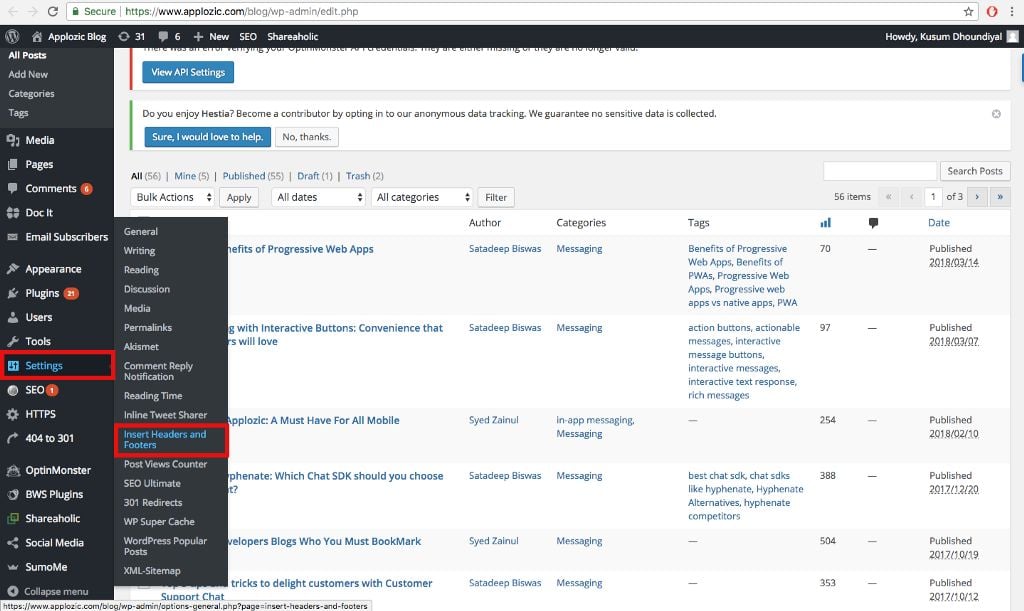
Alternativ können Sie Messenger in eine WordPress-Website integrieren, indem Sie den Messenger-Widget-Code verwenden. Dies erfordert auch das Überschreiten der Paywall. Es gibt ein paar Möglichkeiten, wie Sie einen Messenger Widget-Code zu WordPress, einschließlich der Installation eines Kopf- und Fußzeilen-Plugin.
1. Fügen Sie das Header- und Footer-Plugin Ihrer Wahl von der Plugin-Seite hinzu.
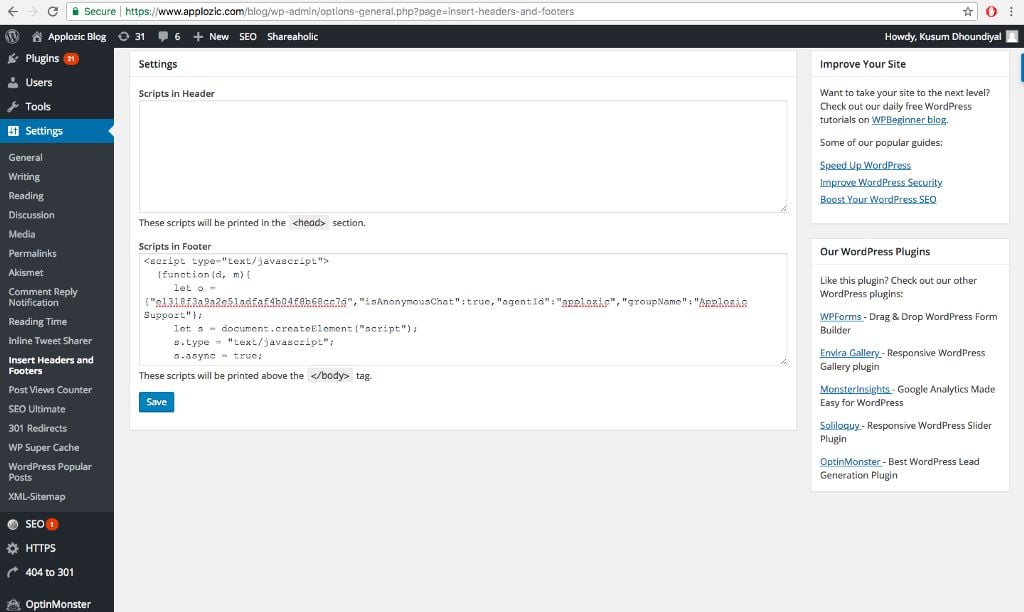
2. Navigiere zu Kopf- und Fußzeilen.

3. Fügen Sie das Facebook-Messenger-Widget-Skript zur Fußzeile hinzu.

Sie haben jetzt Facebook Messenger Live Chat zu Ihrer WordPress-Website hinzugefügt.
Wie man Messenger zur Website hinzufügt: Wix
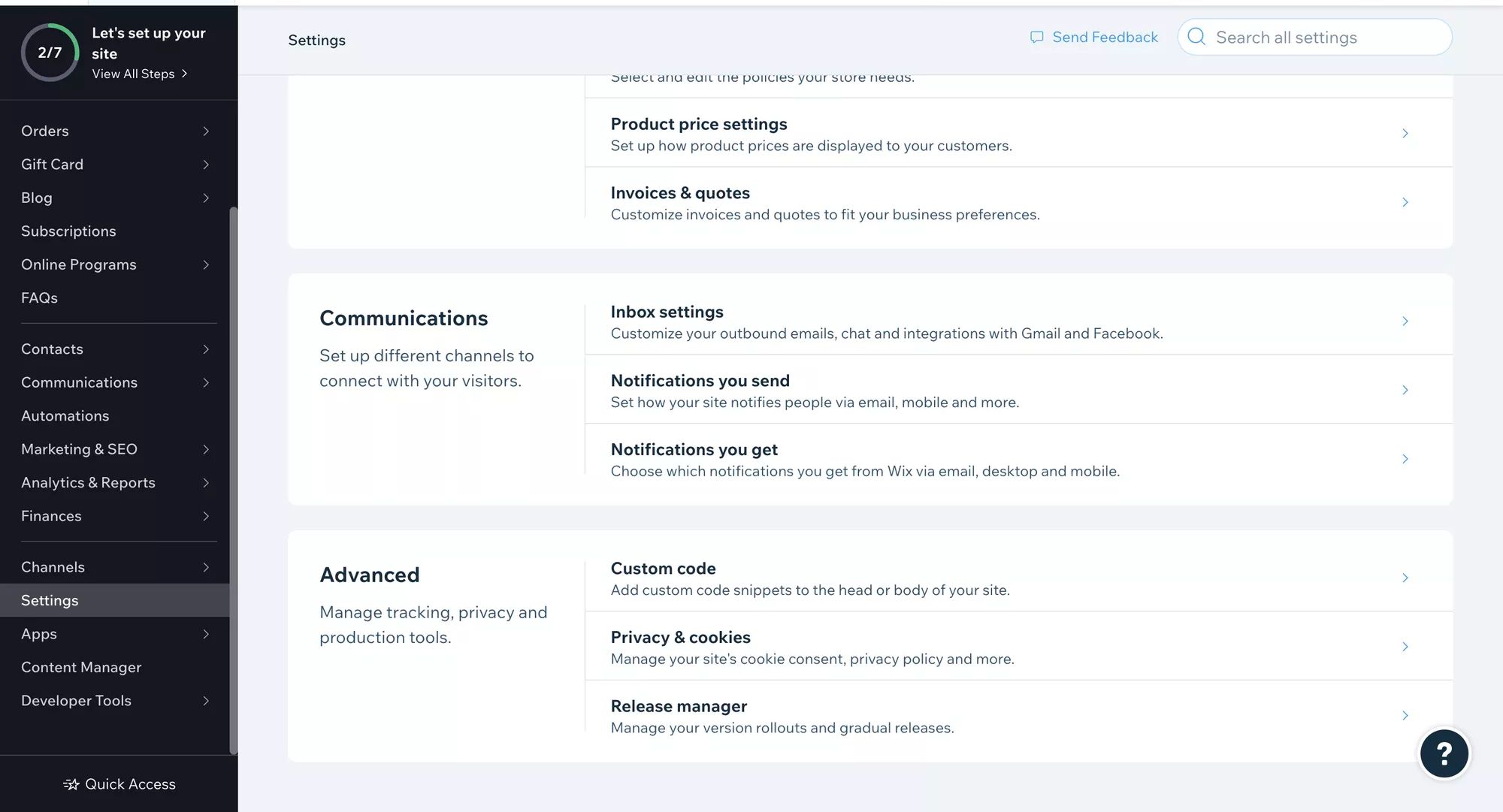
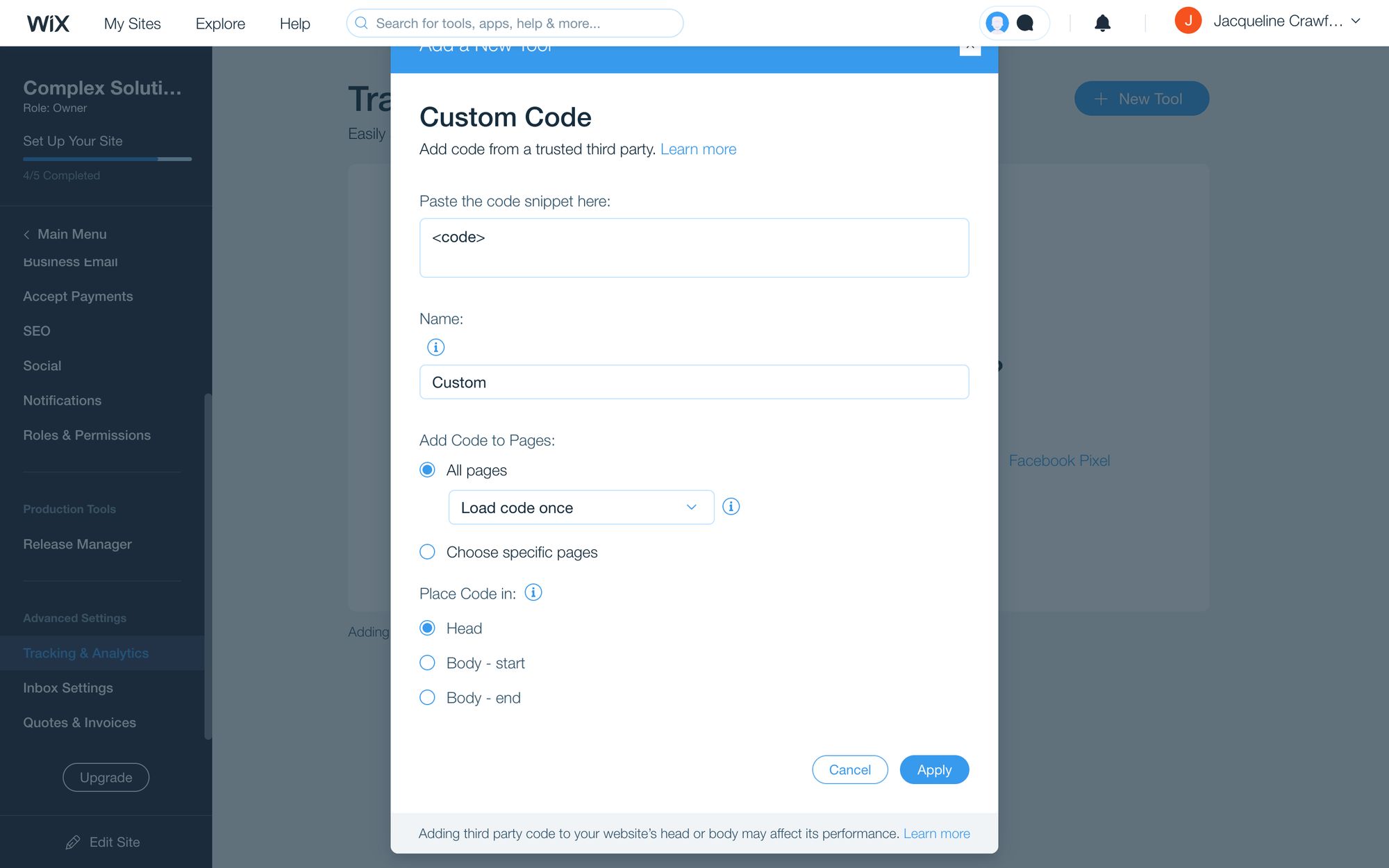
Was ist, wenn du Live-Chat zu einer Wix-Webseite hinzufügen möchtest? Sobald Sie ein Facebook-Messenger-Widget-Skript erstellt haben, folgen Sie den folgenden Schritten, um es zu Ihrer Wix-Website hinzuzufügen. Bitte beachten Sie, dass Sie ein kostenpflichtiges Abonnement benötigen, um auf diese Funktion zuzugreifen.
1. Navigiere zuEinstellungen >Erweiterte Einstellungen > Benutzerdefinierter Code.

2. Paste** den Facebook Messenger Widget-Code ein und wählen Sie die Seiten aus, auf denen der Code angewendet werden soll. Stellen Sie sicher, dass Sie den Code in Body - Ende platzieren.

Du hast jetzt das Facebook-Chat-Widget zu deiner Wix-Website hinzugefügt.

Wie man Messenger zur Website hinzufügt: Shopify
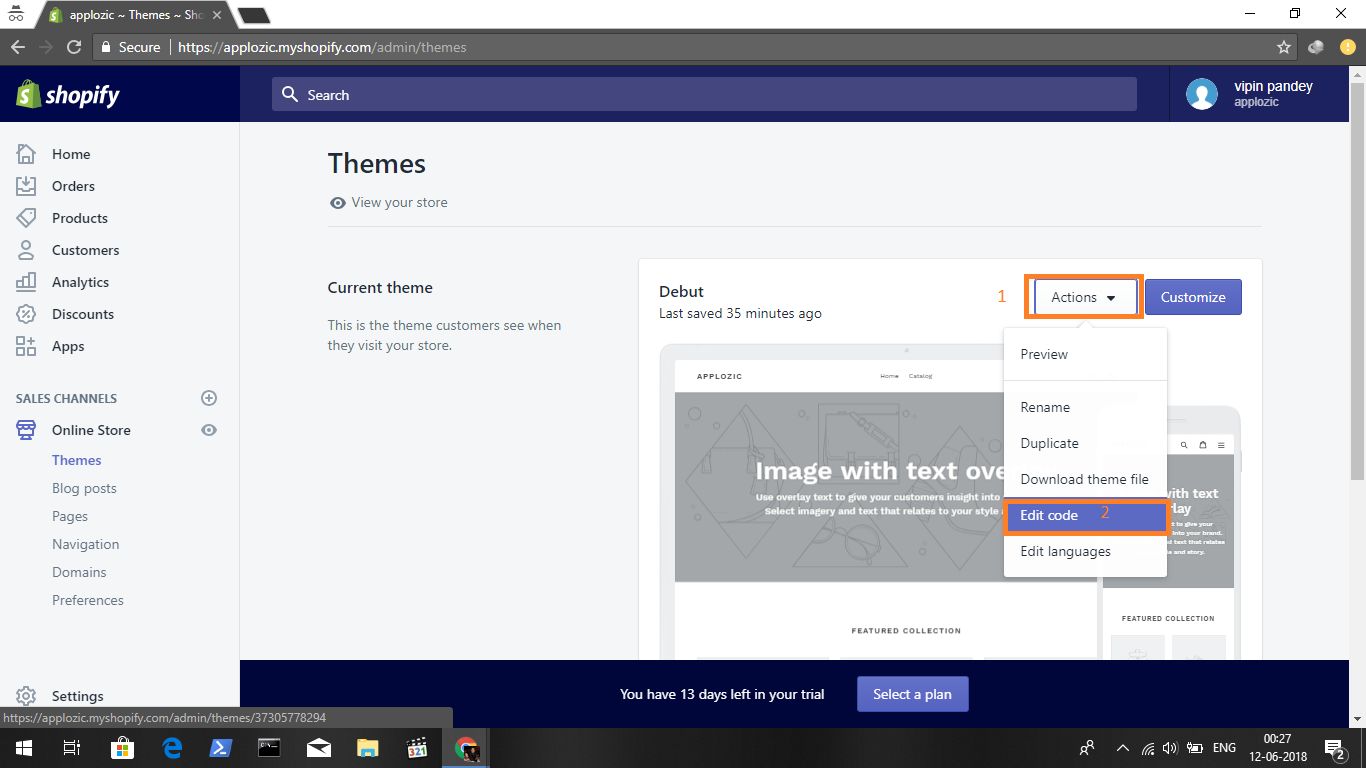
Sobald Sie das Skript des Facebook-Chat-Widgets haben, folgen Sie diesen Schritten, um Facebook Messenger in eine Shopify-Website zu integrieren.
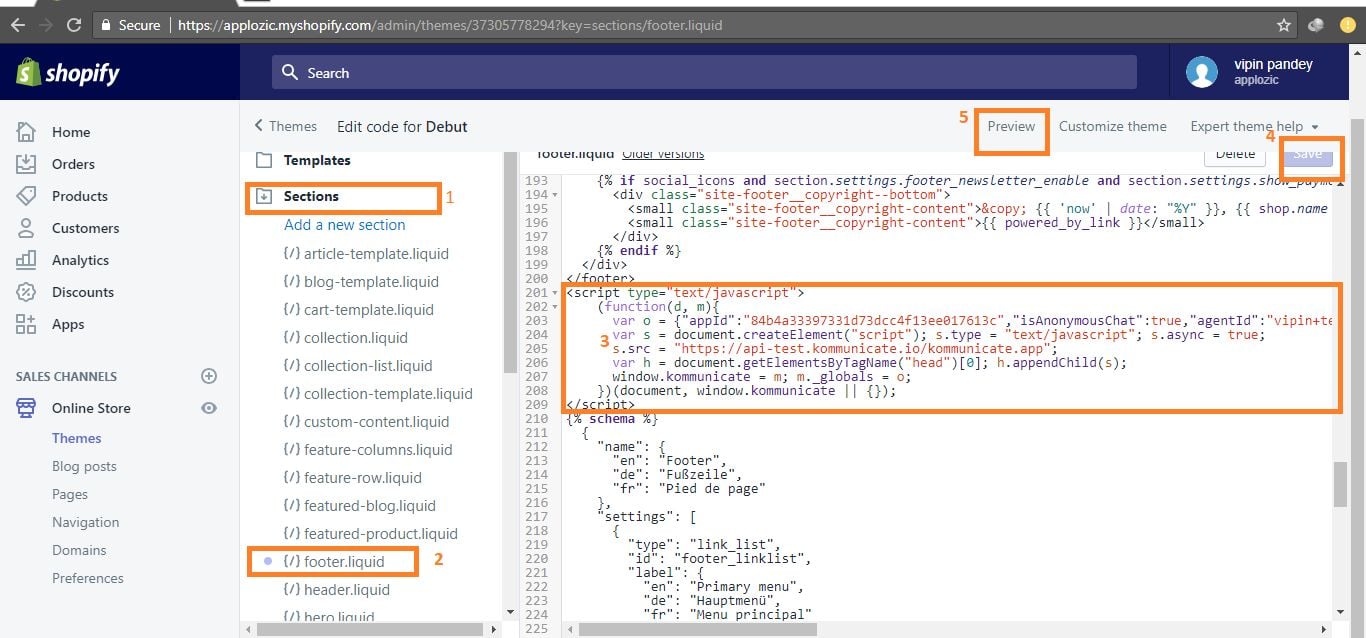
1. Navigiere zum Onlineshop und bearbeite den Code.

2. Öffne den Footer.liquid-Bereich und füge das Skript des Facebook Messenger Widgets ein.

Du hast jetzt das Facebook-Chat-Widget auf deiner Shopify-Website hinzugefügt.
Wie man Messenger zur Website hinzufügt: Squarespace
Sobald Sie das Skript des Facebook-Chat-Widgets haben, ist es an der Zeit, Messenger in eine Squarespace-Website einzubinden.
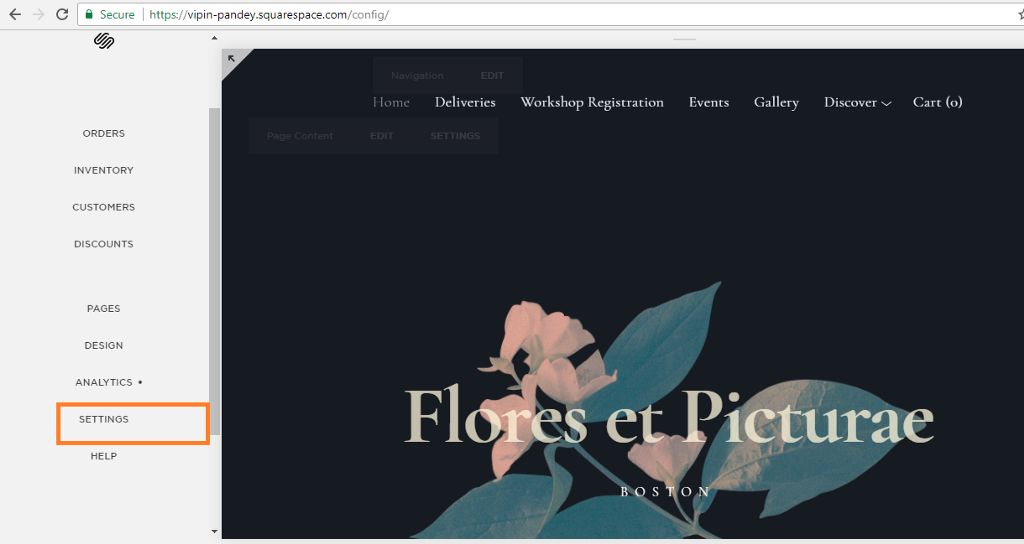
1. Melden Sie sich bei Squarespace an, wählen Sie Ihre Seite aus und öffnen Sie Einstellungen.

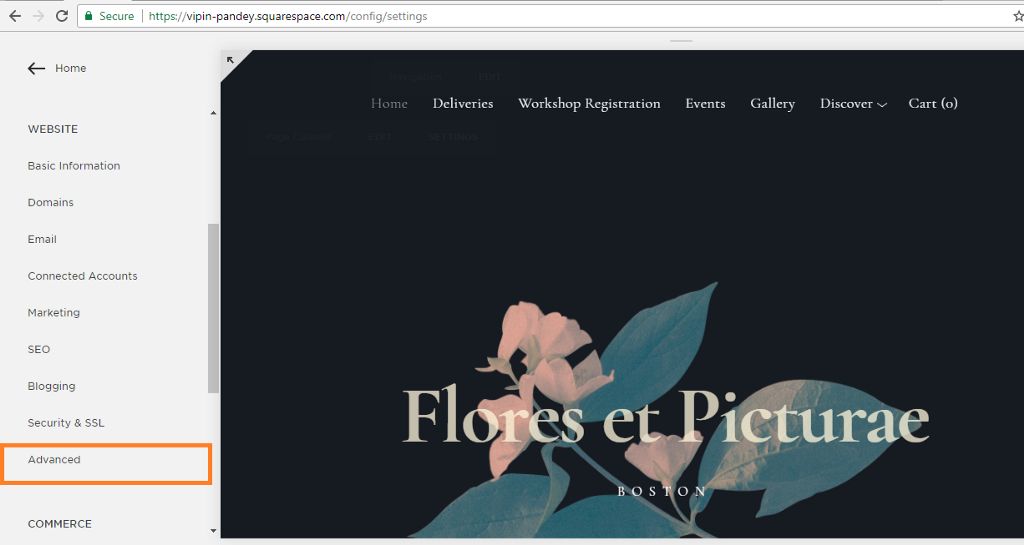
2. Navigiere zu Erweiterte Einstellungen.

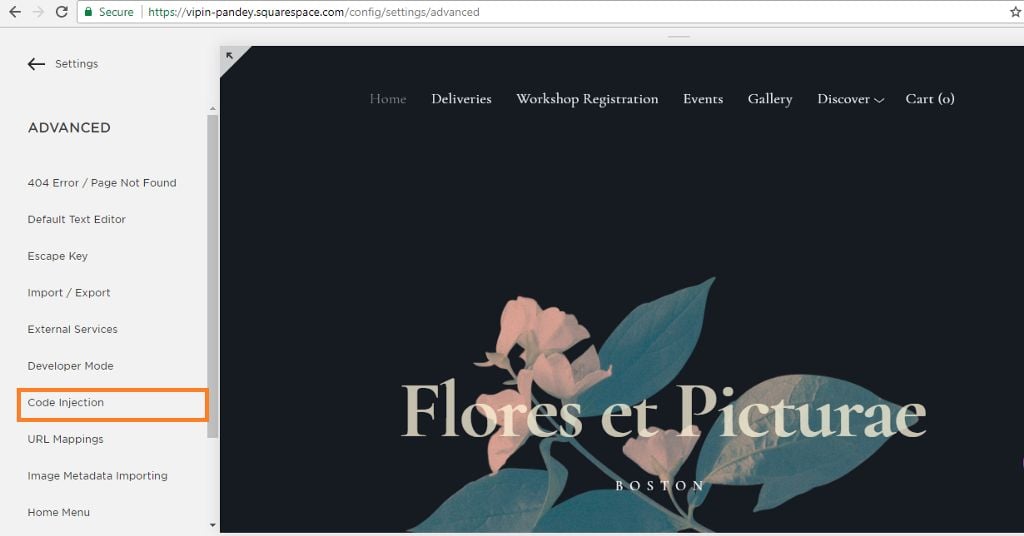
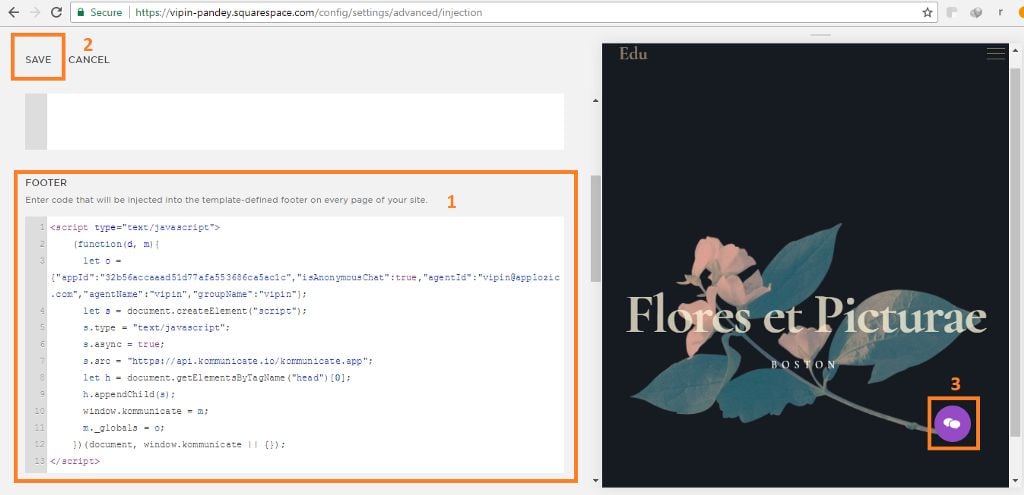
3. Navigieren Sie zu Code-Injektion.

4. Fügen Sie das Skript des Facebook Messenger Widgets ein.

Sie haben jetzt Facebook Messenger Live-Chat zu Ihrer Website hinzugefügt.
Wir haben Ihnen gezeigt, wie Sie den Facebook-Chat-Widget-Code erstellen und das Facebook-Chat-Widget auf einigen der beliebtesten Website-Builder installieren. Möchten Sie mit Kunden auf dem Messenger Widget und anderen Kanälen chatten und auf ihre Kontaktdaten sowie die Chat-Historie in einem zentralen Posteingang zugreifen? Registrieren Sie sich jetzt für ein respond.io Konto.
Verwandle Kundenunterhaltungen in Geschäftswachstum mit respond.io. ✨
Verwalten Sie Anrufe, Chats und E-Mails an einem Ort!
Weiterführende Literatur
Und so bekommen Sie ein Messenger-Widget zum Hinzufügen von Facebook Messenger zu Ihrer Website. Wenn dir das Lesen gefallen hat, wie du dein Geschäft mit dem ultimativen Chat-Widget erweitern kannst, erfahre mehr über Instant Messaging für Unternehmen mit diesen Blog-Beiträgen:






































 Elektronik
Elektronik Mode & Kleidung
Mode & Kleidung Möbel
Möbel Schmuck und Uhren
Schmuck und Uhren
 Außerschulische Aktivitäten
Außerschulische Aktivitäten Sport & Fitness
Sport & Fitness
 Schönheitszentrum
Schönheitszentrum Zahnklinik
Zahnklinik Medizinische Klinik
Medizinische Klinik
 Reinigungs- und Haushaltshilfen
Reinigungs- und Haushaltshilfen Fotografie & Videografie
Fotografie & Videografie
 Autohändler
Autohändler
 Reisebüro & Reiseveranstalter
Reisebüro & Reiseveranstalter




