![Añadir Facebook Messenger al sitio web: Guía de Messenger [Apr 2024]](https://assets2-proxy.respond.io/ph8r57dk1q9w/xZbFyK1IrWftZjZg3BllR/c832ca8247d5e6b76a40847f37735fe4/AddFacebooktoWebsiteCoverImage1_5132707da2aabc45d96934743d3a315d.png?q=70&w=400&fm=avif)
¿Buscando el widget de chat definitivo? Si tus visitantes web son usuarios ávidos de Messenger, añade un widget de Facebook Messenger a tu sitio web. En este post del blog, te mostraremos cómo añadir Facebook Messenger a un sitio web, así como dónde añadirlo en los creadores de sitios web como WordPress, Wix y Shopify.
¿Qué es un Widget de Facebook Messenger?
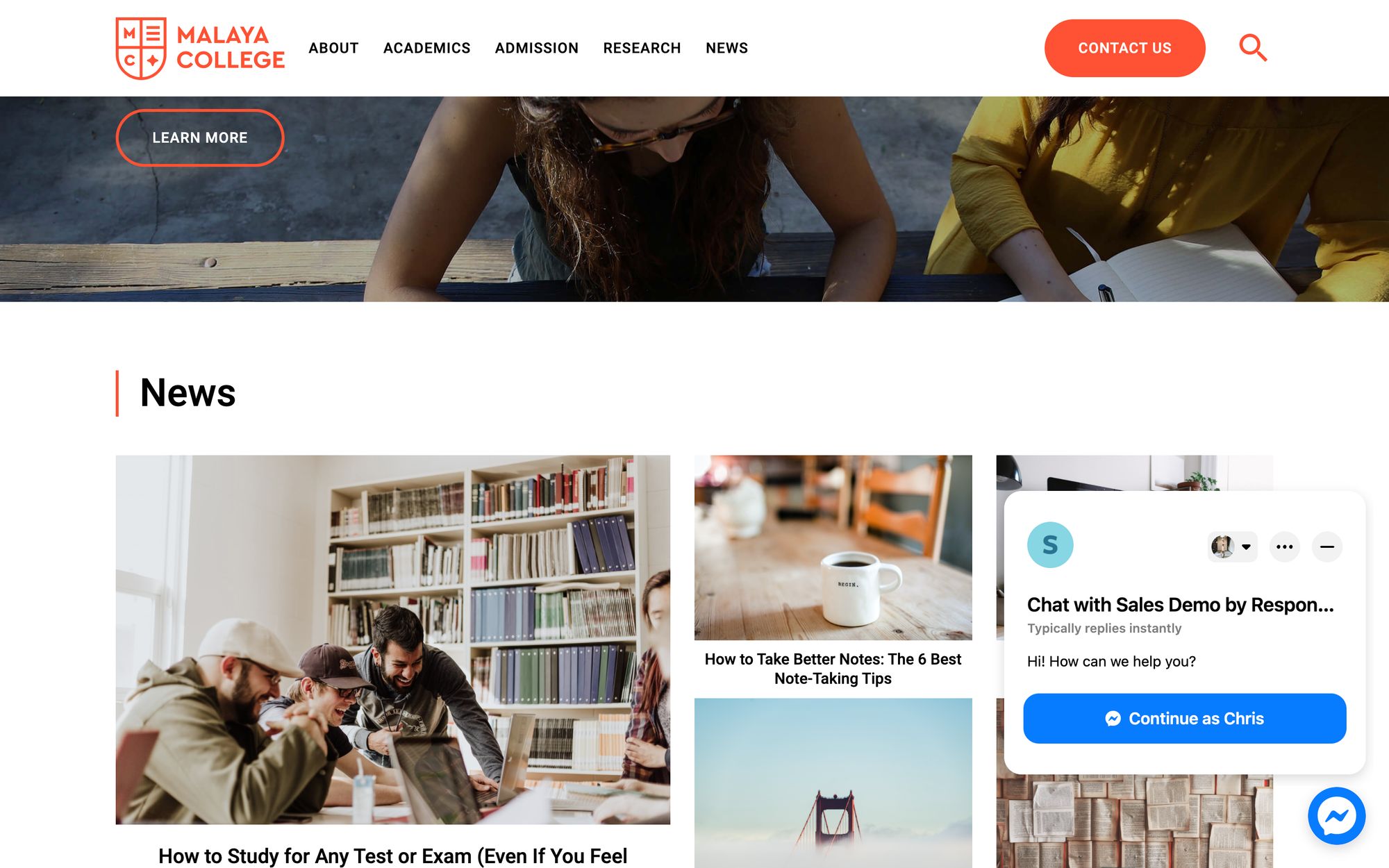
El widget Facebook Messenger es un plugin web que permite a los visitantes del sitio chatear con su página de Facebook a través de Messenger. Como uno de los mundos’s mejores canales de mensajería, muchos clientes están naturalmente inclinados a chatear a través de Messenger.

Cuando los visitantes del sitio web envían una consulta a través del widget, puede responder a través de la buzón de entrada de la Suite Meta. Esto es suficiente para empresas que reciben volúmenes bajos o medios de mensajes y confían en Facebook Messenger para la comunicación con los clientes.
No confunda el widget de Facebook Messenger con el plugin de chat de Facebook. Si bien es similar en algunos aspectos, el plugin de chat de Facebook ya no está disponible a partir del 9 de mayo de 2024.
Las empresas que manejan grandes volúmenes de conversaciones o charlas con clientes a través de múltiples canales deben usar una bandeja de entrada de mensajes omnichannel como respond.io. Además de estirar todas las conversaciones en una sola bandeja de entrada, ofrece beneficios adicionales como la automatización avanzada y la analítica.
Por qué usar Facebook Messenger Widget
Si estás apalancando Facebook Messenger para proporcionar atención al cliente o enviar ventas, ya sabes lo eficaz que es la plataforma. Entre las razones clave para considerar el uso del chat web de Facebook está su capacidad de crear conversaciones persistentes y crear una lista de contactos.
Crear compromiso persistente, consistente
Con los chats tradicionales del sitio web, perderás a los usuarios para siempre una vez que abandonen tu sitio. Tu única esperanza de continuar la conversación es que vuelvan a tu sitio. Este ya no es el caso una vez que añades Messenger a tu sitio web.
En primer lugar, el widget de Messenger es la herramienta más rápida para que tus clientes se pongan en contacto contigo y resuelvan sus preguntas. Garantiza que los clientes puedan dirigirse al instante y sin esfuerzo a un mensajero familiar y cómodo.

También permite la comunicación personal directamente en su sitio web para ofrecer soporte técnico, consulta de productos, asistencia para pedidos o reservas y más. Los clientes pueden alcanzarte mientras el interés es alto para llevar conversiones de ventas.
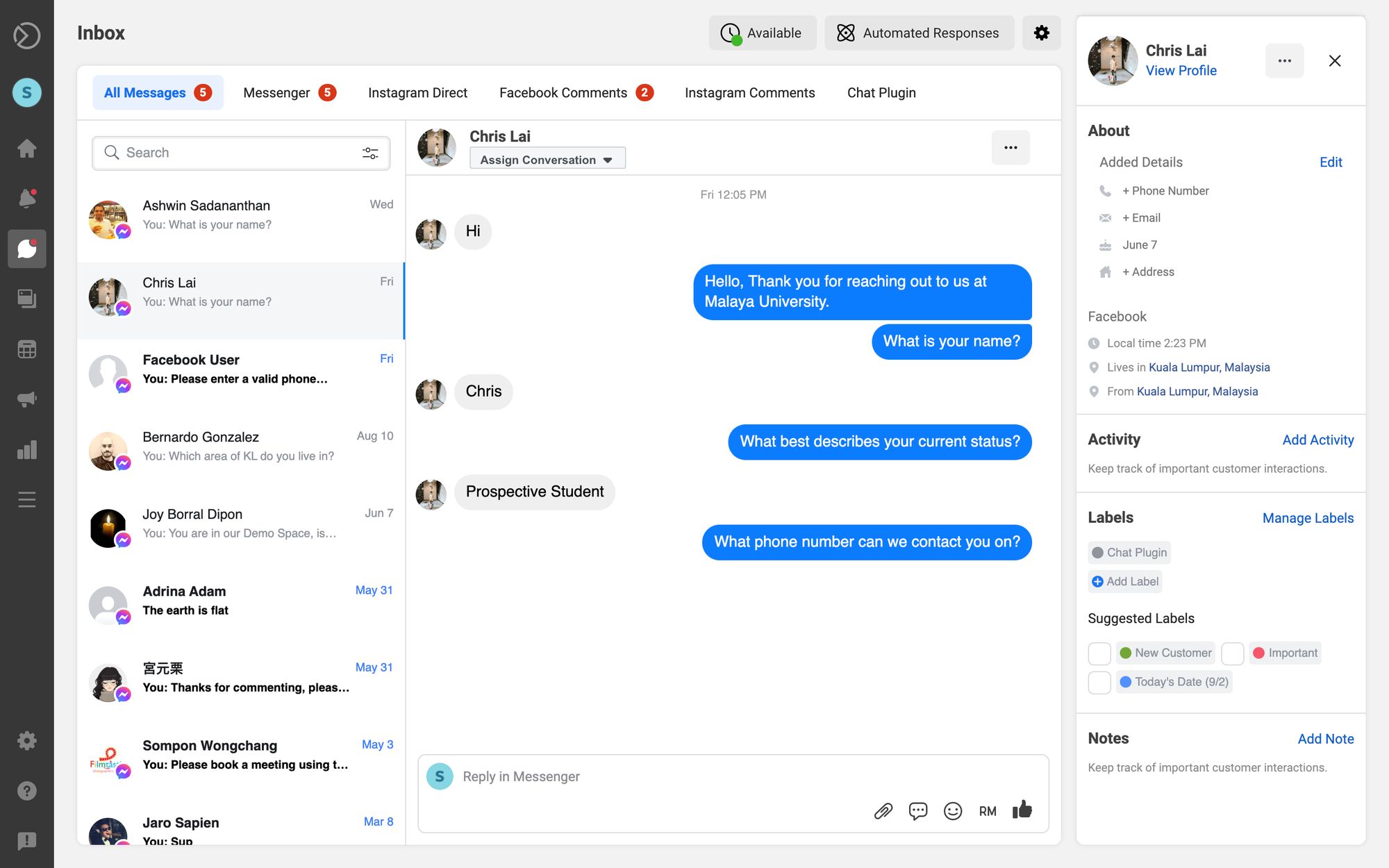
Cuando añades el chat de Facebook al sitio web, el historial de chat de un contacto se guarda en la bandeja de entrada del Meta Business Suite. Esto significa que puedes reanudar una conversación con un usuario que ha chocado contigo en Messenger incluso después de que haya abandonado tu sitio web.
Junto con la conversación, también puedes ver parte de su información básica de perfil, incluyendo su nombre, foto de perfil, cumpleaños y ubicación. Esto le ayudará a servir al cliente mejor de lo que cualquier chat en vivo podría y construir una relación con ellos a lo largo del tiempo.
Crear una lista de contactos de Facebook Messenger
Ahora que las personas pueden enviarte mensajes fácilmente a través de Facebook usando el Chat de Clientes de Facebook, se agregarán a tu lista de contactos para siempre.

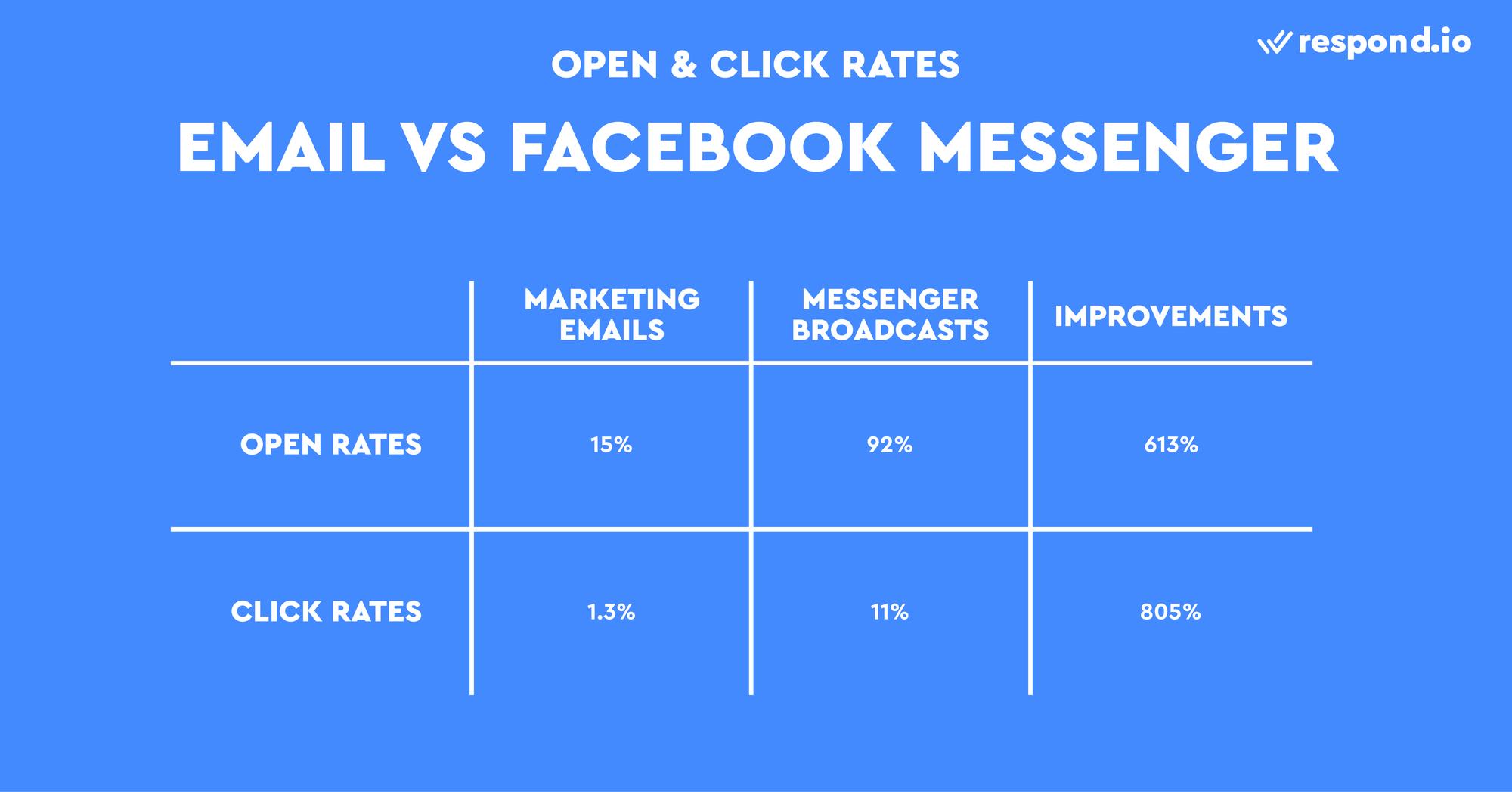
Puedes pensar en una lista de suscriptores de Facebook Messenger de la misma manera que haces una lista de suscriptores de correo electrónico. Utiliza esto como un nuevo canal de comunicación con tu audiencia o incluso utilízalo para enviar transmisiones de Messenger, que tienen una asombrosa tasa de apertura del 92 por ciento.
El widget de Messenger es sólo una forma de construir una lista de suscriptores de Facebook Messenger. Hay varias formas de aumentar tus contactos de Messenger, incluyendo Respuestas automáticas a comentarios de Facebook o Respuestas privadas, Anuncios de clic en Messenger o Enlaces y Códigos QR de Facebook.
Por último, recuerde que los clientes tienen que iniciar sesión en sus cuentas de Facebook para ser añadidos a su lista de contactos. Con esto en mente, pasemos a la siguiente sección, donde aprenderás a añadir Messenger a la web.
Cómo crear un código Widget
Primero, hablemos sobre el proceso de configuración del widget de Messenger. Para añadir Facebook Messenger a un sitio web, necesitas hacer estos dos pasos en secuencia:
Crear un código de widget de Facebook Messenger
Añade el código del widget de Messenger a tu sitio web
Si usted es un negocio B2B que necesita activar el modo de invitación, le recomendamos configurar su widget de Facebook Messenger a través de respond.io.
No solo puedes automatizar saludos o mensajes de ausencia y procesos como enrutamiento del chat o asignación de contactos, respond.io te permite agregar un código de referencia a un widget de Facebook Messenger para identificar de dónde provienen los contactos. Las grandes empresas deberían considerar esta opción.
Generar un código Widget en Respond.io
El proceso para configurar un widget de Facebook Messenger es simple y se puede realizar rápidamente siguiendo estos pasos.

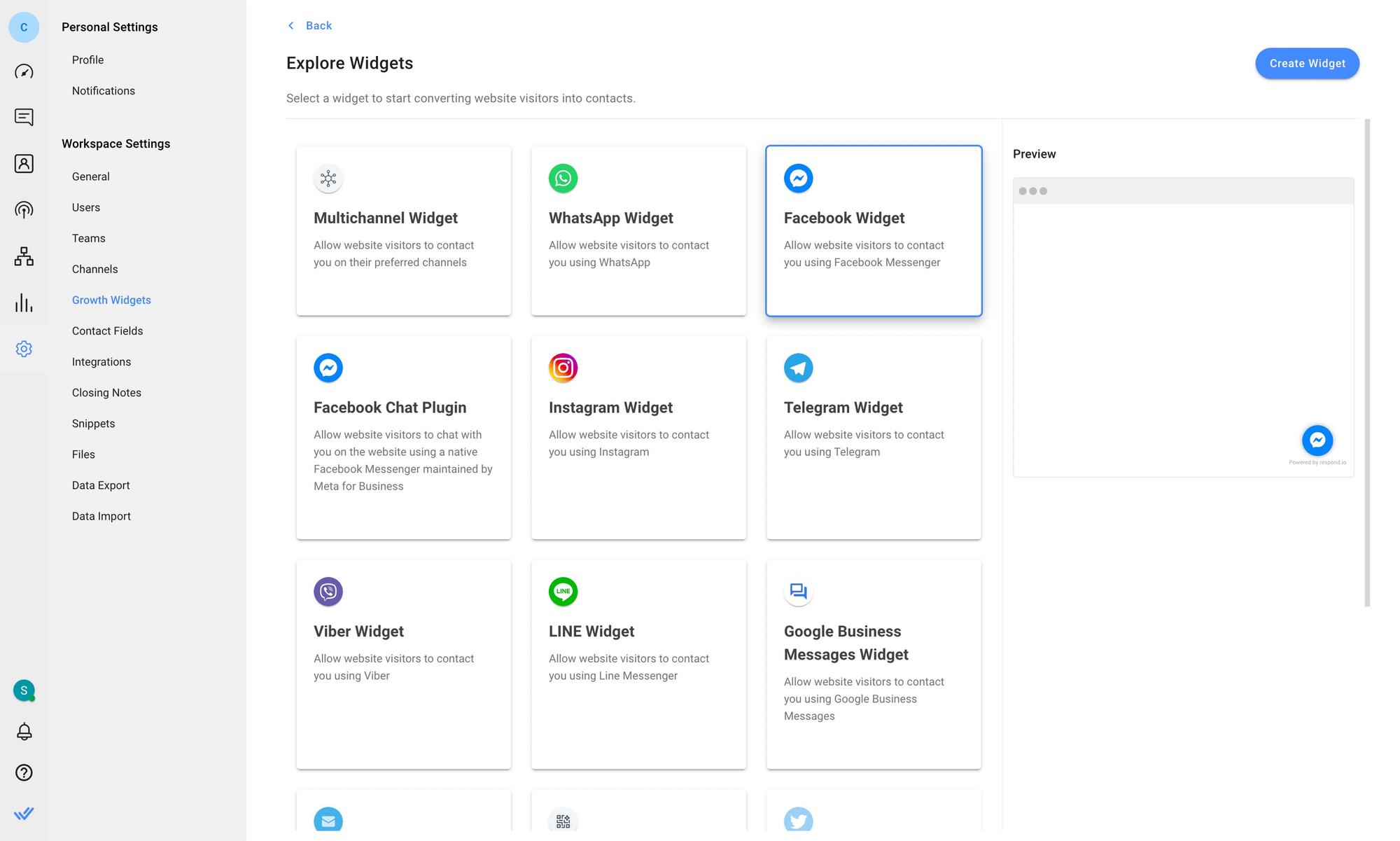
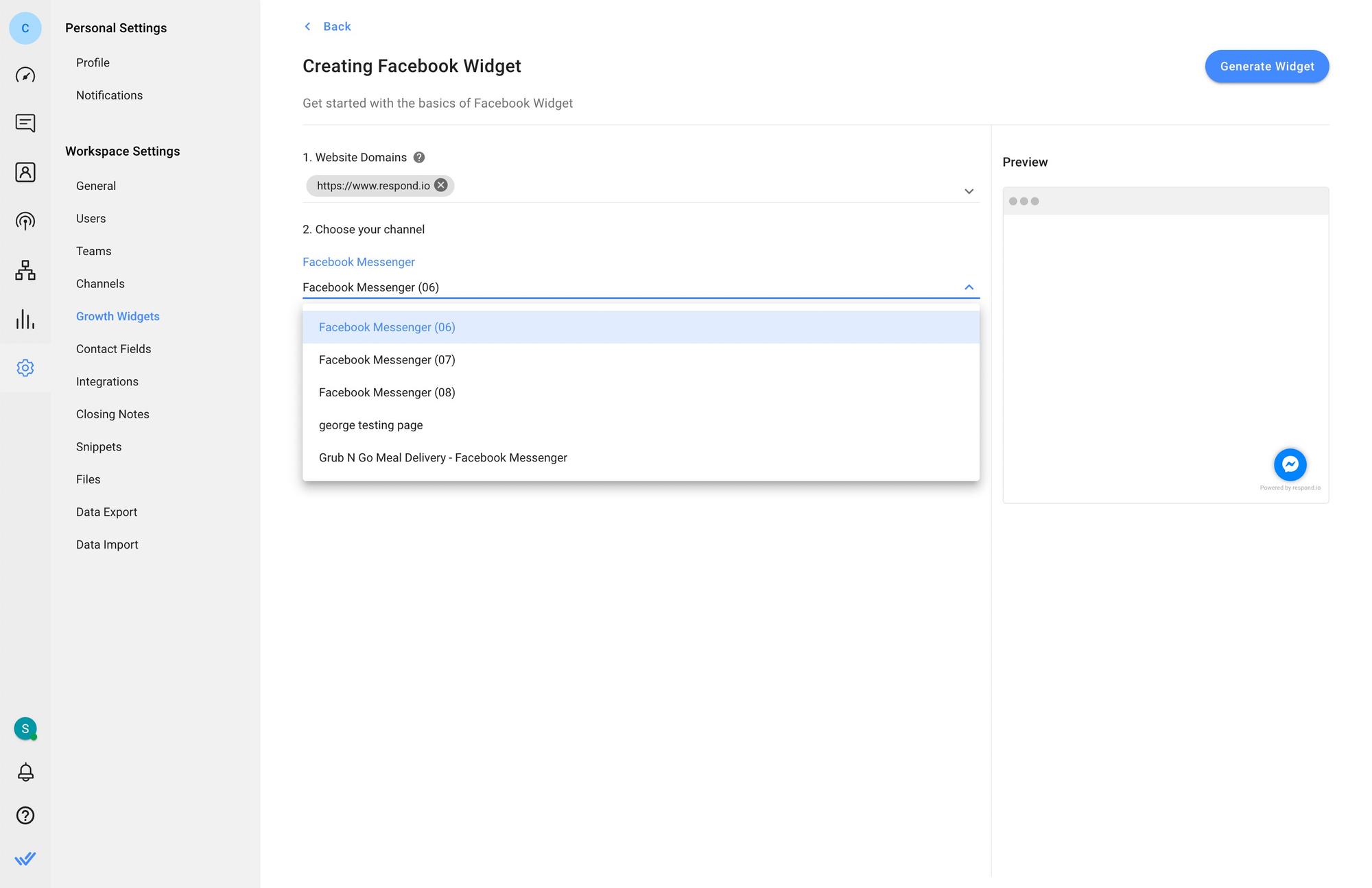
Para empezar, navega a Ajustes > Widgets de crecimiento. Luego, haz clic en Añadir Widget y elige Facebook Widget antes de hacer clic en Crear Widget.
Después de eso, introduzca los sitios web donde desea agregar el widget del chat y seleccione la cuenta para la que desea crear un widget.

Puede añadir un texto prerellenado o personalizar la apariencia del widget haciendo clic en los botones Ajustes avanzados. Finalmente, haga clic en Generar Widget, copie el script generado e instálelo en su sitio web.
Si desea conectarse con clientes a través de múltiples canales, un widget omnicanal puede ayudar. También puede optar por añadir un widget de chat de sitio web a su sitio web.
Ahora que'ha configurado correctamente su widget de Messenger, el siguiente paso es instalar el código generado en su sitio web. Le guiaremos a través del proceso de instalación a continuación.
Convierte las conversaciones de los clientes en crecimiento de negocios con respond.io. ✨
¡Gestiona llamadas, chats y correos electrónicos en un solo lugar!
Cómo añadir Facebook Messenger al sitio web
Navegar por su CMS para añadir un widget de chat puede ser confuso. A continuación, encontrarás las instrucciones para instalar el código del widget de Messenger en los creadores populares de sitios como WordPress, Wix, Shopify y Squarespace.
Cómo añadir Messenger al sitio web: WordPress
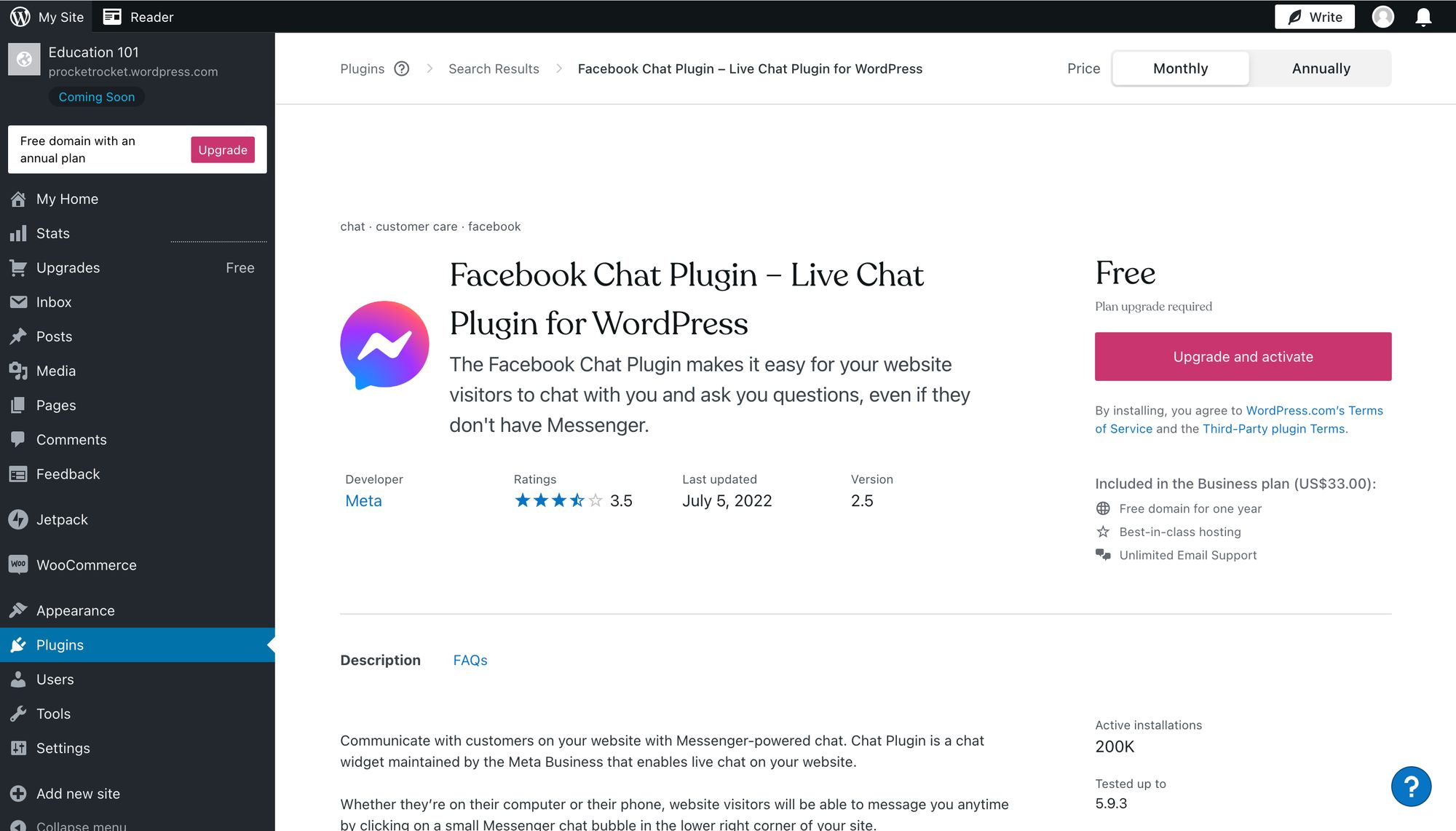
Ahora puedes instalar un plugin de Messenger por Meta directamente desde la pestaña Plugins en la barra lateral. Mientras que el plugin en sí es gratuito, la instalación sólo está disponible para los suscriptores del plan de negocios o los usuarios de plan Pro, para los que están en planes antiguos.

Para añadir Facebook Messenger al sitio web de WordPress, sigue estas instrucciones:
Busca el widget de Facebook Messenger y selecciónalo.
Haga clic en Instalar ahora.
Haga clic en Activar.
Busca la pestaña que dice Chat del cliente. Vaya a la sección Getting started y haga clic en Edit chat plugin.
Personaliza tu plugin de chat y completa tu configuración.
Alternativamente, integrar Messenger en un sitio WordPress utilizando el código del widget de Messenger. Esto también requiere pasar por el muro de pago. Hay algunas maneras de añadir un código de widget de Messenger a WordPress, incluyendo la instalación de una cabecera y el plugin de pie de página.
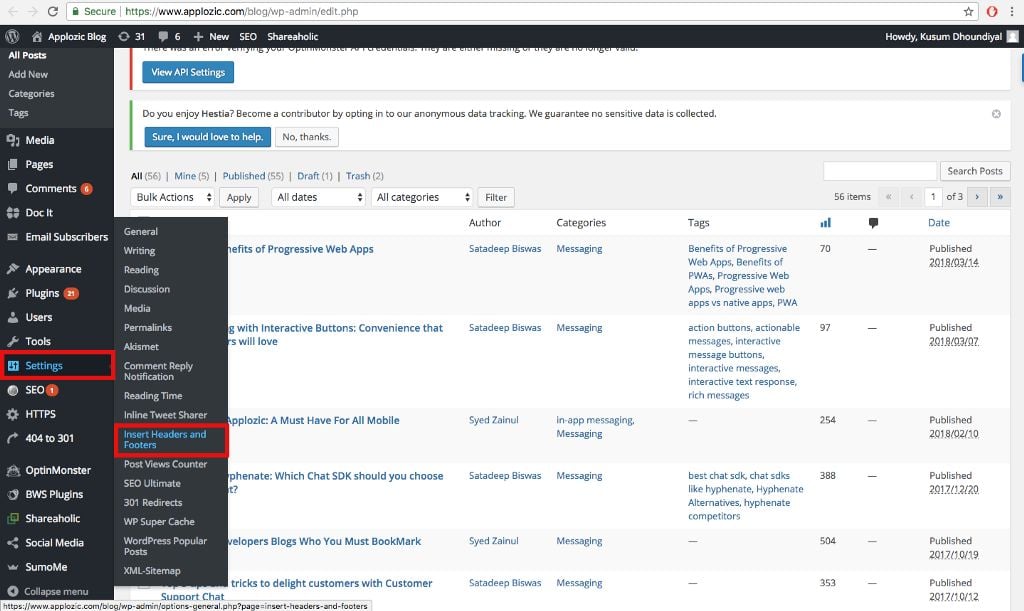
1. Añade el encabezado y el plugin de pie de página de tu elección desde la página de Plugins.
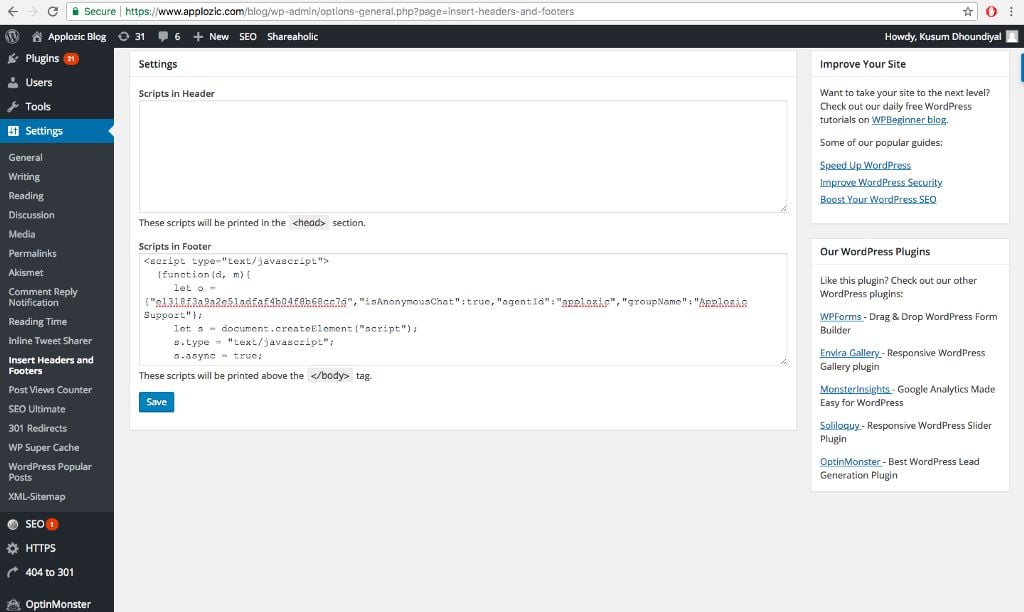
2. Navega a Cabeceras y Alimentos.

3. Añade el script del widget de Facebook Messenger al pie de página.

Ahora has añadido Facebook Messenger Live Chat a tu sitio web de WordPress.
Cómo añadir Messenger al sitio web: Wix
¿Qué pasa si desea añadir un chat en vivo a un sitio web de Wix? Una vez que hayas generado un script de widget de Facebook Messenger, sigue los siguientes pasos para añadirlo a tu sitio web Wix. Ten en cuenta que necesitarás una suscripción de pago para acceder a esta función.
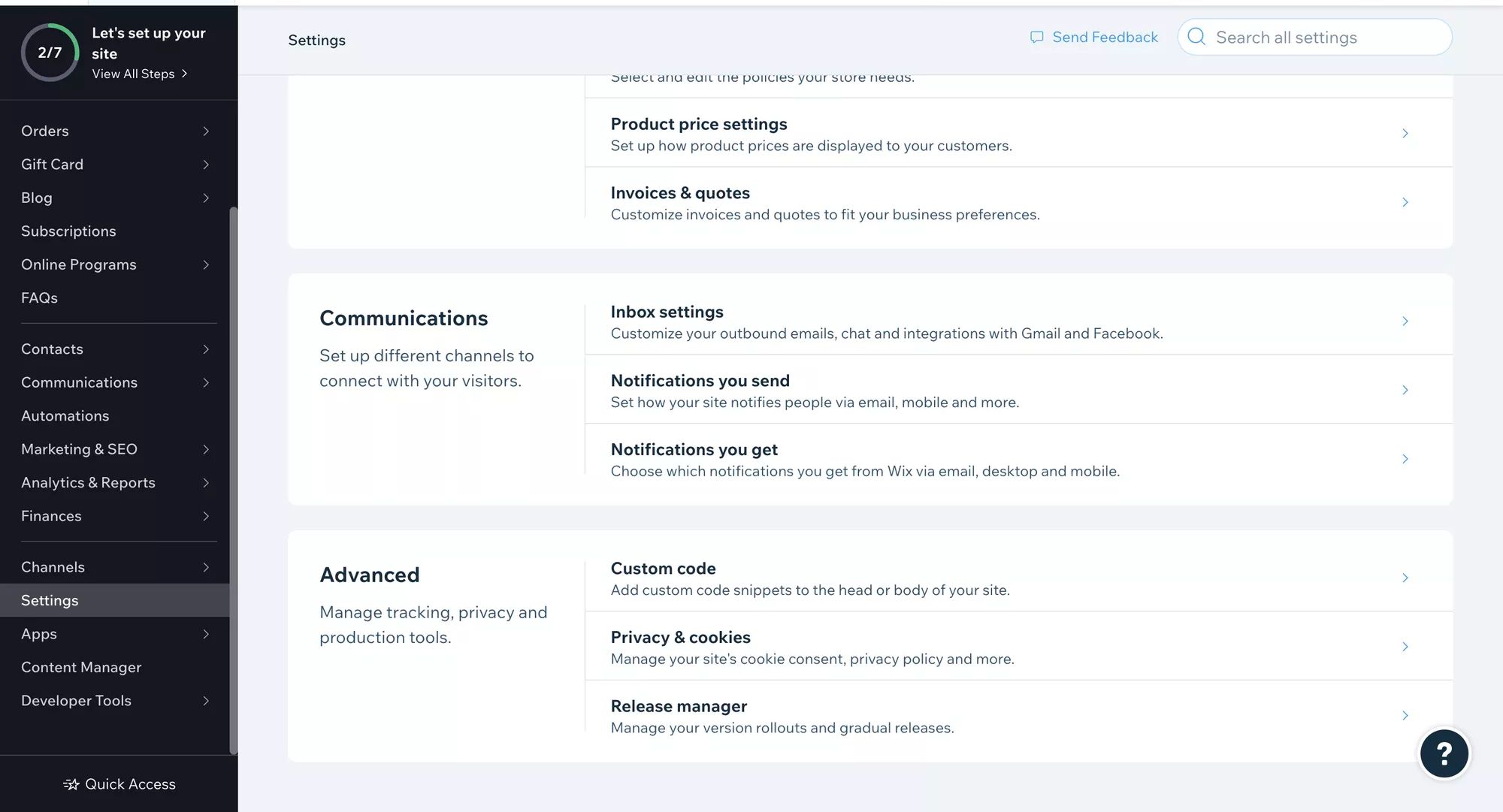
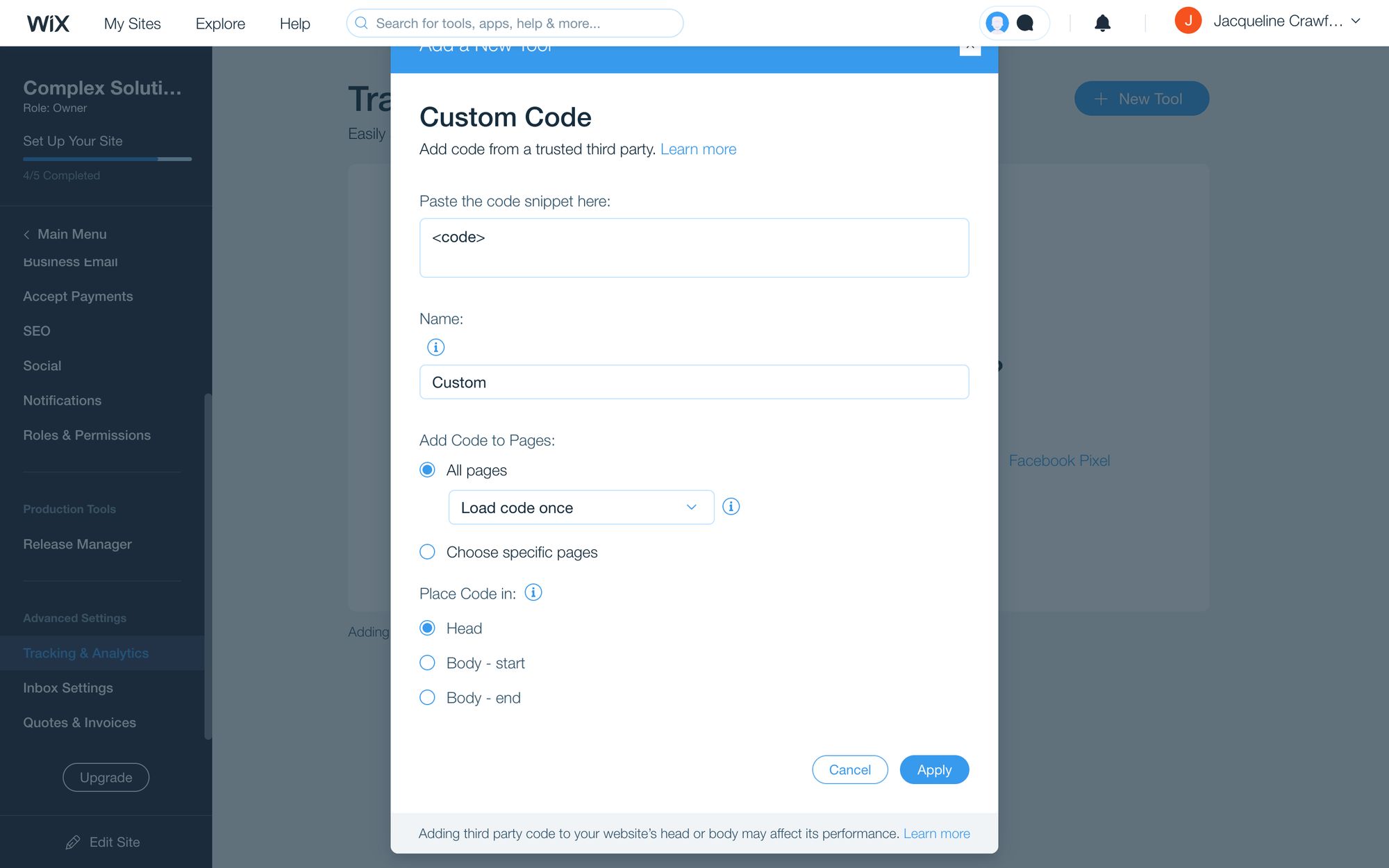
1. Vaya aAjustes >Configuración Avanzada > Código Personalizado.

2. Pegar el código del widget de Facebook Messenger y seleccionar las páginas donde desea que el código se aplique. Asegúrate de colocar el código en Cuerpo - fin.

Ahora ha añadido el Widget de Chat de Facebook a su sitio web Wix.

Cómo añadir Messenger al sitio web: Shopify
Una vez que tenga el script del widget de chat de Facebook, siga estos pasos para integrar Facebook Messenger en un sitio web Shopify.
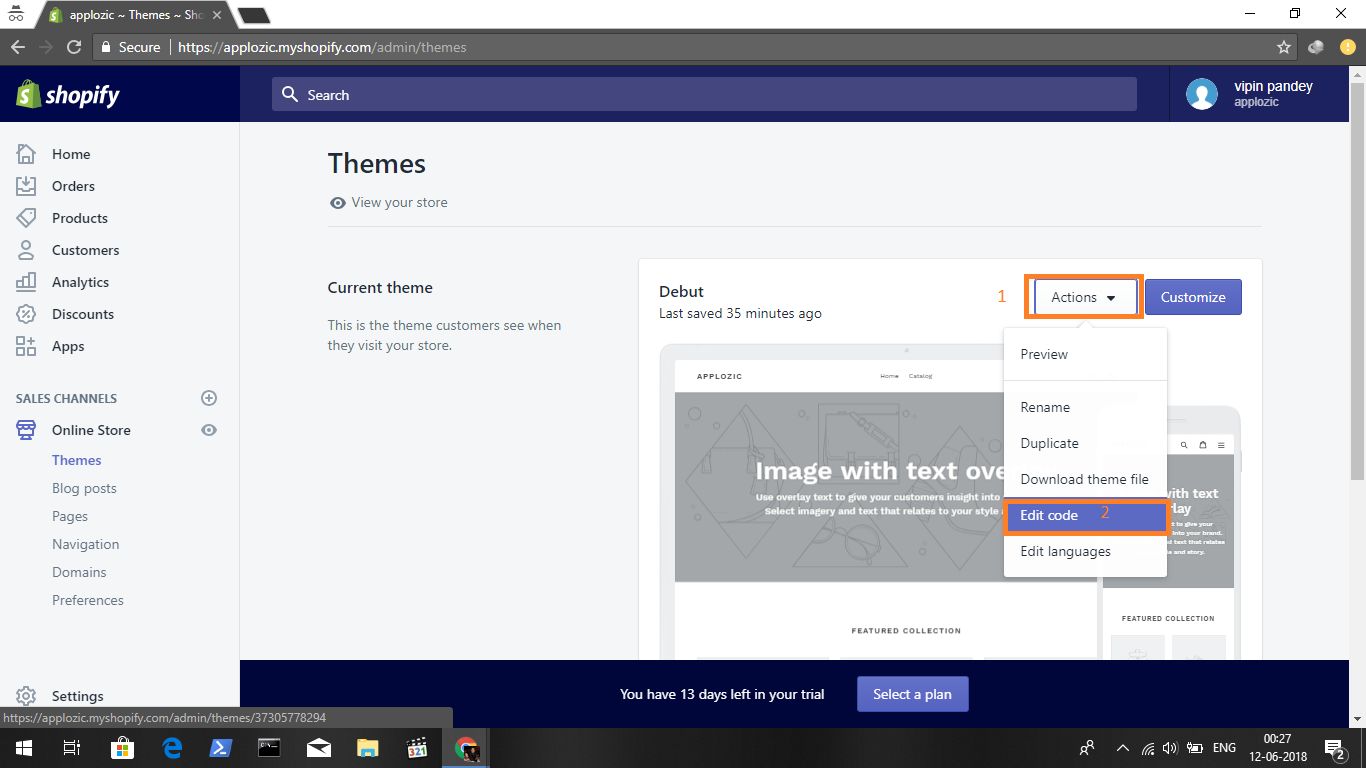
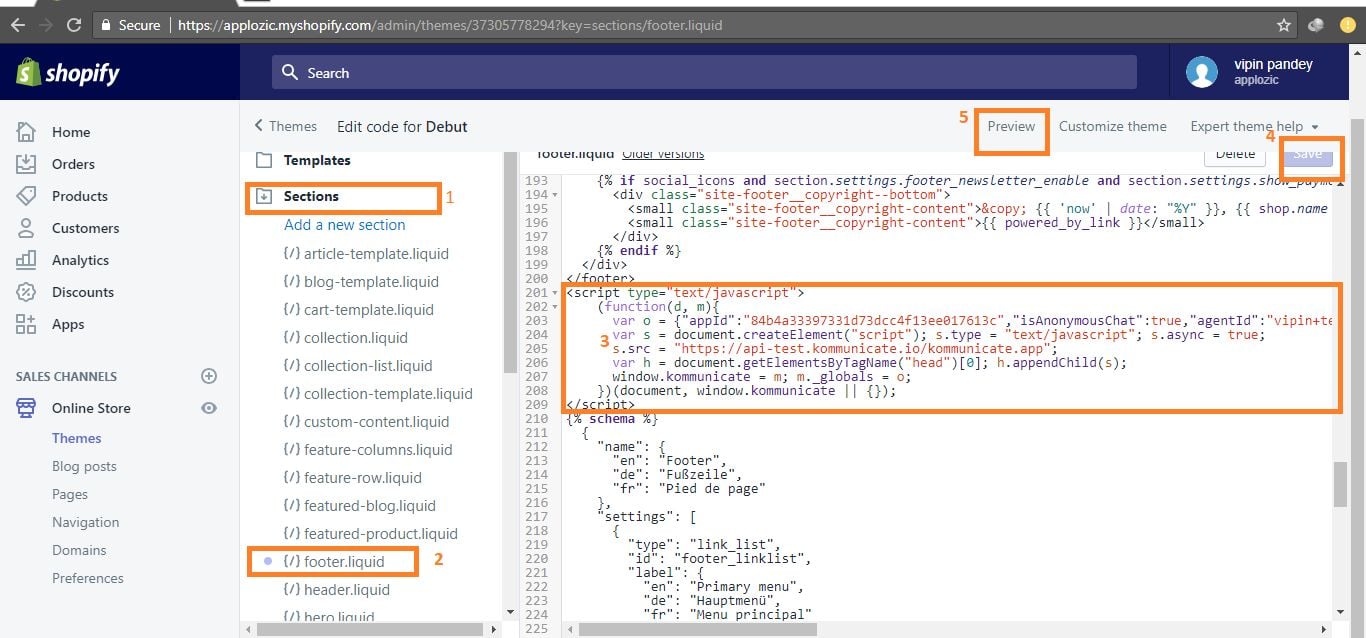
1. Vaya a la Tienda Online y edite el código.

2. Abre la sección footer.liquid y pega el script Widget de Facebook Messenger.

Ahora ha añadido el widget de chat de Facebook en su sitio web Shopify.
Cómo añadir Messenger al sitio web: Squarespace
Una vez que tengas el script del widget de chat de Facebook, es hora de incrustar Messenger en un sitio web de Squarespace.
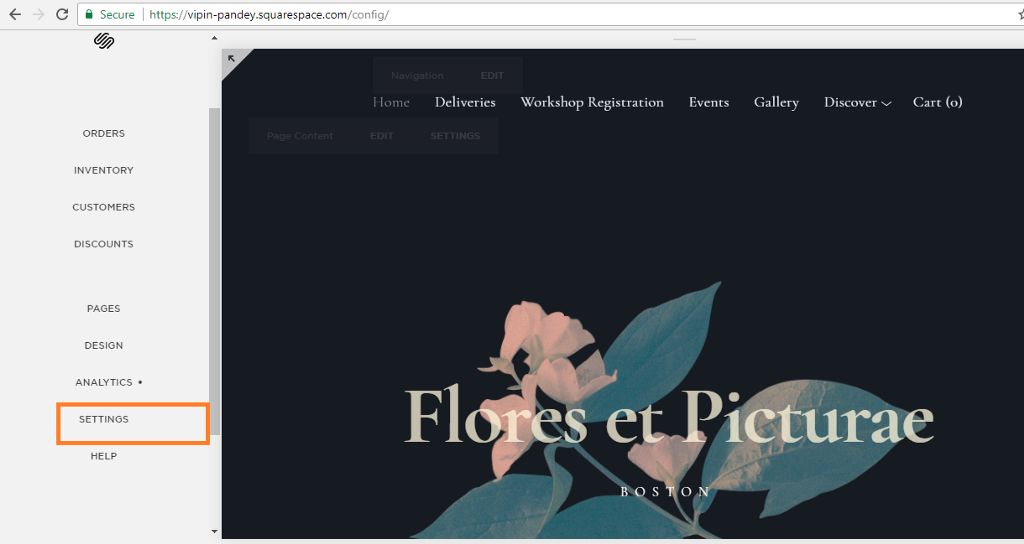
1. Inicie sesión en Squarespace, seleccione su sitio y abra Ajustes.

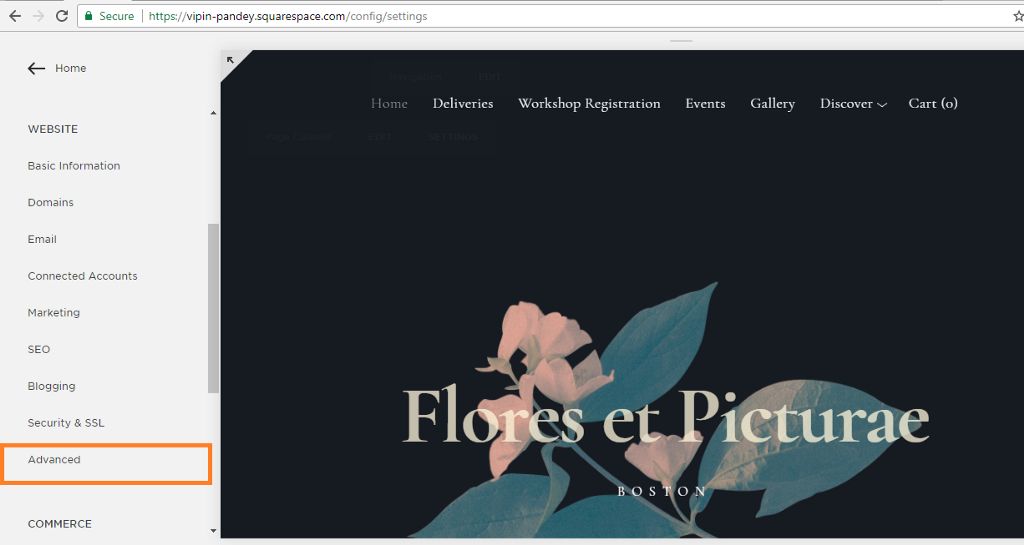
2. Vaya a Configuración Avanzada.

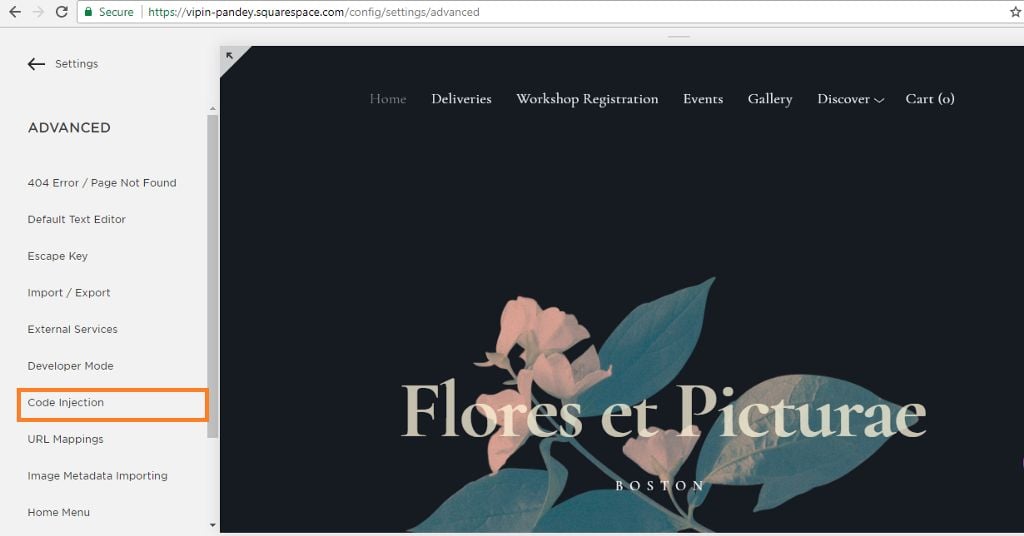
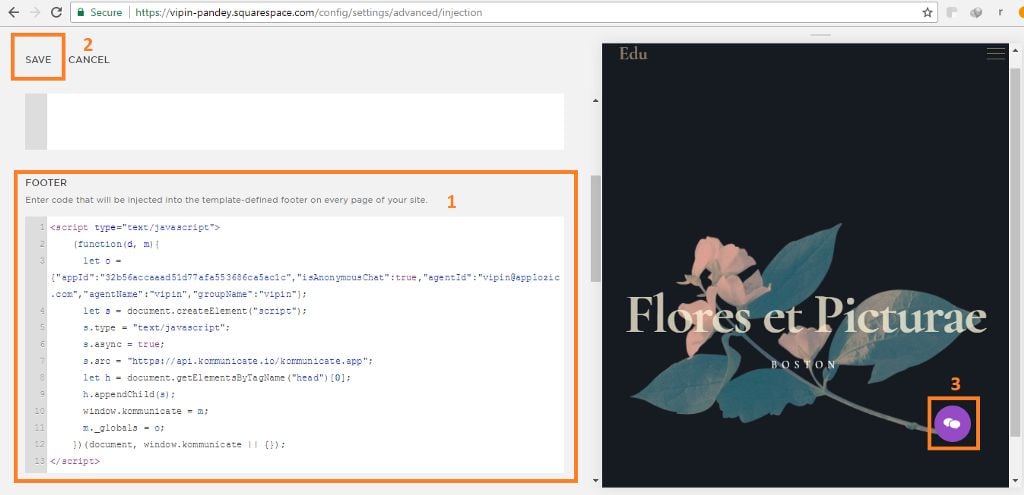
3. Vaya a Inyección de código.

4. Pegue el script del widget de Facebook Messenger.

Ahora has añadido Facebook Messenger Live Chat a tu sitio web.
Te hemos mostrado cómo crear tu código de widget de chat de Facebook e instalar el widget de Facebook Chat en algunos de los desarrolladores de sitios más populares. ¿Quieres chatear con clientes en el widget de Messenger y otros canales, así como acceder a sus datos de contacto e historial de chat en una bandeja de entrada centralizada? Regístrate ahora para una cuenta de respond.io.
Convierte las conversaciones de los clientes en crecimiento de negocios con respond.io. ✨
¡Gestiona llamadas, chats y correos electrónicos en un solo lugar!
Leyendo más
Y así es como tienes un widget de Messenger para añadir Facebook Messenger a tu sitio web. Si te gustó leer sobre cómo hacer crecer tu negocio con el último widget de chat, aprende más acerca de la mensajería instantánea para negocios con estas entradas del blog:






































 Electrónica
Electrónica Moda y vestimenta
Moda y vestimenta Muebles
Muebles Joyería y Relojes
Joyería y Relojes
 Actividades extracurriculares
Actividades extracurriculares Deportes y fitness
Deportes y fitness
 Centro de belleza
Centro de belleza Clínica dental
Clínica dental Clínica médica
Clínica médica
 Servicios de limpieza y servicio de camareras
Servicios de limpieza y servicio de camareras Fotografía y videografía
Fotografía y videografía
 Concesionario de automóviles
Concesionario de automóviles
 Agencia de viajes y operador turístico
Agencia de viajes y operador turístico




