![將 Facebook Messenger 加入網站:Messenger 小工具指南 [2024 年 4 月]](https://assets2-proxy.respond.io/ph8r57dk1q9w/xZbFyK1IrWftZjZg3BllR/c832ca8247d5e6b76a40847f37735fe4/AddFacebooktoWebsiteCoverImage1_5132707da2aabc45d96934743d3a315d.png?q=70&w=400&fm=avif)
尋找終極聊天小工具? 如果您的網站訪客是 Messenger 的狂熱用戶,請在您的網站上新增 Facebook Messenger 小工具。 在這篇文章中,我們將向您展示如何將 Facebook Messenger 新增至網站,以及在 WordPress、Wix 和 Shopify 等網站建立器上將其添加到何處。
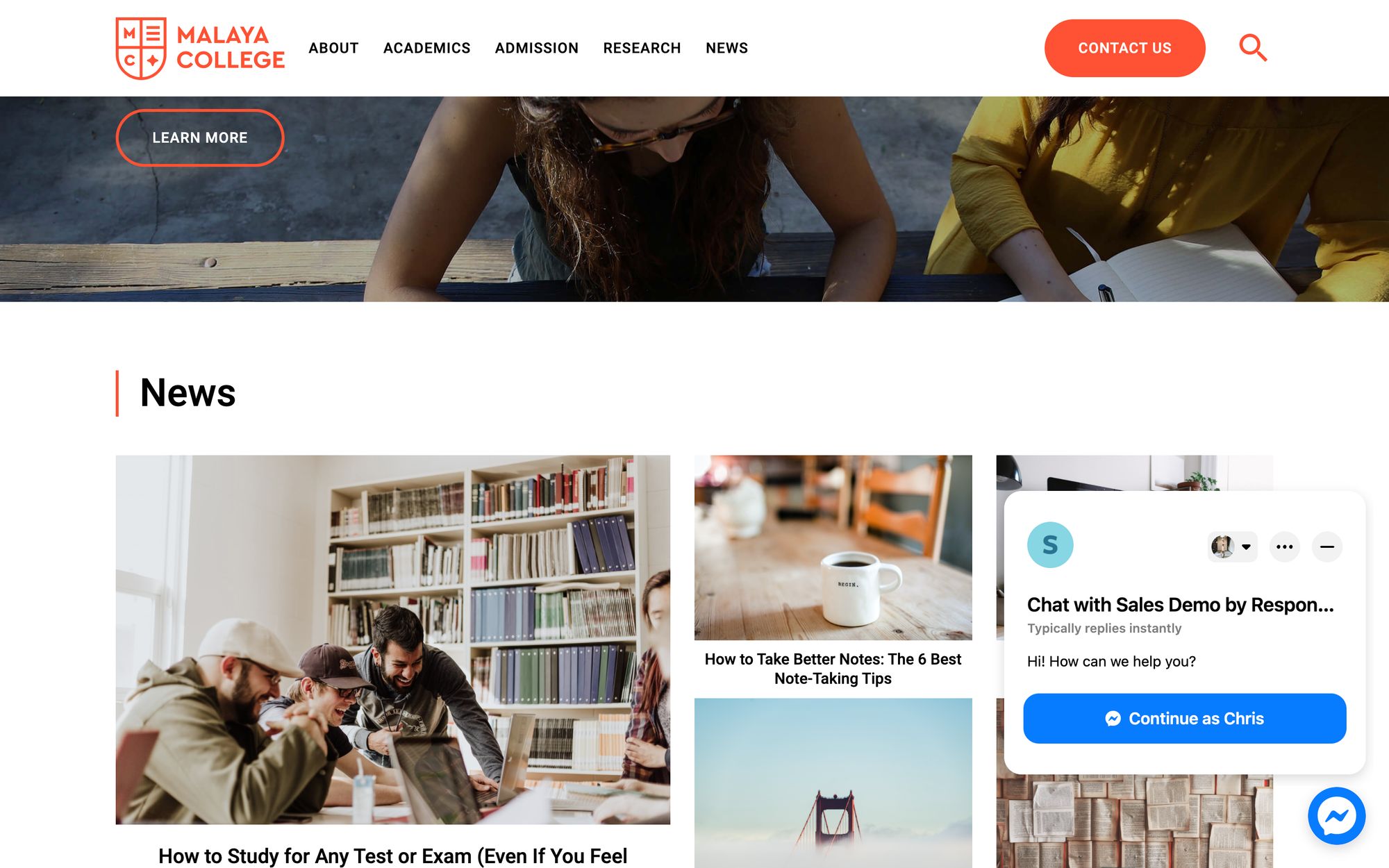
什麼是 Facebook Messenger Widget?
Facebook Messenger 小部件是一個網站插件,允許網站訪客透過 Messenger 與您的 Facebook 頁面聊天。 作為 世界和最受歡迎的訊息傳遞管道之一,許多客戶自然傾向於透過 Messenger 聊天。

當網站訪客透過小工具發送詢問時,您可以透過 Meta Business Suite 收件匣回覆。 對於接收少量到中等量訊息並依賴 Facebook Messenger 進行客戶溝通的企業來說,這已經足夠了。
不要將 Facebook Messenger 小工具與 Facebook 聊天外掛程式混淆。 儘管在某些方面相似,但 Facebook 聊天外掛程式從 2024 年 5 月 9 日起將不再可用。
處理大量對話或透過多種管道與客戶聊天的企業應該使用全通路訊息收件匣,例如 respond.io。 除了簡化單一收件匣中的所有對話之外,它還提供其他好處,例如 高級自動化 和 分析。
為什麼要使用 Facebook Messenger Widget
如果您利用 Facebook Messenger 來 提供客戶支援 或 推動銷售,您就會知道該平台有多有效。 考慮使用 Facebook 網路聊天的主要原因之一是它能夠創建持續對話並建立聯絡人清單。
創造持久、一致的參與
使用傳統的網站聊天室,一旦用戶離開您的網站,您將永遠失去他們。 繼續對話的唯一希望是讓他們回到您的網站。 一旦您將 Messenger 添加到您的網站,這種情況就不再存在了。
首先,Messenger 小工具是您的客戶與您聯繫並解決他們的問題的最快工具。 它確保客戶可以透過熟悉且舒適的通訊工具即時輕鬆地與您聯繫。

它還可以直接在您的網站上進行個人通信,以提供技術支援、產品諮詢、訂單或預訂幫助等。 當客戶興趣高漲時,他們可以聯繫您,從而推動銷售轉換。
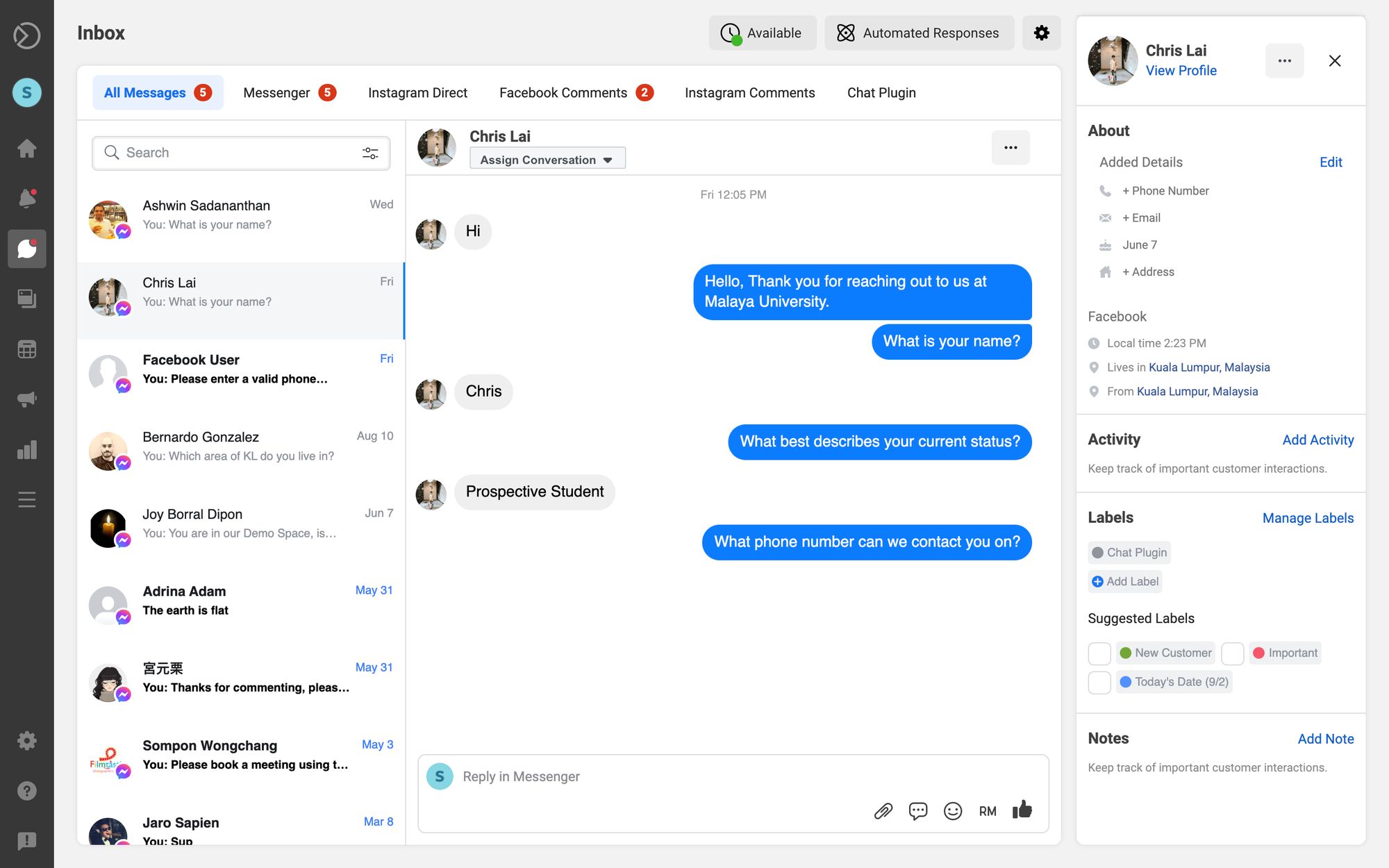
當您將 Facebook 聊天新增至網站時,聯絡人的聊天記錄會儲存在 Meta Business Suite 的收件匣中。 這意味著即使用戶離開了您的網站,您也可以繼續與在 Messenger 上與您聊天的用戶進行對話。
除了對話之外,您還可以看到他們的一些基本個人資料信息,包括姓名、個人資料圖片、生日和位置。 這將幫助您比任何即時聊天更好地為客戶服務,並隨著時間的推移與他們建立關係。
建立 Facebook Messenger 聯絡人列表
現在人們可以使用 Facebook 客戶聊天透過 Facebook 輕鬆向您發送訊息,他們'將永遠添加到您的聯絡人清單中。

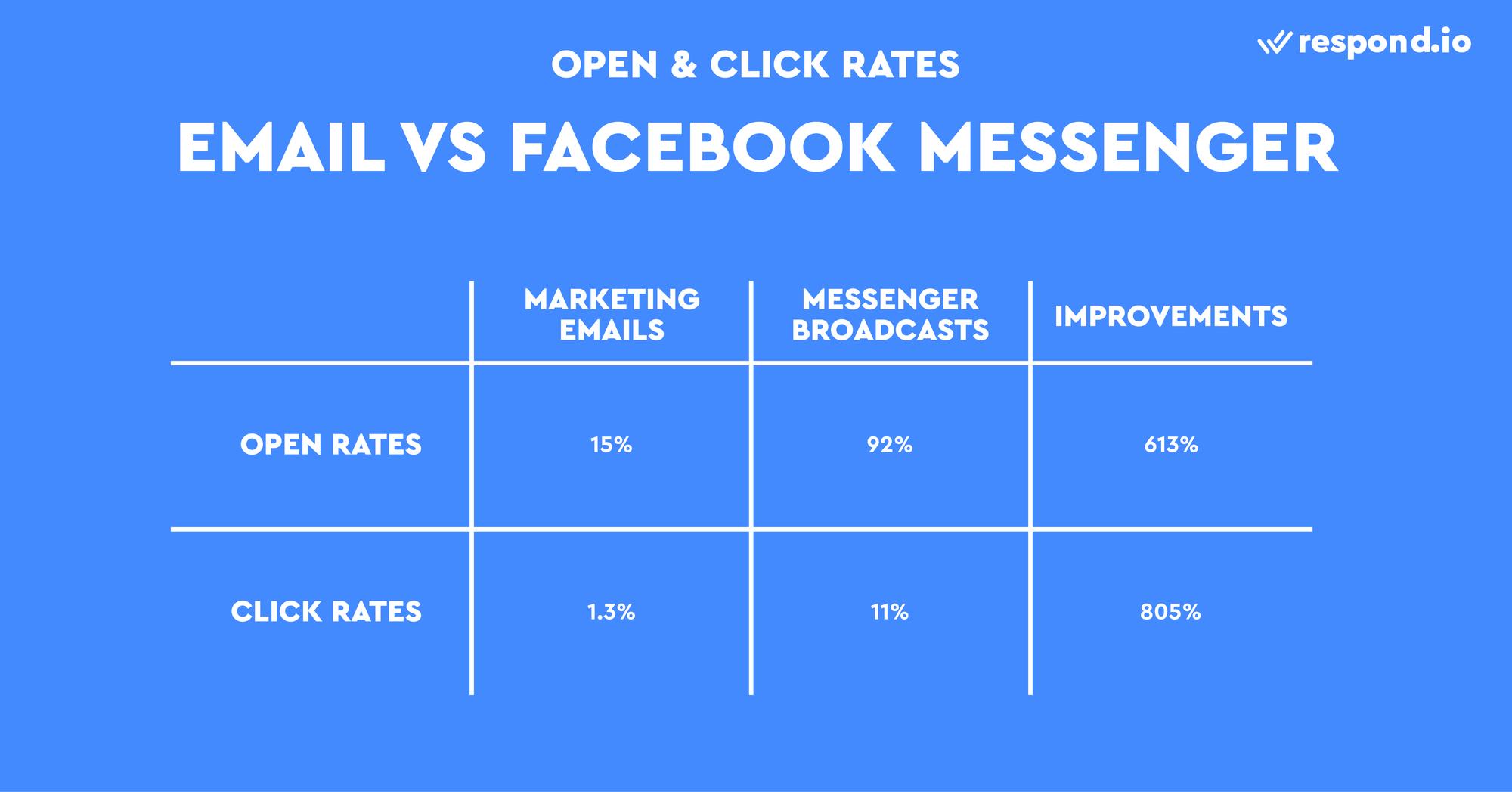
您可以將 Facebook Messenger 訂閱者清單視為與電子郵件訂閱者清單相同的方式。 將其用作與受眾的新溝通管道,甚至使用它來發送 Messenger 廣播,其開啟率高達 92%。
Messenger 小工具只是建立 Facebook Messenger 訂閱者清單的一種方式。 有幾種方法可以增長您的 Messenger 聯絡人, 包括Facebook 評論自動回覆或私密回覆、點擊 Messenger 廣告或連結及Facebook QR 碼。
最後,請記住,客戶必須登入他們的 Facebook 帳戶才能添加到您的聯絡人清單中。 考慮到這一點,讓我們進入下一部分,您將在其中了解如何將 Messenger 添加到網站。
如何建立小工具程式碼
首先,讓我們討論一下 Messenger 小工具的設定過程。 若要將 Facebook Messenger 新增至網站,您需要依序執行以下兩個步驟:
建立 Facebook Messenger 小工具程式碼
將 Messenger 小工具程式碼新增至您的網站
如果您是需要啟用訪客模式的 B2B 企業,我們建議您透過 respond.io 設定您的 Facebook Messenger 小工具。
您不僅可以自動問候語或離開訊息和像聊天路由或聯絡人指派之類的過程,respond.io 也讓您添加參考代碼到 Facebook Messenger 小部件,以識別聯絡人來自哪裡。 大型企業應該考慮這個選擇。
在 Respond.io 上產生小工具程式碼
設定 Facebook Messenger 小工具的過程很簡單,只要按照 以下步驟即可快速完成。

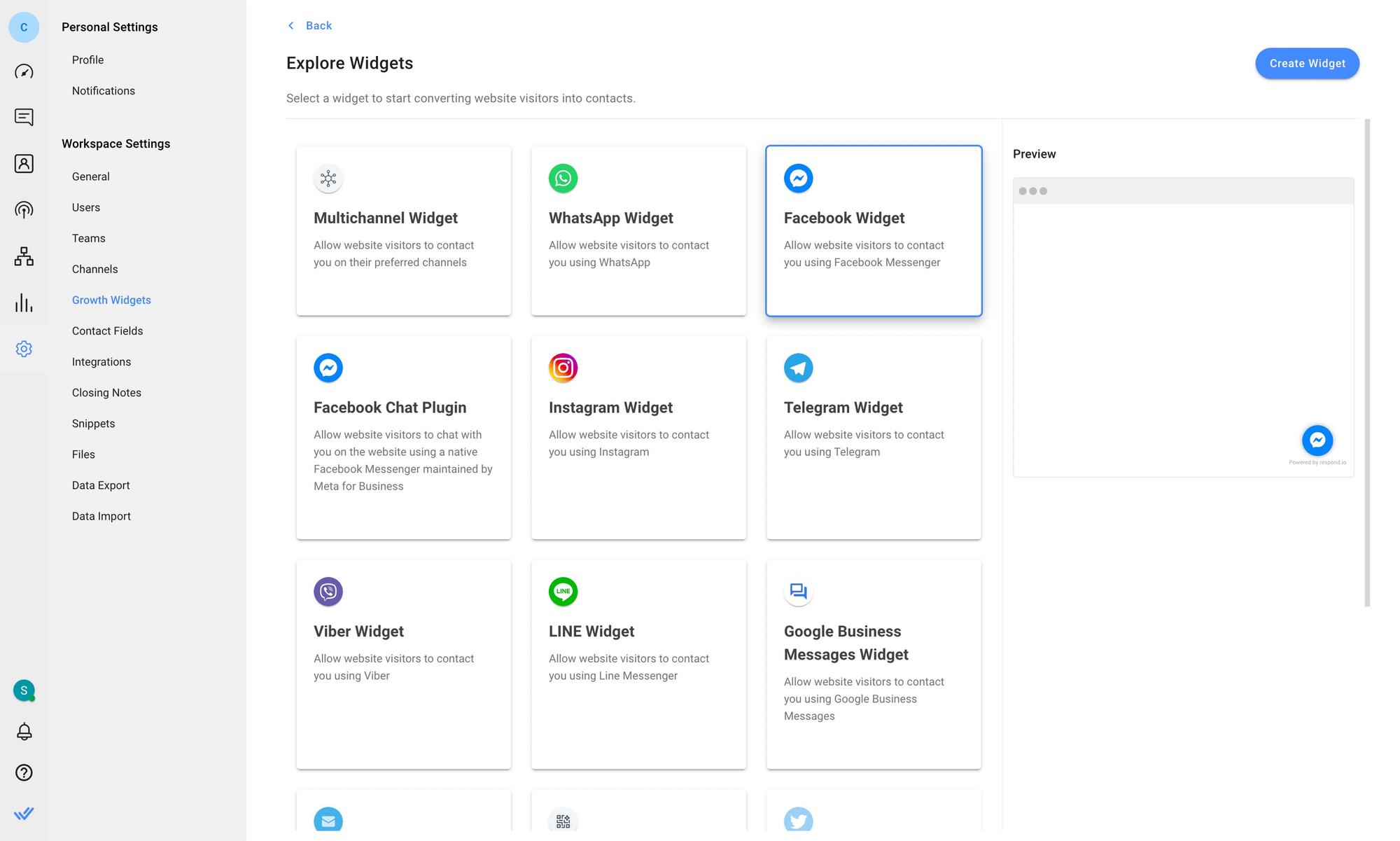
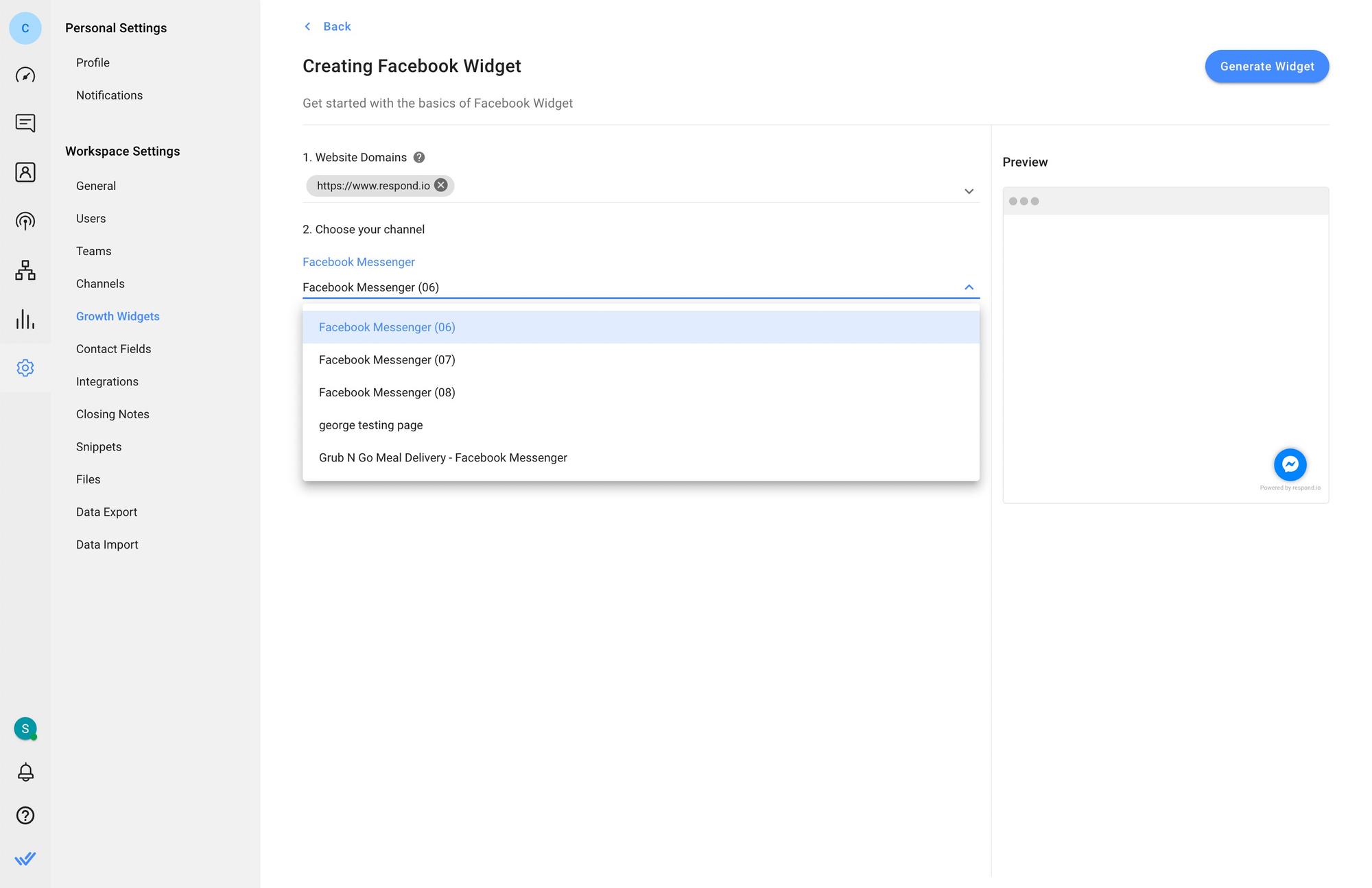
要開始,請導航至 設定 > 增長小部件。 然後,點選 新增小工具 並選擇 Facebook 小工具 ,然後點選 建立小工具。
之後,輸入您想要新增聊天小工具的網站並選擇您想要為其建立小工具的帳戶。

您可以透過點擊 進階設定 按鈕來新增預先填滿文字或自訂小工具的外觀。 最後,點擊 產生小部件,複製生成的腳本並將其安裝到您的網站上。
如果您想透過多種管道與客戶建立聯繫, 全通路小部件 可以提供協助。 您也可以選擇 將網站聊天小工具加入您的網站。
現在您'已經成功設定了您的 Messenger 小工具,下一步是將產生的程式碼安裝到您的網站上。 接下來我們將引導您完成安裝過程。
如何將 Facebook Messenger 加入網站
瀏覽 CMS 以新增聊天小工具可能會造成混淆。 在下面,您將找到在流行的網站建立器(如 WordPress、Wix、Shopify 和 Squarespace)上安裝 Messenger 小工具程式碼的說明。
如何將 Messenger 新增至網站:WordPress
現在您可以直接從側邊欄的插件標籤安裝 Meta 的 Messenger 插件。 雖然插件本身是免費的,但只有商業計劃訂閱者或專業計劃用戶可以安裝(對於使用舊計劃的用戶)。

若要將 Facebook Messenger 新增至 WordPress 網站,請依照以下說明操作:
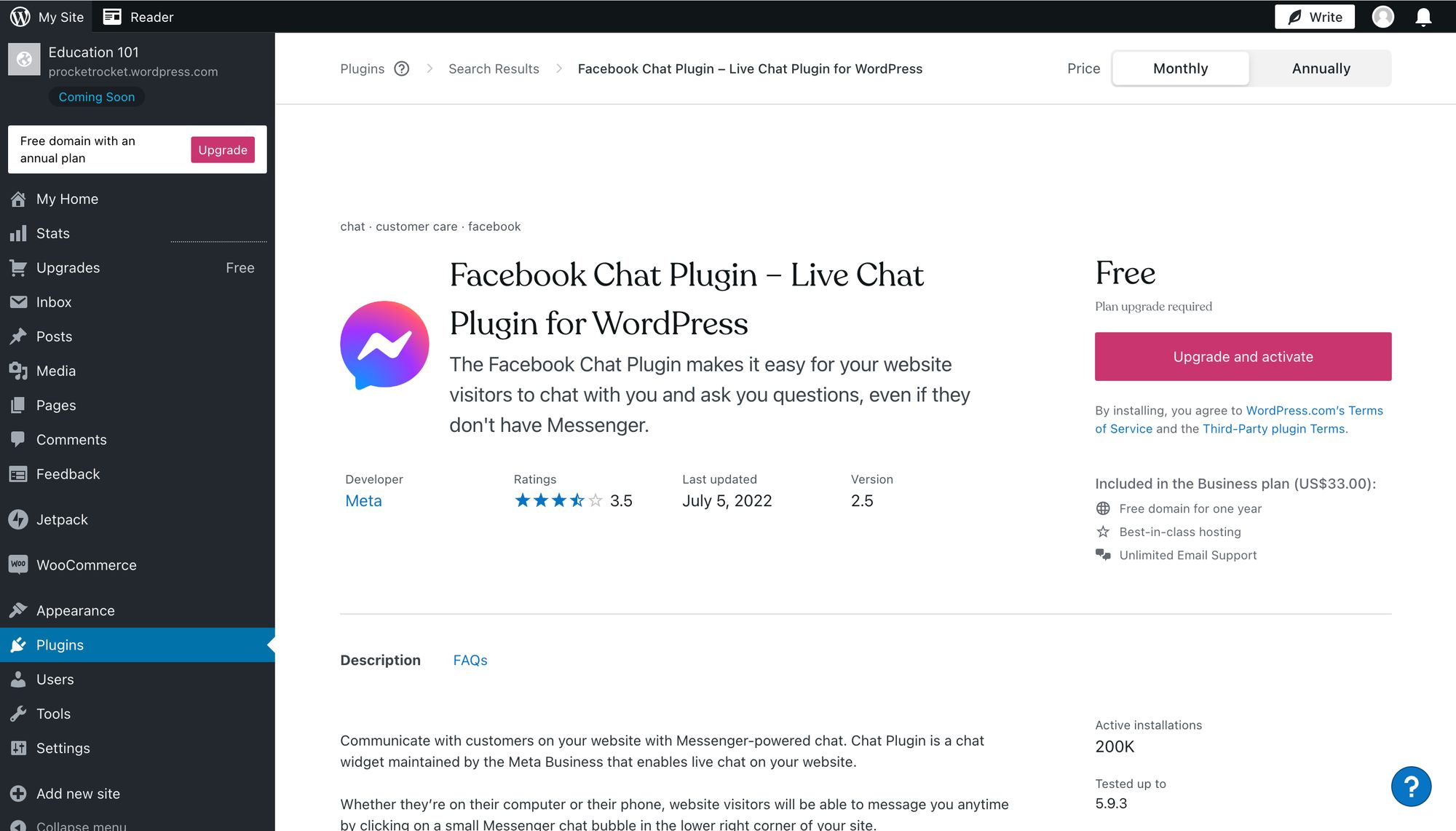
搜尋 Facebook Messenger 小工具並選擇它。
點選 立即安裝。
點選 啟動。
尋找標示為 客戶聊天的標籤。 導覽至 入門 部分並點選 編輯聊天外掛。
自訂您的聊天插件並完成您的設定。
或者,使用 Messenger 小工具程式碼將 Messenger 整合到 WordPress 網站。 這也需要透過付費牆。 您可以透過幾種方法將 Messenger 小工具程式碼新增至 WordPress,包括安裝頁首和頁尾外掛程式。
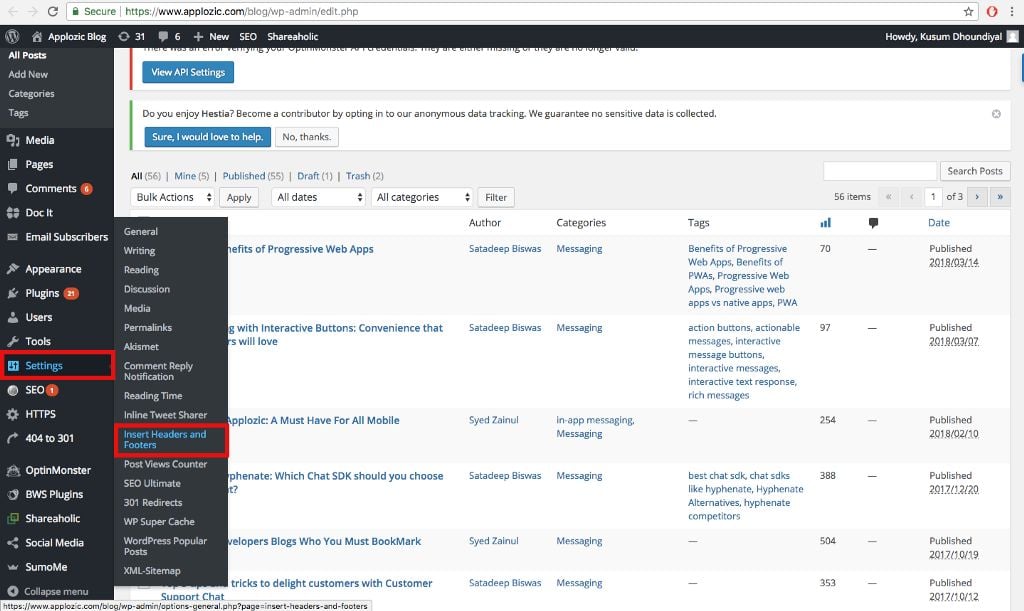
1. 從外掛頁面新增 您選擇的頁首和頁尾插件。
2. 導航到頁首和頁尾。

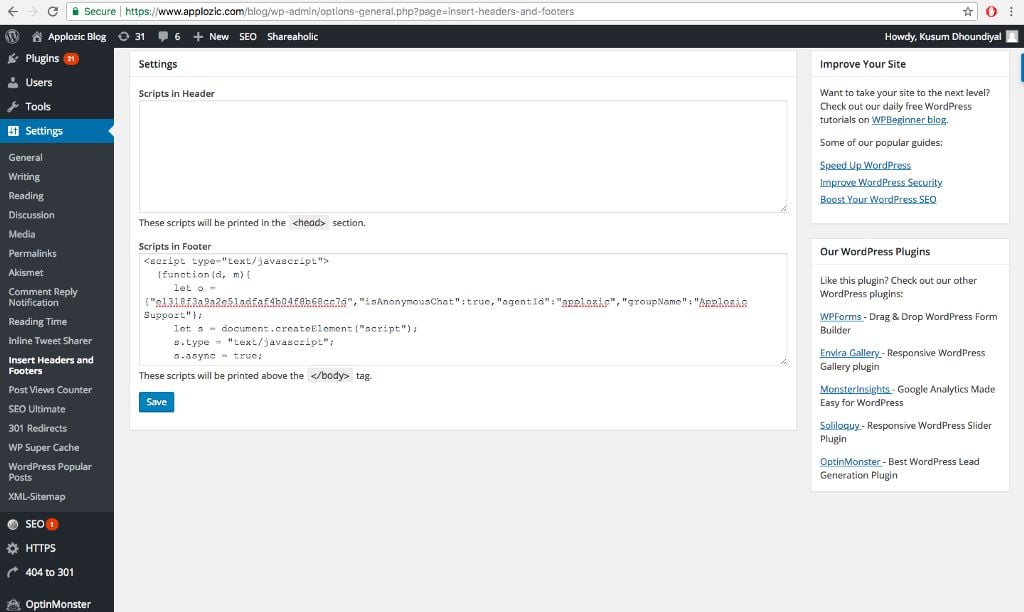
3. 將 Facebook Messenger 小工具腳本加入頁腳。

您現在已將 Facebook Messenger Live Chat 新增至您的 WordPress 網站。
如何將 Messenger 加入網站:Wix
如果您想在 Wix 網站添加即時聊天功能該怎麼辦? 產生 Facebook Messenger 小工具腳本後,請按照以下步驟將其新增至您的 Wix 網站。 請注意,您需要付費訂閱才能使用此功能。
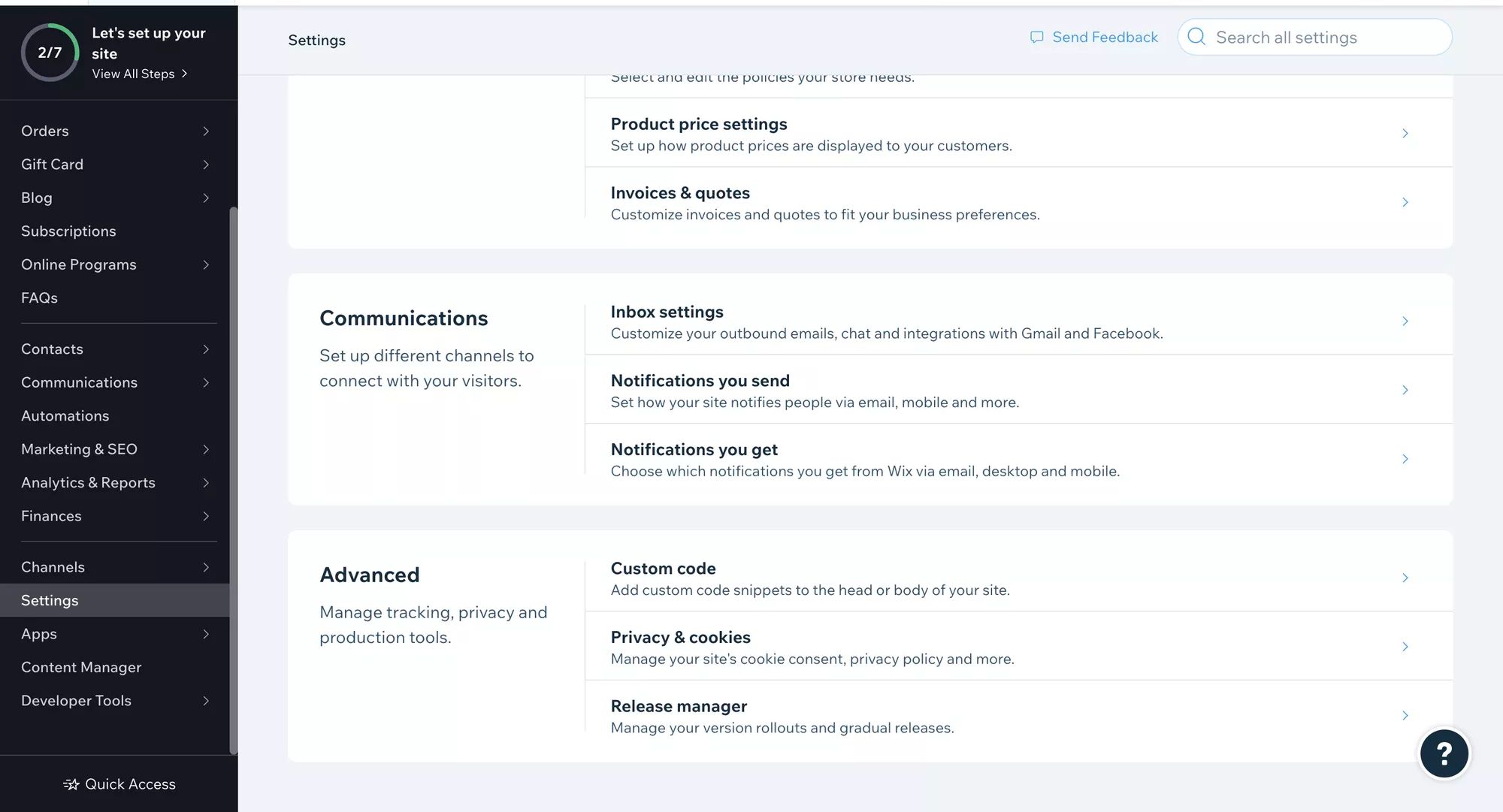
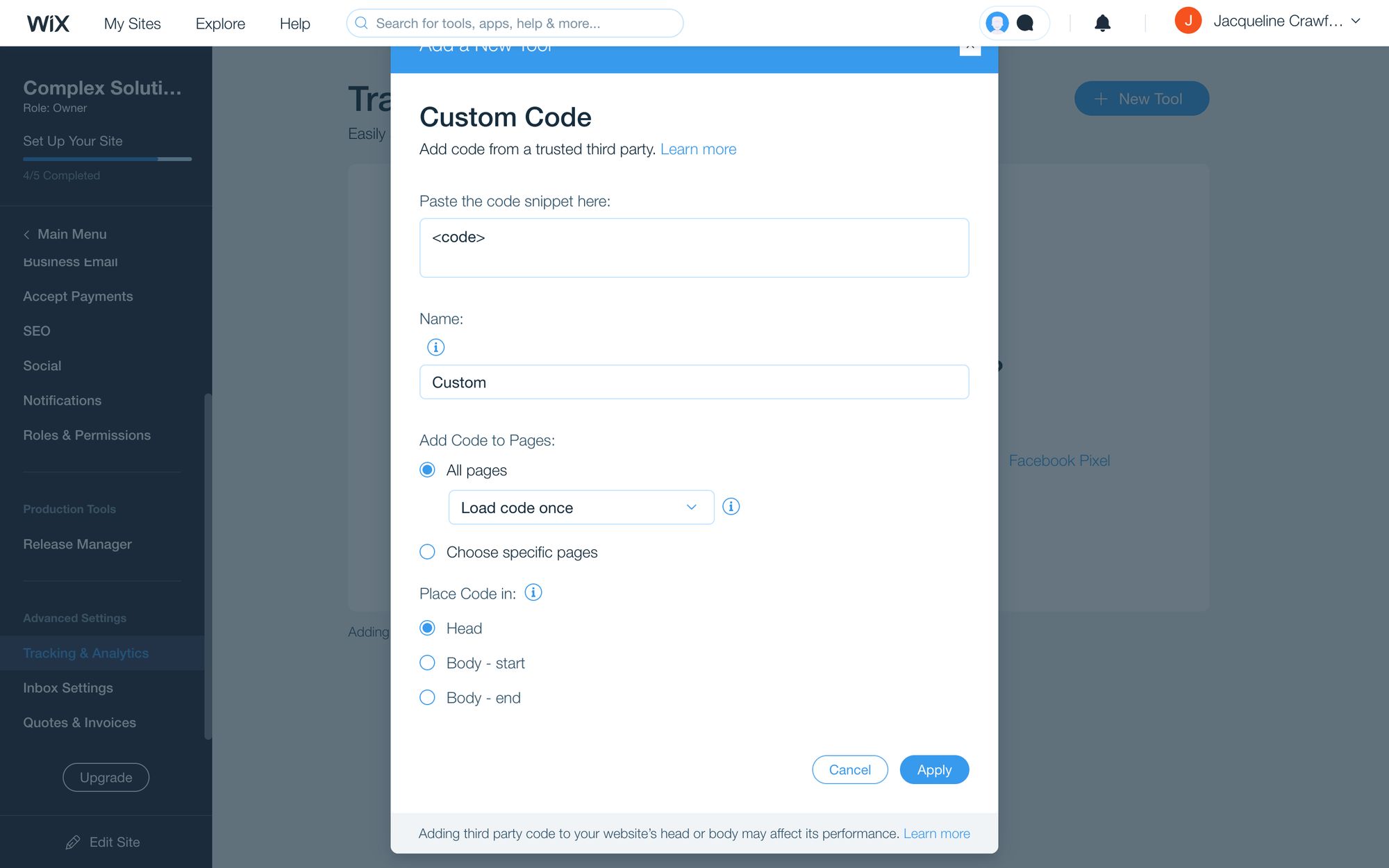
1. 導航到 設定 > 高級設定 > 自定義代碼。

2. 貼上 Facebook Messenger 小工具代碼並選擇您想要套用該程式碼的頁面。 確保將程式碼放在 Body - end中。

現在您已將 Facebook 聊天小工具新增至您的 Wix 網站。

如何將 Messenger 加入網站:Shopify
取得 Facebook 聊天小工具腳本後,請按照以下步驟將 Facebook Messenger 整合到 Shopify 網站。
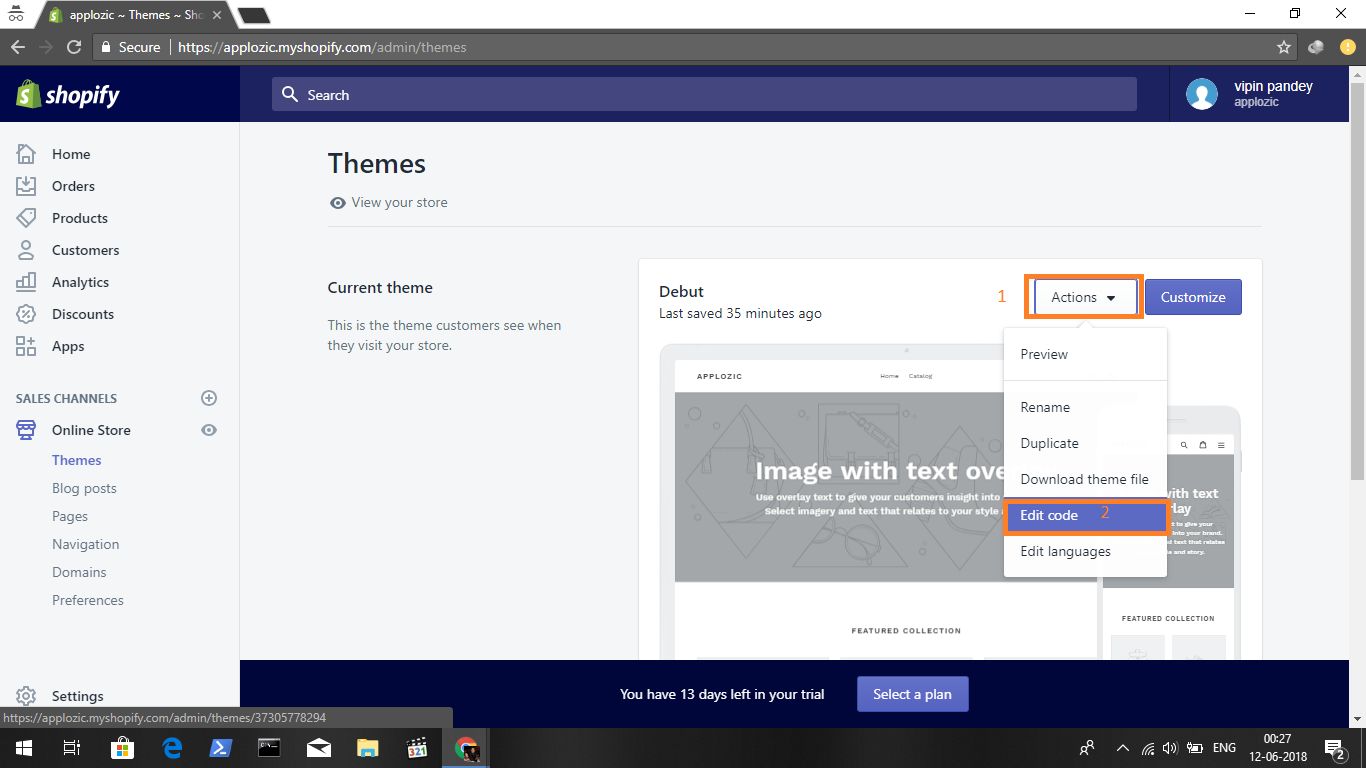
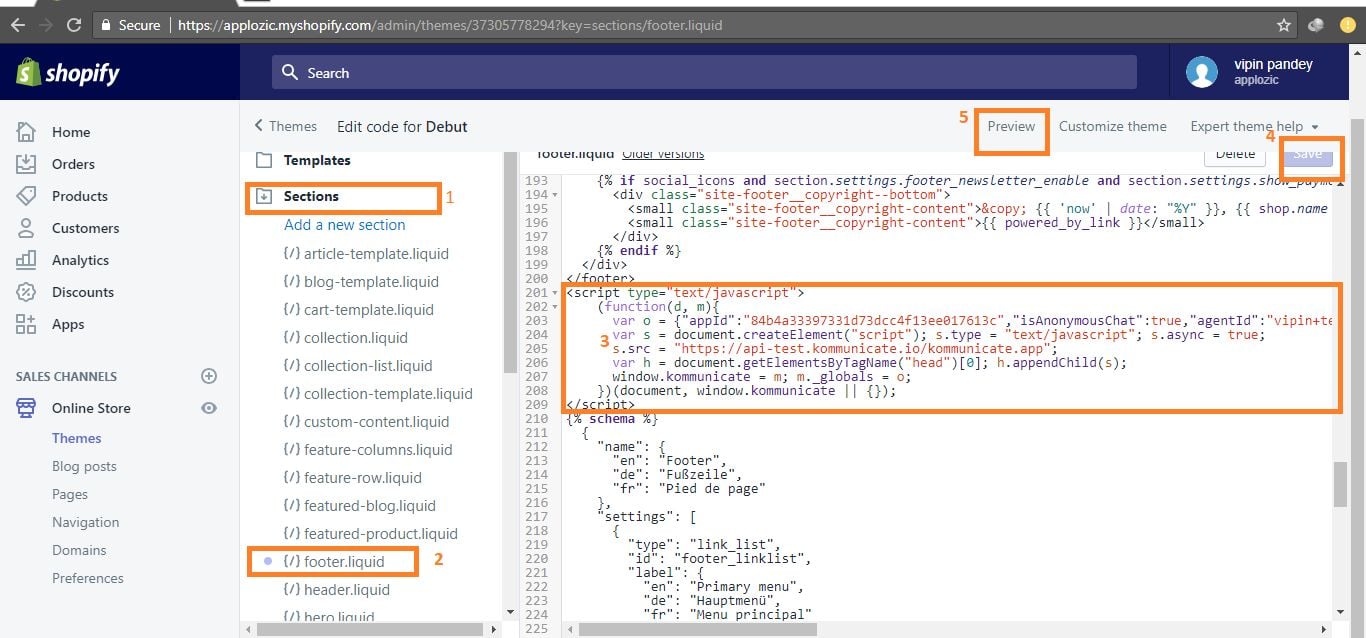
1. 導航 到線上商店並編輯程式碼。

2. 打開 footer.liquid 部分並貼上 Facebook Messenger Widget 腳本。

您現在已在 Shopify 網站上新增了 Facebook 聊天小工具。
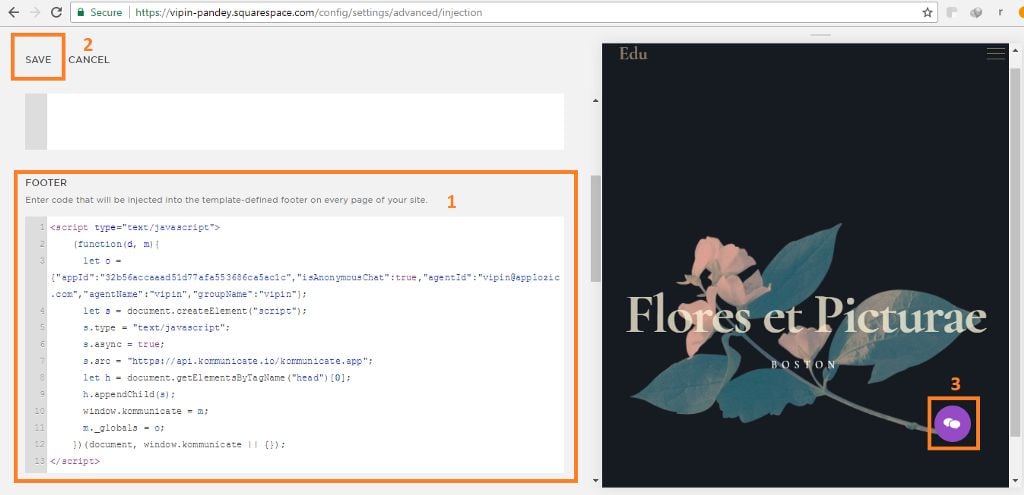
如何將 Messenger 新增至網站:Squarespace
一旦您有了 Facebook 聊天小工具腳本,就可以將 Messenger 嵌入 Squarespace 網站了。
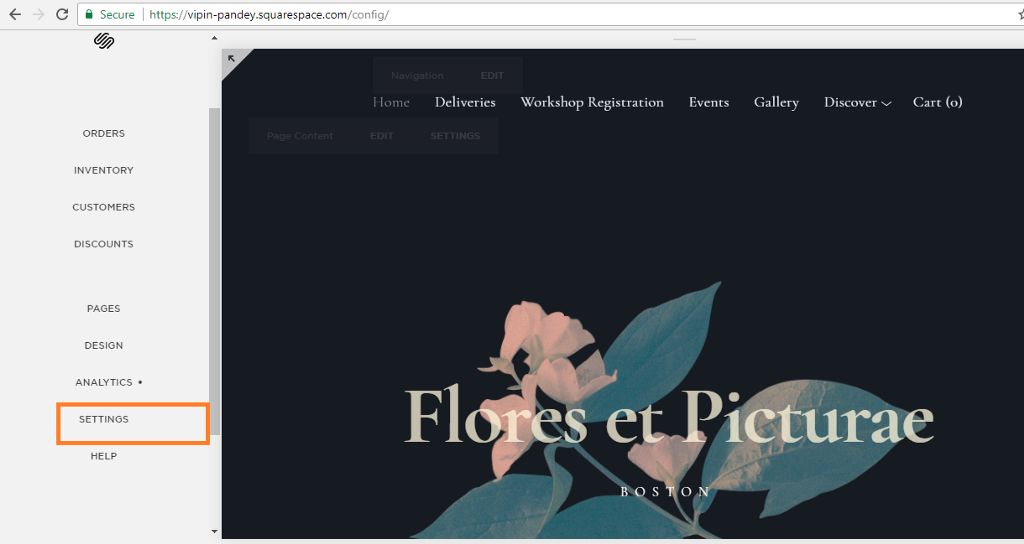
1. 登入 Squarespace,選擇您的網站並開啟 設定。

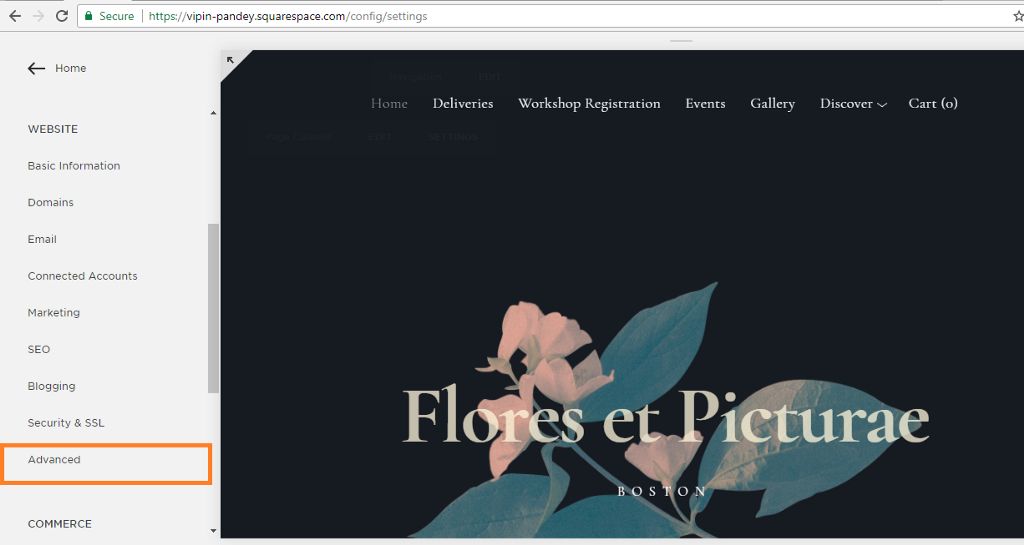
2. 導航至進階設定。

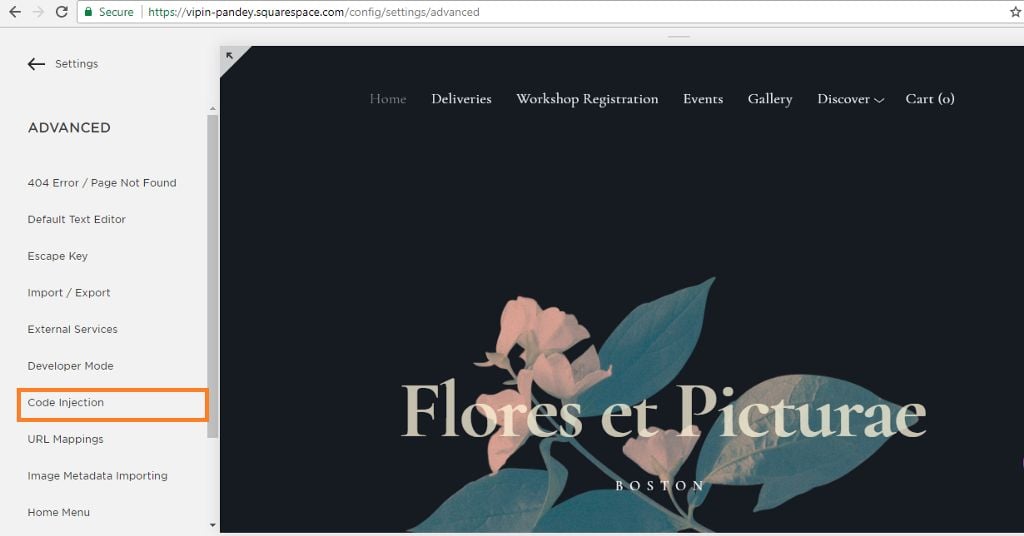
3. 導航從 到 代碼注入。

4. 貼上 Facebook Messenger Widget 腳本。

您現在已將 Facebook Messenger 即時聊天新增到您的網站。
我們向您展示如何建立 Facebook 聊天小工具程式碼並在一些最受歡迎的網站建立器上安裝 Facebook 聊天小工具。 想要透過 Messenger 小工具和其他管道與客戶聊天,以及在集中收件匣中存取他們的聯絡資訊和聊天記錄嗎? 立即註冊一個 respond.io 帳戶 。
進一步閱讀
這就是您獲取 Messenger 小部件以將 Facebook Messenger 添加到您的網站的方法。 如果您喜歡閱讀有關如何使用終極聊天小工具拓展業務的信息,請透過以下部落格文章了解更多有關商務即時通訊的資訊:






































 電子
電子 時尚與服裝
時尚與服裝 家具
家具 珠寶和手錶
珠寶和手錶
 課後活動
課後活動 運動與健身
運動與健身
 美容中心
美容中心 牙科診所
牙科診所 醫療診所
醫療診所
 家庭清潔與保姆服務
家庭清潔與保姆服務 攝影與攝像
攝影與攝像
 汽車經銷商
汽車經銷商
 旅行社與旅遊運營商
旅行社與旅遊運營商




