
Модуль Facebook Customer Chat является невероятно бесплатным плагином онлайн-чата, который выводит Facebook Messenger прямо на ваш сайт. Как и традиционные поставщики услуг онлайн-чата, Facebook предоставляет внутренний интерфейс под названием Facebook Inbox, где ваши сотрудники службы поддержки могут общаться с посетителями, пользователями и клиентами. Однако в отличие от других чатов в реальном времени, Facebook позволяет вам отправлять сообщения своим контактам, даже после того, как они покинули ваш сайт; они получат ваши сообщения в приложении Facebook Messenger. Проблема в том, что вы не можете установить плагин веб-чата Facebook с помощью Google Tag Manager, или можете?
Почему код веб-чата Facebook не работает с GTM?
Если вы хотите управлять своими встраиваемыми кодами с помощью Google Tag Manager или через дополнение WordPress, вы обнаружите, что это невозможно с помощью кода плагина Facebook Customer Chat, предоставленного Facebook.
Предоставленный код - это фрагмент HTML, <div> - который должен быть вставлен на каждой странице сайта отдельно. Это проблема, если у вас 100 страниц. Очевидный вариант — добавить скрипт Facebook Customer Chat в Google Tag Manager (GTM).

Потому что код чата для Facebook клиентов требует вставить Facebook SDK и код чата, нет реального способа установить Facebook Web Chat с Google Tag Manager (GTM). Поскольку SDK Facebook Customer Chat не может работать с Google Tag Manager (GTM).

Вам нужно преобразовать этот код встраивания в скрипт, который можно использовать с Google Tag Manager.
Превратите разговоры с клиентами в рост бизнеса с помощью respond.io. ✨
Управляйте звонками, чатами и электронными письмами в одном месте!
Как установить веб-чат Facebook с помощью Google Tag Manager.
Чтобы установить плагин чата клиентов Facebook в Google Tag Manager (GTM), вам понадобятся следующие вещи:
Страница Facebook.
Доступ к Google Tag Manager для вашей веб-страницы.
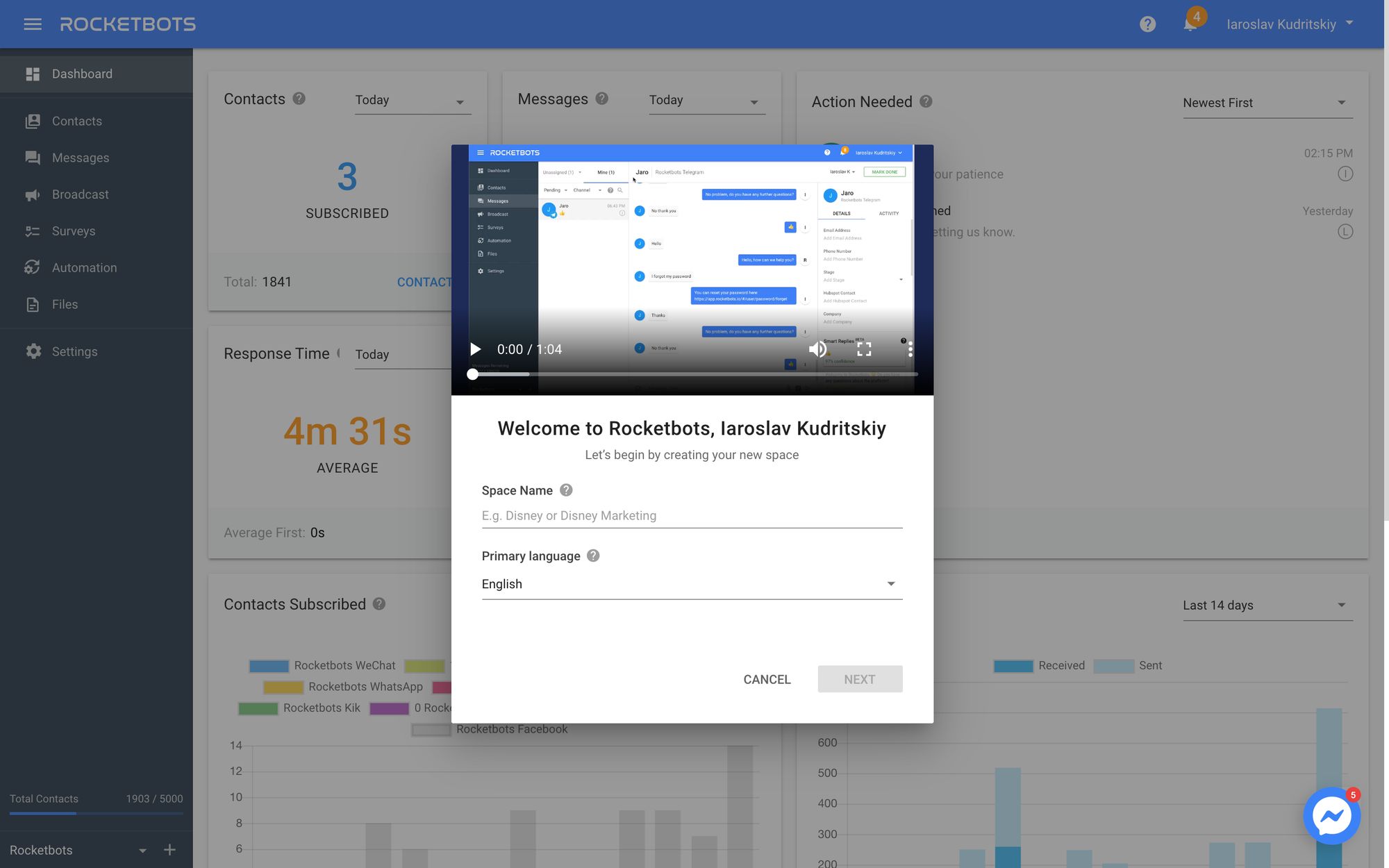
1 Войдите в платформу Rocketbots и создайте пространство. Вам понадобится пространство для подключения к вашим страницам Facebook.

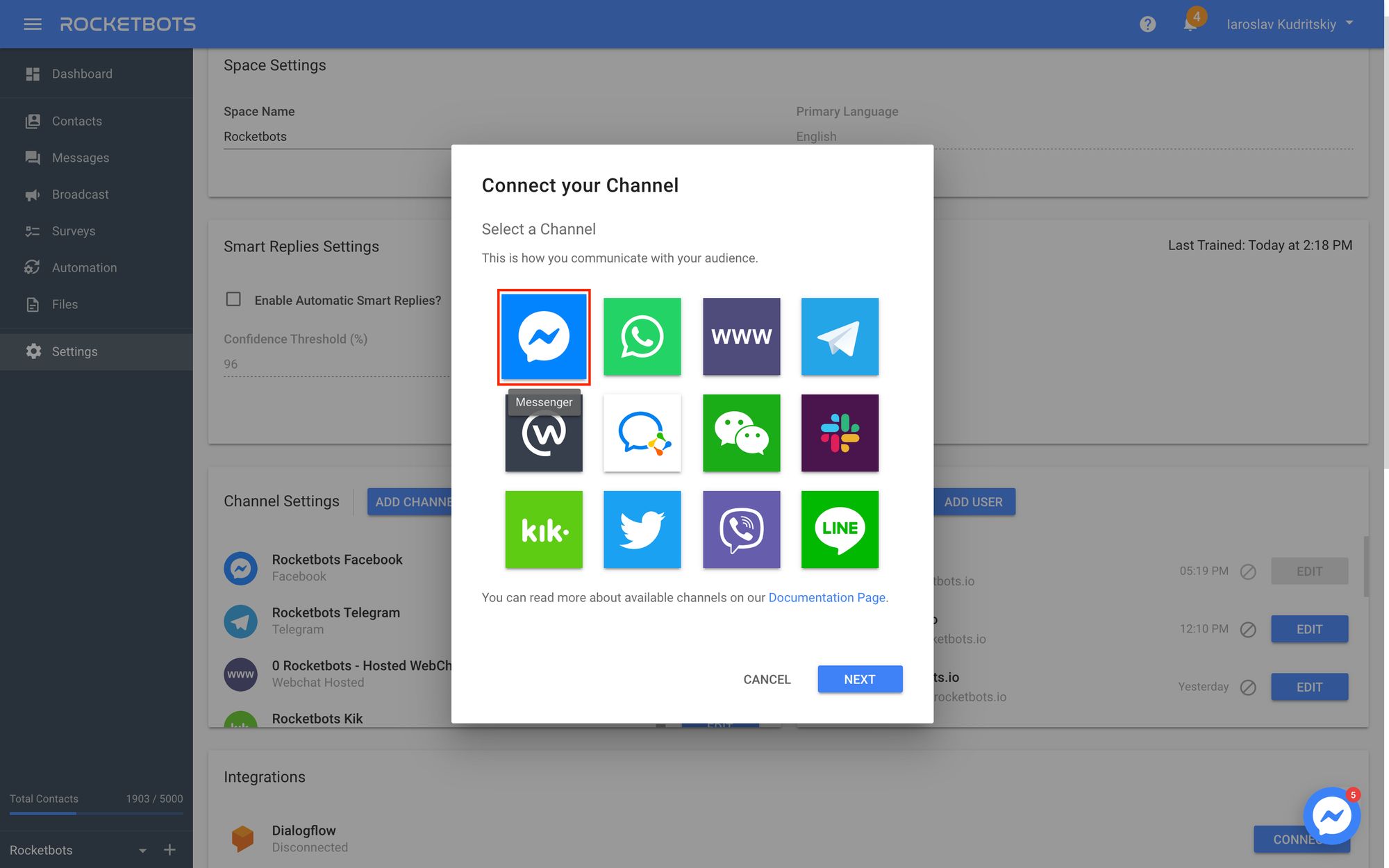
2 Выберите Facebook Messenger, нажмите "Далее", затем выберите страницу Facebook, которую хотите подключить.

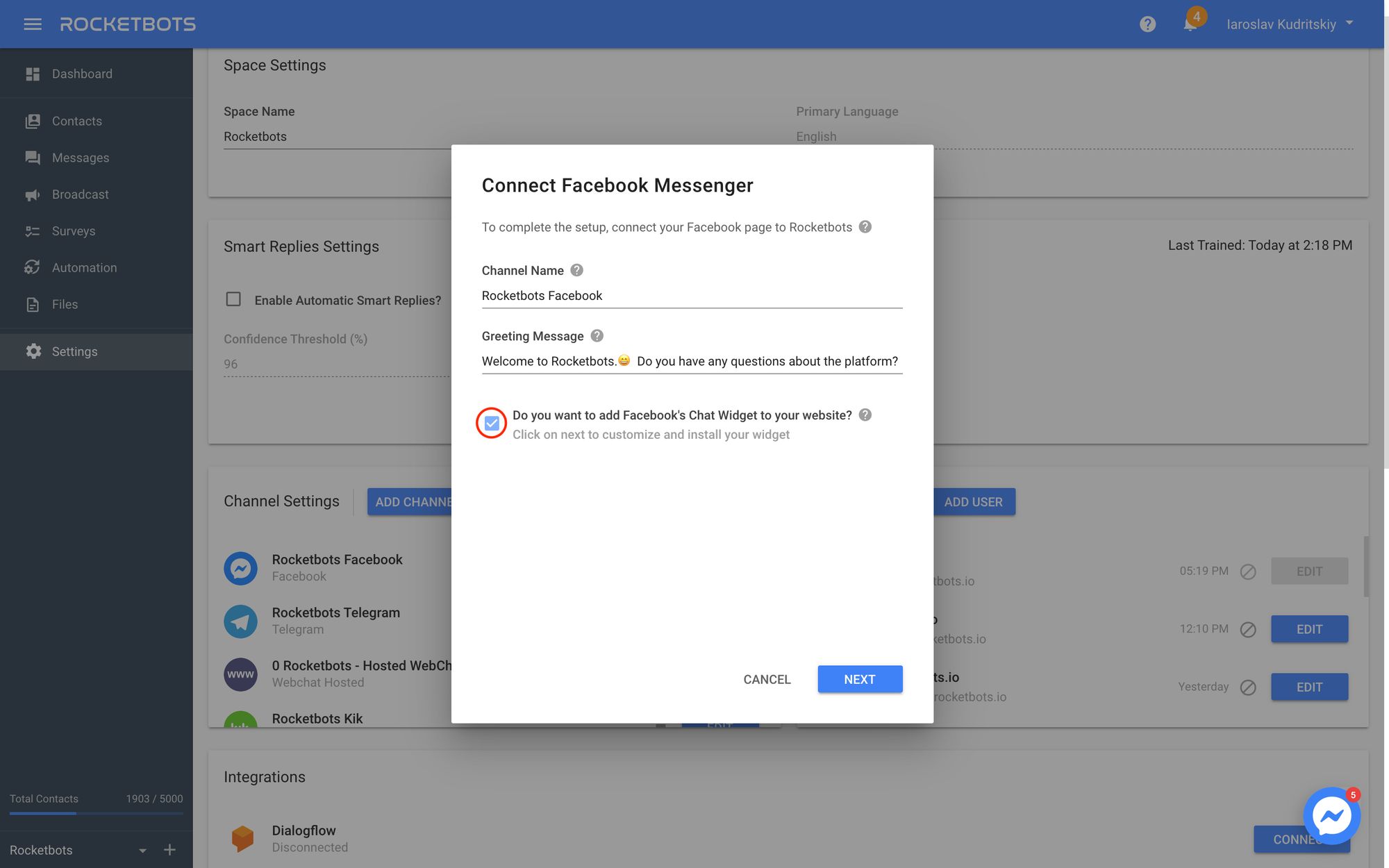
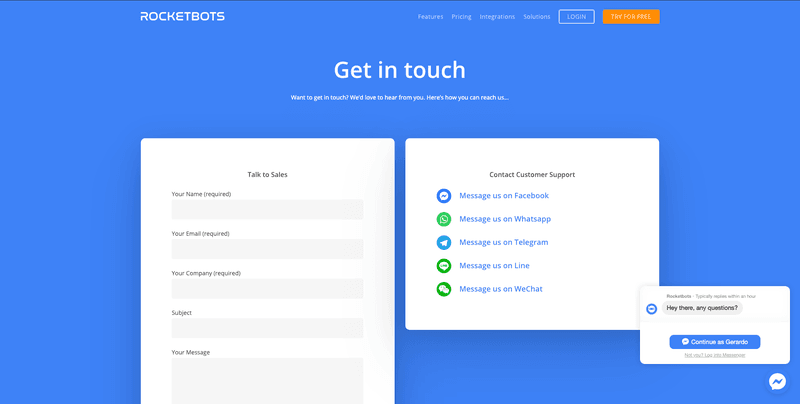
3 Заполните данные своего канала и отметьте добавление виджета чата клиентов Facebook на ваш веб-сайт?

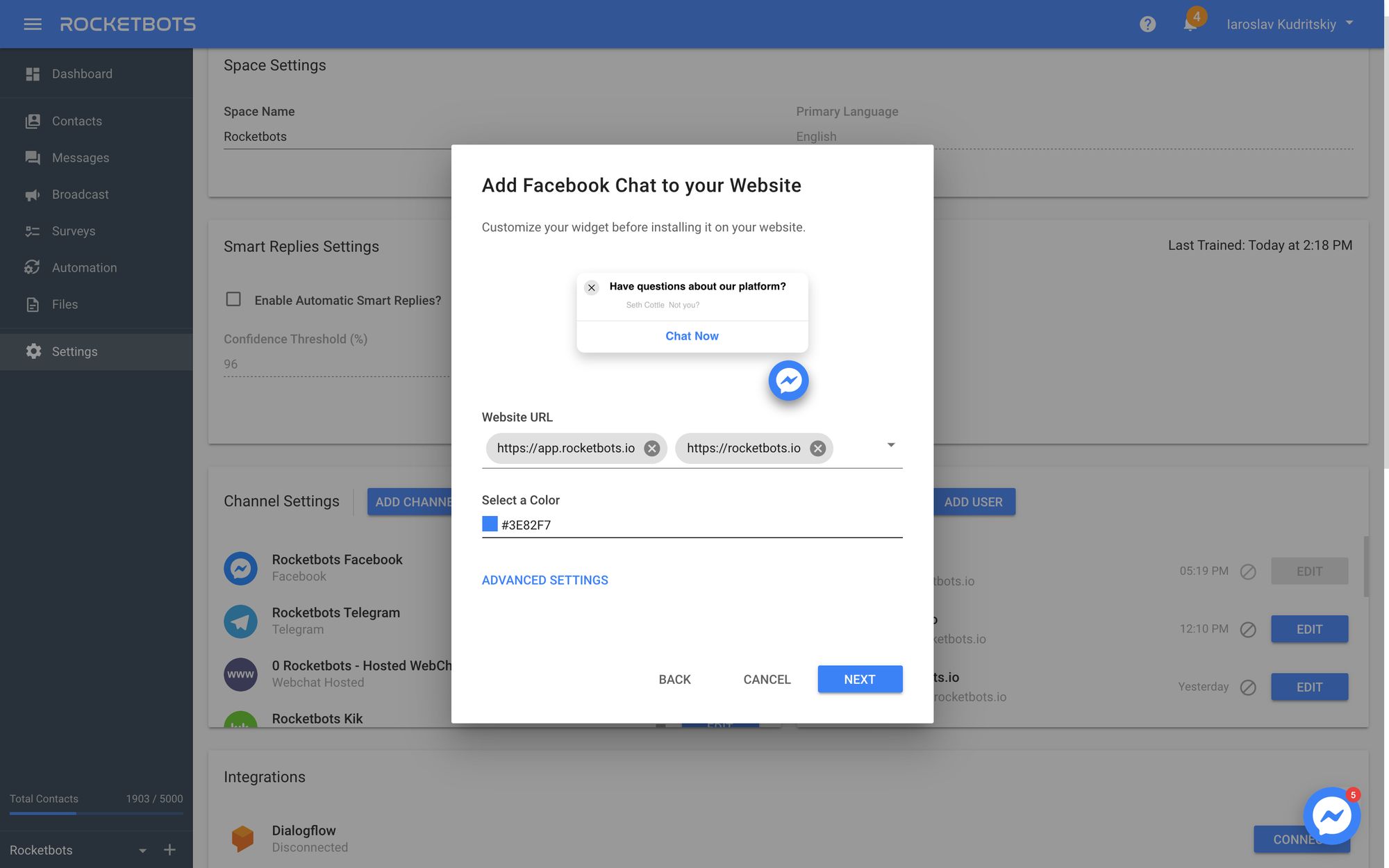
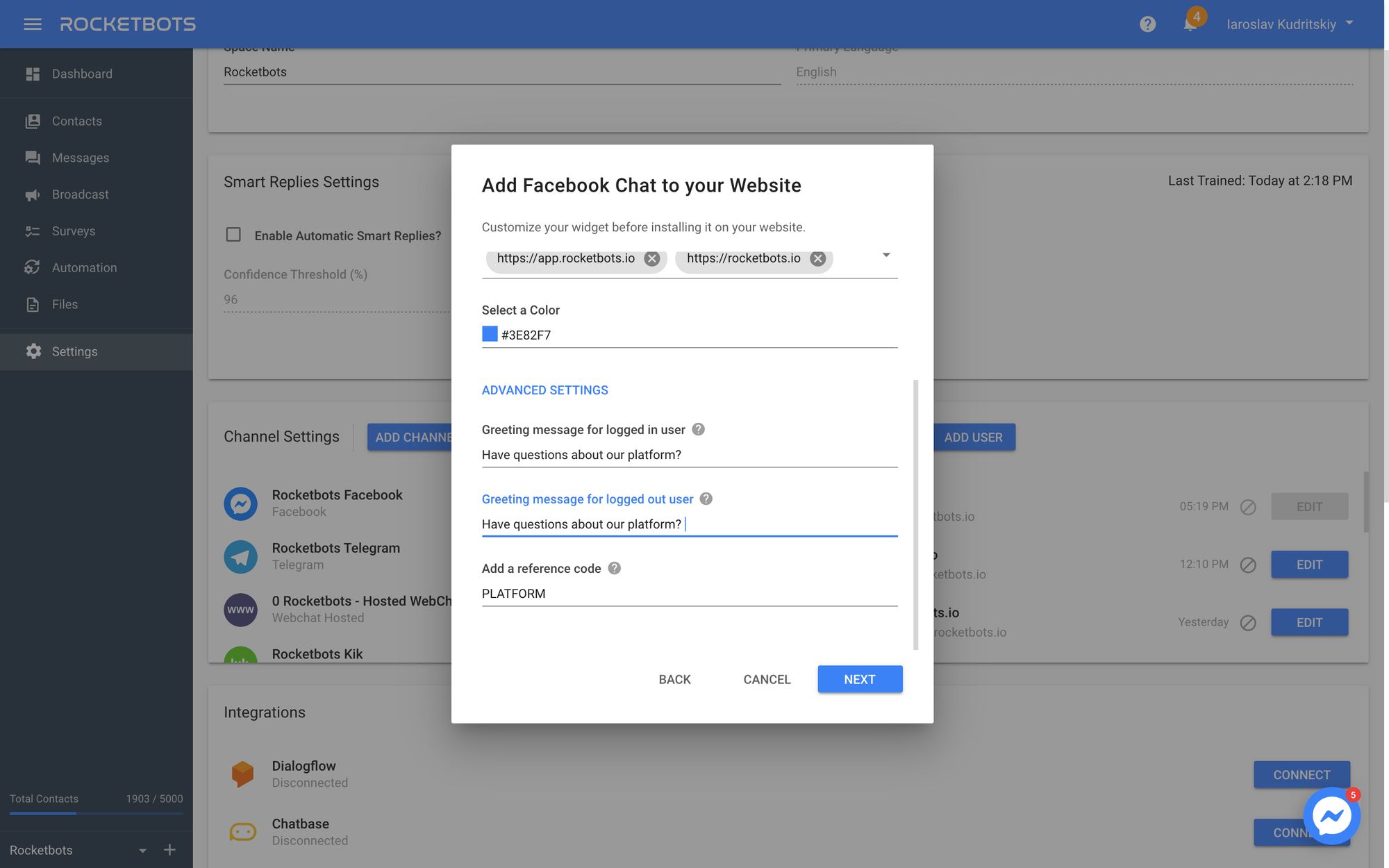
4. Добавьте свои домены в белый список, выберите цвет и заполните расширенные настройки.

Ссылочный код позволяет вам запустить уникальную автоматизацию регистрации, если контакт поступает из плагина чата с клиентами Facebook.

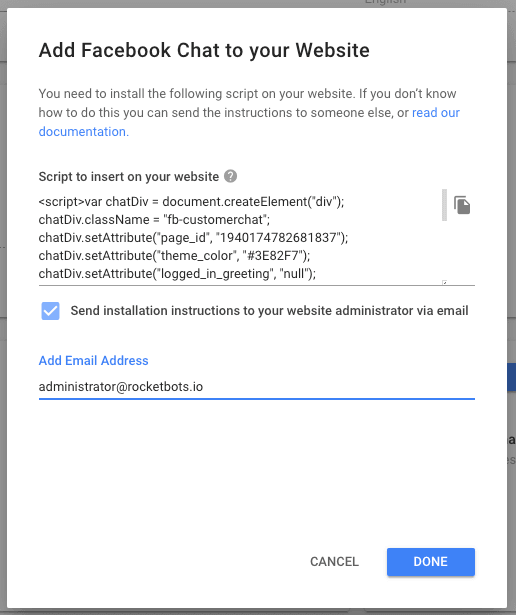
5. Скопировать скрипт.

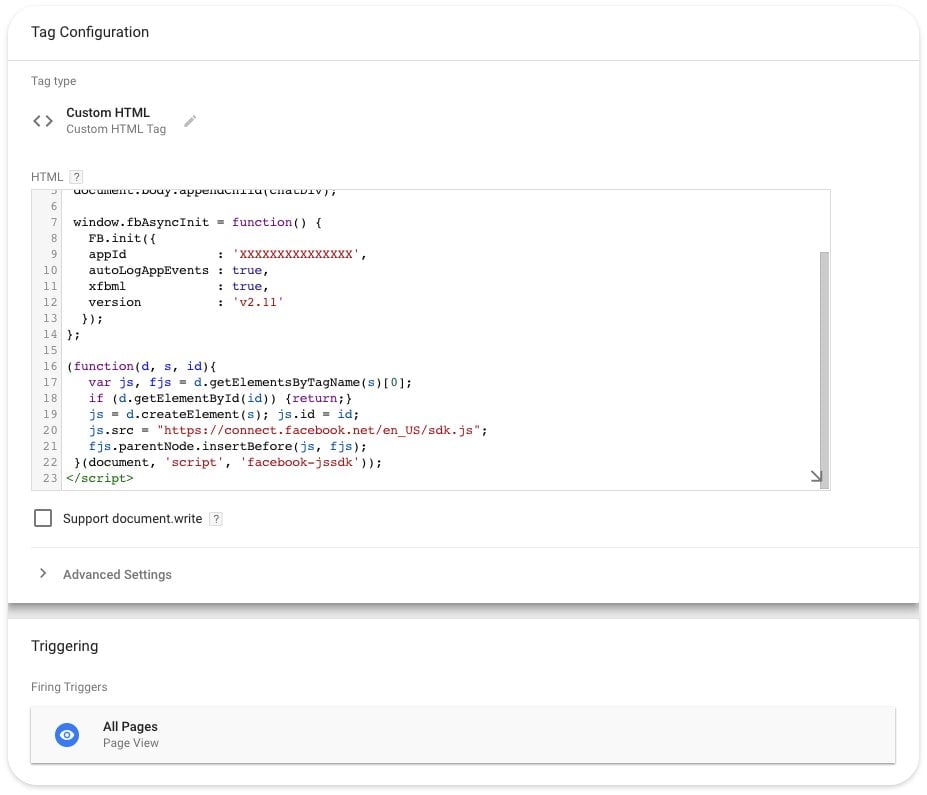
6. Вставьте скрипт в GTM в качестве пользовательского HTML тега.

7. Нажмите Готово на Rocketbots и проверьте ваши страницы.

Ну что ж, это не было так уж и трудно, правда? Используя платформу Rocketbots, вы найдете, что создавать новый код чата для клиентов Facebook, который работает с GTM и расширениями WordPress, стало значительно проще и безболезненнее.
Наряду с плагином Facebook для чата клиентов, вы также найдете возможность управлять контактами на платформе Rocketbots. С Rocketbots ИИ узнает из ваших разговоров через чат клиентов Facebook, и чем больше он учится, все больше и больше он предоставит полезные умные ответы, ответы в один клик, основанные на ваших прошлых ответах на похожие вопросы. Пусть он продолжит обучение, и в скором времени ИИ фактически сможет начать автоматизировать ваши ответы.
Превратите разговоры с клиентами в рост бизнеса с помощью respond.io. ✨
Управляйте звонками, чатами и электронными письмами в одном месте!
Дополнительные материалы для чтения.
Начните генерировать лиды на Facebook Messenger? Вот несколько блогов, которые могут быть полезны:






































 Электроника
Электроника Мода и одежда
Мода и одежда Мебель
Мебель Ювелирные изделия и часы
Ювелирные изделия и часы
 Внеурочные занятия
Внеурочные занятия Спорт и фитнес
Спорт и фитнес
 Центр красоты
Центр красоты Стоматологическая клиника
Стоматологическая клиника Медицинская клиника
Медицинская клиника
 Услуги по уборке и няням
Услуги по уборке и няням Фотография и видеосъемка
Фотография и видеосъемка
 Автосалон
Автосалон
 Турагентство и оператор туров
Турагентство и оператор туров




