
O Plugin de Chat do Cliente do Facebook é um incrível plugin de chat ao vivo que coloca o Facebook Messenger diretamente no seu site. Como fornecedores de chat ao vivo tradicionais, O Facebook fornece um back-end chamado Facebook Inbox onde sua equipe de suporte pode conversar com os visitantes, usuários e clientes. Ao contrário de outros chats ao vivo, o Facebook permite que você envie mensagens de volta aos seus contatos. Mesmo depois que eles saírem do seu site, eles receberão as suas mensagens no aplicativo Facebook Messenger. O problema é que você não consegue instalar o Facebook Web Chat com o Google Tag Manager, ou consegue?
Por que o código do Facebook Web Chat não funciona com o GTM?
Se você deseja gerenciar seus códigos de incorporação usando o Google Tag Manager ou através de uma extensão do WordPress, você encontrará isto entre'e o código do Plugin de Chat do Cliente no Facebook fornecido pelo Facebook.
O código fornecido é um trecho HTML, um <div> que deve ser colado em cada página do site individualmente. Isto é um problema se você tem 100 páginas. A opção óbvia é adicionar ao script de chat do cliente do Facebook para o Google Tag Manager (GTM).

Porque o código de Bate-Papo do Cliente do Facebook requer que você cole o Facebook SDK e o código de bate-papo do cliente, não há nenhuma maneira real de instalar o Facebook Web Chat com o Google Tag Manager (GTM). Como o SDK para o chat do cliente do Facebook não pode funcionar com o Google Tag Manger (GTM).

Você precisará de uma maneira de transformar este código incorporado em um script que possa ser usado com o Google Tag Manager.
Transforme conversas de clientes em crescimento de negócios com o respond.io. ✨
Gerencie chamadas, chats e e-mails em um só lugar!
Como instalar o Chat da Web do Facebook com o Google Tag Manager
Para instalar o Chat Plugin de Clientes do Facebook no Google Tag Manager (GTM), você precisará das seguintes coisas:
Página do Facebook
Acesso ao Google Tag Manager para sua página da Web
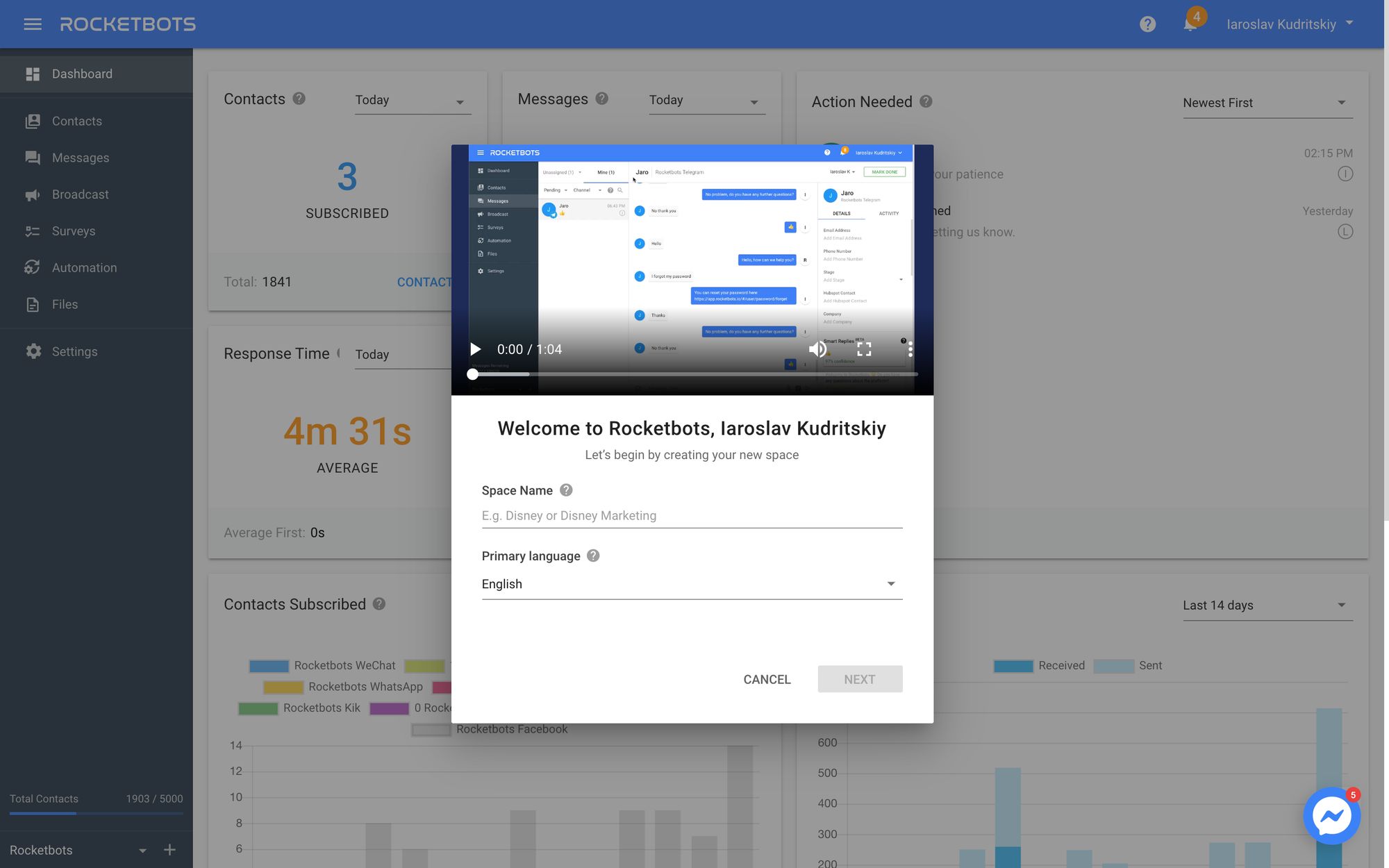
1 Entre na plataforma Rocketbots e crie um espaço. Você vai precisar de um espaço para conectar suas páginas do Facebook.

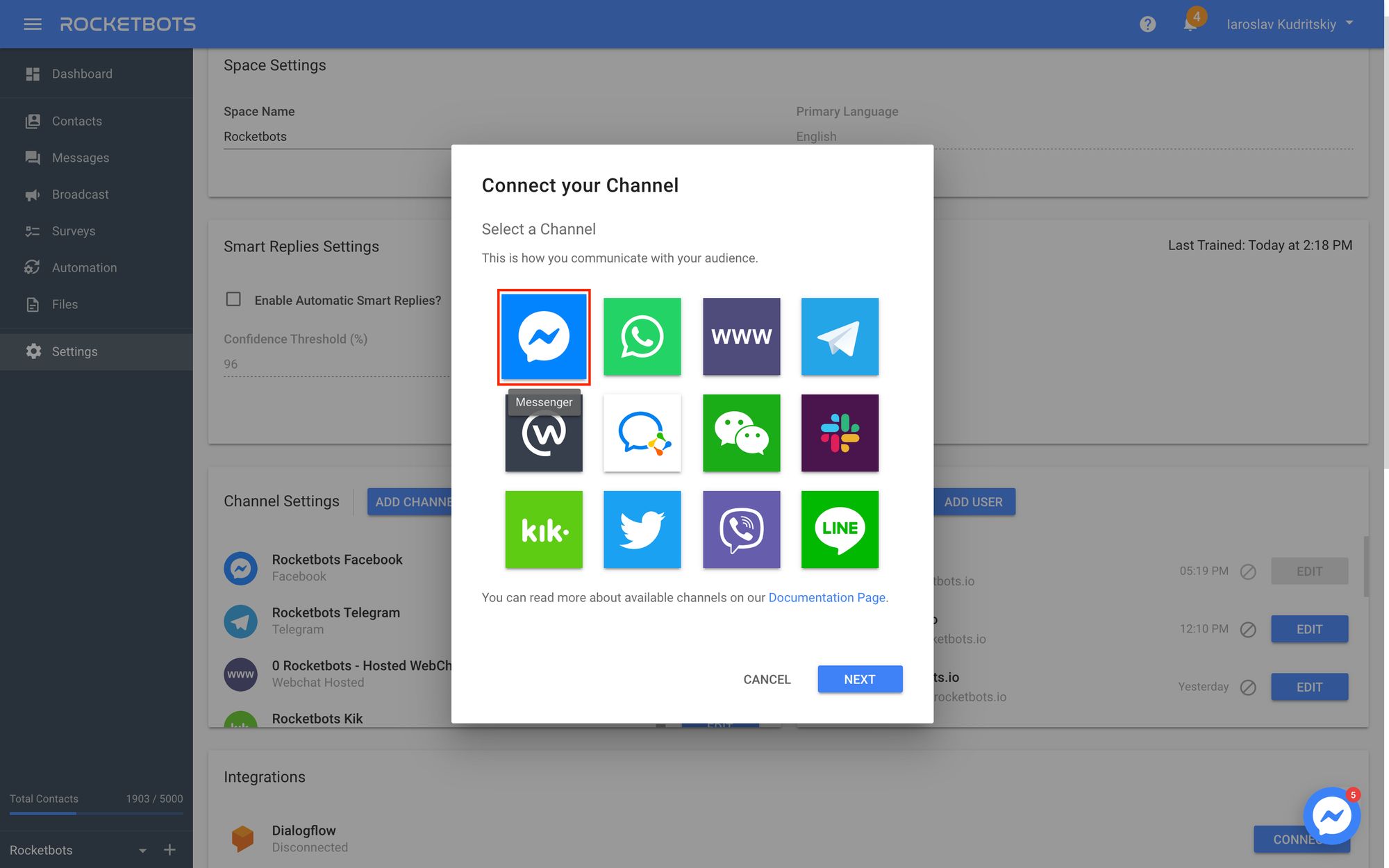
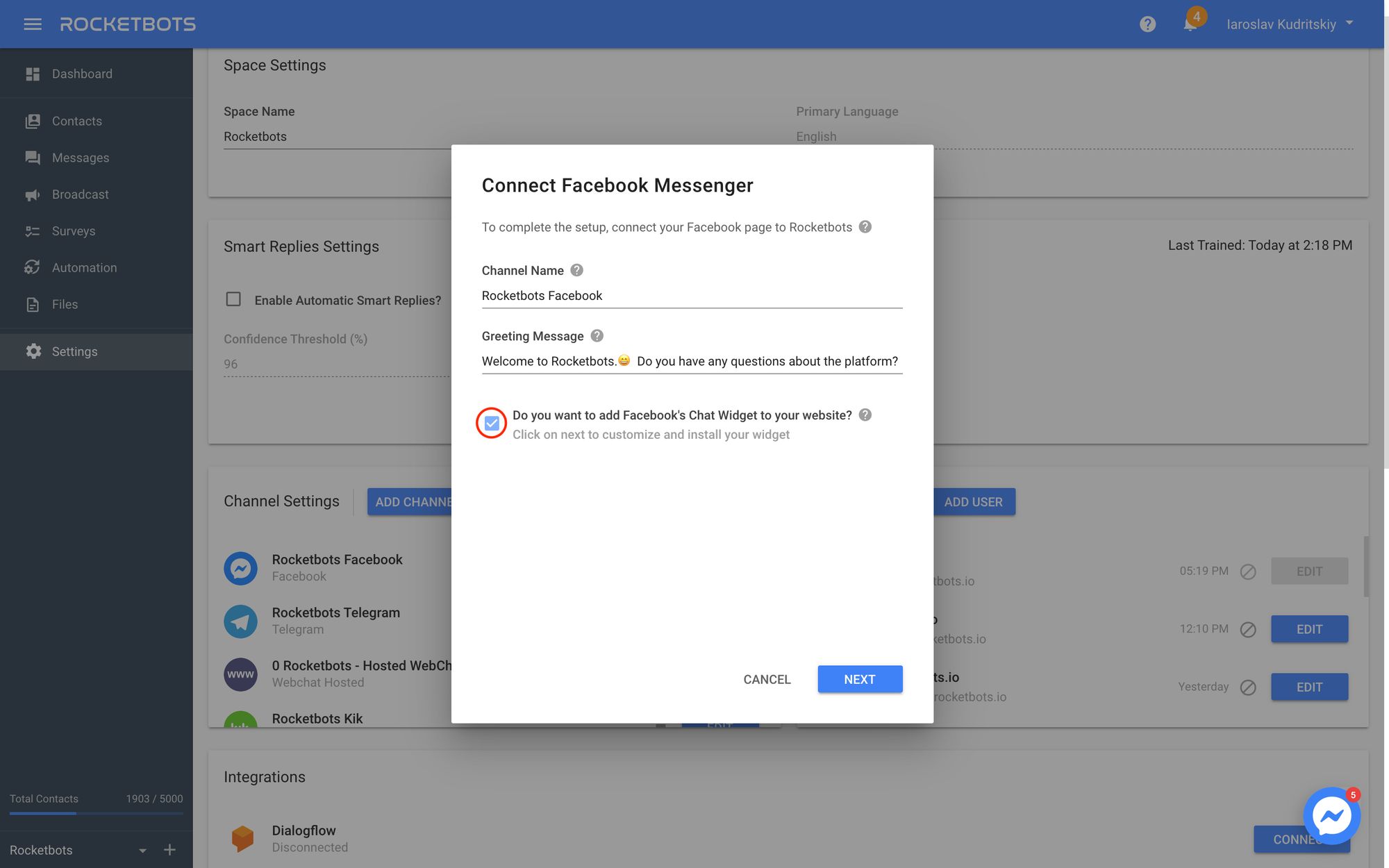
2 Selecione o Facebook Messenger, pressione a seguir e escolha a página do Facebook que deseja se conectar.

3 Preencha os detalhes do seu canal e marque Adicionar o widget de bate-papo com o cliente do Facebook'ao seu site?

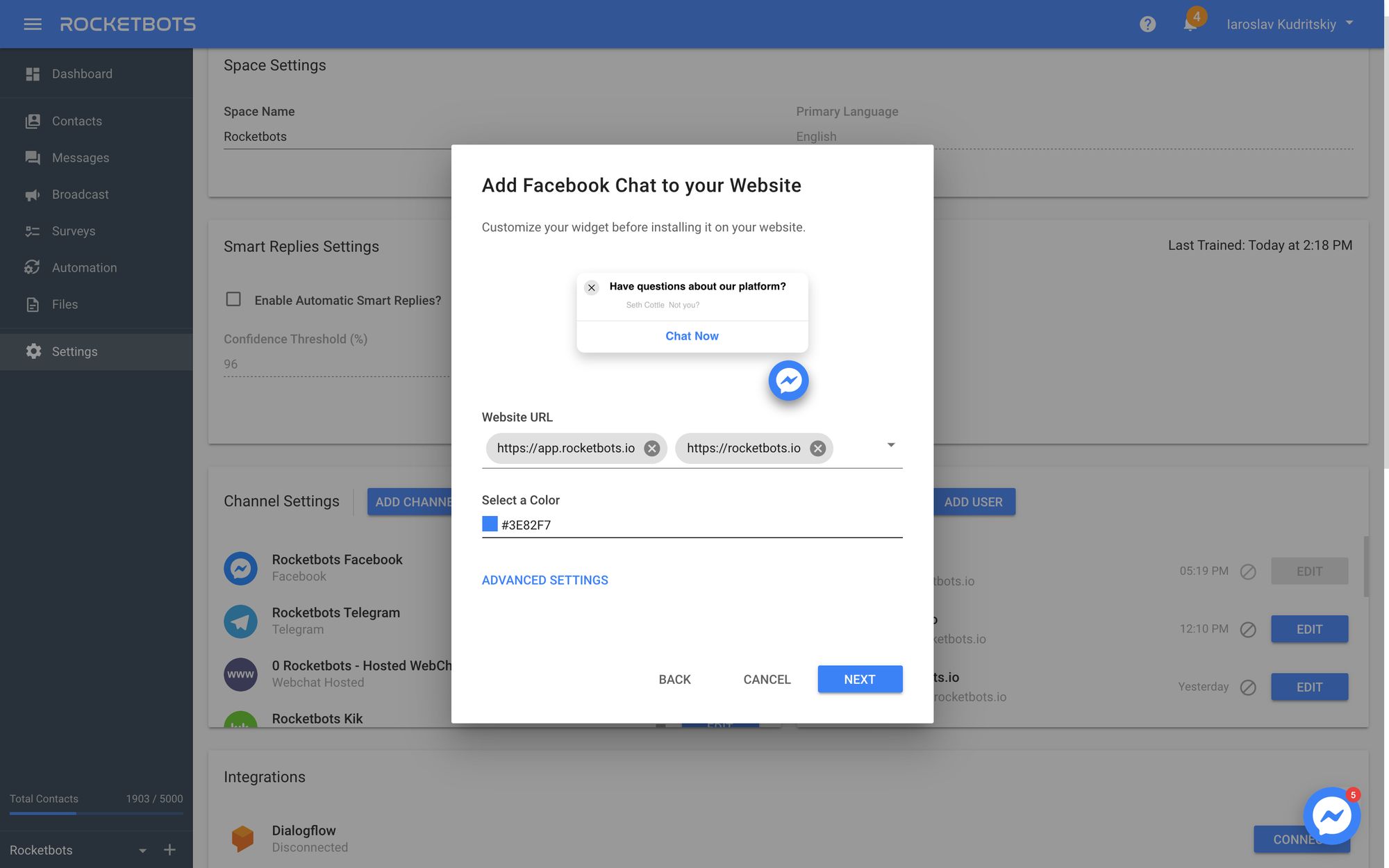
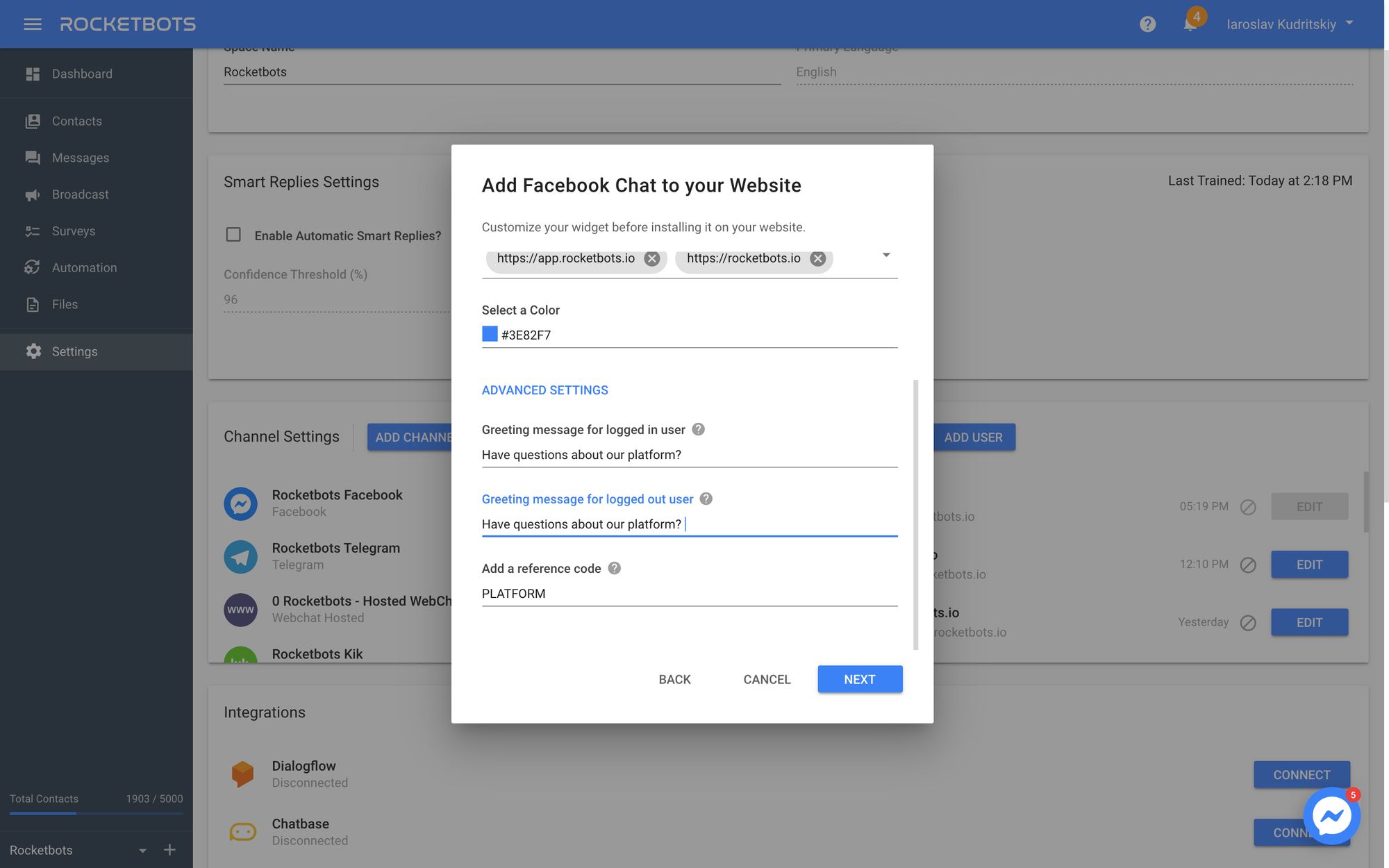
4. Liste seus domínios brancos, escolha uma cor e preencha suas configurações avançadas.

O código de referência permite que você inicie uma automação de integração única, se o contato vier do Plugin de Bate-papo do Cliente do Facebook.

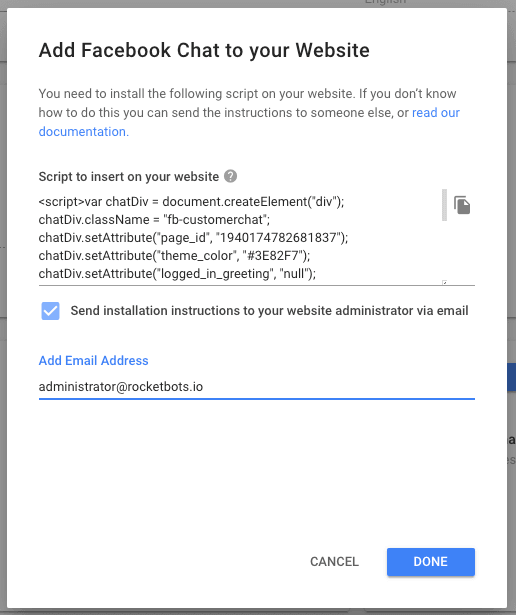
5. Copie o Script.

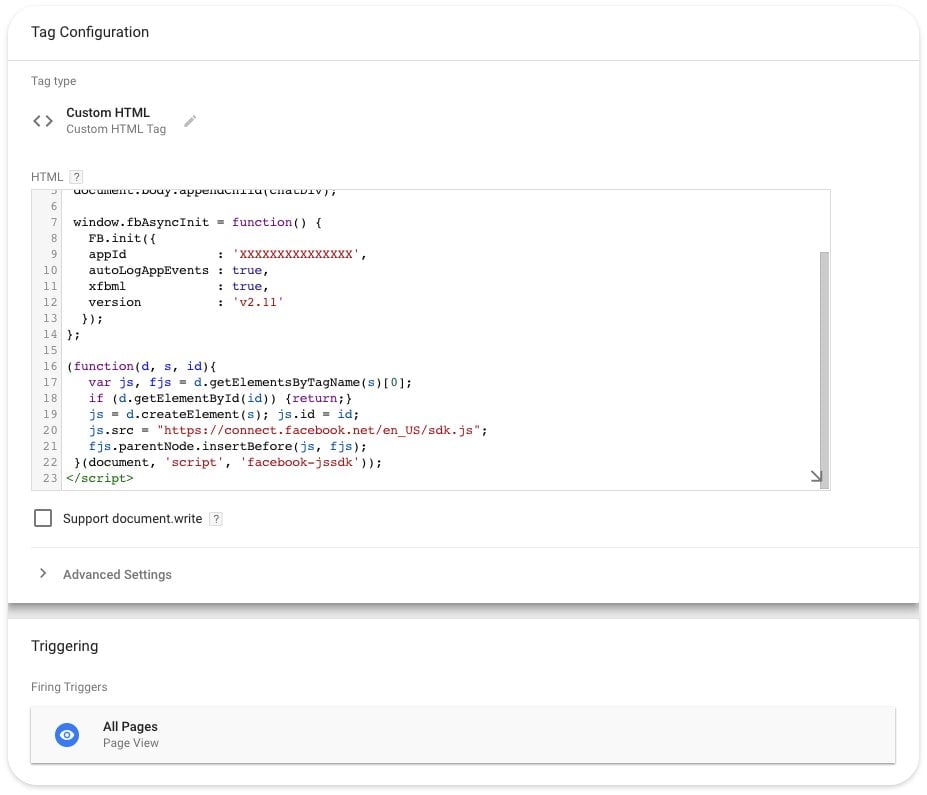
6. Insira o script na GTM como uma tag HTML personalizada.

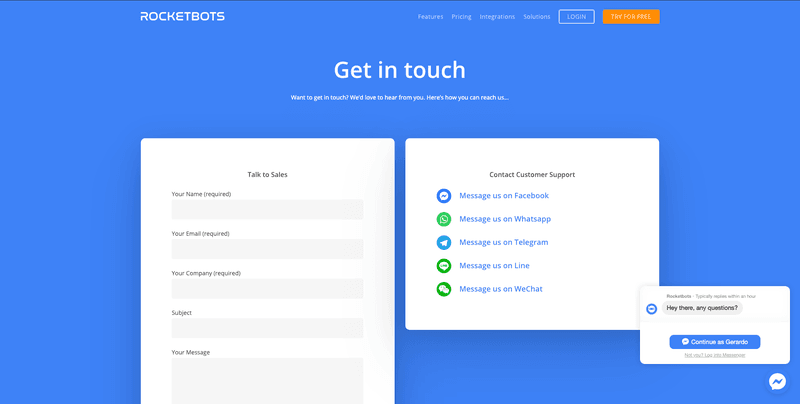
7. Clique em Concluído no Rocketbots e verifique suas páginas.

Bem, isso não foi tão difícil, foi? Usando a plataforma Rocketbots, você achará muito mais fácil e menos trabalhoso gerar um novo código do Facebook Customer Chat que realmente funcione com os complementos do GTM e do WordPress como um Script.
Juntamente com o Plugin de Chat do Cliente do Facebook, você descobrirá que também é mais fácil gerenciar seus contatos na plataforma Rocketbots. Com Rocketbots AI aprende com as suas conversas pelo chat do cliente do Facebook e quanto mais aprende, cada vez mais dará respostas inteligentes úteis, respostas com um clique que são baseadas nas suas respostas anteriores a perguntas similares. Deixe que ela continue aprendendo e, em breve, a AI poderá realmente começar a automatizar suas respostas.
Transforme conversas de clientes em crescimento de negócios com o respond.io. ✨
Gerencie chamadas, chats e e-mails em um só lugar!
Leitura adicional
Começando a gerar leads no Facebook Messenger? Aqui estão alguns blogs que você pode achar úteis:






































 Eletrônicos
Eletrônicos Moda & Vestuário
Moda & Vestuário Móveis
Móveis Joias e Relógios
Joias e Relógios
 Atividades Extracurriculares
Atividades Extracurriculares Esportes e Fitness
Esportes e Fitness
 Centro de Beleza
Centro de Beleza Clínica Dental
Clínica Dental Clínica Médica
Clínica Médica
 Serviços de Limpeza Residencial e Empregada
Serviços de Limpeza Residencial e Empregada Fotografia e Videografia
Fotografia e Videografia
 Concessionária de Carros
Concessionária de Carros
 Agência de Viagens e Operadora de Tour
Agência de Viagens e Operadora de Tour




