
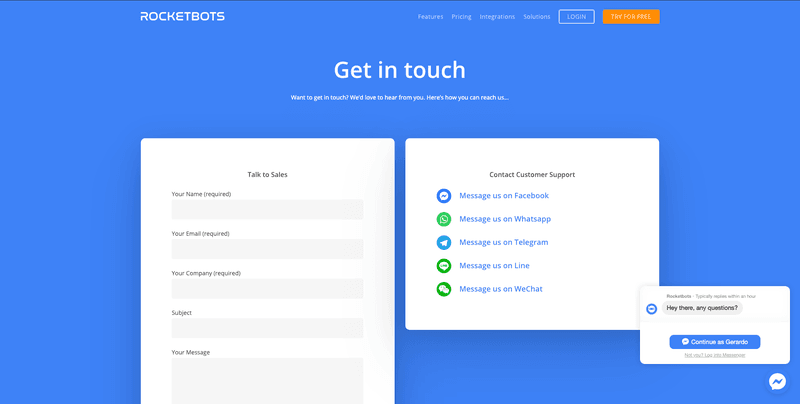
Das Facebook Customer Chat Plugin ist ein unglaubliches, kostenloses Live-Chat-Plugin, das Facebook Messenger direkt auf Ihrer Website platziert. Wie traditionelle Live-Chat-Anbieter, Facebook bietet ein Backend namens Facebook Posteingang, in dem Ihre Support-Mitarbeiter mit Besuchern, Benutzern und Kunden chatten können. Im Gegensatz zu anderen Live-Chats lässt Facebook Sie Ihre Kontakte zurücknachrichten, selbst nachdem sie Ihre Website verlassen haben; sie erhalten Ihre Nachrichten in der Facebook Messenger App. Das Problem ist, dass du den Facebook Web Chat nicht mit Google Tag Manager installieren kannst, oder doch?
Warum funktioniert der Facebook-Webchat-Code nicht mit GTM?
Wenn Sie Ihre Einbett-Codes über den Google Tag Manager oder per WordPress-Add-On verwalten möchten, werden Sie feststellen, dass dies mit dem von Facebook bereitgestellten Code für das Facebook Customer Chat Plugin nicht möglich ist.
Der angegebene Code ist ein HTML-Snippet, ein <div> , das auf jeder Seite einzeln eingefügt werden muss. Dies ist ein Problem, wenn Sie 100 Seiten haben. Die offensichtliche Option ist, das Facebook Customer Chat-Skript in den Google Tag Manager (GTM) einzufügen.

Da der Facebook Customer Chat-Code erfordert, dass du sowohl das Facebook SDK als auch den Code für den Kunden-Chat einfügst, gibt es keine wirkliche Möglichkeit, den Facebook Web-Chat mit Google Tag Manager (GTM) zu installieren. Da der Facebook Customer Chat SDK nicht mit Google Tag Manager (GTM) funktioniert.

Was du brauchst, ist eine Möglichkeit, diesen Einbettcode in ein Skript zu verwandeln, das mit Google Tag Manager verwendet werden kann.
Verwandle Gespräche mit Kunden in Geschäftswachstum mit respond.io. ✨
Verwalte Anrufe, Chats und E-Mails an einem Ort!
Wie man den Facebook Web Chat mit dem Google Tag Manager installiert
Um das Facebook Kunden-Chat Plugin im Google Tag Manager (GTM) zu installieren, benötigen Sie die folgenden Dinge:
Eine Facebook Seite
Zugriff auf Google Tag Manager für Ihre Webseite
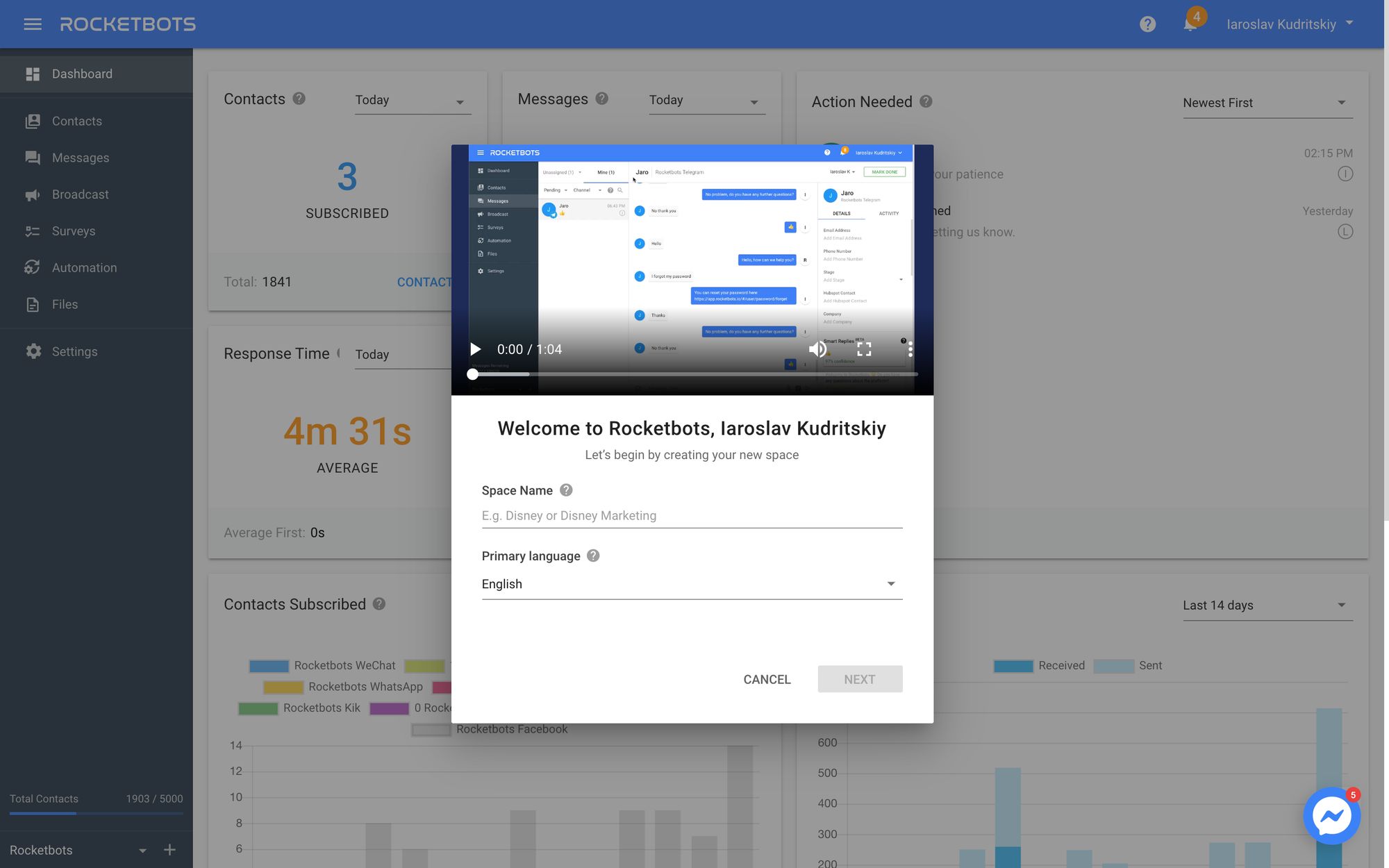
1 Melde dich bei der Rocketbots Plattform an und erstelle einen Raum. Sie benötigen einen Bereich, um Ihre Facebook-Seite(n) zu verbinden.

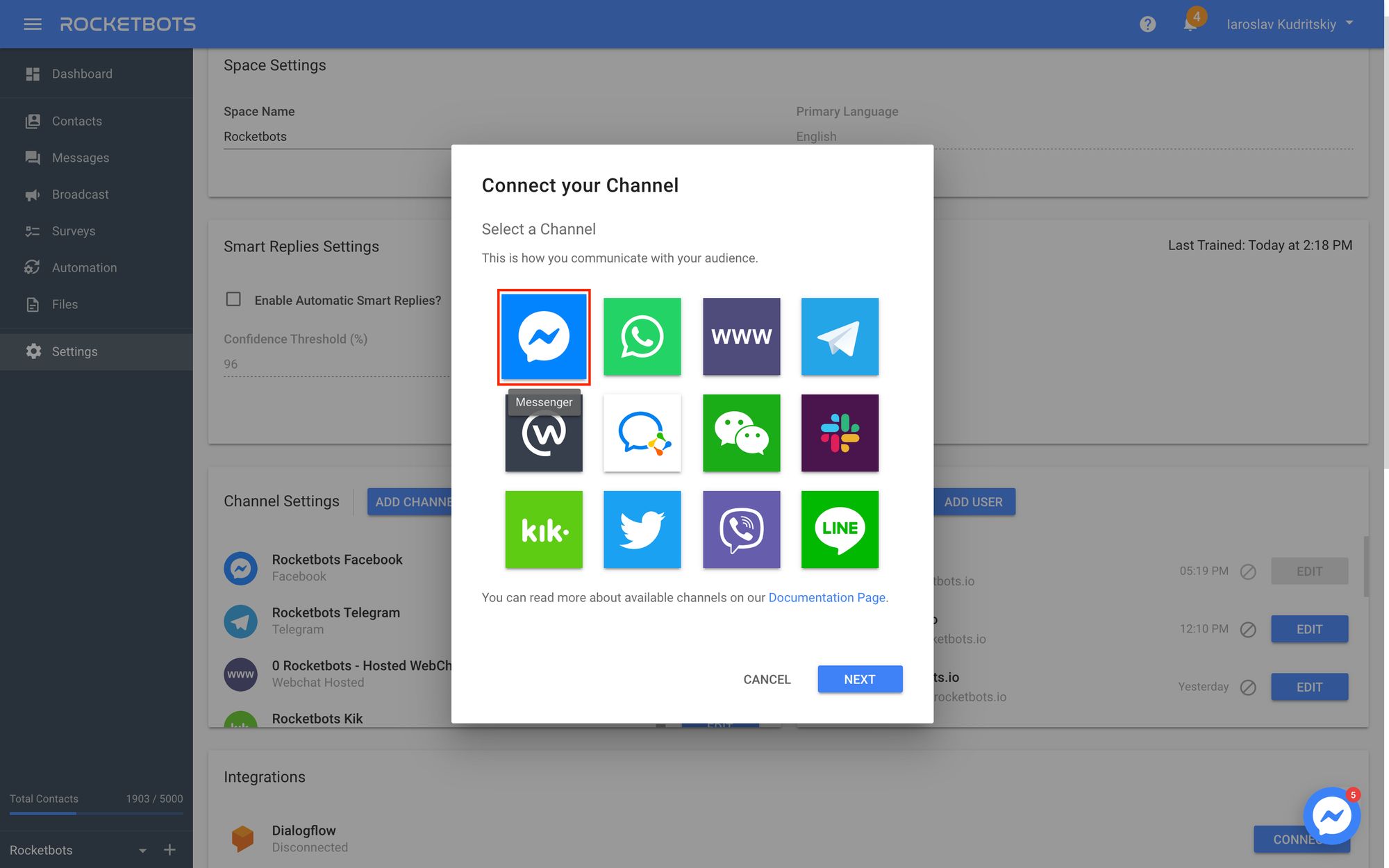
2 Wählen Sie Facebook Messenger, drücken Sie dann auf Weiter und wählen Sie die Facebook-Seite, die Sie verbinden möchten.

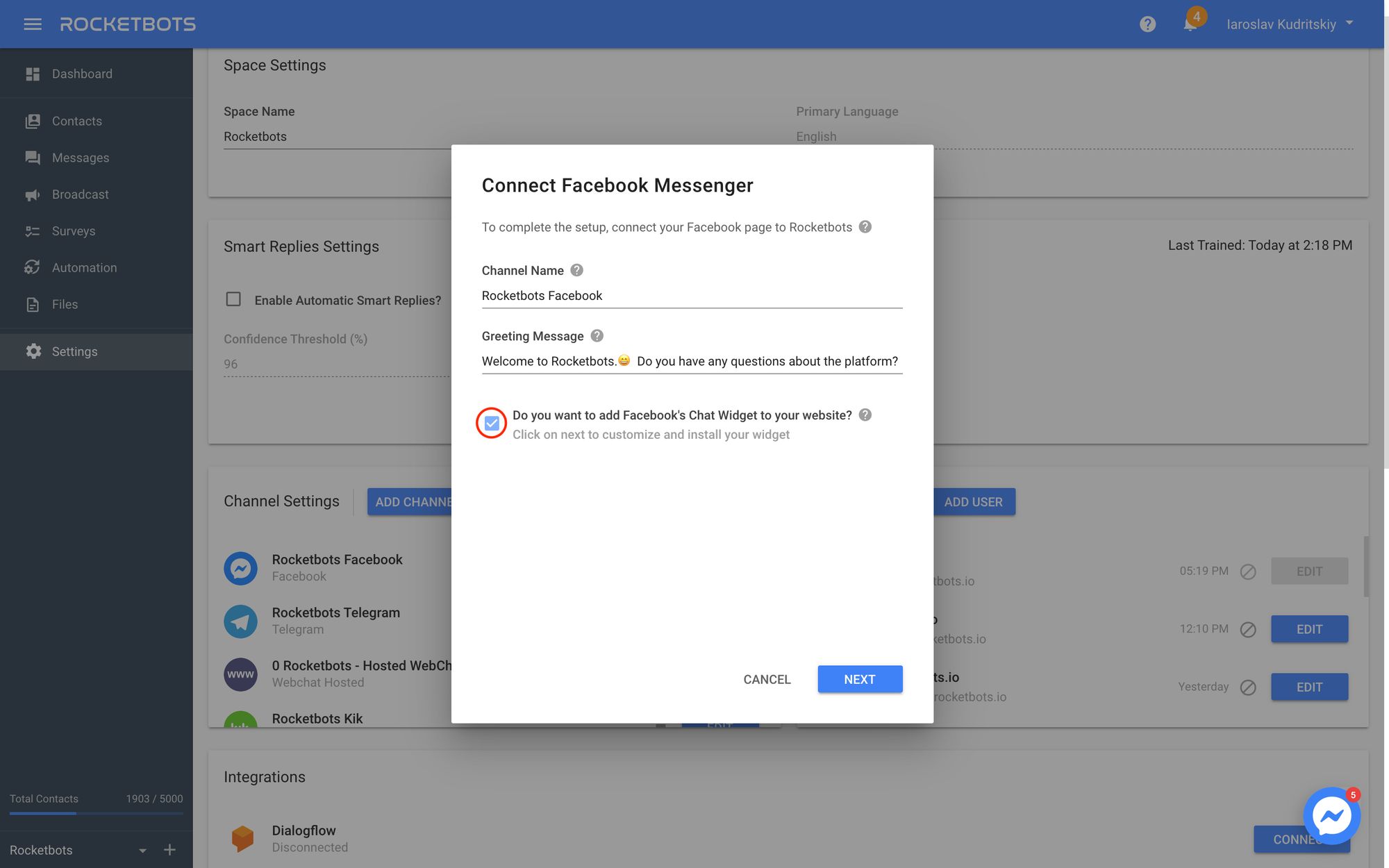
3 Füllen Sie die Details Ihres Kanals aus und aktivieren Sie das Facebook Kunden-Chat-Widget, um es Ihrer Website hinzuzufügen.

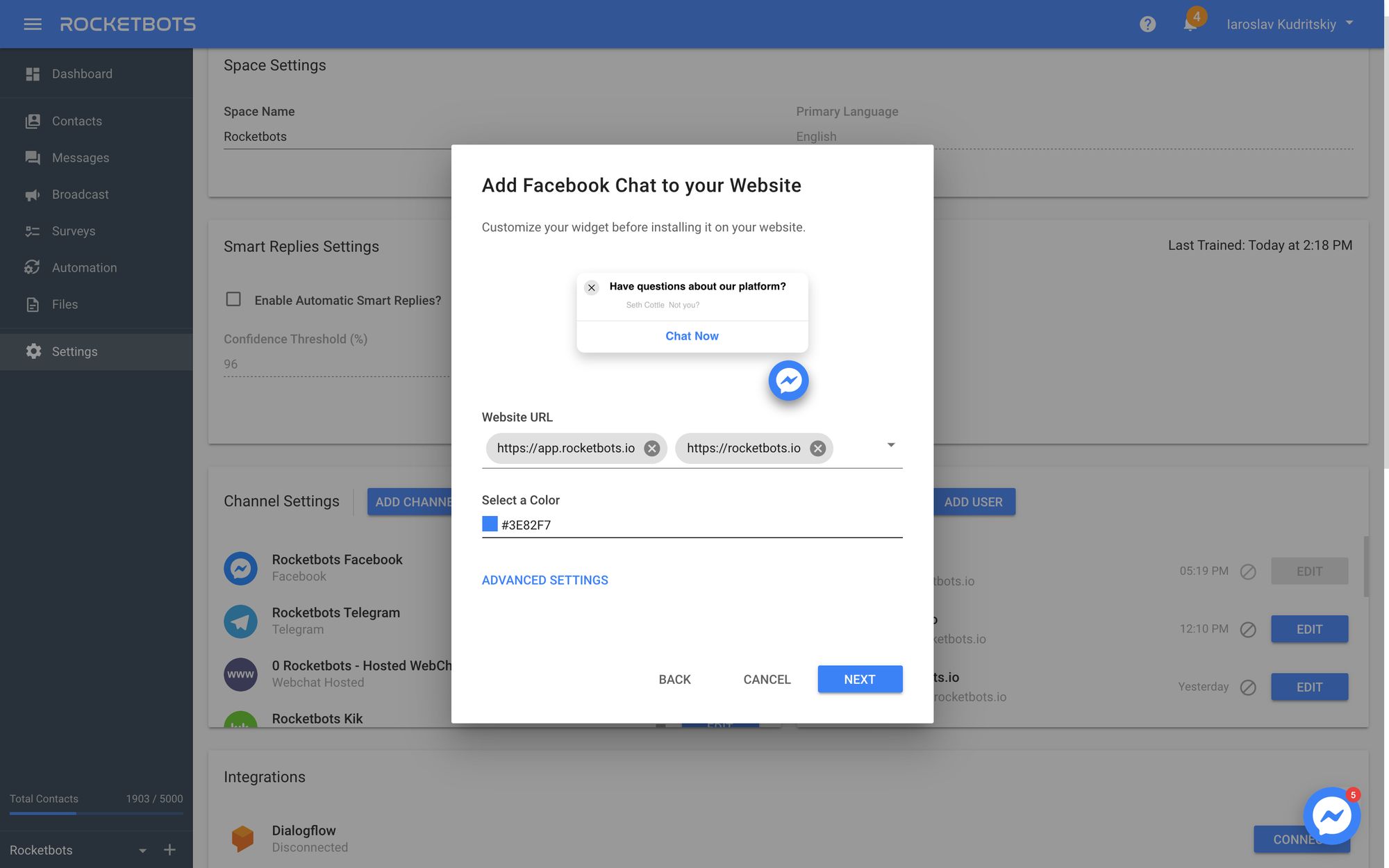
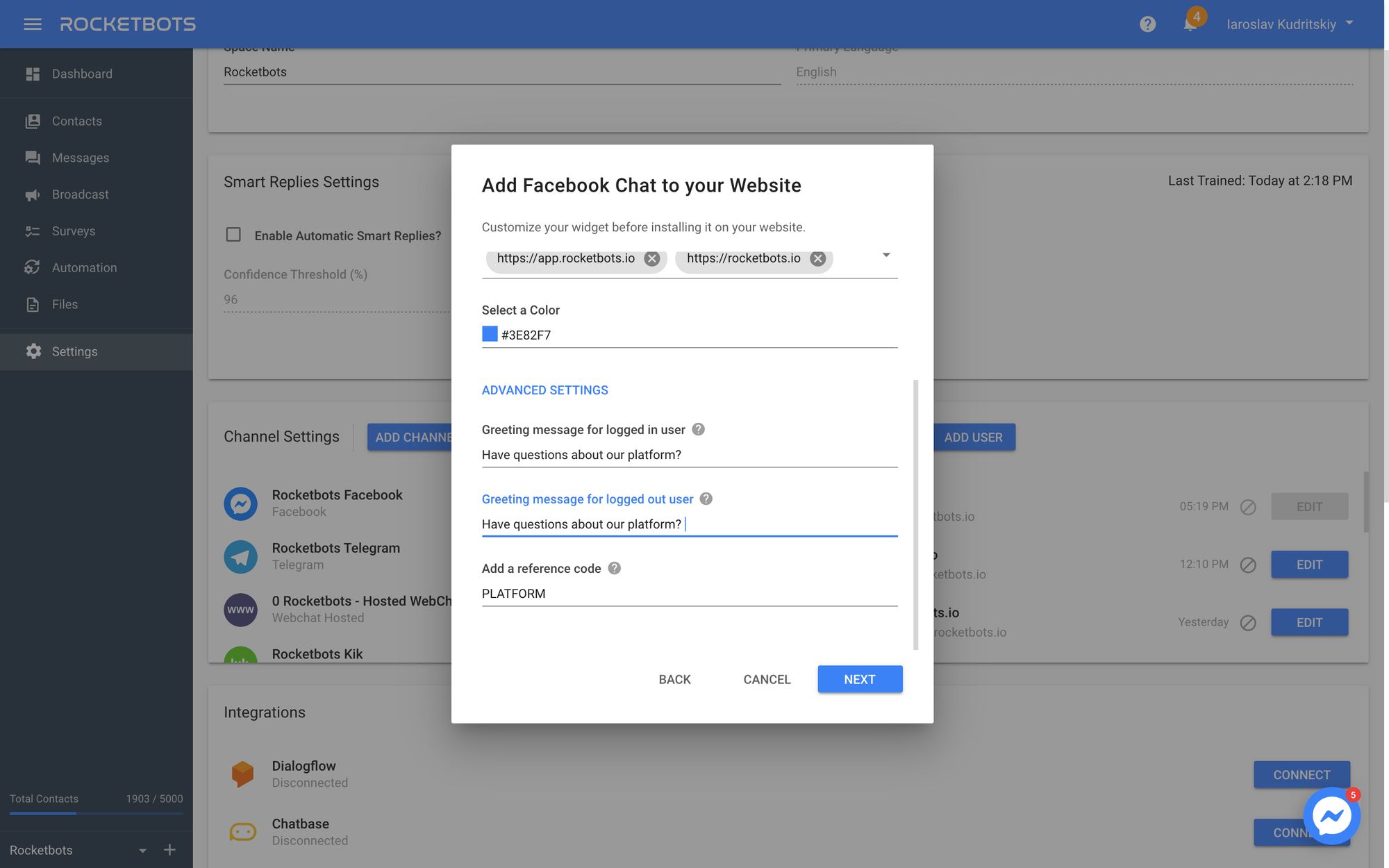
4. Fügen Sie Ihre Domains auf die Whitelist, wählen Sie eine Farbe und füllen Sie Ihre erweiterten Einstellungen aus.

Mit dem Referenzcode können Sie eine einzigartige Onboarding-Automationstarten, wenn der Kontakt aus dem Facebook Customer Chat Plugin kommt.

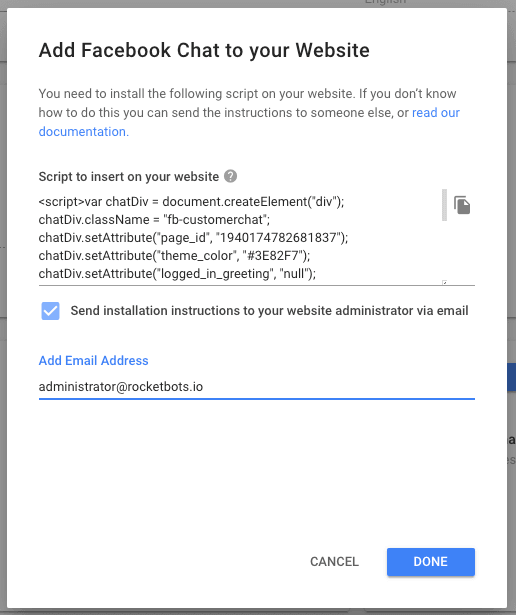
5. Skript kopieren.

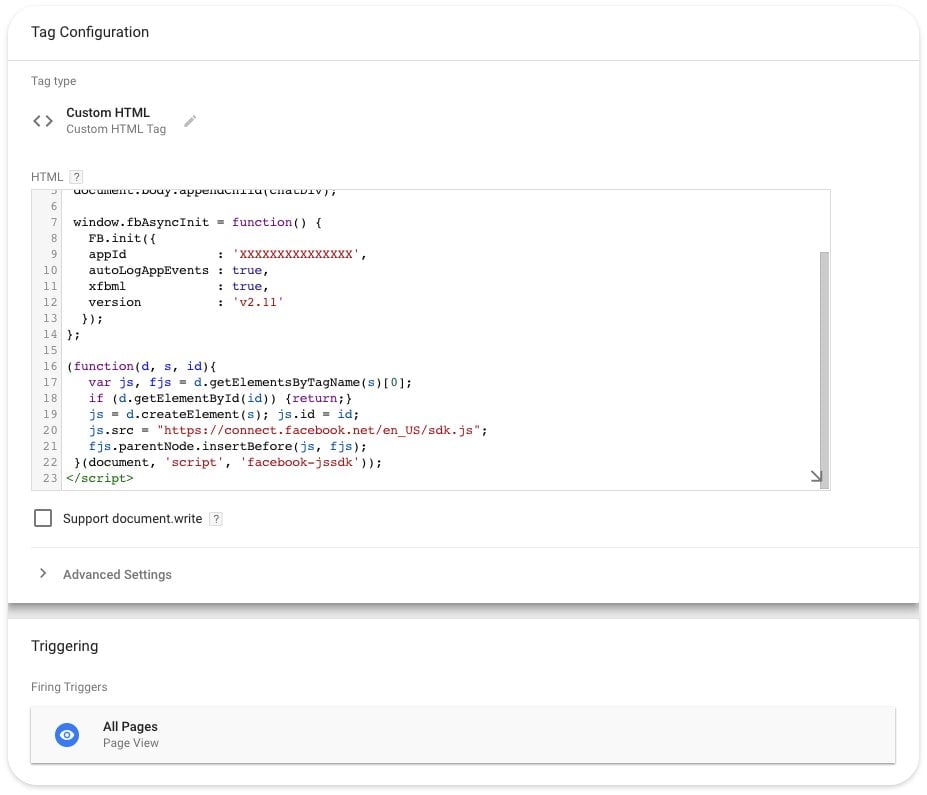
6. Fügen Sie das Skript als benutzerdefiniertes HTML-Tag in GTM ein.

7. Klicken Sie auf Fertig auf Rocketbots und überprüfen Sie Ihre Seiten.

Nun, das war nicht so schwer, nicht wahr? Mit der Rocketbots Plattform wird es für Sie viel einfacher und schmerzfreier, einen neuen Facebook Kunden-Chat-Code zu generieren, der tatsächlich mit GTM und Wordpress-Add-ons als Skript funktioniert.
Zusammen mit dem Facebook Customer Chat Plugin werden Sie feststellen, dass es auch einfacher ist, Ihre Kontakte auf der Rocketbots Plattform zu verwalten. Mit Rocketbots lernt die KI aus Ihren Gesprächen über den Facebook Kunden-Chat, und je mehr sie lernt, desto mehr hilfreiche intelligente Antworten werden geliefert – Ein-Klick-Antworten, die auf Ihren bisherigen Antworten auf ähnliche Fragen basieren. Lassen Sie das Lernen fortsetzen und bald kann die KI Ihre Antworten automatisieren.
Verwandle Gespräche mit Kunden in Geschäftswachstum mit respond.io. ✨
Verwalte Anrufe, Chats und E-Mails an einem Ort!
Weiterführende Hinweise
Erste Schritte mit der Generierung von Leads auf Facebook Messenger? Hier sind einige Blogs, die Sie vielleicht nützlich finden:






































 Elektronik
Elektronik Mode & Kleidung
Mode & Kleidung Möbel
Möbel Schmuck und Uhren
Schmuck und Uhren
 Außerschulische Aktivitäten
Außerschulische Aktivitäten Sport & Fitness
Sport & Fitness
 Schönheitszentrum
Schönheitszentrum Zahnklinik
Zahnklinik Medizinische Klinik
Medizinische Klinik
 Reinigungs- und Haushaltshilfen
Reinigungs- und Haushaltshilfen Fotografie & Videografie
Fotografie & Videografie
 Autohändler
Autohändler
 Reisebüro & Reiseveranstalter
Reisebüro & Reiseveranstalter




