
Facebook 客戶聊天插件是一款令人難以置信的免費即時聊天插件,可將 Facebook Messenger 直接放置在您的網站上。 與傳統的即時聊天供應商一樣,Facebook 提供了一個名為 Facebook Inbox 的後端,您的支援人員可以在其中與訪客、用戶和客戶聊天。 然而,與其他即時聊天不同的是,Facebook 允許您向聯絡人回覆訊息,即使他們離開了您的網站,他們也會在 Facebook Messenger 應用程式中收到您的訊息。 問題是您不能使用 Google Tag Manager 安裝 Facebook Web Chat,對吧?
為什麼 Facebook 的網路聊天代碼無法與 GTM 一起使用
如果您想使用 Google Tag Manager 或透過 Wordpress 外掛來管理您的嵌入代碼,您會發現這在 Facebook 提供的客戶聊天插件代碼中無法實現。
提供的程式碼是一個 HTML 片段,

由於 Facebook 客戶聊天代碼要求您貼上 Facebook SDK 和客戶聊天代碼,因此沒有真正的方法使用 Google Tag Manager (GTM) 安裝 Facebook Web Chat。 因為 Facebook 客戶聊天 SDK 不能與 Google Tag Manger (GTM) 一起使用。

您'需要一種方法將此嵌入程式碼轉換為可與 Google 標籤管理員一起使用的腳本。
如何使用 Google Tag Manager 安裝 Facebook Web Chat
要在 Google Tag Manager (GTM) 上安裝 Facebook 客戶聊天插件,您'需要以下內容:
Facebook 專頁
造訪您網頁的 Google Tag Manager
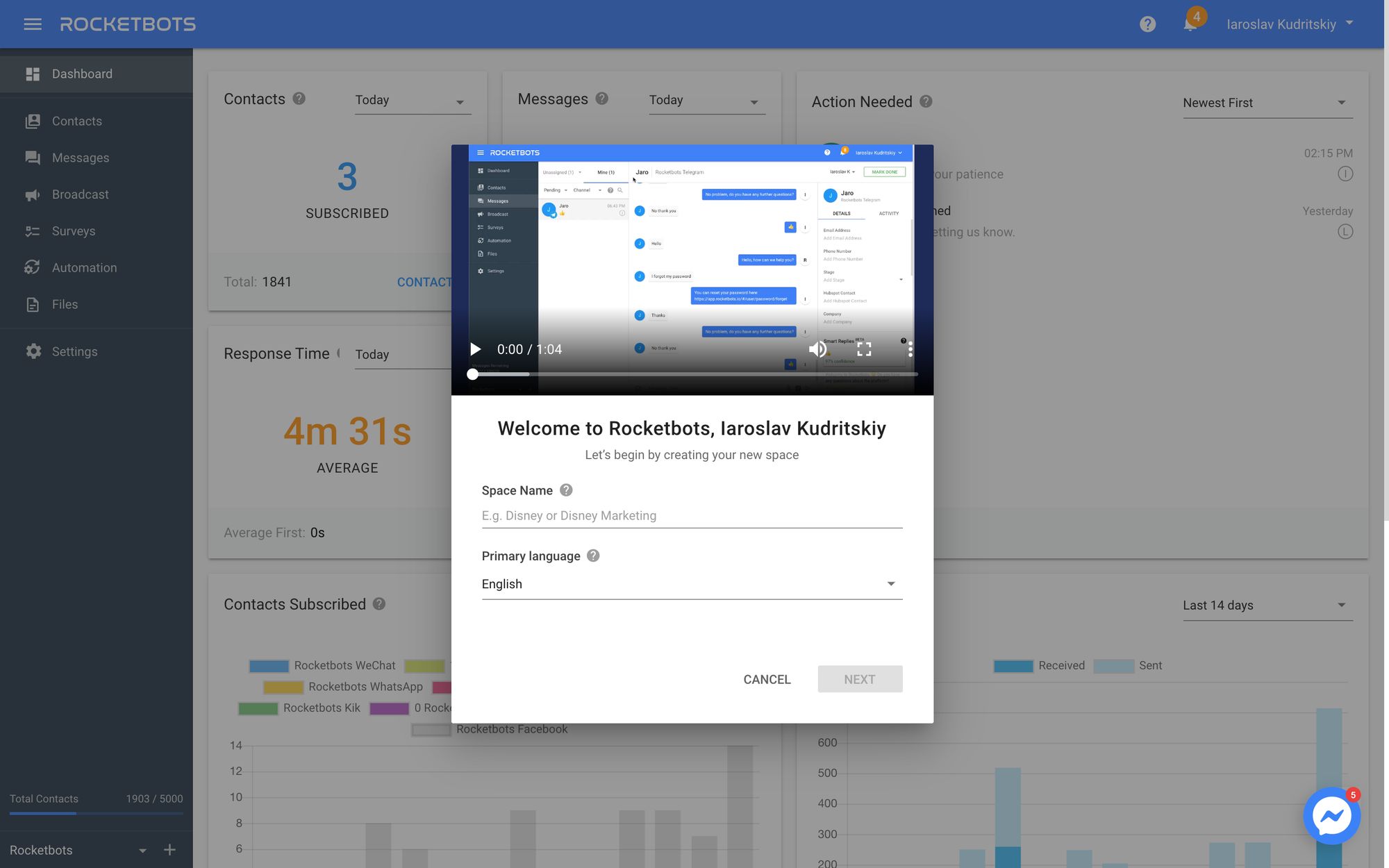
1 登入 Rocketbots 平台 並創造一個空間。 您將需要一個空間來連接您的 Facebook 頁面。

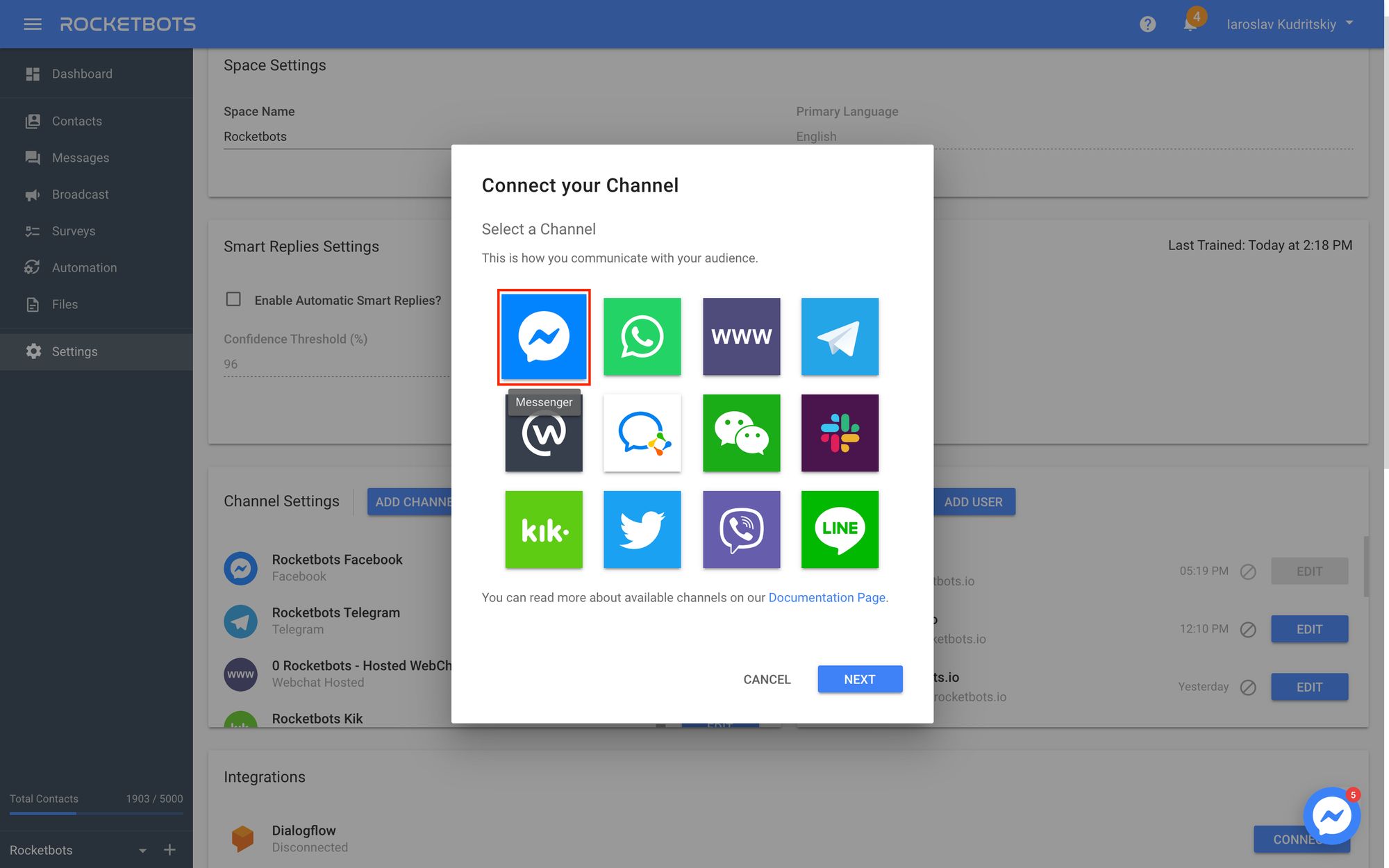
2 選擇 Facebook Messenger,按下一步,然後選擇您想要連結的 Facebook 專頁。

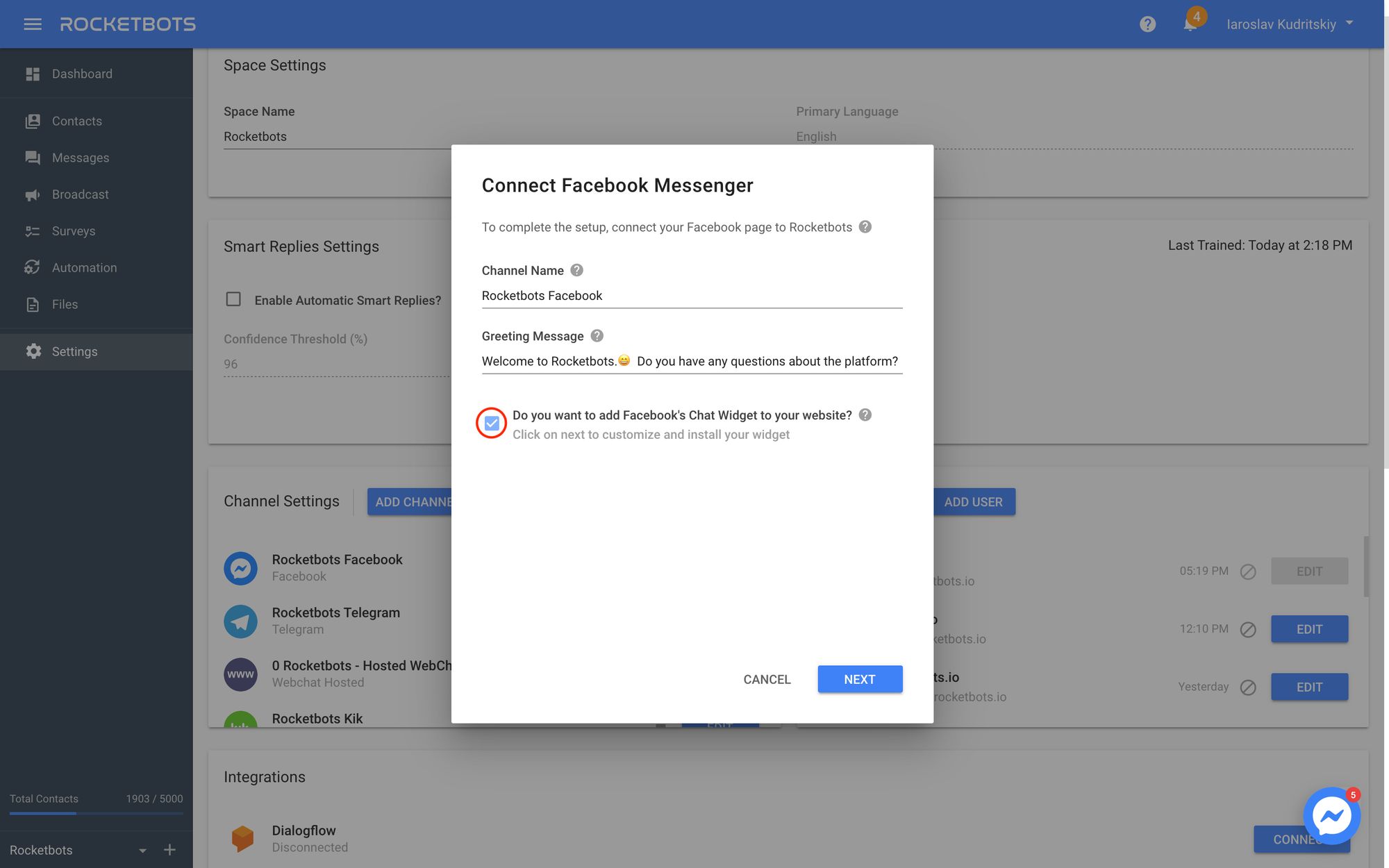
3 填寫您的頻道詳細資料 並檢查是否將 Facebook'的客戶聊天小工具加入您的網站?

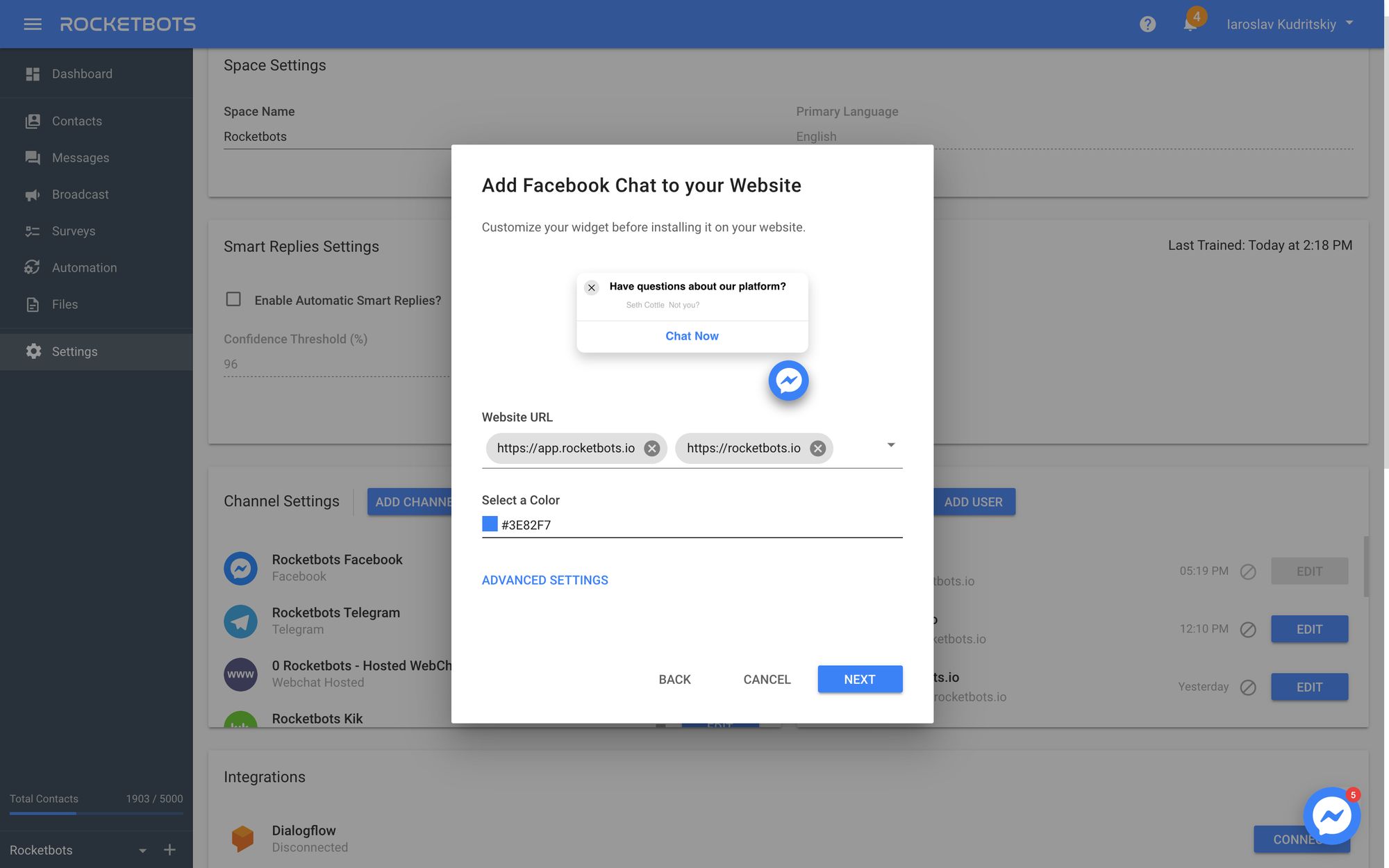
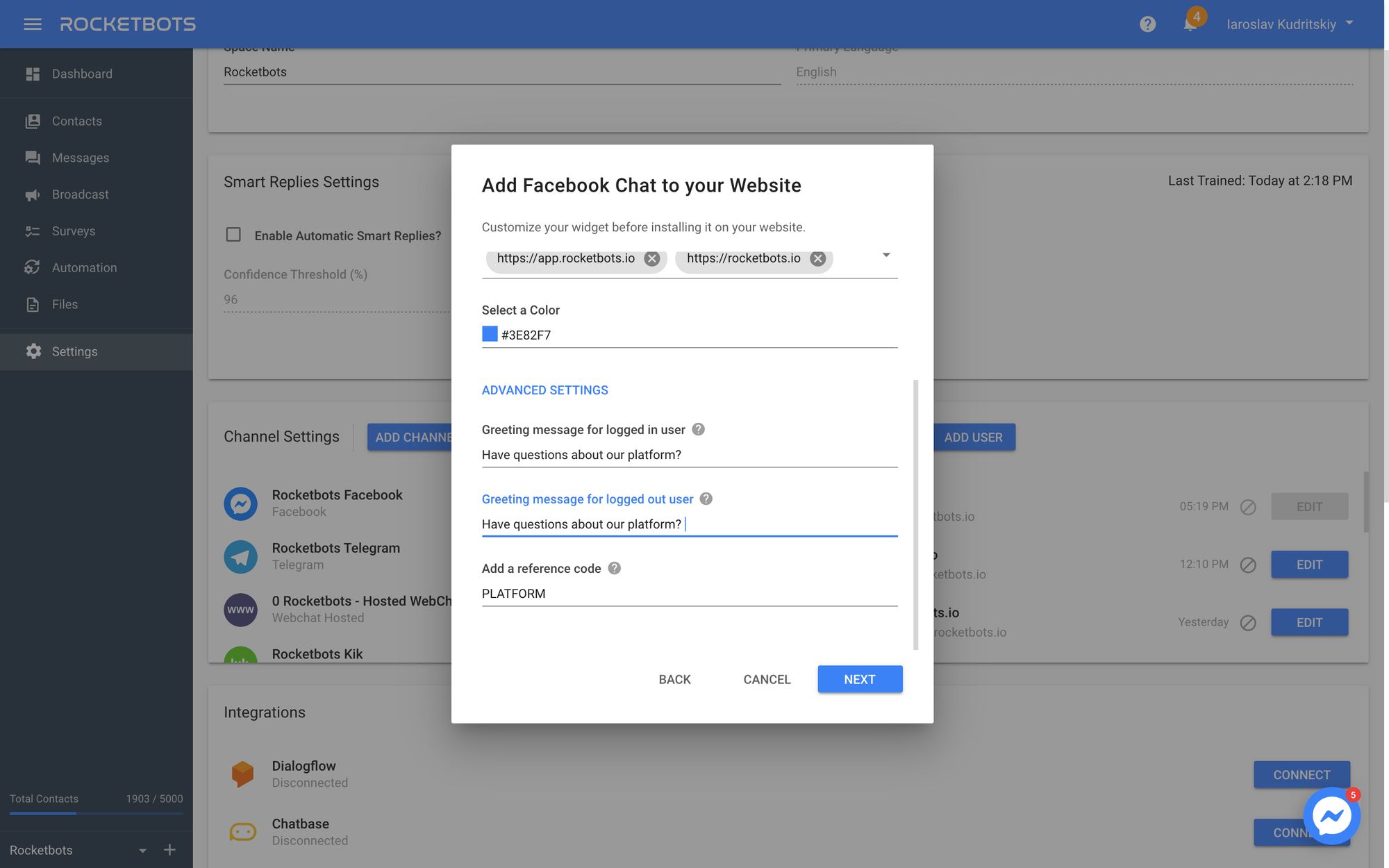
4. 將您的網域列入白名單,選擇顏色 並填寫您的進階設定。

如果聯絡人來自 Facebook 客戶聊天插件,參考代碼可讓您啟動 獨特的入職自動化。

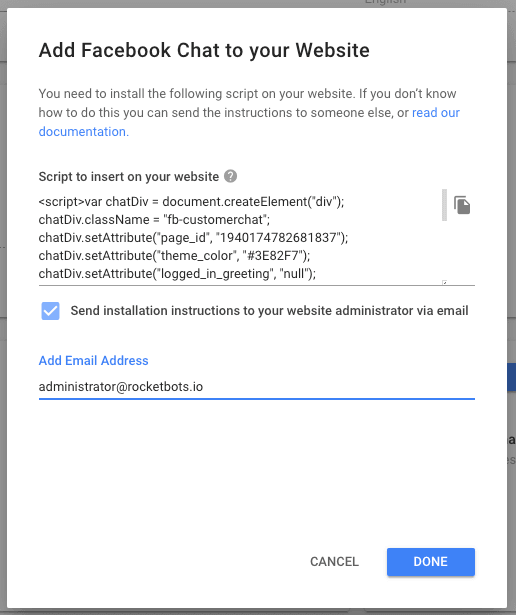
5. 複製腳本。

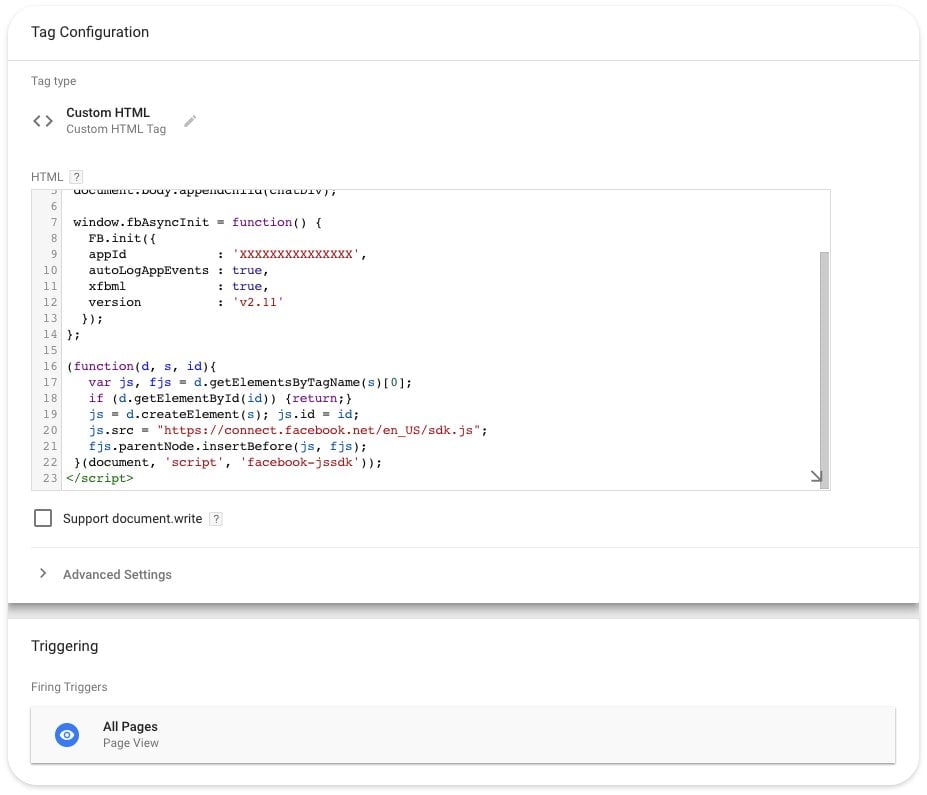
6. 將腳本作為自訂 HTML 標籤插入 GTM。

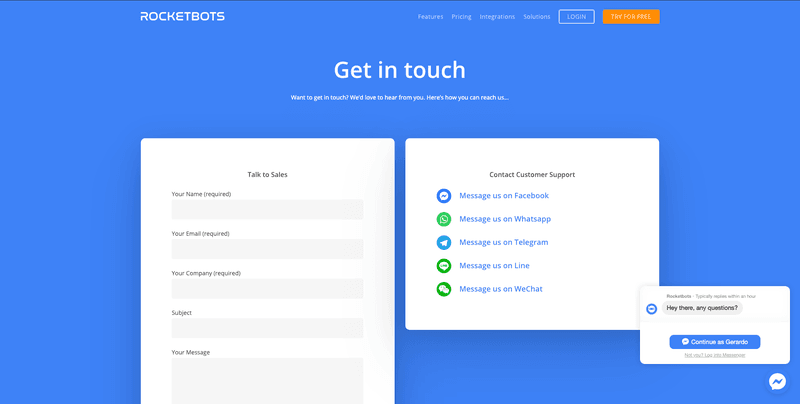
7. 點擊 Rocketbots 上的完成並檢查您的頁面。

嗯,這並不是那麼難,不是嗎? 使用 Rocketbots 平台,您會發現產生新的 Facebook 客戶聊天程式碼變得更加容易且輕鬆,該程式碼實際上可以作為腳本與 GTM 和 Wordpress 外掛程式一起使用。
使用 Facebook 客戶聊天插件,您會發現在 Rocketbots 平台上管理聯絡人也變得更加容易。 Rocketbots AI 可以從您在 Facebook 客戶聊天中的對話中學習,它學得越多,它就能提供越有用的智能回复,這些回復基於您過去對類似問題的回答而實現一鍵回复。 讓它繼續學習,很快人工智慧就可以開始自動回覆你。
進一步閱讀
開始在 Facebook Messenger 上產生潛在客戶嗎? 以下是一些你可能會覺得有用的部落格:






































 電子
電子 時尚與服裝
時尚與服裝 家具
家具 珠寶和手錶
珠寶和手錶
 課後活動
課後活動 運動與健身
運動與健身
 美容中心
美容中心 牙科診所
牙科診所 醫療診所
醫療診所
 家庭清潔與保姆服務
家庭清潔與保姆服務 攝影與攝像
攝影與攝像
 汽車經銷商
汽車經銷商
 旅行社與旅遊運營商
旅行社與旅遊運營商




