
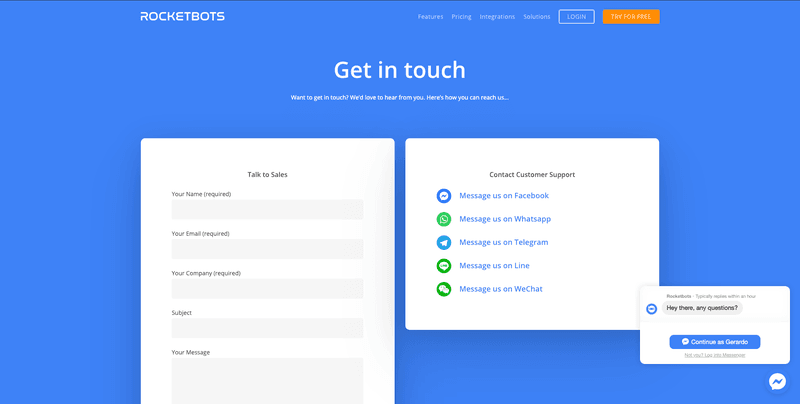
El Plugin de Chat del Cliente de Facebook es un increíble plugin de chat en vivo que pone Facebook Messenger directamente en tu sitio web. Como los proveedores tradicionales de Live Chat, Facebook proporciona un backend llamado bandeja de entrada de Facebook, donde tu personal de soporte puede chatear con visitantes, usuarios y clientes. Sin embargo, a diferencia de otros chats en vivo, Facebook te permite enviar mensajes a tus contactos, incluso después de que hayan salido de tu sitio web, recibirán tus mensajes en la aplicación Facebook Messenger. El problema es que no puedes instalar el Chat Web de Facebook con Google Tag Manager, ¿o sí?
Por qué el código de Chat Web de Facebook no funciona con GTM.
Si quieres gestionar tus códigos de inserción usando Google Tag Manager o a través de un complemento de Wordpress, encontrarás que esto no es posible con el código del Plugin de Chat del Cliente de Facebook proporcionado por Facebook.
El código proporcionado es un fragmento HTML, un <div> que debe pegarse en cada página individualmente. Esto es un problema si tiene 100 páginas. La opción obvia es añadir al script de Chat de clientes de Facebook a Google Tag Manager (GTM).

Debido a que el código de Chat del cliente de Facebook requiere que pegues el SDK de Facebook y el código de chat del cliente, no hay ninguna forma real de instalar el Chat Web de Facebook con Google Tag Manager (GTM). Como el Chat del Cliente de Facebook SDK no puede trabajar con Google Tag Manger (GTM).

Lo que necesitas es una forma de transformar este código de inserción en un script que se pueda usar con Google Tag Manager.
Convierte las conversaciones de los clientes en crecimiento empresarial con respond.io. ✨
¡Gestiona llamadas, chats y correos electrónicos en un solo lugar!
Cómo instalar el chat web de Facebook con Google Tag Manager.
Para instalar el plugin de chat de clientes de Facebook en Google Tag Manager (GTM), necesitarás lo siguiente:
Una página de Facebook.
Acceso a Google Tag Manager para tu página web.
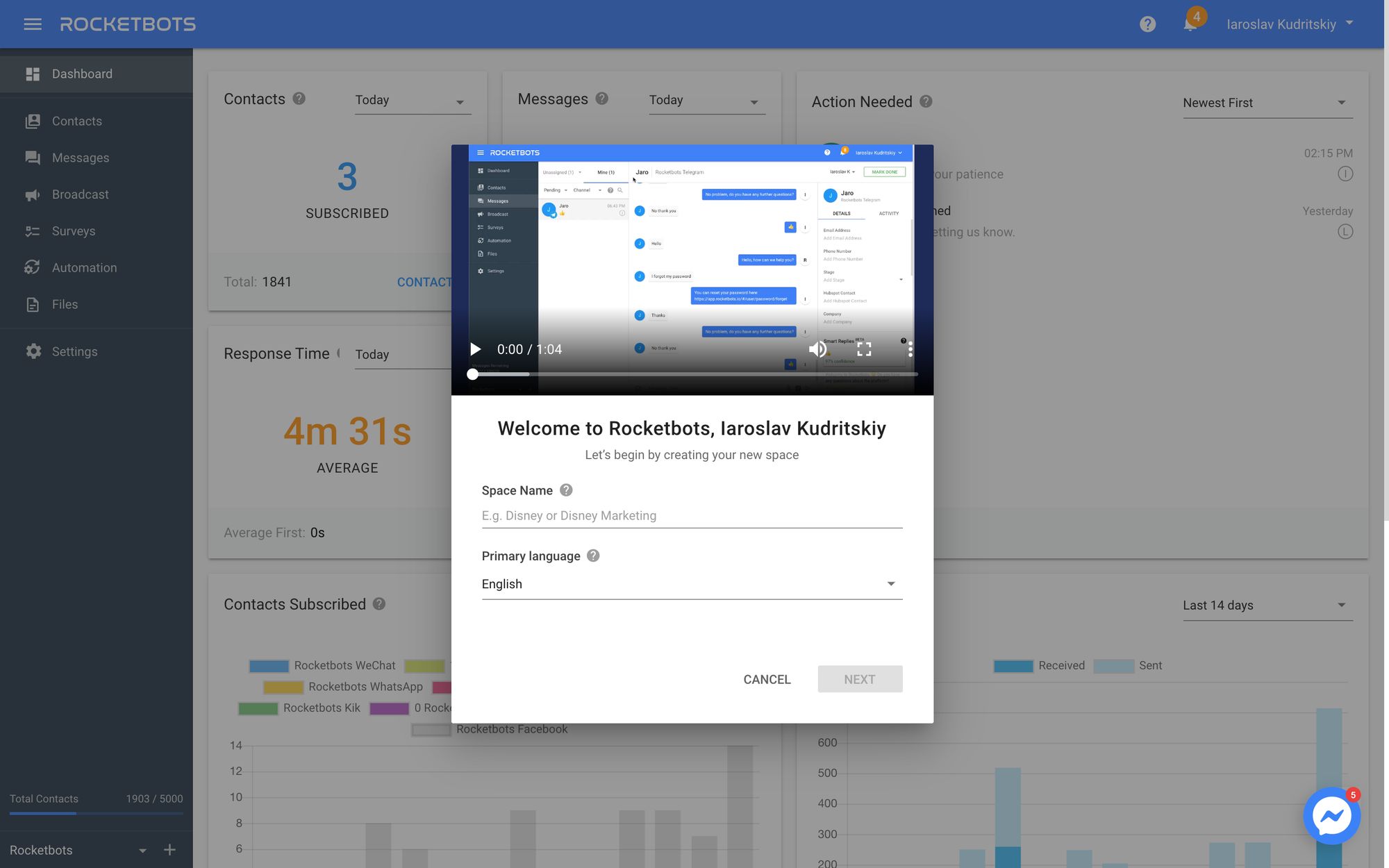
1 Inicia sesión en la plataforma Rocketbots y crea un espacio. Necesitarás un espacio para conectar la(s) página(s) de Facebook.

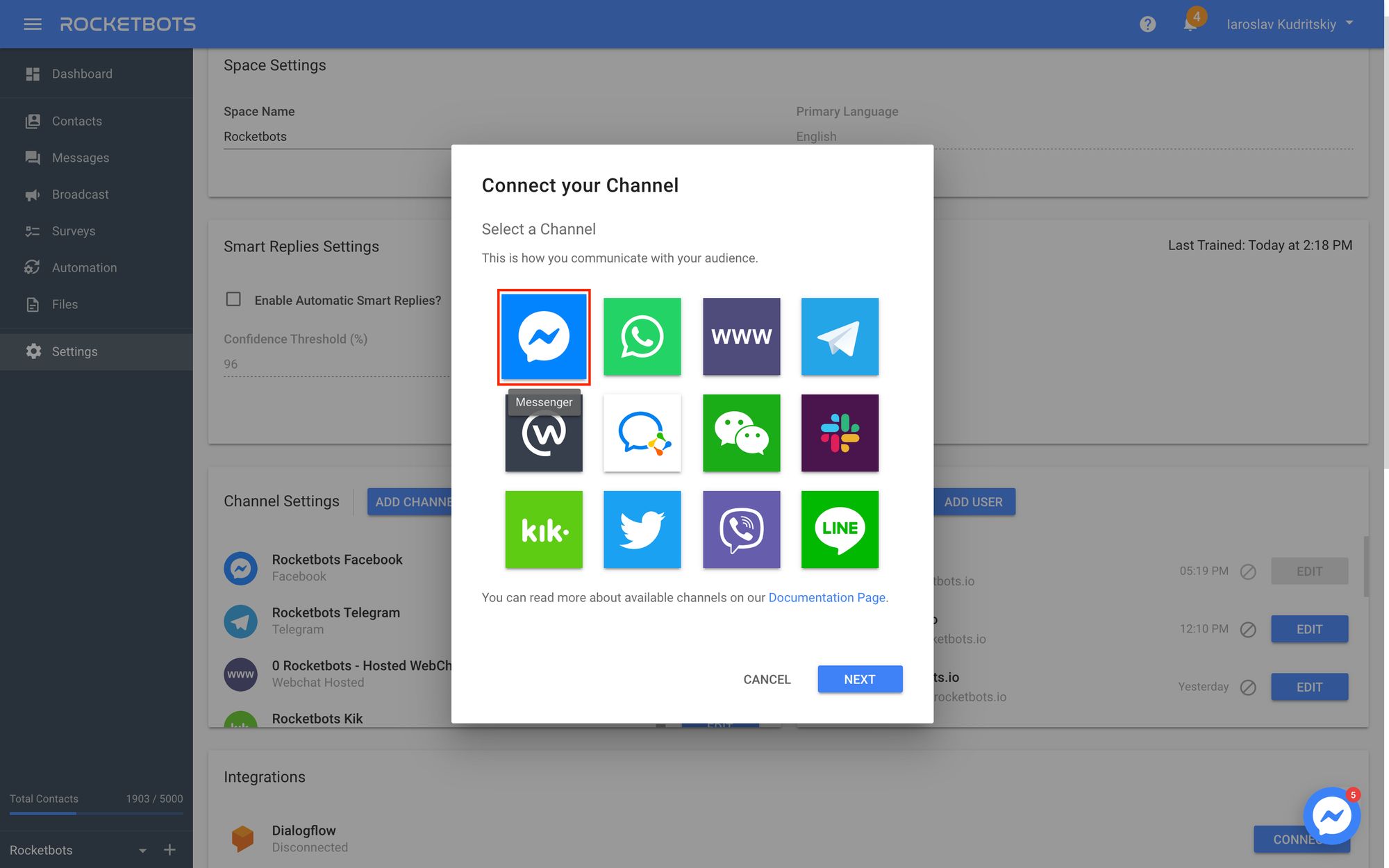
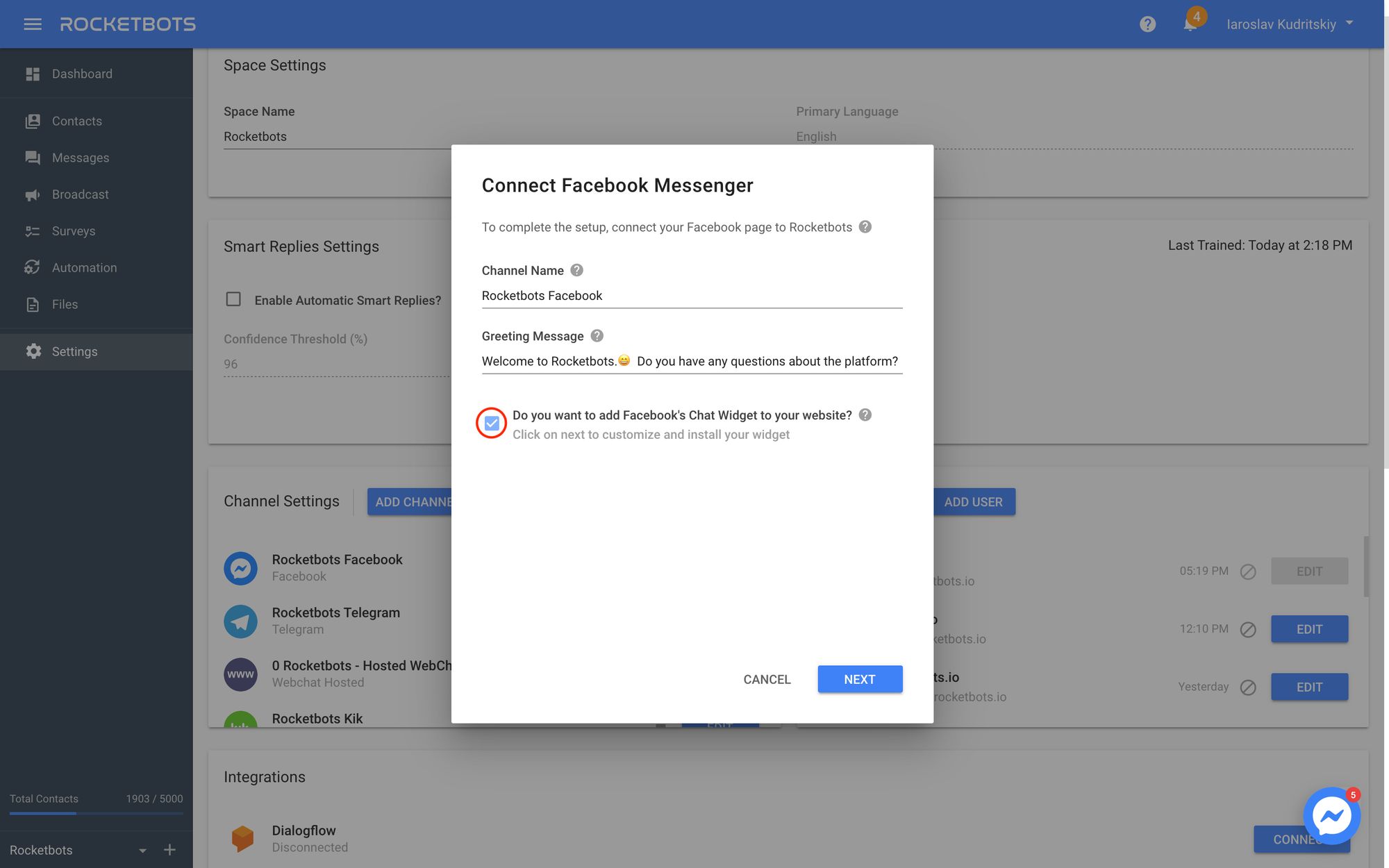
2 Selecciona Facebook Messenger, pulsa siguiente y elige la página de Facebook que quieras conectar.

3 Rellena los datos de tu canal y marca añadir el widget de chat de Facebook a tu sitio web.

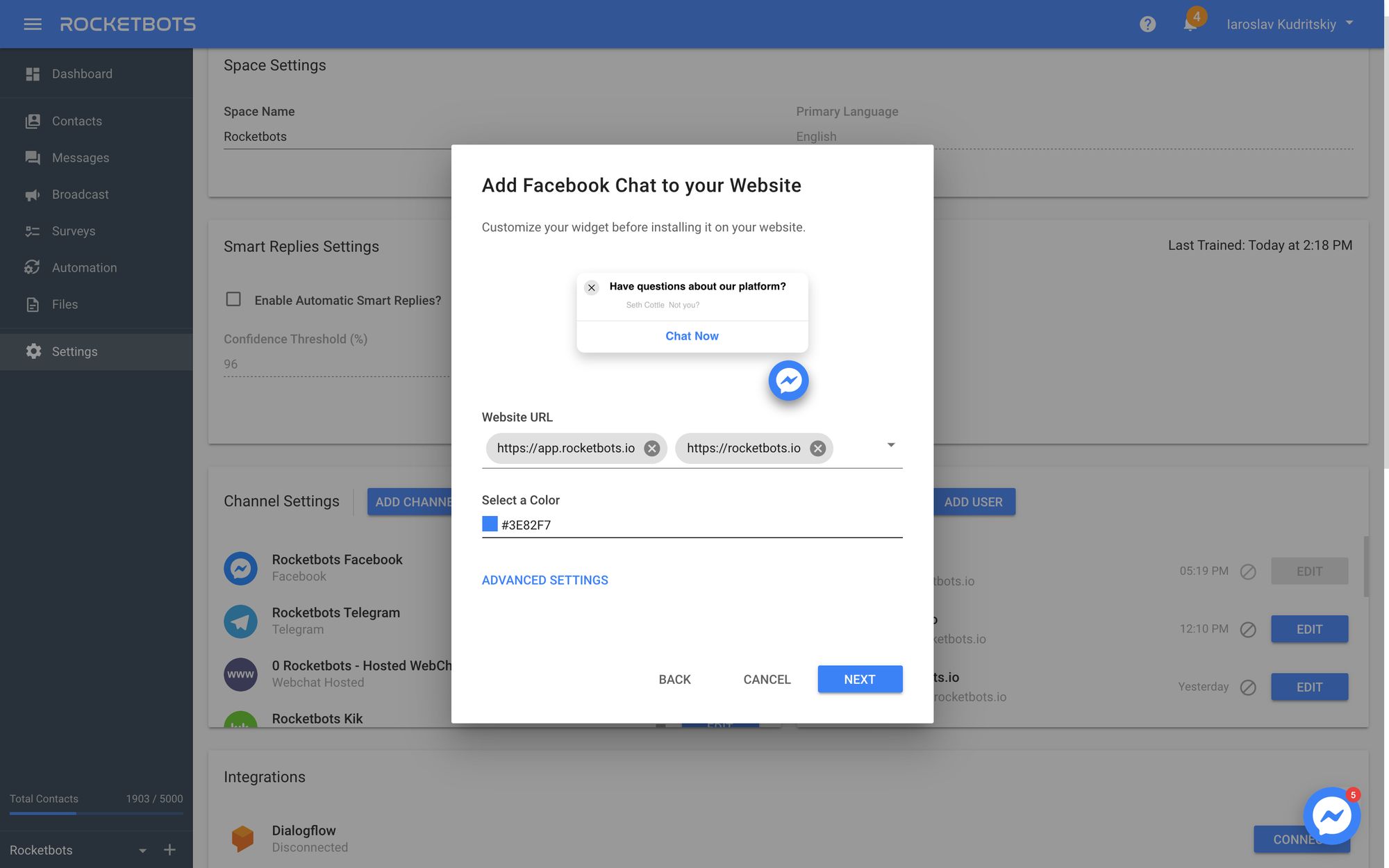
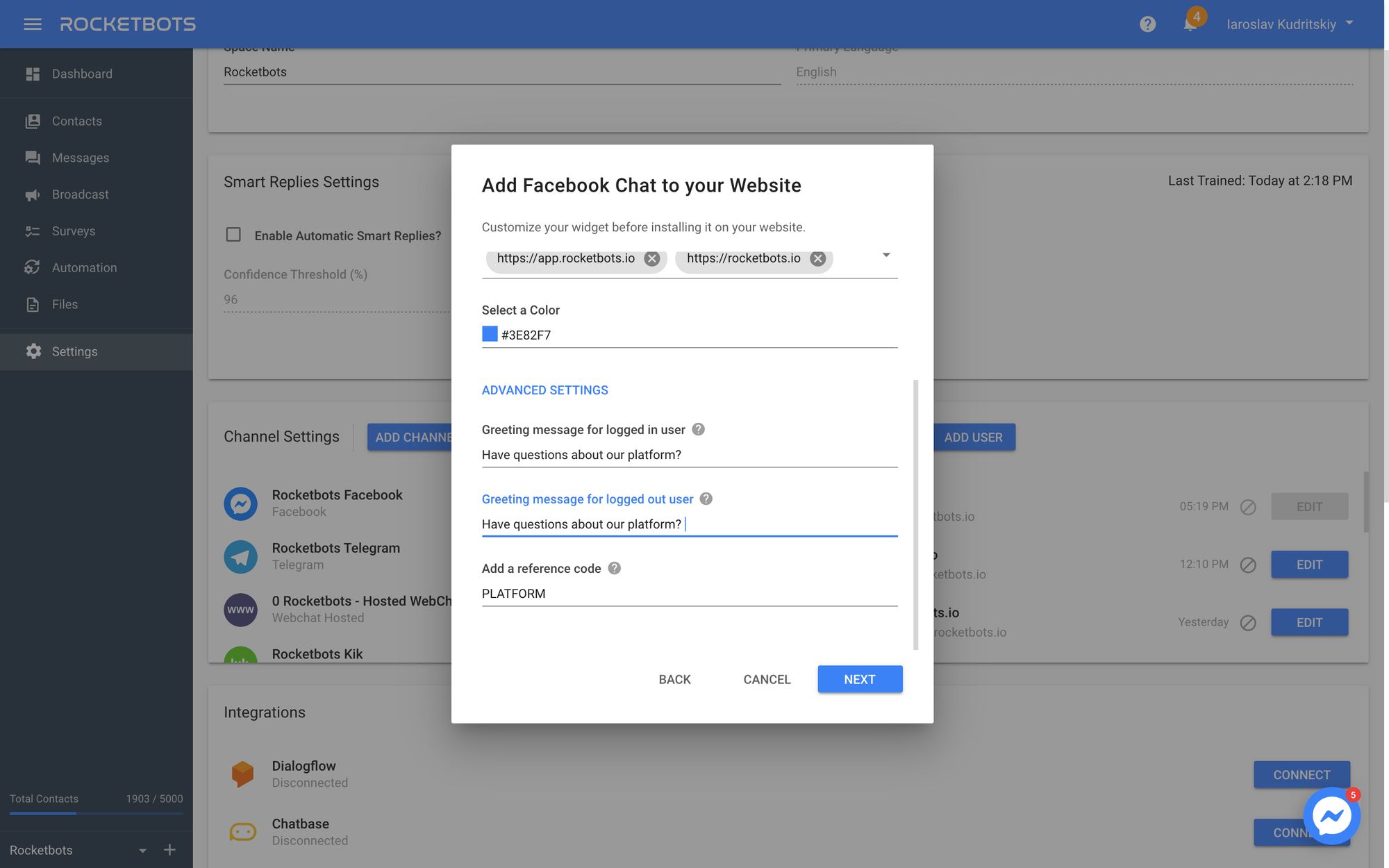
4. Pon tus dominios en la lista blanca, elige un color y completa tus ajustes avanzados.

El código de referencia te permite iniciar una automatización de incorporación única, si el contacto proviene del plugin de chat de cliente de Facebook.

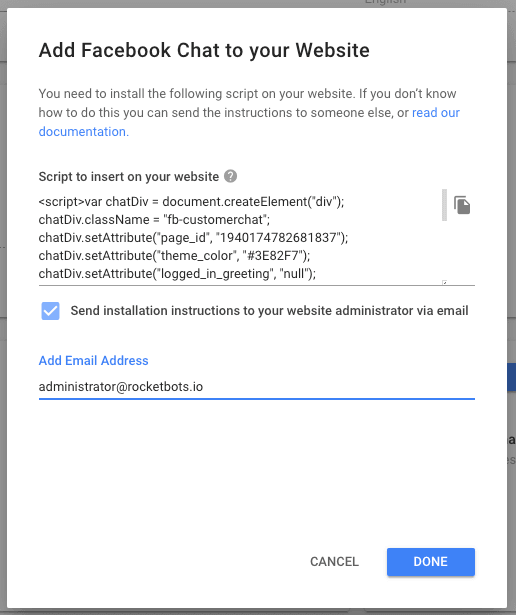
5. Copia el script.

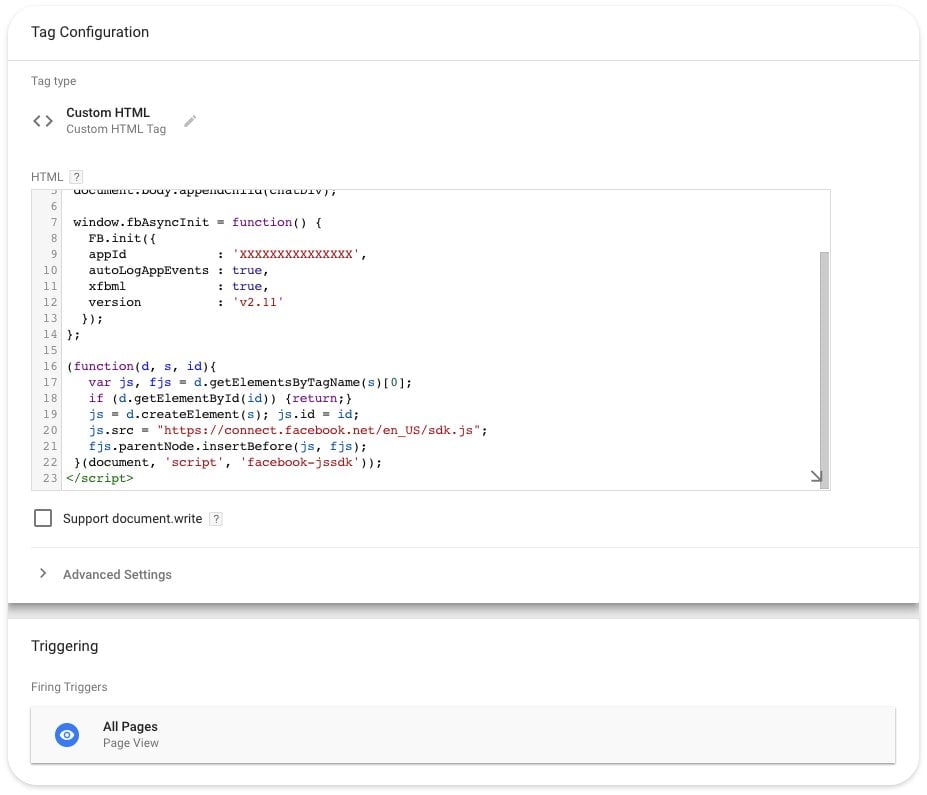
6. Inserta el script en GTM como una etiqueta HTML personalizada.

7. Haz clic en Rocketbots y revisa tus páginas.

Bueno, eso no era tan difícil, ¿verdad? Usar la plataforma Rocketbots te facilitará mucho más la generación de un nuevo código de Chat del cliente de Facebook que funcione realmente con GTM y complementos de Wordpress como un Script.
Junto con el Plugin de Chat para Clientes de Facebook, descubrirás que también es más fácil gestionar tus contactos en la plataforma Rocketbots. Con Rocketbots AI aprende de tus conversaciones a través del Chat del Cliente de Facebook, y cuanto más aprende, cada vez más proporcionará respuestas inteligentes útiles, respuestas con un solo clic que se basan en sus respuestas pasadas a preguntas similares. Permita que siga aprendiendo y pronto la IA pueda empezar a automatizar tus respuestas.
Convierte las conversaciones de los clientes en crecimiento empresarial con respond.io. ✨
¡Gestiona llamadas, chats y correos electrónicos en un solo lugar!
Lecturas adicionales.
¿Listo para comenzar a generar clientes potenciales en Facebook Messenger? Aquí tienes algunos blogs que podrían resultarte útiles:






































 Electrónica
Electrónica Moda y vestimenta
Moda y vestimenta Muebles
Muebles Joyería y Relojes
Joyería y Relojes
 Actividades extracurriculares
Actividades extracurriculares Deportes y fitness
Deportes y fitness
 Centro de belleza
Centro de belleza Clínica dental
Clínica dental Clínica médica
Clínica médica
 Servicios de limpieza y servicio de camareras
Servicios de limpieza y servicio de camareras Fotografía y videografía
Fotografía y videografía
 Concesionario de automóviles
Concesionario de automóviles
 Agencia de viajes y operador turístico
Agencia de viajes y operador turístico




