
Le plugin Facebook Customer Chat est un plugin de chat en direct gratuit incroyable qui place Facebook Messenger directement sur votre site web. Comme les fournisseurs de chat en direct traditionnels, Facebook propose une boîte de réception appelée Facebook Inbox, où votre équipe d'assistance peut discuter avec les visiteurs, les utilisateurs et les clients. Contrairement aux autres chats en direct, Facebook vous permet d'envoyer des messages à vos contacts, même après qu'ils aient quitté votre site web ; ils recevront vos messages dans l'application Facebook Messenger. Le problème est que vous ne pouvez pas installer le Facebook Web Chat avec Google Tag Manager, ou peux-tu ?
Pourquoi le code de chat client Facebook ne fonctionne-t-il pas avec GTM ?
Si vous souhaitez gérer vos codes intégrés en utilisant Google Tag Manager ou via un module WordPress, vous constaterez que cela n'est pas possible avec le code du plugin Facebook Customer Chat fourni par Facebook.
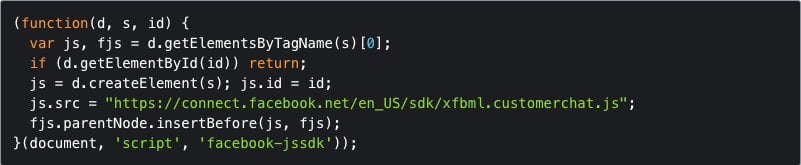
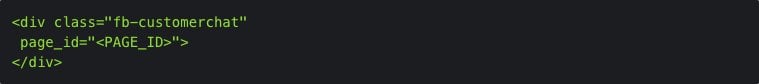
Le code fourni est un extrait HTML, un

Parce que le code du chat client Facebook nécessite que vous colliez le SDK Facebook et le code de chat client, il n'y a pas de véritable moyen d'installer le chat Web Facebook avec Google Tag Manager (GTM). Comme le SDK de chat client Facebook ne peut pas fonctionner avec Google Tag Manager (GTM).

Vous aurez besoin d'un moyen de transformer ce code intégré en un script pouvant être utilisé avec Google Tag Manager.
Transforme les conversations des clients en développement commercial avec respond.io. ✨
Gérez les appels, les chats et les e-mails en un seul endroit !
Comment installer Facebook Web Chat avec Google Tag Manager
Pour installer le plugin de chat client Facebook sur Google Tag Manager (GTM), tu auras besoin des éléments suivants :
Une page Facebook
Accéder à Google Tag Manager pour ta page Web.
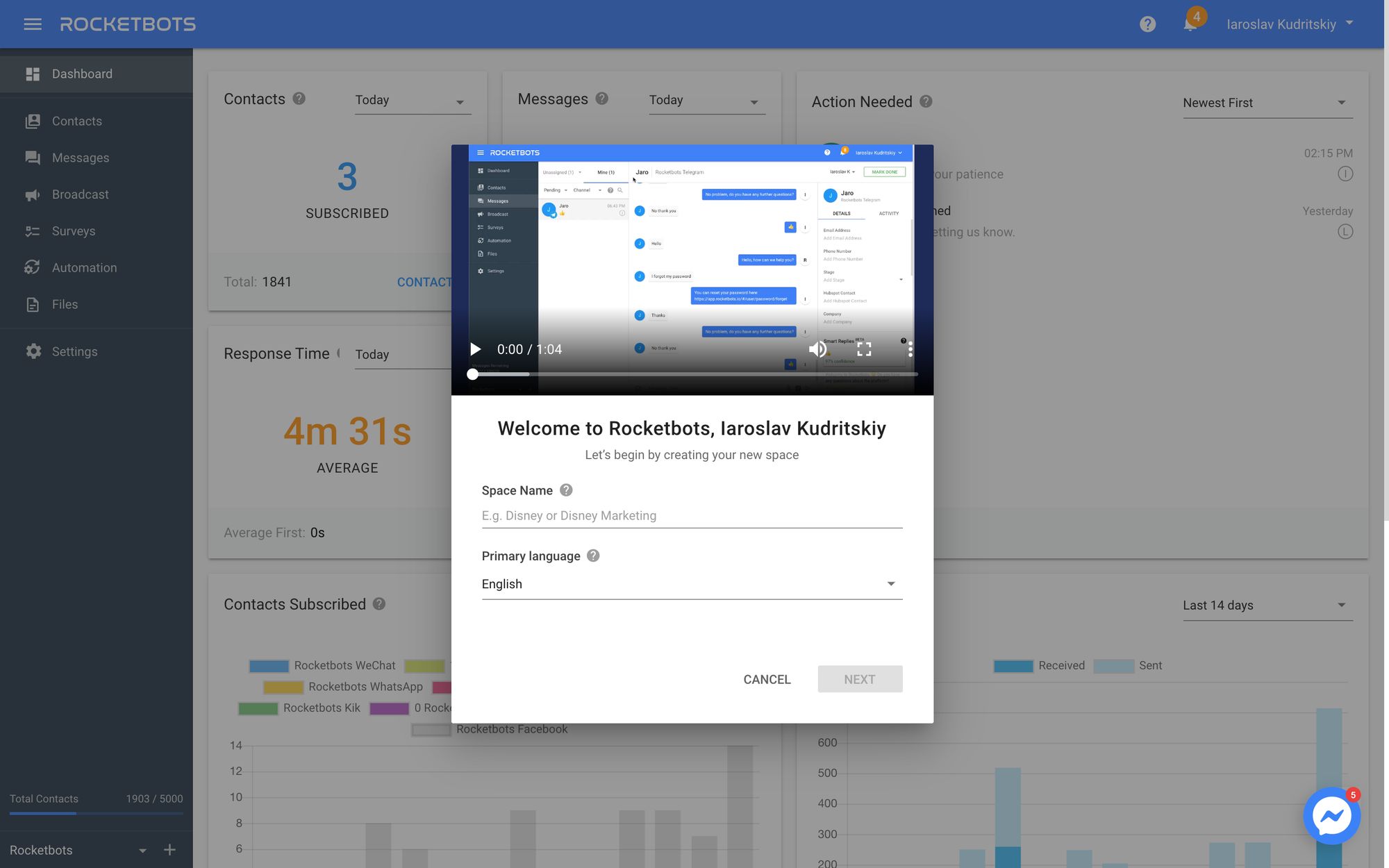
1 Connecte-toi à la plateforme Rocketbots et crée un espace. Tu auras besoin d'un espace pour connecter ta ou tes pages Facebook.

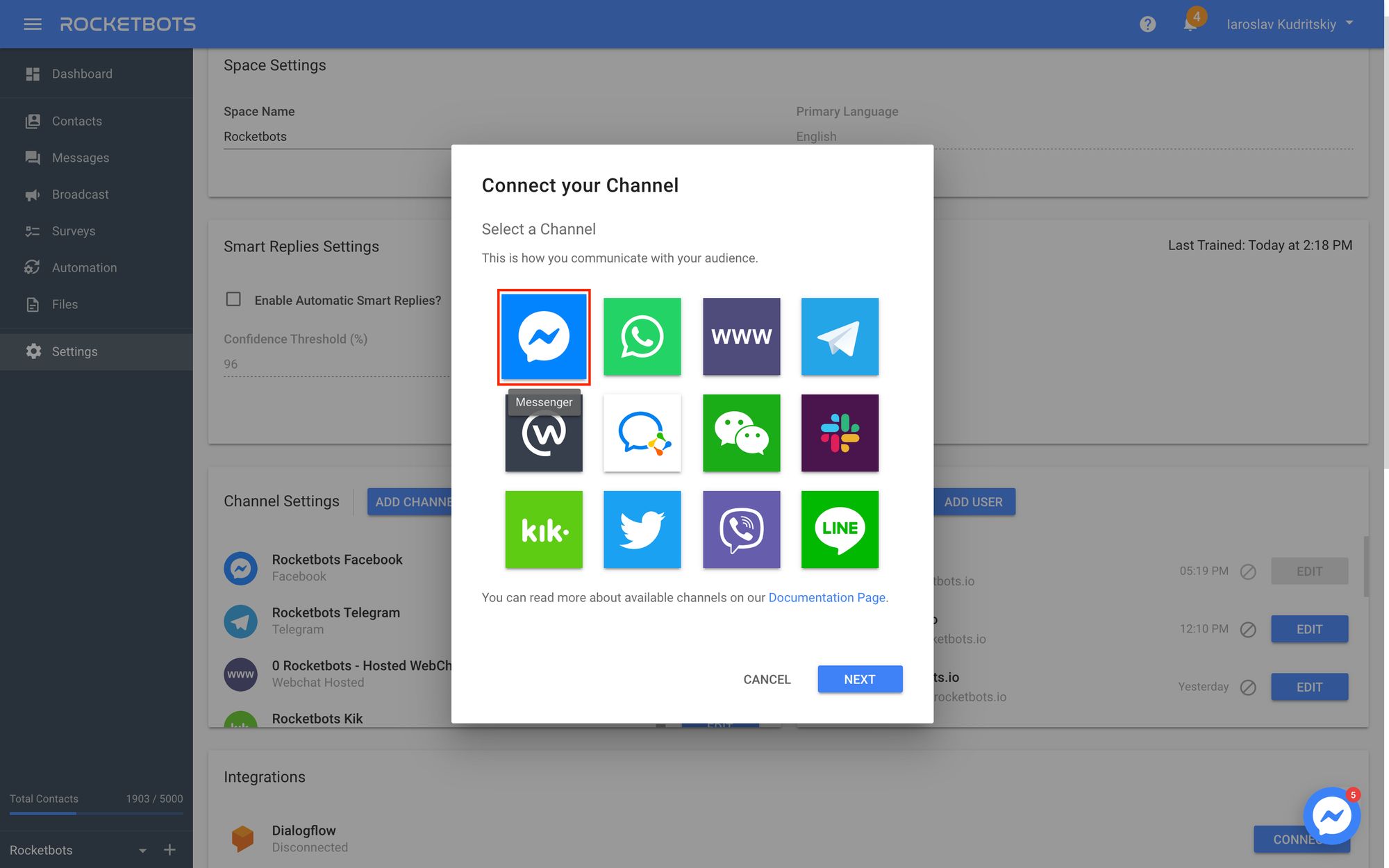
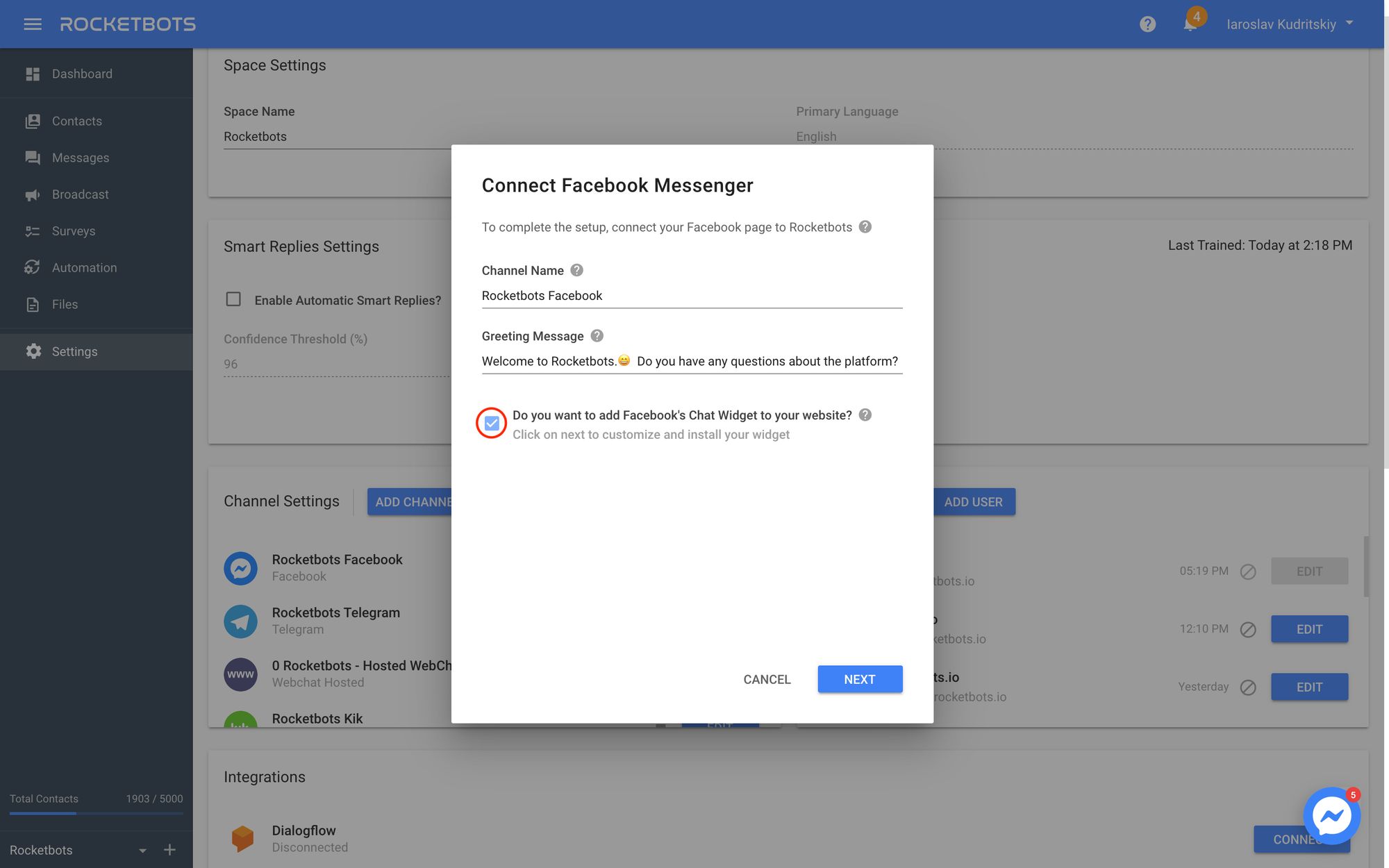
2 Sélectionnez Facebook Messenger, appuyez sur Suivant puis choisissez la page Facebook que vous souhaitez connecter.

3 Remplis les détails de ton canal et vérifie pour ajouter le widget de chat client Facebook à ton site web ?

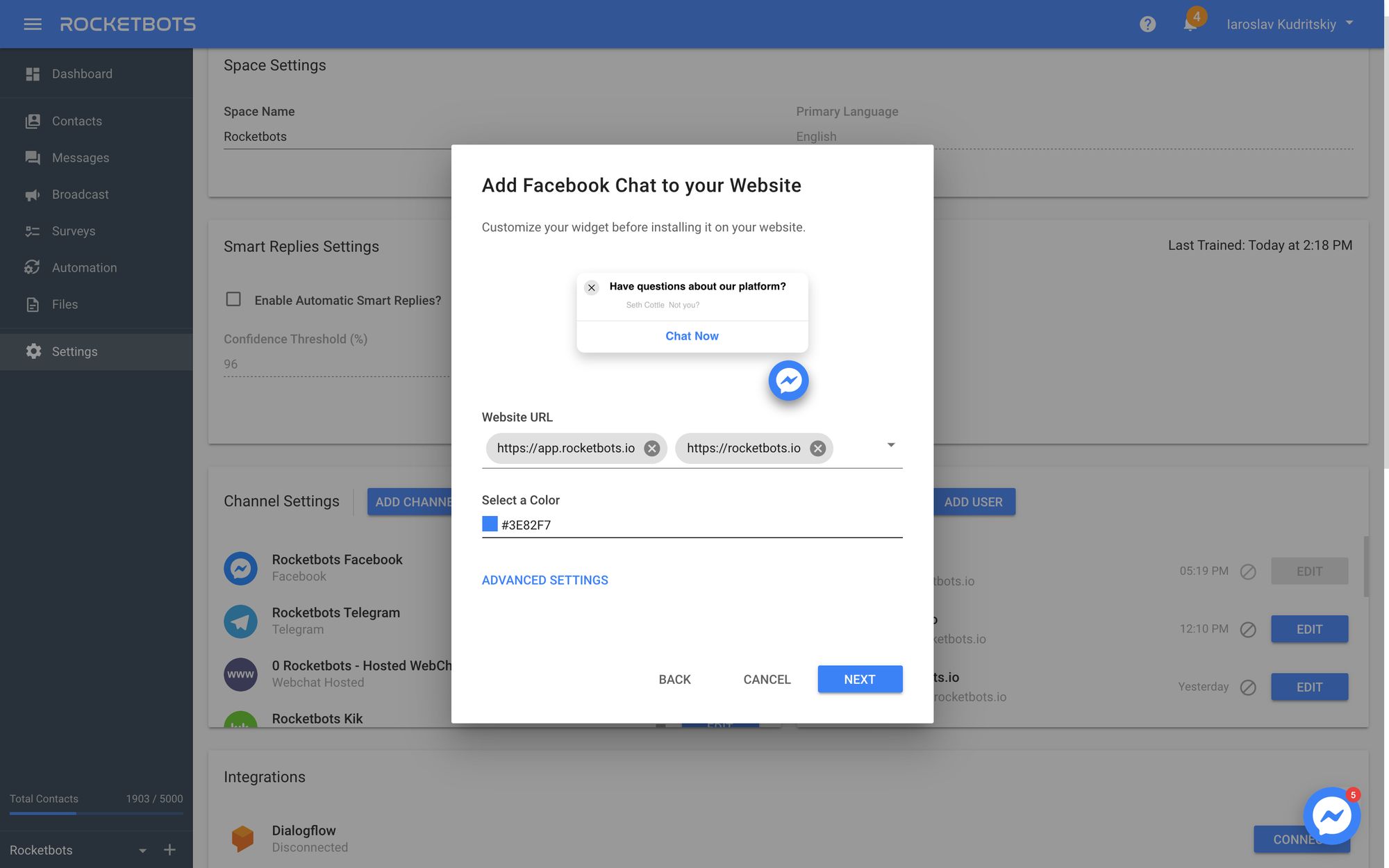
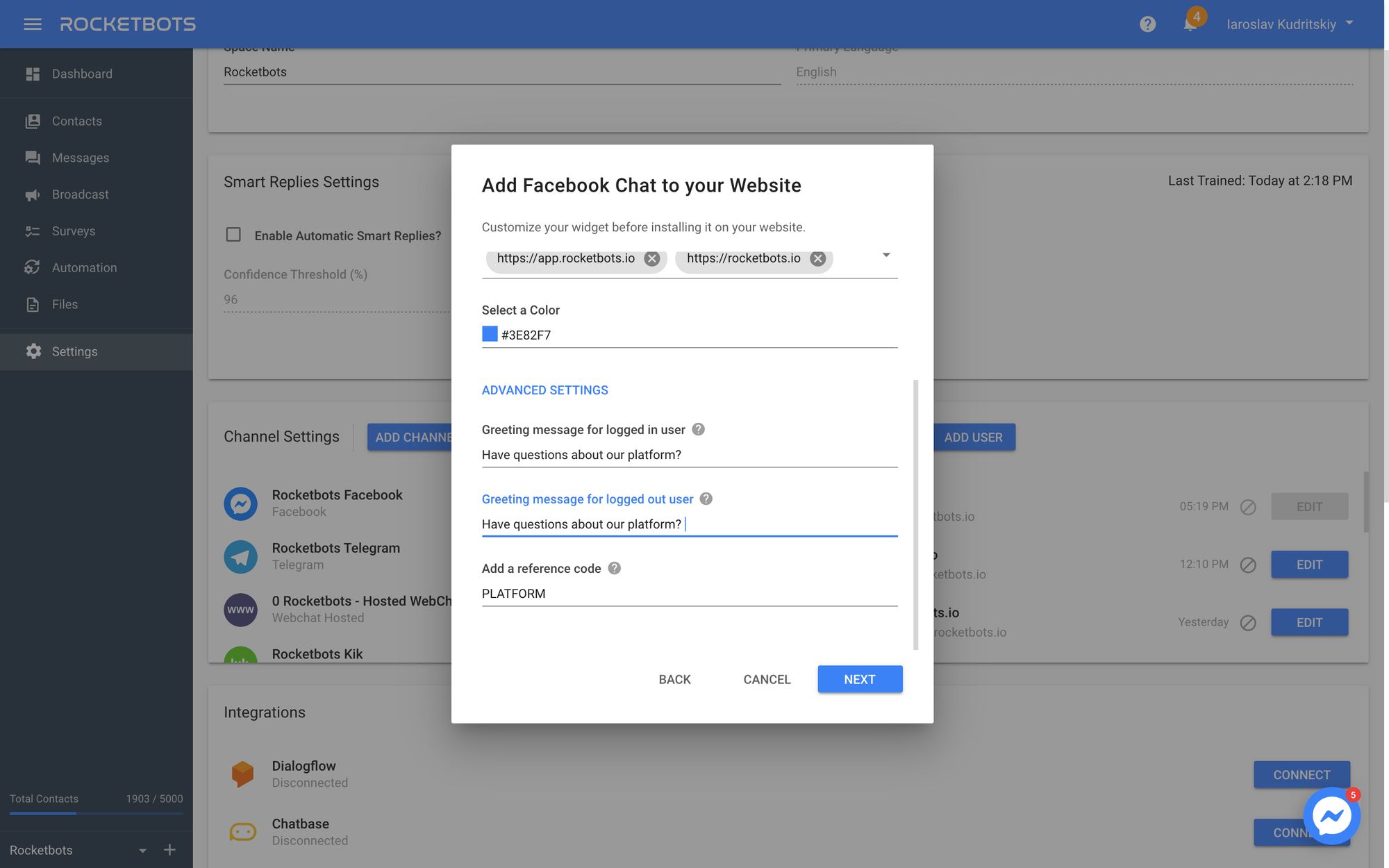
4. Mets tes domaines sur liste blanche, choisis une couleur et remplis tes paramètres avancés.

Le code de référence vous permet de démarrer une unique automatisation d'intégration, si le contact provient du plugin Facebook Customer Chat.

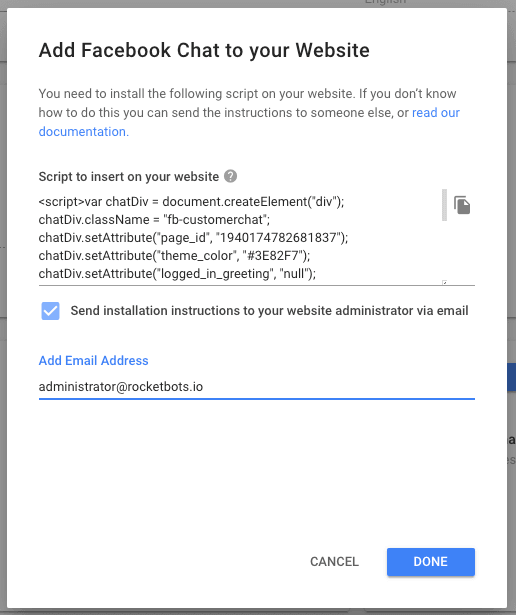
5. Copiez le script.

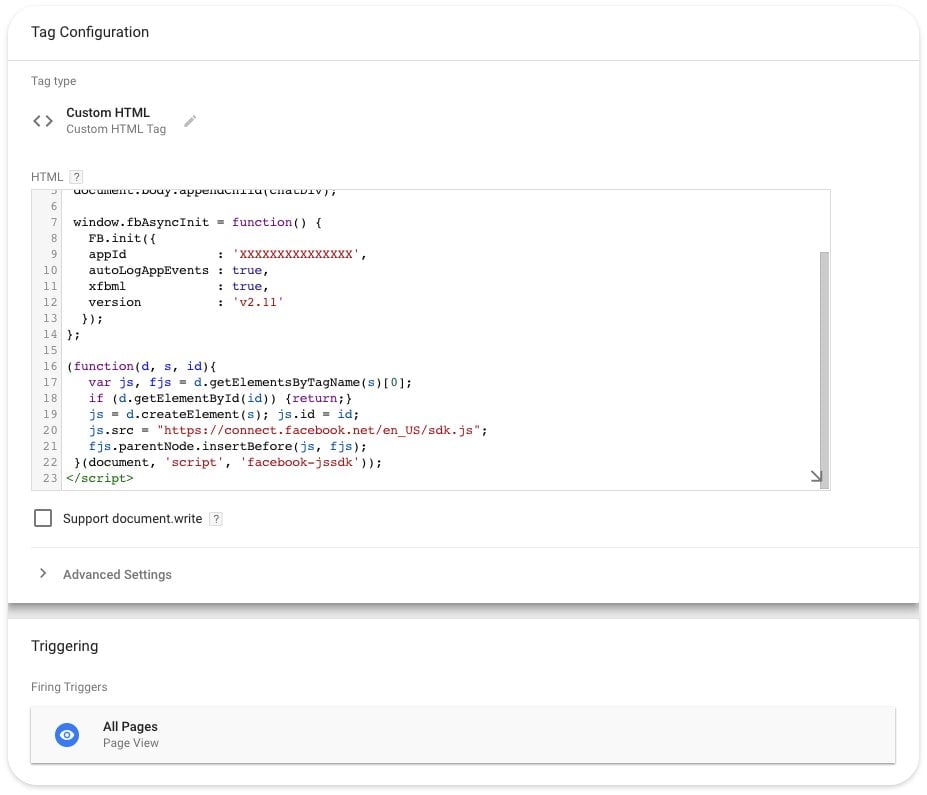
6. Insère le script dans GTM en tant que balise HTML personnalisée.

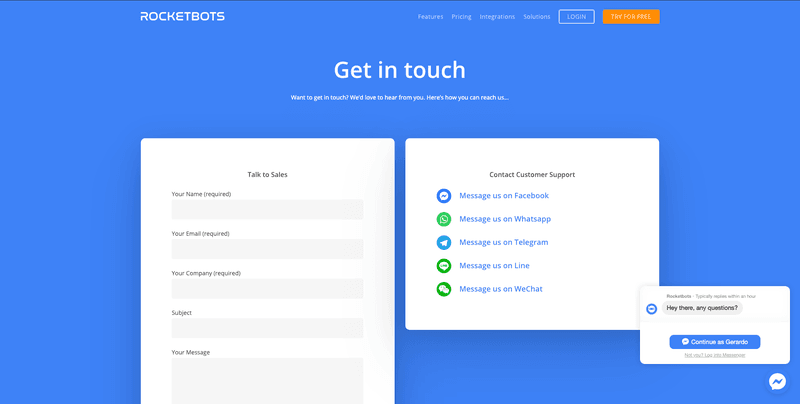
7. Cliquez sur Fait sur Rocketbots et vérifiez vos pages.

Eh bien, ça n’a pas été si dur, n’est-ce pas? Utiliser la plateforme Rocketbots rendra la génération d'un nouveau code de chat client Facebook beaucoup plus facile et moins pénible, et cela fonctionnera réellement avec les modules GTM et Wordpress en tant que script.
Avec le plugin Chat Client Facebook, il sera également plus facile de gérer vos contacts sur la plateforme Rocketbots. Avec Rocketbots, l'IA apprend de vos conversations sur le chat client de Facebook ; plus elle apprend, mieux elle fournira des réponses intelligentes, des réponses en un clic basées sur vos réponses passées à des questions similaires. Continue à lui laisser apprendre, et bientôt l'IA pourra réellement commencer à automatiser vos réponses.
Transforme les conversations des clients en développement commercial avec respond.io. ✨
Gérez les appels, les chats et les e-mails en un seul endroit !
Lectures complémentaires
Vous commencez à générer des prospects sur Facebook Messenger ? Voici quelques blogs que vous pourriez trouver utiles:






































 Électronique
Électronique Mode & Vêtements
Mode & Vêtements Meubles
Meubles Bijoux et Montres
Bijoux et Montres
 Activités parascolaires
Activités parascolaires Sport et fitness
Sport et fitness
 Centre de beauté.
Centre de beauté. Clinique dentaire.
Clinique dentaire. Clinique médicale.
Clinique médicale.
 Services de nettoyage domestique et de ménage.
Services de nettoyage domestique et de ménage. Photographie et vidéographie.
Photographie et vidéographie.
 Concessionnaire automobile.
Concessionnaire automobile.
 Agence de voyages et tour opérateur.
Agence de voyages et tour opérateur.




